Bạn có bao giờ cảm thấy khó chịu khi phải phóng to thu nhỏ màn hình để xem hết nội dung trên một website? Điều đó thật sự phiền toái phải không? Trong thời đại người dùng truy cập Internet mọi lúc, mọi nơi bằng đa dạng thiết bị, một website không thích ứng sẽ là rào cản lớn đối với doanh nghiệp, khiến bạn mất đi lượng lớn khách hàng. Chính vì vậy, adaptive web design đã ra đời để giải quyết vấn đề này, giúp bạn tạo ra những trải nghiệm trực tuyến mượt mà, liền mạch, từ đó tăng khả năng tương tác và chuyển đổi khách hàng tiềm năng.

Adaptive web design là gì?
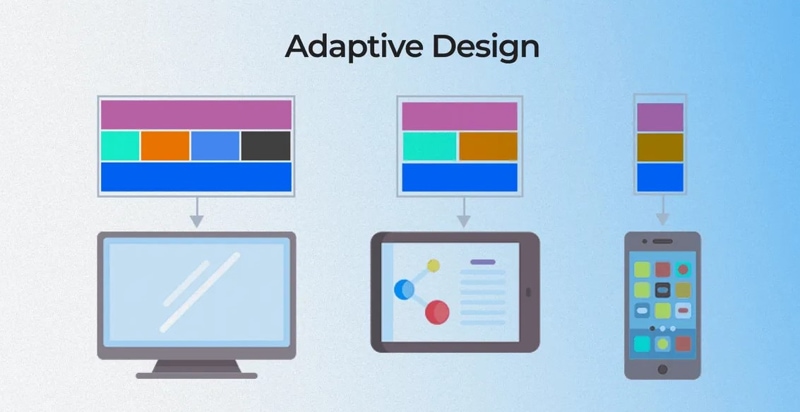
Adaptive web design (thiết kế web thích ứng) là phương pháp thiết kế web linh hoạt, trong đó trang web sẽ tự động điều chỉnh và hiển thị giao diện riêng biệt tùy theo loại thiết bị người dùng đang sử dụng, như điện thoại, máy tính bảng hay máy tính để bàn. Thay vì chỉ có một thiết kế duy nhất như trong responsive web design, Thiết kế website thích ứng tạo ra các phiên bản giao diện khác nhau cho từng kích thước màn hình cụ thể, giúp tối ưu hóa trải nghiệm người dùng.

So sánh adaptive web design và responsive design
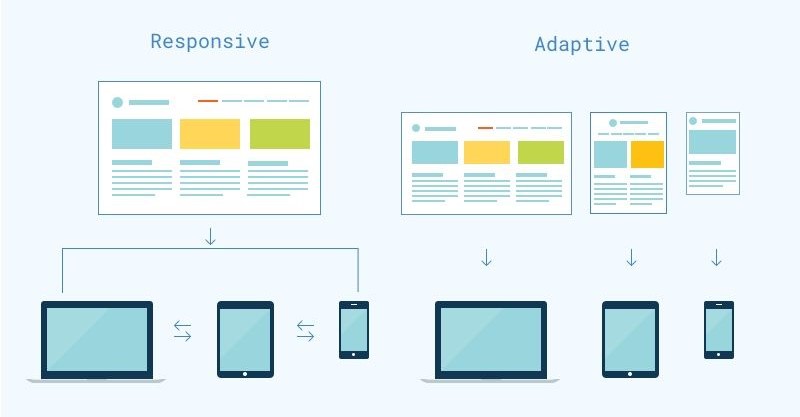
Adaptive web design (thiết kế web thích ứng) và responsive web design (thiết kế web đáp ứng) là hai phương pháp thường được sử dụng trong thiết kế web. Tuy nhiên, chúng lại có cách tiếp cận không giống nhau mang đến những trải nghiệm người dùng hoàn toàn khác biệt.
1. Phân biệt adaptive web design với responsive design
Bạn đang phân vân giữa adaptive web design và responsive design để lựa chọn giải pháp tối ưu cho website của mình? Vậy thì hãy cùng chúng tôi đi sâu vào những điểm khác biệt cơ bản giữa hai phương pháp thiết kế web này, từ đó đưa ra quyết định sáng suốt nhất cho dự án của bạn.
| Tiêu chí | Adaptive web design (AWD) | Responsive web design (RWD) |
| Phương pháp tiếp cận | Thiết kế các phiên bản giao diện riêng biệt cho từng nhóm thiết bị cụ thể (thường là 3-6 phiên bản). Khi người dùng truy cập trang web, hệ thống sẽ phát hiện loại thiết bị và hiển thị phiên bản phù hợp với kích thước màn hình. AWD sử dụng các điểm ngắt (breakpoints) cố định, ví dụ như cho điện thoại, máy tính bảng, và máy tính để bàn. | Sử dụng một giao diện duy nhất linh hoạt, tự động điều chỉnh dựa trên kích thước màn hình của thiết bị. Thiết kế này sử dụng các lưới (grid) và media queries để thay đổi bố cục trang web theo từng kích thước màn hình mà không cần các phiên bản cố định. |
| Hiệu suất và tải trang | Nhanh hơn vì tối ưu hiệu suất cho từng thiết bị bằng cách tải các yếu tố cần thiết. | Có thể tải toàn bộ tài nguyên, dẫn đến thời gian tải lâu hơn trên thiết bị nhỏ. |
| Tính linh hoạt | Ít linh hoạt, phụ thuộc vào các điểm ngắt cố định. Cho phép kiểm soát tốt hơn trên từng thiết bị. | Linh hoạt hơn, thích ứng với mọi kích thước màn hình mà không cần điểm ngắt cố định. |
| Chi phí và thời gian phát triển | Chi phí cao và thời gian phát triển lâu hơn do phải tạo nhiều phiên bản giao diện. | Tiết kiệm thời gian và chi phí hơn vì chỉ cần phát triển một giao diện duy nhất. |
| Bảo trì và cập nhật | Phức tạp hơn vì phải cập nhật nhiều phiên bản giao diện cho từng thiết bị. | Dễ dàng hơn, chỉ cần bảo trì và cập nhật một phiên bản trang web. |
2. Khi nào nên sử dụng adaptive web design ?
- Khi trải nghiệm người dùng là ưu tiên hàng đầu: Nếu bạn muốn mang đến trải nghiệm người dùng tốt nhất trên từng thiết bị cụ thể, adaptive design sẽ là lựa chọn hoàn hảo. Với các phiên bản trang web được thiết kế riêng biệt, bạn có thể tối ưu hóa giao diện, nội dung và khả năng tương tác cho từng loại màn hình. Ví dụ, các trang web thương mại điện tử hoặc ứng dụng ngân hàng thường sử dụng adaptive design để tạo ra trải nghiệm đặc thù và hiệu quả hơn trên di động so với máy tính.
- Khi website có nhiều nội dung phức tạp: Nếu website của bạn chứa nhiều loại nội dung khác nhau (video, hình ảnh, biểu đồ...), AWD giúp bạn kiểm soát chặt chẽ cách hiển thị nội dung trên từng thiết bị, đảm bảo nội dung luôn được trình bày một cách rõ ràng và hiệu quả.
- Khi bạn có nguồn lực và thời gian: Xây dựng adaptive design đòi hỏi nhiều công sức và thời gian hơn so với responsive website. Vì vậy, nếu bạn có một đội ngũ thiết kế và phát triển chuyên nghiệp và sẵn sàng đầu tư thời gian, AWD sẽ mang lại kết quả tốt nhất.
- Khi website cần phải hỗ trợ nhiều loại thiết bị cũ: Nếu bạn cần hỗ trợ các thiết bị cũ có cấu hình thấp, adaptive design có thể giúp bạn tối ưu hóa hiệu suất của website trên các thiết bị này.
3. Khi nào nên chọn responsive web design?
- Khi bạn muốn một giải pháp nhanh chóng và tiết kiệm chi phí: responsive web design chỉ cần một phiên bản trang web duy nhất, giúp giảm thiểu thời gian và chi phí phát triển.
- Khi website có nội dung đơn giản: Nếu website của bạn chủ yếu là văn bản và hình ảnh, responsive design hoàn toàn đáp ứng được nhu cầu. Chẳng hạn, nhiều blog và website tin tức sử dụng responsive design để hiển thị nội dung một cách linh hoạt trên nhiều thiết bị khác nhau.
- Khi bạn không có nhiều nguồn lực: Nếu bạn có ngân sách hạn chế, responsive web design là một lựa chọn phù hợp.
Việc lựa chọn giữa adaptive web design và responsive design phụ thuộc vào nhiều yếu tố, bao gồm ngân sách, thời gian, độ phức tạp của website và mục tiêu kinh doanh. Bạn hãy cân nhắc kỹ lưỡng các yếu tố này để đưa ra quyết định phù hợp nhất cho dự án thiết kế web của mình. Trong một số trường hợp, bạn có thể kết hợp cả thiết kế web thích ứng và đáp ứng để tận dụng ưu điểm của cả hai phương pháp này. Ví dụ, bạn có thể sử dụng AWD cho những trang quan trọng nhất và RWD cho các trang còn lại.

Cách adaptive web design hoạt động
Adaptive web design là một công nghệ tiên tiến giúp tạo ra những trang web thông minh, có khả năng tự thích ứng với mọi loại thiết bị dựa trên cách thức hoạt động chuyên nghiệp.
1. Phát hiện thiết bị
Khi người dùng truy cập vào trang web, bước đầu tiên trong quy trình adaptive web là phát hiện thiết bị mà họ đang sử dụng. Hệ thống sẽ đọc thông tin từ User-Agent, cho phép nó xác định loại thiết bị như máy tính để bàn, laptop, máy tính bảng hay điện thoại di động. Đây là bước quan trọng để quyết định giao diện phù hợp nhất.
2. Chọn adaptive layout tương ứng
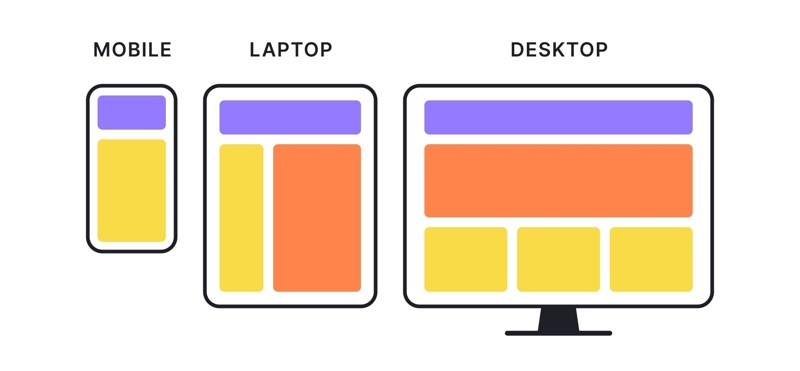
Dựa trên thông tin về thiết bị, hệ thống sẽ chọn layout web tương ứng đã được thiết kế trước cho từng loại màn hình. Thay vì một thiết kế duy nhất như trong responsive design, AWD cho phép các nhà phát triển tạo ra nhiều phiên bản giao diện. Mỗi adaptive layout được tối ưu hóa cho kích thước và độ phân giải khác nhau, đảm bảo nội dung được trình bày một cách hợp lý.
3. Tải nội dung đặc biệt
Tiếp theo, trang web sẽ tải nội dung phù hợp với adaptive layout đã chọn. Điều này có nghĩa là người dùng sẽ thấy hình ảnh, video và văn bản được tối ưu hóa cho thiết bị của họ. Ví dụ, trên điện thoại di động, nội dung có thể được rút gọn hoặc hình ảnh được nén để giảm thời gian tải. Nhờ đó, người dùng sẽ có được trải nghiệm liền mạch và nhanh chóng.
4. Công nghệ đằng sau adaptive website
- Media Queries: Đây là một tính năng của CSS cho phép bạn áp dụng các kiểu dáng khác nhau cho các thiết bị có kích thước màn hình khác nhau. Ví dụ, bạn có thể thiết kế một bố cục 3 cột cho màn hình lớn và chỉ hiển thị 1 cột cho màn hình nhỏ.
- Server-side scripting: Các ngôn ngữ lập trình như PHP, Python được sử dụng để tạo ra các phiên bản trang web khác nhau và quyết định phiên bản nào sẽ được gửi đến người dùng.

Đánh giá ưu điểm và hạn chế của adaptive website
Adaptive website design ngày càng trở thành một lựa chọn phổ biến trong thiết kế web hiện đại, nhưng như bất kỳ giải pháp nào khác, nó cũng có những ưu điểm và hạn chế riêng.
1. Ưu điểm của adaptive web design
- Mang lại trải nghiệm tối ưu: Website thích ứng cho phép người dùng có trải nghiệm tối ưu trên từng thiết bị cụ thể. Bằng cách tải các layout và nội dung phù hợp, trang web mang đến giao diện dễ sử dụng và thân thiện hơn cho người truy cập.
- Tốc độ tải trang nhanh: Nhờ vào việc chỉ tải những yếu tố cần thiết cho thiết bị hiện tại, tốc độ tải trang được cải thiện rõ rệt. Điều này không chỉ giúp người dùng dễ dàng truy cập thông tin mà còn có lợi cho SEO, khi Google đánh giá cao những trang web nhanh và hiệu quả.
- Dễ cập nhật và bảo trì: Khi có sự thay đổi trong công nghệ hoặc khi ra mắt thiết bị mới, việc thêm layout mới vào hệ thống cũng trở nên dễ dàng. Điều này giúp tiết kiệm thời gian và chi phí trong quá trình bảo trì và nâng cấp trang web.
- Tính linh hoạt cao: AWD cho phép thiết kế nhiều phiên bản cho từng loại thiết bị, từ đó đáp ứng được nhu cầu đa dạng của người dùng. Các nhà phát triển có thể tạo ra nhiều layout khác nhau, phù hợp với mục đích và đối tượng sử dụng.
2. Hạn chế của adaptive design
- Chi phí thiết kế cao: Việc phát triển nhiều layout cho các thiết bị khác nhau có thể làm tăng chi phí thiết kế và phát triển. Các nhà phát triển cần đầu tư nhiều thời gian và tài nguyên để tạo ra các phiên bản giao diện khác nhau.
- Quá trình phát triển phức tạp: Việc tạo ra nhiều layout có thể dẫn đến quy trình phát triển phức tạp hơn so với thiết kế web đáp ứng (Responsive Design). Điều này có thể tạo ra khó khăn trong việc quản lý và duy trì trang web.
- Khó khăn trong việc dự đoán thiết bị: Với sự xuất hiện không ngừng của các loại thiết bị mới và kích thước màn hình đa dạng, việc dự đoán và thiết kế cho tất cả các loại thiết bị có thể trở thành một thách thức. Điều này có thể dẫn đến tình trạng trang web không tối ưu trên một số thiết bị.
- Thiếu tính động: Mặc dù AWD mang lại trải nghiệm người dùng tốt, nhưng nó có thể thiếu tính động như Responsive Design. Nếu thiết bị có kích thước màn hình nằm giữa hai phiên bản đã thiết kế, người dùng có thể không có trải nghiệm tối ưu nhất.

Một số nguyên tắc cơ bản khi thiết kế adaptive website
Khi thiết kế website theo phương pháp adaptive web design, có một số nguyên tắc cơ bản mà bạn cần lưu ý để đảm bảo trang web của mình không chỉ đẹp mắt mà còn mang lại trải nghiệm người dùng tốt nhất trên nhiều loại thiết bị.
- Hiểu rõ đối tượng người dùng: Hãy tìm hiểu thói quen sử dụng thiết bị, sở thích và nhu cầu của từng nhóm đối tượng người dùng. Việc này giúp bạn xác định cách sắp xếp nội dung và chức năng sao cho phù hợp nhất với người dùng, từ đó tăng cường trải nghiệm của họ.
- Thiết kế nhiều layout khác nhau: Adaptive website yêu cầu bạn thiết kế nhiều layout riêng biệt cho từng loại thiết bị (máy tính để bàn, máy tính bảng, điện thoại di động). Mỗi layout cần được tối ưu hóa cho kích thước màn hình cụ thể để nội dung luôn hiển thị rõ ràng và dễ tương tác.
- Tối ưu hóa tốc độ tải trang: Đây là yếu tố sống còn trong thiết kế web. Bạn cần tối ưu hóa tốc độ tải trang cho từng adaptive layout. Sử dụng hình ảnh có kích thước phù hợp, nén tệp và tối giản mã nguồn để trang web hoạt động nhanh chóng trên tất cả các thiết bị.
- Thiết kế giao diện thân thiện với người dùng: Hãy sử dụng các nút điều hướng lớn và dễ nhấp, cũng như các biểu tượng trực quan để giúp người dùng dễ dàng tìm thấy thông tin mà họ cần. Đảm bảo rằng mọi yếu tố trên trang đều dễ dàng tương tác trên cả thiết bị di động và máy tính.
- Sử dụng thiết kế lưới linh hoạt: Khi thiết kế adaptive layout, hãy sử dụng thiết kế lưới linh hoạt để tổ chức nội dung một cách hiệu quả. Thiết kế lưới giúp các yếu tố trên trang web tự động điều chỉnh kích thước và vị trí theo kích thước màn hình, tạo ra một trải nghiệm đồng nhất cho người dùng.
- Kiểm tra và cập nhật liên tục: Phản hồi từ người dùng là rất quý giá; hãy lắng nghe ý kiến của họ để nhận diện các vấn đề và cải thiện trải nghiệm người dùng. Việc kiểm tra thường xuyên giúp bạn duy trì chất lượng trang web và đáp ứng kịp thời những thay đổi trong nhu cầu của người dùng.
Dịch vụ thiết kế adaptive website mang lại trải nghiệm hoàn hảo
Đừng để đối thủ cạnh tranh vượt lên trong cuộc đua công nghệ! Adaptive web design chính là chìa khóa để bạn tạo ra sự khác biệt và mang lại trải nghiệm khách hàng tối ưu. Phương Nam Vina sẽ giúp bạn nắm bắt cơ hội này với dịch vụ thiết kế adaptive website. Chúng tôi sẽ mang đến cho bạn một giải pháp toàn diện, giúp tối ưu hóa giao diện và chức năng của trang web trên mọi thiết bị, từ máy tính để bàn cho đến điện thoại di động.
Trải qua hơn 12 năm hoạt động trong lĩnh vực dịch vụ website, Phương Nam Vina đã và đang là đối tác tin cậy của hàng ngàn doanh nghiệp nhờ những lý do sau:
- Đội ngũ kỹ sư và designer của chúng tôi không chỉ am hiểu về thiết kế web mà còn nắm vững các công nghệ mới nhất về adaptive design.
- Website chất lượng cao, chuẩn UX/UI giúp tăng khả năng tương tác, tốc độ tải trang nhanh, bảo mật tốt, công nghệ hiện đại, bắt kịp xu hướng.
- Quy trình làm việc chuyên nghiệp, luôn tiến hành phân tích kỹ lưỡng về đối tượng khách hàng, thị trường và đối thủ cạnh tranh để đưa ra giải pháp thiết kế tối ưu.
- Chi phí linh hoạt, minh bạch giúp bạn dễ dàng lựa chọn gói dịch vụ phù hợp với ngân sách của mình.
- Phương Nam Vina có các chương trình khuyến mãi hấp dẫn dành cho khách hàng như tặng hosting, tên miền, SSL, logo doanh nghiệp,....
Với những ưu điểm vượt trội trên, Phương Nam Vina tin rằng chúng tôi sẽ là sự lựa chọn hoàn hảo cho bạn. Để được tư vấn chi tiết hơn, bạn có thể liên hệ với Phương Nam Vina qua hotline 0912817117 - 0915101017. Chúng tôi rất hân hạnh được hợp tác cùng bạn!

Công nghệ web đang không ngừng phát triển từng ngày và adaptive web design là một trong những xu hướng không thể bỏ qua. Bằng cách tạo ra những trải nghiệm người dùng liền mạch và chuyên nghiệp, adaptive website không chỉ giúp bạn tăng cường khả năng tương tác, giữ chân khách hàng, cải thiện tỷ lệ chuyển đổi mà còn nâng cao vị thế thương hiệu. Phương Nam Vina với đội ngũ chuyên gia giàu kinh nghiệm sẽ đồng hành cùng bạn xây dựng một adaptive website chuyên nghiệp, đáp ứng mọi tiêu chuẩn và tối ưu trải nghiệm người dùng. Liên hệ ngay với chúng tôi để được tư vấn và hỗ trợ!











