Header là một trong ba thành phần chính cấu tạo nên giao diện của một trang web, đồng thời được xem như yếu tố không thể thiếu trong việc hỗ trợ tối ưu hóa website trên các công cụ tìm kiếm. Tuy nhiên, việc sử dụng header hay bố trí các thẻ trên header như thế nào thì không phải ai cũng biết. Vậy nên trong bài viết này, chúng tôi sẽ giúp bạn tìm hiểu cụ thể hơn về khái niệm header là gì và tầm quan trọng mà thành tố này mang lại cho website của bạn.

Header là gì?
Header là thuật ngữ được dùng để chỉ phần đầu hay tiêu đề của một thứ gì đó. Tùy thuộc vào lĩnh vực và ngữ cảnh mà khái niệm header là gì sẽ được định nghĩa theo các cách khác nhau. Trong phạm vi bài viết này, chúng tôi sẽ đề cập đến yếu tố header thường dùng trong lĩnh vực thiết kế website.
Header website là gì?
Thông thường, bố cục của một trang web sẽ gồm có 3 phần là: header, main và footer. Trong đó, header là phần trên cùng và bạn sẽ nhìn thấy ngay lập tức khi truy cập vào một website bất kỳ. Đây chính là khu vực dùng để giới thiệu sơ qua về trang web, đồng thời cũng là nơi mà mọi người lướt xem đầu tiên trước khi họ có ý định tìm hiểu sâu hơn về các thông tin khác.
Nhìn chung, nếu trang chủ được ví như “cánh cổng” thì header được xem là “lời mời chào” ngay trên chính cánh cổng đó. Tại đây, website header sẽ cung cấp cho người xem những thông tin tổng quan nhất trên website để họ có thể kịp thời nắm bắt và điều hướng khi cần.

Tầm quan trọng của header đối với website
Có thể khẳng định, header là một phần không thể thiếu trên tất cả trang web. Vì là nơi mà người dùng sẽ tiếp cận đầu tiên khi truy cập vào website nên header cần phải được đầu tư kỹ càng để tạo ấn tượng cho trang web. Từ đó thôi thúc họ có nhu cầu muốn tìm hiểu thêm nhiều thông tin hơn qua các thanh menu điều hướng trên trang.
Chưa kể, vì là khu vực được xuất hiện đầu tiên trên mỗi website nên heading cũng là khu vực ưu tiên để đặt các liên kết và thông tin quan trọng về trang web của bạn. Tại đây, bạn có thể cho hiển thị logo, slogan, banner, các biểu tượng xã hội hoặc một số nút liên kết trực tiếp đến các trang quan trọng như: đăng nhập, giỏ hàng, liên hệ,....
Ngoài ra, header cũng có một vai trò quan trọng trong quá trình tối ưu hóa website trên các công cụ tìm kiếm. Cụ thể, trên header thường chứa những từ khóa có liên quan đến nội dung của website, hình ảnh và các thẻ meta, đây đều là những yếu tố quan trọng giúp cho các công cụ tìm kiếm như Google có thể hiểu rõ hơn về nội dung của trang web, từ đó nhanh chóng đưa ra các kết quả tìm kiếm phù hợp.
Tóm lại, header chính là một phần quan trọng của website khi vừa tạo ấn tượng đầu tiên với người dùng, vừa giúp họ dễ dàng điều hướng đến các thông tin khác nhau. Ngoài ra, header còn giúp tối ưu hóa trang web cho công cụ tìm kiếm và trình bày các thông tin quan trọng có trên website của bạn.

Những thông tin thường thấy trong header website
Trên header sẽ gồm có rất nhiều thông tin khác nhau. Tuy nhiên, tùy thuộc vào mục đích sử dụng và bố cục tổng thể mà nhà thiết kế sẽ chọn lọc các phần tử khác nhau. Dưới đây là một số thông tin thường được xuất hiện trong header của trang web, bao gồm:
- Logo: logo chính là biểu tượng của doanh nghiệp và cũng là hình ảnh đại diện để người khác dễ dàng nhận ra website của bạn trong chớp mắt, đặc biệt nếu họ mở nhiều danh mục khác nhau trên các tab thì logo sẽ càng để lại dấu ấn sâu đậm hơn. Thông thường, logo sẽ được đặt ở góc trên bên trái của mỗi trang. Biểu tượng này sẽ luôn hiện diện ở đó một cách nhất quán và không hề bị xê dịch.
- Menu điều hướng: đây chính là nơi mà bạn sẽ đặt các liên kết đến trang chính của mình. Tùy thuộc vào từng lĩnh vực và số lượng nội dung được hiển thị mà menu điều hướng sẽ có thiết kế đơn giản hoặc phức tạp. Đó có thể chỉ là các liên kết đơn hoặc menu dạng thả xuống, mở rộng trên nhiều cấp độ.
- Tiêu đề trang: thường chiếm một phần khoảng trống ngay bên dưới logo và menu điều hướng. Ví dụ, nếu bạn đang ở trang Giới thiệu của website Phương Nam Vina thì dòng chữ “Về chúng tôi - Công ty TNHH Phương Nam Vina” chính là điều đề của trang này.
- Thanh tìm kiếm: thường được hiển thị dưới dạng thanh hoặc ô nhập liệu để người dùng dễ dàng tìm kiếm những thông tin mình cần trên web một cách nhanh chóng. Thông thường, một số website sẽ đặt công cụ tìm kiếm ở ngay bên phải cạnh menu điều hướng, nhưng cũng có trang web khác thì lại đặt công cụ tìm kiếm ngay chính giữa trang chủ.
- Liên hệ: thông tin liên hệ thường chỉ thấy xuất hiện ở phần footer là chính nhưng trong một số trường hợp, chúng vẫn có thể được đặt ngay đầu website để thu hút khách hàng. Phần liên hệ này sẽ gồm có các thông tin như: số điện thoại, địa chỉ email, live chat hoặc biểu mẫu để khách hàng điền thông tin.
- Đa ngôn ngữ: dành cho các website tích hợp nhiều ngôn ngữ khác nhau. Người dùng có thể chuyển đổi giữa các phiên bản ngôn ngữ để thuận tiện cho việc sử dụng.
- Nút đăng nhập / đăng ký: người xem có thể trở thành thành viên của website bằng cách sử dụng nút đăng nhập / đăng ký. Khi truy cập vào ,nút đăng nhập sẽ đứng độc lập và được thay thế bằng ảnh hồ sơ của người dùng.
- Giỏ hàng / Thanh toán: hầu như mọi website thương mại điện tử đều được tích hợp tính năng giỏ hàng / thanh toán ở cùng một vị trí cụ thể, thường là góc trên bên phải của mỗi trang. Khi ai đó chọn xong những sản phẩm mình cần và sẵn sàng cho việc mua sắm, họ sẽ nhấn vào giỏ hàng để kiểm tra lại đơn hàng một lần nữa, sau đó sử dụng nút thanh toán và hoàn thành giao dịch.
- Biểu tượng mạng xã hội: đây là những icon liên kết đến các trang mạng xã hội của công ty, cho phép người dùng có thể theo dõi và chia sẻ bài viết trực tiếp từ website.

Kích thước tiêu chuẩn của header website
Hiện nay trong thực tế, chưa có bất kỳ một hệ thống kích thước cụ thể nào được lấy ra để làm tiêu chuẩn đo đạc cho website header. Mặc dù vẫn sẽ có một vài chỉ số kích thước phổ biến được mọi người truyền tai nhau nhưng hãy nhớ rằng, màn hình của các thiết bị điện tử đều không hề giống nhau. Vậy nên, điều mà bạn cần lưu ý ở kích thước tiêu đề của trang web đó chính là cách trình bày nội dung sao cho phù hợp, khả năng tối ưu trên mọi thiết bị để đảm bảo tính thẩm mỹ và giá trị nhận thức cho website.

Một số mẫu header đẹp xuất sắc, thu hút người dùng
Từ những vai trò mà header mang lại cho trang web, không khó để chúng ta nhận ra rằng giá trị thật sự của việc đầu tư kỹ lưỡng vào thành phần này quan trọng như thế nào. Vậy nên, nếu bạng muốn sở hữu một mẫu header đẹp nhưng chưa hình dung nên thiết kế như thế nào thì có thể tham khảo các phong cách đang thịnh hành mà Phương Nam Vina chia sẻ dưới đây:
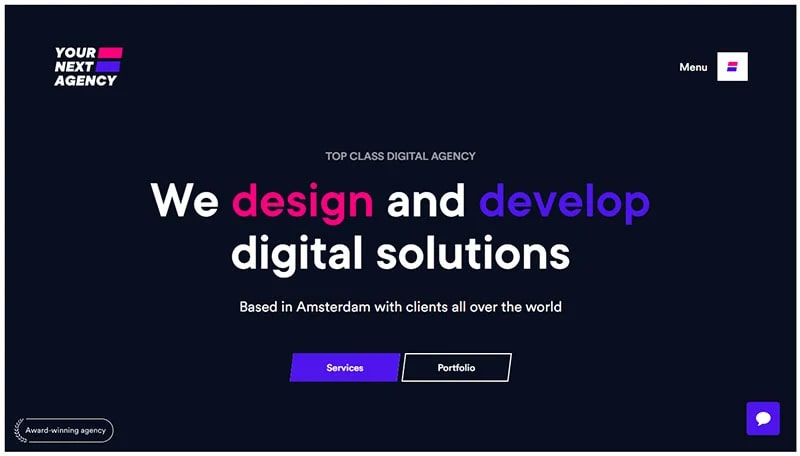
1. Woven
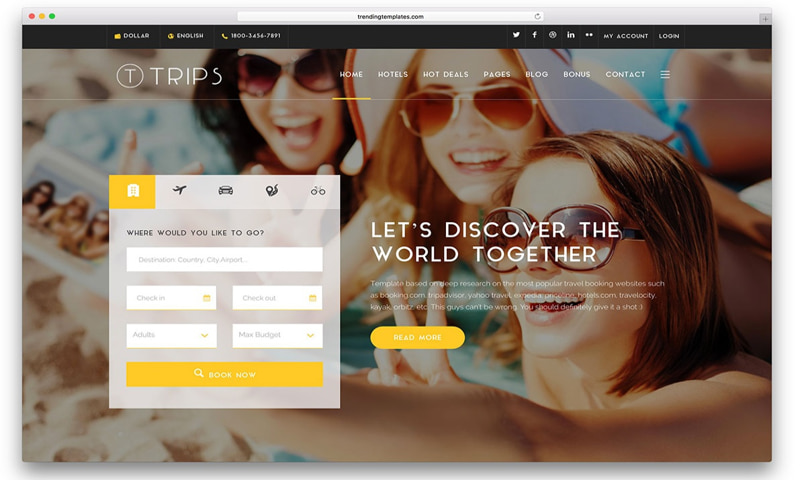
Website header này là thiết kế sử dụng điều hướng ẩn với mục đích đảm bảo trang web được tối giản nhằm mang lại góc nhìn khoáng đạt về mặt thị giác. Khi nhìn vào header, bạn sẽ thấy chúng chỉ hiển thị các yếu tố cốt lõi nhất. Trong khi đó, yếu tố thu hút người dùng lại đến từ việc sử dụng những hình ảnh đại diện có kích thước lớn.

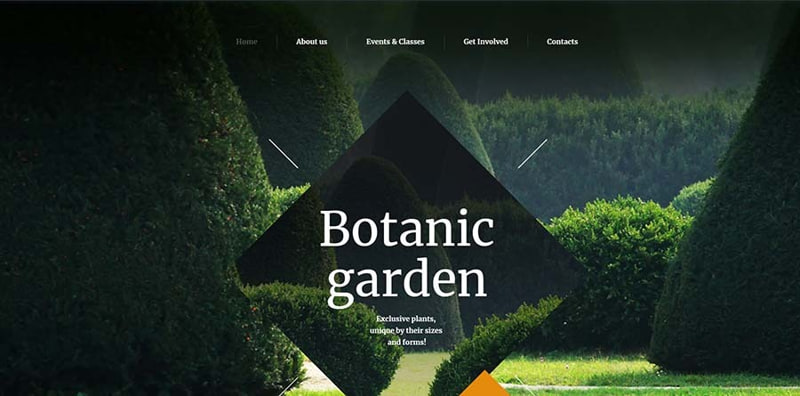
2. Botanic garden
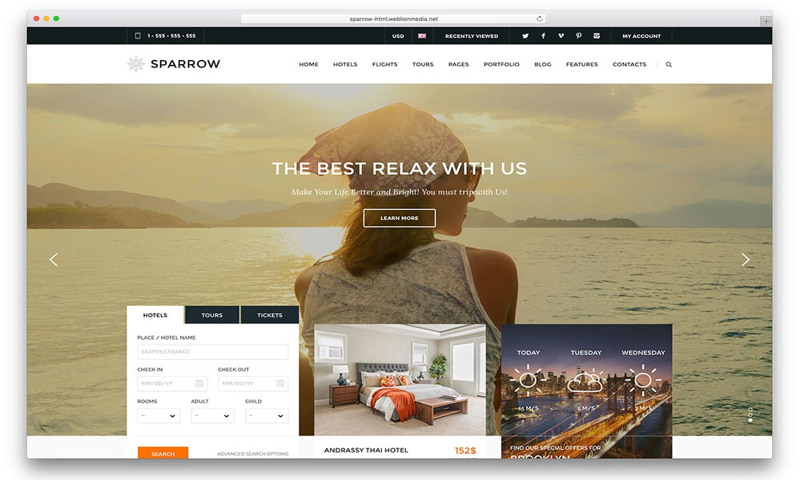
Mẫu header website đẹp này sử dụng một kiểu chữ ấn tượng, kết hợp cùng hình ảnh lớn có liên quan đến chủ đề trang web. Ngoài ra, hình còn tạo ra sự tương phản khi nhấn mạnh vào những thông tin cốt lõi, giá trị nhất.

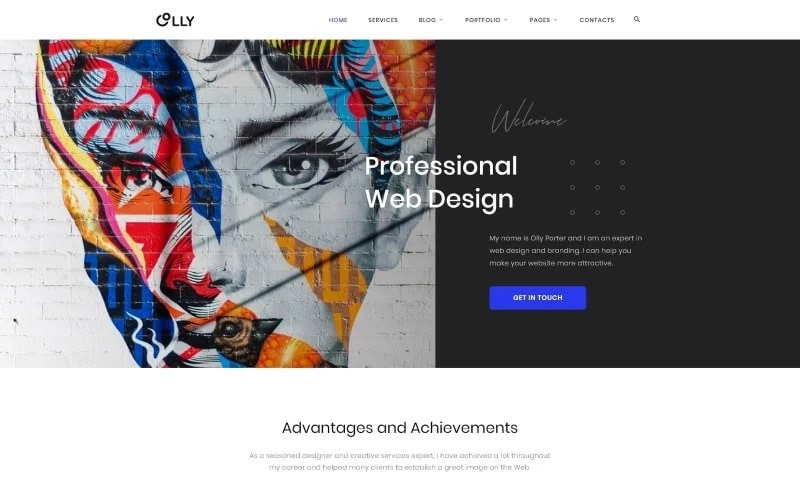
3. Olly
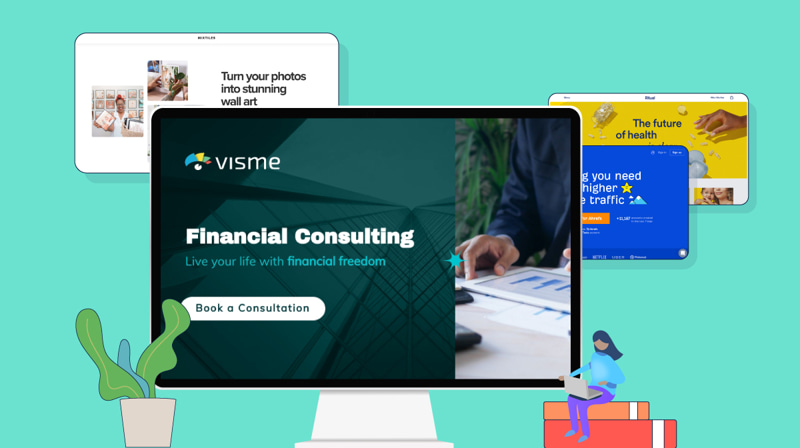
Đây là mẫu header đẹp được đánh giá rất cao khi sở hữu phần giao diện bắt mắt. Header có thiết kế đầy đủ với logo, menu điều hướng, công cụ tìm kiếm. Ngay bên trái tiêu đề là hình ảnh minh họa hấp dẫn có kích thước lớn, còn bên phải là nền đen tạo ra sự tương phản với lời giới thiệu cùng nút CTA nổi bật trên nền xanh.

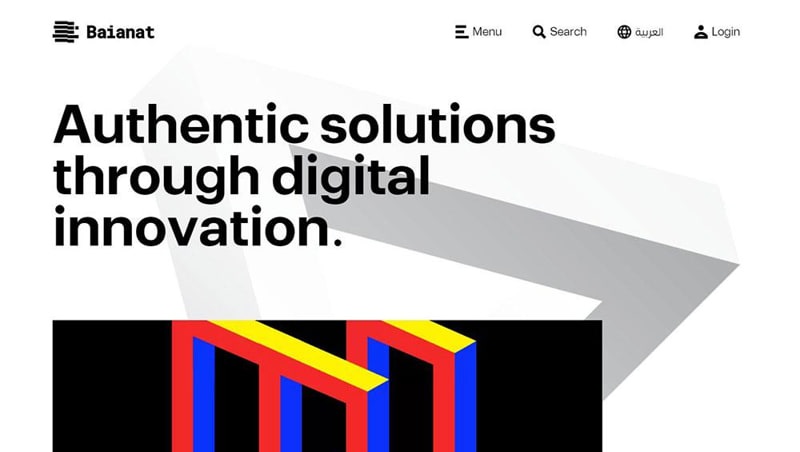
4. Baianat
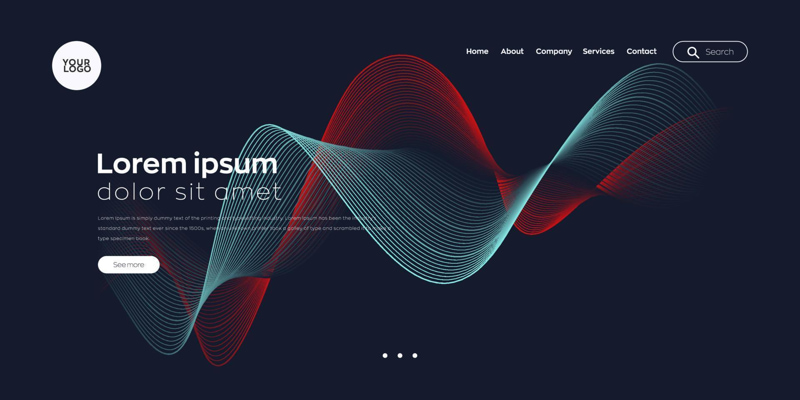
Đây là mẫu header đẹp mang tính truyền tải thương hiệu cao khi sở hữu giao diện hết sức đơn giản nhưng lại tạo được ấn tượng mạnh mẽ. Kiểu chữ in đậm chính là “chìa khóa” thu hút người dùng ngay từ cái nhìn đầu tiên và làm cho họ dễ dàng ghi nhớ thương hiệu, đồng thời các menu icon cũng được trình bày một cách rõ ràng.

Từ những mẫu header đẹp vừa được trình bày ở trên, chắc hẳn bạn cũng đã nhận thấy thành tố này có vai trò quan trọng như thế nào đối với website của mình. Vậy nên, nếu các bạn đang có nhu cầu thiết kế website và muốn sở hữu một mẫu header chất lượng như trên thì Phương Nam Vina chính là điểm đến mà bạn không nên bỏ qua.
Với hơn 10 năm kinh nghiệm và trên 3000 dự án website đã hoàn thành, chúng tôi hiểu rõ những gì mà khách hàng đang mong muốn ở trang web của họ, bao gồm cả giá trị thẩm mỹ và chức năng sử dụng. Vì vậy, với đội ngũ design và lập trình chuyên nghiệp, Phương Nam Vina cam kết sẽ mang đến cho bạn một trang web chất lượng được thiết kế chỉn chu, ấn tượng và đặc biệt là sở hữu mẫu header đẹp nhất để thu hút người xem hiệu quả. Đồng thời thúc đẩy họ ở lại trên trang tìm hiểu thêm nhiều thông tin hơn và kích thích nhu cầu mua hàng, cải thiện tỷ lệ chuyển đổi. Nếu đang dành sự quan tâm cho dịch vụ thiết kế website của chúng tôi, bạn hãy nhanh chóng liên hệ với đội ngũ nhân viên hỗ trợ của chúng tôi hoặc gọi số Hotline: 0912817117, 0915101017 để được tư vấn thông tin chi tiết. Xin cảm ơn!

Như vậy, Phương Nam Vina vừa chia sẻ cho bạn những kiến thức hữu ích về khái niệm header là gì. Từ đây, chúng ta có thể khẳng định website header chính là một phần quan trọng trong quá trình trải nghiệm trang web của khách hàng. Vì vậy, một header có thiết kế nhất quán, nổi bật và độc đáo chắc chắn sẽ càng làm tăng thêm sự hứng thú, tò mò từ người dùng về website của bạn.
Tham khảo thêm:
![]() Web 3.0 là gì? Tổng hợp những điều cần biết về web 3.0
Web 3.0 là gì? Tổng hợp những điều cần biết về web 3.0
![]() Landing page là gì? Sự khác nhau giữa landing page và website
Landing page là gì? Sự khác nhau giữa landing page và website
![]() Website marketing là gì? Các chiến lược marketing website hiệu quả
Website marketing là gì? Các chiến lược marketing website hiệu quả










