Để có thể đa dạng cách sắp xếp bố cục website, các lập trình viên hiện nay thường sử dụng thẻ tag iFrame. Thậm chí, ngay cả với những webmaster hay SEOer cũng dành sự ưu ái đặc biệt cho iFrame để tối ưu chất lượng hiển thị website trên công cụ tìm kiếm. Vậy thì iFrame là gì? Việc nhúng iFrame vào trang web có thật sự cần thiết? Tất cả những vấn đề này sẽ được chúng tôi giải đáp cụ thể ngay trong nội dung dưới đây.

iFrame là gì?
iFrame là thuật ngữ được viết tắt từ Inline Frame, tạm dịch sang tiếng Việt có nghĩa là khung nội tuyến. Đây là một thành phần hoặc thẻ tag của một HTML element hỗ trợ việc nhúng HTML, video, hình ảnh hay cả trang web khác vào trong website của mình.
Như vậy, có thể hiểu iFrame là một thẻ tag HTML cho phép bạn điều chỉnh bố cục và cách hiển thị của trang web. Một vài công dụng mà chúng ta có thể kể đến khi sử dụng iFrame như sau:
- iFrame cho phép hiển thị một trang web khác trong website của bạn nhưng không cần thoát trang hay mở một tab mới.
- Nếu bạn có một dự án với 1 trang web lớn và nhiều web nhỏ vệ tinh thì khi sử dụng iFrame, bạn có thể hiển thị nội dung các website vệ tinh trên trang web chính.
- iFrame cho phép bạn có thể chèn nội dung dưới nhiều định dạng và mã nguồn khác nhau.
Các thuộc tính cơ bản của IFrame
Thông thường, cú pháp code của iFrame sẽ được hiển thị dưới dạng tương tự như ví dụ sau:
Trong đó, những ký tự nằm sau cụm “iframe” sẽ có vai trò là đại diện cho thuộc tính của iFrame. Chẳng hạn như ở ví dụ trên, src chính là thuộc tính đại diện cho nguồn được trích dẫn từ trang web hoặc một file tài liệu nào đó. Ngoài ra thì iFrame còn có một số thuộc tính cơ bản dưới đây:
- Name: Xác định tên định danh của một iFrame.
- Frameborder: Tiến hành khai báo border có hoặc không.
- Allowfullscreen: Xác định frame với định dạng full-width.
- Marginheight: Khai báo về khoảng cách trên - dưới.
- Marginwidth: Khai báo về khoảng cách trái - phải.
- Scrolling: Xác định thanh scroll có hiển thị hay không.
- Longdesc: Liên kết với các trang khác và có mô tả dài về nội dung.
- Height: Thực hiện xác định chiều cao phần tử.
- Width: Thực hiện xác định chiều rộng phần tử.
- Sanbox: Hạn chế một vài tính năng của website được nhúng bởi < iframe >.

Những ưu điểm và hạn chế của iFrame
Ngày nay, việc sử dụng HTML iFrame vẫn còn tồn tại rất nhiều quan điểm trái chiều từ phía người dùng. Bởi bên cạnh những thế mạnh nổi trội, việc nhúng iFrame vẫn không thể tránh khỏi một số hạn chế nhất định. Vì thế mà thông qua những ưu, nhược điểm được chia sẻ dưới đây, bạn sẽ có thể hiểu về iFrame dưới một góc nhìn khách quan hơn.
1. Ưu điểm của iFrame
Như đã chia sẻ, iFrame HTML vốn được dùng với mục đích hiển thị nội dung từ website khác. Vậy nên, bạn có thể hình dung HTML iFrame như một cửa sổ cho phép người dùng truy cập và tương tác từ một nơi nào đó mà không cần phải rời khỏi trang web duyệt.
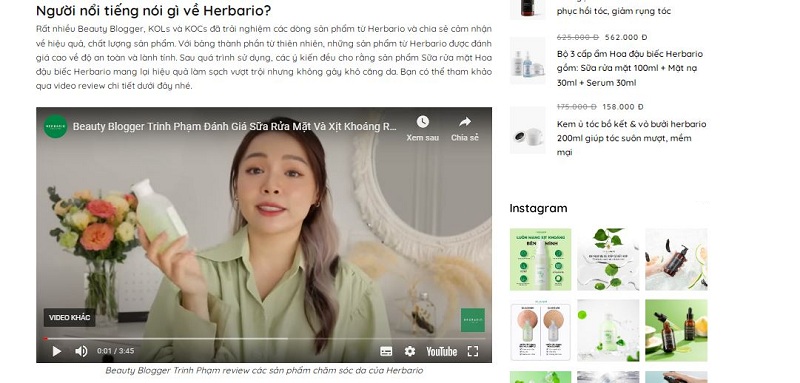
Điều này có vai trò rất lớn trong việc hạn chế sự ảnh hưởng đến tốc độ tải server và trang của bạn. Ví dụ như khi bạn gắn một video trên website thuộc sở hữu, khách truy cập sẽ xem trực tiếp video đó từ máy chủ Youtube nhưng vẫn ở vị trí gắn ở website. Nhờ vậy mà website của bạn sẽ giảm tỷ lệ thoát trang, đồng thời tăng thời gian người dùng ở trên web. Ví dụ:
Ngoài ra thì việc nhúng iFrame còn mang đến những ưu điểm vượt trội sau:
- iFrame HTML đảm bảo tính an toàn cao vì người xem không thể nào truy cập và chỉnh sửa được mã nguồn đã chèn vào trong web.
- Vì không cần các bước Download > Up lên server > Đăng tải lên web nên iFrame sẽ tiết kiệm được không gian lưu trữ trên hosting và VPS. Điều này giúp tốc độ tải của máy chủ được nhanh hơn.
- iFrame thân thiện với tất cả mọi trình duyệt và cho phép nội dung được hiển thị ở mọi vị trí trên trang.
2. Nhược điểm của iFrame
Mỗi công cụ đều có hai mặt và iFrame cũng không phải ngoại lệ khi vẫn còn tồn tại các nhược điểm như sau:
- Nếu source code chèn vào website có chứa mã độc thì nó cũng sẽ ảnh hưởng đến khả năng bảo mật web, đồng thời tác động xấu đến server và máy tính người dùng.
- Nếu bạn chèn file được trích dẫn từ nguồn không chính không, thiếu sự tin cậy thì sẽ khiến trải nghiệm người dùng bị ảnh hưởng, từ đó làm cho uy tín của trang web cũng bị kéo xuống.
- Không phải thiết bị nào khi truy cập cũng được hỗ trợ iFrame.
- iFrame cũng ảnh hưởng đến SEO do Googlebot sẽ nhận diện các liên kết được nhúng thay vì những URL có trên web. Đây chính là con dao hai lưỡi mà bạn cần phải cẩn thận khi quyết định nhúng iFrame vào trong website của mình.

Nên dùng iFrame trong những trường hợp nào?
iFrame là một thẻ tag HTML và nó cho phép chúng ta có thể điều chỉnh bố cục, cách hiển thị của trang web. Vì vậy, bạn có thể dùng chúng cho một số trường hợp dưới đây:
- Nhúng video hoặc âm thanh: Nếu bạn đang muốn nhúng âm thanh từ SoundCloud hay video từ YouTube vào trong website thì iFrame chính là một sự lựa chọn tốt.
- Nhúng nội dung được cập nhật liên tục: Khi muốn nhúng nội dung từ một website khác mà nội dung của chúng lại được cập nhật thường xuyên thì iFrame sẽ giúp bạn hiển thị nội dung một cách tự động.
- Nhúng bản đồ: iFrame chính là một giải pháp hiệu quả để nhúng bản đồ Google vào trong website, từ đó giúp người dùng có thể định vị rõ địa chỉ của bạn mà không cần rời khỏi web.
Có nên sử dụng iFrame cho website hay không?
Thông qua những ưu điểm vừa được trình bày, không thể phủ nhận việc nhúng iFrame sẽ mang lại cho website của bạn nhiều giá trị khác nhau. Nếu sử dụng khéo léo, iFrame chắc chắn sẽ giúp cho trang web của bạn có thêm nhiều cơ hội để ghi điểm trong mắt người dùng.
Chưa kể, nhiều SEOer còn tận dụng iFrame để tối ưu hóa SEO bằng cách chèn các đường link uy tín nhằm gia tăng sức mạnh trang web. Với tất cả những lợi ích này, có thể thấy iFrame chính là công cụ hữu ích để giúp website nâng cao độ uy tín, đồng thời quảng bá thương hiệu dễ dàng.
Nhưng chỉ với những ưu điểm vừa kể, để khẳng định việc sử dụng iFrame cho website là điều cần thiết thì chưa hẳn. Bởi lẽ, mặc dù iFrame mang lại nhiều trải nghiệm tốt đẹp cho cả người dùng lẫn chủ web nhưng chúng ta vẫn cần phải bỏ qua các vấn đề liên quan đến bảo mật. Ví dụ, nếu trang web mà bạn dẫn nguồn có chứa mã độc thì nó sẽ trở thành mối nguy hại to lớn cho cả website lẫn người xem.
Vậy nên, để biết được có nên sử dụng iFrame cho website của mình không thì bạn hãy xác định mục đích rõ ràng, đồng thời đưa ra phương án xử lý để phòng tránh những tình huống xấu nhất. Nếu thấy đã đến lúc cần dùng đến thì bạn có thể nhúng iFrame vào trong trang web của mình.

Hướng dẫn sử dụng iFrame chi tiết
Khi sử dụng iFrame, bạn cần phải ghi nhớ đây chỉ là một phần nội dung chứ không phải là một phần của trang web. Ví dụ, nếu như bạn muốn thêm một video Youtube vào website để kích thích người đọc thì hãy chèn phần tử iFrame vào bài đăng đó.
Chẳng hạn như với đoạn code:
Theo đó, đoạn code này sẽ giúp hiển thị video hướng dẫn Youtube ngay trên website của bạn với các phần tử mang ý nghĩa sau:
- < iFrame >…< /iFrame > tag được dùng để chứa URL video bên trong iFrame.
- Nguồn iFrame (src) chính là phần nội dung gốc từ máy chủ bên ngoài, hoặc thuộc server nội bộ. Lưu ý nguồn URL này phải được đặt trong dấu ngoặc kép.
- Width và height theo thứ tự chính là chiều rộng và cao của iFrame. Bạn có thể thêm kích thước mặc định như 680 × 480 pixels (px) trong ví dụ hoặc sử dụng số phần trăm (%) để tự điều chỉnh.
Ví dụ về thẻ iFrame trong HTML
Để hiểu hơn về thẻ iFrame trong HTML, các bạn có thể tham khảo những ví dụ dưới đây:
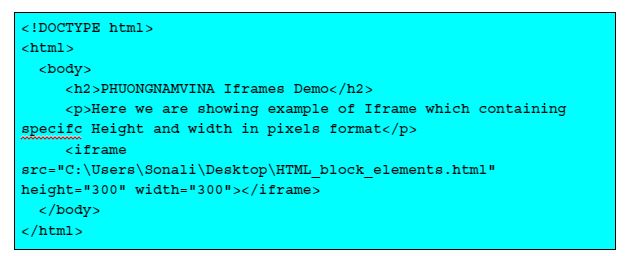
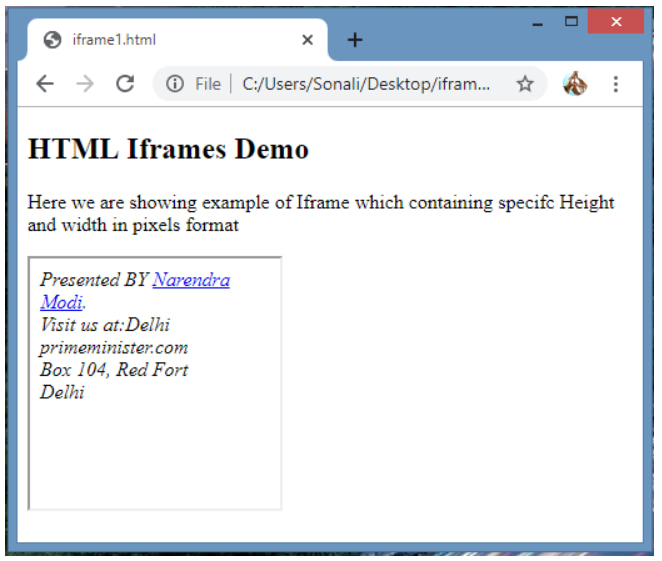
1. Thuộc tính width và height
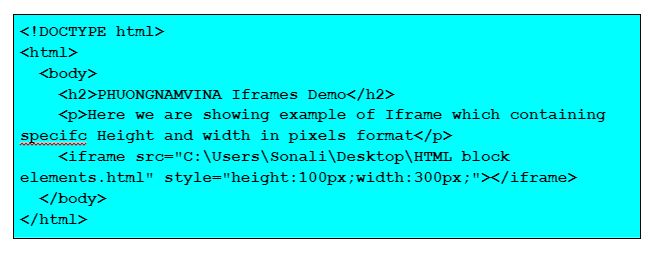
Để tạo iFrame với chiều rộng cùng chiều cao cụ thể, các bạn có thể tham khảo qua ví dụ sau:
Sau đó, kết quả mà bạn nhận về sẽ như dưới đây:

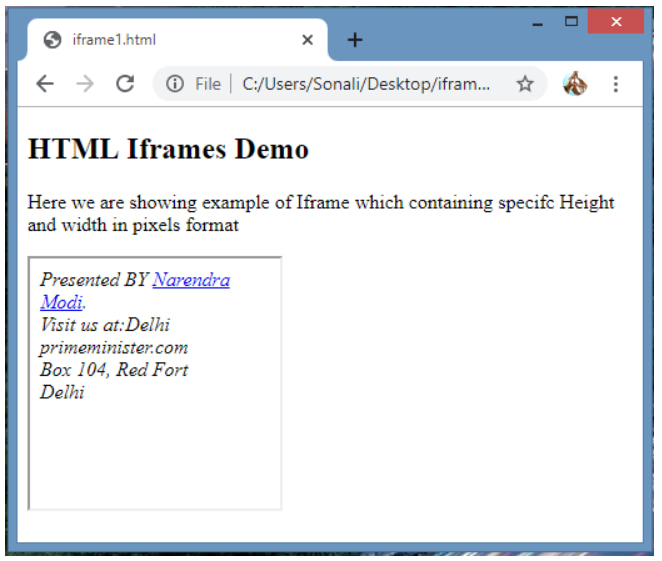
2. Thuộc tính width và height thông qua CSS
Cũng trong một ví dụ khác, bạn có thể tạo iFrame với chiều cao và chiều rộng cụ thể nhưng thông qua CSS. Cụ thể thì như hình ảnh ở dưới, chúng ta có thể thấy rằng scrollbar đang được điều chỉnh theo kích thước của nội dung.
Kết quả cũng nhận về như sau:

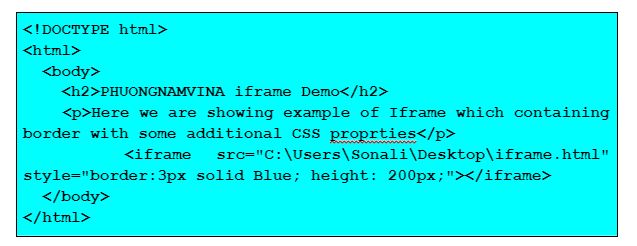
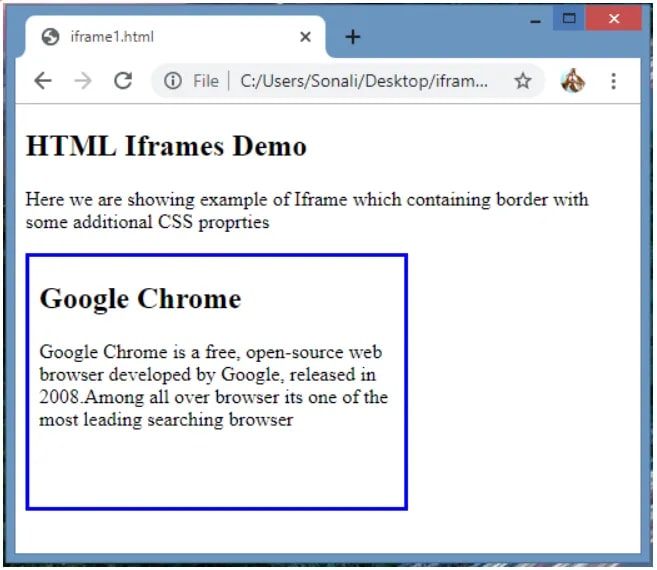
3. Thuộc tính border
Trong ví dụ này, chúng ta sẽ thêm border vào iFrame bằng cách bổ sung thêm một số thuộc tính CSS để hiển thị về sự thay đổi của kích thước, màu sắc của border,... Vì vậy, chúng ta có thể thêm nhiều style cho iFrame.
Kết quả nhận về sẽ có:

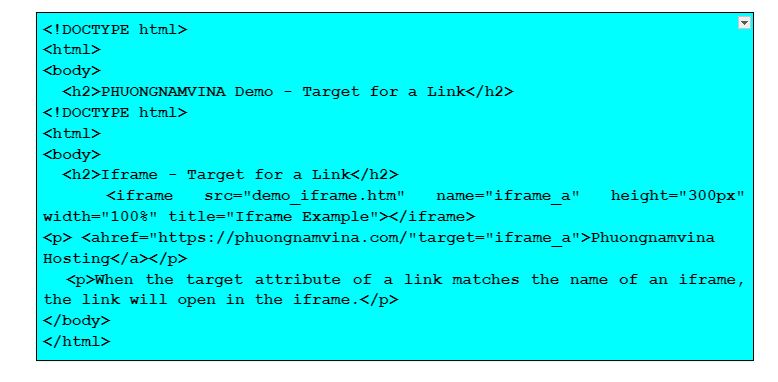
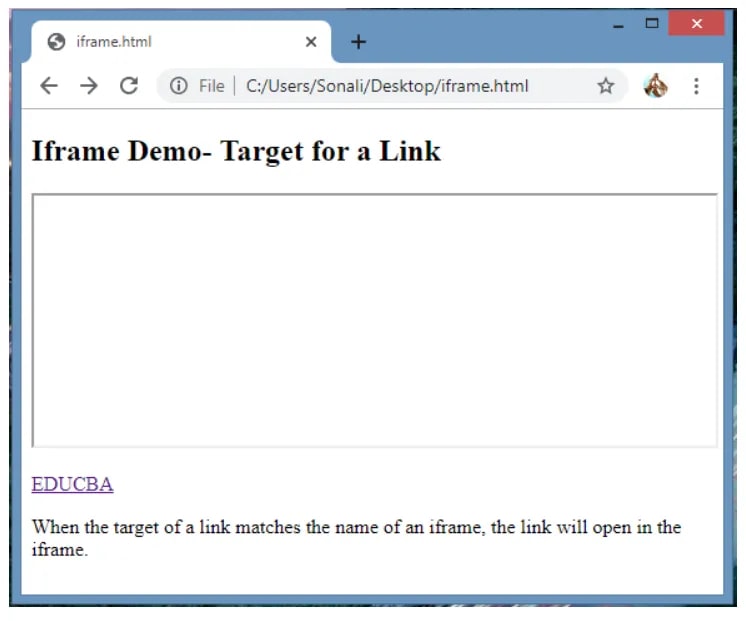
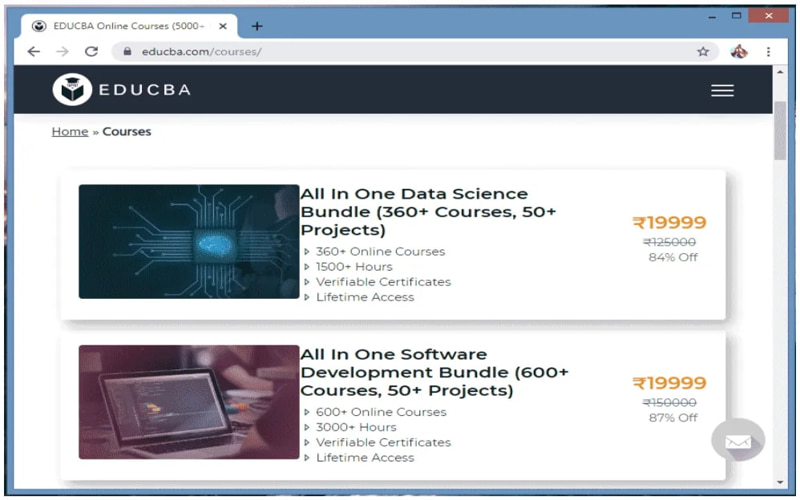
4. Thuộc tính target
Với ví dụ khác, chúng ta hãy xem xét về cách trình bày thuộc tính target để mở liên kết một trang web thông qua việc sử dụng iFrame.
Kết quả hiển thị như sau:

Target output:
Cũng như ví dụ ở trong hình trên, khi chúng ta click vào trong liên kết thì sẽ trang web tiếp theo sẽ ngay lập tức được hiển thị bên dưới.

5. Thuộc tính sanbox
Thuộc tính sanbox thường được dùng để hạn chế một vài tính năng của trang web khi nhúng iFrame, cụ thể:
- Không thực hiện được mã lệnh JavaScript.
- Không nhấn được submit form.
- Không thêm được thuộc tính target=”_blank”.
- Vô hiệu hóa API.
- Chặn các thuộc tính autoplay video, tự replay,....
Tuy nhiên, bạn cũng có thể thêm các giá trị thuộc tính sanbox để kích hoạt lại các tính năng mà bạn không mượn chặn, bao gồm:
- Allow-forms: Cho phép submit form.
- Allow-pointer-lock: Kích hoạt các API.
- Allow-scripts: Cho phép thực thi mã lệnh JavaScript.
- Allow-popups: Cho phép mở thêm những liên kết có thuộc tính target=”_blank”.

Một số lưu ý quan trọng khi sử dụng iFrame
Mặc dù iFrame chính là yếu tố làm cho nội dung của trang web trở nên đa dạng hơn nhưng bên cạnh đó, nó cũng nhiều mặt tối làm nguy hiểm đến website. Vì vậy, khi tiến hành nhúng iFrame thì bạn cần lưu ý đến một số vấn đề sau:
1. Các vấn đề bảo mật của iFrame
Việc nhúng nhiều thành phần của các trang web khác nhau vào trong website để tạo ra cửa sổ độc lập (multiple view) được iFrame thực hiện rất tốt. Tất nhiên, nếu web của bạn vận hành trơn tru theo cách này thì nó sẽ mang lại lợi ích cực kỳ to lớn cho người xem khi truy cập. Bởi lẽ, họ chỉ cần duy nhất một địa chỉ website là có thể tổng hợp lại toàn bộ kiến thức trực quan đến từ nhiều nguồn khác nhau.
Thế nhưng, đây lại được xem là con dao hai lưỡi với website nếu bạn không thể nào kiểm soát được toàn bộ những nội dung đã nhúng. Nếu có chứa các đoạn mã độc hại, nó sẽ gây ảnh hưởng xấu, làm thay đổi toàn bộ nội dung trên web, chuyển hướng trang không kiểm soát hay thậm chí đánh cắp thông tin người dùng.
2. Tác động tới kết quả SEO web
SEO web là một trong những mục tiêu hàng đầu mà bất kỳ doanh nghiệp nào hiện nay cũng đều mong muốn có được. Tuy nhiên, việc nhúng iFrame HTML một cách cẩu thả sẽ khiến cho quá trình SEO bị ảnh hưởng mạnh mẽ. Bởi khi nhúng một nội dung bất kỳ từ nguồn khác lên website của mình, các bot sẽ nhận diện và liên kết đến trang đó thay vì website của bạn.
Điều này không chỉ gây ảnh hưởng đến việc phân luồng truy cập, lượt xem và tỷ lệ người dùng mà còn tác động đến phần trăm chuyển đổi, xếp hạng của website. Tất nhiên, đây lại thứ mà các SEOer không mong muốn nhất. Vì vậy, bạn hãy đảm bảo rằng các kết nối iFrame sẽ giúp phát huy được tối đa sức mạnh của Internet, đồng thời đảm bảo rằng chúng không ảnh hưởng đến mục tiêu website của doanh nghiệp.

Trên đây là những thông tin về HTML iFrame mà Phương Nam Vina muốn chia sẻ đến bạn. Hi vọng rằng từ bài viết này, bạn sẽ không còn phân vân với khái niệm iFrame là gì, đồng thời có được cái nhìn toàn diện để nâng cao uy tín, tầm vóc cho website của mình trên môi trường trực tuyến.
Tham khảo thêm:
![]() Platform là gì? Top 10 loại hình platform phổ biến nhất
Platform là gì? Top 10 loại hình platform phổ biến nhất
![]() Database là gì? Các mô hình database phổ biến hiện nay
Database là gì? Các mô hình database phổ biến hiện nay
![]() Website marketing là gì? Các chiến lược marketing website hiệu quả
Website marketing là gì? Các chiến lược marketing website hiệu quả