Việc chọn các font chữ đẹp trong CSS cho thiết kế giao diện website thật sự rất cần thiết để góp phần tạo nên chất lượng của một trang web. Bởi nếu chọn đúng font chữ thì website của bạn sẽ được cải thiện tính thẩm mỹ và giúp khách truy cập có thể tìm hiểu nội dung dễ dàng hơn. Tuy nhiên, nếu cẩu thả chọn nhầm một font chữ không phù hợp sẽ tác động tiêu cực đến cảm xúc của người xem và ảnh hưởng đến sự uy tín của chính doanh nghiệp. Vì vậy mà trong bài viết này, đội ngũ marketing Phương Nam Vina sẽ giới thiệu cho các bạn những font chữ web đẹp để áp dụng vào trong thiết kế của mình một cách hiệu quả nhất.

Font chữ là gì?
Không chỉ riêng thiết kế giao diện website mà ngay cả trong quá trình soạn thảo văn bản thông thường, chúng ta cũng sẽ đều nghe đến khái niệm font (phông) chữ. Hiểu một cách đơn giản thì font chữ chính là tập hợp hoàn chỉnh các chữ cái, ký tự đặc biệt và dấu câu xếp thành nhiều nhóm khác nhau. Mỗi nhóm tuân thủ theo một định dạng, hình dáng và kích cỡ riêng biệt. Hiện nay có rất nhiều loại font chữ được ứng dụng trong quá trình soạn thảo văn bản, nhưng phổ biến và quen thuộc nhất với mọi người đó chính Times New Roman và Arial.
Không chỉ là phương tiện thể hiện ngôn ngữ, font chữ còn giúp tạo ra ấn tượng của những thông điệp mà các nhà thiết kế muốn truyền tải trong một sản phẩm hay lĩnh vực nào đó. Nhiệm vụ của người thiết kế chuyên nghiệp đó chính là cần biết cách sử dụng font chữ một cách linh hoạt, kết hợp nhiều màu sắc và các font với nhau để tạo sự ấn tượng, thu hút người xem.

Các font chữ tiếng Việt đẹp cho thiết kế website
Trong lĩnh vực thiết kế web, có rất nhiều font chữ sáng tạo và mang nhiều phong cách mới lạ. Tuy nhiên, cũng có một số người dùng lại không sử dụng font chữ mới cho giao diện web vì lo ngại tình trạng bị lỗi font ở một số màn hình thiết bị. Do đó, để đảm bảo các font chữ website được hiển thị tốt trên tất cả các thiết bị thì bạn cần sử dụng các font chữ mang tính phổ biến và đảm bảo sự an toàn.
Cụ thể, trong trường hợp thiết kế website với ngôn ngữ tiếng Việt thì chắc chắn bạn phải sử dung font chữ tiếng Việt để làm nổi bật cả nội dung và hình thức. Dưới đây chính là một số font chữ Việt đẹp cho trang web được nhiều người sử dụng phổ biến nhất hiện nay.
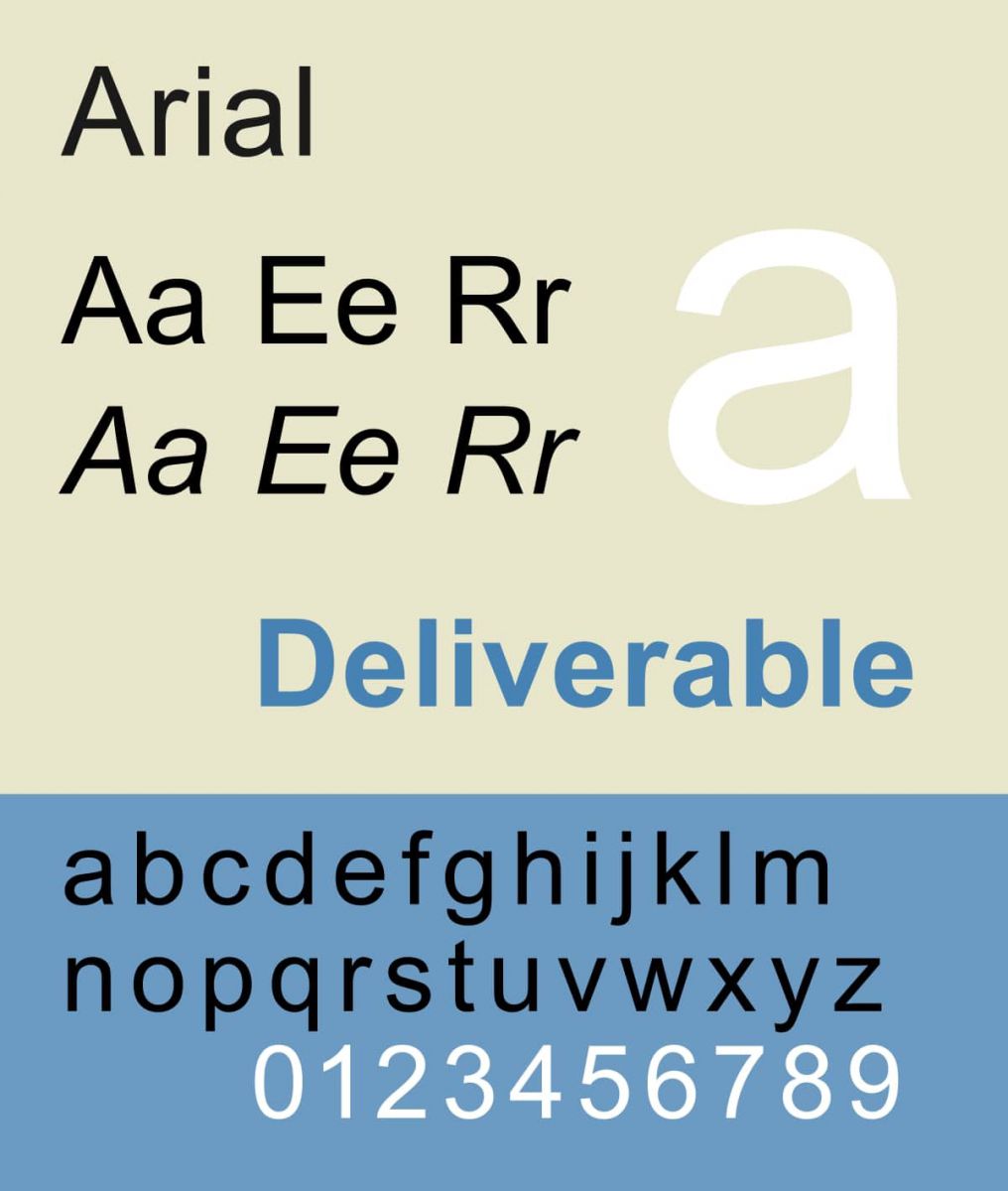
1. Arial
Trong nhóm Sans Serif, Arial là font chữ cho website được sử dụng nhiều nhất. Nếu bạn chỉ muốn giao diện website của mình thể hiện nội dung dễ đọc và thân thiện với người dùng thì Arial chính là font chữ nên dùng.

2. Times New Roman
Times New Roman là font chữ vô cùng phổ biến và gần như mặc định trên windows trong việc soạn thảo văn bản. Font chữ này thích hợp sử dụng cho các nội dung tài liệu và các trang báo chí,.... Tuy nhiên trong khoảng thời gian gần đây, Times New Roman được nhiều người đánh giá là có phần lỗi thời và không còn phù hợp với những website mang phong cách hiện đại.
3. Helvetica
Tương tự như Arial, Helvetica cũng thuộc nhóm Sans Serif nhưng lại có đường nét mảnh hơn. Font chữ này tạo độ đẹp mắt, thanh lịch và phù hợp với kích thước chữ nhỏ nhưng vẫn đảm bảo tính dễ đọc với người dùng.
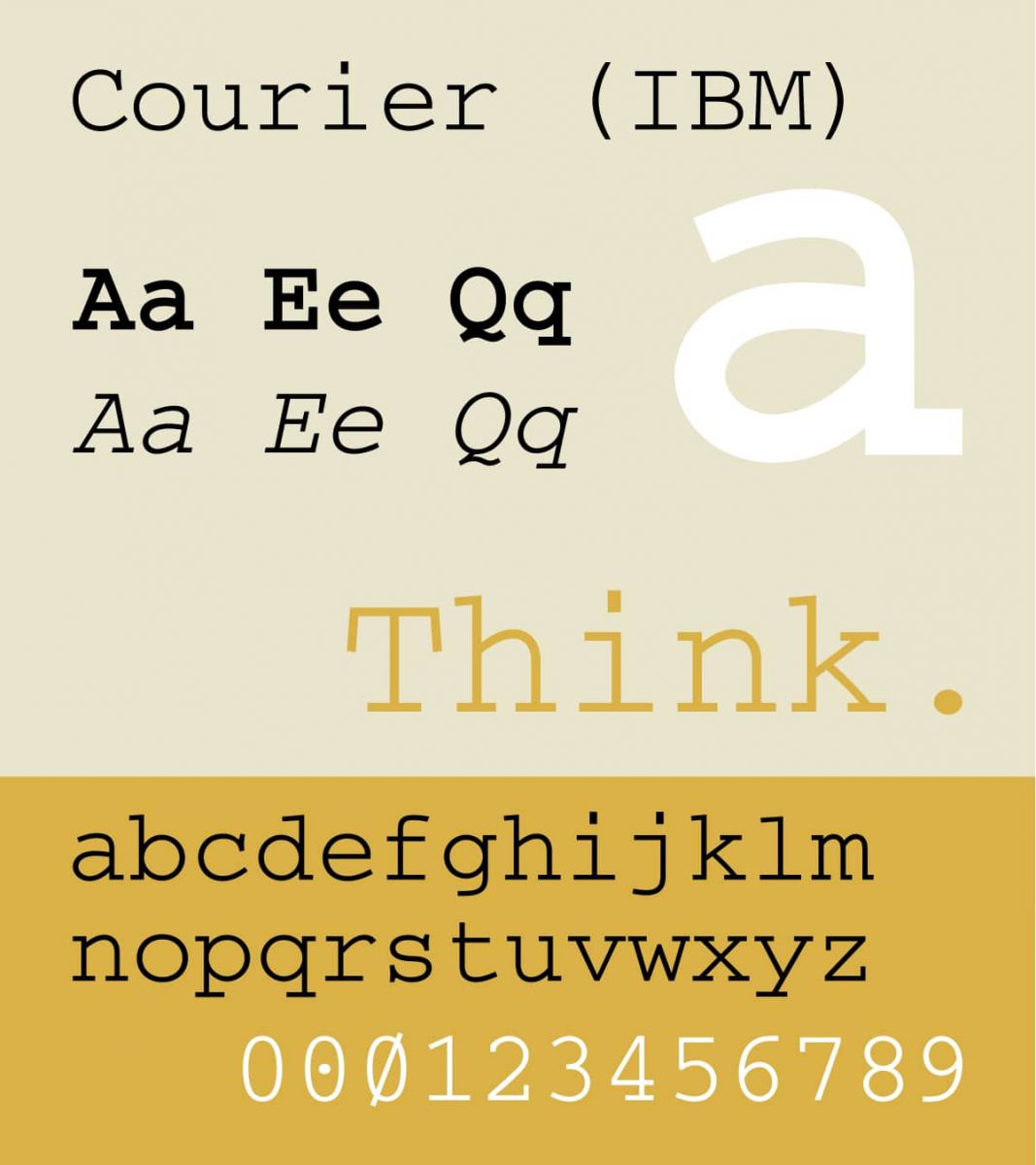
4. Courier new
Mặc dù thay thế cho font chữ Courier trước đó, nhưng Courier new lại mỏng và đẹp hơn khi hiển thị trên màn hình nên được các thiết bị điện tử ưa chuộng. Font chữ Courier new tạo cảm giác nghệ thuật và hơi hoài cổ nên thường sử dụng cho một số tiêu đề hoặc nội dung đặc biệt cần nhấn mạnh.

5. Tahoma
Tahoma có thiết kế đơn giản, dễ nhìn và mang lại cảm giác nhẹ nhàng, trang trọng. Font chữ này cũng thuộc nhóm Sans Serif, nhưng so với Arial và Helvetica thì Tahoma lại có độ cách nhau giữa các ký tự không quá xa. Vì vậy mà người xem khi đọc sẽ thấy nội dung không bị dài mà trái lại còn được cô đọng, ngắn gọn hơn.
6. Georgia
So với các font chữ trong CSS khác thì Georgia lại nổi bật khi các ký tự có kích thước lớn hơn. Chính vì vậy mà font chữ này thường được sử dụng trong một số trường hợp đặc biệt. Tuy nhiên, lưu ý cho bạn là không nên đặt font chữ này bên cạnh Times New Roman bởi sẽ tạo sự chênh lệch cao và gây kém thẩm mỹ khi nhìn vào.
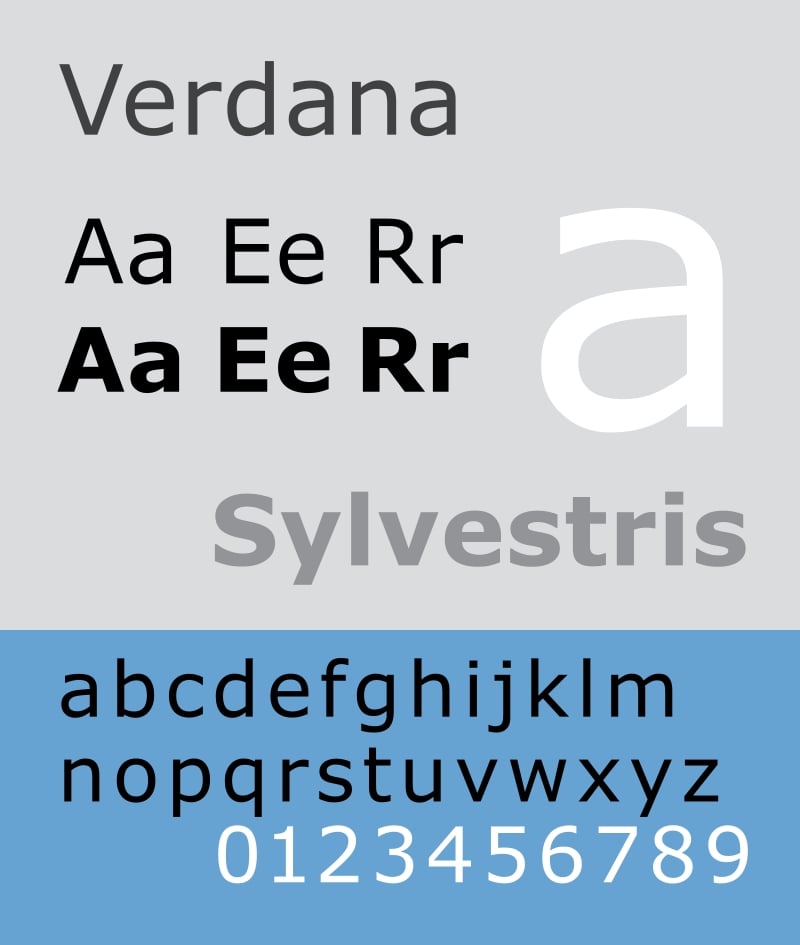
7. Verdana
Verdana là font chữ website đẹp ngay cả khi được hiển thị ở size nhỏ hoặc trên màn hình có độ phân giải thấp. Chính điều này đã đưa Verdana trở thành font chữ tuyệt vời và ứng dụng cho nhiều màn hình khác nhau. Thậm chí, công ty lớn như IKEA còn sử dụng font chữ Verdana song song ở cả trên web và bản in ᴄatalog của mình.

8. Calibri
Calibri gần như là font chữ được mặc định sẵn trên các trình soạn thảo văn bản. Calibri trông khá nhỏ nhắn, đơn giản nhưng tạo cảm giác sang trọng và phù hợp cho việc hiển thị nội dung website hay cả những văn bản thông thường.
9. Garamond
Garamond thường được sử dụng trong giáo dục và bạn sẽ dễ dàng bắt gặp font chữ này trong các quyển giáo trình như Oxford. Tuy nhiên, Garamond cũng được khuyến khích chỉ nên sử dụng ở mức độ vừa phải như thể hiện tiêu đề hay nhấn mạnh một đoạn nội dung nào đó.
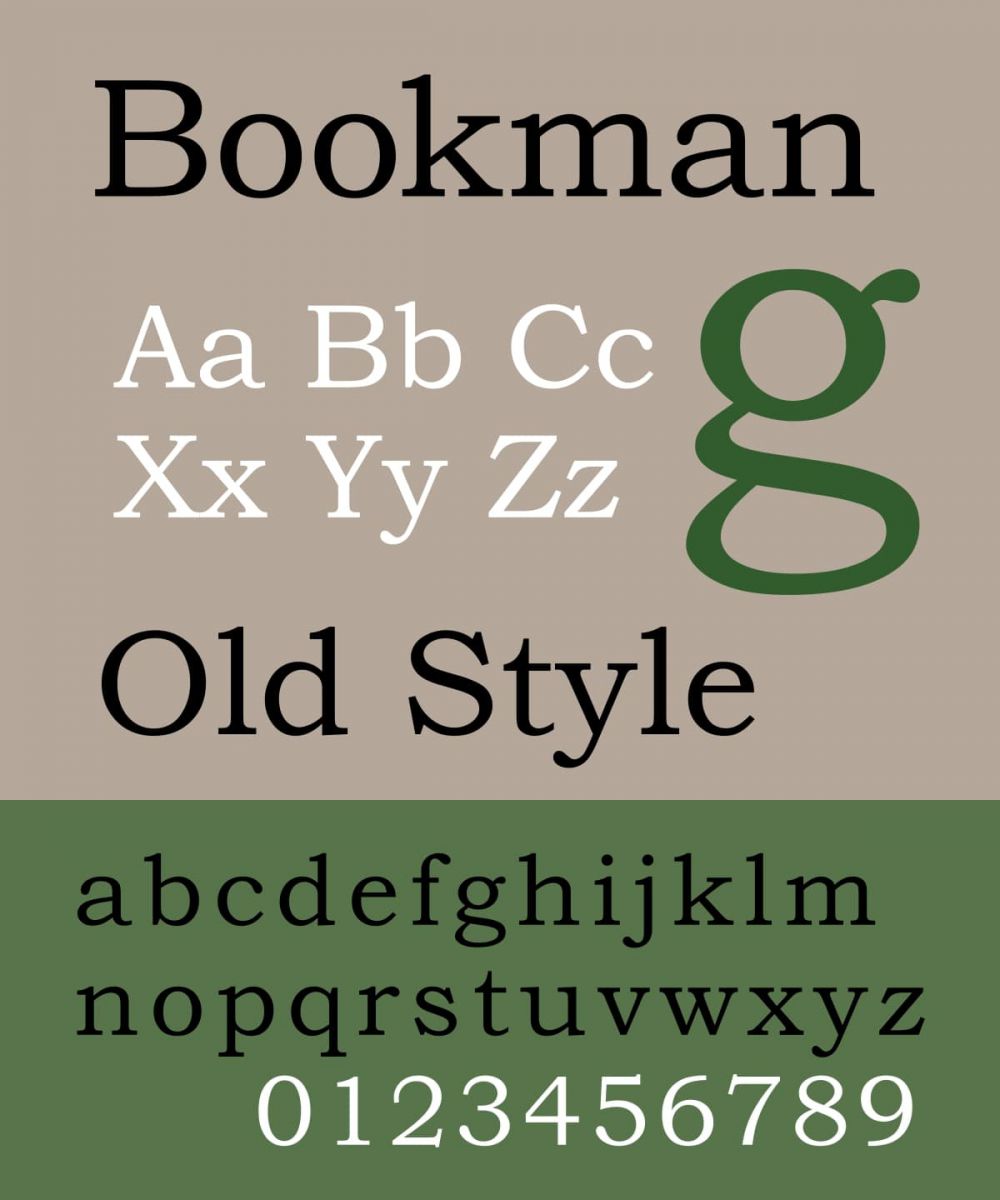
10. Bookman
Trước đây, Bookman thường có thiết kế cách điệu nên về sau người ta đã tinh chỉnh lại để font chữ này dễ sử dụng hơn. Hiện nay, Bookman thường chủ yếu được dùng nhiều cho các tiêu đề tin tức, bài viết hay bài báo,....

Có thể thấy, trong lĩnh vực thiết kế giao diện website tuy có rất nhiều font chữ khác nhau nhưng không phải loại nào cũng thật sự phù hợp với phong cách mà trang web của bạn đang sở hữu. Chính vì vậy mà thông qua những nội dung được chia sẻ ở trên, đội ngũ Phương Nam Vina hi vọng các bạn có thể cân nhắc và chọn được một font chữ Việt đẹp để áp dụng vào trong sản phẩm website của mình.
Những trang web sở hữu font chữ đẹp, ấn tượng không chỉ mang lại giá trị thẩm mỹ cho website mà còn hỗ trợ truyền tải thông tin một cách tốt nhất đến cho người đọc. Điều này đóng vai trò rất lớn trong việc giới thiệu sản phẩm, dịch vụ đến với người dùng và góp phần tạo nên sự chuyển đổi thành những đơn hàng giá trị. Chúc các bạn thành công!
Tham khảo thêm:
![]() Những điều cần lưu ý khi thiết kế website
Những điều cần lưu ý khi thiết kế website











