Trong lĩnh vực thiết kế web, chắc hẳn bất kỳ designer nào cũng phải nắm rõ khái niệm layout website là gì? Bởi đây chính là yếu tố quan trọng tác động mạnh mẽ đến giá trị thẩm mỹ của mọi sản phẩm thiết kế. Đặc biệt là trong giao diện website, nắm vững kiến thức về layout sẽ giúp bạn hiểu được cách dàn trang cũng như phân bổ bố cục, nội dung một cách phù hợp. Đó cũng là lý do vì sao mà trong bài viết này, bên cạnh việc giúp bạn tìm hiểu chi tiết hơn về khái niệm layout web là gì thì đội ngũ marketing Phương Nam Vina còn chia sẻ thêm về những kinh nghiệm thiết kế bố cục website hiệu quả để giúp bạn có thể tạo ra một trang web đẹp mắt và sinh động.

Layout website là gì?
Layout website hay web layout còn được biết đến với một tên gọi khác là bố cục của trang web. Hiểu một cách đơn giản thì web layout chính là cách dàn trang và phân bổ tài liệu từ danh mục, hình ảnh, nội dung,... trên giao diện web sao cho thật hợp lý.
Mục đích của thiết kế layout web nhằm đáp ứng được mong muốn của người truy cập và mang lại cho họ những trải nghiệm sử dụng tuyệt vời nhất. Bên cạnh đó, web layout cũng giúp chủ sở hữu hình dung ra được bố cục website của mình trông như thế nào sau khi khởi chạy. Qua đó có sự xem xét và đánh giá, đề xuất thay đổi sao cho phù hợp.
Thiết kế layout trong giai đoạn xây dựng web cũng là một khâu vô cùng quan trọng không thể thiếu. Thậm chí, thời gian của việc tạo ra layout còn chiếm đến phân nửa thời gian của quá trình thiết kế ra một trang web hoàn chỉnh. Bởi yêu cầu của bố cục website rất khắt khe, tổng thể layout không chỉ đáp ứng được các giá trị về thẩm mỹ mà còn phải truyền tải được những nội dung và thông điệp mà trang web muốn gửi gắm đến khách hàng.

Kinh nghiệm thiết kế layout web chuẩn và đẹp
Không ai có thể phủ nhận được tầm quan trọng của layout trong quá trình thiết kế website. Tuy nhiên, để bố cục trang web nhận được sự tán thưởng từ những người xung quanh thì designer cần phải có thẩm mỹ và kinh nghiệm để đảm bảo quá trình thiết kế layout chuẩn và đẹp. Nếu vẫn chưa có nhiều kinh nghiệm thì bạn hãy tham khảo một số quy tắc thiết kế layout website đẹp chúng tôi chia sẻ dưới đây để trau dồi thêm kỹ năng cho mình trong quá trình thiết kế.
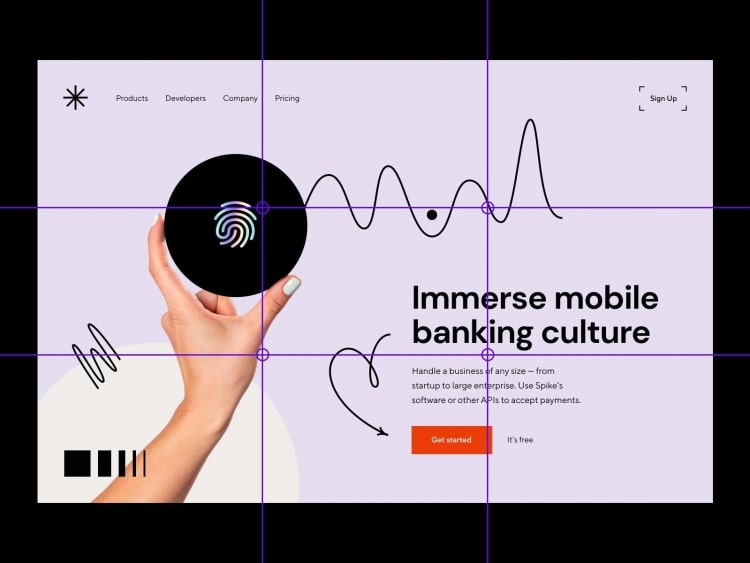
1. The grid - Hệ thống lưới
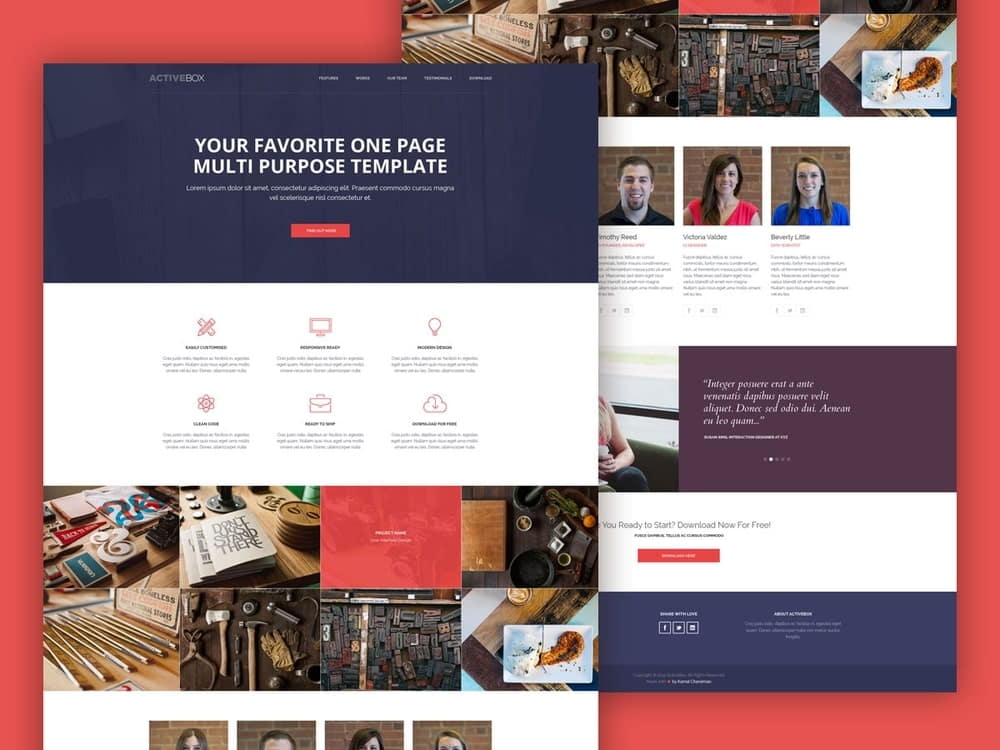
Hệ thống lưới là một phần quan trọng không thể thiếu trong thiết kế layout web. Có thể nói, việc áp dụng lưới chính là sáng kiến được đánh giá rất cao để tạo ra sự cân bằng trong bố cục. Áp dụng hệ thống lưới trong layout sẽ giúp bạn căn chỉnh và tạo ra một bố cục có tổ chức, đối xứng với nhau.

2. Sự cân bằng
Thiết kế layout sẽ trở nên hoàn hảo hơn nếu có sự cân bằng giữa các chi tiết. Bởi bố cục trang web mà thiếu đi sự cân bằng sẽ khiến cho sản phẩm thiết kế trở bị lệch lạc, thiếu tính ổn định và tạo ấn tượng xấu với khách hàng. Do đó mà trong quá trình tạo layout, bạn cần chú ý đến sự cân bằng và áp dụng các khoảng trắng vào trong thiết kế. Việc áp dụng khoảng trống sẽ giúp cho các chi tiết có được không gian để “thở” và tạo ra cảm giác tổng thể cân đối khi nhìn vào.
3. Tỉ lệ và điểm nhấn
Trong thiết kế layout thì việc nhấn mạnh đến người xem rằng đâu là điểm chính và đâu là điểm phụ thật sự rất quan trọng để tăng sự tập trung khi nhìn vào. Điểm trọng tâm này được quyết định bằng cách bày trí các chi tiết bên trong layout sao cho phù hợp. Kết hợp kích thước và tỷ lệ giữa các vật thể với nhau để điều hướng mắt người xem vào điểm nhấn chính.

4. Vận dụng quy tắc số lẻ
Với những mẫu thiết kế bố cục web được vận dụng quy tắc số lẻ đều có vai trò hướng mắt người xem đến điểm tập trung. Mặc dù các số chẵn sẽ tạo ra sự cân bằng trong layout nhưng một bố cục có ba vật thể thường dễ hấp dẫn ánh nhìn của người xem hơn. Bằng cách cho hai vật thể ở phía ngoài để tạo sự cân bằng và làm nổi bật điểm tập trung ngay ở chính giữa. Thiết kế này tuy đơn giản và phổ biến nhưng lại mang đến sự tự nhiên cho bố cục khi nhìn vào.
5. Áp dụng quy tắc 1 phần 3
Đây là một trong những quy tắc được áp dụng khá nhiều trong nghệ thuật chụp ảnh. Tương tự, khi áp dụng quy tắc 1 phần 3 vào trong layout sẽ tạo nên một bố cục tuyệt vời nhưng vẫn không bị mất đi sự cân xứng. Để thiết kế layout theo cách này, bạn cần chia trang web của mình thành 3 cột và 3 hàng. Sau đó, tại các điểm giao nhau của mỗi hàng và cột, bạn chỉ cần đặt các chủ thể chính hoặc một số yếu tố hỗ trợ khác sao cho phù hợp là được.

Có thể thấy, thiết kế bố cục ảnh hưởng rất lớn đến trải nghiệm người dùng khi họ truy cập vào trang web. Đó cũng chính là lý do mà đội ngũ Phương Nam Vina hi vọng qua bài viết này, các bạn sẽ có cái nhìn tổng quan hơn về web layout là gì để áp dụng vào trong các hạng mục thiết kế của mình. Điều này mang lại hiệu quả rất lớn trong việc giúp website để lại ấn tượng tốt, thu hút được nhiều người dùng và hỗ trợ truyền tải thông điệp một cách hiệu quả.
Ngoài ra, nếu bạn cần thiết kế layout web đẹp và chuyên nghiệp, hãy liên hệ với đội ngũ nhân viên tư vấn của công ty Phương Nam Vina chúng tôi hoặc gọi số Hotline: 0912817117, 0915101017 để được hỗ trợ nhanh nhất. Xin cảm ơn!
Tham khảo thêm:
![]() Nguyên tắc thiết kế giao diện Website chuẩn
Nguyên tắc thiết kế giao diện Website chuẩn
![]() Các thuật ngữ chuyên ngành trong lĩnh vực thiết kế website
Các thuật ngữ chuyên ngành trong lĩnh vực thiết kế website
![]() Hướng dẫn các bước thiết kế giao diện website bằng Photoshop
Hướng dẫn các bước thiết kế giao diện website bằng Photoshop











