Hãy tưởng tượng bạn truy cập vào một trang web có giao diện đơn điệu, u ám, liệu bạn có đủ kiên nhẫn để tiếp tục khám phá nội dung bên trong? Ngược lại, một website rực rỡ sắc màu nhưng lại phối hợp lộn xộn, gây rối mắt, bạn có cảm thấy khó chịu và muốn thoát ra ngay lập tức?
Có thể thấy rằng, màu sắc trong thiết kế website không chỉ đơn giản tạo nên vẻ đẹp cho giao diện mà còn dẫn dắt người dùng đến hành động mà bạn mong muốn.Vậy làm thế nào để sử dụng màu sắc một cách hiệu quả và sáng tạo để tạo nên một website thu hút, mang lại trải nghiệm tuyệt vời cho người dùng? Tất cả sẽ được bật mí trong bài viết dưới đây!

- Tầm quan trọng của màu sắc trong thiết kế website
- Ý nghĩa của từng màu sắc trong thiết kế website
- Nguyên tắc phối màu thiết kế website cơ bản
- Điểm danh các xu hướng màu sắc trong thiết kế website hiện nay
- Một số công cụ hỗ trợ phối màu trong thiết kế web miễn phí, dễ dùng
- Dịch vụ thiết kế website đẹp, chuyên nghiệp, giá tốt
Tầm quan trọng của màu sắc trong thiết kế website
Màu sắc đóng vai trò quan trọng trong thiết kế website, không chỉ tạo nên vẻ đẹp thẩm mỹ mà còn ảnh hưởng đến cảm xúc, hành vi của người dùng và cách họ tương tác với trang web. Việc sử dụng màu sắc trong thiết kế website một cách hợp lý có thể mang lại nhiều lợi ích sau:
- Tạo ấn tượng đầu tiên: Màu sắc là một trong những yếu tố đầu tiên mà người dùng chú ý khi truy cập vào một trang web. Chính vì thế, kết hợp màu sắc hài hòa, phù hợp có thể tạo nên ấn tượng tích cực và giữ chân người dùng lâu hơn.
- Nâng cao nhận diện thương hiệu: Màu sắc của website giúp khách hàng nhận diện và phân biệt thương hiệu với đối thủ. Ví dụ, màu đỏ của Coca-Cola hay màu xanh lam của Facebook đều trở thành biểu tượng đặc trưng của thương hiệu đó. Chính vì thế, việc phối màu trong thiết kế web cần nhất quán với hình ảnh của thương hiệu.
- Khơi gợi cảm xúc và tạo kết nối: Mỗi màu sắc đều mang một ý nghĩa riêng và có thể tác động mạnh mẽ đến cảm xúc của người dùng. Việc lựa chọn màu sắc phù hợp với ngành nghề, sản phẩm, dịch vụ và thông điệp mà website muốn truyền tải sẽ giúp website dễ dàng tạo kết nối với người dùng.
- Dẫn dắt hành vi người dùng: Màu sắc có thể dẫn dắt người dùng đến những hành động cụ thể và khu vực quan trọng trên trang web. Ví dụ, các nút kêu gọi hành động (CTA) thường sử dụng màu sắc nổi bật để thu hút sự chú ý và khuyến khích người dùng nhấn vào.

Ý nghĩa của từng màu sắc trong thiết kế website
Mỗi màu sắc đều có câu chuyện riêng, truyền tải các thông điệp khác nhau và tạo ra những trải nghiệm độc đáo cho người truy cập. Chính vì vậy, việc hiểu rõ ý nghĩa màu sắc trong thiết kế website sẽ giúp bạn lựa chọn và kết hợp chúng một cách thông minh để nâng cao trải nghiệm người dùng và đạt được mục tiêu kinh doanh.
Dưới đây, chúng ta sẽ khám phá ý nghĩa của từng màu sắc phổ biến trong thiết kế web và cách chúng được sử dụng:
- Màu đỏ (Kích thích, năng động, mạnh mẽ): Màu đỏ tượng trưng cho sự đam mê, nhiệt huyết, năng lượng, tình yêu, sự nguy hiểm, giận dữ. Vậy nên, màu đỏ sẽ thích hợp cho các website bán sản phẩm thời trang, thể thao, thực phẩm, các chương trình khuyến mãi, nút CTA (lời kêu gọi hành động).
- Màu cam (Thân thiện, ấm áp, sáng tạo): Màu cam tượng trưng cho sự vui vẻ, lạc quan, sáng tạo, trẻ trung, năng động và sự cởi mở. Chính vì thế, màu cam thường được dùng trong các trang web liên quan đến trẻ em, thực phẩm, website bán đồ công nghệ, sản phẩm sáng tạo, du lịch, giáo dục hay các thương hiệu muốn thể hiện sự trẻ trung, năng động.
- Màu vàng (Lạc quan, vui vẻ, sang trọng): Màu vàng thường tạo cảm giác hạnh phúc, lạc quan và tượng trưng cho hy vọng, sự giàu có, sang trọng, trí tuệ nên sẽ thích hợp cho các website bán sản phẩm cao cấp, dịch vụ tài chính, ngân hàng, web giải trí hay các thương hiệu muốn thể hiện sự uy tín, đẳng cấp.
- Màu xanh lam (Tin cậy, chuyên nghiệp): Màu xanh lam giúp khơi gợi cảm giác tin cậy, an toàn, bình tĩnh, chuyên nghiệp, thông minh, sáng tạo nên thường được dùng cho các website bán sản phẩm công nghệ, dịch vụ tài chính, giáo dục, y tế hay các thương hiệu muốn thể hiện sự uy tín, chuyên nghiệp. Đây là màu được ưa chuộng nhất khi phối màu trong thiết kế web và một số thương hiệu lớn như Tiki, Zalo, Facebook cũng sử dụng xanh lam làm màu chủ đạo.
- Màu xanh lục (Tự nhiên, yên bình, phát triển): Màu xanh lá cây tượng trưng cho sự tươi mát, gần gũi với thiên nhiên, sức khỏe, sự phát triển, hy vọng. Màu này thích hợp cho các website môi trường, sức khỏe, thực phẩm, đồ uống, mỹ phẩm hay các thương hiệu muốn thể hiện sự thân thiện, gần gũi với thiên nhiên.
- Màu đen (Sang trọng, mạnh mẽ, bí ẩn): Màu đen thường tạo cảm giác sang trọng, huyền bí, quyền lực, mạnh mẽ, hiện đại nên sẽ phù hợp với website thời trang cao cấp ô tô, nghệ thuật hay các thương hiệu muốn thể hiện sự đẳng cấp, sang trọng.
- Màu trắng (Sạch sẽ, đơn giản, tinh khiết): Màu trắng tượng trưng cho sự tinh khiết, sạch sẽ, đơn giản, thanh lịch, hiện đại, thích hợp cho các website bán sản phẩm công nghệ, y tế, nội thất.
- Màu xám (Trung tính, hiện đại): Màu xám thể hiện cho sự trung lập, cân bằng, hiện đại, tinh tế nên thường được dùng để thiết kế website giới thiệu công ty cần tính chuyên nghiệp cao hay trang web ngành công nghệ, thời trang cao cấp.
- Màu nâu (Ấm áp, đáng tin cậy, tự nhiên): Màu nâu tượng trưng cho sự chắc chắn, an toàn, mộc mạc, thân thiện, gần gũi và thường được dùng cho các trang web bán sản phẩm nội thất, đồ gỗ, thực phẩm hữu cơ, đồ handmade.
- Màu tím (Sang trọng, sáng tạo, huyền bí): Màu tím tượng trưng cho sự sang trọng, huyền bí, sáng tạo, độc đáo, uy tín, phù hợp cho các trang web nghệ thuật, thời trang và sản phẩm cao cấp.
- Màu hồng (Lãng mạn, ngọt ngào, nhẹ nhàng): Màu hồng tượng trưng cho sự lãng mạn, nữ tính, tình yêu, sự quan tâm, dịu dàng, thích hợp cho các website bán sản phẩm hướng tới đối tượng nữ giới như thời trang nữ, sản phẩm làm đẹp hay đồ chơi trẻ em.

Nguyên tắc phối màu thiết kế website cơ bản
Việc sử dụng màu sắc hợp lý dựa trên các nguyên tắc phối màu cơ bản sẽ giúp bạn tạo ra website đẹp mắt, thu hút và truyền tải thông điệp hiệu quả. Dưới đây là một số nguyên tắc quan trọng khi phối màu trong thiết kế web mà bạn không nên bỏ qua:
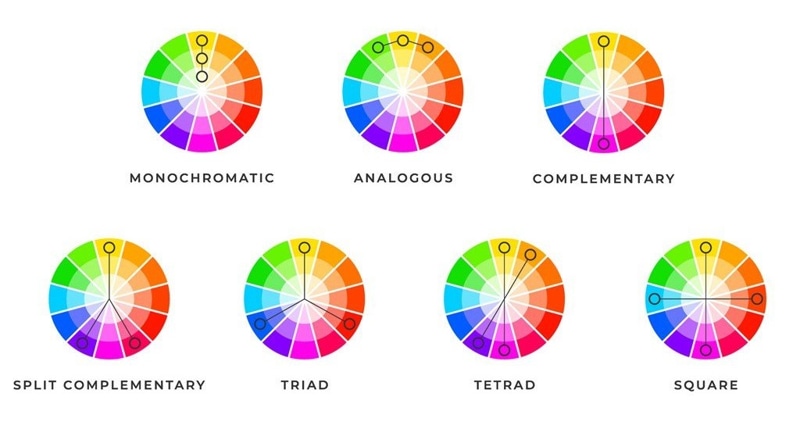
1. Sử dụng bánh xe màu sắc
Bánh xe màu sắc là một công cụ hữu ích giúp bạn lựa chọn và phối hợp màu sắc trong thiết kế website hiệu quả. Bánh xe màu sắc gồm 12 màu cơ bản được chia thành 3 nhóm màu chính: nguyên sắc (màu đỏ, vàng, xanh lam), màu nóng (màu cam, đỏ cam, đỏ tím), màu lạnh (xanh lam lục, xanh lam, xanh tím). Vậy có những nguyên tắc sử dụng bánh xe màu sắc nào giúp bạn tạo ra những thiết kế website hài hòa và ấn tượng?
- Phối màu tương đồng (Analogous colors): Sử dụng các màu nằm cạnh nhau trên bánh xe màu sắc để tạo ra sự phối hợp nhẹ nhàng và hài hòa.
- Phối màu bổ sung (Complementary colors): Sử dụng các màu nằm đối diện nhau trên bánh xe màu sắc để tạo ra sự tương phản mạnh mẽ và nổi bật.
- Phối màu phân chia bổ sung (Split-complementary colors): Kết hợp một màu chính với hai màu nằm ở hai bên màu bổ sung của nó để mang lại sự cân bằng giữa tương phản và hài hòa.
- Phối màu tam giác (Triadic colors): Sử dụng ba màu cách nhau 120 độ trên bánh xe màu sắc để tạo sự cân bằng.
- Phối màu chữ nhật (Rectangular – tetradic colors): Sử dụng 4 màu được tạo thành bởi một hình chữ nhật trên bánh xe màu sắc để tạo cảm giác năng động, trẻ trung
- Phối màu tương phản cao (High contrast colors): Kết hợp màu sắc có độ sáng khác biệt lớn để làm nổi bật nội dung quan trọng và cải thiện khả năng đọc của văn bản trên nền.
- Phối màu tương tự (Monochromatic colors): Sử dụng các sắc thái khác nhau của cùng một màu để tạo ra sự nhất quán và đồng nhất trong thiết kế.

2. Nguyên tắc tỷ lệ màu sắc trong thiết kế web
Tỷ lệ màu sắc là yếu tố quan trọng giúp cân bằng các yếu tố thị giác, tạo ra sự phân cấp và hài hòa trong giao diện người dùng. Các nguyên tắc tỷ lệ màu sắc trong thiết kế website bao gồm:
- Nguyên tắc 60-30-10: Sử dụng 60% màu chủ đạo, 30% màu phụ và 10% màu nhấn cho website.
- Nguyên tắc 70-20-10: Sự phân chia tỷ lệ màu sắc linh hoạt hơn với 70% màu chủ đạo, 20% màu phụ và 10% màu nhấn.
- Nguyên tắc 50-25-25: Quy tắc này đề xuất sử dụng 50% màu chủ đạo, 25% màu phụ và 25% màu nhấn cho website.
3. Sử dụng màu sắc phù hợp với thương hiệu
Màu sắc là một phần vô cùng quan trọng trong bộ nhận diện thương hiệu. Chính vì thế, việc sử dụng màu sắc phù hợp với thương hiệu sẽ giúp bạn tạo ra website thống nhất, dễ nhận biết và ghi nhớ. Để áp dụng màu sắc thương hiệu vào thiết kế website một cách hiệu quả, bạn nên:
- Lựa chọn màu sắc dựa trên logo, bộ nhận diện thương hiệu của doanh nghiệp.
- Sử dụng bảng màu thương hiệu để đảm bảo sự nhất quán trong việc sử dụng màu sắc trên website, các ấn phẩm marketing và các kênh truyền thông khác.
- Chọn màu sắc phù hợp với lĩnh vực hoạt động của thương hiệu và thông điệp muốn gửi đến khách hàng.

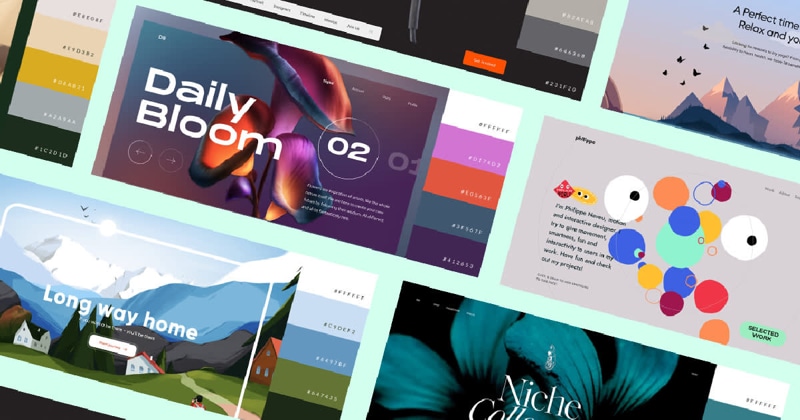
Điểm danh các xu hướng màu sắc trong thiết kế website hiện nay
Môi trường kinh doanh trực tuyến không ngừng thay đổi theo thời gian và màu sắc luôn là một trong những yếu tố quan trọng góp phần tạo nên sự khác biệt cho website của bạn. Dưới đây là một số xu hướng màu sắc trong thiết kế website hiện nay:
1. Màu trung tính (Neutral)
Các màu trung tính như trắng, kem, xám, be, nâu là xu hướng được ưa chuộng trong thiết kế website hiện nay vì có tính linh hoạt cao, dễ kết hợp với nhiều màu sắc khác và tạo nên một giao diện hiện đại, tinh tế mà không làm mất đi sự cân đối và hài hòa.
Bên cạnh đó, màu trung tính còn giúp làm nổi bật nội dung chính mà không gây phân tán sự chú ý của người dùng, mang lại cảm giác dễ chịu và thoải mái cho mắt. Sự kết hợp giữa màu trung tính và phong cách thiết kế tối giản (minimalism) đang tạo nên những trải nghiệm duyệt web ưu việt, giúp người dùng tập trung vào nội dung mà không bị phân tâm bởi các yếu tố phức tạp.
2. Màu pastel
Xu hướng sử dụng màu pastel trong thiết kế website đang trở nên phổ biến nhờ vào khả năng mang lại cảm giác nhẹ nhàng, tinh tế và thân thiện. Những màu pastel như hồng nhạt, xanh mint, vàng nhạt, và tím nhạt tạo ra một không gian trực quan dịu mắt, giúp người dùng cảm thấy thư giãn và dễ chịu khi duyệt web.
Màu pastel không chỉ mang lại vẻ đẹp thẩm mỹ mà còn giúp làm nổi bật nội dung và hình ảnh một cách tinh tế. Những gam màu pastel thường được ưa chuộng trong các trang web về thời trang, làm đẹp, trẻ em và nghệ thuật, nơi cần tạo ra cảm giác mềm mại và thu hút.
3. Inspired by Nature
Các gam màu Inspired by Nature như xanh lá cây, xanh dương, nâu đất và màu cát giúp tạo ra một không gian trực quan gần gũi với thiên nhiên, tạo cảm giác thoải mái và thư giãn cho người dùng. Màu sắc Inspired by Nature không chỉ mang lại thẩm mỹ cao mà còn giúp trang web truyền tải thông điệp về sự bền vững, thân thiện với môi trường và sức khỏe.
Có thể nói, xu hướng sử dụng màu sắc Inspired by Nature không chỉ giúp tạo nên sự khác biệt cho thương hiệu mà còn phản ánh những giá trị tích cực, thu hút một lượng lớn người dùng quan tâm đến môi trường và lối sống lành mạnh.
4. Retro và Vintage
Màu sắc Retro bắt nguồn từ những năm 50 của thế kỷ trước nhưng vẫn mang lại sức hút mạnh mẽ trong thiết kế website hiện nay. Những gam màu Retro với độ bão hòa thấp và kém tươi tắn hơn so với màu gốc mang đến cảm giác xưa cũ, hoài niệm, đồng thời cũng sở hữu tính ứng dụng linh hoạt cho nhiều dự án thiết kế website.
Khi sử dụng màu Retro trong thiết kế web, bạn phải cân nhắc kỹ lưỡng về cách phối hợp màu sắc để đạt được hiệu quả tốt nhất. Có hai nguyên tắc phối màu Retro bạn nên áp dụng đó là:
- Analogous (Phối màu liền kề): Sử dụng các màu nằm cạnh nhau trên bánh xe màu sắc để tạo ra sự hòa hợp và liên kết nhẹ nhàng.
- Complementary (Phối màu tương phản): Kết hợp những màu nằm đối diện nhau trên bánh xe màu sắc để tạo ra sự nổi bật và sức hút mạnh mẽ.
Khi kết hợp những nguyên tắc này, bạn có thể khai thác tối đa vẻ đẹp của màu Retro để tạo ra những thiết kế website vừa mang đậm dấu ấn cổ điển, vừa phù hợp với nhu cầu hiện đại
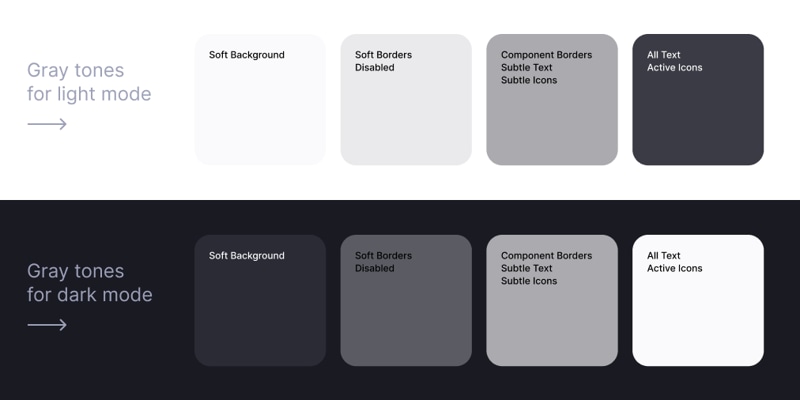
5. Chế độ tối (dark mode)
Chế độ tối (dark mode) đang trở thành xu hướng màu sắc thiết kế website nổi bật nhờ khả năng mang lại trải nghiệm người dùng tối ưu và hiện đại. Với nền đen hoặc xám tối kết hợp với văn bản sáng màu, chế độ dark mode không chỉ giúp giảm mỏi mắt khi duyệt web trong điều kiện ánh sáng yếu mà còn giúp bạn tạo ra một giao diện sang trọng, tinh tế và dễ nhìn.
Xu hướng này đang được áp dụng rộng rãi trên các nền tảng web và ứng dụng di động, từ các trang tin tức, mạng xã hội đến các trang web thương mại điện tử và các ứng dụng công nghệ.

Một số công cụ hỗ trợ phối màu trong thiết kế web miễn phí, dễ dùng
Sử dụng các công cụ phối màu website là một trong những giải pháp hữu ích giúp bạn dễ dàng tạo ra những gam màu đẹp mắt và hài hòa cho trang web của mình. Dưới đây là một số công cụ hỗ trợ phối màu trong thiết kế web miễn phí được đánh giá cao:
- Adobe Color: Cung cấp nhiều công cụ phối màu chuyên nghiệp như bánh xe màu sắc, tam giác màu sắc, cho phép tạo bảng màu dựa trên hình ảnh, tâm trạng, chủ đề mong muốn.
- Coolors: Với số lượng màu đồ sộ, Coolor giúp bạn tạo bảng màu ngẫu nhiên với nhiều kiểu phối màu khác nhau, đồng thời hỗ trợ chỉnh sửa màu sắc theo ý muốn chỉ với vài cú nhấp chuột.
- Paletton: Công cụ tạo bảng màu dựa trên bánh xe màu sắc. Bạn có thể chọn một màu chủ đạo và Paletton sẽ gợi ý các màu phối hợp phù hợp.
- Colormind: Sử dụng trí tuệ nhân tạo để tạo ra các màu sắc trong thiết kế website dựa trên xu hướng thiết kế và yêu cầu của người dùng.
- Color Hunt: Một nền tảng chia sẻ bảng màu nơi người dùng có thể duyệt qua hàng nghìn bảng màu đẹp mắt do cộng đồng tạo ra.
- Happy Hues: Cung cấp bảng màu hoàn chỉnh với ví dụ về cách sử dụng màu sắc trong thiết kế web.
Dịch vụ thiết kế website đẹp, chuyên nghiệp, giá tốt
Nếu bạn không có nhiều kinh nghiệm trong việc phối màu trong thiết kế website, việc tạo ra một giao diện đẹp mắt và hiệu quả có thể trở nên khó khăn và phức tạp bởi lẽ màu sắc không chỉ là yếu tố thẩm mỹ mà còn ảnh hưởng đến cách người dùng tương tác với trang web của bạn. Đây là lý do tại sao việc chọn dịch vụ thiết kế website chuyên nghiệp là vô cùng quan trọng.
Tại Phương Nam Vina, chúng tôi hiểu rằng phối màu là một phần không thể thiếu trong thiết kế website để đảm bảo rằng trang web của bạn không chỉ đẹp mà còn hiệu quả trong việc thu hút, điều hướng và giữ chân khách hàng. Chính vì thế, chúng tôi mang đến dịch vụ thiết kế website đẹp, chuyên nghiệp với những gam màu được phối hợp hài hòa, khoa học và phù hợp với thương hiệu.
Phương Nam Vina sẽ giúp bạn sở hữu ngay một trang web bắt mắt, nhanh chóng tạo ấn tượng với khách hàng ngay từ lần đầu tiên truy cập, từ đó thúc đẩy hành động và nâng cao hiệu quả kinh doanh. Không những thế, website của chúng tôi còn đáp ứng tốt các tiêu chí như bảo mật, chuẩn SEO, hoạt động mượt mà trên mọi thiết bị. Vậy nên, bạn hãy liên hệ với Phương Nam Vina ngay hôm nay qua hotline 0912817117, 0915101017 để được tư vấn nhanh nhất nhé!

Qua những thông tin mà Phương Nam Vina vừa chia sẻ, có thể thấy rằng màu sắc không đơn thuần chỉ tạo nên tính thẩm mỹ trong thiết kế website, mà còn là công cụ mạnh mẽ để truyền tải thông điệp, xây dựng thương hiệu và tạo ra trải nghiệm người dùng tuyệt vời. Từ việc lựa chọn màu sắc phù hợp với thương hiệu đến việc áp dụng các xu hướng màu sắc hiện đại, bạn có thể biến một trang web bình thường thành điểm nhấn ấn tượng trong mắt người dùng.
Tham khảo thêm:
![]() Ý nghĩa các màu sắc trong thiết kế logo
Ý nghĩa các màu sắc trong thiết kế logo
![]() Thiết kế website 3D để đón đầu xu hướng và tăng chuyển đổi
Thiết kế website 3D để đón đầu xu hướng và tăng chuyển đổi
![]() Website marketing là gì? Các chiến lược marketing website hiệu quả
Website marketing là gì? Các chiến lược marketing website hiệu quả