Bạn đã bao giờ truy cập một website trên điện thoại và phải kéo ngang, phóng to thu nhỏ chỉ để đọc nội dung chưa? Đó là lúc bạn nhận thấy tầm quan trọng của web responsive. Web responsive là thiết kế giúp website tự động điều chỉnh giao diện theo mọi kích thước màn hình, từ máy tính đến điện thoại, mang lại trải nghiệm mượt mà, dễ nhìn và chuyên nghiệp. Bài viết này sẽ giải thích rõ web responsive là gì và hướng dẫn bạn cách thiết kế một website chuẩn responsive từ A đến Z.

- Web responsive là gì?
- Tầm quan trọng của responsive web design
- Cách thức hoạt động của web responsive
- Hướng dẫn thiết kế web responsive chuẩn chỉnh
- Bước 1: Lập kế hoạch và phác thảo (Wireframing)
- Bước 2. Khai báo meta viewport
- Bước 3: Sử dụng lưới linh hoạt (Fluid grids)
- Bước 4: Tối ưu hóa hình ảnh và media co giãn (Flexible images)
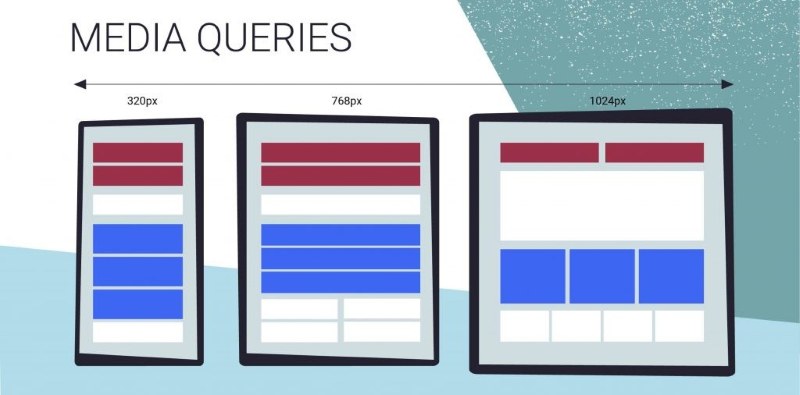
- Bước 5: Sử dụng Media Queries
- Bước 6: Thiết kế typography và nút bấm thân thiện di động
- Bước 7: Kiểm tra và tinh chỉnh trên nhiều thiết bị
- Cách kiểm tra website có responsive design UX hay chưa?
- Một số sai lầm thường gặp khi thiết kế web responsive
Web responsive là gì?
Web responsive là thiết kế website sao cho giao diện và bố cục tự động điều chỉnh linh hoạt theo từng kích thước màn hình từ máy tính, máy tính bảng đến điện thoại. Người dùng có thể truy cập dễ dàng, không cần phóng to hay cuộn ngang, giúp việc trải nghiệm trở nên mượt mà và thống nhất.
Điểm đặc trưng của web responsive là:
- Bố cục linh hoạt: Các khối nội dung, hình ảnh, menu tự co giãn theo kích thước màn hình.
- Hình ảnh và media tự động điều chỉnh: Hình ảnh, video, biểu đồ… sẽ thay đổi kích thước để vừa vặn với không gian hiển thị.
- Trải nghiệm người dùng tối ưu: Người dùng không cần zoom hay kéo ngang màn hình, mọi tương tác đều mượt mà trên mọi thiết bị.

Tầm quan trọng của responsive web design
Với hơn 60% lượt truy cập Internet đến từ thiết bị di động, có thể nói thiết kế responsive không chỉ là xu hướng mà đã trở thành tiêu chuẩn bắt buộc cho mọi website chuyên nghiệp.
1. Nâng cao trải nghiệm người dùng trên mọi thiết bị
Người dùng luôn mong muốn sự tiện lợi. Một trang web responsive sẽ tự động điều chỉnh cỡ chữ, hình ảnh và thanh menu sao cho dễ nhìn, dễ thao tác nhất trên từng thiết bị. Nếu trải nghiệm này không được đảm bảo, khách có xu hướng thoát ra và tìm đến đối thủ có website thân thiện hơn. Trải nghiệm người dùng tốt chính là yếu tố giữ chân khách hàng lâu hơn, từ đó tăng khả năng họ thực hiện hành động bạn mong muốn.
2. Tối ưu SEO và cải thiện thứ hạng trên Google
Google đã công bố rõ ràng rằng họ ưu tiên website thân thiện với di động trong kết quả tìm kiếm. Nghĩa là một website responsive không chỉ “đẹp” với người dùng mà còn “được lòng” công cụ tìm kiếm. Điều này giúp bạn cải thiện thứ hạng, tăng lưu lượng truy cập tự nhiên mà không cần chi thêm quá nhiều cho quảng cáo.
3. Tiết kiệm chi phí và thời gian phát triển
Trước đây, nhiều doanh nghiệp thường xây dựng một website riêng cho desktop và một website khác cho mobile. Cách làm này vừa tốn kém chi phí thiết kế vừa mất nhiều công sức bảo trì vì mỗi lần thay đổi nội dung phải cập nhật ở cả hai phiên bản. Với responsive design, bạn chỉ cần một website duy nhất, tự động thích ứng với mọi kích thước màn hình. Điều này giúp tiết kiệm ngân sách đáng kể, đặc biệt với doanh nghiệp nhỏ và vừa.
4. Tăng khả năng chuyển đổi và giữ chân khách truy cập
Người dùng thường quyết định rất nhanh: nếu website khó dùng, họ sẽ rời đi ngay. Responsive web design giúp loại bỏ rào cản này, tạo ra một hành trình mượt mà từ lúc khách tìm hiểu đến lúc họ mua hàng. Ngoài ra, trải nghiệm tốt sẽ khiến khách sẵn sàng quay lại, biến họ thành khách hàng trung thành. Về lâu dài, đây là yếu tố quan trọng giúp tăng tỷ lệ chuyển đổi và doanh thu.

Cách thức hoạt động của web responsive
Responsive web design không chỉ là co giãn màn hình mà là một tập hợp các kỹ thuật thiết kế và lập trình giúp website thích ứng linh hoạt. Responsive web design hoạt động dựa trên 3 lớp:
1. Nền tảng kỹ thuật
- Grid layout linh hoạt (Flexible grid system): Website responsive thường được xây dựng trên hệ thống lưới (grid system). Các cột, khối nội dung không cố định bằng pixel mà được tính theo tỷ lệ phần trăm (%). Chẳng hạn như quy định một ảnh rộng 500px, thiết kế responsive sẽ đặt ảnh chiếm 50% khung màn hình. Nhờ đó khi màn hình nhỏ hơn, ảnh cũng tự động thu nhỏ theo tỉ lệ.
- Media queries: Đây là “xương sống” của responsive design. Thông qua CSS, developer định nghĩa các breakpoint cho từng kích thước màn hình (mobile, tablet, desktop), từ đó thay đổi layout, font size, hoặc ẩn/hiện thành phần của website cho phù hợp.
- Hình ảnh và media co giãn (Flexible images & media): Hình ảnh, video hay bảng biểu được cài đặt ở chế độ max-width: 100%, nghĩa là không bao giờ vượt quá khung chứa. Nhờ vậy, chúng sẽ co giãn phù hợp với màn hình, không bị tràn hoặc cắt mất nội dung.
2. Chiến lược thiết kế
Xu hướng hiện nay là chính là mobile-first, thiết kế từ màn hình nhỏ nhất (điện thoại) trước, sau đó mở rộng dần cho tablet và desktop. Cách tiếp cận này giúp đảm bảo website luôn tối ưu trên thiết bị di động, vốn chiếm phần lớn lưu lượng truy cập, đồng thời buộc developer phải tập trung vào tốc độ tải và nội dung cốt lõi trước.
3. Thực thi và kiểm chứng
Để website thực sự responsive trong thực tế, lập trình viên cần kiểm tra và tinh chỉnh trên nhiều môi trường sử dụng khác nhau. Hai yếu tố quan trọng nhất ở giai đoạn này là:
- Cross-device và cross-browser testing: Để website thực sự responsive, nhà phát triển cần thử nghiệm trên nhiều thiết bị (iPhone, Android, tablet, laptop) và nhiều trình duyệt (Chrome, Safari, Firefox,…).
- Touch-friendly UI: Ngoài layout, website responsive cần tối ưu trải nghiệm thao tác trên màn hình cảm ứng: nút đủ lớn để bấm, khoảng cách hợp lý, font chữ dễ đọc.

Hướng dẫn thiết kế web responsive chuẩn chỉnh
Dưới đây sẽ hướng dẫn bạn từng bước để tạo ra một website responsive từ việc lựa chọn framework, thiết kế layout đến tối ưu hóa trải nghiệm trên di động.
Bước 1: Lập kế hoạch và phác thảo (Wireframing)
Trước khi bắt tay vào thiết kế, việc lập kế hoạch và phác thảo website là bước vô cùng quan trọng. Wireframe giúp hình dung bố cục tổng thể, vị trí các khối nội dung, menu, hình ảnh và các yếu tố tương tác.
Ở giai đoạn này, bạn nên tập trung vào trải nghiệm người dùng: thứ tự ưu tiên nội dung, cách người dùng sẽ di chuyển giữa các phần, những điểm họ thường nhấn hay nhìn đầu tiên.
Ví dụ, một trang chủ có thể gồm bốn phần chính là header (logo + menu), banner lớn, ba khối nội dung nổi bật và Footer. Bạn có thể dùng Figma, Adobe XD, Sketch hoặc đơn giản là giấy bút để phác thảo. Khi phác thảo, bạn không cần quan tâm đến màu sắc hay font chữ mà chỉ cần vẽ các hình chữ nhật đại diện cho Header, Banner, nội dung và Footer, đồng thời ghi chú vị trí menu, nút bấm hay hình ảnh. Điều quan trọng là bố cục phải rõ ràng và luồng điều hướng từ Header → Banner → Nội dung → Footer mượt mà, dễ nhìn.
Bước 2. Khai báo meta viewport
Trước khi bắt tay vào thiết kế web chuẩn responsive, bạn cần phải tiến hành khai báo meta viewport. Đây là loại thẻ áp dụng thiết lập cho trình duyệt được hiển thị tương ứng với kích thước của các màn hình khác nhau. Đầu tiên, bạn cần nhúng thẻ 01 < meta name=”viewport” content=”width=device-width, initial-scale=1″ > vào cặp < head > trong mã HTML của website. Bên cạnh đó, thẻ meta viewport còn có các giá trị như dưới đây:
- Device - height: Chiều cao cố định của thiết bị.
- Device - width: Chiều rộng cố định.
- Height: Thiết lập chiều cao khung hình.
- Width: Định dạng chiều rộng khung hình.
- Initial - scale: Định dạng mức phóng to của trình duyệt.
- Maximum - scale: Mức phóng to tối đa của thiết bị với trình duyệt.
- Minimum - scale: Mức phóng to tối thiểu của thiết bị với trình duyệt.
- User - scalable: Cho phép phóng to với hai giá trị là Yes và No. Tuy nhiên, phần này thường được khuyến nghị là không nên sử dụng.
Nếu không khai báo meta viewport thì trên thiết bị di động, trình duyệt sẽ hiển thị website theo chiều rộng mặc định khoảng 980px (giả lập màn hình desktop) và tự co nhỏ toàn bộ nội dung để vừa khung. Khi đó, dù bạn có thiết lập grid linh hoạt bằng %, em, rem hay fr thì chúng cũng không hiển thị đúng tỉ lệ trên màn hình mobile, dẫn đến website bị bóp méo hoặc chữ quá nhỏ.
Việc khai báo meta viewport giúp trình duyệt hiểu rằng nội dung web cần hiển thị theo đúng chiều rộng thực tế của thiết bị. Sau đó, hệ thống grid linh hoạt mới hoạt động chuẩn và các breakpoint media query mới phát huy tác dụng.
Bước 3: Sử dụng lưới linh hoạt (Fluid grids)
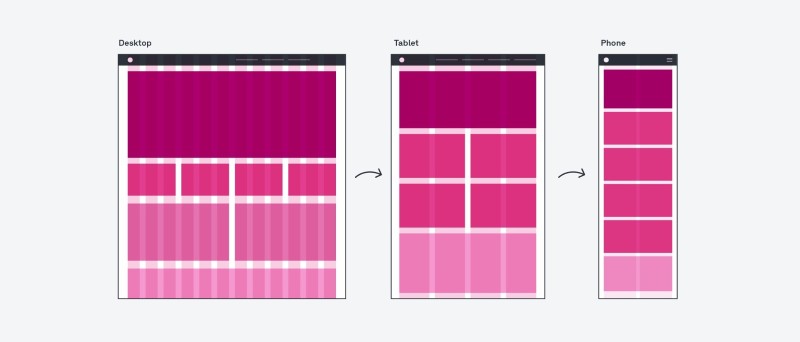
Một website responsive được xây dựng dựa trên hệ thống lưới linh hoạt (fluid grid), giúp các phần tử trên trang co giãn theo tỷ lệ phần trăm thay vì cố định bằng pixel. Khi áp dụng lưới này, các cột và khối nội dung sẽ tự động điều chỉnh kích thước để phù hợp với mọi loại màn hình, từ điện thoại nhỏ đến desktop lớn.
Cách đơn giản nhất để xây dựng lưới linh hoạt hiện nay là sử dụng Flexbox hoặc CSS Grid. Hai công cụ này cho phép bạn chia cột, chia hàng và tự động sắp xếp các khối khi màn hình thay đổi. Ví dụ với Flexbox, bạn có thể tạo 3 cột nội dung nằm ngang trên desktop nhưng khi màn hình hẹp lại (tablet hoặc mobile), các cột sẽ tự động xếp chồng theo chiều dọc mà không cần viết lại toàn bộ code.
Ví dụ với CSS Flexbox:
.container {
display: flex;
flex-wrap: wrap; /* Cho phép các khối tự xuống dòng */
gap: 20px; /* Khoảng cách giữa các khối */
}
.item {
flex: 1 1 calc(50% - 20px); /* Mỗi khối chiếm 50% chiều rộng trừ khoảng cách */
min-width: 250px; /* Kích thước nhỏ nhất để không bị vỡ bố cục */
background: #e2e2e2;
padding: 20px;
text-align: center;
}
Với đoạn code trên:
- Khi có 4 khối, chúng sẽ tự động xếp thành 2 hàng × 2 cột.
- Khi màn hình thu nhỏ, các khối sẽ tự động co lại.
- Khi nhỏ hơn 250px mỗi khối, Flexbox sẽ tự động đẩy các khối xuống thành 1 cột, đảm bảo responsive.

Bước 4: Tối ưu hóa hình ảnh và media co giãn (Flexible images)
Trong một website responsive, hình ảnh và các nội dung media (video, iframe, banner,…) là những thành phần dễ làm vỡ layout nhất nếu không được xử lý đúng cách. Trên màn hình desktop, hình ảnh có thể hiển thị đẹp và vừa vặn, nhưng khi thu nhỏ trên mobile, chúng dễ bị tràn ra ngoài hoặc chiếm quá nhiều diện tích, làm người dùng phải kéo ngang để xem.
Giải pháp là thiết lập cho hình ảnh và media có khả năng tự co giãn linh hoạt theo kích thước khung chứa (container). Nguyên tắc cơ bản là hình ảnh chỉ được phép thu nhỏ lại vừa khung chứ không được vượt ra ngoài. Với CSS, bạn có thể áp dụng:
img {
max-width: 100%; /* không vượt quá 100% chiều rộng khung chứa */
height: auto; /* giữ đúng tỷ lệ gốc của hình */
display: block; /* loại bỏ khoảng trắng thừa bên dưới hình */
}
Khi áp dụng đoạn CSS trên:
- Trên màn hình lớn, hình ảnh hiển thị ở kích thước gốc nếu khung chứa đủ rộng.
- Khi màn hình nhỏ lại, hình ảnh tự động co theo chiều rộng của khung, không bị vỡ hoặc cắt xén.
- Tỷ lệ (chiều rộng – chiều cao) luôn được giữ nguyên, giúp hình ảnh không bị méo.
Bước 5: Sử dụng Media Queries
Nếu ở các bước trước bạn đã có lưới linh hoạt (fluid grid) và hình ảnh co giãn (flexible images), thì media queries chính là công cụ giúp tinh chỉnh để website thật sự hiển thị đẹp trên desktop, tablet, và mobile.
Cú pháp cơ bản của media queries:
@media (điều_kiện) {
/* CSS áp dụng khi điều kiện đúng */
}
Ví dụ thường dùng nhất là dựa vào chiều rộng màn hình:
/* Mặc định cho desktop (>=1024px) *
.container {
display: flex;
flex-wrap: wrap;
gap: 20px;
}
.item {
flex: 1 1 calc(50% - 20px); /* Mặc định: 2 cột */
min-width: 250px;
background: #e2e2e2;
padding: 20px;
text-align: center;
}
/* Tablet: hiển thị 2 cột (màn hình từ 768px đến dưới 1024px) */
@ media (max-width: 1024px)
.item {
flex: 1 1 calc(50% - 20px);
}
}
/* Mobile: hiển thị 1 cột (màn hình dưới 768px) */
@ media (max-width: 768px) {
.item {
flex: 1 1 100%; /* mỗi khối chiếm toàn bộ chiều rộng */
}
}

Bước 6: Thiết kế typography và nút bấm thân thiện di động
Trải nghiệm trên di động không chỉ phụ thuộc vào layout responsive mà còn nằm ở những chi tiết nhỏ như chữ viết và nút bấm.Nếu chữ khó đọc hoặc nút khó bấm, người dùng sẽ nhanh chóng rời đi dù nội dung có hay đến đâu. Dưới đây là hướng dẫn chi tiết giúp bạn thiết kế typography và nút bấm thân thiện di động.
Thiết kế typography trên di động
Trên thiết bị di động, đọc chữ thường khó hơn do màn hình nhỏ, ánh sáng môi trường thay đổi và người dùng ít kiên nhẫn. Vì vậy, typography cần được thiết kế rõ ràng, dễ đọc và linh hoạt để đảm bảo mọi nội dung đều hiển thị thoải mái mà không cần phóng to hay cuộn ngang.
- Kích thước chữ: Văn bản nên đủ lớn để đọc thoải mái. Theo khuyến nghị, body text nên từ 14 - 16px trở lên, còn tiêu đề có thể dao động từ 18–24px tùy cấp độ.
- Đơn vị linh hoạt: Sử dụng đơn vị em, rem hoặc % thay cho px để chữ tự co giãn theo kích thước màn hình.
- Khoảng cách dòng (line-height): Nên từ 1.4 - 1.6 để các dòng không bị dính vào nhau.
- Độ tương phản: Chữ cần đủ rõ trên nền (ví dụ chữ đen trên nền trắng), tránh màu quá nhạt gây khó đọc ngoài trời.
Ví dụ CSS cho text thân thiện di động:
body {
font-size: 1rem; /* Tương đương ~16px */
line-height: 1.5; /* Giãn dòng thoải mái */
color: #333; /* Màu chữ dễ đọc */
}
h1 {
font-size: 1.5rem; /* ~24px */
}
Trên màn hình nhỏ, các thao tác chạm thay thế cho click chuột nên nút bấm đóng vai trò cực kỳ quan trọng trong trải nghiệm người dùng. Nếu nút quá nhỏ, quá sát nhau hoặc màu sắc không nổi bật, người dùng sẽ dễ bấm nhầm hoặc bỏ qua hành động mong muốn. Do đó, thiết kế nút bấm trên di động cần chú trọng đến kích thước, khoảng cách và tính trực quan để đảm bảo thao tác thuận tiện, chính xác.
- Kích thước tối thiểu: Theo chuẩn Apple và Google, nút nên có diện tích ít nhất 44 x 44px để ngón tay chạm dễ dàng.
- Khoảng cách giữa các nút: Tránh đặt nút quá sát nhau, dễ bấm nhầm.
- Màu sắc và hình dạng: Nút cần nổi bật so với nền, có thể dùng màu đậm hoặc hiệu ứng hover/active để người dùng biết khi đã nhấn.
- Bo góc nhẹ (border-radius): Tạo cảm giác thân thiện, hiện đại và dễ bấm.
Ví dụ CSS cho button thân thiện di động:
button {
font-size: 1rem; /* Chữ rõ ràng */
padding: 12px 20px; /* Đảm bảo nút đủ lớn */
background: #007bff; /* Màu dễ thấy */
color: #fff;
border: none;
border-radius: 8px; /* Bo góc mềm mại */
cursor: pointer;
}
Bước 7: Kiểm tra và tinh chỉnh trên nhiều thiết bị
Website cần được kiểm tra kỹ lưỡng trên nhiều thiết bị và trình duyệt khác nhau. Việc này giúp phát hiện các vấn đề về layout, hình ảnh, hay chức năng tương tác. Bạn có thể sử dụng cả thiết bị thật lẫn các công cụ giả lập trên trình duyệt để đảm bảo trải nghiệm đồng nhất cho mọi người dùng. Quá trình tinh chỉnh liên tục sẽ giúp website hoạt động mượt mà, nhanh nhạy và thực sự responsive trên mọi loại màn hình.
Cách kiểm tra và tinh chỉnh hiệu quả:
- Sử dụng thiết bị thật: Dùng điện thoại, tablet và màn hình desktop để test trực tiếp, quan sát cảm giác khi thao tác.
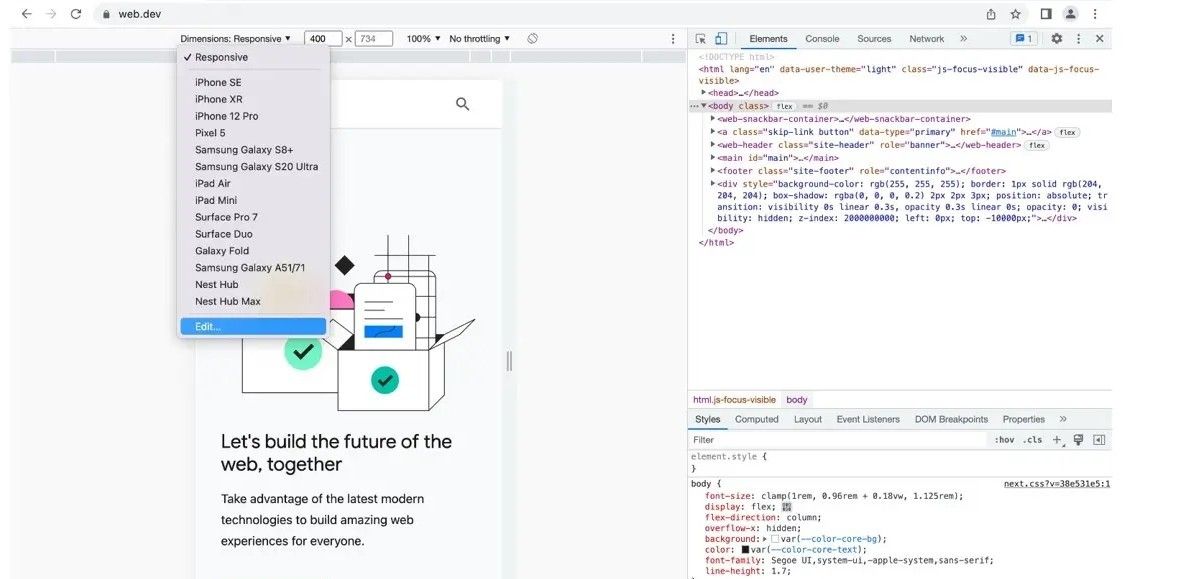
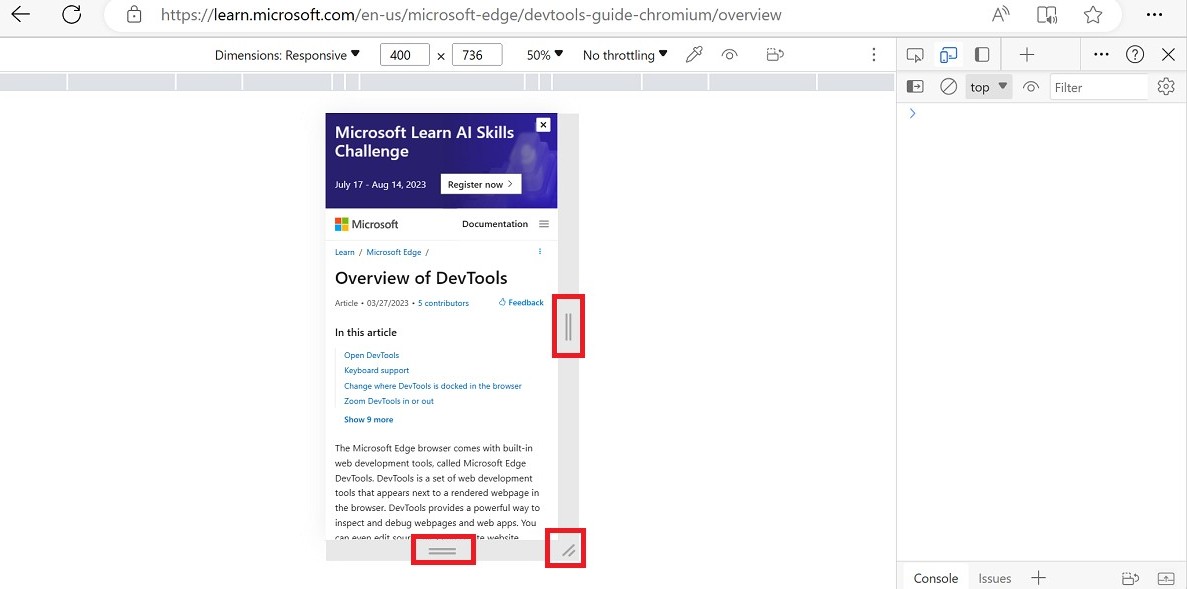
- Dùng công cụ giả lập trên trình duyệt: Chrome DevTools (Ctrl+Shift+M) hoặc Firefox Responsive Design Mode cho phép xem trước nhiều kích thước màn hình.
- Test tốc độ tải: Bạn có thể sử dụng Google PageSpeed Insights hoặc Lighthouse để kiểm tra hiệu suất trên di động.
- Kiểm tra tính khả dụng (usability): Đảm bảo text đủ lớn, nút dễ bấm, khoảng cách hợp lý, không cần zoom.

Cách kiểm tra website có responsive design UX hay chưa?
Để đảm bảo website của bạn thực sự thân thiện với mọi thiết bị và tối ưu trải nghiệm người dùng, kiểm tra responsive design là bước không thể bỏ qua. Có hai phương pháp chính: sử dụng công cụ trực tuyến và kiểm tra thủ công bằng trình duyệt.
1. Dùng công cụ kiểm tra trực tuyến
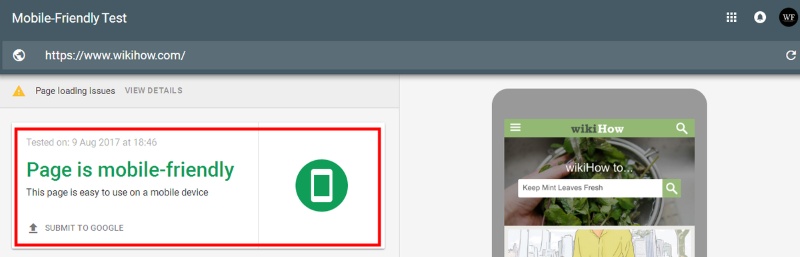
Hiện nay có nhiều công cụ trực tuyến giúp kiểm tra nhanh khả năng responsive của website. Một số công cụ phổ biến như Google Mobile-Friendly Test, Responsinator hay Screenfly.
Các bước thực hiện:
Bước 1: Truy cập vào trang web của công cụ kiểm tra (Google Mobile-Friendly Test).
Bước 2: Nhập URL của website bạn muốn kiểm tra.
Bước 3: Chờ công cụ phân tích và hiển thị kết quả. Kết quả thường bao gồm: cách bố cục hiển thị trên các loại màn hình khác nhau, tốc độ tải trang, font chữ và nút bấm có thân thiện với thiết bị di động hay không.
Bước 4: Dựa vào báo cáo, bạn có thể xác định những điểm cần tối ưu như layout không hiển thị đúng, hình ảnh bị cắt hoặc menu khó thao tác.
Sử dụng công cụ trực tuyến giúp tiết kiệm thời gian và có cái nhìn tổng quan nhanh chóng về khả năng responsive của website. Tuy nhiên, kết quả thường mang tính tham khảo và không thể thay thế hoàn toàn việc kiểm tra thực tế trên thiết bị thật.

2. Kiểm tra thủ công bằng trình duyệt
Ngoài công cụ trực tuyến, kiểm tra thủ công trên trình duyệt là cách chính xác để đánh giá trải nghiệm thực tế của người dùng. Hầu hết các trình duyệt hiện đại như Chrome, Firefox hay Edge đều có tính năng giả lập nhiều thiết bị.
Các bước thực hiện:
Bước 1: Mở website trên trình duyệt máy tính.
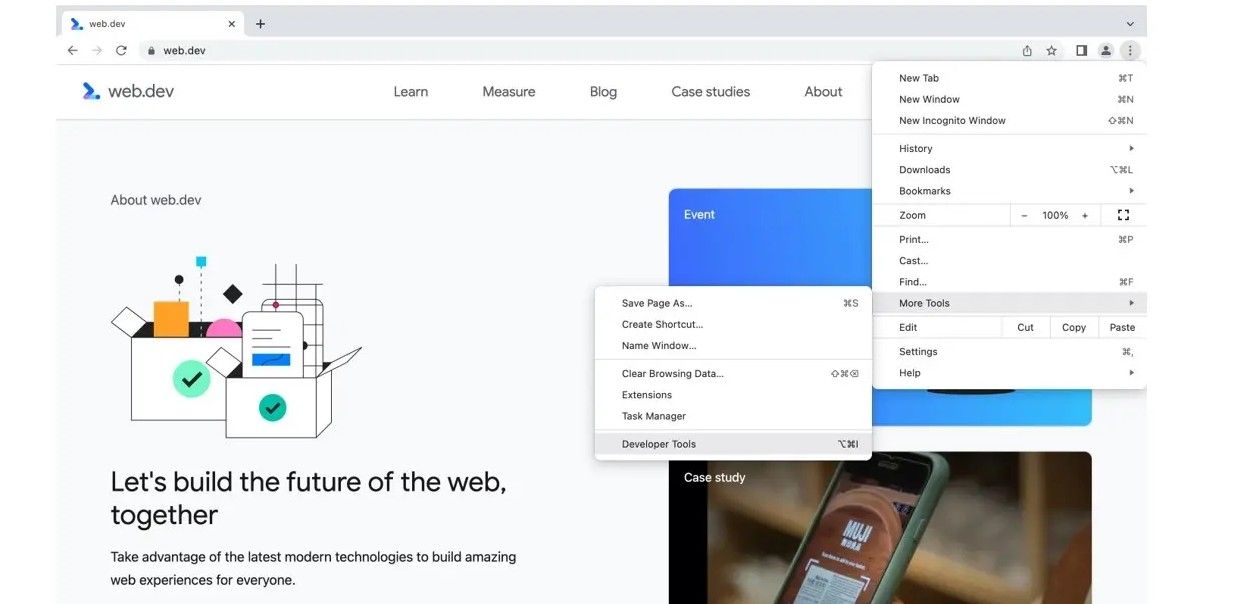
Bước 2: Sử dụng công cụ Developer Tools (ví dụ Chrome: nhấn F12 hoặc chuột phải → Inspect).

Bước 3: Chọn biểu tượng Toggle device toolbar để chuyển sang chế độ xem trên thiết bị di động.
Bước 4: Thử nghiệm nhiều kích thước màn hình khác nhau, từ điện thoại nhỏ đến tablet, desktop. Kiểm tra các yếu tố như: bố cục, menu, hình ảnh, font chữ, và các nút bấm có dễ thao tác hay không.

Bước 5: Lưu ý kiểm tra cả chức năng tương tác như form đăng ký, nút liên hệ hay slideshow để đảm bảo chúng hoạt động mượt mà trên mọi thiết bị.
Phương pháp thủ công giúp bạn đánh giá chính xác trải nghiệm người dùng, phát hiện các lỗi nhỏ mà công cụ trực tuyến có thể bỏ qua. Đồng thời, bạn còn có thể kiểm tra trực tiếp tốc độ tải trang và phản hồi của website trên từng loại thiết bị.

Một số sai lầm thường gặp khi thiết kế web responsive
Thiết kế web responsive giúp website hoạt động tốt trên mọi thiết bị nhưng nếu không chú ý, bạn có thể gặp phải những sai lầm khiến trải nghiệm người dùng bị ảnh hưởng. Dưới đây là một số lỗi phổ biến mà nhiều chuyên gia thường mắc phải khi xây dựng website responsive.
1. Sai lầm khi chọn các điểm ngắt (break-points)
Break-points quyết định khi nào layout của website sẽ thay đổi để phù hợp với kích thước màn hình khác nhau. Một sai lầm thường gặp là chọn quá ít hoặc quá nhiều điểm ngắt, dẫn đến bố cục bị vỡ trên một số thiết bị. Ví dụ, thiết kế chỉ dùng break-point cho desktop và điện thoại mà bỏ qua máy tính bảng, khiến trải nghiệm trên tablet không tối ưu. Đồng thời, đặt break-point dựa trên thiết bị cụ thể thay vì theo nội dung cũng dễ gây rối layout khi người dùng thay đổi kích thước trình duyệt.
2. Lạm dụng hình ảnh dung lượng lớn
Hình ảnh chất lượng cao có thể làm website trở nên bắt mắt, nhưng nếu không tối ưu, chúng sẽ làm chậm tốc độ tải trang, đặc biệt trên thiết bị di động với kết nối mạng hạn chế. Nhiều nhà thiết kế còn sử dụng hình ảnh cố định thay vì hình ảnh co giãn, khiến layout bị tràn hoặc cắt trên màn hình nhỏ. Việc tối ưu hình ảnh và sử dụng định dạng nhẹ như WebP, cùng với kỹ thuật lazy load, là cách khắc phục hiệu quả.
3. Sử dụng quá nhiều pop-up gây cản trở trên thiết bị di động
Pop-up trên desktop có thể hiệu quả nhưng trên điện thoại, xuất hiện quá nhiều pop-up sẽ gây khó chịu, che mất nội dung và làm người dùng rời khỏi trang nhanh chóng. Thậm chí, Google còn phạt các trang sử dụng pop-up can thiệp quá mức trên mobile. Thiết kế responsive cần cân nhắc hạn chế pop-up, ưu tiên các giải pháp nhẹ nhàng hơn như banner trên đầu hoặc thông báo dạng toast.
4. Bỏ qua việc kiểm tra trên các thiết bị thực tế
Nhiều nhà phát triển chỉ kiểm tra website trên trình duyệt máy tính hoặc dùng công cụ giả lập mà bỏ qua thử nghiệm trên thiết bị thực tế. Kết quả là một số lỗi nhỏ như menu khó bấm, font chữ quá nhỏ hoặc hình ảnh bị cắt vẫn tồn tại khi người dùng truy cập từ điện thoại hoặc tablet. Kiểm tra trực tiếp trên nhiều thiết bị thực tế sẽ giúp phát hiện các vấn đề khó thấy và đảm bảo trải nghiệm người dùng thống nhất.

Qua bài viết của Phương Nam Vina, thiết kế web responsive không chỉ đơn giản là việc website “co giãn” theo kích thước màn hình, mà là một quá trình toàn diện giúp tối ưu trải nghiệm người dùng trên mọi thiết bị. Một website được thiết kế responsive tốt sẽ hiển thị mượt mà trên điện thoại, tablet và desktop, đồng thời giữ bố cục cân đối, hình ảnh sắc nét và các yếu tố tương tác dễ thao tác. Cuối cùng, một website responsive không chỉ làm đẹp cho thương hiệu mà còn hỗ trợ hiệu quả mục tiêu kinh doanh, tăng tương tác và giữ chân khách hàng lâu dài trong thời đại số hiện nay.
Tham khảo thêm:
![]() Kích thước ảnh bìa banner website chuẩn là bao nhiêu?
Kích thước ảnh bìa banner website chuẩn là bao nhiêu?










