Giống như một bài viết hoàn chỉnh, website cũng có cấu tạo đầy đủ ba phần là mở bài (header), thân bài (main) và kết bài (footer). Mặc dù là ba thành tố chính nhưng so với header và main, footer lại thường không được nhiều doanh nghiệp chú ý khi thiết kế website. Tuy nhiên, thực tế thì dù nằm ở vị trí cuối cùng của trang nhưng footer lại là nơi chứa đựng rất nhiều thông tin quan trọng, đồng thời còn đóng vai trò tạo nên sự thống nhất và gia tăng tính thẩm mỹ cho website. Trong bài viết này, hãy cùng chúng tôi tìm hiểu footer là gì cũng như những lưu ý quan trọng khi thiết kế chân trang để gia tăng trải nghiệm của người dùng khi họ ghé thăm website của bạn.

- Footer là gì?
- Vai trò của footer đối với website
- Một số thông tin thường thấy ở footer website
- Những lưu ý quan trọng khi thiết kế footer website
- 1. Lựa chọn những nội dung chính của website tại footer
- 2. Tạo sự tương phản khi thiết kế footer
- 3. Sử dụng những bức ảnh đẹp cho vào chân trang của bạn
- 4. Footer phù hợp với định hướng và phong cách doanh nghiệp
- 5. Đưa ra những thông tin rõ ràng, đáng tin cậy
- 6. Hãy biến footer trở thành một bức tranh nghệ thuật
- Một số mẫu footer đẹp, chuyên nghiệp và thu hút ánh nhìn
Footer hay còn được biết đến với một tên gọi khác thuần Việt hơn là chân trang. Khi truy cập vào website và kéo xuống cuối của mọi trang bất kỳ, bạn sẽ thấy footer được hiển thị ở đó. Đối với các trang web thì footer là một phần không thể thiếu vì đây sẽ là nơi mà doanh nghiệp muốn gửi gắm những thông tin quan trọng đến người xem.

Có một sự thật là khi thiết kế website, rất nhiều chủ sở hữu trang web thường coi nhẹ phần footer vì cho rằng yếu tố này không thật sự cần thiết. Họ chỉ nghĩ đơn giản rằng khi khách hàng truy cập vào website, cái mà họ quan tâm là những thông tin chính được thể hiện ở phần header và main, còn khu vực chân trang không phải là điểm mà người dùng sẽ quan tâm nên sẽ chẳng mang lại lợi ích đáng kể cho việc cải thiện tỷ lệ chuyển đổi.
Mặc dù chân trang không phải là thành phần quá nổi bật trên trang chủ, nhưng cũng là một phần rất đáng để đầu tư. Thậm chí, nếu biết cách khai thác tốt phần này thì bạn có thể dễ dàng điều hướng người dùng và xây dựng sự tin tưởng nơi họ. Từ đó mang lại rất nhiều lợi ích đáng kể cho doanh nghiệp, điển hình như:
- Tạo thiện cảm với khách hàng khi giúp họ nhanh chóng tìm được những thông tin cần thiết.
- Đóng vai trò là một trong số những giải pháp để giúp quá trình SEO marketing trở nên hiệu quả hơn.
- Gia tăng tỷ lệ chuyển đổi, giúp doanh nghiệp mang về nhiều doanh thu và lợi nhuận.

Như đã nhấn mạnh ngay từ đầu, mặc dù nằm ở vị trí cuối cùng của trang web nhưng footer lại là nơi hiển thị những thông tin quan trọng. Cụ thể, những thông tin thường được doanh nghiệp đặt tại khu vực chân trang sẽ gồm có:
- Thông tin doanh nghiệp: Bao gồm tên, thông tin liên hệ như địa chỉ email, số điện thoại của công ty hoặc tổ chức.
- Địa chỉ và bản đồ: nếu bạn đang kinh doanh truyền thống kết hợp với online và có một cửa hàng ở ngoài đời thì hãy để địa chỉ doanh nghiệp, đồng thời tích hợp thêm bản đồ chỉ dẫn vào phần chân trang. Tiện ích này không chỉ giúp khách hàng có thể biết được vị trí của doanh nghiệp mà còn thể hiện sự uy tín, tính xác thực của doanh nghiệp.
- Đường dẫn nhanh: Các liên kết nhanh dưới dạng anchor text đến các trang quan trọng trên trang web như: trang chủ, về chúng tôi, dịch vụ, sản phẩm, blog, liên hệ và câu hỏi thường gặp.
- Chính sách: Liên kết anchor text đến các trang như: chính sách bảo mật, chính sách bảo hành và bảo trì, điều khoản sử dụng, hướng dẫn thanh toán, chính sách vận chuyển, đổi trả.
- Lời kêu gọi hành động (CTA - Call to Action): lời kêu gọi hành động có vai trò dẫn dắt, thúc đẩy người dùng thực hiện một hành động cụ thể sau khi họ truy cập vào website. Tùy thuộc vào tính chất của trang web mà bạn có thể đặt CTA dạng nút tại những khu vực phù hợp, trong đó bao gồm cả phần footer.
- Biểu mẫu liên hệ: biểu mẫu liên hệ có thể tồn tại ở bất kỳ trang nào trên website của bạn, tất nhiên không ngoại trừ footer. Việc cung cấp biểu mẫu liên hệ ở nhiều nơi chính là giải pháp hữu hiệu để khách truy cập có thể để lại thông tin của họ ở bất kỳ khu vực nào một cách nhanh chóng.
- Hình ảnh: đây chính là yếu tố giúp bạn làm nổi bật phần chân trang của website. Ngoài ra, hình ảnh chất lượng và có ý nghĩa còn đóng góp không nhỏ trong việc xây dựng cá tính, phong cách của doanh nghiệp.
- Liên kết đến các tài khoản xã hội: mạng xã hội chính là một công cụ truyền thông với lượng tương tác khủng mà bất kỳ doanh nghiệp nào cũng xây dựng sự hiện diện của mình ở trên đó. Vì vậy, việc liên kết các trang mạng xã hội của thương hiệu thông qua những biểu tượng thể hiện ở website footer sẽ giúp doanh nghiệp khuyến khích gia tăng sự tương tác trên nhiều nền tảng khác nhau ngoài trang web của bạn.
- Chứng chỉ và giải thưởng: Footer có thể là nơi hiển thị các chứng chỉ, giải thưởng danh giá mà công ty đã nhận được trong suốt thời gian hoạt động.
- Liên kết chứng nhận của Bộ Công thương: website có dấu xác thực từ chính Bộ Công thương sẽ khẳng định về những thông tin mà cá nhân, doanh nghiệp cung cấp cho Bộ Công thương đã thông qua kiểm duyệt. Khách hàng hoàn toàn có thể tin tưởng vào độ xác thực của trang web mà bạn tạo ra để kinh doanh.
- Cổng thanh toán trực tuyến: Paypal, Zalo Pay, Momo, Visa / Mastercard,... là những cổng thanh toán trực tuyến được sử dụng phổ biến hiện nay. Điều này giúp cho khách hàng có thể dễ dàng thanh toán khi có nhu cầu.

Vì là một phần tất yếu để tạo nên giao diện website hoàn chỉnh nên việc thiết kế mẫu footer đẹp là điều quan trọng mà doanh nghiệp cần chú ý, bao gồm về cả màu sắc lẫn nội dung. Tuy nhiên, do là khu vực ít được chú ý nên khá nhiều người vẫn chưa biết nên thiết kế footer như thế nào để đảm bảo chất lượng cũng như tạo thành đòn bẩy để gia tăng tỷ lệ chuyển đổi trên trang web. Dưới đây chính là những lưu ý quan trọng mà bạn cần chú ý để tạo ra một mẫu footer đẹp, chuyên nghiệp và nổi bật nhất.
Sau khi khám phá những thông tin về sản phẩm / dịch vụ trên website của bạn, người dùng thường có xu hướng muốn tìm hiểu thêm về doanh nghiệp cùng các chính sách liên quan khi đặt hàng. Lúc này, footer chính là khu vực mà họ sẽ kéo xuống để tham khảo. Vậy nên, để khách hàng có thể khái quát toàn bộ các thông tin về doanh nghiệp thì việc lựa chọn những nội dung chính cho chân trang rất cần được đầu tư. Tất nhiên, đừng quên việc gắn link cho những nội dung này để người dùng có thể truy cập nhanh chóng ngay tại footer, tạo thiện cảm cho họ khi sử dụng.

Thiết kế website cũng giống như việc bạn tô điểm cho một bức tranh mỹ thuật và trong đó, yếu tố tương phản luôn cần được ưu tiên hàng đầu nhằm tạo ra điểm nhấn thu hút người xem. Một website có mẫu footer đẹp với thiết kế tương phản chắc chắn sẽ tạo nên ấn tượng mạnh mẽ về thương hiệu, đồng thời mang đến cho khách hàng những trải nghiệm khó quên.
3. Sử dụng những bức ảnh đẹp cho vào chân trang của bạn
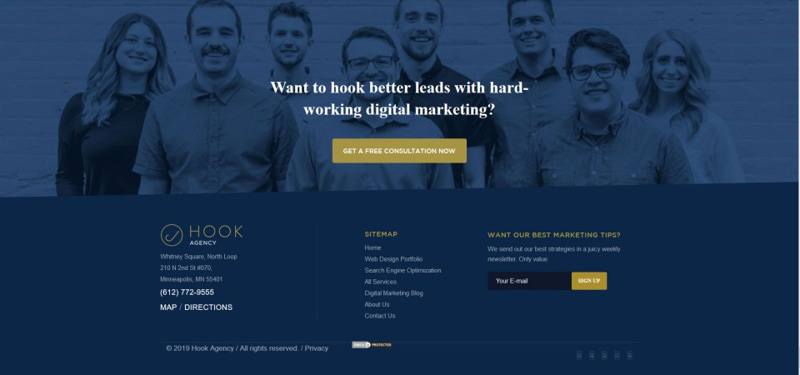
Việc chèn thêm những hình ảnh đẹp vào trong phần footer của website quả thật là một ý tưởng ấn tượng mà bạn không nên bỏ qua trong quá trình thiết kế. Tuy nhiên, bạn cũng cần chú ý là hình ảnh được lựa chọn phải đảm bảo được sự phù hợp với nội dung và thông điệp mà doanh nghiệp muốn truyền tải.
Ví dụ, nếu bạn muốn thể hiện tinh thần năng động và chuyên nghiệp của công ty thì hãy chọn hình ảnh đội ngũ nhân viên đang mặc đồng phục, thái độ nhiệt tình khi làm việc. Điều này chắc chắn sẽ tạo ra một cái nhìn trực quan về doanh nghiệp của bạn trong mắt khách hàng và để lại ấn tượng sâu đậm trong tâm trí của họ.

Hãy đảm bảo rằng phần website footer có được thiết kế mang đậm dấu ấn, cá tính riêng của doanh nghiệp để truyền tải những phương châm, giá trị cốt lõi đến những khách hàng tiềm năng.
Bởi lẽ, không thể nào một trang web với chủ đề mỹ phẩm lại sử dụng footer của các website doanh nghiệp. Điều này không chỉ làm ảnh hưởng đến tính thẩm mỹ của chân trang mà khách hàng sẽ còn cảm thấy website của bạn không được đầu tư chăm chút, không đảm bảo uy tín và chuyên nghiệp.
5. Đưa ra những thông tin rõ ràng, đáng tin cậy
Website footer thường hiển thị một số thông tin quan trọng của doanh nghiệp để khách hàng có thể tìm hiểu và liên hệ khi có nhu cầu. Chính vì thế, tất cả những thông tin được cho hiển thị tại khu vực này cần phải đảm bảo chính xác và đáng tin cậy nhằm tăng tính chuyên nghiệp, tạo niềm tin tuyệt đối với khách hàng.
Tất nhiên, sẽ không ai đồng ý giao dịch hay mua hàng của một doanh nghiệp có thông tin mập mờ. Nhất là hiện nay, khi người tiêu dùng thông minh đang dần trở nên khó tính hơn trong khâu chọn lọc thương hiệu thì việc cung cấp thông tin trên footer một cách minh bạch, rõ ràng là điều hoàn toàn cần thiết.
Bản chất của con người vốn là yêu thích cái đẹp. Những thứ đẹp đẽ lúc nào cũng có khả năng thu hút người nhìn, đồng thời thúc đẩy việc chuyển đổi hành vi của họ một cách triệt để. Vì vậy, nếu biết cách vận dụng yếu tố này vào thiết kế chân trang, bạn chắc chắn bạn sẽ nhận được những lợi ích bất ngờ.
Ngoài việc sử dụng hình ảnh, bạn có thể kết hợp các biểu tượng, màu sắc một cách khéo léo ở phần chân trang. Khi đó, những hình ảnh sinh động chắc chắn sẽ tạo được thiện cảm trong mắt người nhìn, cũng như giúp truyền tải tinh thần hoạt động của doanh nghiệp một cách hiệu quả và tạo dấu ấn khó phai đối với khách hàng.

Một mẫu footer đẹp không chỉ làm gia tăng tính thẩm mỹ cho website của bạn mà còn giúp cải thiện trải nghiệm người dùng, đồng thời làm tăng khả năng tương tác của khách hàng trên trang web. Dưới đây chính là một mẫu số mẫu footer đẹp mà bạn có thể tham khảo.
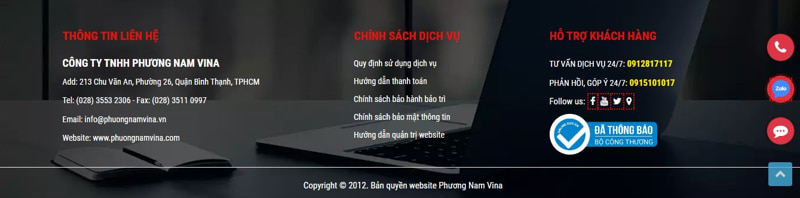
Phương Nam Vina là công ty hoạt động trong lĩnh vực thiết kế website và quảng cáo trực tuyến. Là một công ty công nghệ, footer của trang web Phương Nam Vina thường tập trung vào sự tối giản, hiện đại để người dùng có thể tham khảo thông tin dễ dàng.
Đặc biệt, nếu chú ý thì bạn sẽ thấy hình ảnh mà chân trang thể hiện đó là một chiếc máy tính - biểu tượng cho sự phát triển của công nghệ và lĩnh vực hoạt động. Ngoài việc cung cấp những thông tin liên hệ, hỗ trợ khách hàng cụ thể, phần footer còn đề tổng hợp các chính sách về dịch vụ thiết kế web mà người dùng đang quan tâm. Đặc biệt, liên kết chứng nhận của Bộ Công thương nổi bật trên footer còn là minh chứng cho sự hoạt động hợp pháp, uy tín khi đã tuân thủ theo toàn bộ quy định của Bộ Công Thương đề ra trước đó.
Vậy nên, nếu các bạn đang có nhu cầu thiết kế website và muốn sở hữu một mẫu footer đẹp thì có thể liên hệ với Phương Nam Vina. Qua nhiều năm hoạt động, chúng tôi cam kết sẽ mang đến cho bạn một trang web chất lượng cùng mẫu footer chuyên nghiệp để gia tăng sự uy tín cho doanh nghiệp của bạn. Liên hệ với đội ngũ nhân viên hỗ trợ của chúng tôi hoặc gọi số Hotline: 0912817117, 0915101017 để được tư vấn thông tin chi tiết. Xin cảm ơn!
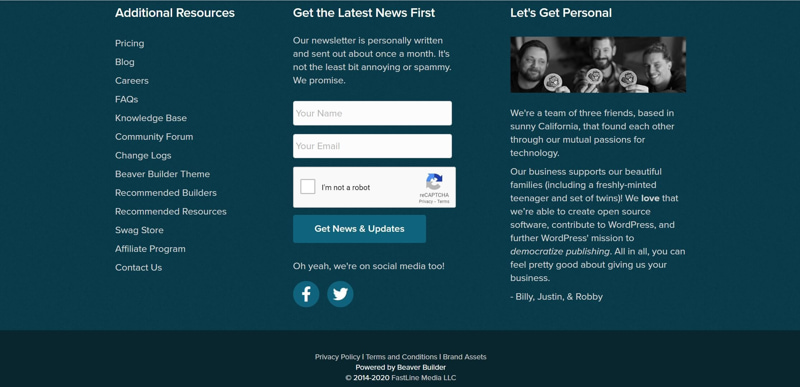
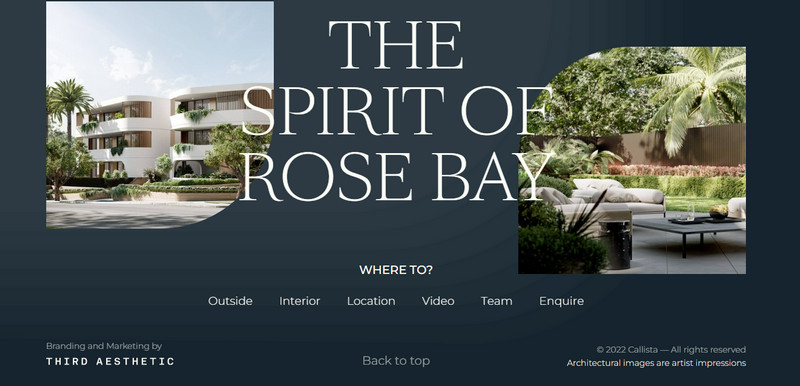
Callisa là một website giới thiệu về những căn hộ cao cấp tại vịnh Rose. Chính vì vậy mà tại phần footer, chân trang đã thể hiện rõ về lĩnh vực mà doanh nghiệp đang hoạt động với hình ảnh về căn hộ. Ngoài ra, tại phần trung tâm cũng xuất hiện một menu điều hướng người dùng bằng những câu hỏi như “where to?” (đến đâu?).
Khách hàng khi nhấn vào các liên kết điều hướng để có thể di chuyển đến những mục mà họ quan tâm. Ngoài ra, tại phần chân trang còn có thêm một nút “Back to top” (quay lại đầu trang) nhằm khuyến khích người dùng tiếp tục truy cập tìm hiểu thêm những nội dung khác.

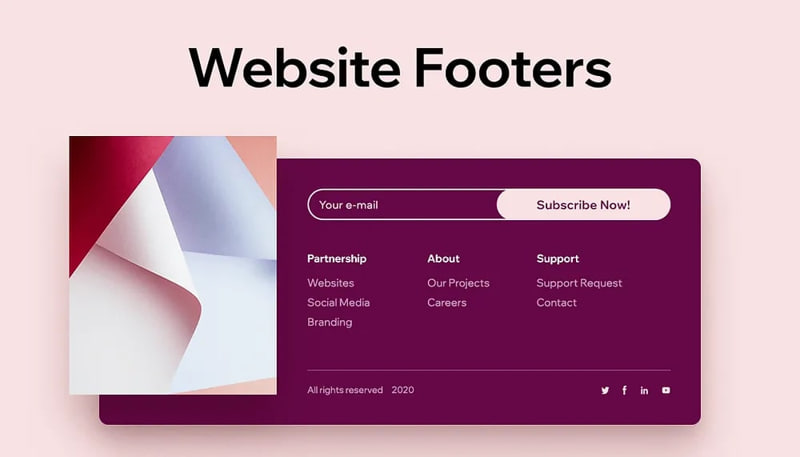
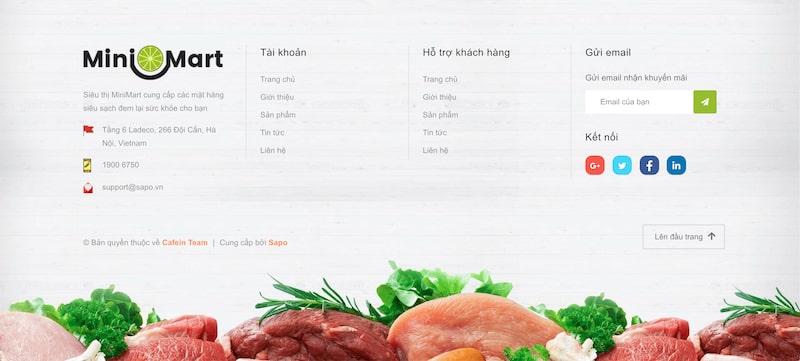
Website footer sẽ mang đến cho người xe một cảm giác vô cùng mới lạ bởi những hình ảnh độc đáo, đồng thời phá vỡ mọi quy chuẩn về chân trang thông thường. Background của Mini Mart cũng mang đậm màu sắc của lĩnh vực kinh doanh chủ đạo và tích hợp với những thông tin như: hỗ trợ khách hàng, tài khoản, nơi điền địa chỉ email,.... Ngoài ra, icon kết nối với các kênh online cũng là thành phần không thể thiếu trên footer website.

Trên đây là những thông tin về chân trang mà Phương Nam Vina muốn chia sẻ đến bạn. Hi vọng qua bài viết này, bạn sẽ hiểu rõ hơn về footer là gì và những lưu ý quan trọng khi thiết kế footer để giúp trang web trở nên ấn tượng, đồng thời mang lại hiệu quả tuyệt vời trong việc cải thiện tỷ lệ chuyển đổi khách hàng. Tất nhiên, vì website vốn là kênh bán hàng tiềm năng nên đừng bao giờ bỏ qua bất kỳ một yếu tố nào, bao gồm cả footer nhé.
Tham khảo thêm:
![]() Thumbnail là gì? Ý nghĩa và bí quyết thiết kế thumbnail thu hút
Thumbnail là gì? Ý nghĩa và bí quyết thiết kế thumbnail thu hút
![]() Web động là gì? Web tĩnh là gì? Phân biệt web tĩnh và web động
Web động là gì? Web tĩnh là gì? Phân biệt web tĩnh và web động
![]() Website marketing là gì? Các chiến lược marketing website hiệu quả
Website marketing là gì? Các chiến lược marketing website hiệu quả