Hiện nay, photoshop được xem là giải pháp hữu hiệu dành cho những người chưa có kinh nghiệm trong việc thiết kế giao diện web. Công cụ này không đòi hỏi bạn phải biết nhiều kiến thức về thiết kế nhưng vẫn có thể sở hữu một giao diện website độc quyền. Từ đó dễ dàng phục vụ cho cá nhân hay các hoạt động kinh doanh của doanh nghiệp. Mặc dù sở hữu nhiều tính năng hữu ích nhưng không phải ai cũng biết cách sử dụng phần mềm này một cách hiệu quả. Do đó, việc tham khảo hướng dẫn các bước thiết kế giao diện website bằng Photoshop để hiểu rõ hơn về công cụ này là điều vô cùng cần thiết.

- Lợi ích khi thiết kế giao diện web bằng photoshop
- Các bước thiết kế giao diện website bằng photoshop
- Bước 1: Mockup
- Bước 2: Cài đặt Canvas
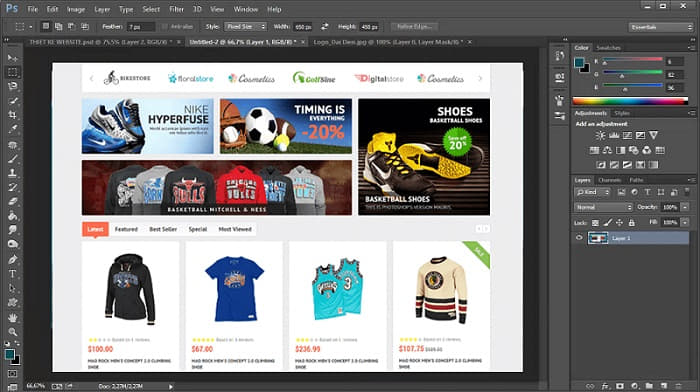
- Bước 3: Tạo header
- Bước 4: Tạo Texture và Pattern
- Bước 5: Thêm biểu Logotype (kiểu chữ)
- Bước 6: Đường dẫn
- Bước 7: Content Slider
- Bước 8: Thêm các câu chào mừng cho website
- Bước 9: Hoàn thiện header
- Bước 10: Sử dụng Gradient cho background
- Bước 11: Thêm nút slider xoay
- Bước 12: Tạo content divider
- Bước 13: Thêm main content (nội dung chính)
- Bước 14: Tạo footer và hoàn thiện trang web
Lợi ích khi thiết kế giao diện web bằng photoshop
Bất kể ai làm trong lĩnh vực thiết kế chắc chắn sẽ không còn lạ gì với công cụ chỉnh sửa ảnh photoshop. Các phần mềm này cho phép người dùng có thể sử dụng những tính năng đa dạng để phục vụ cho quá trình cắt, ghép hay chỉnh sửa ảnh chuyên nghiệp. Một số phiên bản photoshop phổ biến nhất hiện nay được nhiều người sử dụng là: Adobe Photoshop CS5, Adobe Photoshop CS6, Adobe Photoshop CS3, Adobe Photoshop CS4, Adobe Photoshop CC,.... Việc áp dụng một trong những công cụ này vào quá trình thiết kế giao diện website sẽ mang lại rất nhiều lợi ích như:
- Hiệu ứng thu hút người dùng.
- Chất lượng hình ảnh trên web sẽ tốt hơn.
- Cung cấp những ý tưởng độc đáo cho các nhà thiết kế.
- Dễ dàng sáng tạo, chỉnh sửa poster quảng cáo, chèn video, slide, hiệu ứng,.... Điều này nhằm tạo ấn tượng với khách hàng và giúp họ nhớ đến thông điệp mà bạn muốn truyền tải thông qua giao diện web.
- Cung cấp khối lượng thông tin khổng lồ mà không khiến khách hàng bị nhàm chán, rối mắt bằng các lớp ảnh layer, bộ lọc filter,....
- Khi tiến hành thiết kế giao diện web bằng photoshop đầy đủ, bạn sẽ được cung cấp những tính năng riêng biệt mà không phải phần mềm nào cũng có.

Các bước thiết kế giao diện website bằng photoshop
Để thiết kế giao diện web bằng photoshop đầy đủ vô cùng đơn giản và không nhất thiết phải có hiểu biết sâu về HTML hay CSS. Tuy nhiên, nó cũng đòi hỏi bạn cần có kiến thức cơ bản trước khi bắt đầu sử dụng để mang lại thành quả tốt. Thiết kế giao diện web bằng photoshop được thực hiện theo thứ tự 14 bước như sau:
Bước 1: Mockup
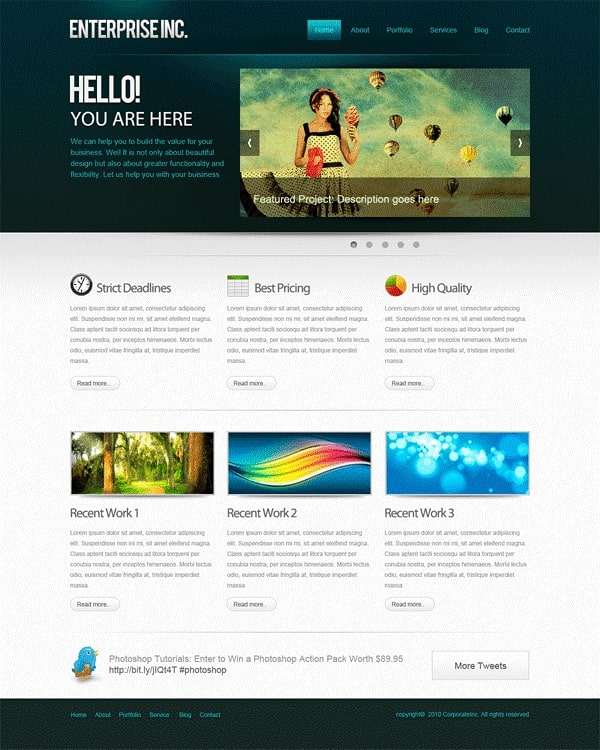
Trước khi bắt đầu thực hiện các bước thiết kế giao diện web bằng photoshop đầy đủ, bạn cần phải lên kế hoạch cho những yêu cầu, tính năng cần có và giao diện. Sau đó sắp xếp các ý tưởng trên thành một layout chi tiết. Góp phần quan trọng trong việc tạo các layout linh hoạt cần phải kể đến vai trò của mockup và wireframe.
Ở phần này, cả mockup và wireframe cần phải được đặt cùng các tone màu xám. Phương pháp này sẽ loại bỏ màu sắc trên nền để hội tụ vào layout và không bị rối mắt bởi nhiều màu sắc khác nhau.
Bước 2: Cài đặt Canvas
Ở các bước thiết kế giao diện web bằng photoshop này, bạn tiến hành tạo một tài liệu mới có kích thước tương ứng 1200 x 1500 và một layout có chiều rộng là 960 pixel. Sau đó nhấn tổ hợp Ctrl + A để chọn toàn bộ tài liệu. Sau khi đã chọn xong, bạn click vào Select => Transform Selection và làm giảm chiều rộng của layout xuống còn 960 pixel. Lưu ý là ở phần này, bạn hãy thêm một đường dẫn guideline. Giữa border và nội dung cần tạo thêm các padding, còn tại khu vực đang hoạt động hãy nhấn chọn Transform Selection. Tương tự, lúc này bạn cần thay đổi kích thước xuống còn 920 pixel và thêm đường guideline vào khu vực đã chọn.
Bước 3: Tạo header
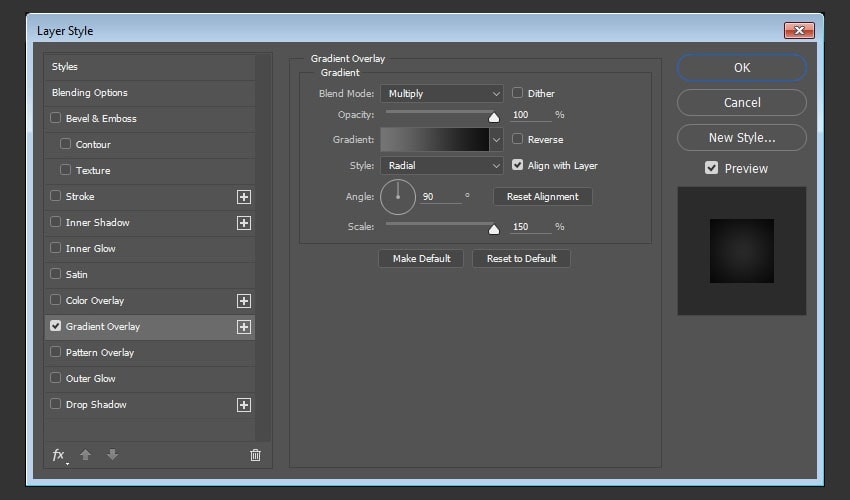
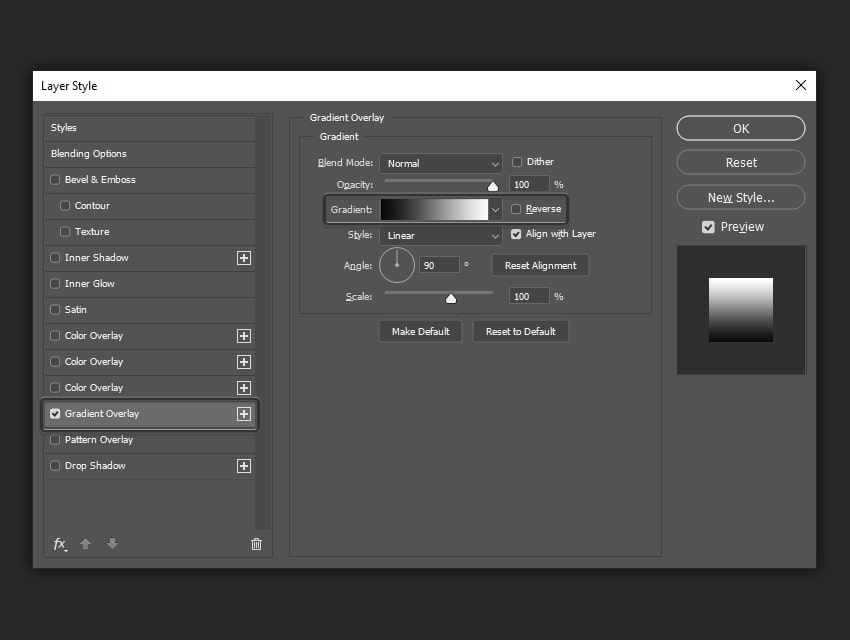
Để tạo Header, bạn hãy thiết lập một khu vực có chiều cao là 465 pixel. Chọn Fill cho toàn bộ khu vực này bằng màu xám rồi sử dụng Layer Styles để thêm màu và Gradient phù hợp. Luôn thực hiện thao tác này trong quá trình thiết kế để duy trì hệ thống phân cấp cho thị giác.
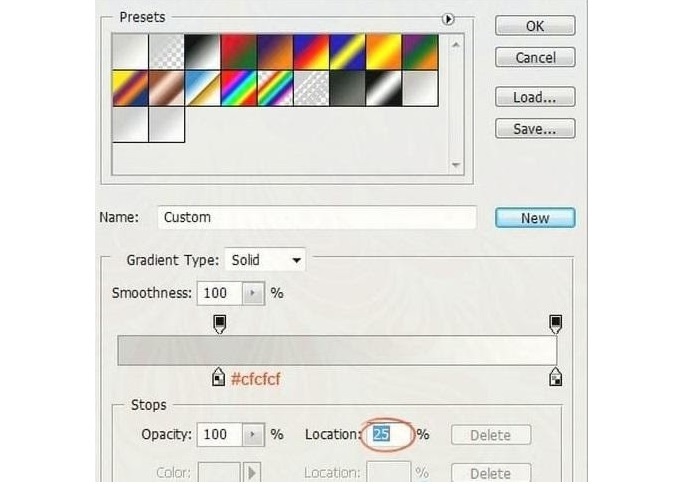
Bạn thêm Gradient vào header, rồi kích đúp chuột vào thumb thu nhỏ và nhấn chọn Gradient Overlay. Ở đây, bạn sẽ tiến hành tạo ra 2 Gradient màu bằng cách thiết lập theo như hình dưới đây.

Sau đó, để giúp cho header thêm nổi bật thì bạn cần sử dụng tổ hợp phím Ctrl + Alt + Shift + N nhằm tạo layer mới. Bên cạnh đó, bạn hãy chọn một brush mềm với mã màu là #19535a và đường kính 600px. Sau đó chọn khu vực ở trên đầu với chiều cao 110 pixel. Tiếp tục nhấn phím Delete để xóa đi phần đã chọn và sử dụng tổ hợp phím Ctrl + T để có lại chiều dọc.
Chọn layer, header, điểm nổi bật và nhấn phím V để chuyển qua công cụ Move Tool. Tìm kiếm nút Align Horizontal Centers trên bảng Options Panel và bấm nút chọn. Tại đây, bạn hãy tạo một layout mới và dùng công cụ Pencil Tool có mã màu #01bfd2 để vẽ một đường nổi bật. Bạn sử dụng Gradient mask để ẩn các cạnh. Trong bảng Options Panel, tiến hành chọn công cụ Gradient Tool để hoàn thiện quá trình tạo Gradient.
Bước 4: Tạo Texture và Pattern
Để thiết kế giao diện web bằng photoshop đầy đủ, bạn sẽ tạo checker pattern và áp dụng chúng vào header. Tiếp đến, chọn công cụ Pencil Tool và thiết lập kích thước brush thành 2 pixel. Tại 2 góc đối diện, bạn sẽ thêm 2 chấm vào. Tiếp tục bỏ chọn background và chọn các dấu chấm này. Sau đó nhấn chọn lệnh Edit => Define Pattern.
Ở dưới phần layer nổi bật, bạn hãy tạo tiếp một layer mới. Chọn khu vực mà bạn muốn áp dụng pattern. Tiếp đó, nhấn Shift + F5 để giúp hộp thoại Fill được mở ra. Cuối cùng, hãy chọn pattern mà bạn vừa tạo và nhấn OK là xong. Lưu ý là bạn cần fill bằng pattern tại khu vực này.
Tiếp tục Blend pattern vào header và đồng thời thêm một Layer Mask vào layer Pattern. Bạn nhấn chọn brush mềm với mã màu là #ffffff. Lúc này, Opacity của brush sẽ xuống còn 60% và sơn.
Bước 5: Thêm biểu Logotype (kiểu chữ)
Thiết kế giao diện web bằng photoshop đã được hoàn thiện khá nhiều ở phần background. Nhiệm vụ của bạn lúc này là thêm logo type vào trong nhưng trước đó cần thêm điểm nổi bật vào phía sau nó. Tiếp tục chọn brush mềm có mã màu là #19535a và thêm một điểm chấm.
Để thêm Type, các bạn sử dụng font chữ mà mình mong muốn bằng cách tải chúng về máy tính. Sau đó tiến hành thêm hiệu ứng Subtle cho logo đã tạo.
Bước 6: Đường dẫn
Trước khi tiến hành thêm các link thì bạn cần sử dụng công cụ Rectangular Marquee Tool để tạo nút đường dẫn. Sau đó fill bằng bất kỳ màu nào mà bạn muốn và giảm Fill Opacity xuống ở mức 0. Tại khu vực hình thumb thu nhỏ của layer, bạn thực hiện thao tác kích đúp chuột rồi chọn Gradient Overlay để tiến hành thiết lập.

Bước 7: Content Slider
Chọn một khu vực có kích thước 580 x 295 pixel và fill khu vực này bằng tone màu xám. Việc tiếp theo là bạn cần thêm hình ảnh phù hợp và dán vào layer vừa được tạo ở trên. Ở bước này, bạn cần thêm hiệu ứng đổ bóng cho slider bằng cách tạo một layer mới. Sau đó chọn công cụ Brush Tool với đường kính là 400 pixel. Tiếp theo, mở bảng Brushes và giảm kích thước các chấm tròn rồi tiến hành đổ bóng. Lưu ý là nên thiết lập brush với mã màu #000000 rồi sau đó mới thêm các chấm tròn. Tiếp tục sử dụng Gaussian Blur để làm mềm các cạnh và chọn xóa nửa phần dưới của bóng đi bằng các bước:
- Thay đổi vị trí của bóng đã tạo ngay trên slide.
- Bóng sẽ được co theo chiều dọc và bạn cần căn giữa thanh slider. Sau đó trên bảng Options Panel hãy chọn đồng thời cả 2 layer và nhấn vào Align Horizontal Centers.
- Lúc này, bóng sẽ được nhân đôi và xoay theo chiều dọc rồi mới được đặt ở cạnh dưới cùng của thanh slider.
- Để tạo nút điều khiển thanh slide thì bạn cần sử dụng công cụ Rectangular Marquee Tool. Sau đó fill với mã màu #000000.
- Giảm Opacity xuống khoảng 50%.
- Trên bảng Option Panel, bạn hãy mở AutoShapes và chọn biểu tượng mũi tên để thêm biểu tượng vào nút.
- Tiếp tục tạo một thanh và fill với màu sắc #000000, đồng thời tiếp tục giảm Opacity xuống khoảng 50%.
- Bạn có thể thêm mô tả về dự án của mình tại phần này.
Bước 8: Thêm các câu chào mừng cho website
Để thêm các câu chào mừng trên website thì bạn hãy chọn tiếng Việt với kiểu chữ bất kỳ. Tùy thuộc vào mục đích của trang web mà bạn có thể thêm các câu chào mừng sao cho phù hợp.
Bước 9: Hoàn thiện header
Để hoàn thành header, bạn cần thêm hiệu ứng đổ bóng và sử dụng công cụ brush để tạo một bóng. Nên nhớ là khoảng cách ở giữa header và bóng sẽ là 1 pixel.
Bước 10: Sử dụng Gradient cho background
Tiến hành thiết lập để tạo một màu xám nhạt thành Gradient trắng. Bạn có thể tham khảo như hình bên dưới, sau đó thêm một layer mới và đặt chúng bên dưới header vào áp dụng Gradient trên.

Bước 11: Thêm nút slider xoay
Tạo nút điều khiển xoay và áp dụng Inner Shadow trên từng nút. Mục đích để biết được các mục đang hoạt động trên thanh slider.
Bước 12: Tạo content divider
Chọn công cụ Pencil Tool để vẽ 1 đường kẻ và thiết lập màu xám nhạt với mã màu #aaaaaa. Sau đó sử dụng Gradient mask để ẩn các cạnh.
Bước 13: Thêm main content (nội dung chính)
Để hoàn thành thiết kế giao diện web bằng photoshop đầy đủ thì không thể thiếu nhiệm vụ thêm nội dung. Muốn làm được điều này thì bạn cần tính toán và chia không gian có sẵn thành 3 hộp bằng nhau với chiều rộng 25 pixel, padding nằm ở giữa.
Sau đó, bạn thêm các guideline vào 3 hộp rồi xóa các hộp đi là ngay lập tức xuất hiện 3 cột bằng nhau. Việc tiếp theo của bạn là thêm các dịch vụ đặc trưng và nội dung của mình vào trong đó. Bạn hoàn toàn có thể sử dụng biểu tượng Function và lưu ý cần phải giữ đồng bộ các khoảng cách với nhau.
Trong trường hợp nội dung quá nhiều thì bạn có thể tạo nút đọc thêm. Đối với nút Read More (Đọc thêm), bạn sẽ sử dụng Gradient Overlay và Stroke. Ngoài ra, bạn cũng có thể vẽ các hình dạng khác nhau cho thật ấn tượng bằng cách tận dụng công cụ Rounded Rectangle Tool.
Ở bước này, bạn có thể tạo thêm giao diện web với một số tiện ích mạng xã hội như: Tweets, Twitter và Facebook,... Còn nếu muốn thêm nội dung chữ vào hình ảnh thì có thể sử dụng công cụ Type Tool.
Bước cuối cùng để hoàn thiện quá trình thiết kế giao diện web bằng photoshop đầy đủ thì bạn cần tạo footer và hoàn thiện trang web. Đầu tiên, bạn cần áp dụng công cụ Color Overlay và tạo một khu vực cho footer. Sau đó thì bạn fill màu xám vào toàn bộ khu vực đó và thêm link danh mục cùng các thông tin bản quyền.

Trên đây là một số nội dung hướng dẫn các bước thiết kế giao diện website bằng photoshop cơ bản mà chúng tôi muốn chia sẻ cho các bạn. Hi vọng thông qua 14 bước này, những người chưa có kinh nghiệm sẽ dễ dàng hơn trong việc tiếp cận với photoshop và thiết kế giao diện website đẹp mắt, ấn tượng.
Tuy nhiên, nếu bạn muốn đảm bảo có được mẫu giao diện website chất lượng và chuyên nghiệp thì nên lựa chọn dịch vụ thiết kế website uy tín của Phương Nam Vina. Công ty chúng tôi cam kết sẽ mang đến cho bạn những mẫu giao diện web không chỉ đẹp, độc đáo mà còn mang lại hiệu quả cao trong hoạt động quảng cáo, bán hàng. Liên hệ ngay với đội ngũ nhân viên hỗ trợ của Phương Nam Vina hoặc gọi số Hotline: 0912817117, 0915101017 để được tư vấn thông tin chi tiết. Xin cảm ơn!
Tham khảo thêm: