Với sự bùng nổ mạnh mẽ của công nghệ thông tin và kinh doanh trực tuyến, lập trình website dần trở thành công việc cấp thiết của nhiều doanh nghiệp để xây dựng cho mình một chỗ đứng trên thị trường online. Vì vậy, nếu bạn đang cũng đang quan tâm và muốn tìm hiểu nhiều hơn về lập trình web là gì thì trong bài viết này, chúng tôi sẽ cung cấp các kiến thức cơ bản để bạn hiểu rõ hơn về cách tạo ra một trang web cũng như bổ sung thêm hành trang cho những ai muốn xây dựng sự nghiệp trong lĩnh vực này.

- Lập trình web là gì?
- Cấu trúc cơ bản của một website
- Những ngôn ngữ lập trình web cơ bản
- Các loại lập trình web thường gặp
- Những công cụ hỗ trợ lập trình website
- Các bước lập trình web cơ bản
- Một số thuật ngữ cơ bản trong lĩnh vực lập trình website
- Dịch vụ thiết kế và lập trình website chuyên nghiệp, giá rẻ
Lập trình web là gì?
Lập trình web là thuật ngữ chung dùng để mô tả quá trình phát triển một trang web. Chúng bao gồm mọi khía cạnh từ việc tạo markup, viết mã nguồn (code) cho đến việc phát triển mã kịch bản (script), cấu hình mạng (network configuration) và cuối cùng là xây dựng hệ thống quản lý nội dung (CMS).
Nhìn chung, lập trình web cơ bản sẽ đề cập đến quá trình tạo markup và code cho trang web. Tuy nhiên trên thực tế, thuật ngữ này còn được dùng để chỉ các nhiệm vụ phát triển, bao gồm việc viết mã kịch bản phía máy khách và máy chủ, cấu hình server, bảo mật mạng cũng như phát triển eCommerce và xây dựng hệ thống quản lý nội dung (CMS).

Cấu trúc cơ bản của một website
Một trang web có cấu trúc hiệu quả sẽ giúp trải nghiệm người dùng trở nên tốt hơn khi duyệt trang và tìm kiếm thông tin. Đồng thời, nó cũng hỗ trợ việc tối ưu hóa hiệu suất của website trước các công cụ tìm kiếm, cũng như có được vị trí thuận lợi trên bảng xếp hạng của Google. Cụ thể, cấu trúc cơ bản của website thường có 3 phần sau:
1. Phần header
Header thường nằm ở vị trí đầu của website và xuất hiện trên mọi trang, phần này sẽ bao gồm những yếu tố cơ bản như:
- Site ID: Là tên của trang web, được đặt ở phía góc trái trên cùng của trang web. Vị trí này thường là logo - biểu tượng của doanh nghiệp hoặc một câu slogan ngắn.
- Scan columns: Bao gồm các thành phần như menu, ô tìm kiếm nâng cao, mục giới thiệu sản phẩm, bài viết nổi bật, cũng như banner quảng cáo và thông tin liên hệ.
- Ô tìm kiếm (search box): Thường nằm bên góc phải của giao diện và được thiết kế đơn giản, nhỏ gọn. Nó bao gồm ô nhập từ khóa và nút tìm kiếm để giúp người dùng dễ dàng truy vấn được thông tin mình cần trên web.
- Thanh điều hướng menu: Hiển thị dưới dạng các mục và chứa những liên kết dẫn đến các trang khác trên trang web (Trang giới thiệu, Sản phẩm, Blog, Liên hệ,...).
- Giỏ hàng: Biểu tượng giỏ hàng sẽ đặt bên góc phải của trang web và hiển thị các thông tin về sản phẩm đã mua, cũng như tổng số tiền thanh toán cho từng món.
- Banner: Là các hình ảnh được thiết kế để làm nổi bật sản phẩm / dịch vụ và có mục đích quảng cáo cho doanh nghiệp.
- Slider: Thường đặt ở phía dưới phần header và có thể chứa hình ảnh hoặc video, đi kèm với đó là nút kêu gọi hành động (CTA) để khuyến khích người dùng thực hiện các hành động cụ thể.
2. Phần content area
Khu vực này có nhiệm vụ hiển thị toàn bộ các thông tin quan trọng của trang web. Phần nội dung thường sẽ bao gồm có: tiêu đề trang (page title), thanh điều hướng (breadcrumb navigation), thanh điều hướng phân trang (paging navigation), phần chứa nội dung chính, thanh thông tin và thanh chứa các nút chia sẻ trên mạng xã hội.
Xuất hiện ở vị trí cuối cùng của cấu trúc trang web và giống như header, footer website cũng được xuất hiện trên mọi trang và thường cập nhật các thông tin về doanh nghiệp, liên hệ, mục lục, chính sách mua hàng hay thông tin về bản quyền của trang web.

Những ngôn ngữ lập trình web cơ bản
Hiểu rõ đặc điểm của từng loại ngôn ngữ lập trình chính là điều kiện tất yếu để giúp bạn chọn được ngôn ngữ phù hợp nhằm hỗ trợ việc nghiên cứu và phát triển trang web. Tuy nhiên, với số lượng lớn ngôn ngữ lập trình đang được ứng dụng trong lĩnh vực thiết kế website như hiện nay, để tối ưu thời gian và tiện lợi hơn trong quá trình sử dụng thì dưới đây sẽ là 4 ngôn ngữ phổ biến nhất mà bạn cần nắm bắt rõ.
- JavaScript: JavaScript hiện đang là ngôn ngữ lập trình web được ứng dụng phổ biến nhất. Ngôn ngữ này nổi bật với ưu điểm tạo ra mọi thứ từ việc quản lý trình duyệt cho đến chỉnh sửa nội dung trên tài liệu. Đặc biệt, JavaScript còn có khả năng cho phép các tập lệnh phía máy khách tương tác tốt với người dùng và thực hiện giao tiếp không đồng bộ.
- PHP: Hiện nay, có khoảng 80% số trang web đang hoạt động là được xây dựng bằng ngôn ngữ lập trình PHP. Đây là một ngôn ngữ rất phổ biến cho việc phát triển các website động và tương tác, đồng thời chủ yếu được áp dụng ở phía máy chủ.
- Java: Java là ngôn ngữ lập trình được đánh giá là có tính hướng đối tượng đầy đủ nhất. Có thể khẳng định, Java giống như một nền tảng tiêu chuẩn và là sự lựa chọn hàng đầu để phát triển những trang web, ứng dụng có quy mô lớn.
- Python: Là ngôn ngữ lập trình có mã nguồn mở và được ứng dụng cho nhiều mục đích khác nhau, Python sẽ giúp cho các developer có thể tạo ra các thuật toán đơn giản, đọc hiểu code dễ dàng và thuận lợi hơn trong quá trình sử dụng.

Các loại lập trình web thường gặp
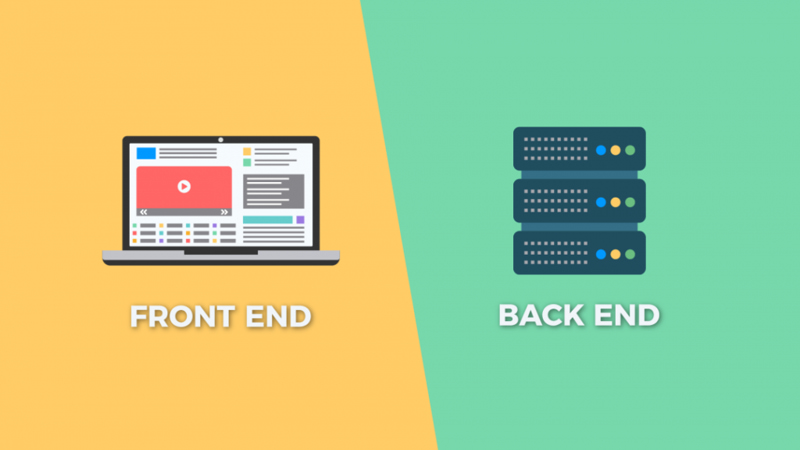
Hiện nay, có nhiều loại lập trình web phổ biến mà các lập trình viên thường sử dụng để xây dựng các ứng dụng, trang web đa dạng mọi lĩnh vực. Tuy nhiên, trong đó có hai loại lập trình website thường được sử dụng nhất đó là lập trình front-end và lập trình back-end.
1. Lập trình front-end
Lập trình front-end bao gồm những yếu tố mà người dùng sẽ quan sát và tương tác khi truy cập vào trang web. Vì vậy có thể khẳng định, lập trình front-end sẽ tập trung hoàn toàn vào việc thiết kế, bố cục, hình ảnh và các hiệu ứng thị giác nhằm tạo ra một trải nghiệm hấp dẫn cho khách hàng.
Thông thường, các front-end developer là những người có kỹ năng xuất sắc trong việc sáng tạo hình ảnh, khả năng design tốt và có niềm đam mê tạo ra những trải nghiệm thú vị cho người dùng. Một số công nghệ phổ biến mà các front-end developer thường sử dụng bao gồm có JavaScript, HTML, CSS và jQuery.
2. Lập trình back-end
Nếu lập trình front-end chịu trách nhiệm về giao diện web mà user nhìn thấy thì phần lập trình back-end sẽ quản lý những gì mà người dùng không thấy. Cụ thể, các lập trình viên back-end sẽ hoạt động trên server của website để xây dựng chương trình, phần mềm với mục đích đảm bảo mọi hoạt động luôn diễn ra một cách mượt mà.
Thông thường, các chuyên gia về back-end sẽ tương tác thường xuyên với các hệ thống như máy chủ, hệ điều hành, cơ sở dữ liệu, API và quản lý mã nguồn bảo mật, kiến trúc của trang web và nội dung. Ngoài ra, họ cũng làm việc cùng với các lập trình viên front-end để đưa sản phẩm ra thị trường và tới tay người dùng. Hiện nay, back-end developer chủ yếu sử dụng các ngôn ngữ như PHP, Golang, Python, Java, JavaScript và Ruby,... để hỗ trợ quá trình làm việc hiệu quả hơn.

Những công cụ hỗ trợ lập trình website
Để giúp lộ trình tự học lập trình web cơ bản, điều quan trọng tiếp theo mà bạn không được bỏ qua đó là nắm vững các công cụ hỗ trợ phổ biến sau đây:
- Visual Studio Code: Còn được biết đến với gọi khác là VS Code, đây là một ứng dụng soạn thảo mã nguồn mở và miễn phí được phát triển bởi Microsoft. Được tạo ra để cung cấp môi trường phát triển linh hoạt và hiệu quả cho nhiều ngôn ngữ lập trình khác nhau, VS Code đã tích hợp đa dạng các tính năng hữu ích như kiểm tra lỗi, dự đoán mã, hỗ trợ hệ thống quản lý phiên bản (version control) và đa dạng các tiện ích mở rộng khác.
- Notepad ++: Là ứng dụng viết mã nguồn được phát triển để hỗ trợ nhiều ngôn ngữ lập trình như PHP, Java, C++,.... Khi tự học lập trình với Notepad++, bạn có thể dễ dàng phát hiện và sửa lỗi code trong quá trình soạn thảo. Ngoài ra, Notepad++ cũng cung cấp thêm các gợi ý hàm trong quá trình viết code, điều này có ý nghĩa rất quan trọng và thuận lợi cho những người đang tự học cách lập trình web cơ bản.
- PHP designer: PHP designer là một công cụ hữu ích không chỉ cho những người mới tự học lập trình mà còn dành cho cả dân chuyên. Nó cung cấp nhiều tính năng giúp người dùng cắt, chép và dán các đoạn mã theo ý muốn, tô màu chữ để tăng độ đồng nhất và dễ đọc, cũng như kiểm tra lỗi trong mã nguồn PHP. Có thể nói, đây là công cụ linh hoạt và có đầy đủ tính năng để hỗ trợ những người muốn thiết kế website chuyên nghiệp một cách thuận tiện và hiệu quả.
- TortoiseSVN: Là công cụ có vai trò đặc lực trong quá trình phát triển phần mềm, TortoiseSVN mang đến các tính năng như tích hợp với Windows Explorer, commit nguyên tử, xử lý dữ liệu một cách nhất quán và dễ dàng truy cập hoặc thay đổi một phần tập tin khi cần thiết. Đặc biệt, TortoiseSVN còn cho phép các lập trình viên có thể phát triển phần mềm đồng thời trên nhiều nền tảng khác nhau.
Bên cạnh các công cụ hỗ trợ lập trình phần mềm đã được chia sẻ ở trên, bạn cũng có thể khám phá thêm một số công cụ khác như Dreamweaver hoặc Komodo Edit để đa dạng sự lựa chọn, cũng như dễ dàng tìm ra phần mềm phù hợp nhất để lập trình website hiệu quả.
Các bước lập trình web cơ bản
Một quá trình lập trình website cơ bản và hiệu quả thường cần phải trải qua những bước dưới đây:
1. Lập kế hoạch
Trước khi quyết định bắt tay ngay vào việc viết code, bạn cần phải chuẩn bị sẵn một kế hoạch bài bản bằng cách thảo luận cùng những thành viên khác trong nhóm để triển khai công việc hiệu quả. Trong quá trình họp nhóm này, bạn cần phải trả lời được những câu hỏi dưới đây để làm cơ sở phát triển website một cách hiệu quả.
- Mục đích của trang web sau khi thiết kế là gì?
- Đối tượng sử dụng trang web là ai và bạn mong muốn họ thực hiện những hoạt động gì khi truy cập?
- Trang web bạn xây dựng sẽ thuộc loại nào? Trang thông tin, giới thiệu doanh nghiệp hay website bán hàng online?
- Nội dung bạn muốn xuất bản (publish) là gì và có lượng volume là bao nhiêu?
- Mục tiêu chính của nội dung khi được đăng trên trang web là gì?
- Cấu trúc của trang web sẽ được triển khai như thế nào để tạo ra trải nghiệm điều hướng tốt nhất cho người dùng?
- Ngân sách dành cho dự án là bao nhiêu?
Để có thể hoàn thiện hết các câu hỏi này, bạn sẽ cần tương tác với các team lập trình web, bộ phận marketing và tài chính để xác định các nhiệm vụ ưu tiên cần tập trung, từ đó tạo ra cơ sở nhằm đưa ra những quyết định hiệu quả.

2. Tạo wireframe
Tất nhiên, toàn bộ mọi trang web đều được bắt đầu triển khai từ một bản thiết kế được gọi là wireframe. Nó giúp cả bạn và nhà phát triển xác định được hướng và nơi để bắt đầu. Bạn có thể tạo wireframe trên bảng trắng hoặc sử dụng các công cụ như Slickplan, Invision hoặc Mindnode để triển khai.
Wireframe là một công cụ trực quan để giúp bạn hình dung được vị trí cụ thể của văn bản và hình ảnh trên từng trang web. Bằng cách sử dụng các ô trống và đoạn văn bản giả mạo, bạn có thể xác định cách mà nội dung sẽ xuất hiện trên giao diện (front-end) người dùng.
3. Tạo sitemap
Sitemap ở đây không phải là sitemap.XML nên bạn đừng nhầm lẫn. Trên thực tế, đây là một tệp XML hỗ trợ công cụ tìm kiếm thu thập thông tin và xác định trang web của bạn. Hiểu một cách đơn giản thì việc tạo sitemap sẽ giống như cách mà kế hoạch kinh doanh cung cấp cái nhìn tổng quan về mục tiêu và sản phẩm. Theo đó, sitemap sẽ cung cấp thông tin cần thiết cho nhà phát triển để họ có thể hiểu rõ hơn về tầm nhìn của bạn.
Trong quá trình xây dựng sitemap, bạn cũng đừng quên trả lời những câu hỏi sau:
- Bạn muốn tổ chức các trang riêng lẻ như thế nào?
- Nội dung cụ thể nào sẽ xuất hiện trên từng trang?
- Làm thế nào để phân loại các trang vào các danh mục khác nhau?
- Bạn xác định thứ tự của các trang trong website của mình như thế nào? Trang nào sẽ đứng trước? trang nào sẽ xếp phía sau?
- Làm thế nào các trang sẽ liên kết với nhau?
- Những trang và danh mục nào là quan trọng đối với website, trải nghiệm người dùng?
- Những trang hoặc danh mục nào có thể được loại bỏ hoặc kết hợp?
Ở bước này, điều quan trọng là bạn nên tham khảo ý kiến của các nhóm khác trong tổ chức, đặc biệt là đội SEO và chiến lược nội dung trong việc tạo ra cấu trúc liên kết và phân loại các trang.
4. Xây dựng back-end của trang web
Phần back-end xử lý dữ liệu để kích hoạt chức năng trên giao diện front-end. Một ví dụ điển hình là back-end của Facebook - nơi lưu trữ các hình ảnh, trong khi giao diện front-end sẽ cho phép người dùng xem chúng. Hệ thống này thường được tạo thành từ hai thành phần chính như sau:
- Cơ sở dữ liệu đảm nhận trách nhiệm tổ chức, lưu trữ và xử lý dữ liệu để cung cấp theo yêu cầu của máy chủ.
- Máy chủ đóng vai trò là trung gian giữa cơ sở dữ liệu và máy khách / trình duyệt. Trong thực tế, trình duyệt sẽ gửi yêu cầu thông tin đến server và nó sẽ tiến hành xử lý để lấy thông tin từ cơ sở dữ liệu và trả về cho máy khách.
Để xây dựng trang web, các lập trình viên backend sẽ thiết lập ba yếu tố quan trọng.
- Logic code: Là bộ quy tắc xác định cách trang web phản hồi đối với các yêu cầu cụ thể và cách các thành phần của trang web tương tác với nhau.
- Quản lý cơ sở dữ liệu: Đây là quá trình tổ chức, quản lý và truy xuất dữ liệu trên trang web của bạn.
- Cơ sở hạ tầng (infrastructure): Chỉ là cách trang web được lưu trữ. Việc tự lưu trữ trang web có thể mang lại sự kiểm soát tốt hơn, nhưng đồng thời cũng đòi hỏi chi phí cao, đảm bảo việc duy trì hoạt động và bảo mật cho máy chủ.

5. Xây dựng front-end của trang web
Nội dung front-end đóng vai trò quan trọng bởi đây chính là những gì mà người truy cập vào website của bạn sẽ nhìn thấy và cách mà họ tương tác với trang web.
Lập trình front-end (hoặc client-side) liên quan đến việc kết hợp các ngôn ngữ JavaScript, HTML và CSS. Bên cạnh đó, nó cũng kiểm soát chặt chẽ các yếu tố như kiểu chữ, phông chữ, định vị, điều hướng cũng như khả năng tương thích và phản hồi từ trình duyệt. Phần này phản ánh nhiều về tầm nhìn của trang web và những gì mà bạn đặt vào wireframe.
6. Làm việc với CMS (không bắt buộc)
Mặc dù CMS có ít quyền kiểm soát đối với front-end và không thật sự linh hoạt nhưng nó lại cực kỳ dễ sử dụng do ít viết code hơn, đồng thời thường đi kèm với những công cụ hỗ trợ lưu trữ website hay thông tin người dùng, xuất bản landing page, tạo blog, thu hút khách hàng tiềm năng và tạo danh sách email. Nhờ đó mà bạn có thể dễ dàng xây dựng trang web của mình mà không tốn nhiều công sức.
Các lựa chọn CMS thường bao gồm các plugin không yêu cầu phải viết back-end mới. Ví dụ, có các plugin WordPress được thiết kế đặc biệt cho eCommerce. Do đó, bạn không cần phải xây dựng một back-end phức tạp để xử lý việc tính phí từ thẻ của khách hàng. Thay vào đó, bạn có thể sử dụng các plugin có sẵn và không cần đối mặt với việc xử lý cơ sở dữ liệu và mã code phía máy chủ.
Hiện nay, các hệ thống quản lý nội dung (Content Management Systems - CMS) đang được sử dụng phổ biến gồm có: Joomla, HubSpot, Magento và tiêu biểu là WordPress khi chiếm hơn 65% thị phần.
7. Mua tên miền, hosting, SSL
Ở bước này, website của bạn đã thành công có được một địa chỉ IP. Tuy nhiên, nó cũng cần phải sở hữu một tên miền (domain). Điều quan trọng là tên miền được chọn phải là một cái tên dễ nhớ mà người truy cập có thể sử dụng để nhanh chóng tìm thấy website của bạn.
Ngoài ra, để trang web có thể hoạt động tốt thì bạn không thể bỏ qua thành phần hosting. Tùy thuộc vào quy mô hoạt động cùng lưu lượng truy cập vào website mà bạn có thể lựa chọn gói hosting phù hợp để lưu trữ nội dung của website, dịch vụ mail hay FTP,.... Bên cạnh đó, bạn cũng đừng quên bổ sung thêm gói SSL cho trang web của mình. Mặc dù không phải là thành phần bắt buộc nhưng dịch vụ này sẽ giúp bảo mật cho website của bạn thêm an toàn trước sự tấn công của các hacker hiện nay.
8. Xuất bản trang web
Sau khi đã thiết lập tên miền và liên kết nó với máy chủ, bạn gần như đã hoàn tất mọi công đoạn để xuất bản website của mình. Tuy nhiên thì cũng đừng vội vàng và thay vào đó, bạn nên kiểm tra lại xem liệu trang web của mình có bất kỳ sự cố nào không, đồng thời tối ưu hóa website chuẩn SEO và xác nhận lại thêm lần cuối trước khi "kích hoạt" và đưa trang web vào hoạt động.

Một số thuật ngữ cơ bản trong lĩnh vực lập trình website
Khi mới bắt đầu học lập trình website, có lẽ bạn sẽ cảm thấy mơ hồ với một số thuật ngữ liên quan. Vì vậy mà ngay bên dưới, chúng tôi sẽ tổng hợp và giải mã cho bạn những thuật ngữ cơ bản đang được ứng dụng nhiều nhất hiện nay:
- AJAX (Asynchronous JavaScript and XML): Đây là kỹ thuật cho phép dữ liệu được truyền đi giữa trình duyệt và máy chủ mà không cần phải làm mới trang.
- API (Application Programming Interface): Giao diện cho phép các phần mềm tương tác với nhau.
- Deployment: Chỉ quá trình đưa ứng dụng từ môi trường phát triển lên môi trường sản phẩm (production).
- CSS (Cascading Style Sheets): Ngôn ngữ định dạng được dùng để kiểm soát giao diện và cách trình bày của website.
- Responsive: Công nghệ thiết kế web sao cho tương thích và hiển thị chính xác trên nhiều loại thiết bị khác nhau.
- CMS (Content Management System): Là hệ thống quản lý nội dung có vai trò hỗ trợ quản trị và cập nhật dễ dàng, ví dụ điển hình gồm có WordPress, Joomla.
- Database (Cơ sở dữ liệu): Nơi lưu trữ và quản lý dữ liệu, thường sử dụng các hệ quản trị cơ sở dữ liệu như PostgreSQL, MySQL và MongoDB.
- Server: Hay còn được gọi là máy chủ, nơi chứa và cung cấp các dữ liệu và tài nguyên cho website.
- Web Server: Phần mềm có nhiệm vụ chạy trên máy chủ để xử lý các yêu cầu từ trình duyệt và hỗ trợ phục vụ trang web cho người truy cập.
- Cache: Là quá trình lưu trữ tạm thời dữ liệu nhằm giảm thiểu thời gian tải của trang và tăng hiệu suất.
- HTTP (Hypertext Transfer Protocol): Là giao thức truyền tải dữ liệu giữa máy tính của bạn và web server.
- HTTPS (Hypertext Transfer Protocol Secure): Đây là phiên bản nâng cấp của HTTP giúp đảm bảo an toàn hơn cho trang web, thường sử dụng SSL/TLS để bảo vệ dữ liệu truyền tải.
- URL (Uniform Resource Locator): Liên kết dùng để chỉ địa chỉ của website hoặc tài nguyên trên mạng Internet.
- Framework: Bộ khung phần mềm cung cấp các công cụ và thư viện để phát triển ứng dụng một cách nhanh chóng.
- Session: Dùng để chỉ phiên làm việc giữa trình duyệt và máy chủ, thường được dùng để tiến hành lưu trữ tạm thời thông tin về người dùng.
Dịch vụ thiết kế và lập trình website chuyên nghiệp, giá rẻ
Có thể thấy, việc lập trình một trang web không phải là nhiệm vụ quá phức tạp nếu bạn hiểu rõ từng bước cơ bản. Tuy nhiên, thực tế thì đây vẫn là một lĩnh vực đòi hỏi kiến thức chuyên sâu để tạo ra website chuyên nghiệp. Vì vậy, nếu bạn không có đủ kiến thức về thiết kế và lập trình, hãy xem xét việc sử dụng dịch vụ thiết kế website của Phương Nam Vina.
Với hơn 10 năm kinh nghiệm cùng đội ngũ lập trình viên tài năng, chúng tôi cam kết mang đến cho bạn một trang web chuyên nghiệp được công nghệ hiện đại, giao diện ấn tượng để đáp ứng linh hoạt cho nhu cầu sử dụng của quý khách hàng, đồng thời hoạt động hiệu quả hơn trên thị trường trực tuyến với chi phí tối ưu nhất. Vì vậy, nếu bạn đang có nhu cầu quan tâm đến dịch vụ, vui lòng liên hệ với đội ngũ tư vấn viên của Phương Nam Vina qua hotline: 0912817117 hoặc 0915101017 để nhận hỗ trợ 24/7. Xin chân thành cảm ơn!

Như vậy, Phương Nam Vina vừa chia sẻ cho bạn những kiến thức cơ bản về lập trình website. Khi đọc đến đây, có lẽ khái niệm lập trình web là gì đã không còn làm khó được bạn. Để tạo nên một website chuyên nghiệp, hiệu quả đòi hỏi rất nhiều kỹ năng và kiến thức chuyên môn, vậy nên chúng tôi hi vọng với những gì đã được cung cấp thì bạn đã có thể hình dung tổng quan về cấu tạo cũng như quá trình tạo nên một website hoàn chỉnh. Chúc bạn thành công!
Tham khảo thêm:
![]() Platform là gì? Top 10 loại hình platform phổ biến nhất
Platform là gì? Top 10 loại hình platform phổ biến nhất
![]() iFrame là gì? Bật mí những thông tin quan trọng về iFrame
iFrame là gì? Bật mí những thông tin quan trọng về iFrame
![]() Source Code là gì? Tổng hợp các kiến thức từ A - Z về Source Code
Source Code là gì? Tổng hợp các kiến thức từ A - Z về Source Code










