Khi tìm hiểu về thế giới lập trình, HTML là một thuật ngữ quan trọng mà bạn không nên bỏ qua. Được biết đến là ngôn ngữ định dạng siêu văn bản, lập trình HTML sẽ mở ra cánh cửa đầu tiên để bạn thỏa sức sáng tạo trên không gian web nhờ ưu thế đơn giản và đầy mạnh mẽ. Để có thể hiểu rõ hơn về ngôn ngữ HTML là gì thì bạn hãy cùng chúng tôi tìm hiểu chi tiết hơn trong nội dung dưới đây nhé!

HTML là gì?
Ngôn ngữ HTML là viết tắt của cụm từ Hypertext Markup Language, khi dịch sang tiếng Việt có nghĩa là Ngôn ngữ đánh dấu siêu văn bản. Không chỉ giữ vai trò chính là tạo và cấu trúc các thành phần trên trang web, lập trình HTML còn giúp phân chia nội dung thành các đoạn văn, heading (thẻ tag), title (tiêu đề) hay blockquotes,... qua đó góp phần tạo nên bức tranh động đầy tính thẩm mỹ cho trải nghiệm web của người dùng.
Cần khẳng định rằng, HTML không phải là một ngôn ngữ lập trình. Trên thực tế, nó chỉ đơn giản là một ngôn ngữ đánh dấu. Điều này có nghĩa là HTML không thể thực hiện được các chức năng "động" cho website giống như những ngôn ngữ lập trình khác. Để dễ hình dung hơn, bạn hãy xem HTML như phần mềm Microsoft Word với chức năng định dạng và hiển thị các thành phần trên trang web.

Lịch sử phát triển của HTML
HTML là sản phẩm được tạo ra bởi Tim Berners-Lee - một nhà vật lý học tại Trung tâm Nghiên cứu Hạt nhân Châu Âu (CERN) ở Thụy Sĩ. Trong đó, phiên bản đầu tiên của HTML chính thức được ra mắt vào năm 1991, đi kèm với đó là 18 thẻ HTML. Tiếp đến là phiên bản HTML 4.01 được công bố vào năm 1999. Sau đó thì vào năm 2000, các nhà phát triển đã thực hiện sự chuyển đổi từ HTML sang XHTML.
Vào năm 2014, đây là cột mốc mà HTML đã trải qua quá trình nâng cấp lên chuẩn HTML5 bằng việc thêm vào nhiều thẻ mới trong markup. Điều này giúp xác định rõ nội dung và phân loại chúng, chẳng hạn như < article >, < header >, < footer > và nhiều thẻ khác.
Dựa theo báo cáo từ Mozilla Developer Network cho biết, HTML Element Reference hiện đang sở hữu hơn 140 thẻ tag. Thế nhưng, một số thẻ trong danh sách này đã bị tạm ngưng sử dụng do không được hỗ trợ bởi các trình duyệt hiện đại.
HTML hoạt động như thế nào?
HTML document thường kết thúc với phần đuôi file là .html hoặc .htm và có thể được xem bằng các trình duyệt web phổ biến như Google Chrome, Safari, Firefox,.... Nhiệm vụ của các trình duyệt này đó là đọc những tệp HTML này và chuyển đổi sang một dạng nội dung hình ảnh trực tuyến, giúp người dùng có thể xem và hiểu nội dung một cách thuận lợi.
Thông thường, cứ mỗi một trang web sẽ bao gồm nhiều HTML document khác nhau, điển hình như: trang chủ, trang giới thiệu, blog, trang liên hệ,.... với mỗi trang là một tệp HTML riêng biệt.
Mỗi HTML document sẽ gồm có một bộ tag (element) và nó tạo ra cấu trúc giống như cây thư mục với các phần tử như heading, paragraph, section,... cùng các khối nội dung khác. Bên cạnh đó, đa phần mọi HTML element đều có một thẻ mở và một thẻ đóng với cấu trúc theo dạng < tag >< /tag >.

Vai trò của HTML trong lập trình website
Đúng như tên gọi của mình, vì HTML là một ngôn ngữ đánh dấu siêu văn bản nên phần lớn các chức năng của chúng đều xoay quanh khái niệm này. Cụ thể, lập trình HTML sẽ giúp bạn tạo ra các cấu trúc cơ bản trên một trang web, trong đó bao gồm từ việc chia khung sườn và sắp xếp các thành phần trên trang. Ngoài ra, nó còn hỗ trợ khai báo và hiển thị các tập tin kỹ thuật số như hình ảnh, video và âm nhạc.
Bên cạnh đó, một trong những ưu điểm nổi bật và cũng là sức mạnh lớn nhất của ngôn ngữ HTML chính là khả năng xây dựng cấu trúc và biến website thành một hệ thống hoàn chỉnh. HTML giúp tạo ra cấu trúc tốt cho trang web, đồng thời phục vụ hiệu quả cho nhiều loại yếu tố văn bản khác nhau.
Tùy thuộc vào quan điểm mỗi người mà các lập trình viên có thể lựa chọn ngôn ngữ lập trình phù hợp với mục đích sử dụng của họ khi phát triển website. Tuy nhiên, vì HTML có chứa những yếu tố cần thiết mà mọi trang web hiện nay đều cần sử dụng nên dù được xây dựng trên nền tảng hay giao tiếp với bất kỳ ngôn ngữ lập trình nào để xử lý dữ liệu, việc sử dụng ngôn ngữ HTML cho quá trình phát triển web vẫn là điều không thể tránh khỏi, đặc biệt trong việc hiển thị nội dung đến người truy cập.
Đánh giá ưu nhược điểm của ngôn ngữ HTML
HTML mang đến nhiều lợi ích, nhưng chúng ta cũng không thể phủ nhận rằng nó cũng đồng thời tồn tại một số điểm hạn chế khác nhau. Vì vậy mà trước khi sử dụng, bạn hãy tìm hiểu chi tiết về những ưu nhược điểm của ngôn ngữ HTML để biết cách tận dụng ưu thế và phòng tránh các lỗi hiệu quả.
1. Ưu điểm của ngôn ngữ HTML
HTML được áp dụng để xây dựng bố cục và cấu trúc cho trang web. Và vì vậy, nền tảng này đã mang lại một số lợi ích như sau:
- Tích hợp với cộng đồng người dùng có quy mô lớn cùng nhiều tài nguyên hỗ trợ.
- Quá trình học HTML khá đơn giản và dễ tiếp cận.
- Hoạt động mượt mà trên hầu hết các trình duyệt web hiện nay.
- Sử dụng mã nguồn mở nên hoàn toàn miễn phí.
- Các đánh dấu (markup) được dùng trong HTML thường ngắn gọn và mang tính đồng nhất cao.
- Là ngôn ngữ chuẩn web được W3C vận hành.
- Dễ dàng tích hợp với nhiều ngôn ngữ backend khác nhau, ví dụ điển hình như PHP, Node.js,...
2. Nhược điểm của Hypertext Markup Language
Ngoài những lợi ích tuyệt vời, lập trình HTML cũng mang đến một số hạn chế cần lưu ý dưới đây:
- Chủ yếu áp dụng cho web tĩnh, đòi hỏi sự kết hợp với JavaScript hoặc ngôn ngữ backend của bên thứ 3 như PHP để tạo ra các tính năng động.
- Khó kiểm soát cách mà trình duyệt đọc và hiển thị file HTML, đặc biệt là đối với các trình duyệt cũ không hỗ trợ một số thẻ mới, dẫn đến việc hiển thị không đồng nhất.
- Mỗi trang HTML thường cần phải được tạo riêng biệt, thậm chí khi có nhiều yếu tố trùng lặp như header và footer.
- Một số trình duyệt cập nhật chậm những tính năng mới của HTML, làm cho việc sử dụng các tính năng này trở nên khó khăn trên các phiên bản trình duyệt lỗi thời.

Một số thuật ngữ HTML phổ biến
Khi mới bắt đầu học HTML, nhiều người có thể sẽ gặp không ít khó khăn trong việc định nghĩa các khái niệm khác nhau. Trong đó, có ba thuật ngữ HTML phổ biến nhất mà bạn nên biết để hỗ trợ công việc của mình.
- Elements: Đây là những chỉ định xác định nội dung và cấu trúc của các đối tượng trong một trang web. Mỗi Element có tên sẽ được đặt trong dấu ngoặc < >, phổ biến gồm có đoạn văn (< p >), các cấp độ tiêu đề (từ < h1 > đến < h6 >), cũng như các thẻ < a >, < span> , < div >, < strong > và < em >,...
- Tags: Mỗi element sẽ được bao quanh bởi cặp dấu ngoặc < > và giúp tạo ra những thẻ quan trọng. Ví dụ như thẻ mở < div >, đây là tín hiệu cho sự bắt đầu của một element. Ngược lại, thẻ đóng có dạng được dùng để đánh dấu sự kết thúc của một element. Nội dung của element nằm giữa thẻ mở và thẻ đóng nhằm tạo ra cấu trúc, nội dung của trang web.
- Attributes: Thuộc tính này được dùng để cung cấp thông tin bổ sung về một element. Mỗi thuộc tính đều có tên và giá trị, đồng thời được xác định sau tên của một thành phần và nằm trong thẻ mở. Attributes có định dạng gồm tên thuộc tính + dấu bằng + giá trị thuộc tính và đặt trong dấu ngoặc kép. Chẳng hạn, trong element < a >, ta thường gặp thuộc tính href như sau: < a href="http://shayhowe.com/">Shay Howe< /a >.
Cấu trúc cơ bản của một HTML Document
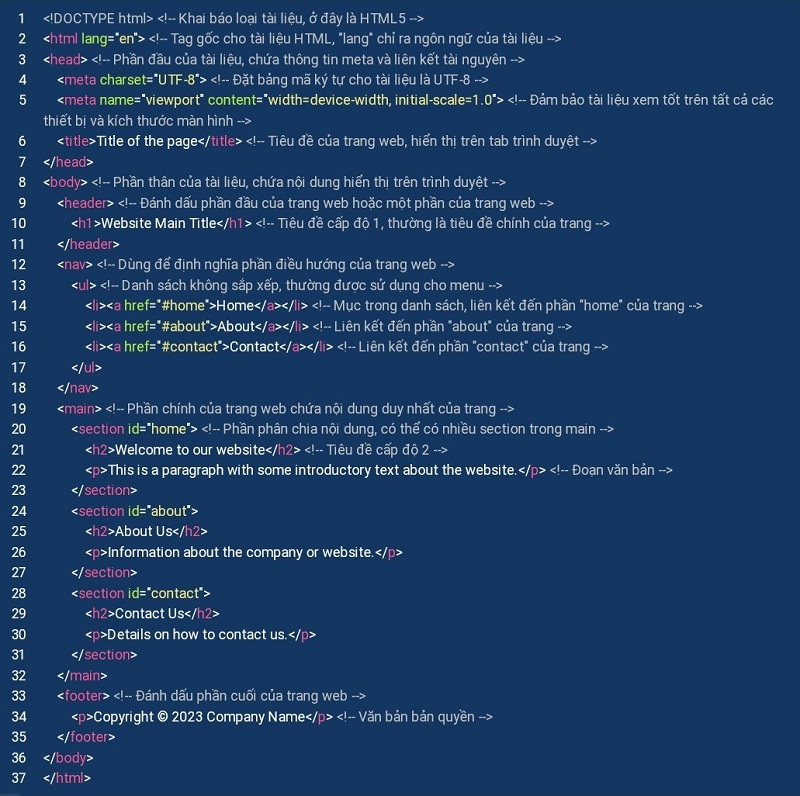
Lập trình HTML rất đa dạng với hàng loạt thẻ tag và mỗi thẻ sẽ đảm nhận một nhiệm vụ cụ thể, góp phần tạo nên cấu trúc toàn diện cho trang web. Để dễ hiểu hơn, hãy theo dõi ngay ví dụ code bên dưới để hiểu bố cục HTML của website là như thế nào.

Trong đó:
< !DOCTYPE html >: khai báo loại tài liệu, thông báo cho trình duyệt biết rằng đây là tài liệu HTML5.
< html >: Thẻ gốc của một tài liệu HTML, chứa toàn bộ nội dung của tài liệu.
< head >: Phần chứa các thông tin meta của tài liệu và liên kết đến các tài nguyên bổ sung như CSS, favicon,…
< meta charset=”UTF-8″ >: Thiết lập bảng mã ký tự cho tài liệu là UTF-8, đảm bảo hiển thị đúng các ký tự đặc biệt.
< meta name=”viewport” content=”width=device-width, initial-scale=1.0″ >: Đảm bảo tài liệu hiển thị tốt trên mọi thiết bị và kích thước màn hình.
< title >: Thiết lập tiêu đề cho trang web, hiển thị trên tab của trình duyệt.
< body >: Bao gồm toàn bộ nội dung trang web mà người dùng có thể nhìn thấy.
< header >: Đánh dấu phần đầu của trang web hoặc một phần cụ thể của trang.
< nav >: Chứa các liên kết đến các phần của trang web, thường là menu điều hướng.
< ul >: Tạo danh sách không thứ tự.
< li >: Là phần tử của danh sách, chứa các mục như liên kết hay nội dung khác.
< a href=”#” >: Xây dựng liên kết đến những phần khác của tài liệu hoặc trên các trang web khác.
< main >: Chứa đựng nội dung chính của website,
< section >: Xác định một phần hoặc khu vực trong tài liệu.
< h1 >, < h2 >: Bao gồm các tiêu đề từ cấp độ 1 đến cấp độ 6, trong đó h1 là cấp độ cao nhất.
< p >: Đoạn văn bản.
< footer >: Đánh dấu phần cuối của trang web, khu vực này thường chứa thông tin bản quyền và các liên kết liên quan.
Các tag thông dụng nhất của HTML
Trong ngôn ngữ HTML cơ bản, có hai tag đang được sử dụng nhiều nhất hiện nay đó là Block-level tags và Inline tags. Trong đó:
1. Block-level tags
Block-level tags là loại thẻ cấp cao và chiếm toàn bộ không gian của trang web, đồng thời có vai trò luôn bắt đầu dòng mới của trang. Hiện nay, các thẻ block-level quan trọng mà mọi trang HTML đều cần bao gồm: < html >< /html >, < head >< /head > và < body >< /body >.
2. Inline tags
Inline tags chỉ chiếm một phần nhỏ trong không gian của trang web và cũng không có khả năng tạo ra dòng mới. Thẻ này thường được sử dụng để định dạng và tạo bố cục cho nội dung bên trong của các block-level tags.
Lập trình HTML bao gồm nhiều loại thẻ inline, chẳng hạn như cặp thẻ < strong >< /strong > để định dạng chữ in đậm và cặp thẻ < em >< /em > thì định dạng chữ in nghiêng.
Để tạo hyperlinks trong trang, bạn có thể sử dụng cặp thẻ < a >< /a > với thuộc tính href để chỉ định đường link cụ thể. Khi đó, đoạn code sẽ có dạng như sau: < img src="/images/example.jpg" alt="Example image" >.

Một số câu hỏi thường gặp về HTML
Bên cạnh những kiến thức vừa được chia sẻ, bạn cũng nên tìm hiểu thêm về một số câu hỏi thường gặp liên quan đến ngôn ngữ HTML cơ bản để có thêm kiến thức trong quá trình phát triển website.
1. HTML, CSS và JavaScript có thể kết hợp cùng nhau như thế nào?
Mặc dù ngôn ngữ HTML là một nền tảng cơ bản và quan trọng trong quá trình xây dựng web nhưng trên thực tế, nó vẫn chưa đủ để cấu thành nên một trang web chuyên nghiệp, ấn tượng. Do đó mà HTML thường được bổ sung thêm một số element để tạo ra bố cục, cấu trúc và nội dung cho trang web. Sau đó, các lập trình viên sẽ kết hợp với hai ngôn ngữ frontend khác là CSS và JavaScript để hoàn thiện một website.
Sự kết hợp của HTML, CSS, và JavaScript trong một trang web sẽ mang lại trải nghiệm tốt hơn cho người dùng nhờ sở hữu một số chức năng sau:
- Ngôn ngữ CSS chịu trách nhiệm trong quá trình thiết lập màu sắc, hiệu ứng, background,... Nói chung là toàn bộ các mặt về thiết kế để giúp tạo ra một giao diện mềm mại, linh hoạt và thể hiện tốt mục đích của trang web.
- Còn với JavaScript, nền tảng này sẽ đóng vai trò trong việc tạo ra các chức năng "động" như thư viện hình ảnh, pop-up, slide và nhiều tính năng tương tự khác.

2. HTML và HTML5 có sự khác biệt ra sao?
Ngôn ngữ HTML chính thức được phát hành vào năm 1999, còn phiên bản nâng cấp mới nhất là HTML5 lại được phát hành vào năm 2014. So với HTML, HTML5 đã được bổ sung nhiều tính năng quan trọng hơn. Dưới đây chính là một số tính năng mới của HTML5 mà bạn không nên bỏ qua:
- Thay vì phải nhờ đến sự hỗ trợ của Flash Player để phát video / audio, lập trình viên có thể dùng HTML5 để nhúng trực tiếp file video / audio vào trong website bằng cặp thẻ < audio >< /audio > hay < video >< /video> .
- Hỗ trợ định dạng hình ảnh scalable vector graphic (SVG) và cú pháp MathML cho những công thức toán học hoặc phương trình hóa học khác nhau.
- HTML5 chứa nhiều thẻ ngữ nghĩa (semantic tag) để giúp người dùng có thể hiểu rõ nội dung chính của trang web, ví dụ như < article >< /article >, < section >< /section >, < aside >< /aside >, < header >< /header >, < footer>.
- Hỗ trợ thêm nhiều loại kiểu form hơn so với HTML, bao gồm email cho doanh nghiệp, số điện thoại, ngày / giờ, URL hay tìm kiếm,....
Ngoài ra thì trong phiên bản mới, HTML5 cũng đã loại bỏ đi các tag lỗi thờ như: noframes, acronym, font, frame, isindex, applet, basefont, dir, big, center, frameset, strike,...
3. Những phần mềm lập trình HTML nào được chưa chuộng hiện nay?
Hiện nay, có nhiều phần mềm lập trình HTML mà các nhà phát triển và người học lập trình thường sử dụng. Trong đó, nổi bật cần phải kể đến một số cái tên sau:
- Visual Studio Code (VS Code): Visual Studio Code (VS Code) là một công cụ lập trình mã nguồn miễn phí trên nhiều nền tảng và được phát triển bởi Microsoft. Điểm đặc biệt của phần mềm này là có thể kết hợp tính năng của một môi trường phát triển tích hợp (IDE) và một trình soạn thảo mã nguồn, từ đó tạo ra một trải nghiệm làm việc vừa hiệu quả vừa thoải mái cho lập trình viên.
- PHP Designer: PHP Designer là phần mềm được phát triển bởi tác giả Michael Pham vào năm 1998. Hiện nay, phần mềm này đã trở thành công cụ quan trọng cho các lập trình viên và được sử dụng rộng rãi trong hơn 200 quốc gia trên toàn cầu. PHP Designer không chỉ hỗ trợ việc viết mã nguồn mà còn cung cấp tính năng hỗ trợ thiết kế web PHP. Với giao diện đơn giản và dễ sử dụng,phần mềm này đã đáp ứng tốt nhu cầu của người dùng và hỗ trợ đầy đủ ngôn ngữ lập trình PHP.
- Dreamweaver: Dreamweaver là một phần mềm được sử dụng nhiều trong việc giảng dạy lập trình tại các trường học. Phần mềm này cung cấp đầy đủ tính năng cần thiết để lập trình viên tạo mã nguồn cho website hoặc ứng dụng. Với nhiều tiện ích cùng khả năng thao tác dễ dàng thông qua việc di chuyển và kéo thả, Dreamweaver giúp tối ưu hóa quá trình phát triển. Đặc biệt, nó tương thích với nhiều ngôn ngữ lập trình như PHP, ASP.NET và nhiều ngôn ngữ khác.
- Notepad ++: Được thiết kế với giao diện đơn giản nhưng mạnh mẽ, Notepad++ hỗ trợ đa dạng ngôn ngữ lập trình như C++, Java, C#, XML,... Điều này giúp lập trình viên sử dụng phần mềm này linh hoạt trong nhiều dự án khác nhau.

Trên đây là những thông tin về ngôn ngữ HTML mà Phương Nam Vina muốn chia sẻ. Hi vọng từ bài viết này, bạn đã nắm bắt thêm nhiều kiến thức về lập trình và có thể áp dụng chúng hiệu quả vào trong công việc phát triển website của mình.
Tham khảo thêm:
![]() .NET là gì? Những kiến thức cần biết về lập trình .NET
.NET là gì? Những kiến thức cần biết về lập trình .NET
![]() Header là gì? Vai trò và yếu tố cần có của một header website
Header là gì? Vai trò và yếu tố cần có của một header website
![]() Source Code là gì? Tổng hợp các kiến thức từ A - Z về Source Code
Source Code là gì? Tổng hợp các kiến thức từ A - Z về Source Code










