Bạn đã bao giờ truy cập một trang web và bị cuốn hút ngay lập tức bởi những hiệu ứng chuyển động mượt mà, màu sắc hài hòa và giao diện bắt mắt như thể đang xem một bộ phim? Đó chính là sức mạnh của hiệu ứng website - công cụ mạnh mẽ giúp trang web của bạn trở nên nổi bật, lôi cuốn và tạo nên trải nghiệm người dùng khó quên.

- Lợi ích của việc tạo hiệu ứng cho website
- Các hiệu ứng website phổ biến nhất hiện nay
- 1. Hiệu ứng parallax scrolling
- 2. Hiệu ứng website hover
- 3. Hiệu ứng load page transition
- 4. Hiệu ứng website scroll animation
- 5. Hiệu ứng hình ảnh động (animation)
- 6. Hiệu ứng background video
- 7. Hiệu ứng micro interactions
- 8. Hiệu ứng website lightbox
- 9. Hiệu ứng trang web slideshow
- 10. Hiệu ứng typing animation
- 11. Hiệu ứng 3D elements và 3D visualizations
- 12. Hiệu ứng trang web gradient
- Những lưu ý quan trọng khi tạo hiệu ứng cho website
Lợi ích của việc tạo hiệu ứng cho website
Việc tạo hiệu ứng cho website không chỉ đơn thuần là làm cho trang web đẹp mắt hơn mà còn mang lại rất nhiều giá trị thiết thực.
- Nâng cao trải nghiệm người dùng: Hiệu ứng website giúp tạo ra một môi trường tương tác thú vị và thân thiện. Khi người dùng lướt qua các trang, những chuyển động mượt mà hay sự phản hồi tinh tế sẽ giúp họ cảm thấy thoải mái và hài lòng hơn. Điều này không chỉ giữ chân người dùng lâu hơn mà còn khuyến khích họ quay lại lần sau, nâng cao sự trung thành với thương hiệu.
- Tạo ấn tượng thị giác mạnh mẽ: Các hiệu ứng thị giác mạnh mẽ sẽ thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên, làm cho website của bạn trở nên nổi bật và khác biệt, đồng thời giúp truyền tải thông điệp một cách sâu sắc tới tâm trí khách hàng.
- Dẫn dắt người dùng thực hiện hành động mong muốn: Website effects không chỉ là công cụ trang trí mà còn là chiến lược dẫn dắt hành động, hướng sự chú ý của người dùng đến những điểm quan trọng. Điều này giúp tăng tỷ lệ chuyển đổi, biến người truy cập thành khách hàng tiềm năng chỉ qua một cú nhấp chuột.
Các hiệu ứng website phổ biến nhất hiện nay
Lĩnh vực thiết kế web đang ngày càng trở nên cạnh tranh và hấp dẫn hơn bao giờ hết nhờ vào những hiệu ứng thiết kế đa dạng. Từ những chuyển động mượt mà đến các tương tác bất ngờ, các hiệu ứng website đã trở thành một công cụ đắc lực để thu hút và giữ chân người dùng. Bài viết này sẽ khám phá những hiệu ứng đang làm mưa làm gió trong thiết kế web hiện nay.
1. Hiệu ứng parallax scrolling
Hiệu ứng parallax scrolling là một kỹ thuật thiết kế web tạo cảm giác chiều sâu và chuyển động mượt mà cho trang web. Parallax scrolling hoạt động bằng cách chia các thành phần trên trang thành nhiều lớp. Khi bạn cuộn trang web lên hoặc xuống, các phần tử sẽ di chuyển với tốc độ khác nhau so với nền, tạo ra hiệu ứng 3D nhẹ nhàng và sống động.
Hình dung một cách đơn giản rằng bạn đang nhìn ra ngoài cửa sổ khi xe ô tô đang chạy. Những vật thể gần bạn (cây cối ven đường) sẽ di chuyển nhanh hơn so với những vật thể xa hơn (núi). Hiệu ứng parallax scrolling trên website cũng tương tự như vậy, nó có thể tạo ra trải nghiệm tương tác mạnh mẽ, giúp người dùng cảm thấy như họ đang điều khiển nội dung theo cách riêng của mình.
Ứng dụng: Parallax scrolling thường dùng trong các trang giới thiệu sản phẩm hoặc portfolio.

2. Hiệu ứng website hover
Bạn đã bao giờ để ý khi di chuyển con trỏ chuột qua một nút trên một trang web, nút đó bỗng nhiên thay đổi màu sắc hoặc kích thước hay chưa? Đó chính là lúc hiệu ứng hover đang làm việc. Hiệu ứng này tuy nhỏ bé nhưng lại đóng vai trò rất quan trọng trong việc tạo ra một trải nghiệm người dùng trực quan và thú vị.
Hiệu ứng hover đơn giản là những thay đổi về kiểu dáng, hình ảnh hoặc hiệu ứng động của một phần tử khi con trỏ chuột di chuyển qua nó. Những thay đổi này có thể là màu sắc, kích thước, xuất hiện hiệu ứng động, menu thả xuống,....
Chẳng hạn, khi bạn hover vào một hình ảnh sẽ thấy nó phóng to hoặc xuất hiện một kính lúp để xem chi tiết. Hay khi bạn hover vào một biểu tượng, hộp thông tin nhỏ sẽ xuất hiện ngay cạnh để giải thích ý nghĩa của biểu tượng đó.
Ứng dụng: Hiệu ứng hover được dùng rất nhiều trên các nút CTA, hình ảnh, menu, tooltip và liên kết.

3. Hiệu ứng load page transition
Load page transition là những hiệu ứng chuyển động mượt mà xảy ra khi bạn di chuyển từ trang này sang trang khác trên một website. Thay vì chuyển trang một cách đột ngột, hiệu ứng này tạo ra một quá trình chuyển đổi mượt mà và đẹp mắt, giúp người dùng có trải nghiệm liền mạch và thú vị hơn.
Ví dụ, khi bạn nhấp vào một liên kết để chuyển trang, màn hình có thể mờ dần rồi từ từ hiển thị nội dung mới hoặc trang mới có thể trượt vào từ một bên. Những hiệu ứng này làm cho quá trình chuyển trang trở nên thú vị hơn, giảm thiểu cảm giác bị ngắt quãng đột ngột. Cụ thể, các loại hiệu ứng load page transition thường gặp là:
- Fade in/out: Nội dung trang mới dần xuất hiện thay thế cho trang cũ.
- Slide: Trang mới trượt vào từ bên trái, bên phải, trên hoặc dưới.
- Push: Trang cũ bị đẩy ra để nhường chỗ cho trang mới.
- Zoom: Trang mới được phóng to từ một điểm nhỏ trên màn hình.
- Custom animation: Tạo ra các hiệu ứng chuyển tiếp tùy chỉnh theo ý muốn.
Ứng dụng: Hiệu ứng website load page transition thường được dùng để chuyển đổi mượt mà giữa các hình ảnh trên trang giới thiệu sản phẩm, dự án trên portfolio, bài viết trên blog,....

4. Hiệu ứng website scroll animation
Scroll animation là một hiệu ứng website giúp tạo ra những chuyển động mượt mà và sinh động cho các phần tử khi người dùng cuộn trang. Thay vì hiển thị tất cả nội dung ngay từ đầu, hiệu ứng này giúp các phần tử xuất hiện dần, tạo ra một trải nghiệm khám phá thú vị và tương tác cao.
Chẳng hạn, khi bạn cuộn xuống, các đoạn văn bản trên website có thể từ từ xuất hiện từ phía dưới hoặc mờ dần ra, tạo cảm giác nội dung đang được "vẽ" lên màn hình. Hay hình ảnh có thể phóng to hoặc thu nhỏ khi người dùng cuộn qua chúng, làm nổi bật các chi tiết hoặc mang lại cảm giác động.
Ứng dụng: Hiệu ứng scroll animation có thể được sử dụng trong nhiều phần khác nhau của trang web như trang chủ, trang giới thiệu, danh mục sản phẩm,....

5. Hiệu ứng hình ảnh động (animation)
Hiệu ứng hình ảnh động là việc làm cho các đối tượng trên trang web (hình ảnh, văn bản, biểu tượng...) di chuyển, thay đổi kích thước, màu sắc hoặc hình dạng theo thời gian. Nếu bạn muốn biến website của mình từ một trang web tĩnh với nội dung cố định trở nên sống động, thú vị và đáng nhớ thì hiệu ứng hình ảnh động chắc chắn là một lựa chọn không thể bỏ qua.
Ứng dụng: Hiệu ứng hình ảnh động thường được tích hợp cho trang chủ, trang giới thiệu sản phẩm, biểu tượng, thanh điều hướng, banner và popup của website.

6. Hiệu ứng background video
Hiệu ứng background video nền là việc sử dụng một đoạn video ngắn để làm nền cho toàn bộ hoặc một phần của trang web. Video này thường được thiết kế để phát tự động khi trang web được tải lên, không có âm thanh hoặc âm lượng thấp và được tối ưu hóa để không làm ảnh hưởng đến tốc độ tải trang nhưng vẫn tạo ra hiệu ứng chuyển động liên tục và thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên.
Video nền thường có nội dung liên quan đến thương hiệu, sản phẩm, hoặc thông điệp chính của trang web, giúp truyền tải một cách mạnh mẽ hơn thông qua hình ảnh động và cảm xúc mà nó mang lại. Chẳng hạn, một trang web về du lịch có thể sử dụng video nền là những cảnh quay đẹp mắt về bãi biển, núi non hoặc thành phố nổi tiếng để ngay lập tức thu hút người dùng và truyền cảm hứng cho khách hàng đặt tour.
Ứng dụng: Website effects background video thường được dùng cho phần hero section (phần đầu tiên mà người dùng nhìn thấy khi truy cập vào trang web) và trang chủ, landing page.

7. Hiệu ứng micro interactions
Bạn có bao giờ để ý khi thả tim một bài viết trên Facebook, biểu tượng này sẽ có một hiệu ứng động nhỏ? Hay khi bạn nhập dữ liệu vào một form và nhấn nút "Submit", các ô thông tin có thể thay đổi màu sắc hoặc xuất hiện dấu tích xanh nếu thông tin hợp lệ và cảnh báo màu đỏ nếu có lỗi? Đó chính là ví dụ điển hình của micro interaction - một trong những xu hướng thiết kế web hiện nay.
Micro interactions là những phản hồi nhỏ gọn, tức thời và tinh tế, thường kéo dài trong vài giây hoặc ít hơn, được thiết kế để hướng dẫn, thông báo, hoặc làm nổi bật trải nghiệm của người dùng khi họ tương tác với một yếu tố cụ thể trên trang web. Những tương tác này thường bao gồm:
- Trigger: Sự kiện khởi đầu tương tác, ví dụ: click chuột, chạm vào màn hình, di chuột.
- Rules: Các quy tắc xác định cách tương tác diễn ra.
- Feedback: Phản hồi mà người dùng nhận được sau khi thực hiện tương tác.
- Loops: Các vòng lặp để tạo ra các tương tác liên tục.
Ứng dụng: Micro interactions thường được dùng cho những phần có sự tương tác từ người dùng trên website như nút bấm, liên kết, thông báo, menu, biểu tượng, hình ảnh, thanh điều hướng,....

8. Hiệu ứng website lightbox
Lightbox là một trong những hiệu ứng quen thuộc và rất được yêu thích trong thiết kế web, giúp làm nổi bật nội dung như hình ảnh, video hoặc các phần tử khác bằng cách hiển thị chúng trong một cửa sổ nổi, trong khi phần nền còn lại của trang web được làm mờ hoặc tối lại. Điều này giúp người dùng tập trung vào nội dung được hiển thị mà không bị phân tâm bởi các yếu tố khác trên trang web.
Hiệu ứng trang web này thường đi kèm với các tùy chọn như đóng cửa sổ bằng cách nhấp vào dấu “X” hoặc bất kỳ vùng nào bên ngoài cửa sổ lightbox hay di chuyển giữa các hình ảnh, video trong một thư viện bằng các nút điều hướng.
Ứng dụng: Lightbox website effects thường được ứng dụng trong website bán hàng, pop-up, portfolio, gallery ảnh,....

9. Hiệu ứng trang web slideshow
Slideshow là một chuỗi các hình ảnh hoặc nội dung khác nhau được hiển thị lần lượt trên cùng một không gian trên trang web. Các khung hình này có thể tự động chuyển đổi sau một khoảng thời gian nhất định hoặc người dùng có thể điều khiển chuyển đổi bằng cách nhấp vào các nút điều hướng hoặc vuốt (trên thiết bị di động).
Slideshow website effects thường đi kèm với các hiệu ứng chuyển tiếp như mờ dần (fade), trượt (slide), hoặc phóng to/thu nhỏ (zoom), giúp tạo ra sự mượt mà và hấp dẫn thị giác.
Ứng dụng: Slideshow thường được sử dụng để hiển thị các sản phẩm, dịch vụ nổi bật, chương trình khuyến mãi hoặc các bộ sưu tập mới nhất.

10. Hiệu ứng typing animation
Hiệu ứng trang web typing animation mô phỏng quá trình đánh máy khi từng ký tự xuất hiện lần lượt trên màn hình. Điều này tạo ra cảm giác như dòng chữ đang được nhập trực tiếp, ngay tại thời điểm người dùng truy cập vào trang web. Hiệu ứng này có thể đi kèm với con trỏ nhấp nháy, giống như trong một trình soạn thảo văn bản.
Khi kết hợp với các yếu tố khác như thay đổi tốc độ đánh máy, dừng lại một chút giữa các từ, hoặc xóa rồi viết lại, hiệu ứng typing animation có thể mang lại sự sinh động và tạo cảm giác hứng thú cho người dùng khi họ tương tác với nội dung trên trang web.
Ứng dụng: Hiệu ứng website typing animation thường được dùng cho tiêu đề trang, phần giới thiệu, mô tả ngắn hay các thông báo quan trọng.

11. Hiệu ứng 3D elements và 3D visualizations
3D elements và 3D visualizations là những hiệu ứng cho website hiện đại, mang đến trải nghiệm trực quan, thực tế, sống động và sâu sắc.
- 3D elements: Đây là các đối tượng hoặc thành phần trên trang web được thiết kế với chiều sâu và kết cấu ba chiều. Chúng bao gồm các nút bấm, biểu tượng hoặc hình ảnh động mà người dùng có thể tương tác như thể chúng đang nổi lên hoặc di chuyển trong không gian ba chiều.
- 3D visualizations: Hiệu ứng này sử dụng hình ảnh ba chiều để mô phỏng hoặc hiển thị dữ liệu, sản phẩm hoặc cảnh quan. Ví dụ, bạn có thể thấy các mô hình 3D của sản phẩm được quay quanh để người dùng xem từ nhiều góc độ khác nhau hoặc các đồ họa dữ liệu ba chiều để làm nổi bật thông tin phức tạp một cách trực quan.
Ứng dụng: Trang giới thiệu sản phẩm, bản đồ, nút bấm, biểu tượng hay các phần cần chuyển động trên web. Đặc biệt, 3D elements và 3D visualizations thường được dùng trong thiết kế website 3D lĩnh vực thương mại điện tử, bất động sản, kiến trúc, game.

12. Hiệu ứng trang web gradient
Gradient là sự chuyển đổi màu sắc mượt mà, không có đường biên rõ ràng giữa các màu. Thay vì sử dụng màu sắc đơn lẻ, gradient giúp kết hợp nhiều màu lại với nhau, tạo ra một hiệu ứng trang web mượt mà và tinh tế. Các gradient có thể có hướng thay đổi (ngang, dọc, chéo) và có thể áp dụng cho nền, văn bản, nút, hoặc các yếu tố thiết kế khác trên trang web. Các loại gradient phổ biến thường gặp là:
- Linear gradient: Chuyển màu theo đường thẳng.
- Radial gradient: Chuyển màu theo hình tròn.
- Angular gradient: Chuyển màu theo góc.
- Noise gradient: Chuyển màu ngẫu nhiên.
Ứng dụng: Làm nền cho trang web, nút kêu gọi hành động, tiêu đề, hình ảnh, họa tiết,....

Những lưu ý quan trọng khi tạo hiệu ứng cho website
Việc sử dụng hiệu ứng website không chỉ giúp làm nổi bật giao diện mà còn nâng cao trải nghiệm người dùng. Tuy nhiên, nếu không cẩn trọng, những hiệu ứng này có thể gây ra tác động tiêu cực. Dưới đây là những lưu ý quan trọng mà bạn cần ghi nhớ khi tạo hiệu ứng cho website:
- Hiệu ứng phải phục vụ mục tiêu chính của website: Hiệu ứng chỉ nên là một yếu tố bổ trợ, không được làm lu mờ nội dung chính và phải phù hợp với sở thích, hành vi của đối tượng mục tiêu.
- Đảm bảo hiệu năng website: Sử dụng các kỹ thuật tối ưu hóa hình ảnh, giảm thiểu kích thước file để đảm bảo website load nhanh, không bị giật lag khi tích hợp hiệu ứng.
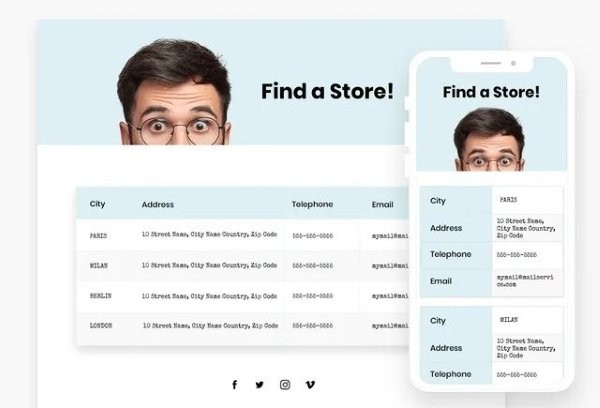
- Tương thích trên mọi thiết bị: Hiệu ứng phải hoạt động mượt mà trên tất cả các thiết bị và trình duyệt để người dùng có trải nghiệm đồng nhất, bất kể họ đang sử dụng máy tính, điện thoại hay máy tính bảng.
- Tạo điều hướng rõ ràng và dễ dùng: Hiệu ứng cần phải hỗ trợ điều hướng trang web và giúp người dùng dễ dàng tìm thấy thông tin họ cần.
- Phù hợp với tổng thể: Hiệu ứng phải hài hòa với phong cách thiết kế chung của website, tránh sử dụng quá nhiều hiệu ứng khác nhau, điều này có thể gây rối mắt cho người dùng.

Hiệu ứng website không chỉ đơn thuần là những chi tiết trang trí mà còn là công cụ đắc lực để tạo nên trải nghiệm người dùng thật sự độc đáo và khó quên. Khi được áp dụng một cách thông minh và hợp lý, các hiệu ứng website không chỉ làm nổi bật thương hiệu của bạn mà còn hướng dẫn người dùng thực hiện các hành động mà bạn mong muốn, từ đó gia tăng chuyển đổi và thúc đẩy hiệu quả kinh doanh.
Nếu bạn muốn biết thêm về những hiệu ứng website độc đáo và hỗ trợ tích hợp để tối ưu hóa trải nghiệm người dùng cho website của mình, hãy liên hệ với Phương Nam Vina qua hotline 0912817117 - 0915101017. Với đội ngũ kỹ thuật viên tận tâm, giàu kinh nghiệm và công nghệ hiện đại, chúng tôi sẽ tạo ra những hiệu ứng cho website tối ưu, đáp ứng mọi yêu cầu của khách hàng.
Tham khảo thêm:
![]() Thiết kế website bằng AI để dẫn đầu trong kỷ nguyên số
Thiết kế website bằng AI để dẫn đầu trong kỷ nguyên số