Trong thời đại số ngày nay, việc tối ưu hóa trải nghiệm người dùng trên website không còn là lựa chọn mà chính là yêu cầu thiết yếu. Một trong những yếu tố quan trọng góp phần vào sự ổn định và mượt mà của trang web là chỉ số Cumulative Layout Shift (CLS). CLS đo lường mức độ dịch chuyển không mong muốn của các phần tử trên trang khi người dùng đang tương tác ảnh hưởng trực tiếp đến trải nghiệm người dùng. Trong bài viết này, chúng ta sẽ đi sâu vào khái niệm CLS là gì cũng như các phương pháp cải thiện chỉ số này hiệu quả nhất, từ đó cải thiện trải nghiệm người dùng và tăng hiệu suất kinh doanh.

CLS là gì?
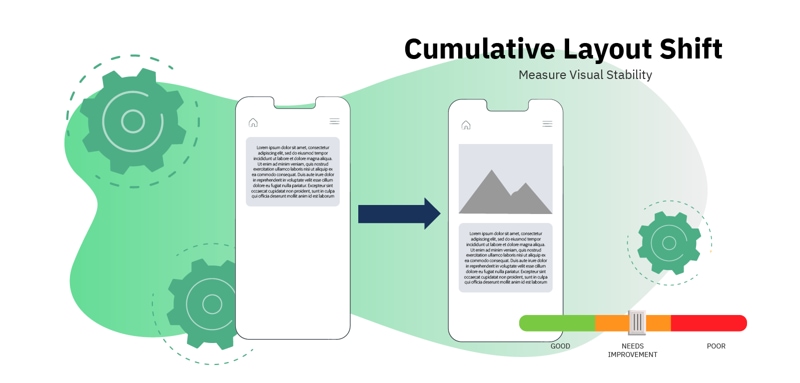
Cumulative Layout Shift (CLS) là chỉ số đo lường sự ổn định trực quan của một trang web trong quá trình tải và hiển thị. Nói cách khác, CLS đánh giá mức độ "nhảy" hoặc dịch chuyển của các phần tử trên trang khi người dùng đang tương tác với nó.
Mục tiêu của việc giảm CLS là tạo ra trải nghiệm người dùng ổn định hơn, giảm thiểu sự khó chịu do các phần tử di chuyển bất ngờ trên trang và cải thiện tổng thể sự hài lòng của người dùng khi tương tác với trang web.
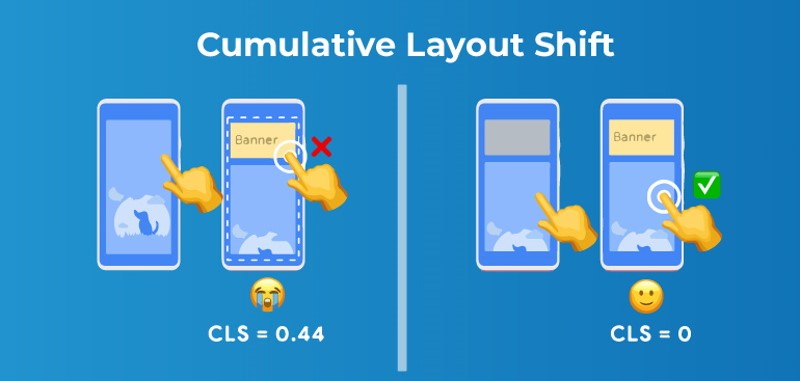
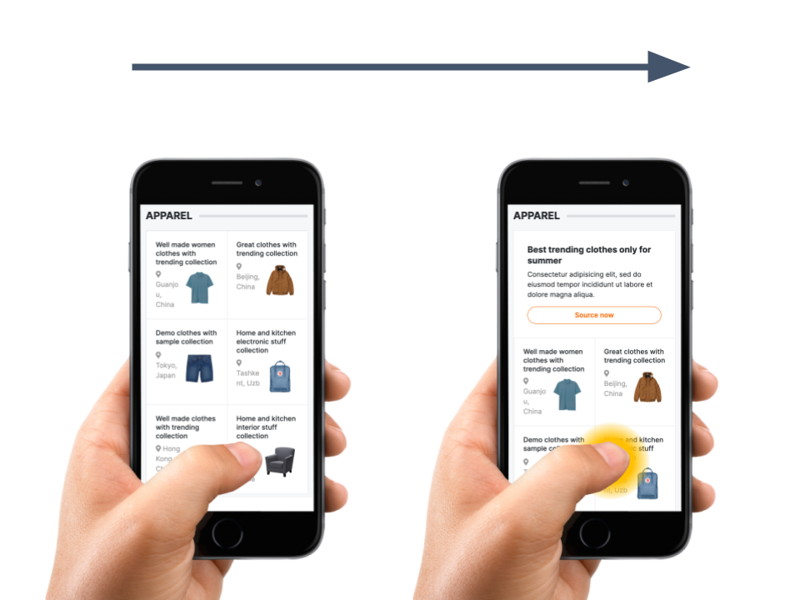
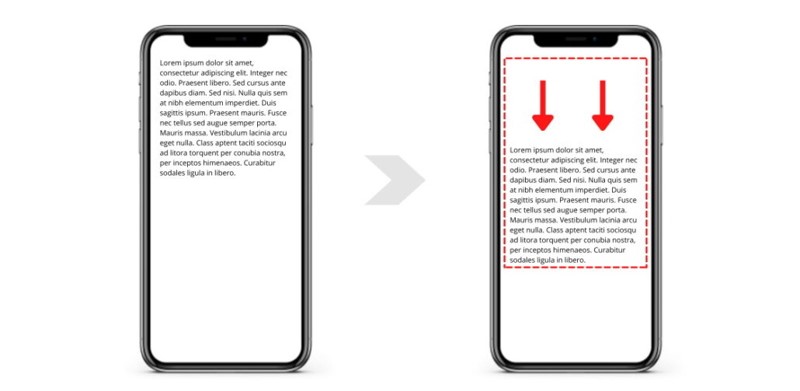
Để hiểu rõ hơn về chỉ số CLS, hãy xem xét ví dụ sau: Tưởng tượng bạn đang đọc một bài báo trực tuyến. Đột nhiên, một quảng cáo xuất hiện phía trên đoạn văn bạn đang đọc, đẩy toàn bộ nội dung xuống dưới. Bạn mất vị trí đang đọc và phải mất thời gian để tìm lại. Đây chính là một ví dụ điển hình về layout shift (sự dịch chuyển bố cục) gây ảnh hưởng tiêu cực đến trải nghiệm người dùng.

Chỉ số CLS bao nhiêu là tốt?
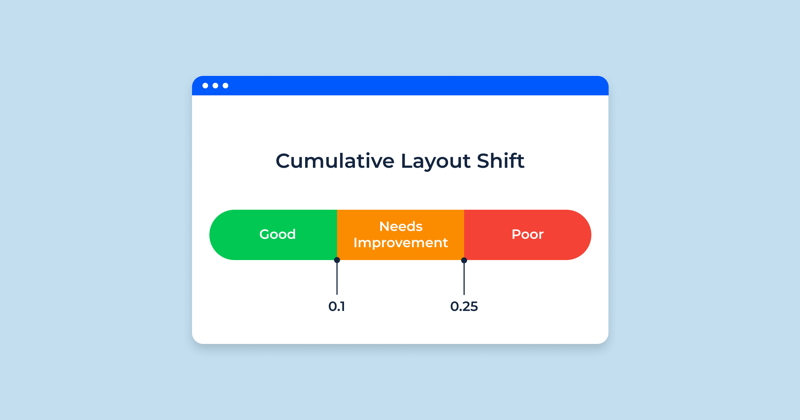
CLS được tính toán bằng cách đo lường tất cả các layout shift không mong muốn trong suốt vòng đời của trang. Giá trị CLS càng thấp càng tốt với mức lý tưởng là dưới 0,1.
- CLS ≤ 0.1: Tốt, trải nghiệm người dùng ổn định, không có sự dịch chuyển đột ngột.
- 0.1 ≤ CLS ≤ 0.25: Trung bình, có ảnh hưởng nhẹ đến trải nghiệm nên cải thiện.
- CLS > 0.25: Kém, trải nghiệm bị ảnh hưởng nặng, cần khắc phục ngay.

Công thức tính CLS chuẩn nhất
Chỉ số Cumulative Layout Shift đo lường mức độ dịch chuyển không mong muốn của các phần tử trên trang web trong quá trình tải và tương tác. Để tính toán chỉ số CLS, chúng ta sử dụng công thức sau:
CLS = Impact fraction (IF) x Distance fraction (DF)
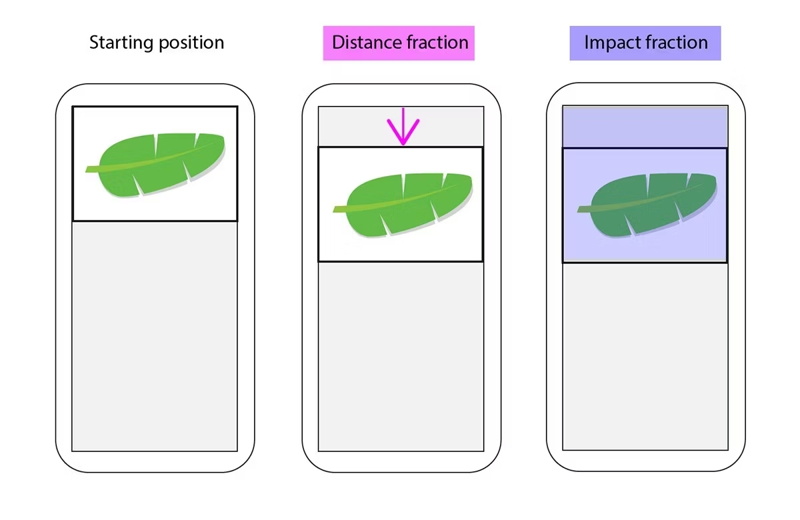
Dựa vào công thức tính chỉ số CLS này, chúng ta cần hiểu rõ hai yếu tố chính: Impact Fraction (IF) và Distance Fraction (DF). Hãy cũng tìm hiểu cách tính toán cũng như cách áp dụng từng chỉ số vào thực tiễn qua từng phần sau đây.
1. Impact fraction (IF) - Tỉ lệ ảnh hưởng
Impact Fraction đo lường diện tích của phần tử bị thay đổi so với tổng diện tích của viewport (khung nhìn). Đây là phần trăm diện tích trang bị ảnh hưởng bởi sự dịch chuyển của phần tử cho phép chúng ta hiểu mức độ chiếm đóng của phần tử bị dịch chuyển trong toàn bộ màn hình.
Impact Fraction (IF) = Diện tích của phần tử bị thay đổi / Diện tích của viewport
Trong đó:
- Diện tích của phần tử bị thay đổi: Diện tích phần tử hoặc yếu tố trên trang web bị dịch chuyển hoặc thay đổi vị trí.
- Diện tích của viewport: Tổng diện tích có thể nhìn thấy của trình duyệt.
Ví dụ: Giả sử một banner quảng cáo chiếm diện tích 300 x 200 pixels và viewport của người dùng có kích thước 1200 x 800 pixels.
- Diện tích của banner quảng cáo là: 300 x 200 = 60.000 pixels²
- Diện tích của viewport là: 1200 x 800 = 960.000 pixels²
- Tỉ lệ ảnh hưởng (IF) là:IF = 60.000/960.000 = 0.0625 hay 6.25%.
2. Distance fraction (DF) - Tỉ lệ khoảng cách
Distance Fraction đo lường khoảng cách mà phần tử bị thay đổi đã di chuyển so với kích thước của viewport.
Distance Fraction (DF) = Khoảng cách di chuyển / Chiều cao hoặc chiều rộng của viewport
- Khoảng cách di chuyển: Khoảng cách mà phần tử đã di chuyển từ vị trí ban đầu của nó. Khoảng cách này có thể là theo chiều dọc hoặc chiều ngang
- Chiều cao hoặc chiều rộng của viewport: Kích thước của viewport (khung nhìn) theo chiều dọc hoặc chiều ngang tùy thuộc vào hướng di chuyển của phần tử.
Ví dụ: Giả sử phần tử di chuyển 50 pixels theo chiều dọc và chiều cao của viewport là 800 pixels.
Tỉ lệ khoảng cách (DF) là: DF = 50/800=0.0625 hay 6.25%.

Tầm quan trọng của việc cải thiện CLS đối với website
Cải thiện CLS không chỉ đơn thuần là một chi tiết kỹ thuật, mà còn là yếu tố then chốt ảnh hưởng trực tiếp đến sự thành công của website.
1. Cải thiện SEO trên bảng xếp hạng Google
Trong thế giới SEO marketing ngày càng cạnh tranh, Google không ngừng cập nhật thuật toán để đảm bảo người dùng nhận được trải nghiệm tốt nhất. Năm 2021 đánh dấu một bước ngoặt quan trọng khi Google chính thức công bố Core Web Vitals, trong đó có CLS là một trong những yếu tố xếp hạng quan trọng.
Cải thiện CLS không chỉ giúp website của bạn tăng hạng trên trang kết quả tìm kiếm (SERP), mà còn tạo ra một vòng tròn tích cực: xếp hạng cao hơn dẫn đến nhiều lưu lượng truy cập hơn, từ đó tăng cơ hội chuyển đổi và doanh thu.
2. Giữ chân người dùng hiệu quả
Mối liên hệ giữa CLS cao và tỷ lệ thoát nhiều là một hiện tượng đáng chú ý trong lĩnh vực phân tích website. Khi người dùng gặp phải trang web có layout shift đáng kể, họ thường cảm thấy bực bội và mất kiên nhẫn. Điều này dẫn đến việc họ rời khỏi trang mà không thực hiện bất kỳ hành động nào, làm tăng tỷ lệ thoát.
Bằng cách cải thiện CLS, bạn tạo ra một trải nghiệm mượt mà và ổn định, giúp giữ chân người dùng lâu hơn trên trang, tăng thời gian tương tác và giảm đáng kể tỷ lệ thoát.
3. Tăng doanh thu
Một trang web có CLS thấp không chỉ tạo ấn tượng tốt với người dùng mà còn tăng đáng kể tỷ lệ chuyển đổi. Theo một báo cáo từ Deloitte, chỉ cần cải thiện tốc độ tải trang và trải nghiệm người dùng (trong đó có CLS) có thể làm tăng doanh thu lên đến 10%. Điều này đặc biệt quan trọng đối với các trang thương mại điện tử, nơi mà mỗi giây chậm trễ hoặc mỗi layout shift có thể khiến khách hàng từ bỏ giỏ hàng của họ.
Hơn nữa, một website có CLS tốt tạo ra lòng tin và sự chuyên nghiệp trong mắt người dùng. Điều này không chỉ tăng khả năng họ sẽ mua hàng lần đầu mà còn khuyến khích họ quay lại mua sắm trong tương lai, tạo ra giá trị trọn đời của khách hàng (Customer Lifetime Value - CLV) cao hơn.

Một số công cụ hỗ trợ đo lường chỉ số Cumulative Layout Shift
Hiện nay có nhiều công cụ mạnh mẽ đo lường chính xác chỉ số CLS hiệu quả. Dưới dây là 3 công cụ hàng đầu được các chuyên gia SEO và phát triển web tin dùng.
1. Chrome User Experience Report (CrUX)
Chrome User Experience Report là một kho dữ liệu khổng lồ chứa thông tin về trải nghiệm người dùng thực tế trên hàng triệu website. Đây là nguồn dữ liệu chính mà Google sử dụng để đánh giá Core Web Vitals, trong đó có CLS.
CrUX cung cấp dữ liệu từ người dùng Chrome, cho phép bạn thấy được CLS của website trong điều kiện sử dụng thực tế trên nhiều thiết bị và kết nối mạng khác nhau. Điều này giúp bạn có cái nhìn toàn diện về hiệu suất website của mình.
Để sử dụng CrUX, bạn cần có kiến thức về BigQuery và SQL. Tuy nhiên, đây là công cụ mạnh mẽ nhất để phân tích CLS một cách sâu sắc và toàn diện.
2. PageSpeed Insights
PageSpeed Insights là một công cụ phổ biến và dễ sử dụng do Google phát triển. Nó cung cấp báo cáo chi tiết về hiệu suất trang web, bao gồm cả CLS, dựa trên cả dữ liệu phòng thí nghiệm (lab data) và dữ liệu thực tế (field data).
Cách sử dụng PageSpeed Insights rất đơn giản:
- Truy cập trang web PageSpeed Insights.
- Nhập URL của trang web bạn muốn phân tích.
- Nhấn "Analyze" và đợi kết quả.
PageSpeed Insights không chỉ cho bạn biết giá trị CLS của trang web mà còn đưa ra các đề xuất cụ thể để cải thiện nó. Đây là công cụ lý tưởng cho cả người mới bắt đầu và chuyên gia.
3. Google Search Console
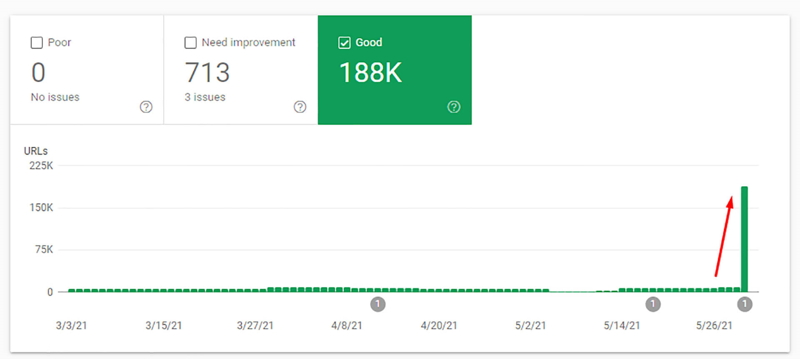
Search Console là một công cụ miễn phí khác từ Google cung cấp báo cáo Core Web Vitals, trong đó có CLS. Điểm đặc biệt của Search Console là nó cho phép bạn theo dõi hiệu suất CLS theo thời gian và trên nhiều trang của website.
Để sử dụng báo cáo Core Web Vitals trong Search Console:
- Đăng nhập vào tài khoản Google Search Console.
- Chọn property của bạn.
- Trong menu bên trái, chọn "Core Web Vitals" dưới mục "Experience".
Có thể nói, Search Console xác định những trang cụ thể đang gặp vấn đề với CLS, cho phép bạn ưu tiên những trang cần cải thiện nhất.

Nguyên nhân khiến chỉ số CLS tăng cao
Để giải quyết vấn đề CLS một cách hiệu quả, chúng ta cần hiểu rõ những nguyên nhân gốc rễ dẫn đến tình trạng chỉ số này tăng cao.
- Nội dung động: Đây là những phần tử trên trang web mà kích thước hoặc vị trí có thể thay đổi sau khi trang đã tải xong. Bạn có thể gặp một số tình trạng chẳng hạn như một pop-up thường được tải sau nội dung chính và có thể đẩy các phần tử khác trên trang hoặc khi hình ảnh chưa có kích thước cụ thể, trình duyệt không biết cần dành bao nhiêu không gian cho chúng, dẫn đến việc dịch chuyển layout khi hình ảnh cuối cùng được tải.
- Hình ảnh quá lớn hoặc không được tối ưu: Thời gian tải lâu của hình ảnh lớn có thể dẫn đến sự dịch chuyển layout khi hình ảnh cuối cùng xuất hiện, trong khi các phần tử khác trên trang đã hiển thị. Hơn nữa, hình ảnh không được tối ưu cho các kích thước màn hình khác nhau có thể gây ra CLS trên các thiết bị khác nhau, đặc biệt là trong bối cảnh thiết kế web responsive ngày càng phổ biến.
- Quảng cáo: Nhiều quảng cáo có kích thước thay đổi tùy thuộc vào nội dung, làm tăng khả năng xảy ra CLS. Hơn nữa, vị trí của quảng cáo có thể thay đổi tùy thuộc vào kích thước màn hình hoặc các yếu tố khác, tạo ra một thách thức lớn trong việc duy trì sự ổn định của layout web.
- Hoạt ảnh chuyển đổi CSS: Mặc dù có thể tạo ra trải nghiệm người dùng hấp dẫn nhưng nếu không được triển khai đúng cách, có thể là nguồn gốc của CLS đáng kể. Các hoạt ảnh làm thay đổi kích thước của phần tử có thể đẩy các phần tử khác ra khỏi vị trí. Tương tự, hoạt ảnh di chuyển phần tử từ vị trí này sang vị trí khác có thể gây ra sự dịch chuyển layout. Đặc biệt, các hiệu ứng website xuất hiện hoặc biến mất đột ngột có thể gây ra sự thay đổi đột ngột trong layout, làm tăng chỉ số CLS.

Cách cải thiện CLS giúp website hoạt động mượt mà
Để cải thiện Cumulative Layout Shift và giúp website hoạt động mượt mà hơn, chúng ta cần áp dụng một số biện pháp cụ thể. Dưới đây là những giải pháp hiệu quả để khắc phục các nguyên nhân chính gây ra CLS cao:
1. Tối ưu hóa nội dung động
Có hai điểm quan trọng trong việc tối ưu hóa nội dung động để cải thiện CLS:
Đối với hình ảnh và video:
Việc luôn chỉ định kích thước cụ thể bằng thuộc tính width và height trong HTML rất quan trọng.
< img src = "image.jpg" width = "640" height = "360" alt = "Mô tả hình ảnh" >
Trình duyệt dự trữ đúng không gian cho các phần tử này ngay từ đầu, đồng thời ngăn chặn sự sự dịch chuyển layout web khi hình ảnh được tải xong.
Đối với font chữ tùy chỉnh:
Sử dụng thuộc tính font-display trong CSS là một chiến lược hiệu quả.
@font-face {
font-family: 'Custom Font';
src: url('custom-font.woff2') format('woff2');
font-display: optional; /* hoặc swap */
}
- font-display: optional: Font tùy chỉnh chỉ được sử dụng nếu nó đã được cache. Nếu không, trình duyệt sẽ sử dụng font dự phòng. Điều này giúp tránh CLS hoàn toàn do font chữ gây ra, nhưng có thể dẫn đến việc font tùy chỉnh không được sử dụng trong một số trường hợp.
- font-display: swap: Trình duyệt sẽ sử dụng font dự phòng ngay lập tức và "swap" (trao đổi) sang font tùy chỉnh khi nó được tải xong. Điều này có thể gây ra một chút CLS, nhưng đảm bảo font tùy chỉnh sẽ được sử dụng khi có sẵn.
2. Tối ưu hóa hình ảnh
Để giảm thiểu CLS do hình ảnh gây ra, chúng ta có thể:
- Sử dụng công cụ nén hình ảnh như ImageOptim hoặc TinyPNG để giảm kích thước file mà không làm giảm chất lượng đáng kể.
- Triển khai kỹ thuật lazy loading cho hình ảnh, chỉ tải những hình ảnh khi chúng sắp xuất hiện trong viewport:
< img src = "placeholder.jpg" data-src = "actual-image.jpg" loading = "lazy" alt = "Mô tả hình ảnh" >

3. Quản lý quảng cáo hiệu quả
Dành chỗ trống cho quảng cáo là một chiến lược quan trọng để giảm thiểu Cumulative Layout Shift và tạo ra trải nghiệm người dùng ổn định hơn. hơn. Khi không dự trữ không gian cố định cho quảng cáo, các phần tử trang sẽ bị đẩy xuống khi quảng cáo được tải, gây ra dịch chuyển layout không mong muốn.
- Đảm bảo rằng các phần tử quảng cáo có kích thước cố định trước khi tải.
- Sử dụng các placeholder (vùng trống dự trữ) cho các vị trí quảng cáo, ngay cả khi quảng cáo chưa tải.
4. Tối ưu hóa hoạt ảnh CSS
Hoạt ảnh CSS cũng có thể gây ra sự thay đổi layout nếu không được tối ưu hóa. Để tránh CLS từ hoạt ảnh, bạn có thể thực hiện các biện pháp sau:
- Sử dụng các thuộc tính không ảnh hưởng đến layout: Thay vì sử dụng các thuộc tính như width, height hoặc top, hãy sử dụng các thuộc tính như visibility và transform. Những thuộc tính này không gây ra sự thay đổi kích thước hoặc vị trí của các phần tử, giúp ngăn chặn tình trạng CLS tăng cao.
- Sử dụng thuộc tính will-change: Thông báo trước cho trình duyệt về những yếu tố sẽ được thay đổi bằng cách sử dụng thuộc tính will-change. Điều này giúp trình duyệt chuẩn bị trước tài nguyên cần thiết để xử lý hoạt ảnh mượt mà hơn đồng thời giảm thiểu CLS.
- Sử dụng chuyển động CSS (CSS transitions) thay cho hoạt ảnh CSS (CSS animations): Trong các trường hợp đơn giản, transitions cho phép sự thay đổi của một thuộc tính diễn ra dần dần theo thời gian để giúp giảm thiểu sự thay đổi layout không mong muốn vì chỉ cần sử dụng các thuộc tính như opacity, transform thay vì những thuộc tính gây thay đổi bố cục như width, height, margin và giữ hiệu suất cao hơn.
5. Sử dụng bộ nhớ cache
Bộ nhớ cache đóng vai trò quan trọng trong việc giảm thiểu CLS bằng cách lưu trữ và tái sử dụng các tài nguyên đã tải trước đó, giúp trang web tải nhanh hơn và ổn định hơn. Dưới đây là một số phương pháp để tận dụng bộ nhớ cache:
- Cấu hình Cache-Control headers: Sử dụng Cache-Control headers để chỉ định cách trình duyệt nên cache các tài nguyên. Điều này cho phép trình duyệt cache tài nguyên trong một năm và không cần kiểm tra lại với máy chủ.
- Tận dụng cache của bên thứ ba: Đối với các tài nguyên như font chữ hoặc thư viện JavaScript, bạn có thể sử dụng các dịch vụ CDN để tận dụng cache từ nhiều trang khác nhau.

Tóm lại, chỉ số Cumulative Layout Shift (CLS) đóng vai trò quan trọng trong việc đánh giá và cải thiện sự ổn định của bố cục trang web ảnh hưởng trực tiếp đến trải nghiệm người dùng. Hiểu rõ cách đo lường CLS và áp dụng hiệu quả các phương pháp mà Phương Nam Vina gợi ý trong bài viết, bạn có thể giảm thiểu sự xáo trộn nâng cao chất lượng trang web, từ đó nâng cao thứ hạng tìm kiếm trên Google và hiệu quả kinh doanh của doanh nghiệp.
Tham khảo thêm:
![]() FID là gì? Vai trò, cách đo lường và tối ưu chỉ số FID
FID là gì? Vai trò, cách đo lường và tối ưu chỉ số FID
![]() Wireframe là gì? Các bước xây dựng wireframe hiệu quả
Wireframe là gì? Các bước xây dựng wireframe hiệu quả
![]() Nâng cấp website là gì? Những cách nâng cấp website hiệu quả
Nâng cấp website là gì? Những cách nâng cấp website hiệu quả










