Hiểu được các thuật ngữ chuyên ngành trong lĩnh vực thiết kế website chính là yêu cầu căn bản đối với những nhà lập trình chuyên nghiệp. Tuy nhiên, các từ chuyên môn này lại trở thành một vấn đề lớn đối với khách hàng và những ai đang có ý định đi theo con đường xây dựng web. Chính vì vậy mà trong bài viết này, đội ngũ marketing Phương Nam Vina sẽ giúp bạn tìm hiểu sâu hơn về các thuật ngữ liên quan đến thiết kế web. Một khi đã hiểu được sự khác biệt của từng thuật ngữ, chắc chắn bạn sẽ có thêm tự tin để khám phá lĩnh vực này trong bối cảnh hàng loạt xu hướng thiết kế mới liên tục xuất hiện.

Thiết kế website là gì?
Trước khi khám phá các thuật ngữ trong thiết kế web thì việc hiểu rõ về khái niệm này thật sự rất quan trọng. Theo đó, thiết kế web trong tiếng Anh còn được gọi là Web Design. Đây là công việc của các chuyên viên thiết kế, lập trình viên nhằm tạo ra một trang web hoàn chỉnh từ bố cục, hình ảnh, màu sắc,... cho đến tính năng sử dụng. Một website được xem là chất lượng cần phải đảm bảo các yếu tố như tính thẩm mỹ cao, dễ sử dụng, phù hợp với nhóm khách hàng mục tiêu hướng tới.

Các thuật ngữ trong thiết kế website
1. Animation
Kỹ thuật Animation dùng để chỉ một kỹ thuật thêm các chuyển động vào những yếu tố xuất hiện trên web để tăng thêm sự chú ý với người dùng. So với các hiệu ứng chuyển tiếp khác, Animation có tác động mạnh mẽ hơn nhiều bởi hiệu ứng vô cùng sinh động của mình.
.jpg)
2. Breadcrumb
Đây là một thuật ngữ trong thiết kế web giúp tập hợp đường dẫn phân cấp. Breadcrumb có chức năng báo cáo vị trí / chuyên mục của người dùng trên trang web và chứa những đường link đến trang hiện tại từ trang chủ. Breadcrumbs được hiển thị trên đầu mỗi trang và các định dạng thường là Trang chủ / Chuyên mục / Trang chi tiết.
3. Color Scheme
Color Scheme là bộ sưu tập màu sắc được kết hợp với nhau nhằm tạo nên sự khác biệt cho trang web. Đồng thời hỗ trợ trang web có được sự thống nhất trên các logo và thiết bị. Ngoài ra, bạn cũng có thể sử dụng nhiều màu sắc khác nhau để giúp website trở nên thu hút hơn.
4. Clutter
Clutter là thuật ngữ website nhằm ám chỉ những trang web có thiết kế không hoàn hảo. Các designer đã phạm phải sai lầm khi kết hợp quá nhiều thông tin khác nhau trên cùng một trang dẫn đến sự lộn xộn, rối mắt. Người xem cũng rất khó khăn trong việc nắm bắt được những nội dung hữu ích mà họ đang cần.

5. Contrast
Contrast là một kỹ thuật thiết kế nhằm nhấn mạnh sự khác biệt giữa các yếu tố trên web. Hiểu một cách đơn giản thì Contrast chính là việc sử dụng màu sắc bổ sung để làm rõ sự tương phản trên website. Tuy nhiên, sự khác biệt này còn phụ thuộc vào phong cách, hình dạng, kiểu chữ,... được căn chỉnh bởi Admin.
6. Empty State
Empty State là thuật ngữ trong thiết kế web ám chỉ một website có thiết kế trống và hoàn toàn không chứa bất kỳ nội dung hay thông tin nào. Tuy nhiên, trang web này lại tập hợp đủ các thiết kế theo đúng vị trí của mình.
7. Flat Design
Một trong các thuật ngữ website phổ biến hiện nay đó chính là Flat Design. Đây là một dạng ngôn ngữ thiết kế giao diện và tập trung chủ yếu vào sự tối giản, tức là loại bỏ đi các kết cấu phức tạp, thừa thãi cùng một số hiệu ứng lạ mắt. Mục đích chính là tập trung người nhìn vào nội dung chính có trên trang và tránh bị phân tâm.

8. Fixed Layout
Fixed Layout chính là cách bố trí trên web và diễn tả các chi tiết có kích thước “cứng”. Tức là kích thước hoàn toàn cố định và không hề thay đổi trên các loại màn hình khác nhau. Dạng này khiến người dùng gặp khó khăn bởi rất khó để đọc được trên các thiết bị di động.
9. Fluid Layout
Trái ngược với Fixed Layout đó chính là thuật ngữ website Fluid Layout. Thuật ngữ này có nghĩa là diễn tả cách bố trí các yếu tố trên trang có kích thước “mềm”. Đây là cách bố trí khá linh hoạt và giúp website của bạn có thể thay đổi kích thước theo từng khung hình khác nhau.
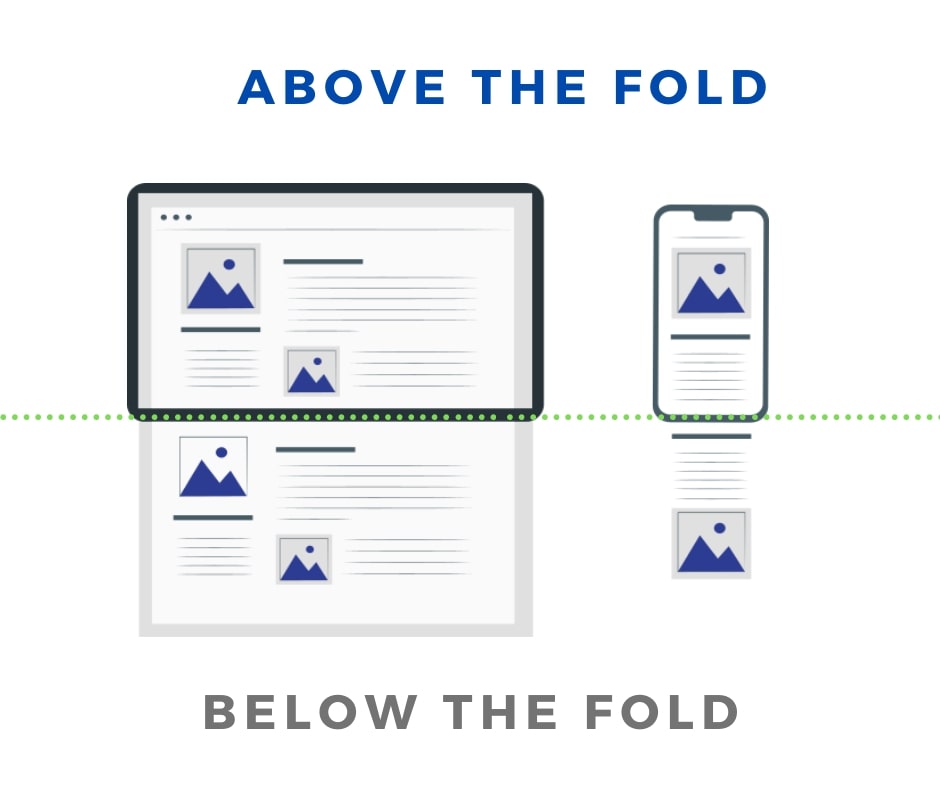
10. Fold
Fold chính là một ranh giới vô hình nằm ngay trên chính trang web của bạn. Trong đó, Above The Fold là phần mà người dùng có thể nhìn thấy trên website mà không phải dùng bất cứ hành động nào. Ngược lại, Below The Fold buộc chúng ta phải thực hiện thao tác cuộn, trượt trên web thì mới xem được nội dung.

11. Grid
Thuật ngữ Grid hay mạng lưới là một khung thiết kế được tạo bởi những đường kẻ ngang dọc giao nhau. Từ đó tạo ra một không gian giúp gắn kết và sắp xếp các yếu tố trên web lại với nhau một cách gọn gàng, nhất quán.
12. Hero Image
Thuật ngữ website Hero Image diễn tả những hình ảnh có chất lượng cao, phản ánh nội dung và đáp ứng đủ chiều rộng của trang web. Bên cạnh đó, Hero Image còn thể hiện những thông điệp xuất hiện ngay đầu trang nhằm truyền tải thông điệp của website đến người dùng. Không những vậy, Hero Image còn là một nút kêu gọi hành động để người truy cập có thể sử dụng khi cần thiết.
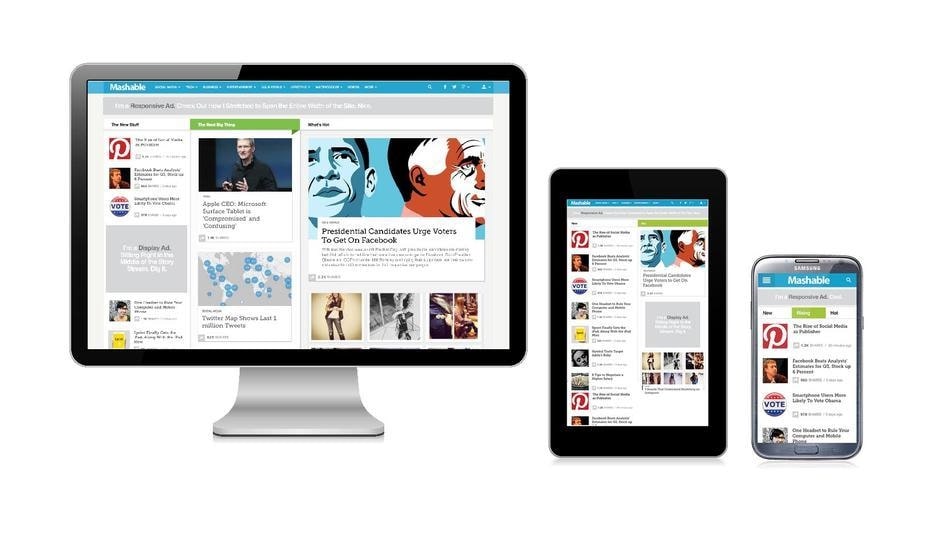
13. Responsive Design
Responsive Design chỉ độ tương thích của trang web đối với màn hình của các thiết bị điện tử. Điều này giúp tạo nên sự tiện lợi cho người dùng trong quá trình truy cập vào website dù họ có đang ở bất kỳ đâu.

14. Landing page
Thuật ngữ website landing page còn có nghĩa là trang đích và được sử dụng nhằm kêu gọi hành động của người dùng khi họ truy cập vào trong web. Mục đích của landing page chính là mang đến tỷ lệ chuyển đổi cao từ người xem thành những khách hàng tiềm năng cho doanh nghiệp.
15. Saturation
Thuật ngữ Saturation nói về vẻ tươi sáng hay u trầm của màu sắc được hiển thị trên web. Hiểu đơn giản thì Saturation chính là độ mạnh hoặc yếu của bất kỳ một gam màu nào. Trong đó, sắc độ chính là sự sáng chói (luminosity) hoặc cường độ (intensity).
16. Resolution
Thuật ngữ Resolution nói về độ phân giải của số lượng điểm ảnh trong một hình và có đơn vị là Pixel. Khi hình ảnh có độ phân giải càng cao tức là chất lượng càng tốt. Thông thường, độ phân giải sẽ được chia thành hai loại chính:
- DPI (Dots Per Inch): Đây là đơn vị để đo số lượng chấm hoặc số điểm chấm mực trên 1 inch bề mặt vuông được sử dụng trong quá trình in ấn thực tế.
- PPI (Pixels Per Inch): Thể hiện số lượng pixel (điểm ảnh) có trên một inch bề mặt bề mặt vuông. Nói đơn giản hơn thì đây chính là độ phân giải được ghi trên các thiết bị điện tử có màn hình hiển thị.
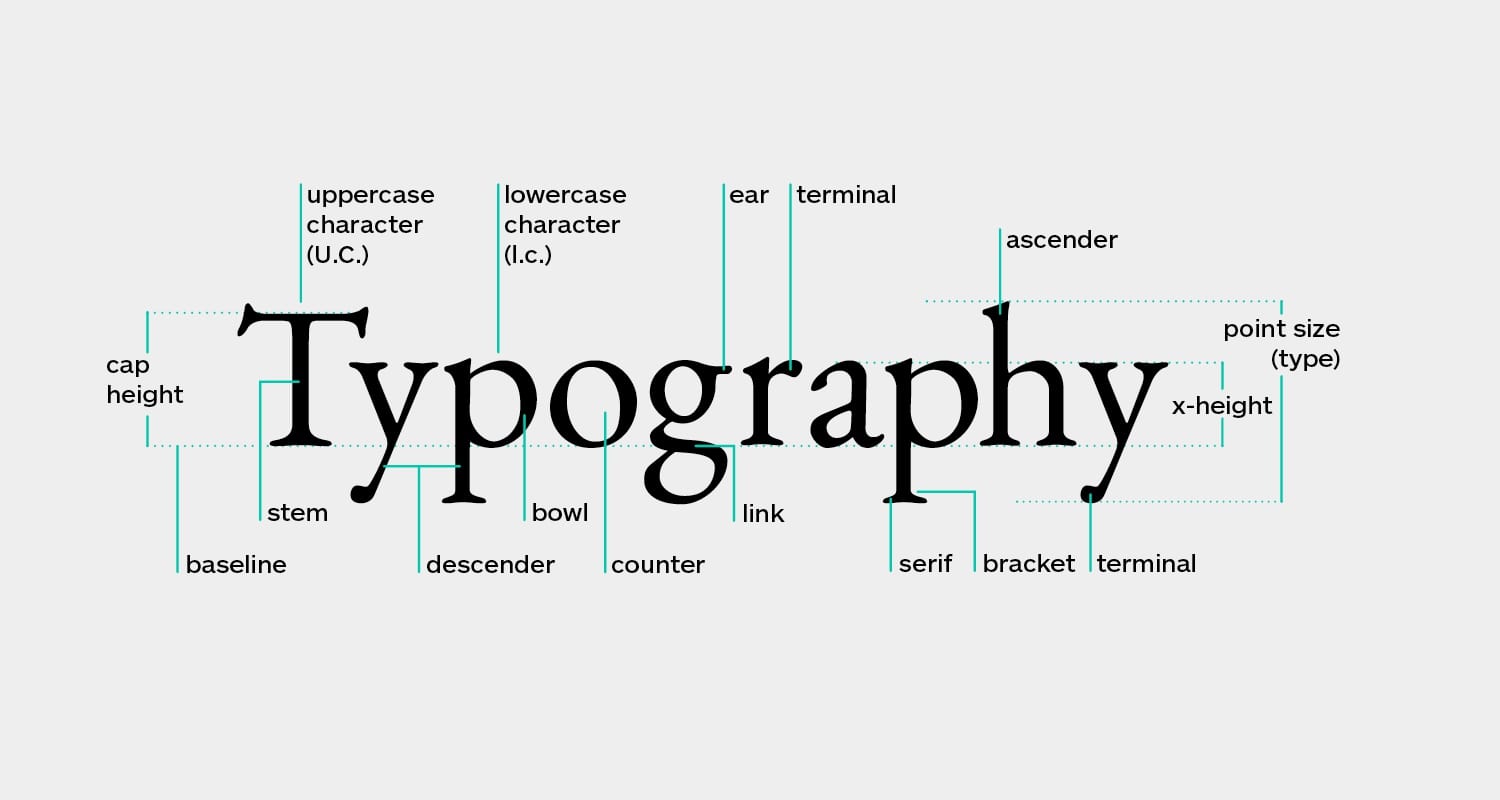
17. Typography
Typography là nghệ thuật sắp xếp các chữ cái, từ ngữ, biểu tượng cho đến khoảng cách. Mục đích của việc sắp xếp này đóng vai trò quan trọng trong việc truyền tải thông điệp đến với người xem và ảnh hưởng trực tiếp đến cảm nhận của họ.

18. Opacity
Thuật ngữ website Opacity nhằm diễn tả sự đậm, nhạt của các yếu tố được hiển thị trên web. Tức là khi muốn các đối tượng được hiển thị đậm nét, rõ ràng thì chỉ cần tăng Opacity. Ngược lại, việc giảm Opacity sẽ làm cho các đối tượng hiển thị bị mờ nhạt đi.
19. Kerning
Kerning là một thuật ngữ trong thiết kế web nói về khoảng cách giữa hai ký tự với nhau. Việc tạo khoảng cách cân xứng giữa ký tự số hay chữ sẽ giúp cải thiện mức độ dễ đọc. Hiện nay có hai hình thức Kerning chính là:
- Kern chặn: Kết thúc của ký tự trước chính là vị trí bắt đầu của ký tự sau.
- Kern khoảng: Tùy vào sự điều chỉnh mà tạo nên khoảng cách tách biệt giữa các ký tự với nhau.

Từ những nội dung mà đội ngũ Phương Nam Vina đã chia sẻ ở trên, hi vọng các bạn sẽ hiểu hơn về các thuật ngữ trong website để có thể áp dụng một cách hiệu quả trong công việc hay nghiên cứu về design web. Ngoài ra, nếu bạn có nhu cầu cần hỗ trợ các vấn đề về thiết kế web, hãy liên hệ Công ty Phương Nam Vina chúng tôi.
Với hơn 10 năm hoạt động trong lĩnh vực công nghệ thông tin, Phương Nam Vina cam kết sẽ xây dựng cho bạn một website chất lượng cùng những giải pháp hữu ích để trang web hỗ trợ tốt nhất cho hoạt động kinh doanh. Liên hệ ngay với đội ngũ nhân viên hỗ trợ của Phương Nam Vina hoặc gọi số Hotline: 0912817117, 0915101017 để được tư vấn thông tin chi tiết. Xin cảm ơn!










