Đối với các designer, khái niệm về wireframe đã trở nên vô cùng quen thuộc. Theo đó, nếu như website là một công trình kiến trúc với hai yếu tố UI/UX để mang lại cảm xúc, trải nghiệm cho người xem thì wireframe chính là bản cấu trúc cơ bản, giúp xây dựng nền móng vững chắc trước khi bước vào quá trình tạo ra sản phẩm. Vậy thực chất thì wireframe là gì? Làm thế nào để xây dựng wireframe hiệu quả? Hãy cùng theo dõi bài viết sau để được giải đáp hiệu quả nhé.

- Wireframe là gì?
- Phân biệt wireframe và sketch
- Mục đích của việc sử dụng website wireframe
- Đánh giá ưu nhược điểm của wireframe
- Một số thuật ngữ liên quan đến wireframe thường gặp
- Các mức độ trung thực của wireframe
- Hướng dẫn xây dựng khung thiết kế wireframe chi tiết
- Một số lưu ý quan trọng khi thiết kế website wireframe
Wireframe là gì?
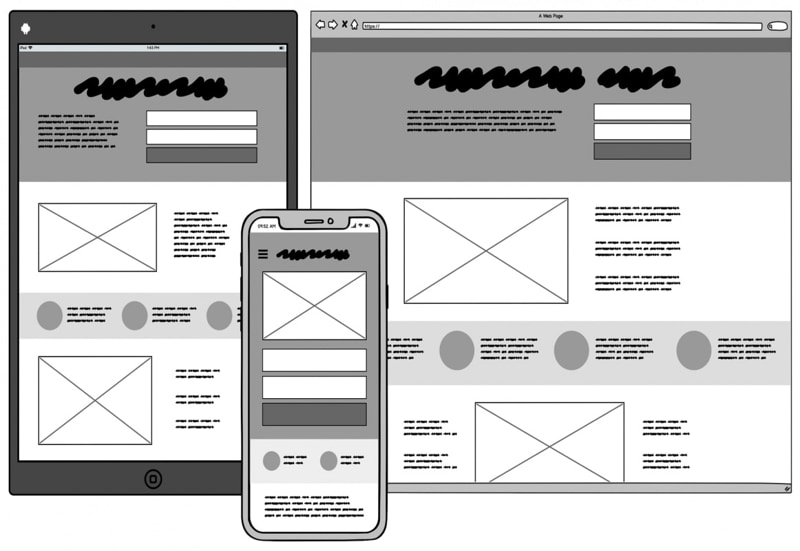
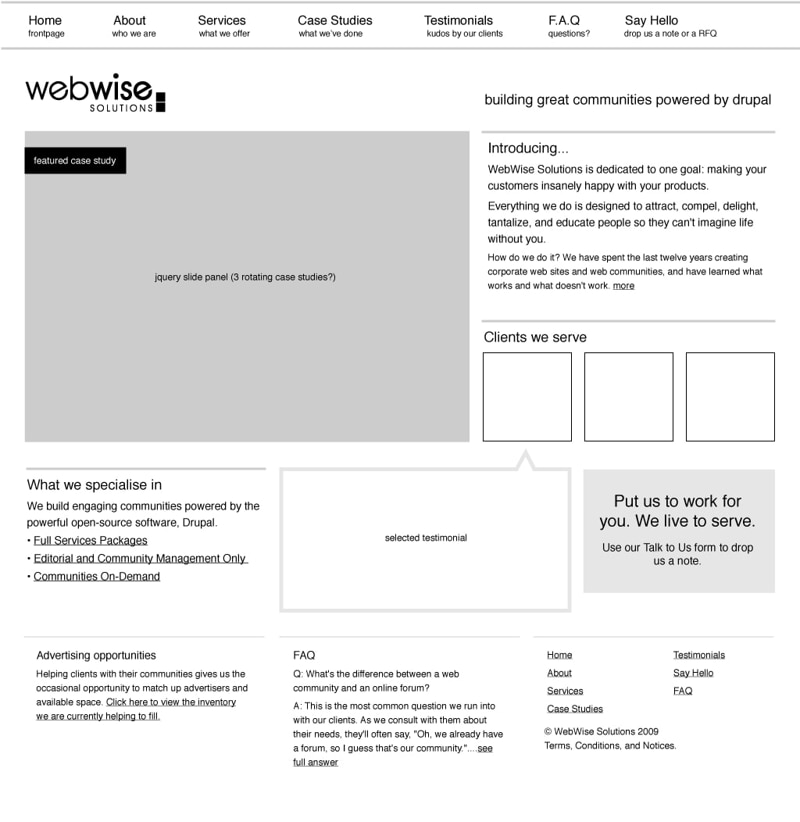
Hiểu đơn giản, wireframe chính là bố cục hay cấu trúc cơ bản của một website, ứng dụng cụ thể với các phần tử như nội dung, hình ảnh,... được mô phỏng đơn giản. Thông qua việc vẽ wireframe, đội ngũ phát triển và khách hàng sẽ có được cái nhìn tổng quan về bức tranh sản phẩm, đồng thời hiểu rõ ý đồ của từng cách sắp xếp các thành phần cũng như vai trò của chúng.
Nhìn chung, wireframe giúp cho các designer có thể hình dung được cấu trúc của trang web và luồng hoạt động của người dùng khi sử dụng. Để làm được điều này thì những nhà thiết kế phải có sự thấu hiểu sâu sắc về nhu cầu của người dùng và nắm rõ vấn đề cần giải quyết ở đây là gì.
Để giúp bạn có thể dễ hình dung hơn về khái niệm wireframe là gì thì chúng ta hãy liên tưởng ngay đến lĩnh vực xây dựng. Cụ thể thì trước khi xây dựng một ngôi nhà, đơn vị thi công lúc nào cũng phải xây dựng phần móng trước. Hay như trong hội hoạ, các họa sĩ cũng cần phải tạo khối cho hình trước khi bắt đầu vẽ. Và trong lĩnh vực thiết kế website, wireframe cũng có vai trò quan trọng tương tự khi giúp designer có thể định hình về cách mà mọi thứ sẽ được sắp xếp trên trang web.
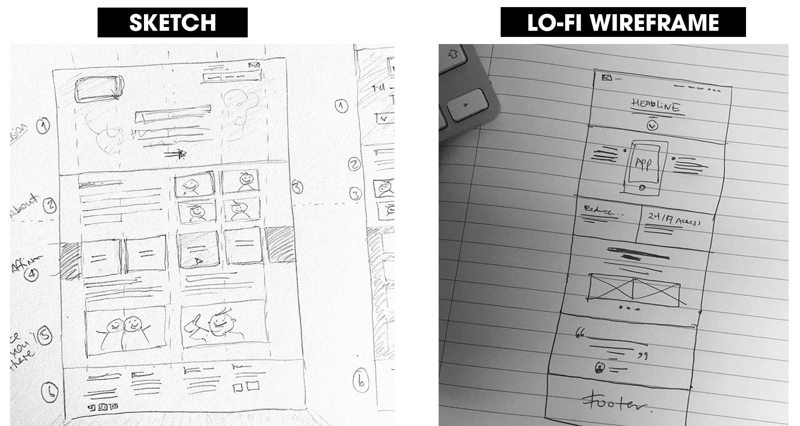
Phân biệt wireframe và sketch
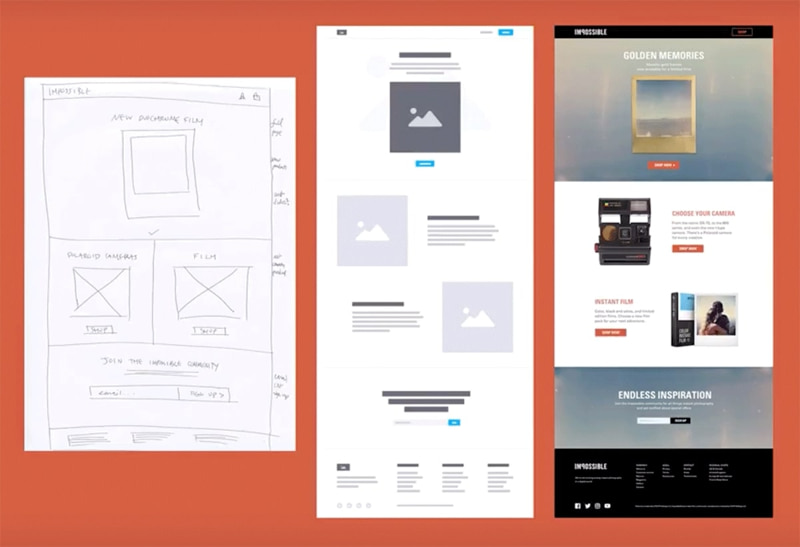
Nếu bạn đã từng thiết kế hoặc phát triển một sản phẩm, chắc hẳn bạn đã nghe nhiều đến hai thuật ngữ sketch và wireframe. Khi đặt bản vẽ wireframe và sketch cạnh nhau, nếu bạn không phải là người trong ngành thì rất dễ bị nhầm lẫn. Tuy nhiên, với những ai đã làm việc trong lĩnh vực thiết kế thì có thể dễ dàng phân biệt wireframe và sketch bởi vai trò của hai thuật ngữ này là hoàn toàn khác nhau.
Sketch là khái niệm được dùng để chỉ bản vẽ nháp chi tiết các vị trí, vai trò và chức năng của những thành phần trong website. Ngược lại, wireframe sẽ tập trung vào việc phác thảo nên cấu trúc chính, các phần quan trọng và những yếu tố cần có trong giao diện của một trang web.

Mục đích của việc sử dụng website wireframe
Không đơn giản chỉ là việc phác thảo bố cục cho trang web, bản vẽ wireframe còn được tạo ra để hướng đến những mục đích sau:
- Tập trung vào người dùng: Wireframe là công cụ giao tiếp giúp thu thập ý kiến từ người dùng, tạo kênh trao đổi thông tin giữa các bên liên quan và khơi gợi sự sáng tạo trong đội ngũ thiết kế. Bên cạnh đó, nó cũng cho phép người dùng kiểm tra trước về bố cục website và nhận về những ý kiến, đánh giá để cải thiện lại.
- Làm rõ và xác định các tính năng của trang web: Wireframe giúp nhà thiết kế có thể truyền tải cho khách hàng một cách rõ ràng về cách hoạt động và mục đích của từng tính năng trên website. Đồng thời, nó cũng giúp các bên liên quan đánh giá không gian cần thiết cho mỗi tính năng, sự kết nối của cấu trúc thông tin và làm rõ vai trò của từng webpage.
- Tạo ra nhanh chóng và tiết kiệm chi phí: Chỉ cần một cây bút và một tờ giấy, bạn hoàn toàn có thể vẽ wireframe một cách nhanh chóng mà không tốn nhiều chi phí. Hoặc bạn cũng có thể sử dụng các công cụ kỹ thuật số để tạo ra wireframe chỉ trong vài phút ngắn ngủn mà thành phẩm vẫn trực quan, ấn tượng.
Đánh giá ưu nhược điểm của wireframe
Đối với các nhà thiết kế, ngoài việc tiến hành thiết kế chi tiết cho website thì việc tạo ra bản phác thảo wireframe trước đó cũng là một yếu tố quan trọng không thể thiếu. Tuy nhiên thì trong thực tế, việc tạo ra wireframe web cũng mang lại nhiều ưu nhược điểm khác nhau mà bạn nên lưu ý trong quá trình sử dụng.
1. Ưu điểm của wireframe
Từ mục đích của việc sử dụng wireframe, không khó để chúng ta có thể đánh giá được những ưu điểm mà bản phác thảo này mang lại, cụ thể:
- Giúp người thiết kế dễ dàng hình dung được cấu trúc tổng thể của trang web. Đồng thời, hệ thống phân cấp tương ứng với từng mục sẽ giúp họ đánh giá và điều chỉnh lại vị trí của các yếu tố trên trang web một cách thuận tiện.
- Với tính chất đơn giản và trực quan, wireframe chính là công cụ hiệu quả để designer tiết kiệm được nhiều thời gian, công sức trong quá trình thiết kế cũng như chỉnh sửa.
- Việc xác định rõ ràng những nội dung quan trọng sẽ xuất hiện trên web chắc chắn sẽ giúp hoàn thiện giao diện website theo chuẩn UX/UI.
- Wireframe là một công cụ quan trọng giúp người thiết kế tạo ra những sản phẩm thân thiện và phù hợp với người dùng, đồng thời dễ dàng tùy chỉnh những thay đổi hiệu quả trên trang web.
- Website wireframe cũng giúp tạo ra sự đồng thuận giữa các bên liên quan, mỗi cá nhân có thể dễ dàng hình dung được toàn bộ bố cục của trang web và đưa ra ý kiến góp ý để hoàn thiện sản phẩm.
2. Nhược điểm của wireframe web
Bên cạnh những ưu điểm thì chúng ta cũng không thể phủ nhận rằng việc sử dụng wireframe web vẫn có một số hạn chế nhất định cần lưu ý dưới đây:
- Đối với những người không có kiến thức chuyên môn về thiết kế hay website, việc nhận được một bản thiết kế sơ đồ phác thảo sẽ gây khó khăn không nhỏ trong việc hình dung ra trang web cuối cùng sẽ ra sao vì nhiều chi tiết nhỏ đã bị loại bỏ.
- Với những trang web phức tạp và yêu cầu cao, wireframe web cần phải được kết hợp từ nhiều bộ phận khác nhau, điển hình là designer và content. Trong một số trường hợp, mã nguồn của ứng dụng hoặc sản phẩm có mối liên quan chặt chẽ đến giao diện và sự hỗ trợ của developer lúc này chính là điều cần thiết.
- Một bản vẽ website wireframe quá chi tiết có thể gây rắc rối cho người chịu trách nhiệm thiết kế. Vì vậy, bạn cần phân biệt rõ ràng giữa wireframe và bản phác thảo chi tiết để đảm bảo hiệu quả thiết kế không bị ảnh hưởng.
- Các khối hoặc mục trên trang web khi được thiết kế sẽ không có được kích thước cụ thể như ban đầu.

Một số thuật ngữ liên quan đến wireframe thường gặp
Vì UI UX design là một lĩnh vực rộng và đa dạng, việc nhầm lẫn giữa các khái niệm là điều thường xảy ra. Vì vậy, ngoài việc phân biệt khái niệm sketch vừa được tìm hiểu thì còn hai thuật ngữ nữa cũng rất phổ biến mà bạn cần chú ý trong quá trình thiết kế, bao gồm:
- Mockups: Mockups là bước tiếp theo sau khi vẽ wireframe và chủ yếu tập trung vào các yếu tố thiết kế trực quan, bao gồm cả bố cục, kiểu chữ, cách phối màu và sự tương tác với người dùng. Hiểu một cách đơn giản thì mockups chính là bản vẽ mô tả sống động y như thật về sản phẩm để giúp cho người xem có được cái nhìn tổng quan về hình thức, cũng như cảm nhận chân thực về sản phẩm sau cùng.
- Prototype: Là một bản demo có chức năng giới hạn, prototype cho phép người dùng có được cái nhìn sơ bộ về thiết kế giao diện và trải nghiệm người dùng của sản phẩm. Mục đích chính của prototype chính là để thử nghiệm và đánh giá tính khả thi của thiết kế UI/UX mà không cần phải phát triển toàn bộ sản phẩm. Nhờ vào prototype, designer và developer có thể thu thập phản hồi từ người dùng, kiểm tra các yếu tố chức năng, sau đó tiến hành điều chỉnh thiết kế trước khi bắt đầu quá trình phát triển chính thức.
Các mức độ trung thực của wireframe
Wireframe có thể được tạo ra ở các mức độ trung thực khác nhau tùy thuộc vào mục đích sử dụng và giai đoạn trong quy trình thiết kế. Dưới đây là các mức độ trung thực phổ biến của wireframe mà bạn có thể tham khảo:
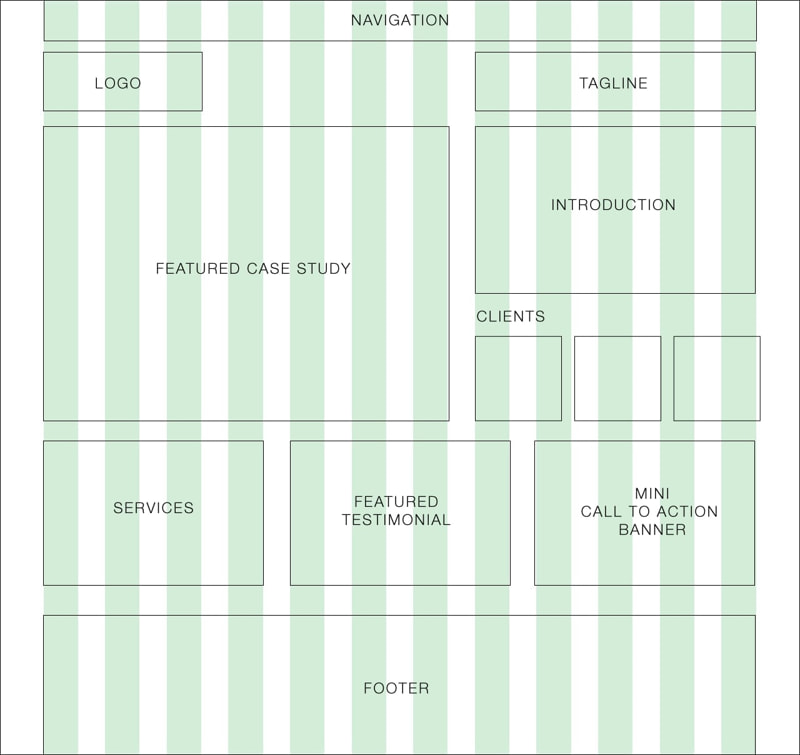
1. Block diagrams
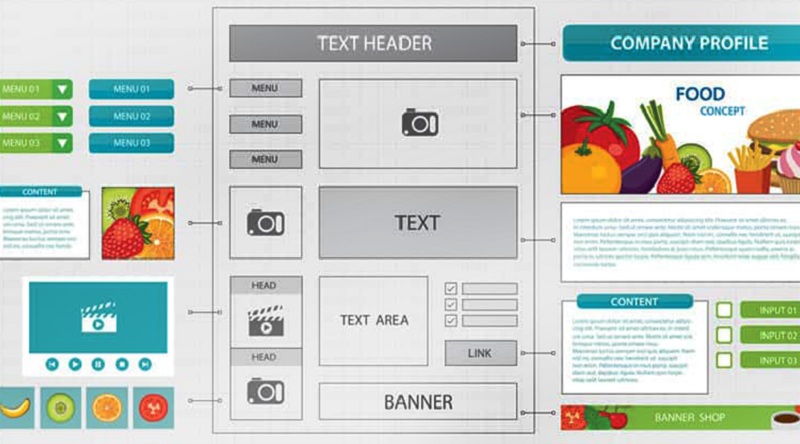
Block diagrams (sơ đồ khối) là một công cụ hữu ích trong quá trình thiết kế giao diện. Nó giúp hiển thị các yếu tố chính của wireframe như nội dung, bố cục và chức năng. Với block diagrams, bạn có thể linh hoạt thay đổi kiểu chữ, kích thước hay bổ sung thêm các thành phần để dễ dàng đánh giá và theo dõi. Tuy nhiên thì nhìn chung, việc sử dụng block diagrams vẫn cần tuân theo bố cục tổng thể của wireframe.

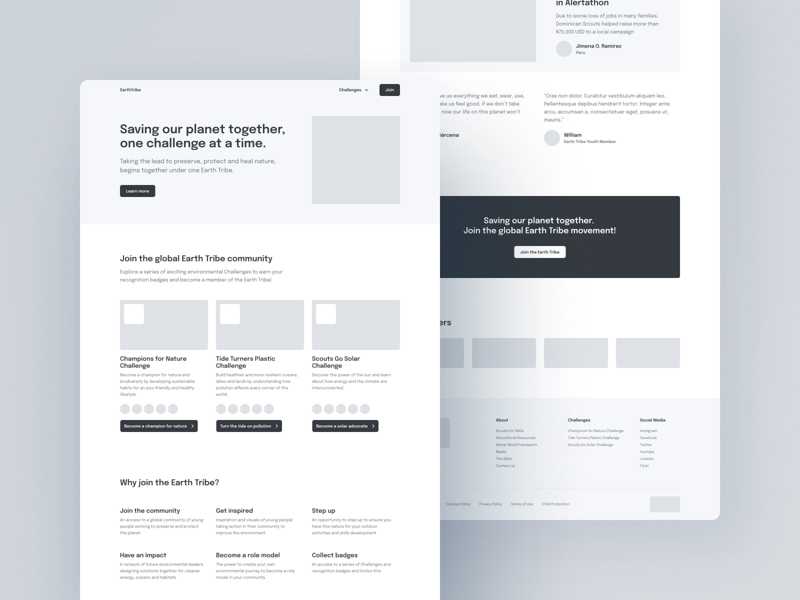
2. Grey boxes
Những tông màu xám đa dạng chính là sự lựa chọn hoàn hảo để tạo điểm nhấn cho bố cục, đồng thời tiết kiệm thời gian trong việc chọn màu sắc. Phương pháp này giúp bạn dễ dàng theo dõi User Flows và tổ chức nội dung một cách hiệu quả.

3. High-Fidelity text
Đây là phương pháp điền các văn bản vào bố cục với độ dài và kiểu chữ phù hợp. High-Fidelity text không tập trung quá nhiều vào các chi tiết đồ họa, mà thay vào đó là chú trọng vào tính thực tế của các yếu tố trong bản thiết kế wireframe.

4. High-Fidelity color
High-Fidelity Color là yếu tố quan trọng để thêm sắc thái vào thiết kế tổng thể và có vai trò quan trọng trong việc kích thích hành động của người dùng. Bên cạnh đó, màu sắc và tổng thể của trang web cũng cần được bổ sung cho nhau để vừa giúp tạo ra sự cân bằng, vừa nâng cao trải nghiệm của người dùng.

5. High-Fidelity media
Phương pháp này sẽ giúp bạn giới hạn việc sử dụng các chi tiết đồ họa và cho phép bạn thêm hình ảnh, video hoặc các tài liệu tương tự vào trong bố cục. Điều này có ý nghĩa rất lớn trong việc nhấn mạnh vào nội dung và ảnh hưởng đến cấu trúc, hệ thống phân cấp thông tin chung.

Hướng dẫn xây dựng khung thiết kế wireframe chi tiết
Có thể khẳng định, việc vẽ wireframe là một bước vô cùng quan trọng bởi nó cho phép nhà thiết kế xây dựng cấu trúc và cách mà một giao diện sẽ tương tác với người dùng mà không bị chi phối bởi các yếu tố còn lại như: màu sắc, font chữ hay hình ảnh,.... Vậy nên, để bắt đầu triển khai wireframe thì các designer cần thực hiện theo những bước dưới đây:
Bước 1: Khai thác ý tưởng
Bước đầu tiên để tạo ra wireframe chính là nhà thiết kế cần phải khai thác ý tưởng và tìm cảm hứng cho mình. Điều này sẽ giúp bạn có được cái nhìn tổng quan về quá trình xây dựng. Nếu bạn chưa có kinh nghiệm, hãy tham khảo từ các doanh nghiệp hoặc trang web hàng đầu trong ngành để hiểu cách họ xây dựng và tổ chức wireframe như thế nào.
Chắc chắn, nếu liên tục quan sát những gì mà các nhà thiết kế hoặc các trang web đang làm cho wireframe của họ thì bạn sẽ tìm được ý tưởng cho mình, cũng như cách tổ chức wireframe ra sao để website sau khi hoàn thành sẽ có một cấu trúc hoàn thiện, chất lượng.
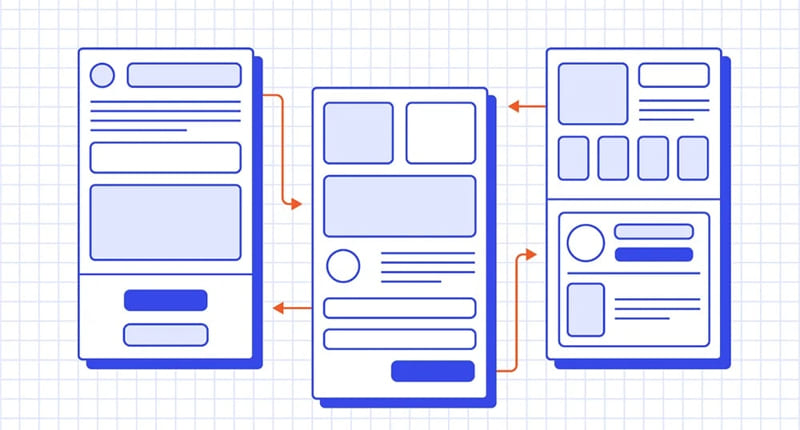
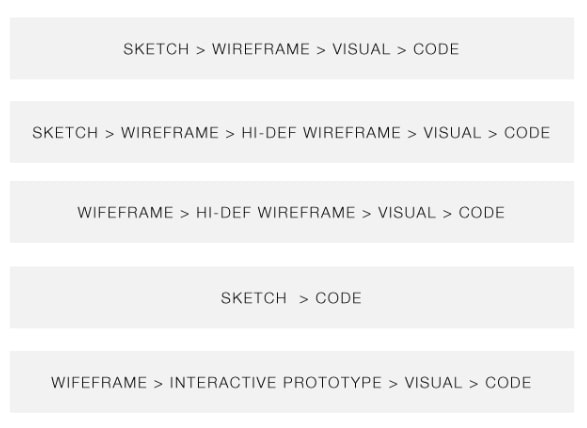
Bước 2: Tạo lập quy trình
Thiết kế là một quá trình có tổ chức nên bạn cần phải tìm ra các bước thích hợp để khai thác tối đa sức mạnh của mình. Vì vậy mà dưới đây chính là một số sơ đồ minh họa cho những quy trình điển hình mà bạn có thể tham khảo:

Dựa trên kinh nghiệm cá nhân, bạn nên suy nghĩ kỹ trước khi lựa chọn bất kỳ Framework HTML/CSS nào cho dự án của mình. Hãy đưa ra những quyết định và quy trình mà bạn cảm thấy phù hợp nhất. Trong một số trường hợp, bạn cũng hãy thử nghiệm để tự đánh giá xem quy trình nào mang lại hiệu quả cao nhất. Không nhất thiết là chuyên gia trong việc lập kế hoạch, bạn chỉ cần cố gắng tự đánh giá, xem xét để tìm ra quy trình mà mình cảm thấy ưa thích và áp dụng cho bản vẽ là được.
Bước 3: Lựa chọn công cụ
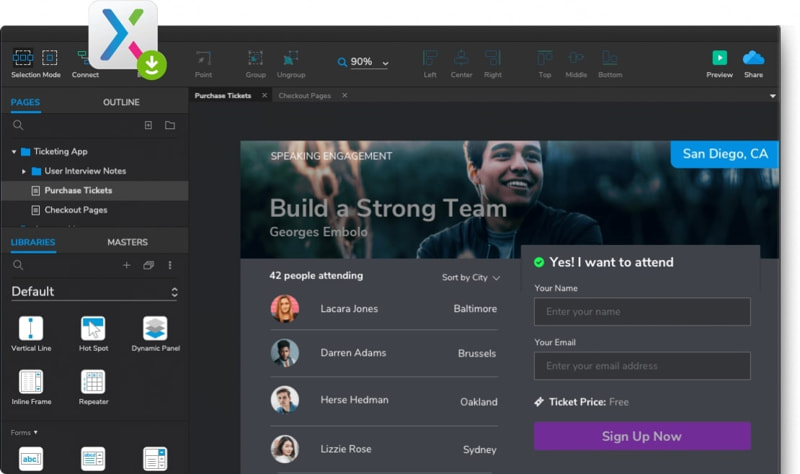
Để tạo ra một bản thiết kế wireframe chất lượng, chắc chắn bạn cần sử dụng nhiều công cụ hỗ trợ khác nhau. Tuy nhiên, để đạt được hiệu quả tốt nhất thì bạn nên sử dụng các công cụ có giao diện tối ưu cho trải nghiệm người dùng. Dưới đây chính là 5 công cụ thú vị mà chúng tôi muốn gợi ý để bạn có thể tham khảo:
- Omnigraffle: Đây là công cụ có chứa sẵn một thư viện các thành phần và mẫu thiết kế có thể tái sử dụng. Ngoài ra, nó còn có nhiều tính năng độc đáo như tự động bố cục, tùy biến đối tượng, vẽ đồ thị và hướng dẫn thông minh. Ngoài ra, công cụ này cũng có một số tính năng tương tự như Adobe CS. Vì vậy, nếu bạn không có bộ công cụ CS thì Omnigraffle là một lựa chọn lý tưởng để tạo ra các bản thiết kế website wireframe.
- Axure: Công cụ Axure là một lựa chọn tuyệt vời cho các bản vẽ wireframe chuyên nghiệp. Tuy nhiên, công cụ này vẫn còn khá mới mẻ đối với người dùng Windows.
- Illustrator (AI): Công cụ này được sử dụng rộng rãi trong việc thiết kế wireframe. Với những tính năng đặc biệt, nó là giải pháp hoàn hảo cho các yêu cầu phức tạp khi tạo ra các bản vẽ wireframe hoàn chỉnh. Ngoài ra, AI còn có thể xuất ra định dạng PSD để bạn có thể chỉnh sửa khi cần cực dễ dàng.
- Indesign: Đây là một công cụ có tính năng tương tự như Illustrator và cũng hỗ trợ nhiều tính năng thiết kế hay điều chỉnh font chữ. Ngoài ra, công cụ này còn hỗ trợ hiệu quả trong quá trình tương tác và đảm bảo tính chuẩn xác của bản thiết kế khi hoàn thiện.
- Balsamiq: Công cụ Balsamiq giúp các bản thiết kế Wireframe trở nên chuyên nghiệp hơn. Trong đó, điểm nổi bật của công cụ này là có sẵn một thư viện tài nguyên lớn và có thể tái sử dụng nhiều lần.
- Figma: Là một công cụ thiết kế wireframe phổ biến hiện nay. Figma rất dễ sử dụng, phù hợp cho cả người mới bắt đầu và nhà thiết kế chuyên nghiệp. Với Figma, bạn có thể nhanh chóng tạo ra các bản thiết kế wireframe chất lượng cao cho website và ứng dụng của mình.

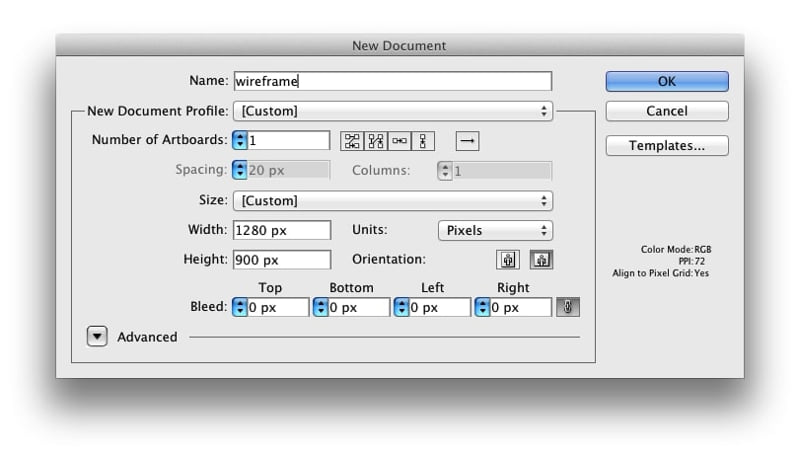
Bước 4: Thiết lập một Grid
Thiết lập Grid là một phương pháp giúp bạn có thể tổ chức và sắp xếp lại cấu trúc của các thành phần có trong wireframe. Đây chính là cơ sở để khai thác tối đa những điểm mạnh của doanh nghiệp. Ví dụ: Nếu bạn sử dụng bản thiết kế Grid trong IIlustrator với kích thước là 1280x720 px thì khi xem trên điện thoại thông minh, độ phân giải sẽ được co dãn lên tới 1140 px.

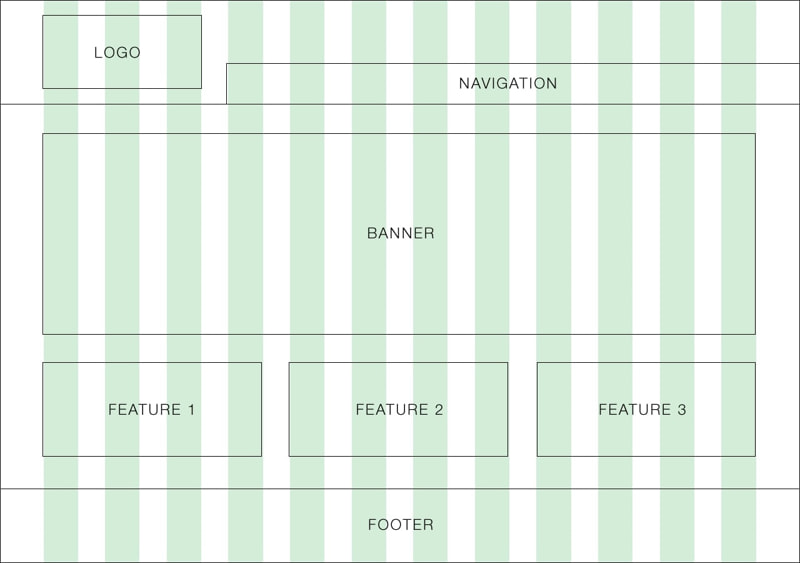
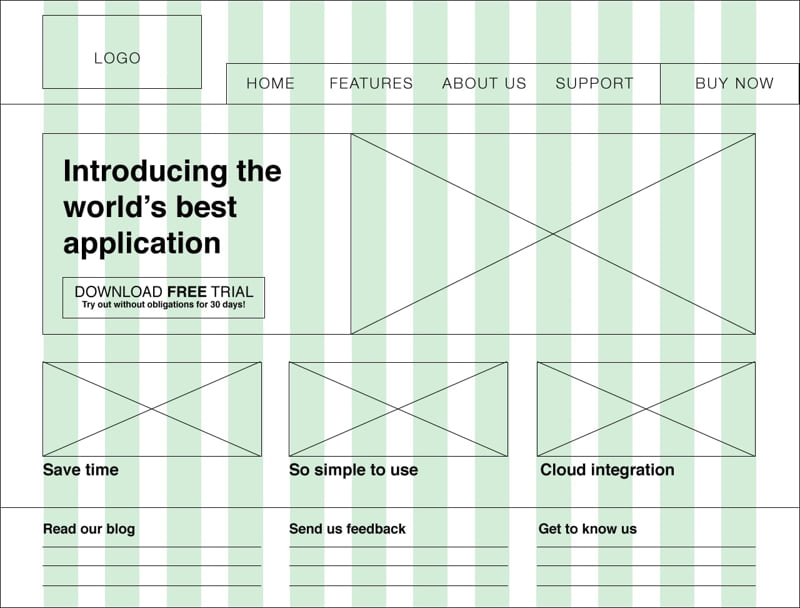
Bước 5: Xác định bố cục với các ô
Sau khi thiết lập Grid thì bước tiếp theo của bạn đó là tạo ra các ô. Quá trình này giúp cho việc sắp xếp các thông tin được tuân theo thứ tự mà bạn muốn hiển thị cho người xem. Theo đó, một bố cục hoàn hảo, hiệu quả nên có thứ tự từ trên xuống dưới và từ trái sang phải.

Tuy nhiên, cách bố trí này sẽ còn phụ thuộc vào mục đích và đối tượng cụ thể của từng vấn đề, dự án. Chẳng hạn như ví dụ dưới đây:

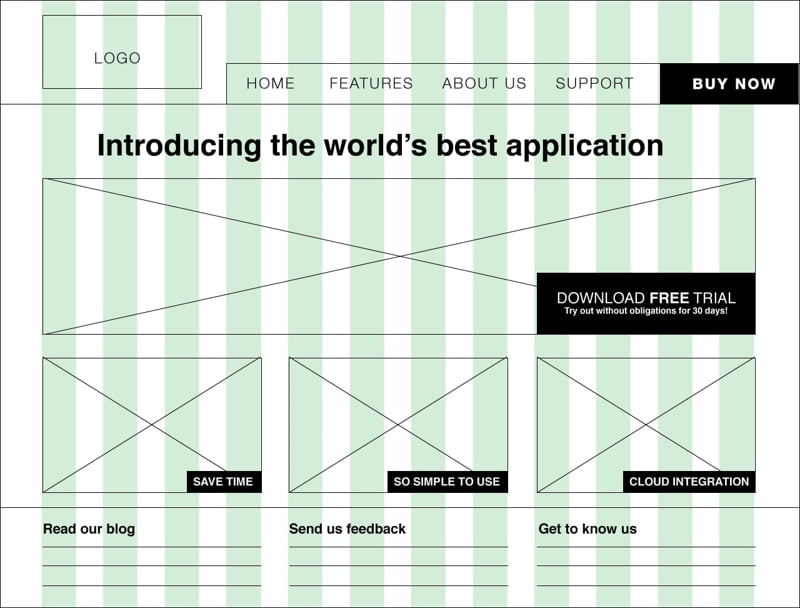
Bước 6: Xác định thứ bậc thông tin
Sau khi đã sắp xếp đúng vị trí cho các ô, bây giờ bạn cần bổ sung vào ô đó những thông tin cần thiết. Khi đã có đủ thông tin, bạn lại tiếp tục đánh giá xem cấu trúc thông tin có hiệu quả hay không.

Từ đó, bạn có thể sàng lọc và tối ưu hóa thông tin để truyền tải một cách tốt nhất trên bản phác thảo wireframe, ví dụ:

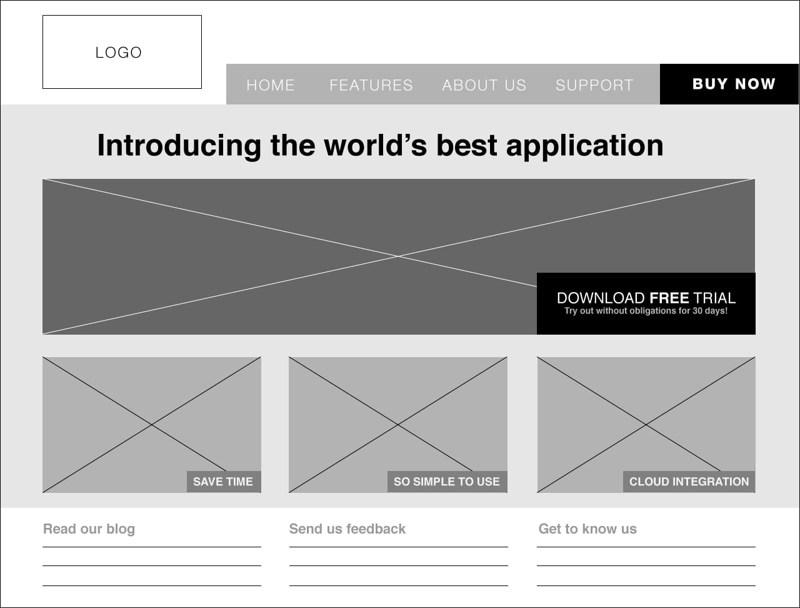
Bước 7: Điều chỉnh với dãy màu xám
Màu xám có thể giúp bạn dễ dàng nhận biết được mức độ quan trọng của các thành phần trong wireframe web một cách rất hiệu quả. Vì vậy, hãy tận dụng sức mạnh của nó một cách thông minh để làm nổi bật lên bản vẽ của mình.

Bước 8: Wireframe có mức độ chi tiết cao
Bước này tuy không bắt buộc nhưng khi hoàn thành, wireframe sẽ có tác dụng lớn trong việc tổ chức và cải thiện khả năng tối ưu hóa giao diện web của bạn. Một bản wireframe chi tiết có ý nghĩa rất lớn khi không chỉ giúp nhà thiết kế phát hiện ra nhiều vấn đề và lỗi sai tiềm ẩn, mà còn hỗ trợ bạn bổ sung những yếu tố vẫn còn thiếu sót trong bản phác thảo thô.

Bước 9: Chuyển đổi wireframe thành giao diện trực quan
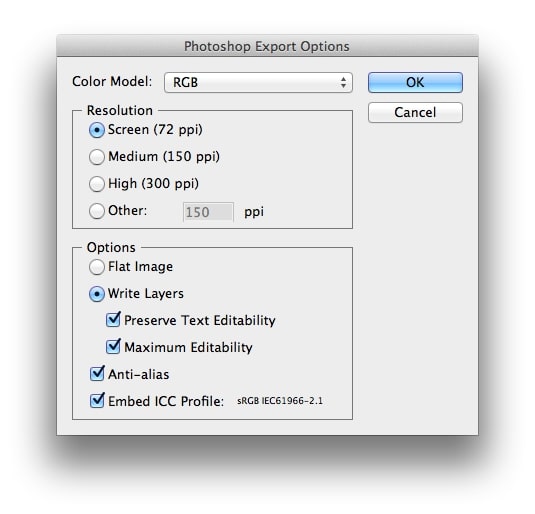
Đây là bước cuối cùng trước khi hoàn thiện giao diện đồ họa và để hoàn thành tốt bước này, công cụ lý tưởng mà bạn nên sử dụng đó chính là Illustration. Công cụ này có thể tạo ra một tập tin .psd với các layer có thể chỉnh sửa để tạo ra một giao diện trực quan hoàn hảo.

Một số lưu ý quan trọng khi thiết kế website wireframe
Khi thiết kế wireframe, có một số lưu ý quan trọng bạn nên xem xét để đảm bảo rằng sản phẩm cuối cùng sẽ hiệu quả và dễ sử dụng, cụ thể:
- Hiểu rõ mục tiêu và đối tượng sử dụng: Trước khi bắt đầu thiết kế wireframe, bạn cần phải xác định mục tiêu của sản phẩm và đối tượng người dùng mà website / ứng dụng hướng tới. Điều này sẽ giúp bạn có thể tập trung vào việc triển khai các chức năng quan trọng một cách phù hợp nhất.
- Chú ý đến các chi tiết quan trọng: Vì wireframe có vai trò mang đến một cái nhìn tổng quan về cấu trúc, chức năng và luồng người dùng trên website nên bạn không cần thiết phải tập trung phác thảo quá chi tiết. Tuy nhiên, vẫn có một số chi tiết quan trọng mà bạn cần chú ý như cỡ chữ, vị trí của các phần tử hay khoảng cách giữa chúng để bản vẽ wireframe được trực quan hơn.
- Tập trung vào chức năng và trải nghiệm người dùng: Wireframe cần phản ánh được cách mà người dùng sẽ tương tác với trang web như thế nào thông qua các chức năng được sử dụng. Vì vậy, hãy đảm bảo rằng các yếu tố như nút điều hướng, thanh menu, đường link hay nội dung chính được thiết kế, phân bổ phù hợp để nâng cao trải nghiệm người dùng khi truy cập.
- Phải rõ ràng, không cần đẹp mắt: Vì wireframe không phải là một phiên bản cuối cùng của trang web nên việc có một bố cục rõ ràng vẫn quan trọng hơn việc tạo ra một wireframe có vẻ ngoài đẹp mắt. Bởi lẽ, wireframe khi hoàn thành sẽ được đánh giá bởi nhiều bên liên quan nên việc thay đổi và điều chỉnh sau đó chắc chắn là điều không thể thiếu.
- Sử dụng kích thước và tỷ lệ hợp lý: Mặc dù wireframe không cần phải hoàn thiện về mặt hình ảnh nhưng nó cần đảm bảo rằng các yếu tố được thiết kế với kích thước và tỷ lệ phù hợp. Điều này giúp người xem có thể hiểu được cách mà các yếu tố sẽ phối hợp với nhau trên giao diện sau khi website hoàn thiện.

Trên đây là những thông tin về wireframe là gì mà Phương Nam Vina muốn chia sẻ đến bạn. Hi vọng thông qua bài viết này, bạn sẽ hiểu rõ hơn về website wireframe và cách tận dụng nó hiệu quả để tối ưu công việc thiết kế của mình. Mặc dù vẫn còn nhiều điểm thiếu sót nhưng wireframe vẫn là công cụ trực quan giúp nhà thiết kế và các bên liên quan hình dung cấu trúc và chức năng của website hoặc ứng dụng trước khi tiến hành thiết kế chi tiết và đáp ứng tối đa trải nghiệm người dùng.
Tham khảo thêm:
![]() Lập trình web là gì? Cách lập trình web cơ bản từ A - Z
Lập trình web là gì? Cách lập trình web cơ bản từ A - Z
![]() Website brief là gì? Quy trình tạo brief website chuẩn chỉnh
Website brief là gì? Quy trình tạo brief website chuẩn chỉnh