Bên cạnh title (thẻ tiêu đề) và meta description (thẻ miêu tả) thì featured image (ảnh đại diện) cũng là một phần quan trọng thu hút sự chú ý của độc giả để họ click vào bài viết. Vậy thì thuật ngữ featured image là gì? Làm thế nào để cài đặt hình ảnh đại diện cho bài đăng chuẩn SEO là một vấn đề được nhiều người quan tâm. Trong bài viết này, đội ngũ marketing Phương Nam Vina ngoài việc giúp bạn tìm hiểu sâu hơn về khái niệm featured image mà còn hướng dẫn cách cài đặt hình đại diện thu nhỏ nhanh chóng, hiệu quả và đơn giản nhất.

Featured image là gì?
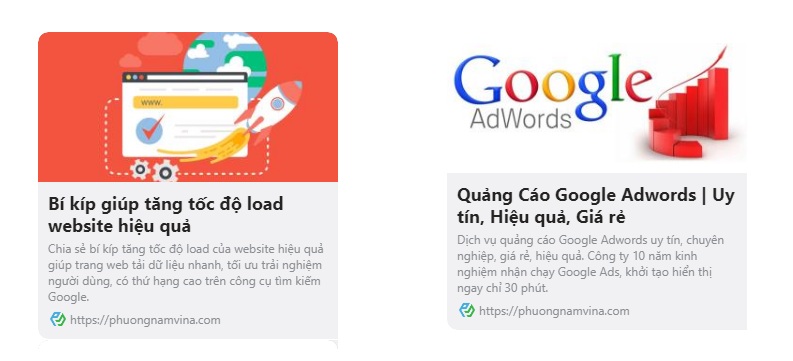
Featured image hay còn được gọi là ảnh đại diện của bài viết và đóng vai trò khái quát nội dung trong bài. Thông thường, khi người đọc nhấp vào bài viết thì featured image sẽ hiện lên trên cùng của bài viết đó. Ngoài ra, bạn cũng có thể thấy featured image website ngay bên trên title khi bài đăng được chia sẻ trên mạng xã hội.

Như đã nhấn mạnh ở trên, trước khi quyết định có nhấn vào bài viết để tìm hiểu nội dung hay không thì người xem sẽ có xu hướng nhìn tiêu đề và hình ảnh trước tiên. Do đó, featured image cần phải thể hiện được sự ấn tượng và giúp người xem cảm thấy tò mò, thích thú. Hình ảnh hấp dẫn và phù hợp có giá trị hơn rất nhiều so với các nội dung được hiển thị bằng văn bản thông thường. Không chỉ đảm bảo tính thẩm mỹ, featured image còn được đánh giá rất cao bởi khả năng có thể bao quát sơ lược nội dung của bài viết.

Cách cài đặt featured image chuẩn SEO trên wordpress
Là một trong những yếu tố thu hút người xem nhấn vào bài viết nên việc cài đặt featured image website sẽ giúp cho bài post của bạn trở nên nổi bật và gây ấn tượng hơn rất nhiều. Hiện nay, có hai cách cài đặt featured image chuẩn SEO cho wordpress phổ biến nhất để bạn áp dụng vào trong trang web của mình.
1. Thêm featured image vào trong bài viết thông thường
Sau khi đã hoàn thiện xong nội dung bài viết thì trước khi cho xuất bản, bạn cần phải thêm ảnh đại diện theo các bước dưới đây:
Bước 1: Truy cập vào trang quản lý admin trên web wordpress.
Bước 2: Nhấn vào nút Post ở phía bên phải màn hình, sau đó thì click vào Add New Post. Ngay lập tức, thanh lệnh featured image sẽ được hiển thị ở góc phải màn hình.
Trong trường hợp không nhìn thấy khung ảnh đại diện thì bạn nhấn vào nút Screen Options cũng ở góc phải màn hình. Tiếp tục đánh dấu vào ô Featured Image rồi nhấn nút Set Featured Image. Lúc này, cửa sổ Media Library sẽ được mở lên để bạn có thể thêm hình vào trong.
Bước 3: Tiếp tục chọn vào hình ảnh có sẵn trên WordPress Media Library hoặc trực tiếp nhấn vào nút Upload Files để tải hình ảnh có sẵn trong máy tính của bạn.
Bước 4: Lưu ý cần chọn đúng file cần thiết và điền đầy đủ mọi thông tin được yêu cầu trong đó, bao gồm các nội dung từ caption, alt text cho đến description. Sau đó nhấn vào lệnh Set Featured Image ở góc phải là xong.
2. Sử dụng code để tạo featured image từ ảnh đầu bài viết
Trong trường hợp bạn muốn trực tiếp áp dụng ảnh đầu tiên của bài viết để làm featured image thì có thể tham khảo ngay theo từng bước dưới đây:
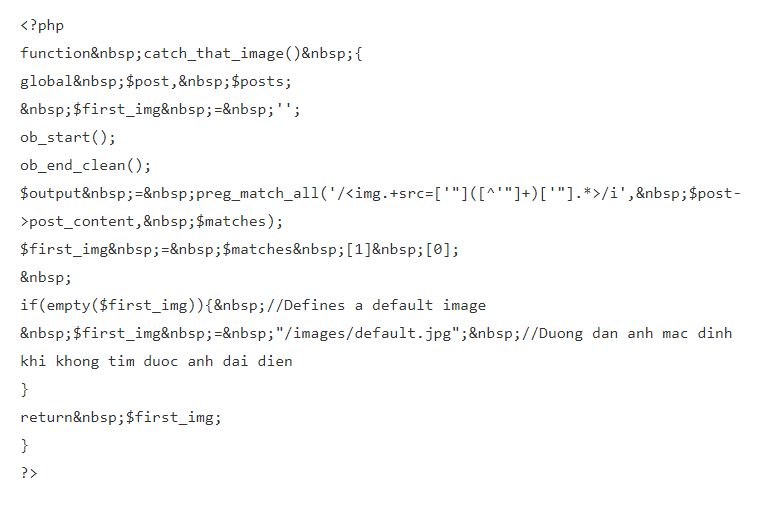
Bước 1: Tiến hành mở file functions.php lên. Sau đó, ở bên trên hoặc dưới của đoạn code file, bạn cần tiếp tục chèn thêm code:
Bước 2: Truy cập vào index.php và content.php. Trong trường hợp bài viết có ảnh thumb thì bạn cần chèn thêm đoạn code < img src="< ?php echo catch_that_image() ? >" / > là xong.

Hướng dẫn cách chọn featured image size cho bài viết
Nhiều người dùng mạng Internet hiện nay thường có thói quen truy cập vào website để tìm hiểu thông tin. Trong trường hợp nội dung hữu ích và hấp dẫn, chính họ cũng sẽ là người chia sẻ các bài viết này lên mạng xã hội. Chính vì vậy mà bạn cần nên đảm bảo featured image website của mình có kích thước phù hợp bởi nếu không sẽ xảy ra tình trạng hình ảnh bị cắt khiến bài viết của bạn trông rất nghiệp dư và có thể gây ra hiểu lầm.
Tuy nhiên, bạn cũng cần phải ghi nhớ rằng mỗi theme sẽ có các yêu cầu khác nhau về kích thước của ảnh đại diện. Vậy nên, để hình ảnh được trở nên hoàn hảo nhất thì bạn cần phải căn chỉnh kích thước khớp với thông số sẵn có. Trong trường hợp muốn thay đổi kích thước featured image, bạn có thể sử dụng file functions.php của theme hoặc plugin theo các bước dưới đây:
Bước 1: Tiến hành tải plugin Simple Image Sizes và cài đặt vào trong website.
Bước 2: Di chuyển đến mục Setting và click vào Media.
Bước 3: Điền vào các thông số tương ứng vào trong các mục featued_image_size hoặc thumbnail size.
Việc sử dụng plugin Simple Image Sizes này sẽ giúp bạn có thể dễ dàng thay đổi kích thước ảnh mặc định website hơn là điều chỉnh file functions.php của theme. Ngoài ra thì bạn cũng có thể tạo được cho mình một kích thước ảnh riêng phù hợp.

Hi vọng với những chia sẻ ở trên của đội ngũ marketing Phương Nam Vina về featured image là gì và cách cài đặt ảnh đại diện chuẩn SEO, các bạn sẽ hiểu được tầm quan trọng của featured image cũng giống như trang bìa của một cuốn sách. Vì vậy, bạn hãy dành nhiều thời gian cho việc lựa chọn hình ảnh và tối ưu một cách cẩn thận để góp phần tăng traffic cho website. Điều này chắc chắn sẽ hỗ trợ cho bài viết của bạn trở nên hấp dẫn và thu hút nhiều người dùng truy cập hơn. Chúc các bạn thành công!