Giữa thế giới Internet bạt ngàn thông tin, thumbnail chính là chiếc chìa khóa vàng giúp xây dựng ấn tượng đầu tiên với người xem, dẫn dắt họ đến với nội dung, hình ảnh và video của bạn. Một thumbnail đẹp, ấn tượng và phù hợp chắc chắn sẽ lôi kéo thành công sự quan tâm của người xem và thôi thúc họ click vào. Vậy thumbnail là gì? Đâu là bí quyết giúp bạn thiết kế thumbnail chất lượng để gia tăng lượt truy cập? Hãy cùng chúng tôi tìm hiểu qua nội dung được chia sẻ dưới đây.

Thumbnail là gì?
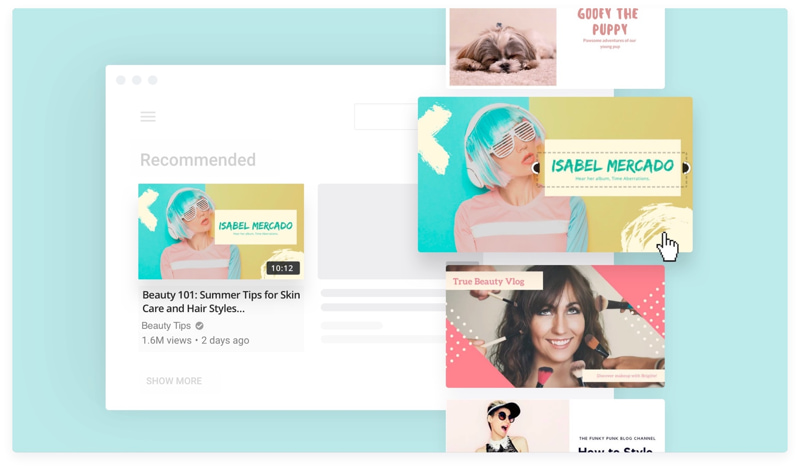
Thumbnail chính là các hình ảnh có kích thước thu nhỏ, được sử dụng để làm ảnh đại diện cho nội dung chính của các video, hệ thống bài viết trên website, mạng xã hội hay kết quả tìm kiếm.
Ngoài ra, hình thu nhỏ thumbnail còn được sử dụng như là:
- Phiên bản thu nhỏ và gần đúng của một hình ảnh kích thước đầy đủ.
- Ảnh thumb còn được sử dụng để gợi ý cho người xem về các nội dung chính và một phần thông điệp được thể hiện bên trong.
- Hình xem trước (preview image) là một lát cắt trong nội dung gốc.
Tại sao các hình thu nhỏ thumbnail lại được sử dụng phổ biến?
Hình thu nhỏ (thumbnail) đóng vai trò vô cùng quan trọng và được sử dụng phổ biến bởi những lý do sau:
- Giúp người xem dễ dàng nhận biết nội dung bên trong video, bài viết, sản phẩm. Đồng thời cung cấp thông tin tóm tắt về nội dung, giúp người xem quyết định click vào xem hay bỏ qua.
- Hình ảnh thu nhỏ cho phép khách hàng hình dung được sản phẩm / dịch vụ trước khi đánh giá chi tiết.
- Tiết kiệm được dung lượng, giảm thời gian tải trang, đặc biệt là trên môi trường trực tuyến.
- Một thiết kế thumbnail đẹp, ấn tượng có thể tạo sự khác biệt so với những nội dung khác, từ đó thu hút sự chú ý và kích thích sự tò mò của người dùng.
- Thumbnail được thiết kế ấn tượng giúp thu hút khách hàng tiềm năng, tăng lượt truy cập và tương tác. Điều này góp phần nâng cao hiệu quả của chiến lược marketing và bán hàng trực tuyến.

Một số điểm chung của thumbnail
Để một hình ảnh thiết kế được lựa chọn trở thành thumbnail trên bất kỳ nền tảng hay sản phẩm nào thì chắc chắn, chúng cần phải có những điểm đặc trưng phù hợp với nền tảng / sản phẩm đó. Tuy nhiên, về cơ bản thì ảnh thumb vẫn có khá nhiều điểm chung giống nhau mà bạn không nên bỏ qua trong quá trình thiết kế, bao gồm:
- Kích thước nhỏ: thumbnail thường có kích thước nhỏ hơn rất nhiều so với ảnh gốc vì để chừa chỗ cho nhiều nội dung khác nhau. Vì có kích thước nhỏ nên tốc độ tải ảnh lên trang sẽ tiết kiệm được nhiều thời gian và có thể hiển thị trên nhiều trình duyệt khác nhau của người dùng.
- Tính thẩm mỹ cao: vì là ảnh đại diện nên chắc chắn, ảnh thumb cần cần phải được đầu tư kỹ lưỡng về mặt thẩm mỹ để có thể thu hút sự chú ý của người xem, cũng như thúc đẩy họ nhấn vào nội dung tiếp theo.
- Định dạng thiết kế: Định dạng có thể là JPEG , PNG , GIF hoặc WEBP. Trong đó, JPEG được sử dụng thường xuyên nhất vì nó có kích thước tệp nhỏ hơn các định dạng hình ảnh khác, tuy nhiên kích thước pixel chính xác có thể khác nhau.
- Bao quát nội dung bên trong: Thumbnail được sử dụng để làm ảnh đại diện cho nội dung chính.
- Tương thích trên nhiều nền tảng khác nhau: ngoài các đặc điểm chung về kỹ thuật thiết kế thì ảnh thumb cũng cần phải tương thích với định dạng của trang web. Từ đó đảm bảo rằng ảnh sẽ được hiển thị đúng cách trên các thiết bị khác nhau và trình duyệt web mở rộng.

Các loại thumbnail phổ biến trên Internet và kích thước tiêu chuẩn
Hiện nay, có rất nhiều sản phẩm, nội dung trên các nền tảng có sự xuất hiện của các thumbnail. Tuy nhiên, phổ biến và được nhiều người nhắc đến nhiều nhất có lẽ vẫn là trên các nền tảng Internet như: website, sàn thương mại điện tử, Youtube, Google và GIFs,....
1. Thumbnail trên các website, blog
Ảnh thumb trên các bài viết ở website có vai trò mô tả nội dung chính và bổ trợ cho tiêu đề bài viết. Một thumbnail đẹp và ấn tượng sẽ có tác dụng thôi thúc người đọc tiếp cận người đọc truy cập vào bài viết.
Chưa kể, đối với những bài viết quảng cáo trên Google thì hình ảnh đại diện chính là yếu tố quan trọng để khách hàng click vào trang đích, từ đó gia tăng tỷ lệ chuyển đổi thành đơn hàng. Đối với website, tùy vào ảnh thumb dùng cho bài viết hay giao diện trang web mà chúng sẽ có những kích thước khác nhau. Các lập trình viên hoặc quản trị viên sẽ nghiên cứu để có được hình ảnh đại diện tốt nhất.

2. Thumbnail trên Youtube
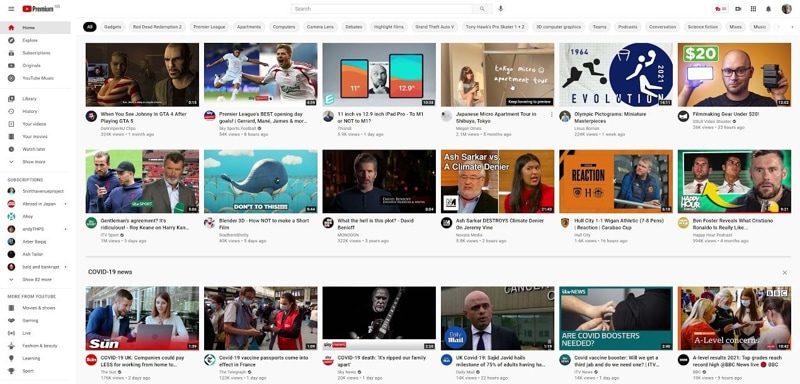
Youtube là một nền tảng chia sẻ video có số lượng người dùng lớn nhất hiện nay. Điểm đặc trưng của người dùng trên các nền tảng này đa số sẽ lựa chọn xem video thông qua thumbnail thay vì tiêu đề video. Do đó mà bạn hãy đầu tư thiết kế ảnh thumb và thể hiện được phần nào nội dung của video thông qua thumbnail.
Có thể nói, thumbnail đóng một vai trò quan trọng trong việc quyết định người dùng sẽ nhấp vào video nào giữa hàng loạt kết quả tìm kiếm khác nhau trên Youtube. Khi người dùng search video nào đó trên Youtube, ngay lập tức hệ thống sẽ trả về danh sách các kết quả video. Lúc này, người dùng sẽ có xu hướng nhấp vào các video có phần ảnh đại diện thu hút, ấn tượng nhất.
Kích thước ảnh thumb tiêu chuẩn trên trang chủ Youtube sẽ là 210 x 118, tương ứng với tỷ lệ, tương ứng với kích thước hình ảnh 16:9 và có dung lượng nhỏ hơn 2MB. Còn với các video được đề xuất ở bên phải thì kích thước của hình ảnh thu nhỏ sẽ là 168 x 94 pixel để đảm bảo chất lượng tốt nhất khi tải lên. Tuy nhiên, bạn cũng cần lưu ý là các thumbnail phải có định dạng JPG, .GIF, .BMP và .PNG thì mới được Youtube chấp thuận.

3. Thumbnail trên các sàn thương mại điện tử
Thumbnail trên các sàn thương mại điện tử chính là chìa khóa quan trọng trong việc giúp sản phẩm của bạn trở nên nổi bật hơn giữa hàng loạt mặt hàng khác. Không khó để bạn nhận ra rằng, trên các kênh bán hàng online phổ biến hiện nay như: Shopee, Tiki, Lazada, Sendo,... việc sử dụng thumbnail được thiết kế riêng sẽ giúp cho shop kinh doanh dễ dàng nâng cao trải nghiệm người dùng.
Cụ thể, khi truy cập vào một sàn thương mại điện tử bất kỳ, bạn sẽ thấy ảnh thumb được đặt ở vị trí gần tiêu đề sản phẩm và xuất hiện ở nhiều nơi khác nhau. Tác dụng của thumbnail là nhanh chóng tạo sự kích thích và làm cho khách hàng cảm thấy tò mò muốn click vào xem thử. Để có thể đăng hình ảnh thu nhỏ trên các sàn giao dịch thương mại điện tử, bạn cần phải tối ưu kích thước chuẩn của thumbnail tối thiểu là 300 x 300 pixel, chủ yếu định dạng hình vuông.
4. Thumbnail trên Google
Thiết kế thumbnail trên Google sẽ thường được đặt ở bên trái của tiêu đề và ngay cạnh phần mô tả nội dung của trang web trong kết quả tìm kiếm. Khi người dùng nhập các từ khóa có liên quan đến nội dung, thương hiệu hay lĩnh vực hoạt động của bạn trên Google, ảnh thumb sẽ được hiển thị cùng với tiêu đề, phần mô tả và đường link kèm theo.
Thumbnail trên Google sẽ thường được resize lại với kích thước 92 x 92 pixel để tiết kiệm không gian. Ngoài ra, việc sử dụng hình ảnh thu nhỏ trên Google còn giúp cho trang web của bạn dễ dàng được nhận biết hơn, thu hút sự chú ý của người và tăng khả năng truy cập, từ đó giúp việc SEO web trở nên thuận lợi hơn.
5. Thumbnail trên mạng xã hội
Khi lướt Facebook, bạn sẽ thấy các thumbnail bài đăng được hiển thị trên newsfeed. Hay khi xem story trên Instagram, bạn sẽ thấy các thumbnail hình ảnh và video được hiển thị ở đầu màn hình. Có thể nói, thumbnail trên mạng xã hội.đóng vai trò vô cùng quan trọng trong việc thu hút sự chú ý và gia tăng tương tác của người dùng social media.
Dưới đây là bảng kích thước thumbnail tiêu chuẩn cho một số mạng xã hội phổ biến hiện nay:
| Mạng xã hội | Kích thước (pixel) | Tỷ lệ khung hình |
| | 1200 x 628 | 1.91:1 |
| | 1080 x 1080 | 1:1 |
| | 1200 x 675 | 1.78:1 |
| | 1000 x 566 | 1.78:1 |
| YouTube | 1280 x 720 | 16:9 |
| | 1200 x 628 | 1.91:1 |
| TikTok | 1080 x 1920 | 9:16 |
Lưu ý:
- Kích thước được đề cập ở đây là kích thước tối ưu cho ảnh hiển thị tốt nhất trên các nền tảng mạng xã hội. Tuy nhiên, một số nền tảng có thể tự động điều chỉnh kích thước ảnh của bạn để phù hợp với giao diện của họ.
- Nên sử dụng hình ảnh có độ phân giải cao (tối thiểu 72dpi) để đảm bảo chất lượng hình ảnh tốt nhất.
- Sử dụng định dạng ảnh phổ biến như JPG hoặc PNG.
- Tránh sử dụng quá nhiều văn bản hoặc logo trên ảnh thumbnail vì chúng có thể bị che khuất.
6. Thumbnail trên các GIFs
Thumbnail trên các GIFs chính là hình ảnh thu nhỏ của một đoạn video hoặc hình ảnh động. Đặc điểm của ảnh thumb trên GIFs thường có kích thước nhỏ và được hiển thị bên cạnh tiêu đề, hoặc miêu tả của video để giúp cho người dùng có được cái nhìn tổng quan về chủ đề của video là gì.
Khác biệt so với các ảnh thumb khác được đặt dưới dạng ảnh tĩnh, thumbnail trên GIFs được tạo ra với các hình động và khi người xem click vào, hình ảnh chuyển động sẽ xuất hiện và tạo ra một vòng lặp. Thông thường, trên GIFs sẽ không có yêu cầu về kích thước chuẩn để làm hình ảnh thu nhỏ. Thế nhưng, bạn có thể thiết kế ảnh GIFs với tỷ lệ 16:0 và không vượt quá 2MB dung lượng để tối ưu tốc độ tải trang được nhanh hơn.

Những lợi ích thiết thực khi sử dụng thumbnail
Không phải tự nhiên mà việc thiết kế thumbnail đẹp lại có vai trò quan trọng như vậy trong việc thu hút sự chú ý của người dùng. Cụ thể, để hiểu hơn về những lợi ích của ảnh thumb là gì thì dưới đây chính là những lợi ích hàng đầu mà bạn không nên bỏ qua:
1. Tiết kiệm thời gian tải trang
So với các ảnh gốc, kích thước hình ảnh của thumbnail sẽ nhỏ hơn rất nhiều. Vì vậy mà thời gian tải trang của website sẽ được cải thiện đáng kể khi những hình ảnh, video được hiển thị dưới dạng thu nhỏ. Khi đó, người dùng khi truy cập vào web cũng sẽ có những trải nghiệm tốt hơn và tiết kiệm được dữ liệu trang web, giúp cho người viết có thể cung cấp cho độc giả nhiều nội dung hơn mà không cần phải làm tăng thời gian tải trang.
2. Tiết kiệm không gian
Khi hình ảnh thumb được thu nhỏ trên web sẽ giúp người xem có thể theo dõi được nhiều nội dung khác nhau. Vì thế, người dùng khi truy cập vào trong website sẽ xem được tất cả các bài viết được tăng tải trên web và click chọn nào nội dung mà họ muốn. Tính năng này được đánh giá là rất phù hợp với những trang web theo dạng tổng hợp, điển hình như các trang báo điện tử, trang kiến thức tổng hợp,... với số lượng bài viết lớn được update liên tục.
3. Thân thiện với người dùng
Hiện nay, số lượng thông tin và bài viết mà chúng ta tiếp cận mỗi ngày là rất lớn. Điều này đôi khi khiến người xem cảm thấy bị choáng ngợp trong hàng loạt bài viết và không còn hứng thú muốn đọc. Vì vậy, thiết kế hình ảnh thumb đẹp sẽ giúp người xem có cái nhìn trực quan hơn và hiểu được nội dung tổng thể của bài viết, hoặc video mà người xem chuẩn bị nhắn vào.
Chưa kể, khi số lượng người dùng điện thoại di động đang ngày càng tăng cao, kích thước nhỏ của thumbnail sẽ giúp người xem dễ dàng hơn trong việc tiếp cận nội dung mà họ muốn tìm hiểu. Điều này có vai trò rất lớn trong việc tối ưu quá trình tiếp cận khách hàng tiềm năng trên mọi thiết bị.
4. Gia tăng khả năng tương tác
Như đã đề cập ở trên, việc sở hữu một thumbnail đẹp có vai trò rất lớn trong việc tạo ra sự hấp dẫn đối với người xem, đồng thời thôi thúc họ tò mà và click vào để xem nội dung tiếp theo. Có thể nói, việc lựa chọn hình ảnh thu nhỏ chất lượng sẽ giúp nội dung của bạn trở nên nổi bật và tạo ra sự khác biệt, độc nhất trong mắt khách hàng.
Đặc biệt, nếu thiết kế thumbnail ấn tượng và phù hợp, hình ảnh thu nhỏ này sẽ còn gián tiếp giúp doanh nghiệp thúc đẩy doanh số bán hàng và cải thiện traffic, sự tương tác cho website. Bởi theo tâm lý chung, khách hàng sẽ thường có xu hướng click vào các sản phẩm hoặc dịch vụ có hình ảnh thu nhỏ được trình bày hấp dẫn, ấn tượng hơn.

Bí quyết tạo thumbnail ấn tượng, thu hút lượt click
Bên cạnh việc tìm hiểu thumbnail là gì để ứng dụng cho việc sản xuất nội dung của mình, bạn cũng nên tìm hiểu thêm các bí quyết tạo ảnh thumb chất lượng để có thể thành công thu hút sự chú ý của người xem, cụ thể:
1. Biết cách sử dụng màu sắc
Thumbnail có màu sắc ấn tượng chính là lợi thế hàng đầu giúp hình ảnh của bạn trở nên nổi bật hơn, từ đó thu hút người xem hiệu quả. Tuy nhiên, bạn không nên sử dụng quá nhiều màu sắc nổi bật bởi nó sẽ khiến cho hình ảnh trở nên rối mắt, lòe loẹt.
Vậy nên mà việc lựa chọn, phối màu hài hòa sẽ giúp bạn vừa dễ dàng thu hút người xem, vừa tạo được điểm nhấn riêng biệt để đại diện cho thương hiệu. Bên cạnh đó, việc tăng độ bão hòa của ảnh cũng là một mẹo nhỏ để làm cho màu sắc thêm ấn tượng và hấp dẫn hơn so với các thumbnail có background mờ nhạt.
2. Thêm hình ảnh khuôn mặt trong thumbnail
Một bí quyết để giúp bạn thiết kế thumbnail đẹp, ấn tượng đó chính là sử dụng hình ảnh mặt người. Đặc biệt, nếu gương mặt đó được chụp cận cảnh thì hiệu quả mang lại sẽ càng tốt hơn rất nhiều. Bởi lẽ, nếu đôi mắt chính là cửa sổ của tâm hồn thì thumbnail có hình khuôn mặt người chính là cánh cửa dẫn người xem vào “trái tim” của nội dung. Nếu như hình ảnh khuôn mặt người có thêm cảm xúc sẽ càng khơi gợi sự tò mò của người xem liệu điều gì bên trong đã tạo nên những xúc cảm đó.

3. Sử dụng những cảnh hành động
Nếu nội dung của bạn là video và có những cảnh hấp dẫn, hãy sử dụng chúng để làm hình thu nhỏ. Chính cảm giác đang chuyển động của ảnh thumb sẽ khiến người xem tò mò mà muốn bấm vào để xem những gì sẽ diễn ra bên trong. Nếu càng thể hiện được nhiều hành động gói gọn trong một hình ảnh thu nhỏ thì hiệu quả thu hút người xem sẽ càng tăng lên rất nhiều.
4. Chèn thêm text vào thumbnail
Việc chèn thêm tiêu đề hoặc nội dung chính của video vào trong thumbnail cũng chính là một cách làm hay để người dùng có thể hiểu rõ hơn về nội dung của ảnh, đồng thời đưa ra quyết định có click vào hay không. Đừng cố gắng bắt người xem phải tìm hiểu ý nghĩa của bức ảnh, trừ khi bạn có thể tự tin mình đã chọn được những tấm ảnh phù hợp nhất. Sau cùng, khi chèn thêm text vào ảnh thumb thì bạn cũng cần phải đảm bảo chúng có kích thước đủ lớn để người dùng có thể đọc được trên các thiết bị.
5. Tạo thumbnail riêng cho thương hiệu
Đây là một bí quyết tạo thumb ấn tượng nếu như bạn đang cho phát triển một kênh Youtube thuộc quyền sở hữu của riêng mình. Với các thumbnail được đăng tải, bạn hãy sử dụng màu sắc, gương mặt đại diện xuyên suốt hay mẫu thumb xuyên suốt trong các video. Đây chính là cách làm hiệu quả để người xem có thể nhanh chóng nhận diện ra kênh của bạn và theo tâm lý, họ cũng sẽ có xu hướng click vào video của những người mà họ biết đến nhiều hơn.

Trên đây là những thông tin mà Phương Nam Vina muốn chia sẻ để giúp bạn có thể giải đáp được câu hỏi câu hỏi thumbnail là gì. Hi vọng bài viết này sẽ mang những kiến thức và bí quyết hữu ích nhất để bạn có thể thiết kế cho mình một hình ảnh thu nhỏ ấn tượng. Tuy nhiên, mặc dù ảnh thumb là một phần không thể thiếu nhưng bạn cũng đừng quá chú trọng vào nó mà bỏ qua việc đầu tư nội dung bên trong. Trên tất cả, hãy luôn trung thực với những nội dung đằng sau thumbnail để đảm bảo cung cấp cho người xem những giá trị phù hợp.
Tham khảo thêm:
![]() CTA là gì? Phân loại và cách sử dụng CTA lôi cuốn khách hàng
CTA là gì? Phân loại và cách sử dụng CTA lôi cuốn khách hàng
![]() Landing page là gì? Sự khác nhau giữa landing page và website
Landing page là gì? Sự khác nhau giữa landing page và website
![]() Website marketing là gì? Các chiến lược marketing website hiệu quả
Website marketing là gì? Các chiến lược marketing website hiệu quả










