Trong cuộc đua giành sự chú ý của người dùng đang ngày càng khốc liệt, các website phải không ngừng biến hóa để tạo nên trải nghiệm độc đáo. Thực tế đã chứng minh thiết kế web không chỉ là việc sắp xếp thông tin hợp lý mà còn là sự kết hợp tinh tế giữa nghệ thuật và công nghệ. Truy nhiên, những gì chúng ta cho là hiện đại ngày hôm nay có thể trở nên lỗi thời chỉ sau một thời gian ngắn. Vậy nên hãy cùng chúng tôi khám phá các xu hướng thiết kế web nổi bật nhất hiện nay và xem chúng đang định hình tương lai của thế giới số như thế nào nhé!

- Sự biến đổi không ngừng của xu hướng thiết kế web từ trước đến nay
- Các xu hướng thiết kế website nổi bật nhất hiện nay
- 1. Thiết kế web tối giản (Minimalism)
- 2. Xu hướng thiết kế web Interactive 3D
- 3. Xu hướng thiết kế Glassmorphism
- 4. Xu hướng thiết kế web Microinteractions
- 5. Xu hướng thiết kế web Scrollytelling
- 6. Thiết kế web theo phong cách Bento Grid
- 7. Thiết kế website Monochromatic
- 8. Xu hướng thiết kế website Brutalism
- 9. Experimental Navigation
Sự biến đổi không ngừng của xu hướng thiết kế web từ trước đến nay
Bạn hãy tưởng tượng, chỉ vài thập kỷ trước đây, Internet vẫn còn là một vùng đất hoang sơ với những trang web tĩnh đơn giản, hình ảnh, văn bản được sắp xếp một cách cứng nhắc và trải nghiệm người dùng còn khá hạn chế. Thế nhưng chỉ trong một thời gian ngắn, cùng với sự phát triển không ngừng của công nghệ và những thay đổi trong hành vi người dùng, thiết kế web đã trải qua một cuộc cách mạng ngoạn mục. Nhìn lại sự thay đổi trong xu hướng thiết kế website từ những giai đoạn đầu tiên, bạn sẽ thấy đây là một lĩnh vực không ngừng biến đổi:
- Thời kỳ sơ khai: Trong thập niên 90 khi World Wide Web mới ra đời, các trang web chủ yếu được thiết kế với HTML cơ bản, giao diện tĩnh và rất ít tính năng tương tác. Mục đích chính của các trang web thời kỳ này là cung cấp thông tin và nội dung một cách đơn thuần.
- Sự ra đời của Flash: Vào cuối thập niên 90 và đầu 2000, công nghệ Flash đã mang đến một làn gió mới trong xu hướng thiết kế web với khả năng tạo ra các trang web động, chứa đựng nhiều hiệu ứng đồ họa, âm thanh và tương tác phức tạp. Tuy nhiên, Flash cũng có nhiều hạn chế về hiệu suất và bảo mật.
- Thiết kế web phẳng: Bước vào thập niên 2010, xu hướng thiết kế phẳng (flat design) bắt đầu chiếm lĩnh. Thay vì sử dụng các hiệu ứng 3D và đồ họa phức tạp, thiết kế phẳng tập trung vào sự đơn giản, màu sắc tươi sáng và các yếu tố hình học, giảm thiểu chi tiết không cần thiết, tạo ra không gian thoáng đãng và dễ nhìn.
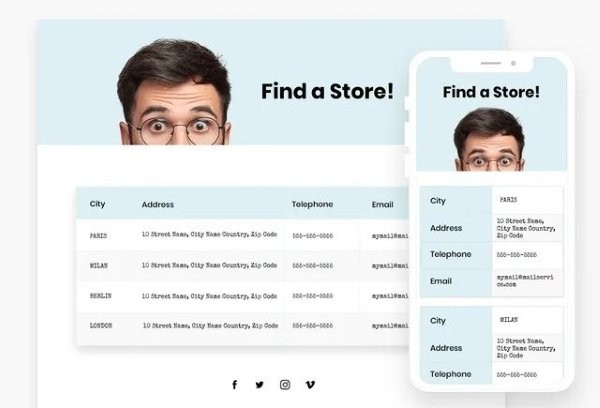
- Thiết kế responsive: Các thiết bị di động được sử dụng liên tục đã thúc đẩy sự ra đời của thiết kế web responsive. Các trang web cần thích ứng với mọi kích thước màn hình, từ máy tính để bàn, máy tính bảng đến điện thoại thông minh nhằm đảm bảo trải nghiệm người dùng liền mạch và nhất quán trên mọi thiết bị.

Các xu hướng thiết kế website nổi bật nhất hiện nay
Nhìn về tương lai, chúng ta không thể ngó lơ trước sự phát triển của các xu hướng thiết kế web để thu hút và mang tới trải nghiệm tốt nhất cho người dùng. Có thể nói, những xu hướng thiết kế website hiện nay đang định hình lại cách chúng ta tương tác với không gian số, mang đến những trải nghiệm tinh tế, hiện đại và sáng tạo hơn bao giờ hết.
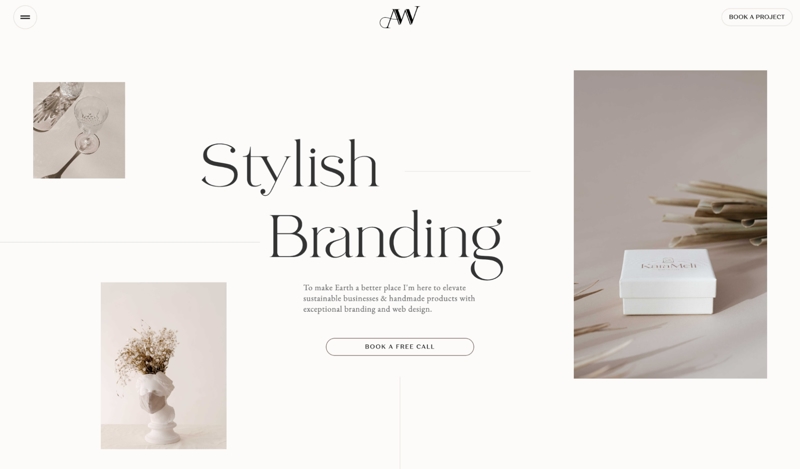
1. Thiết kế web tối giản (Minimalism)
Thiết kế tối giản (Minimalism) là phong cách thiết kế tập trung vào sự đơn giản và tinh tế. Xu hướng này xuất phát từ nghệ thuật và kiến trúc, sau đó lan rộng sang nhiều lĩnh vực khác, bao gồm cả thiết kế website. Mục tiêu chính của xu hướng thiết kế web tối giản là loại bỏ các yếu tố không cần thiết, chỉ giữ lại những thành phần cốt lõi để tạo ra một giao diện tinh gọn, dễ nhìn và dễ sử dụng.
Đặc điểm chính của xu hướng thiết kế web Minimalism:
- Sử dụng màu sắc hạn chế: Thiết kế tối giản thường sử dụng bảng màu hạn chế, thường là các tông màu trung tính như trắng, đen, xám hoặc các màu pastel nhẹ nhàng. Sự giới hạn về màu sắc giúp tạo ra sự nhất quán và dễ chịu cho mắt người dùng.
- Khoảng trống: Khoảng trống hay không gian âm là một yếu tố quan trọng trong xu hướng thiết kế website tối giản. Nó giúp tạo ra sự thoáng đãng, tập trung vào nội dung chính và cải thiện trải nghiệm người dùng bằng cách giảm bớt sự lộn xộn và nhiễu loạn.
- Tập trung vào nội dung: Nội dung là yếu tố trung tâm trong thiết kế tối giản. Bằng cách loại bỏ các chi tiết không cần thiết, nội dung trở nên nổi bật và dễ dàng tiếp cận hơn. Điều này giúp người dùng tập trung vào những thông tin quan trọng mà không bị phân tâm.
- Các yếu tố đơn giản, rõ ràng: Thiết kế tối giản sử dụng các yếu tố đơn giản như phông chữ rõ ràng, hình ảnh đơn sắc và các biểu tượng dễ nhận diện. Các yếu tố này giúp người dùng dễ dàng hiểu và tương tác với trang web.

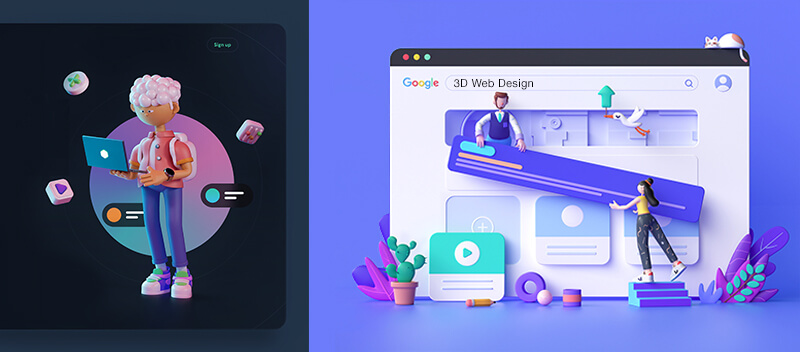
2. Xu hướng thiết kế web Interactive 3D
Interactive 3D là xu hướng thiết kế website đang tạo nên một cuộc cách mạng trong ngành thiết kế web nhờ khả năng mang lại trải nghiệm trực tuyến phong phú và sống động. Thay vì chỉ sử dụng các yếu tố tĩnh và hai chiều, thiết kế website 3D sử dụng đồ họa ba chiều và các yếu tố tương tác để tạo ra trải nghiệm chân thực, trực quan, có chiều sâu và hấp dẫn hơn cho người dùng.
Đặc điểm chính của xu hướng thiết kế web Interactive 3D:
- Đồ họa 3D sống động: Interactive 3D sử dụng đồ họa ba chiều chi tiết và sống động để tạo ra các mô hình, hình ảnh và cảnh quan có chiều sâu để tạo ra một website chân thực và hấp dẫn.
- Tương tác người dùng: Khả năng tương tác là yếu tố cốt lõi của Interactive 3D. Người dùng có thể xoay, phóng to, thu nhỏ hoặc thậm chí tương tác trực tiếp với các đối tượng 3D, mang lại cảm giác được tham gia và kiểm soát.
- Trải nghiệm Immersive (đắm chìm): Interactive 3D mang lại trải nghiệm đắm chìm, cho phép người dùng cảm nhận và tương tác với nội dung một cách sâu sắc và chân thực hơn. Điều này đặc biệt hữu ích trong các lĩnh vực giải trí, bất động sản và giáo dục.
- Tích hợp công nghệ tiên tiến: Interactive 3D thường kết hợp với các công nghệ tiên tiến như WebGL, Three.js và các công cụ tạo đồ họa 3D để tạo ra các trải nghiệm trực tuyến phức tạp và tinh vi.
Đặc biệt, chúng ta có thể kỳ vọng sẽ thấy nhiều ứng dụng sáng tạo hơn nữa của xu hướng thiết kế web 3D trong tương lai, chẳng hạn như sự tích hợp với các công nghệ:
- Thực tế ảo (VR): Tạo ra những trải nghiệm nhập vai hoàn toàn.
- Thực tế tăng cường (AR): Kết hợp thế giới thực và ảo một cách liền mạch.

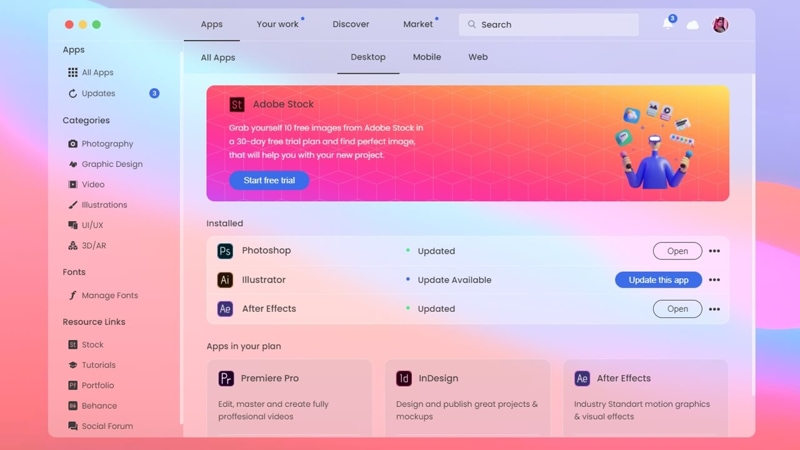
3. Xu hướng thiết kế Glassmorphism
Glassmorphism là một trong những xu hướng thiết kế website hiện đại, nổi bật với các yếu tố trong suốt và mờ ảo, tạo ra hiệu ứng giống như thủy tinh. Xu hướng này không chỉ mang lại vẻ đẹp tinh tế mà còn tạo cảm giác chiều sâu và mở rộng không gian làm cho các thiết kế trở nên sống động và cuốn hút hơn.
Đặc điểm chính của xu hướng design web Glassmorphism:
- Hiệu ứng trong suốt (Transparency): Glassmorphism sử dụng các lớp trong suốt để tạo ra hiệu ứng giống như kính. Các lớp này thường tạo cảm giác như người dùng đang nhìn qua một tấm kính mờ.
- Hiệu ứng làm mờ (Blur): Một trong những yếu tố đặc trưng của Glassmorphism là hiệu ứng làm mờ nền giúp tạo ra sự phân tách giữa các lớp nội dung và nền.
- Màu sắc nhạt và phong phú: Glassmorphism thường sử dụng các màu sắc nhạt và phong phú, kết hợp với các lớp trong suốt để tạo ra vẻ đẹp tinh tế và hiện đại.
- Sử dụng lớp: Các phần tử giao diện được sắp xếp thành nhiều lớp, tạo ra hiệu ứng chồng chéo.
- Hiệu ứng ánh sáng và bóng: Để tăng cường hiệu ứng kính, Glassmorphism thường sử dụng các hiệu ứng ánh sáng và bóng để tạo ra cảm giác chân thực và sống động.

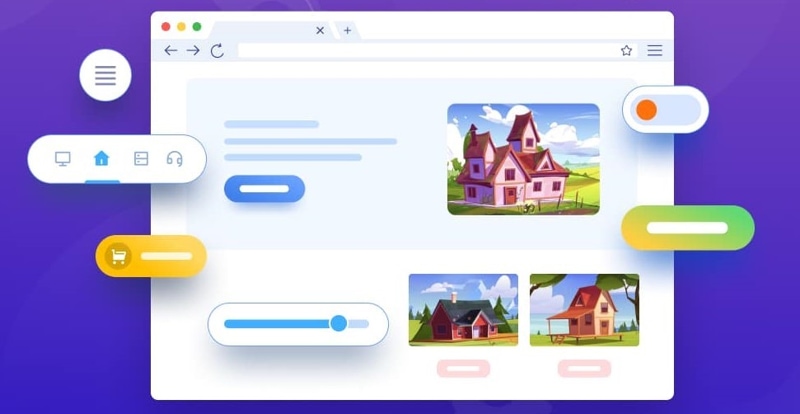
4. Xu hướng thiết kế web Microinteractions
Microinteractions là những yếu tố nhỏ nhưng cực kỳ quan trọng trong thiết kế web, giúp tạo ra những tương tác nhỏ và tinh tế để cải thiện trải nghiệm người dùng. Chúng bao gồm các phản hồi nhỏ từ giao diện người dùng, như các hiệu ứng khi nhấp chuột, thông báo trạng thái, hoặc các động thái phản hồi khác. Mặc dù nhỏ bé, nhưng Microinteractions đóng vai trò quan trọng trong việc làm cho trang web trở nên sống động và dễ sử dụng hơn, góp phần nâng cao sự hài lòng của người dùng.
Đặc điểm chính của xu hướng Microinteractions:
- Hiệu ứng phản hồi: Cung cấp phản hồi trực quan ngay lập tức khi người dùng thực hiện hành động, giúp họ nhận biết rằng hành động đã được thực hiện.
- Chuyển đổi mượt mà (Smooth transitions): Tạo ra các chuyển động mượt mà, mềm mại giữa các trạng thái giao diện, giúp trải nghiệm người dùng liên tục và tự nhiên.
- Tính tinh tế: Các hiệu ứng nhỏ và nhẹ nhàng, không gây phân tâm mà vẫn tạo ra sự phản hồi hiệu quả.
- Tính thích ứng: Microinteractions có thể thay đổi tùy theo hành vi người dùng, loại thiết bị hoặc thời gian sử dụng trang web giúp tối ưu hóa trải nghiệm và giao diện.

5. Xu hướng thiết kế web Scrollytelling
Scrollytelling là một xu hướng thiết kế web kết hợp giữa cuộn trang (scrolling) và kể chuyện (storytelling) để tạo ra một trải nghiệm trực tuyến hấp dẫn và tương tác. Thay vì chỉ trình bày thông tin theo cách truyền thống, scrollytelling sử dụng hiệu ứng cuộn trang để dẫn dắt người dùng qua một câu chuyện hoặc hành trình trực quan. Xu hướng này không chỉ làm cho nội dung trở nên sinh động hơn mà còn giúp tăng cường sự tương tác và ghi nhớ thông tin.
Đặc điểm chính của phong cách thiết kế web Scrollytelling:
- Tích hợp nội dung và cuộn trang: Nội dung được tiết lộ dần theo hành động cuộn của người dùng.
- Hiệu ứng động và tương tác: Sử dụng nhiều loại hình media như hình ảnh, đồ họa, văn bản, video, âm thanh và hiệu ứng chuyển động để làm nổi bật thông điệp.
- Trải nghiệm liền mạch: Nội dung được sắp xếp một cách hợp lý để dẫn dắt người dùng từ phần này sang phần khác, tạo ra một trải nghiệm liền mạch và kết nối sâu sắc với thông điệp và thương hiệu.

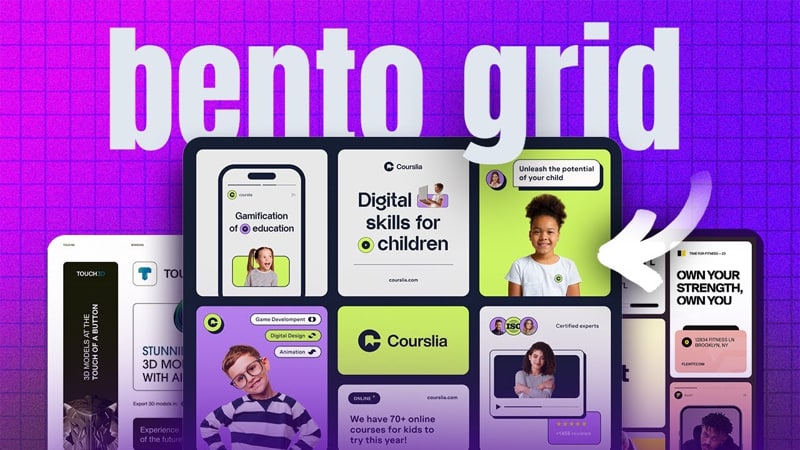
6. Thiết kế web theo phong cách Bento Grid
Bento Grid là một xu hướng thiết kế website lấy cảm hứng từ bố cục dạng lưới trong ứng dụng tổ chức và giao diện của Nhật Bản, đặc biệt là các hộp bento (hộp cơm). Với Bento Grid, nội dung được sắp xếp trong các ô lưới đồng đều, tạo ra một giao diện gọn gàng, dễ nhìn và dễ sử dụng. Xu hướng này không chỉ giúp tổ chức thông tin một cách hiệu quả mà còn mang lại vẻ ngoài tươi mới và trực quan cho trang web.
Đặc điểm chính của xu hướng thiết kế Bento Grid:
- Lưới ô đồng đều: Bento Grid sắp xếp nội dung trong các ô lưới đồng đều, giúp tạo ra một cấu trúc rõ ràng và dễ hiểu. Các ô lưới thường có kích thước và tỷ lệ cố định, giúp duy trì sự nhất quán trong thiết kế.
- Tính linh hoạt: Các ô có thể chứa nhiều loại nội dung khác nhau, như hình ảnh, văn bản, video hoặc các yếu tố tương tác giúp tạo ra sự đa dạng trong cách trình bày thông tin.
- Giao diện ngăn nắp: Bento Grid tạo ra giao diện gọn gàng và ngăn nắp, làm nổi bật các yếu tố nội dung mà không làm rối mắt, giúp người dùng dễ dàng tìm kiếm và tiêu thụ thông tin.
- Khả năng tùy biến: Có thể điều chỉnh kích thước ô, khoảng cách và thứ tự sắp xếp, bố trí để phù hợp với nhu cầu cụ thể của trang web.

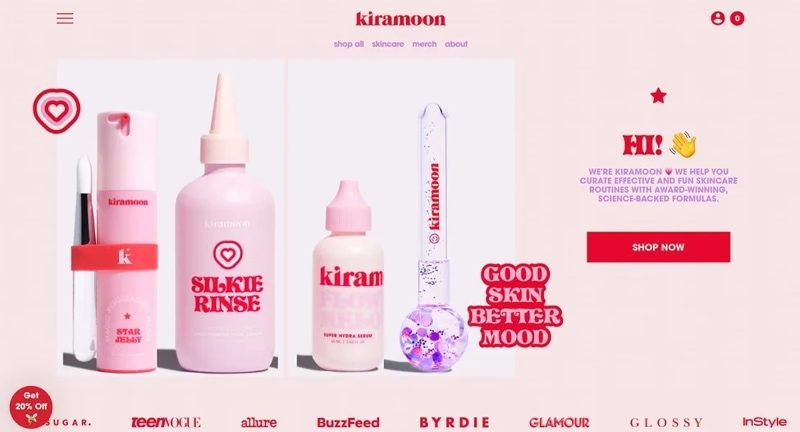
7. Thiết kế website Monochromatic
Thiết kế web Monochromatic hay còn gọi là thiết kế đơn sắc là xu hướng sử dụng một gam màu chủ đạo cùng các biến thể của nó (như các sắc thái sáng, tối và trung tính) để tạo ra giao diện trang web. Xu hướng này không chỉ tạo nên sự nhất quán và thanh lịch mà còn giúp nhấn mạnh sự đơn giản và tinh tế trong thiết kế.
Đặc điểm chính của phong cách thiết kế Monochromatic:
- Sử dụng một gam màu chính: Thiết kế monochromatic xoay quanh việc chọn một màu chủ đạo và sử dụng các biến thể của màu đó, bao gồm sắc thái sáng hơn, tối hơn, và các màu trung tính, để tạo ra độ sâu và sự phong phú.
- Tạo điểm nhấn: Để tránh sự đơn điệu, các nhà thiết kế thường sử dụng các yếu tố đồ họa, hình ảnh hoặc typography để tạo điểm nhấn.

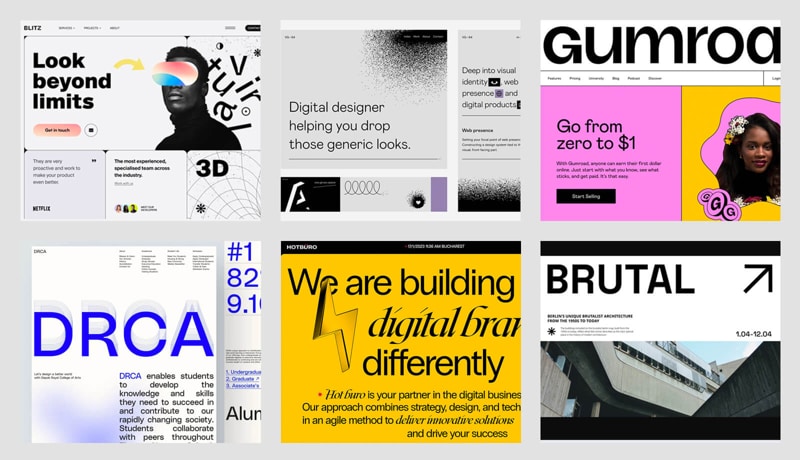
8. Xu hướng thiết kế website Brutalism
Thiết kế web Brutalism là một phong cách nổi bật trong các xu hướng thiết kế web hiện nay, lấy cảm hứng từ phong trào kiến trúc Brutalist. Phong cách này nổi bật với việc sử dụng các yếu tố thô ráp, chưa hoàn thiện và sự giản lược trong thiết kế, tạo ra một giao diện trang web mạnh mẽ và ấn tượng. Brutalism thường kết hợp các yếu tố thiết kế “không tinh chỉnh”, nhằm tạo ra một cảm giác chân thực và mạnh mẽ, tách biệt khỏi các xu hướng thiết kế quá tinh vi và cầu kỳ.
Đặc điểm chính của xu hướng thiết kế web Brutalism:
- Sử dụng các yếu tố thô ráp: Brutalism nổi bật với việc sử dụng các yếu tố thiết kế thô ráp và chưa hoàn thiện như lớp nền không hoàn hảo, hình khối đơn giản và màu sắc tươi sáng để tạo cảm giác chân thực và mạnh mẽ cho trang web.
- Thiết kế tối giản: giảm thiểu các yếu tố trang trí không cần thiết. Các thành phần như văn bản, hình ảnh và nút bấm được bố trí đơn giản và dễ nhìn, giúp người dùng dễ dàng điều hướng trang web.
- Sử dụng màu sắc đặc trưng: Brutalism thường sử dụng các màu sắc nổi bật và không phối hợp, như màu xám bê tông, màu sắc đơn sắc và các màu sắc mạnh mẽ khác để tạo ra hiệu ứng thị giác mạnh mẽ và thu hút.
- Không đồng bộ: Các yếu tố có kích thước, kiểu dáng và bố cục không đều, tạo cảm giác phá cách và khác biệt.

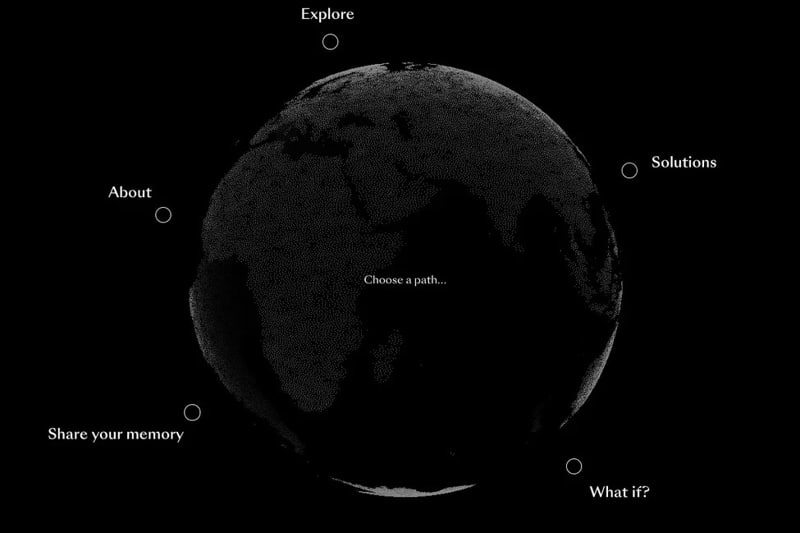
Experimental Navigation (Điều hướng thử nghiệm) là một trong các xu hướng thiết kế web hiện đại, tập trung vào việc tạo ra các cách điều hướng mới lạ và độc đáo. Thay vì sử dụng các phương pháp điều hướng truyền thống như thanh menu hay nút bấm tiêu chuẩn, xu hướng này khai thác các ý tưởng sáng tạo để mang lại trải nghiệm người dùng đột phá và khác biệt.
Đặc điểm chính của thiết kế web Experimental Navigation:
- Điều hướng động: Thay vì sử dụng các menu tĩnh, Experimental Navigation thường tích hợp các yếu tố động như hình ảnh động, hiệu ứng cuộn và các thao tác kéo - thả.
- Thiết kế không theo quy tắc: Phá vỡ các quy tắc thiết kế điều hướng truyền thống, Experimental Navigation thường sử dụng các yếu tố bất ngờ như menu ẩn, menu trượt ngang hay điều hướng bằng cử chỉ. Điều này tạo ra sự mới mẻ và kích thích trí tò mò của người dùng.

Qua những thông tin mà Phương Nam Vina vừa chia sẻ, chắc hẳn bạn đã nhận ra sự thay đổi không ngừng của xu hướng thiết kế website không chỉ phản ánh sự tiến bộ của công nghệ mà còn là minh chứng cho sự sáng tạo vô tận của con người. Mỗi giai đoạn, mỗi xu hướng đều mang đến những giá trị riêng, góp phần tạo nên một hành trình phát triển đầy màu sắc và phong phú. Việc nắm bắt và áp dụng kịp thời các xu hướng thiết kế web hiện nay sẽ giúp bạn duy trì sự cạnh tranh và mở ra những cơ hội mới để kết nối và gây ấn tượng mạnh mẽ với người dùng.