Website brief được xem là xuất phát điểm đầu tiên trong quá trình tạo ra một trang web cho doanh nghiệp. Đây được xem là một nền tảng thiết yếu cho sự hợp tác thành công giữa doanh nghiệp / khách hàng với công ty cung cấp dịch vụ thiết kế web. Vậy website brief là gì? Làm thế nào để tạo ra một bản brief website chuẩn chỉnh nhất? Hãy để chúng tôi hướng dẫn cho bạn cụ thể trong nội dung bên dưới nhé.

- Website brief là gì?
- Hướng dẫn xây dựng brief website hoàn hảo cho doanh nghiệp
- 1. Tóm tắt profile công ty / thương hiệu
- 2. Xác định mục tiêu của dự án thiết kế web
- 3. Vạch rõ đối tượng mục tiêu của website
- 4. Đánh giá trang web hiện tại (nếu có)
- 5. Phân tích trang web của đối thủ cạnh tranh
- 6. Xác định các tính năng và yêu cầu đối với website mới
- 7. Lên timeline dự án thiết kế web
- 8. Đặt ngân sách thiết kế web
- 9. Yêu cầu dịch vụ hỗ trợ website
- 10. Thông tin của các bên liên quan
- Dịch vụ thiết kế website trọn gói uy tín, giá rẻ
Website brief là gì?
Trong thời đại công nghệ số phát triển, website chính là một trong những công cụ quan trọng để hỗ trợ các doanh nghiệp kinh doanh hiệu quả trên thị trường trực tuyến. Vì vậy, để phía công ty thiết kế web có thể tạo ra một sản phẩm chất lượng, đáp ứng nhu cầu của khách hàng thì việc triển khai brief xây dựng website là điều cần thiết.
Có thể nói, brief website chính là bước khởi đầu cho mối quan hệ hợp tác giữa khách hàng và agency thiết kế. Dựa vào brief, các agency này sẽ hiểu rõ hơn về doanh nghiệp, nắm bắt những insight và yêu cầu cụ thể của khách hàng để áp dụng vào trong quá trình design web.
Không chỉ cung cấp những yêu cầu thông thường, mẫu brief thiết kế website do doanh nghiệp soạn thảo còn phải tập trung vào những cơ hội, mục tiêu kinh doanh và cả các thách thức hay đặc điểm thị trường mà doanh nghiệp đang tham gia. Chỉ khi nhận được những thông tin quan trọng này, phía agency mới hiểu rõ được lý do tại sao doanh nghiệp của bạn lại cần website và nên thiết kế như thế nào để phù hợp với doanh nghiệp. Và tất nhiên, chỉ khi phía agency thật sự hiểu khách hàng thì bạn mới có thể yên tâm rằng họ sẽ tạo ra cho mình một trang web chất lượng để giúp bạn đạt được những mục tiêu kinh doanh như mong đợi.

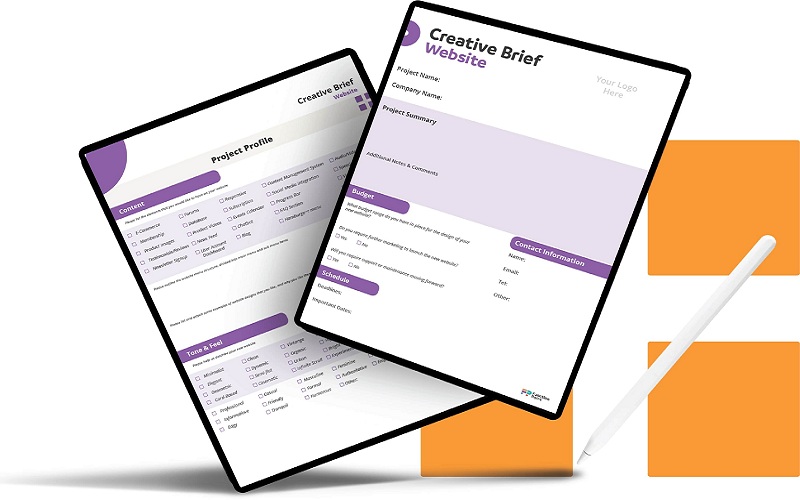
Hướng dẫn xây dựng brief website hoàn hảo cho doanh nghiệp
Để xây dựng một website hoàn hảo phục vụ cho doanh nghiệp của bạn, việc có một brief chi tiết và rõ ràng là điều cực kỳ quan trọng. Dưới đây là các bước cần thiết để tạo ra một brief website hiệu quả mà bạn nên tham khảo.
1. Tóm tắt profile công ty / thương hiệu
Hầu hết các website mà bạn truy cập vào đều sẽ có một phần "Về chúng tôi", nơi nhằm mục đích giới thiệu về tổ chức hoặc doanh nghiệp đó. Mục đích chính của trang này là cung cấp cho khách truy cập một cái nhìn tổng quan về doanh nghiệp, bao gồm các mục tiêu, giá trị cốt lõi và lịch sử của thương hiệu.
Tương tự, khi một công ty thiết kế web tiến hành xây dựng trang "Về chúng tôi" cho một doanh nghiệp, họ thường không thật sự hiểu rõ về doanh nghiệp đó như thế nào. Vì vậy, để giúp phía agency có thể tạo ra một phần giới thiệu chất lượng và chân thực, các doanh nghiệp nên cung cấp thông tin chi tiết về chính mình trong bảng brief làm website.
Cụ thể, các thông tin mà một công ty nên cung cấp bao gồm có:
- Lịch sử của doanh nghiệp: Mô tả về cách doanh nghiệp đã phát triển từ khi thành lập đến hiện tại. Bao gồm các cột mốc quan trọng, thành tựu hay những thăng trầm trong quá trình phát triển.
- Sứ mệnh và giá trị cốt lõi: Chia sẻ về lý do tồn tại của doanh nghiệp và những giá trị mà mình đang hướng đến. Điều này giúp người đọc có thể hiểu rõ mục tiêu và tư duy của thương hiệu.
- Nhân sự: Giới thiệu về các cá nhân quan trọng hoặc đội ngũ chủ chốt của doanh nghiệp, bao gồm cả những thông tin về kinh nghiệm và chuyên môn của họ.
- Dự án và sản phẩm / dịch vụ: Giới thiệu tổng quan về các dự án, sản phẩm hoặc dịch vụ mà doanh nghiệp cung cấp. Đừng quên cung cấp thêm những thành công lớn và dự án nổi bật mà doanh nghiệp đã từng thực hiện trước đó.
- Phản hồi từ khách hàng: Tích hợp các đánh giá, nhận xét hoặc phản hồi từ khách hàng trước để thể hiện sự uy tín và đáng tin cậy của doanh nghiệp.
Bằng cách cung cấp các thông tin chi tiết về doanh nghiệp, khách hàng không chỉ giúp công ty thiết kế web hiểu rõ hơn về mình mà còn tạo ra một trang "Về chúng tôi" hấp dẫn và thú vị đối với khách truy cập.

2. Xác định mục tiêu của dự án thiết kế web
Trong quá trình triển khai website brief, điều quan trọng nhất mà bạn cần phải xác định được đó là mục tiêu mình muốn đạt được thông qua việc thiết kế web. Nâng cấp một bản thiết kế sẵn có hay tạo ra một thứ hoàn toàn mới? Khách hàng cần phải hiểu rõ doanh nghiệp mình đang cần gì để phía agency có thể triển khai ý tưởng phù hợp cho bản thiết kế website, đồng thời không làm chệch đi mục tiêu ban đầu của bạn.
Dưới đây là một số mục tiêu quan trọng mà rất nhiều khách hàng thường muốn website của họ sẽ đạt được, cụ thể:
- Tăng độ nhận diện về thương hiệu.
- Gia tăng thêm khách hàng tiềm năng.
- Tăng số lượng người đăng ký và doanh số bán hàng.
- Trở thành nguồn thông tin uy tín, đáng tin cậy thông qua blog, tài liệu hoặc khóa học trực tuyến
- Nâng cao sự hiện diện trực tuyến với một trang web đáp ứng và dễ tiếp cận.
3. Vạch rõ đối tượng mục tiêu của website
Một bước cực kỳ quan trọng khi doanh nghiệp làm website design brief template gửi cho phía agency đó là việc xác định rõ đối tượng mục tiêu mà doanh nghiệp muốn tiếp cận thông qua trang web. Với việc cung cấp thông tin cụ thể về khách hàng mục tiêu của mình, doanh nghiệp sẽ giúp cho phía agency có thể định hình phong cách thiết kế web sao cho hiệu quả.
Ví dụ, website trường mầm non (đối tượng là các bé từ 3 - 5 tuổi) thường có phong cách vui nhộn, màu sắc tươi sáng, gần gũi. Nhưng nếu là website dành cho trường đại học (đối tượng là các bạn sinh viên, thanh thiếu niên) thì trang web thường mang tông màu chủ đạo của trường với phong cách thiết kế hiện đại, tạo cảm giác uy tín, chuyên nghiệp.
Tuy nhiên, chỉ xác định chân dung khách hàng thôi thì vẫn chưa đủ, doanh nghiệp còn phải cung cấp cho phía agency những thông tin chi tiết hơn về đối tượng mục tiêu của mình, bao gồm cả những đặc điểm, hành vi của họ. Cụ thể, dưới đây chính là một vài thông tin quan trọng mà bạn cần làm rõ để cung cấp cho phía công ty thiết kế web:
- Đối tượng mục tiêu của trang web là ai? (Ví dụ: đại lý, nhà phân phối, doanh nghiệp, người dùng cuối...).
- Những đặc điểm chung của đối tượng mục tiêu là gì? (Ví dụ: độ tuổi, giới tính, sở thích, nhu cầu,...).
- Mục tiêu cụ thể mà khách hàng muốn đối tượng mục tiêu đạt được khi truy cập trang web là gì? (Ví dụ: tìm hiểu thông tin sản phẩm / dịch vụ, đăng ký nhận tài liệu, mua hàng trực tuyến, liên hệ tư vấn, giáo dục, giải trí,...).
- Những nhu cầu đặc biệt của đối tượng mục tiêu cần được xem xét khi thiết kế trang web? (Ví dụ: trải nghiệm người dùng, tương tác nhanh chóng, tính di động...).
- Có những giải pháp cụ thể nào mà bạn muốn áp dụng để thu hút và giữ chân đối tượng mục tiêu trên trang web?
- Bằng việc hiểu rõ đối tượng mà khách hàng đang nhắm đến, phía agency có thể tạo ra một trang web với trải nghiệm tối ưu và phù hợp nhất với nhu cầu, mong muốn của người sử dụng.

4. Đánh giá trang web hiện tại (nếu có)
Nếu bạn đang sở hữu một website riêng hoặc một trang web cũ chưa được cập nhật trong nhiều năm, đừng ngần ngại chia sẻ điều đó cho agency. Trong website brief, hãy chia sẻ về tình trạng hiện có của trang web mà bạn đang sở hữu, bao gồm cả những điểm tốt và điểm xấu, chẳng hạn như: giao diện hiện đại hay lỗi thời, tốc độ tải nhanh hay chậm, trang web có dễ sử dụng không,....
Mục đích của việc này chính là để cho phía agency có thể đánh giá sơ qua về trang web, từ những điểm tốt cho đến các yếu tố cần cải thiện, thậm chí là những thứ cần phải được loại bỏ. Chỉ khi được đánh giá sơ bộ, bạn mới hiểu được tại sao trang web cũ của mình không còn phù hợp nữa và nên làm gì để cải thiện (trong trường hợp mục tiêu là nâng cấp website) hay “đập đi xây lại” (mục tiêu là thiết kế website mới).
5. Phân tích trang web của đối thủ cạnh tranh
Phác thảo chân dung của đối thủ cạnh tranh cũng là một giải pháp hữu hiệu trong quá trình thiết kế web. Với việc cung cấp cho agency đối thủ cạnh tranh của mình là ai, họ sẽ dễ dàng hơn trong việc xác định các tính năng cốt lõi để tạo sự khác biệt cho trang web mới của bạn.
Để có thể phân tích rõ hơn về đối thủ, các bạn có thể áp dụng theo những cách sau:
- Kiểm tra trang web của đối thủ: Tìm hiểu về cách họ tổ chức và hiển thị thông tin, cũng như các tính năng và chức năng mà họ cung cấp trên trang web của mình.
- Hiểu về hoạt động kinh doanh của đối thủ: Nắm vững mô hình kinh doanh của đối thủ, sản phẩm / dịch vụ cung cấp và cả cách họ tương tác với khách hàng.
- Xác định điểm mạnh và yếu của đối thủ: Nhận ra những điểm mạnh và điều họ đang làm tốt, cũng như những điểm yếu hoặc cơ hội mà bạn có thể tận dụng.
- Tìm ra điểm khác biệt: Tìm những điểm khác biệt mà bạn có thể cung cấp để tạo ra giá trị độc đáo cho trang web mới của mình, qua đó giúp mình trở nên nổi bật giữa đối thủ cạnh tranh (thường thì phía công ty cung cấp dịch vụ thiết kế website sẽ giúp bạn triển khai vấn đề này hiệu quả hơn).
Bằng cách hiểu rõ về đối thủ cạnh tranh, bạn có thể xác định được những cơ hội và chiến lược cần thiết để phát triển một trang web mới mang tính cạnh tranh và hiệu quả.

6. Xác định các tính năng và yêu cầu đối với website mới
Sau khi đã giúp cho phía agency có được cái nhìn chi tiết về doanh nghiệp, đã đến lúc bạn hãy bắt tay vào chủ đề chính với các yêu cầu về website như sau:
Các tính năng của website
Lĩnh vực hoạt động của doanh nghiệp và mục tiêu mà website hướng đến sẽ là tiền đề để bạn xác định những chức năng trên web. Ví dụ, nếu bạn là một nhà bán lẻ với mục tiêu là tăng doanh số, bạn sẽ cần một trang web bán hàng với các tính năng như:
- Tạo tài khoản cho người dùng.
- Giỏ hàng và danh sách hiển thị các sản phẩm.
- Bộ lọc để tinh chỉnh tìm kiếm sản phẩm.
- Cổng thanh toán an toàn.
- Chức năng thu phóng cho hình ảnh sản phẩm chi tiết.
- Chức năng áp mã giảm giá để khuyến mãi.
- Phương tiện tương tác như đánh giá, nhận xét.
- Danh sách sản phẩm yêu thích hoặc mặt hàng đã lưu.
Thông thường, những tính năng này thường được phía agency triển khai rất kỹ. Tuy nhiên, để tránh trường hợp xảy ra thiếu sót dẫn đến những khoản chi phí phát sinh không đáng có, bạn vẫn nên tự tìm hiểu trước để định hình các tính năng sẽ xuất hiện trên website của mình. Ngoài những tính năng vừa được cung cấp ở trên thì bạn cũng nên lưu ý một số tính năng quan trọng khác sau đây:
- Chia sẻ phương tiện truyền thông xã hội.
- Hỗ trợ trực tuyến.
- Bảo mật thông tin cá nhân của người dùng.
- Hỗ trợ đa phương tiện như video, hình ảnh.
- Chức năng bình luận.
- Biểu mẫu liên hệ.
- CTA để khuyến khích hành động của người dùng.
- Yếu tố tương tác như trò chơi hoặc cuộc thăm dò.
- Phân cấp trang danh mục để phân loại thông tin.
- Diễn đàn để giao lưu và thảo luận.
- Phần tin tức hoặc blog để chia sẻ thông tin và cập nhật mới nhất.
- Hỗ trợ đa ngôn ngữ.
- Tích hợp tên miền phụ cho mục đích quảng cáo hoặc truy cập dễ dàng hơn.
Tuy nhiên thì không phải trang web nào cũng được tích hợp đầy đủ các tính năng này. Tùy thuộc vào lĩnh vực hoạt động cũng như mong muốn của bạn mà phía agency sẽ có sự sắp xếp, phân loại ổn thỏa.
Đặc điểm kỹ thuật thiết kế
Đây chính là phần mà bạn sẽ mô tả cho phía agency về cách bạn muốn trang web có giao diện như thế nào, đặc biệt là về mặt thẩm mỹ và thiết kế. Bạn có sở thích về cách phối màu nào không? Bạn có những nguyên tắc cụ thể nào về việc xây dựng thương hiệu mà bạn muốn tuân thủ? Cụ thể:
- Màu sắc: Bạn muốn trang web sử dụng màu sắc của thương hiệu hay tự phối màu theo sở thích của mình? Tuy nhiên, dù chọn phương án nào thì hãy đảm bảo màu sắc phải phản ánh đúng về thương hiệu, lĩnh vực hoạt động của mình.
- Nguyên tắc xây dựng thương hiệu: Trong website design brief template, hãy nhấn mạnh cho phía agency về những nguyên tắc cụ thể về xây dựng thương hiệu mà bạn muốn áp dụng cho trang web, bao gồm việc sử dụng logo, font chữ, cách trình bày và phong cách viết.
Khi bạn có ý tưởng rõ ràng về cách bạn muốn trang web của mình trông như thế nào, việc truyền đạt thông tin này cho công ty thiết kế sẽ trở nên dễ dàng hơn và giúp đạt được kết quả mong muốn.

Cấu trúc website
Đây là phần quan trọng trong quá trình viết brief website bởi nó sẽ giúp bạn xác định được trang web của mình sẽ có cách bố trí như thế nào. Cụ thể, bạn cần xem xét về việc sẽ có các nội dung nào xuất hiện trên website của mình và liệu chúng có cần thêm các trang con không. Cụ thể, những yếu tố thường xuất hiện trên trang web gồm có:
- Trang chủ (Home Page): Phản ánh tóm tắt về doanh nghiệp và sản phẩm / dịch vụ chính. Trang chủ của website có thể bao gồm các phần như: giới thiệu, sản phẩm / dịch vụ nổi bật, thông tin liên hệ, tin tức mới nhất.
- Về chúng tôi (About Us): Mô tả về lịch sử, giá trị cốt lõi của doanh nghiệp, giới thiệu về đội ngũ hoặc nhân sự chính, các thành tích đạt được.
- Sản phẩm / Dịch vụ (Products / Services): Liệt kê các sản phẩm / dịch vụ mà doanh nghiệp cung cấp, mỗi mục có thể dẫn đến trang chi tiết riêng.
- Blog / Tin tức (Blog / News): Cung cấp nội dung chia sẻ kiến thức, tin tức mới nhất hoặc bài viết liên quan đến lĩnh vực kinh doanh của bạn.
- Liên hệ (Contact): Cung cấp thông tin liên hệ và biểu mẫu để người dùng có thể liên lạc với doanh nghiệp.
- Tin tức khuyến mãi (Promotions) - tùy chọn: Liệt kê các chương trình khuyến mãi hoặc ưu đãi đặc biệt đang diễn ra.
- Tài nguyên (Resources) - tùy chọn: Nơi cung cấp tài liệu học tập, bài viết hướng dẫn hoặc các nguồn tài nguyên hữu ích khác cho khách hàng.
- Hỗ trợ (Support) - tùy chọn: Cung cấp các tài liệu hỗ trợ, câu hỏi thường gặp (FAQ), hoặc hệ thống hỗ trợ trực tuyến.
- Trang Chính sách và Điều khoản (Policy and Terms) - tùy chọn: Liệt kê các chính sách và điều khoản về sử dụng trang web, bảo mật thông tin,....
Trang web tham chiếu
Để giúp cho công ty thiết kế website có thể hiểu rõ về những gì bạn thích và đang tìm kiếm cho trang web của mình, bạn có thể cung cấp các ví dụ từ các website khác, đặc biệt là từ các tổ chức tương tự hoặc cùng lĩnh vực với thương hiệu của bạn. Dưới đây là một số ví dụ cụ thể:
- Trang chủ: Có thể là trang chủ của một nhà bán lẻ thời trang có giao diện sáng sủa, hình ảnh sản phẩm rõ nét và tiêu đề thu hút.
- Trang sản phẩm: Một trang sản phẩm từ một thương hiệu thực phẩm tự nhiên với phần mô tả chi tiết về sản phẩm, nguồn gốc và thành phần.
- Tính năng: Tính năng bộ lọc sản phẩm dễ sử dụng từ trang web thương mại điện tử mà bạn đã thấy trên một website thời trang.

7. Lên timeline dự án thiết kế web
Tùy thuộc vào từng dự án thiết kế web mà thời gian hoàn thành có thể sẽ khác nhau. Tuy nhiên, việc xác định deadline cho bên agency vẫn là một việc làm cần thiết để đảm bảo dự án được diễn ra một cách hiệu quả. Với việc nắm rõ trước thời hạn bàn giao web, các lập trình viên bên phía công ty có thể nhanh chóng triển khai công việc hiệu quả, theo kịp tiến độ.
8. Đặt ngân sách thiết kế web
Việc xác định các chi phí xây dựng trang web là một phần quan trọng mà bạn nên thêm vào trong bản brief. Đây là yếu tố ảnh hưởng trực tiếp đến quy mô của dự án sau khi hoàn thành, bao gồm công cụ nào sẽ được sử dụng để xây dựng trang web và yếu tố thẩm mỹ, độc đáo cũng sẽ có sự khác biệt.
Ví dụ, nếu tài chính thấp thì trang web của bạn có thể sẽ đơn giản hơn một chút và phụ thuộc nhiều hơn vào các mẫu sẵn có. Ngược lại, ngân sách cao hơn sẽ giúp bạn sở hữu một website có giao diện độc đáo, thiết kế phức tạp cùng nhiều tính năng nâng cao.

9. Yêu cầu dịch vụ hỗ trợ website
Sẽ rất hữu ích nếu sau khi thiết kế website, bạn có thể cho phía agency biết mình cần hỗ trợ như thế nào. Tuy nhiên, không phải khách hàng nào cũng có đủ kinh nghiệm và kỹ năng để quản trị, phát triển trang web của mình. Do đó, nếu bạn cũng đang ở trong trường hợp tương tự thì có thể đề xuất với bên phía agency về một số dịch vụ hỗ trợ phát triển website như sau:
- Đăng ký tên miền: Trong trường hợp chưa có tên miền thì bạn có thể yêu cầu phía agency hỗ trợ tìm kiếm và đăng ký tên miền phù hợp với thương hiệu và mục tiêu doanh nghiệp.
- Bảo mật website: Cung cấp chứng chỉ SSL để mã hóa kết nối giữa trình duyệt web và máy chủ, tăng cường sự bảo mật cho dữ liệu khi truyền qua mạng.
- Kế hoạch bảo trì website: Sau khi thiết kế website, việc bảo trì và lưu trữ web là một việc làm cần thiết để đảm bảo trang web luôn hoạt động ổn định. Trong bản website brief, bạn hãy đề cập với phía agency về những điều kiện bảo trì trang web định kỳ.
- Lưu trữ website: Để lưu trữ trang web của mình thì doanh nghiệp sẽ cần sử dụng các gói hosting chất lượng với dung lượng phù hợp với nhu cầu của bạn. Bên cạnh đó, bạn cũng có thể yêu cầu phía agency sao lưu dữ liệu thường xuyên để bảo vệ website tránh khỏi những vấn đề không mong muốn.
- Phát triển website: Sở hữu website nhưng nếu không biết cách phát triển nó để thu hút khách hàng và mang lại chuyển đổi thì sẽ là một sự lãng phí. Vậy nên, bạn hãy yêu cầu phía agency tư vấn các chiến lược website marketing phù hợp để có thể tận dụng sức mạnh của nền tảng này.
- Quản trị website: Nếu bạn chưa quen với các thao tác hay không có nhiều thời gian để quản lý website, doanh nghiệp cũng có thể nhờ đến sự hỗ trợ của phía agency để chăm sóc trang web và cung cấp các bài content chất lượng trong thời gian đầu
10. Thông tin của các bên liên quan
Một bản phác thảo Brief độc đáo và chuyên nghiệp cần phải rõ ràng về việc xác định ai sẽ là người "chèo lái con thuyền" và ai sẽ là người kết nối trực tiếp. Điều này giúp đảm bảo sự giao tiếp hiệu quả trong suốt quá trình thực hiện dự án thiết kế web giữa khách hàng và agency.
- Người chịu trách nhiệm (Stakeholder): Đây là người có quyền đưa ra quyết định cuối cùng về các vấn đề quan trọng của website, bao gồm mục tiêu, phạm vi và ngân sách.
- Người kết nối trực tiếp (Point of Contact): Người kết nối trực tiếp có trách nhiệm truyền đạt thông tin, cung cấp phản hồi và đảm bảo rằng mọi yêu cầu và mong muốn của khách hàng được agency có thể hiểu và thực hiện chính xác.

Dịch vụ thiết kế website trọn gói uy tín, giá rẻ
Với sự phát triển của công nghệ, việc thiết kế website để hỗ trợ hoạt động kinh doanh của doanh nghiệp là một điều cần thiết. Vậy nên, nếu bạn đang cần tìm một công ty thiết kế website uy tín, chuyên nghiệp với chất lượng phải chăng thì Phương Nam Vina chính là cái tên hàng đầu.
Với hơn 10 năm kinh nghiệm trong lĩnh vực thiết kế web, chúng tôi cam kết sẽ mang đến cho bạn một trang web chất lượng cao, phản ánh rõ ràng phong cách, bản sắc của doanh nghiệp và đáp ứng các yêu cầu sau:
- Thiết kế giao diện đẹp mắt và chuyên nghiệp, phù hợp với nhu cầu của bạn.
- Phát triển website linh hoạt và dễ dàng quản lý bằng các CMS phổ biến.
- Tối ưu hóa trải nghiệm người dùng trên mọi thiết bị, từ máy tính đến điện thoại di động.
- Thiết kế website chuẩn SEO, tốc độ tải trang nhanh và linh hoạt khi sử dụng.
- Tư vấn các dịch vụ marketing online như SEO web, Google Ads để giúp website nhanh chóng có thứ hạng cao, dễ dàng tiếp cận với khách hàng.
- Tích hợp các chức năng tiện ích như biểu mẫu liên hệ, chat trực tuyến, đăng ký bản tin, và nhiều hơn nữa.
- Hỗ trợ kỹ thuật và bảo trì định kỳ để đảm bảo sự ổn định,an ninh của trang web.
Với Phương Nam Vina, bạn có thể tin tưởng vào sự cam kết của chúng tôi về chất lượng sản phẩm và dịch vụ. Vậy nên, nếu đang quan tâm đến dịch vụ thì các bạn vui lòng liên hệ với đội ngũ nhân viên hỗ trợ của Phương Nam Vina hoặc gọi số Hotline: 0912817117, 0915101017 để được tư vấn thông tin chi tiết. Xin cảm ơn!

Như vậy, Phương Nam Vina vừa hướng dẫn cụ thể cho bạn về cách triển khai website brief chi tiết, hiệu quả. Có thể nói, brief website chính là cánh cửa đầu tiên mà các agency thiết kế web cần phải vượt qua để có thể hiểu hết những mong muốn, yêu cầu của khách hàng. Vì vậy, nếu doanh nghiệp cung cấp một bản mẫu brief thiết kế website không đáp ứng đầy đủ những thông tin cần thiết thì rất khó để dự án web hoàn thiện một cách thuận lợi, thành công.
Tham khảo thêm:
![]() Lập trình web là gì? Cách lập trình web cơ bản từ A - Z
Lập trình web là gì? Cách lập trình web cơ bản từ A - Z
![]() Top 15 công cụ đánh giá website miễn phí và tốt nhất hiện nay
Top 15 công cụ đánh giá website miễn phí và tốt nhất hiện nay
![]() 9 cách chăm sóc website hiệu quả, cần thực hiện thường xuyên
9 cách chăm sóc website hiệu quả, cần thực hiện thường xuyên