Website là một kênh truyền thông vô cùng quan trọng đối với bất kỳ cá nhân, doanh nghiệp nào đang có định hướng phát triển một cách bền vững và lâu dài. Tuy nhiên, muốn sở hữu một trang web chuyên nghiệp thì đòi hỏi người thực hiện cần phải có kiến thức về code và khả năng thiết kế. Chính vì thế mà Webflow đã ngay lập tức được ra mắt và dẫn đầu xu hướng thiết kế website “no code”. Vậy Webflow là gì? Liệu nền tảng này có đủ các ưu điểm để giúp người dùng giải quyết được các vấn đề trong quá trình xây dựng web? Hãy cùng chúng tôi tìm hiểu chi tiết ngay trong nội dung dưới đây để có được câu trả lời chính xác nhất.

- Webflow là gì?
- Ưu, nhược điểm khi thiết kế website bằng Webflow
- Một số tính năng nổi bật của Webflow
- Hướng dẫn cách dùng Webflow trong quy trình 7 bước tinh gọn
- Bước 1: Hiểu về giao diện và phương thức hoạt động của Webflow
- Bước 2: Xây dựng cấu trúc website
- Bước 3: Thêm và chỉnh sửa các nội dung, bố cục của website
- Bước 4: Thêm hiệu ứng cho website
- Bước 5: Xem lại khả năng tương thích của website trên các thiết bị
- Bước 6: Xây dựng nội dung chất lượng và tối ưu SEO
- Bước 7: Thúc đẩy tăng trưởng bán hàng trên Webflow
- Chi phí sử dụng Webflow khoảng bao nhiêu?
- Dịch vụ thiết kế website trọn gói, uy tín, giá rẻ
Webflow là gì?
Webflow là một bộ công cụ trực tuyến hỗ trợ thiết kế và điều hành website với những kỹ thuật khá mạnh mẽ. Nền tảng này cho phép người dùng có thể dễ dàng xây dựng và quản lý các trang web của riêng mình mà không nhất thiết phải thật sự am hiểu về cách viết mã bởi nhờ có những công cụ trực quan đã được thiết lập sẵn. Ngoài ra, Webflow còn là một sự kết hợp đầy đủ và thú vị giữa những nền tảng thiết kế website truyền thống Wix và hệ thống quản lý nội dung kinh điển WordPress.
Ưu, nhược điểm khi thiết kế website bằng Webflow
Hiện nay, Webflow luôn là một nguồn hỗ trợ thiết kế website vẫn còn khá mới mẻ đối với nhiều người. Chính vì thế mà khi sử dụng, nhiều người vẫn còn cảm thấy khá băn khoăn với những lợi ích mà nền tảng này mang lại. Vậy nên, việc tìm hiểu những ưu và nhược điểm của Webflow dưới đây sẽ giúp bạn có thêm nhiều quyết định đúng đắn trong việc có nên lựa chọn nền tảng này để thiết kế web hay không.
1. Ưu điểm khi thiết kế website bằng Webflow
Webflow có khá nhiều ưu điểm đáng kể so với các nền tảng thiết kế web khác, điển hình như:
- Cho phép doanh nghiệp có thể xây dựng web mà không cần phải viết bất kỳ một dòng code nào.
- Dễ dàng trong việc thiết kế và điều chỉnh, kể cả với những người chưa có kinh nghiệm nhờ các mẫu template (mẫu thiết kế) đã được tích hợp sẵn.
- Cho phép doanh nghiệp có thể tùy biến dễ dàng với khả năng can thiệp vào trình quản lý CSS và JS nâng cao.
- Tự động sao lưu mỗi ngày để hạn chế việc mất dữ liệu trang cùng nguồn dữ liệu khách hàng quan trọng.
- Tích hợp nhiều mẫu thiết kế và các chức năng kéo thả đa dạng để thích nghi với tất cả lĩnh vực, ngành nghề và cả yêu cầu của doanh nghiệp.
- Giao diện chuẩn UX UI đáp ứng tối đa yêu cầu, trải nghiệm của người dùng.
- Webflow sở hữu một bộ mã sạch và không bị can thiệp bởi plugin hay các yếu tố bên ngoài, đồng thời sử dụng CDN để giúp trang web được tải nhanh hơn, qua đó tăng tính trải nghiệm khách hàng.
- Cung cấp các tính năng hỗ trợ SEO tối đa như tạo sitemap tự động, tùy chỉnh SEO bài viết, cung cấp chứng chỉ SSL và tích hợp Google Optimize,....
- Tích hợp CMS vào trình xây dựng nội dung để giúp cho doanh nghiệp dễ dàng cập nhật, tùy chỉnh bất cứ nội dung nào.
2. Nhược điểm thiết kế web bằng Webflow
Mặc dù có rất nhiều lợi ích xoay quanh Webflow như đã liệt kê ở trên nhưng nền tảng này vẫn còn nhiều hạn chế khiến nó khó cạnh tranh lại với các phần mềm, ứng dụng khác, cụ thể:
- Vì là một công cụ mới, Webflow với cách thức hoạt động khác biệt sẽ khiến cho người dùng gặp khá nhiều khó khăn khi mới bắt đầu làm quen.
- Cách tính chi phí của Webflow khá rắc rối và khó hiểu. Chính vì vậy, việc lựa chọn gói đăng ký có thể gây ra khá nhiều vấn đề cho bạn.
- So với mặt bằng chung các nền tảng khác thì Webflow có giá thành khá cao, nhất là khi doanh nghiệp muốn sử dụng website đó để kinh doanh lâu dài.
- Trên thực tế, Webflow vẫn là một nền tảng xây dựng web 3.0 nên vẫn còn tồn tại khá nhiều hạn chế trong việc tích hợp những nền tảng web 1.0 khác, điển hình như Microsoft Edge, Firefox,.... Điều này khiến cho doanh nghiệp dễ dàng đánh mất một tệp khách hàng ngay tại đây.
- Gặp hạn chế trong nhiều tính năng thiết kế do việc sử dụng các nguồn mẫu đã có sẵn.
- Để có thể tạo ra giá trị cạnh tranh cho website, doanh nghiệp cần có nhiều kiến thức để sắp xếp các thành phần một cách tối ưu nhất. Bên cạnh đó, nếu muốn tạo ra những yếu tố đặc biệt cho web thì bạn cần phải nhờ đến lập trình.
- Vẫn còn thiếu nhiều tính năng quan trọng liên quan đến SEO.
- Không đáp ứng được những yêu cầu cao của các doanh nghiệp lớn, chỉ tập trung vào các công ty vừa và nhỏ.

Một số tính năng nổi bật của Webflow
Giống như đã đề cập ở trên, Webflow không cần phải viết code nhưng nếu có kiến thức về lập trình thì điều này sẽ giúp cho việc chỉnh sửa trên trên nền tảng này được diễn ra dễ dàng hơn. Bởi lẽ, các tính năng được tích hợp trên nền tảng Webflow đều phải dựa trên các khái niệm về CSS và HTML, cụ thể:
1. Tạo bố cục
- Tạo bố cục, chia các layout theo từng section chỉ với việc kéo và thả vào trong giao diện thiết kế.
- Tạo và sắp xếp các “vùng chứa” (Div), đồng thời tiến hành đặt các thuộc tính cho chúng.
- Tạo lớp container, chia Grid (lưới), cột (Column) cho các section thông qua hành động kéo thả.
- Tạo kích thước với Width (min Width, max Width), Height (min Height, max Height). Tạo kích cỡ tự động (auto),... và điều chỉnh đơn vị cho kích thước như: em, px, rem, %,....
- Tạo các hiệu ứng CSS như: Opacity (độ mờ từ 0 - 100%), Blending (Darken, Multiply,...), đổ bóng (Box shadow), Outline (Style - kiểu đường viền, Width, Offset, Color), Filters (Blur - làm mờ, độ tương phản, độ sáng,...).
2. Tạo các components
Webflow sẽ cho phép bạn tạo các thành phần (component) và đồng thời tái sử dụng lại chúng. Chẳng hạn như với button, bạn có thể tùy chỉnh kiểu dáng theo đường bo góc, đường viền, màu sắc hay khoảng cách với nội dung bên trong, cũng như tạo thành các class để có thể sử dụng lại.
3. Tạo background
Người dùng có thể sử dụng hình ảnh, video để làm background hoặc chọn màu cho nền và đặt màu dạng Gradient. Đối với background hình ảnh, bạn có thể chọn đặt lớp phủ, thuộc tính cuộn,.... Không chỉ vậy, bạn cũng có thể thiết lập cách để background hiện ra bên ngoài về kích cỡ, vị trí hoặc chia tỷ lệ hình ảnh như: fill hoặc cover,....
4. Tạo kiểu chữ
Hiện nay, nền tảng Webflow đang có sẵn hơn 2.000 font chữ cho website từ Typekit, Google và cho phép bạn có thể tải lên bất kỳ font chữ nào để sử dụng. Ngoài ra, bạn cũng có thể thực hiện thêm nhiều tính năng như:
- Tùy chỉnh các thẻ tiêu đề H1, H2, H3, H4,... theo như mong muốn.
- Chọn kiểu chữ, màu chữ, đổi kích cỡ, khoảng cách dòng, khoảng cách chữ,....
- Căn chỉnh văn bản (trái, phải, giữa, đều).
- Sử dụng các đơn vị như: em, rem, px, %, VW (chiều rộng khung hình), CH (đơn vị ký tự),....
- Tạo kiểu chữ và dễ dàng chỉnh sửa CSS.
Ngoài ra, tạo kiểu chữ trong Webflow còn có nhiều tính năng khác như: tạo hiệu ứng chữ, quy định số ký tự trên mỗi dòng, tạo kiểu 2D hoặc 3D, viết hoa, gạch chân, viền khung,... đều được nền tảng này hỗ trợ đầy đủ.
5. Margin và Padding
Webflow sẽ cho phép bạn có thể tùy chỉnh khoảng cách cho các phần tử thông qua hai thuộc tính margin và padding trong CSS. Tức là thay vì phải tốn công ngồi viết code, bạn chỉ cần điều chỉnh chúng trong khung Spacing của Webflow là được. Ngoài ra, bạn cũng có thể thông qua Flex để tiến hành canh lề tự động cho các phần tử theo chiều ngang.
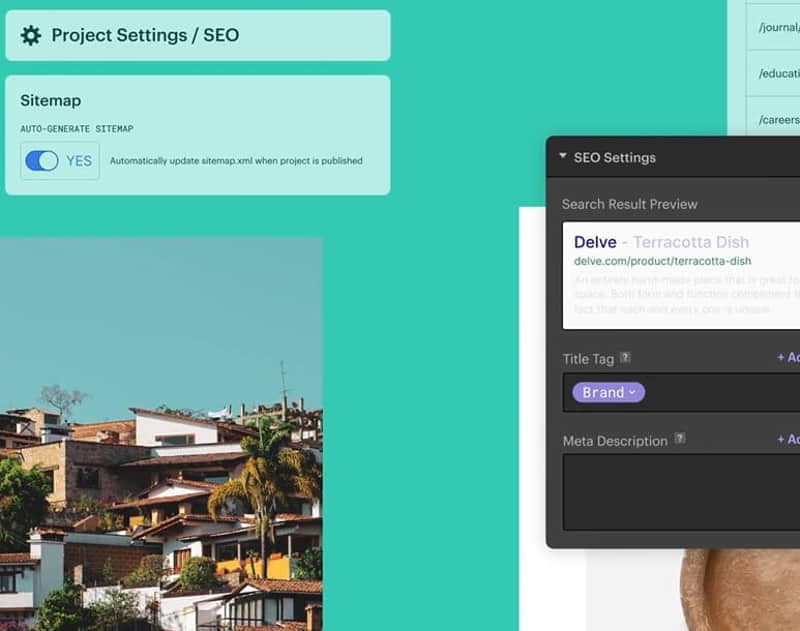
6. Kiểm soát SEO nâng cao
SEO sẽ giúp cho trang web của bạn được xếp hạng cao hơn trong trang kết quả của các công cụ tìm kiếm. Hầu hết các trình tạo web đều sẽ cho phép bạn có thể thêm hoặc chỉnh sửa dữ liệu, nhắm mục tiêu từ khóa và tạo văn bản thay thế hình ảnh. Trong khi đó, nền tảng Webflow sẽ luôn đi trước một bước nhờ sơ đồ trang web tạo tự động và chuyển hướng 301 để có thể dễ dàng tùy chỉnh.

Hướng dẫn cách dùng Webflow trong quy trình 7 bước tinh gọn
Mặc dù xuất hiện từ khá lâu và phổ biến tại nhiều nước trên thế giới nhưng tại Việt Nam, vẫn chưa có nhiều tài liệu hướng dẫn cách dùng Webflow cho người mới bắt đầu. Vì vậy mà chúng tôi sẽ giới thiệu cho bạn quy trình 7 bước tinh gọn để hoàn thiện một trang web chuyên nghiệp trên nền tảng Webflow.
Bước 1: Hiểu về giao diện và phương thức hoạt động của Webflow
Webflow template bao gồm có 4 không gian làm việc chính, cụ thể: The Designer (Khu vực thiết kế), Hosting (Khu vực lưu trữ), CMS (Khu vực quản lý nội dung) và Ecommerce (Khu vực thương mại điện tử). Trong đó, The Designer sẽ giúp doanh nghiệp tạo ra một website hoàn chỉnh và đây cũng chính là khu vực mà chúng ta cần khám phá nhiều nhất.
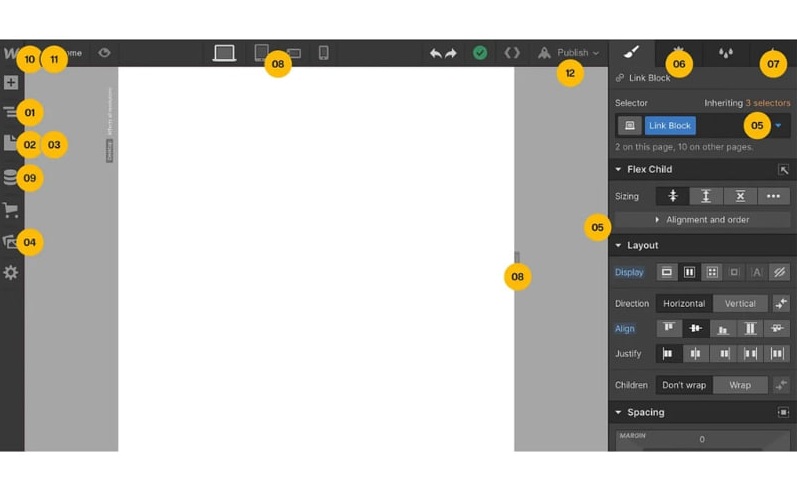
Về cơ bản, giao diện hoạt động của nền tảng này cũng tương tự như màn hình của phần mềm PTS Adobe với 13 bộ phận chính dưới đây:
(1) Thanh điều hướng.
(2) (3) Trang và cài đặt SEO.
(4) Trình quản lý tài sản.
(5) Bảng thiết kế.
(6) Cài đặt các phần tử.
(7) Tạo hiệu ứng tương tác.
(8) Điểm ngắt và kiểm tra thiết bị tương ứng.
(9) CMS.
(10) Cài đặt dự án.
(11) Trình chỉnh sửa.
(12) Thanh tùy chỉnh nhanh.

Ngoài ra, để xây dựng website được dễ hơn thì bạn cũng nên tìm hiểu về cách hoạt động của Webflow. Nền tảng này được hoạt động dựa trên section và các khối hộp, tức là một trang web sẽ trình bày rất nhiều nội dung khác nhau. Mỗi một nội dung trên đó sẽ được hiển thị trong một section và để dễ thao tác hơn, Webflow sẽ chia các section thành từng khối hộp nhằm giúp doanh nghiệp dễ định hình bố cục hơn. Việc của người dùng lúc này chính là lựa chọn các khối hộp và kéo thả các phần tử cần thiết vào trong đó.
Bước 2: Xây dựng cấu trúc website
Trước khi bắt đầu thực hiện thao tác trên Webflow, doanh nghiệp sẽ cần phải xây dựng trước cấu trúc trang web mà mình mong muốn. Một số cấu trúc phổ biến hiện nay thường được dùng để thiết kế web là 5W1H và 7Ps (đối với ngành dịch vụ). Để xây dựng cấu trúc của một trang web, doanh nghiệp sẽ cần phải thực hiện những đầu việc sau:
- Lựa chọn cấu trúc của website: những gì mà doanh nghiệp muốn thể hiện và đề cập đến trang web. Ví dụ, với trang web giới thiệu doanh nghiệp thì bạn cần nói về quá trình hình thành, tầm nhìn, ban lãnh đạo, sản phẩm / dịch vụ đang triển khai, đối tác và khách hàng,....
- Triển khai sắp xếp một cách hợp lý những nội dung đang cần triển khai.
- Xây dựng Wireframe cho những nội dung này.
- Tiến hành xây dựng nội dung, hình ảnh, video,... để mockup.
Bước 3: Thêm và chỉnh sửa các nội dung, bố cục của website
Sau khi đã có cấu trúc website thì việc xây dựng và thiết kế web trên Webflow sẽ trở nên đơn giản, nhanh chóng hơn. Bởi lẽ, lúc này doanh nghiệp đã định hình sẵn về website cũng như các phần tử sẽ thêm vào. Do đó, thao tác tiếp theo của bạn chỉ đơn giản là tìm kiếm các phần tử này trên Webflow và thêm chúng vào vị trí mà mình mong muốn.
Ngoài ra, để có được một trang web đẹp mắt và chuyên nghiệp thì bạn cũng nên chủ động chỉnh sửa các phần từ này về mặt kích thước, màu sắc,... để tạo sự kết nối, nhất quán các website lại với nhau. Nếu như người xây dựng web có kiến thức về SEO và biết cách tối ưu trang web, doanh nghiệp hoàn toàn có thể điều chỉnh được các heading, thêm liên kết,... tại khu vực (2) và (3) đã kể trên.
Bước 4: Thêm hiệu ứng cho website
Hiệu ứng là một phần quan trọng của website và chúng có vai trò giúp cho trang web trở nên sinh động hơn, dễ dàng thu hút sự chú ý của người dùng vào những khu vực quan trọng. Tuy nhiên, doanh nghiệp sẽ cần phải lựa lựa chọn và rải hiệu ứng sao cho thật cẩn thận. Tránh trường hợp sử dụng quá nhiều hiệu ứng gây nên tình trạng rối mắt và giảm hiệu quả trong việc điều hướng khách hàng. Để có thể làm được điều này, đầu tiên doanh nghiệp sẽ cần phải click vào phần tử mà họ muốn thêm hiệu ứng và điều chỉnh trong khu vực số (7).
Bước 5: Xem lại khả năng tương thích của website trên các thiết bị
Trước khi xuất bản website, doanh nghiệp sẽ cần phải xem lại toàn bộ giao diện có trên tất cả các thiết bị như: laptop, máy tính bảng, smartphone,.... Trong đó, theo như thống kê thì sẽ có đến 70% người dùng truy cập vào trong web thông qua điện thoại di động. Chính vì thế, bên cạnh việc tối ưu giao diện trên laptop thì doanh nghiệp cũng cần phải quan tâm giao diện trên các thiết bị khác.
Ngoài ra, doanh nghiệp cũng cần kiểm tra kỹ lại các tác vụ hiển thị trên web để có thể đảm bảo sẽ không có thao tác nào bị lỗi hay đường link bị bỏ trống,... trước khi xuất bản. Để quá trình rà soát được diễn ra hiệu quả thì bạn hãy nhờ sự trợ giúp của khu vực (8) đã được đề cập chi tiết ở trên.

Bước 6: Xây dựng nội dung chất lượng và tối ưu SEO
Một website chuyên nghiệp chính là nền tảng vững chắc để có thể đẩy mạnh quá trình sản xuất nội dung và nâng cao sự xuất hiện nhiều hơn trong mắt của khách hàng. Theo đó, với việc được tích hợp sẵn tính năng check SEO trong nền tảng của mình mà việc tạo ra các nội dung chất lượng sẽ trở nên dễ dàng hơn rất nhiều.
Bước 7: Thúc đẩy tăng trưởng bán hàng trên Webflow
Với mỗi doanh nghiệp, mục đích cuối cùng của việc xây dựng website đó chính là đẩy mạnh công việc kinh doanh và tăng trưởng doanh thu. Chính vì thế, ngoài việc thường xuyên sản xuất những nội dung chất lượng để giữ chân người dùng một cách bền vững, doanh nghiệp cũng nên triển khai các hình thức để thu hút và “nhắc lại” khách hàng, từ đó dễ dàng gây ấn tượng và đi sâu vào tiềm thức của họ.
Chi phí sử dụng Webflow khoảng bao nhiêu?
Bên cạnh việc hiểu được khái niệm Webflow là gì và những lợi ích mà nền tảng này mang lại, nhiều người cũng cảm thấy băn khoăn về chi phí để có thể sở hữu bộ công cụ này. Theo đó, để làm rõ vấn đề này thì chúng tôi sẽ đưa ra các mức chi phí sử dụng Webflow một cách cụ thể theo các gói để mọi người có thể tham khảo.
- Gói basic của Webflow sẽ có mức giá khởi điểm là 12$ / tháng (bạn cần thanh toán hàng năm) với chức năng mở khóa SSL, tùy chỉnh, triển khai domain, CDN tự động, dê sử dụng và thiết lập.
- Gói tài khoản tự do sẽ có giá 16$ / tháng không chỉ giúp bạn triển khai những trang web tĩnh mà còn bao gồm cả các hạng mục được tạo bởi hệ thống quản lý nội dung.
- Gói thương gia có mức giá là 36$ / tháng với phiên bản mở rộng có quy mô lớn hơn so với các gói trước, phù hợp với những website có lưu lượng đáng kể.
- Gói thương mại điện tử dành cho những ai mong muốn xây dựng một cửa hàng trực tuyến với chi phí 29$ / tháng.
- Gói miễn phí mà Webflow cung cấp sẽ cho phép bạn có thể tạo và xuất bản thành hai trang web hoàn toàn miễn phí trên tên miền phụ là Webflow.io. Nếu bạn muốn sử dụng tên miền của riêng mình thì sẽ cần phải đăng ký thêm một gói trang web trả phí khác.
Dịch vụ thiết kế website trọn gói, uy tín, giá rẻ
Mặc dù là một nền tảng trực tuyến được ưu tiên sử dụng nhưng chắc chắn, Webflow không phải là sự lựa chọn rẻ nhất cho các công cụ thiết kế web. Ngoài việc hơi khó sử dụng và bạn cần phải cố gắng để học thì chi phí Webflow cũng là một vấn đề lớn đối với người tiêu dùng. Theo đó, với chi phí 12$ (khoảng 300.000 đồng / tháng) cho gói basic thì mỗi năm, doanh nghiệp sẽ cần phải tiêu tốn từ 3.600.000 đồng và con số này vẫn tiếp tục tăng lên vào những năm kế tiếp.
Không những vậy, thiết kế web trên webflow còn tốn rất nhiều công sức, thời gian do cách thức thực hiện khá khó khăn. Đặc biệt là với những người chưa có kinh nghiệm trước đó về công nghệ, thiết kế sao cho chuyên nghiệp và có tính thẩm mỹ thì quá trình này còn phức tạp hơn gấp nhiều lần.
Ngoài ra, Webflow cũng không phù hợp với những trang web lớn và phức tạp bởi hệ thống của nó chủ yếu tập trung vào các website nhỏ như viết blog, làm profile,.... Do đó, đối với những cá nhân, doanh nghiệp đang muốn lựa chọn website làm kênh bán hàng online lâu dài thì thiết kế web trên Webflow không phải là một sự lựa chọn phù hợp. Vậy nên, nếu bạn đang tìm kiếm một giải pháp xây dựng web không cần phải tự code, tiết kiệm chi phí và quan trọng là trọn gói thì việc sử dụng dịch vụ thiết kế website theo yêu cầu của Phương Nam Vina chính là gợi ý tốt nhất.
Với hơn 10 năm kinh nghiệm hoạt động trong lĩnh vực công nghệ thông tin, chúng tôi cam kết sẽ mang lại cho bạn một trang web chất lượng, chỉn chu để hỗ trợ công việc kinh doanh thêm hiệu quả. Theo đó, chỉ cần trình bày cho chúng tôi những gì bạn cần ở website, chúng tôi sẽ giúp cho bạn có được một trang web như những gì mong muốn với các tính năng tối ưu nhất. Vậy nên, nếu bạn đang có nhu cầu sở hữu một website chuyên nghiệp, uy tín và có độ bảo mật cao thì hãy liên hệ với đội ngũ nhân viên hỗ trợ của Phương Nam Vina hoặc gọi số Hotline: 0912817117, 0915101017 để được tư vấn thông tin chi tiết. Xin cảm ơn!

Trên đây là những thông tin quan trọng về Webflow và cách dùng nền tảng này một cách hiệu quả mà Phương Nam Vina muốn chia sẻ. Có thể thấy, Webflow chính là một nền tảng xây dựng web thú vị và giúp cho bạn có được một trang web phù hợp với mình. Tuy nhiên, việc thiết kế website bằng Webflow vẫn tồn tại rất nhiều nhược điểm khác nhau nên nếu muốn kinh doanh thuận lợi và lâu dài thì chắc chắn, việc tìm đến dịch vụ thiết kế web vẫn là một sự lựa chọn tốt nhất.
Tham khảo thêm:
![]() Nguyên tắc thiết kế giao diện website chuẩn
Nguyên tắc thiết kế giao diện website chuẩn