JavaScript là ngôn ngữ lập trình được sử dụng rộng rãi và có vai trò quan trọng trong việc giúp các trang web trở nên sống động và tương tác nhiều hơn với người dùng. Vậy JavaScript là gì? Làm thế nào để sử dụng hiệu quả? Hãy cùng chúng tôi tìm hiểu chi tiết hơn về ngôn ngữ JavaScript trong nội dung dưới đây nhé!

- JavaScript là gì?
- Lịch sử phát triển của JavaScript
- JavaScript dùng để làm gì?
- Những ưu điểm và hạn chế của ngôn ngữ JavaScript
- Hướng dẫn cách viết chương trình JavaScript
- Một số khái niệm liên quan đến JavaScript thường gặp
- Ứng dụng nổi bật của lập trình JavaScript trong thiết kế website
- So sánh JavaScript với các ngôn ngữ lập trình khác
- Một số công cụ phát triển JavaScript phổ biến
JavaScript là gì?
JavaScript hay JS là một ngôn ngữ lập trình được ứng dụng để tạo ra những trang web có khả năng tương tác ấn tượng. Cũng giống như nhiều ngôn ngữ khác, JavaScript cho phép người dùng có thể triển khai những tính năng phức tạp trên website. Nhờ vào nó, những thông tin tĩnh trên trang web sẽ được hiển thị một cách sinh động, nội dung cũng thường xuyên cập nhật liên tục với các hiệu ứng hoạt hình 2D / 3D đầy ấn tượng.
Có thể nói, JavaScript có vai trò vô cùng quan trọng khi được tích hợp hoặc nhúng vào HTML để mang lại sự sống động cho một trang web. Với giá trị này, JavaScript chính là "lớp bánh" thứ ba trong bộ ba công nghệ tiêu chuẩn của website, bao gồm HTML, CSS và JavaScript. Cả ba lớp được xếp chồng lên nhau để cùng tạo nên những tính năng tuyệt vời và đem lại trải nghiệm thú vị cho người dùng khi truy cập vào trang web.
Lịch sử phát triển của JavaScript
Lịch sử phát triển của ngôn ngữ lập trình JavaScript được chia thành 3 giai đoạn chính sau:
- Brendan Eich là nhà phát triển thiết lập ngôn ngữ JavaScript tại công ty Netscape với tên gọi ban đầu là Mocha. Sau đó đã được đổi tên thành LiveScript và cuối cùng mới chính thức trở thành JavaScript.
- Vào năm 1998, phiên bản mới nhất của JavaScript - ECMAScript 2 được phát hành và chỉ một năm sau đó, ECMAScript 3 cũng ra mắt với nhiều cải tiến đáng kể.
- Đến năm 2016, JavaScript đã trở thành ngôn ngữ được sử dụng rộng rãi nhất trên các website khi chiếm tới 92% tổng số trang web. Điều này cho thấy sức mạnh và tính quan trọng của JavaScript trong việc xây dựng các ứng dụng web hiện đại, đồng thời cũng là một công cụ không thể thiếu đối với các lập trình viên.

JavaScript dùng để làm gì?
Trước đây, các website thường được thiết kế dưới dạng tĩnh và trông giống như một cuốn sách với những trang cố định. Trang tĩnh chỉ có thể hiển thị thông tin theo một bố cục đã thiết lập sẵn và không thể làm được những điều mà chúng ta mong đợi từ một website hiện đại. Tuy nhiên, với sự phát triển của công nghệ thì JavaScript đã xuất hiện và trở thành một công cụ quan trọng trong việc làm cho các ứng dụng web trở nên linh hoạt hơn. Bằng cách sử dụng JavaScript, trình duyệt có thể nhanh chóng phản hồi tương tác của người dùng và thay đổi bố cục của nội dung xuất hiện trên web. Dưới đây là một số trường hợp phổ biến mà JavaScript có thể được áp dụng:
- Thay đổi nội dung HTML: Một trong những phương thức chính của HTML JavaScript là getElementById (). Nó cho phép người dùng tìm kiếm một phần tử trong HTML với id = demo và thay đổi nội dung của phần tử đó (Internal HTML) thành "Hello JavaScript".
- Thay đổi giá trị thuộc tính HTML: Ngoài việc thay đổi nội dung, JavaScript cũng có thể được sử dụng để thay đổi giá trị của các thuộc tính. Chẳng hạn như thay đổi giá trị của thuộc tính src (source) trong thẻ < img >.
- Thay đổi kiểu HTML: Điều này tương tự việc thay đổi giá trị của thuộc tính, nhưng được biến thể hơn khi có thể thay đổi toàn bộ kiểu của phần tử HTML. Ví dụ, bạn có thể sử dụng câu lệnh document.getElementById(demo).style.fontSize = 35px để thay đổi kích thước chữ của phần tử có id = demo thành 35px.
- Ẩn / hiện các phần tử HTML: JavaScript có khả năng ẩn hoặc cho hiện các phần tử HTML bằng cách thay đổi kiểu hiển thị của các phần tử đó.
Những ưu điểm và hạn chế của ngôn ngữ JavaScript
JavaScript là một trong những ngôn ngữ lập trình được sử dụng rộng rãi và phổ biến nhất hiện nay. Với những tính năng đặc biệt và sự linh hoạt, JavaScript đã chinh phục được rất nhiều lập trình viên trên khắp thế giới. Tuy nhiên, cũng giống như bất kỳ ngôn ngữ lập trình nào khác, Javascript cũng có những ưu và nhược điểm cần được lưu ý khi sử dụng.
1. Ưu điểm nổi bật của lập trình JavaScript
Khi đặt lên bàn cân so sánh với các đối thủ của mình, ngôn ngữ lập trình JavaScript có rất nhiều ưu điểm vượt trội mà chúng ta không thể bỏ qua, cụ thể:
- Việc học JavaScript rất dễ dàng và nhanh chóng.
- Với JavaScript, việc phát hiện lỗi cũng trở nên đơn giản hơn và bạn có thể sửa chúng một cách nhanh chóng.
- Không như các ngôn ngữ khác, JavaScript không cần một compiler để chạy trên các trình duyệt web, điều này giúp tiết kiệm thời gian và công sức của bạn.
- JS có thể hoạt động trên nhiều nền tảng và trình duyệt khác nhau, cho phép bạn linh hoạt trong việc lựa chọn công nghệ phù hợp với yêu cầu của dự án.
- Được đánh giá là một ngôn ngữ lập trình nhẹ và nhanh chóng, JavaScript giúp tăng tốc độ xử lý và cải thiện hiệu suất của website.
- JavaScript giúp gắn kết các element và events vào các thành phần của trang web, từ đó tạo ra một giao diện đa dạng và hấp dẫn.
- Sử dụng JavaScript sẽ giúp tăng tính tương tác và trải nghiệm của người dùng khi truy cập vào website.
- Bạn có thể sử dụng JavaScript để kiểm tra các input một cách tự động, giúp tiết kiệm thời gian và công sức so với việc kiểm tra thủ công hoặc truy xuất database.
- Với các thành phần như Drag and Drop hay Slider, JavaScript mang đến giao diện giàu tính năng và thu hút người dùng.
2. Hạn chế của ngôn ngữ JS
Bên cạnh những ưu điểm đặc biệt thì ngôn ngữ JavaScript cơ bản cũng có những hạn chế riêng của nó như:
- Dễ bị tấn công bởi các hacker và kẻ lừa đảo.
- Có thể được sử dụng để thực hiện các mã độc trên máy tính của người dùng.
- Mã JavaScript có thể trở nên rất dài và phức tạp.
- Sự khác biệt giữa các thiết bị có thể dẫn đến sự không đồng nhất trong việc thực thi JavaScript.
- Vì tính bảo mật, JavaScript trên phía client không cho phép đọc và ghi các tập tin.
- JavaScript không được hỗ trợ khi được dùng trong kết nối mạng.
- Ngoài ra, JavaScript cũng không có khả năng đa luồng hay đa xử lý.

Hướng dẫn cách viết chương trình JavaScript
Đối với những người đam mê và làm việc trong lĩnh vực lập trình, viết chương trình bằng JavaScript là một nhiệm vụ khá dễ dàng. Tuy nhiên, với những người mới bắt đầu thì đây thực sự là một thử thách khó. Vì vậy, để giúp bạn có thể tiếp cận với việc viết chương trình trên JS thì chúng tôi sẽ gợi ý với các bước dưới đây:
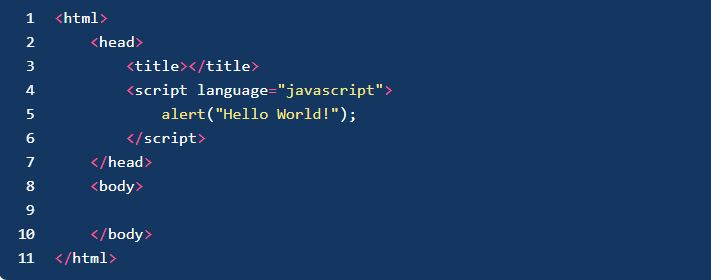
1. Mở đóng thẻ
Tất cả các đoạn mã JS sẽ được gói gọn trong cặp thẻ < script >< /script >. Dưới đây là ví dụ minh họa để bạn có thể hiểu rõ:
2. Cách đặt thẻ Script
Có 3 phương pháp thường được sử dụng để đặt thẻ script như sau:
Internal
Thông thường, thẻ script chủ yếu sẽ được đặt trong thẻ < head > của trang web. Tuy nhiên, bạn cũng có thể đặt nó ở bất kỳ vị trí nào, miễn là phải bao gồm đầy đủ cặp thẻ < script > < /script >. Với cách này, bạn có thể đặt phần head trong tập tin HTML hiện tại của mình một cách dễ dàng và thuận tiện.
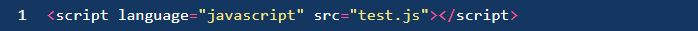
External
Với cách này, bạn có thể tạo ra một file mới chứa mã JS và lưu nó với đuôi .js. Sau đó, bạn chỉ cần sử dụng thẻ script để nhập file vào trang web của mình. Lúc này sẽ không cần phải đóng thẻ < /script > vì trình duyệt sẽ tự động nhận ra rằng đó là một file chứa mã JavaScript. Việc này sẽ giúp cho việc quản lý mã nguồn trở nên dễ dàng hơn và giúp cho trang web của bạn trở nên gọn gàng, hiệu quả hơn.
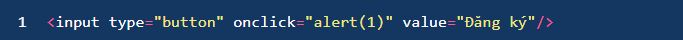
Inline
Một cách thú vị để sử dụng JavaScript trong trang web của bạn là viết mã ngay trong thẻ HTML.
3. Viết chương trình JavaScript đơn giản
Trước khi bắt đầu bắt tay vào viết code của JavaScript, bạn cần chuẩn bị một công cụ hữu ích. Đó có thể là Notepad ++ hoặc bất kỳ phần mềm hay công cụ nào khác mà bạn thích rồi thực hiện theo các bước sau:
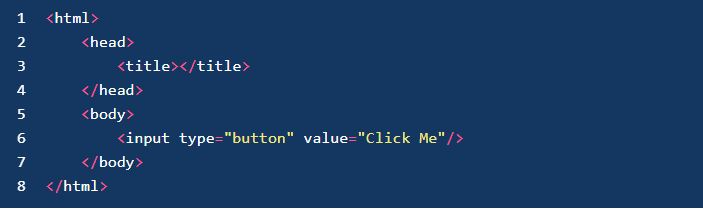
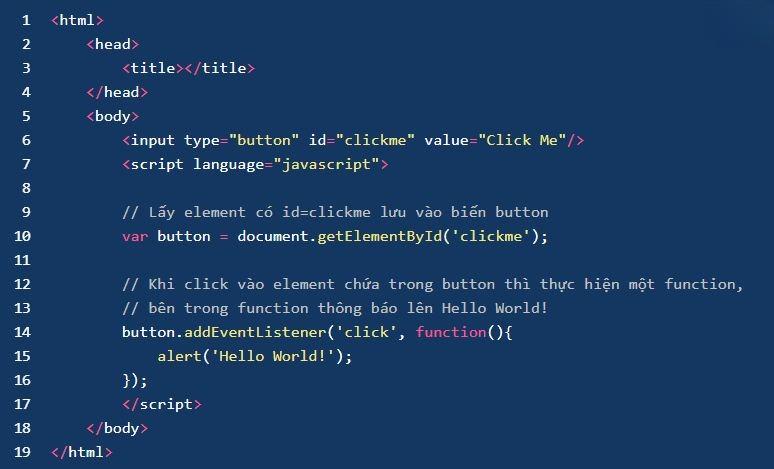
Bước 1: Hãy tạo một tài liệu mới với phần mở rộng .html ở bất kỳ vị trí nào trên máy tính của bạn. Sau đó viết đoạn mã sau vào trong tài liệu đó:
Bước 2: Giờ đây, bạn đã có thẻ để viết mã JavaScript khi click vào nút có id=clickme.

4. Nhúng chuỗi code JS lên website
Để thêm một đoạn mã JS vào trang web, bạn chỉ cần sử dụng thẻ < script >. Điều quan trọng là bạn nên đặt mã JS trong phần < header > của trang web. Tuy nhiên, nếu bạn muốn mã JS được thực thi tại một thời điểm cụ thể hoặc chỉ trên một phần nhất định của trang web thì có thể đặt mã JS ở bất kỳ vị trí nào trên trang.
Ngoài ra, bạn cũng có thể lưu mã JS dưới dạng một file riêng biệt và sử dụng khi cần thiết. Bằng cách này, bạn có thể thêm mã JS vào HTML trực tiếp hoặc chèn mã từ file độc lập vào trang web.

Một số khái niệm liên quan đến JavaScript thường gặp
Trước khi bắt đầu sử dụng JS, ngoài những kiến thức vừa được chia sẻ thì chắc hẳn bạn vẫn còn có rất nhiều câu hỏi và thắc mắc. Vậy nên, để giúp bạn giải quyết những vấn đề này thì chúng tôi đã tổng hợp một số điều cần biết sau đây:
1. JavaScript framework
JavaScript framework là một bộ sưu tập các công cụ được xây dựng trên nền tảng ngôn ngữ lập trình JavaScript. Trong đó, mỗi một framework được thiết kế để phục vụ cho những mục đích khác nhau. Hiện nay, có rất nhiều JavaScript framework được sử dụng phổ biến, ví dụ như:
- Reactjs: Đây là một thư viện được sử dụng chủ yếu cho việc phát triển ứng dụng di động.
- Node.js: Được sử dụng để xây dựng và phát triển các ứng dụng thời gian thực từ phía máy chủ.
- Angular: Là một công cụ hữu ích để xây dựng các ứng dụng Single Page,....
2. Thư viện JavaScript
Thư viện JavaScript là một bộ mã nguồn đã được viết sẵn để giúp các nhà phát triển web thực hiện các chức năng JavaScript tiêu chuẩn một cách dễ dàng. Thay vì phải viết lại mã từ đầu, các nhà phát triển có thể tái sử dụng mã của thư viện JavaScript để tạo ra các tính năng mới cho dự án của mình. Tương tự như việc trang trí một căn nhà, thư viện JavaScript cũng giúp tăng cường và nâng cao chức năng của mã ứng dụng JavaScript hệt như bộ đồ nội thất mà gia chủ thường đầu tư.

3. Khung JavaScript
Các khung JavaScript là một bộ sưu tập các đoạn mã đã được viết sẵn để thực hiện nhiều chức năng và có thể được tái sử dụng. Tuy nhiên, khác với thư viện JavaScript có khả năng linh hoạt và linh động theo nhu cầu, các khung JavaScript là những công cụ toàn diện giúp tổ chức, xây dựng các ứng dụng hệ thống. Nếu mang đi so sánh với ngôi nhà, mã ứng dụng JavaScript chính là ngôi nhà, còn khung JavaScript tựa như một bản kế hoạch chi tiết được sử dụng để tạo nên ngôi nhà đó.
4. Client-side JavaScript
Client-side JavaScript là một hình thức rất được ưa chuộng trong thời đại hiện nay. Thay vì chỉ có một trang web tĩnh với HTML, giờ đây chúng ta có thể tạo ra những trang web đầy đủ tính tương tác và điều khiển trình duyệt bằng cách sử dụng các chương trình JavaScript. Điều này cho phép người dùng tương tác với trang web một cách linh hoạt hơn và tạo ra nội dung HTML động theo ý muốn.
5. TypeScript
TypeScript là một ngôn ngữ lập trình được phát triển từ JavaScript nhằm nâng cao hiệu suất của ngôn ngữ này bằng cách thêm vào các kiểu dữ liệu mới. Với việc bổ sung cú pháp đặc biệt, TypeScript giúp cho việc phát hiện lỗi trong mã nguồn trở nên dễ dàng hơn. Điều đặc biệt là mã TypeScript có thể được chuyển đổi sang JavaScript và vẫn giữ được tất cả tính năng của ngôn ngữ gốc. Ngoài ra, nó cũng tương thích hoàn toàn với các khung và thư viện JavaScript khác để giúp cho quá trình phát triển ứng dụng trở nên thuận tiện, linh hoạt hơn.

Ứng dụng nổi bật của lập trình JavaScript trong thiết kế website
Với sự phát triển và nâng cấp không ngừng, hiện nay JavaScript đã có thể thực hiện những hoạt động phức tạp hơn nhằm tăng trải nghiệm của người dùng. Dưới đây là một số ứng dụng nổi bật của ngôn ngữ lập trình JavaScript trong thiết kế website mà bạn nên tham khảo:
- Sửa lỗi bố cục, cải thiện giao diện: JavaScript có khả năng nhận biết các thông tin về thiết bị cũng như trình duyệt của người dùng, từ đó giúp cải thiện bố cục và thay đổi giao diện website sao cho phù hợp với độ phân giải màn hình cùng responsive design (thiết kế đáp ứng).
- Tạo hiệu ứng đẹp mắt, thu hút: Với một trang web hiện đại, hiệu ứng chuyển động là điều không thể thiếu. Các hiệu ứng này có thể được áp dụng cho các bài viết, nội dung trên trang, hình ảnh trong album hay các menu chuyển đổi,... để tạo nên sự hấp dẫn cho trang web.
- Tính năng giỏ hàng: Không cần phải ghi chép danh sách sản phẩm mua bằng tay, tính năng giỏ hàng sẽ tổng hợp tất cả thông tin về đơn hàng và số tiền cần thanh toán một cách nhanh chóng và tiện lợi.
- Tính năng kiểm tra người dùng: Khi nhập tên người dùng, JavaScript có thể tự động tìm kiếm trong cơ sở dữ liệu để xem lịch sử đặt hàng của họ. Điều này giúp tiết kiệm thời gian hiệu quả, đồng thời không cần phải tải lại trang hoặc truy xuất cơ sở dữ liệu.
- Tính năng gợi ý từ khóa khi tìm kiếm: Với tính năng này, Google có thể tự động gợi ý các từ khóa liên quan khi bạn đang tìm kiếm, giúp việc tìm kiếm trở nên dễ dàng và nhanh chóng hơn.
- Tính năng cập nhật liên tục: Không cần phải tải lại trang, các thông tin và tính năng mới nhất sẽ được cập nhật tự động cho công cụ hay trang web.
- Tính năng xem video: Để có thể xem video trên web thì trình duyệt cần phải có JavaScript, bất kể video đó được lưu trữ trong máy hay trên bất kỳ kênh nào.
- Tự động hóa: Mọi ứng dụng sẽ trở nên hữu ích và thú vị hơn khi chúng được tự động hoạt động. JavaScript cho phép thực hiện các chuỗi hành động đã được lập trình sẵn ngay khi người dùng truy cập vào trang web.

So sánh JavaScript với các ngôn ngữ lập trình khác
Không thể phủ nhận, JavaScript đóng vai trò quan trọng như một ngôn ngữ chính trong việc lập trình web. Tuy nhiên, các lập trình viên cũng cần phải kết hợp và áp dụng nhiều ngôn ngữ khác trong quá trình làm việc của mình, điển hình cần phải kể đến những cái tên nổi bật trong bảng sau:
| Ngôn ngữ | Đặc điểm |
|---|---|
| JavaScript | JS giúp tăng tính tương tác trên website. Các đoạn mã sẽ chạy trên trình duyệt của người dùng thay vì từ phía máy chủ và thường sử dụng các thư viện bên thứ ba, giúp tiết kiệm thời gian và công sức của lập trình viên. |
| HTML | Hypertext Markup Language (HTML) là ngôn ngữ cơ bản mà bạn cần biết khi bắt đầu với lập trình web. Nó được sử dụng để xây dựng bố cục (layout) chính cho nội dung của trang web. |
| CSS | Cascading Style Sheets giúp lập trình viên xác định phong cách, tạo ra các ý tưởng, màu sắc và hình nền sao cho phù hợp với chủ đề của trang web. |
| PHP | Là ngôn ngữ từ phía máy chủ (JS chạy trên phía máy khách). PHP thường được sử dụng trong việc quản lý nội dung của các trang web như WordPress và cũng có thể được dùng cho việc lập trình phía sau. |
Một số công cụ phát triển JavaScript phổ biến
Với sự bùng nổ của các nền tảng đám mây như hiện nay, việc sử dụng các IDE (môi trường phát triển tích hợp) để viết lệnh JavaScript đang ngày càng trở nên phổ biến hơn bao giờ hết. Một trong những ưu điểm nổi bật của việc sử dụng các IDE đám mây so với các công cụ soạn thảo khác là khả năng chia sẻ mã code với đồng nghiệp một cách thuận tiện và nhanh chóng. Cụ thể, dưới đây là một số công cụ phát triển JavaScript mà bạn nên biết để có thể tận dụng tối đa sức mạnh của các nền tảng đám mây.
Google Cloud Shell
Google Cloud Shell là một nền tảng lý tưởng cho những ai đang tìm kiếm một máy ảo mạnh mẽ, có thể truy cập vào bất kỳ địa điểm và vào thời gian nào. Đặc biệt, nếu bạn sở hữu một chiếc Chromebook, đây chắc chắn sẽ là một lựa chọn vô cùng hấp dẫn. Hiện nay, Google Cloud Shell đã cung cấp miễn phí cho người dùng dung lượng lưu trữ lên đến 5GB để giúp bạn thoải mái lưu trữ các tài liệu quan trọng của mình.
Codetable
Codetable là một công cụ lập trình đơn giản và những đoạn mã bạn viết trên đây sẽ được thực thi trên máy chủ của nền tảng HackerEarth. Thông thường, loại IDE này được sử dụng trong các cuộc thi lập trình do những công ty tổ chức. Dù chỉ có những tính năng cơ bản nhưng chúng vẫn đáp ứng đầy đủ chức năng dành cho những người mới bắt đầu.
JSFiddle
Là một trong những phần mềm lập trình được ưa chuộng bởi khả năng kiểm tra mã nguồn trong thời gian thực và hỗ trợ nhiều ngôn ngữ lập trình. Ngoài các tính năng cơ bản giống như các phần mềm lập trình khác, nó còn có thể thông báo lỗi qua GitHub hoặc đưa mã vào StackOverflow - nơi tập trung của những câu hỏi và trả lời dành cho các lập trình viên chuyên nghiệp.

Trên đây là những thông tin mà Phương Nam Vina muốn chia sẻ đến bạn về kiến thức JavaScript là gì. Hi vọng những kiến thức ở trên đã đủ để bạn có thể áp dụng vào trong quá trình học tập và công việc sau này của mình. Chúc bạn thành công!
Tham khảo thêm:
![]() .NET là gì? Những kiến thức cần biết về lập trình .NET
.NET là gì? Những kiến thức cần biết về lập trình .NET
![]() Các phần mềm mã nguồn mở thiết kế website tốt nhất
Các phần mềm mã nguồn mở thiết kế website tốt nhất
![]() Web động là gì? Web tĩnh là gì? Phân biệt web tĩnh và web động
Web động là gì? Web tĩnh là gì? Phân biệt web tĩnh và web động