Bạn có bao giờ cảm thấy khó chịu khi phải chờ đợi quá lâu để trang web tải xong không? Đây không phải là trải nghiệm của một mình bạn! Nghiên cứu cho thấy khoảng 53% người dùng sẽ bỏ cuộc và rời khỏi trang web nếu phải chờ đợi quá 3 giây. Trên thiết bị di động, con số này còn cao hơn, lên tới 70%. Ngày nay, tốc độ tải trang không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn là một yếu tố quan trọng trong thứ hạng SEO của website. Chính vì thế, Google PageSpeed Insights – một công cụ miễn phí của Google đã ra đời để giúp bạn đánh giá và cải thiện tốc độ tải trang, từ đó cải thiện trải nghiệm người dùng và thứ hạng SEO hiệu quả.

Google PageSpeed Insights là gì?
Google PageSpeed Insights (PSI) là một công cụ miễn phí do Google phát triển, được sử dụng để đánh giá và cải thiện hiệu suất trang web. Công cụ này phân tích trang web và cung cấp các khuyến nghị cụ thể để tối ưu hóa tốc độ tải trang bao gồm cả trên máy tính và thiết bị di động.
Pagespeed Google sử dụng dữ liệu từ Chrome User Experience Report (CrUX) để đánh giá hiệu suất thực tế của trang web trên các thiết bị khác nhau. Ngoài ra, nó còn thực hiện các phân tích trong phòng thí nghiệm để mô phỏng cách trang web hoạt động trong các điều kiện mạng và thiết bị khác nhau.
Tầm quan trọng của PageSpeed Insights trong SEO là không thể phủ nhận. Có một mối tương quan mạnh mẽ giữa thời gian tải trang và thứ hạng Google, cụ thể là các trang web có thời gian tải dưới 3 giây có xu hướng xếp hạng cao hơn 25% so với các trang có thời gian tải chậm hơn.

Cách sử dụng Google PageSpeed Insights
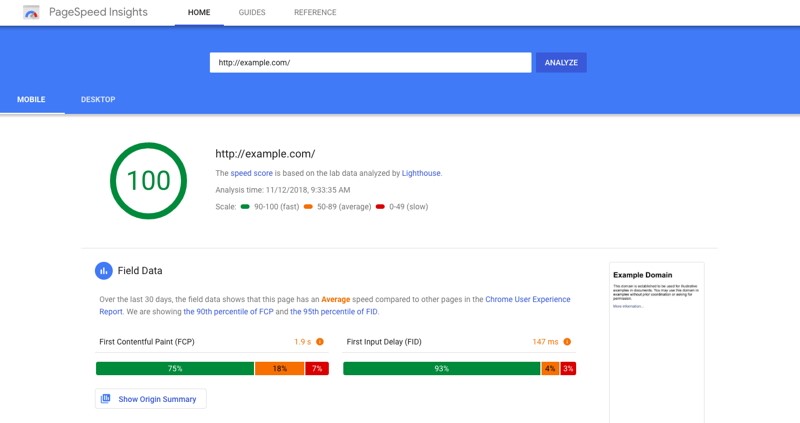
Để sử dụng Google PageSpeed Insights, bạn cần thực hiện các bước sau:
Bước 1. Truy cập trang web PageSpeed Insights của Google (https://pagespeed.web.dev/).
Bước 2. Nhập URL của trang web bạn muốn phân tích vào ô tìm kiếm.
Bước 3. Nhấn Analyze để bắt đầu quá trình phân tích.
Bước 4. Đợi một vài giây để PageSpeed Insights thu thập và phân tích dữ liệu.
Bước 5. Xem báo cáo phân tích cho cả phiên bản di động và máy tính để bàn của trang web.
Kết quả phân tích sẽ bao gồm nhiều phần khác nhau. Vậy nên, bạn đừng chỉ tập trung vào điểm số tổng thể mà hãy đi sâu vào từng chỉ số và khuyến nghị để có cái nhìn toàn diện về hiệu suất trang web.
- Điểm hiệu suất tổng thể (từ 0 đến 100): Điểm hiệu suất tổng thể là điểm chung mà PSI sử dụng để đánh giá hiệu suất của trang web. Điểm cao hơn cho thấy trang web của bạn có hiệu suất tốt hơn.
- Các chỉ số Core Web Vitals: PSI sẽ cung cấp các chỉ số Core Web Vitals bao gồm LCP, CLS, FID cho trang web để đánh giá trải nghiệm người dùng trên trang web.
- Các chẩn đoán chi tiết (Diagnostics): Pagespeed Google sẽ cung cấp các chẩn đoán chi tiết về các vấn đề mà nó phát hiện ra trên trang web. Mỗi chẩn đoán sẽ bao gồm một mô tả ngắn về vấn đề, tác động của vấn đề đối với hiệu suất của trang web và các khuyến nghị để giải quyết vấn đề.
- Cơ hội cải thiện hiệu suất (Opportunities): PSI sẽ cung cấp một danh sách các cơ hội để cải thiện hiệu suất của trang web dựa trên các chỉ số Core Web Vitals và các chẩn đoán chi tiết.
- Tài nguyên đã vượt qua bài kiểm tra (Passed audits): Google PageSpeed Insights sẽ cung cấp một danh sách các tài nguyên đã vượt qua kiểm tra. Các tài nguyên này sẽ bao gồm các hình ảnh, video, và các tập tin khác mà PSI đã kiểm tra và xác định rằng chúng không có vấn đề gì với hiệu suất của trang web

Các chỉ số quan trọng trong PageSpeed Insights
Hiểu và tối ưu hóa chỉ số PSI không chỉ giúp cải thiện điểm số Pagespeed Google mà còn nâng cao trải nghiệm người dùng thực tế. Mỗi chỉ số đóng góp vào một khía cạnh khác nhau của hiệu suất website, từ tốc độ tải ban đầu đến khả năng tương tác và ổn định về mặt trực quan.
1. Điểm hiệu suất (Lighthouse Performance Score)
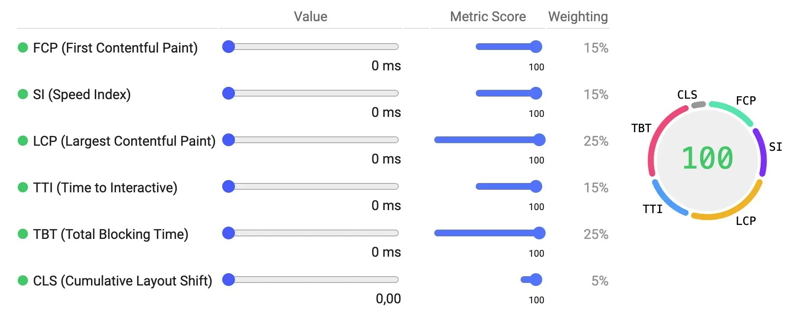
Điểm hiệu suất là một chỉ số tổng hợp mà PageSpeed Insights sử dụng để thể hiện hiệu suất tổng thể của trang web. Nó được tính toán dựa trên sáu chỉ số chính bao gồm Largest Contentful Paint, First Contentful Paint, Speed Index, Time to Interactive, Total Blocking Time và Cumulative Layout Shift để tính toán một điểm tổng quát từ 0-100.
Điểm hiệu suất được chia thành ba mức:
- Tốt: 90-100
- Cần cải thiện: 50-89
- Kém: 0-49
Một điểm số từ 90 trở lên được coi là tốt, cho thấy trang web của bạn đang hoạt động hiệu quả và cung cấp trải nghiệm người dùng tối ưu.

2. Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) đo lường thời gian cần thiết để hiển thị phần tử nội dung lớn nhất trong khung nhìn ban đầu của trang web, có thể là hình ảnh sản phẩm chính hoặc các banner quảng cáo. Đây là một trong ba chỉ số Core Web Vitals của Google đóng vai trò quan trọng trong việc đánh giá trải nghiệm người dùng.
- LCP tốt nên dưới 2.5 giây.
- LCP từ 2.5 đến 4 giây là cần cải thiện.
- LCP trên 2 giây là kém.
3. Cumulative Layout Shift (CLS)
Chỉ số Cumulative Layout Shift (CLS) là một chỉ số quan trọng trong Core Web Vitals, dùng để đo lường sự ổn định về bố cục của trang web khi người dùng tương tác. CLS đánh giá mức độ các phần tử trên trang (hình ảnh, văn bản, nút bấm) thay đổi vị trí đột ngột trong quá trình tải. Điểm CLS cao có nghĩa là nội dung dịch chuyển nhiều, gây khó chịu cho người dùng.
- CLS tốt nên dưới 0.1.
- CLS từ 0.1 đến 0.25 là cần cải thiện
- CLS trên 0.25 là kém.

4. First Contentful Paint (FCP)
First Contentful Paint (FCP) là một chỉ số đo lường thời gian từ khi người dùng bắt đầu tải trang đến khi phần tử nội dung đầu tiên (như văn bản, hình ảnh hoặc nền) hiển thị trên màn hình. FCP cho biết mức độ nhanh chóng mà trang web bắt đầu hiển thị nội dung, giúp người dùng nhận biết trang đang tải. Chỉ số FCP nhanh cho người dùng cảm giác rằng trang web của bạn đang phản hồi nhanh chóng.
- FCP tốt nên dưới 1.8 giây.
- FCP từ 1.8 đến 3 giây là cần cải thiện.
- FCP trên 3 giây là kém.
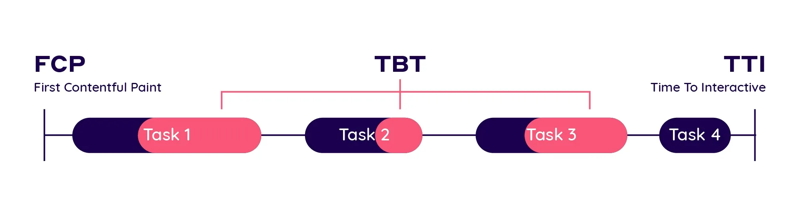
5. Total Blocking Time (TBT)
TBT đo tổng thời gian mà trang chính bị chặn, không phản hồi với đầu vào của người dùng do các tác vụ dài. Khi bạn cố gắng nhấp vào một nút trên trang web nhưng không có phản hồi ngay lập tức do JavaScript đang chạy trong nền. Chỉ số này càng cao thì tốc độ tải trang càng trễ và chậm phản hồi người dùng.
- TBT tốt nên dưới 200 ms.
- TBT từ 200 đến 600 ms là cần cải thiện.
- TBT trên 600 ms là kém.
6. Time to Interactive (TTI)
TTI đo thời gian từ khi trang bắt đầu tải đến khi nó có thể phản hồi đầy đủ với tương tác của người dùng. Ví dụ, trong một ứng dụng web phức tạp như trình chỉnh sửa ảnh trực tuyến, TTI là thời điểm khi tất cả các công cụ và chức năng đã sẵn sàng để sử dụng.
- Chỉ số TTI tốt nên dưới 3.8s.
- TTI từ 3.8 - 7.3s là cần cải thiện.
- TTI trên 7.3s là kém.

7. Interaction to Next Paint (INP)
INP được Google Chrome đo lường bằng cách tính thời gian từ khi người dùng thực hiện một tương tác trên trang web cho đến khi trạng thái thị giác của tương tác đó được cập nhật. Ví dụ, khi bạn nhấn nút "Thêm vào giỏ hàng" trên một trang sản phẩm, INP sẽ đo lường thời gian từ khi bạn nhấn nút cho đến khi màu sắc của nút thay đổi hoặc có bất kỳ thay đổi thị giác nào khác.
- Chỉ số INP dưới 200 ms là tốt
- INP từ 200 đến 500ms là trung bình nhưng vẫn nên cải thiện.
- Chỉ số INP trên 500ms được xem là kém.
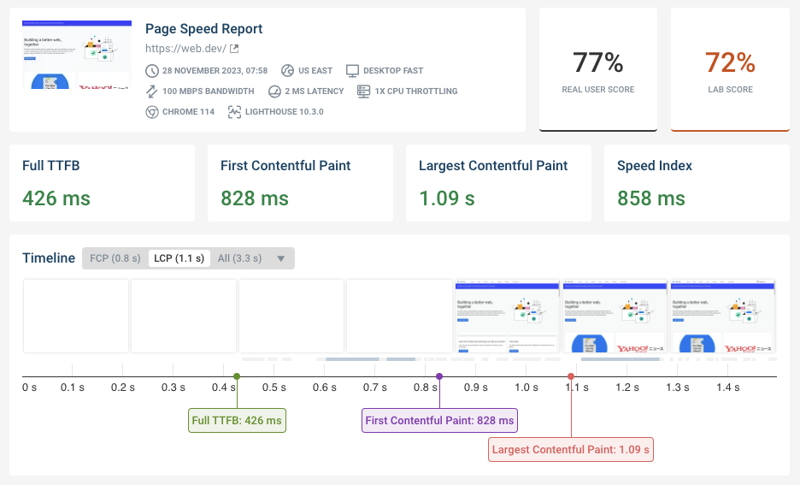
8. Time to First Byte (TTFB)
Time to First Byte (TTFB) là một chỉ số đo lường độ phản hồi của máy chủ web hoặc các nguồn lực mạng liên quan đến việc phục vụ trang web của bạn. TTFB bao gồm thời gian tìm kiếm DNS, thiết lập kết nối bằng cách sử dụng TCP và TLS handshake nếu yêu cầu được thực hiện qua HTTPS. Nói cách khác, TTFB là thời gian từ khi bắt đầu yêu cầu cho đến khi bắt đầu phản hồi, được tính bằng ms.
Một TTFB nhỏ cho thấy máy chủ web của bạn phản hồi nhanh chóng đối với các yêu cầu của người dùng. Ngược lại, một TTFB lớn có thể chỉ ra rằng máy chủ web của bạn đang phản hồi chậm hoặc có thể bị ảnh hưởng bởi các vấn đề về mạng. Một TTFB dưới 600ms là tốt, từ 600 đến 1200ms là trung bình và trên 1200ms là kém.
9. Speed Index
Speed Index đo lường tốc độ mà nội dung được hiển thị trong quá trình tải trang. Điểm Speed Index thấp nghĩa là nội dung trang được hiển thị nhanh chóng, tạo trải nghiệm mượt mà hơn cho người dùng. Cụ thể:
- Speed Index tốt nên dưới 3.4 giây.
- Từ 3.4 đến 5.8 giây là cần cải thiện
- Trên 5.8 giây là kém.
Chẳng hạn như trong một trang sản phẩm e-commerce, Speed Index đo lường tốc độ mà các phần tử như hình ảnh sản phẩm, mô tả và giá cả xuất hiện trên màn hình. Lúc này, Speed Index thấp đảm bảo rằng người dùng có thể nhanh chóng xem và đánh giá sản phẩm.

Giải pháp cải thiện hiệu suất website dựa trên PageSpeed Insights
Khi hiệu suất website đóng vai trò quan trọng trong việc cung cấp trải nghiệm người dùng tốt hơn và tăng thứ hạng SEO, việc tối ưu hóa dựa trên phân tích từ PageSpeed Insights là cần thiết. Để đạt được hiệu quả cao nhất, các phương pháp tối ưu hóa hình ảnh, mã nguồn và máy chủ cần được triển khai đồng bộ.
1. Tối ưu hóa hình ảnh
Hình ảnh thường chiếm phần lớn dung lượng tải của một trang web. Việc tối ưu hóa hình ảnh có thể giúp cải thiện đáng kể LCP và Speed Index. Để tối ưu hóa hình ảnh nhằm cải thiện hiệu suất website, bạn có thể áp dụng một số phương pháp sau:
- Nén hình ảnh: Sử dụng các công cụ như ImageOptim hoặc TinyPNG để nén hình ảnh mà không làm giảm chất lượng đáng kể.
- Sử dụng định dạng hình ảnh phù hợp: WebP là định dạng hiện đại cung cấp khả năng nén tốt hơn so với JPEG hoặc PNG mà vẫn duy trì chất lượng hình ảnh.
- Responsive images: Sử dụng thuộc tính srcset để cung cấp nhiều phiên bản của cùng một hình ảnh cho các kích thước màn hình khác nhau.
- Lazy loading: Chỉ tải các hình ảnh khi chúng xuất hiện trong khung nhìn của người dùng. Điều này có thể được thực hiện bằng cách sử dụng thuộc tính loading = "lazy" trên các thẻ < img >.
2. Tối ưu hóa mã nguồn
Việc tối ưu hóa mã nguồn có thể giúp cải thiện đáng kể TBT, TTI và INP. Bạn có thể tối ưu hóa mã nguồn bằng cách:
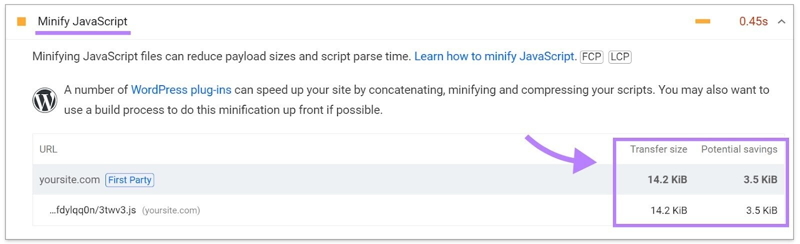
- Minify CSS, JavaScript và HTML: Loại bỏ các khoảng trắng, comment và ký tự không cần thiết để giảm kích thước file.
- Sử dụng code splitting: Chia nhỏ các bundle JavaScript lớn thành các chunk nhỏ hơn và chỉ tải khi cần thiết.
- Sử dụng tree shaking: Loại bỏ code không sử dụng trong quá trình build.
- Tối ưu hóa Critical Rendering Path: Xác định và tải trước các tài nguyên quan trọng nhất để render trang.

3. Cải thiện hiệu suất máy chủ
Cải thiện TTFB và tổng thời gian phản hồi của máy chủ có thể giúp tăng điểm hiệu suất tổng thể Pagespeed Google. Bạn có thể cải thiện hiệu suất máy chủ bằng cách:
- Sử dụng caching server-side: Implement caching để lưu trữ và phục vụ nội dung tĩnh nhanh hơn.
- Tối ưu hóa database queries: Bạn có thể sử dụng indexing, caching và tối ưu hóa câu truy vấn để giảm thời gian phản hồi từ database.
- Sử dụng CDN (Content Delivery Network): Phân phối nội dung tĩnh thông qua mạng lưới các máy chủ trên toàn cầu để giảm độ trễ.
4. Cải thiện cấu trúc HTML
Cấu trúc HTML của trang web cũng ảnh hưởng đến tốc độ tải trang hiển thị trên Google PageSpeed Insights. Bạn có thể cải thiện cấu trúc HTML bằng cách:
- Sử dụng semantic HTML: Giúp trình duyệt hiểu cấu trúc trang web tốt hơn, có thể cải thiện rendering speed.
- Tối ưu hóa thứ tự tải tài nguyên: Đảm bảo các tài nguyên quan trọng được tải trước.
- Sử dụng các thuộc tính: Dùng async, defer, preload, preconnect để tải tài nguyên hiệu quả hơn
- Tránh render-blocking resources: Di chuyển các script không cần thiết xuống cuối < body > hoặc sử dụng async và defer để cải thiện cấu trúc HTML.

Google PageSpeed Insights là một công cụ hữu ích để đánh giá và cải thiện hiệu suất trang web. Bằng cách sử dụng công cụ này, bạn có thể xác định các vấn đề về tốc độ tải trang và áp dụng các giải pháp tối ưu hóa phù hợp. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn có thể giúp tăng tỷ lệ chuyển đổi và cải thiện thứ hạng SEO của website. Khi công nghệ và kỳ vọng của người dùng tiếp tục phát triển, việc duy trì một website nhanh và hiệu quả sẽ đòi hỏi sự chú ý và cải tiến liên tục. Bằng cách áp dụng các nguyên tắc và kỹ thuật được đề cập trong bài viết của Phương Nam Vina, bạn sẽ có thể tạo ra một trải nghiệm web tốt hơn cho người dùng của mình, đồng thời cải thiện vị trí của bạn trên các công cụ tìm kiếm.
Tham khảo thêm:
![]() Hướng dẫn cách tạo tài khoản Google Search Console
Hướng dẫn cách tạo tài khoản Google Search Console
![]() Bí quyết tăng thứ hạng của website trên Google hiệu quả
Bí quyết tăng thứ hạng của website trên Google hiệu quả
![]() Nâng cấp website là gì? Những cách nâng cấp website hiệu quả
Nâng cấp website là gì? Những cách nâng cấp website hiệu quả










