Trong thời đại mà công nghệ phát triển với tốc độ chóng mặt, sự đơn giản và hiện đại đang trở thành tiêu chuẩn mới cho mọi thiết kế, đặc biệt là đối với website. Bạn đã bao giờ tự hỏi vì sao những thương hiệu hàng đầu như Google và Apple lại lựa chọn thiết kế web phẳng cho sản phẩm của mình? Với những đường nét tinh tế và phong cách tối giản, thiết kế web phẳng sẽ mang đến một trải nghiệm trực tuyến hoàn toàn mới, nơi mọi thứ đều được sắp xếp một cách gọn gàng và trực quan.

Thiết kế web phẳng là gì?
Thiết kế web phẳng (flat design) là một phong cách thiết kế giao diện người dùng đơn giản, gọn gàng, tập trung vào tính hiệu quả và khả năng sử dụng. Giao diện trong thiết kế web phẳng được tinh giản tối đa, loại bỏ hoàn toàn các yếu tố như bóng đổ, đường viền nổi và hiệu ứng 3D phức tạp. Bên cạnh đó, phong cách flat design tập trung vào việc sử dụng các màu sắc tươi sáng, đồng nhất cùng những hình khối cơ bản như hình vuông, hình tròn và hình chữ nhật.
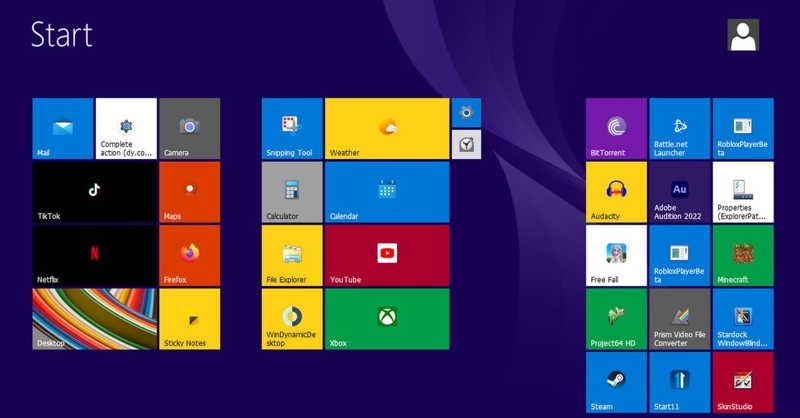
Giao diện Metro UI của Microsoft là một ví dụ điển hình về thiết kế phẳng. Tại màn hình chính, bạn sẽ thấy các ô vuông và hình chữ nhật đơn giản, những mảng màu tươi sáng tách biệt nhau và không có hiệu ứng 3D hoặc bóng đổ. Đặc biệt, giao diện của Metro UI hiển thị các biểu tượng và văn bản rõ ràng, dễ đọc; bố cục đơn giản giúp người dùng dễ dàng điều hướng.

Đặc điểm nổi bật của giao diện web phẳng
Trong thời đại mà sự tối giản đang trở thành tiêu chuẩn của nét sang trọng, giao diện web phẳng đã nổi lên như một hiện tượng thiết kế đáng chú ý. Bạn hãy cùng chúng tôi tìm hiểu những đặc điểm nổi bật của phong cách này để hiểu lý do tại sao nó lại được người dùng và các nhà thiết kế đến vậy!
1. Không có hiệu ứng trực quan phức tạp
Thiết kế web phẳng tránh sử dụng các hiệu ứng trực quan như gradient, bóng đổ và các yếu tố thị giác phức tạp khác. Thay vào đó, flat design tập trung vào các yếu tố thiết kế phẳng, màu sắc đồng nhất và các đường nét rõ ràng, tạo nên một giao diện web tinh gọn và hiện đại.
Sơ đồ thiết kế của flat design được phân chia rõ ràng, các thành phần không chồng chéo lên nhau. Điều này giúp người dùng dễ dàng nhận diện và hiểu rõ từng phần của giao diện. Chính sự sắp xếp trật tự và rõ ràng này làm cho thiết kế phẳng trở nên hấp dẫn và dễ đọc.
Nhờ đặc điểm này nên flat design không chỉ được sử dụng rộng rãi trên các trang web mà còn rất phổ biến trong các ứng dụng di động. Với màn hình nhỏ và chỉ có vài nút chọn, thiết kế phẳng mang lại sự tiện dụng và dễ sử dụng, giúp người dùng tương tác một cách hiệu quả.
2. Chi tiết đơn giản tối đa
Các nhà thiết kế website phẳng ưu tiên những hình dạng cơ bản như hình tròn, hình vuông và hình chữ nhật, có thể có đường viền hoặc bo góc. Với các hình dạng đơn giản và tách biệt này, flat design web giúp người dùng dễ dàng tương tác chỉ với một cú click chuột.
Bên cạnh đó, các icon và đồ họa trong thiết kế phẳng thường là các hình ảnh vector đơn giản, trực quan và không có quá nhiều chi tiết rườm rà. Những biểu tượng này giúp người dùng nhanh chóng hiểu và tương tác với giao diện.
Mặc dù không cần nhiều lời giải thích, nhưng để tạo ra một mẫu giao diện web phẳng đòi hỏi designer phải đầu tư nhiều công sức, tìm tòi và lựa chọn cẩn thận. Sự đơn giản trong giao diện không đồng nghĩa với sự dễ dàng trong thiết kế. Ngược lại, để tạo ra một thiết kế phẳng hiệu quả, nhà thiết kế phải sáng tạo và tỉ mỉ trong từng chi tiết.
3. Sử dụng màu sắc tương phản
Giao diện web phẳng thường sử dụng các màu sắc tươi sáng, đậm và có độ tương phản cao. Có thể thấy rằng, sự kết hợp hài hòa giữa các màu sắc đối lập trong flat design web không chỉ giúp giao diện trở nên sống động, dễ nhìn mà còn nhằm nhấn mạnh các yếu tố quan trọng và thu hút sự chú ý của người dùng.
4. Typography tối giản
Typography đóng vai trò vô cùng quan trọng trong thiết kế giao diện web phẳng, yếu tố này không đơn thuần là việc lựa chọn font chữ mà còn là nghệ thuật sắp xếp chữ nhằm truyền tải thông điệp một cách hiệu quả và tạo nên ấn tượng thẩm mỹ cho người dùng.
Flat design web ưu tiên sử dụng những loại chữ không chân (sans-serif) như Helvetica, Arial, Roboto. Các font chữ này thường có thiết kế đơn giản, dễ đọc, được sử dụng với kích thước lớn, nội dung đi thẳng vào vấn đề, tạo nên sự dễ nhìn và hiệu quả trong việc truyền tải thông tin.
5. Nút phẳng
Nút phẳng là một trong những đặc điểm nổi bật của phong cách thiết kế phẳng (flat design). Đây là những nút chỉ có phần viền bên ngoài và vài chữ đơn giản bên trong. Loại nút này tạo ra vùng có thể nhấn hoặc chạm vào mà vẫn giữ được sự liền mạch của giao diện tổng thể, đồng thời tạo nên một giao diện tối giản, hiện đại, dễ dàng thu hút sự chú ý của người dùng mà không làm gián đoạn trải nghiệm trực quan.
Ban đầu, nút phẳng thường được sử dụng trên các trang web và phần mềm có màu nền đậm như xanh, vàng, đỏ. Tuy nhiên hiện nay, các nhà thiết kế đã bắt đầu áp dụng nút phẳng trên nhiều loại nền khác nhau, không chỉ giới hạn ở các màu sắc đậm như trước.

So sánh phong cách thiết kế web phẳng với skeuomorphism
Trong lĩnh vực thiết kế web, hai phong cách nổi bật, thường xuyên được so sánh với nhau là thiết kế web phẳng (flat design) và skeuomorphism. Mỗi phong cách đều có những đặc điểm và lợi ích riêng và sự lựa chọn giữa chúng phụ thuộc vào mục tiêu và yêu cầu của dự án. Dưới đây là bảng so sánh chi tiết giữa hai phong cách này:
| Yếu tố so sánh | Flat design | Skeuomorphism |
| Đặc điểm | Tối giản hóa các yếu tố đồ họa, loại bỏ hiệu ứng 3D, tập trung vào hình khối cơ bản và màu sắc đơn giản. | Mô phỏng các đối tượng thực tế trong thế giới vật lý vào giao diện kỹ thuật số. |
| Mục tiêu | Truyền tải thông tin một cách rõ ràng, tối giản và hiện đại. | Tạo cảm giác quen thuộc và dễ sử dụng cho người dùng bằng cách mô phỏng các vật thể quen thuộc. |
| Hình ảnh | Hình khối đơn giản, đường nét rõ ràng, màu sắc tương phản. | Hình ảnh phức tạp, chi tiết, tạo cảm giác chân thực. |
| Hiệu ứng | Hạn chế tối đa hiệu ứng 3D, bóng đổ, đổ dốc. | Sử dụng nhiều hiệu ứng 3D, bóng đổ, đổ dốc để tạo độ sâu và chiều. |
| Typography | Font chữ đơn giản, dễ đọc. | Font chữ có thể đa dạng, tùy thuộc vào phong cách thiết kế. |
| Giao diện người dùng | Trực quan, dễ sử dụng, tập trung vào nội dung. | Có thể gây rối mắt do quá nhiều chi tiết, nhưng tạo cảm giác thân thuộc. |
| Ví dụ | Google Material Design, iOS 7 trở đi. | Ứng dụng iCal của Apple trước iOS 7, các ứng dụng mô phỏng sổ tay, đồng hồ. |
Những lợi ích thiết thực khi thiết kế web phẳng
Thiết kế web phẳng (flat design) không chỉ mang lại một giao diện hiện đại, tối giản mà còn cung cấp nhiều lợi ích thiết thực cho cả người dùng và designer.
- Trải nghiệm người dùng tốt hơn: Giao diện web phẳng với thiết kế đơn giản và rõ ràng giúp người dùng dễ dàng nhận diện và tương tác với các yếu tố trên trang. Ngoài ra, các nút bấm và liên kết nổi bật nhờ vào màu sắc tươi sáng và hình dạng đơn giản, giúp người dùng thực hiện các hành động như nhấp chuột hoặc chạm màn hình một cách nhanh chóng và hiệu quả.
- Tăng tốc độ tải trang: Với việc loại bỏ các hiệu ứng đồ họa phức tạp như bóng đổ, gradient và các yếu tố 3D giúp giảm dung lượng file ảnh, từ đó rút ngắn thời gian tải trang, từ từ đó giảm tỷ lệ thoát và gia tăng sự hài lòng của người dùng
- Tương thích đa nền tảng: Giao diện phẳng dễ dàng điều chỉnh để phù hợp với mọi kích thước màn hình, từ máy tính để bàn đến điện thoại di động. Điều này giúp người dùng có thể truy cập website từ mọi thiết bị mà không gặp bất kỳ trở ngại nào.
- Dễ bảo trì và nâng cấp: Thiết kế phẳng sử dụng các thành phần đơn giản và đồng nhất, làm cho việc bảo trì và nâng cấp trang web trở nên dễ dàng hơn, từ đó giúp tiết kiệm thời gian và chi phí đáng kể.
- Tính thẩm mỹ cao: Với sự tập trung vào sự tinh gọn và đơn giản, thiết kế web phẳng mang lại một cái nhìn hiện đại và thanh lịch, giúp trang web của bạn trở nên hấp dẫn và ấn tượng hơn đối với người dùng.
- Giảm thiểu sự phân tâm: Bằng cách loại bỏ các yếu tố trang trí phức tạp, thiết kế phẳng giúp giảm thiểu sự phân tâm cho người dùng. Các yếu tố trên web cũng được trình bày một cách rõ ràng và trực quan, giúp người dùng tập trung vào nội dung chính và thực hiện các hành động cần thiết mà không bị rối mắt.

Một số hạn chế của flat design web
Mặc dù thiết kế web phẳng (flat design) mang lại nhiều lợi ích nhưng nó cũng có một số hạn chế nhất định mà bạn cần cân nhắc khi áp dụng:
- Thiếu chiều sâu: Phong cách này loại bỏ các hiệu ứng 3D và bóng đổ, khiến giao diện thiếu chiều sâu và có thể gây nhàm chán nếu không được thiết kế một cách sáng tạo.
- Khó phân tách và nhận diện các phần tử: Sự đồng nhất và đơn giản trong thiết kế có thể làm cho các yếu tố chính như nút bấm trở nên ít nổi bật hơn hay các phần tử trên giao diện dễ bị nhầm lẫn hoặc khó phân biệt, gây ảnh hưởng đến trải nghiệm người dùng.
- Khó thể hiện các yếu tố phức tạp: Với những sản phẩm hoặc dịch vụ có nhiều chi tiết, việc sử dụng thiết kế phẳng để truyền tải thông tin một cách đầy đủ và trực quan có thể gặp khó khăn.
- Thiếu tính cá nhân hóa: Giữa một thị trường với rất nhiều website sử dụng thiết kế phẳng, việc tạo ra một giao diện độc đáo, cá nhân hóa và nổi bật là một thách thức đối với doanh nghiệp.
Các mẫu thiết kế web phẳng nổi bật hiện nay
Các nhà thiết kế trên toàn thế giới đang không ngừng sáng tạo ra những mẫu web theo phong cách flat design độc đáo, phá vỡ mọi giới hạn . Bạn có tò mò muốn biết những thương hiệu lớn đang sử dụng thiết kế web phẳng như thế nào không? Hãy khám phá ngay những mẫu thiết kế web phẳng đẹp nhất hiện nay, nơi mà sự tối giản và hiện đại hòa quyện một cách hoàn hảo.

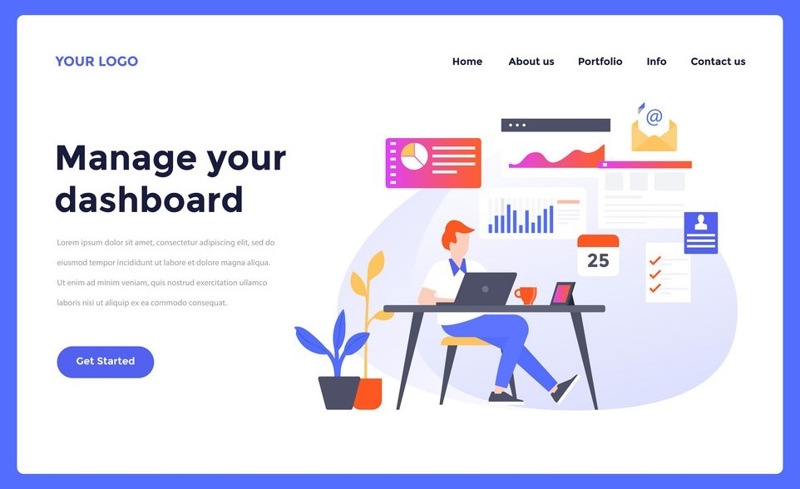
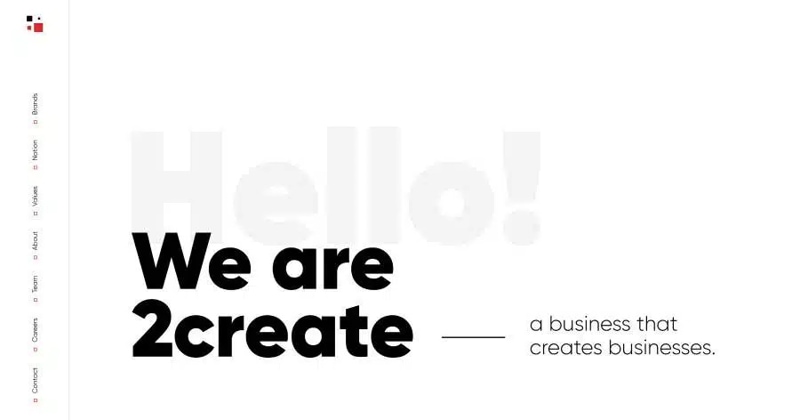
Mẫu thiết kế web phẳng của 2create với cách trình bày thông tin tối giản nhưng hiệu quả

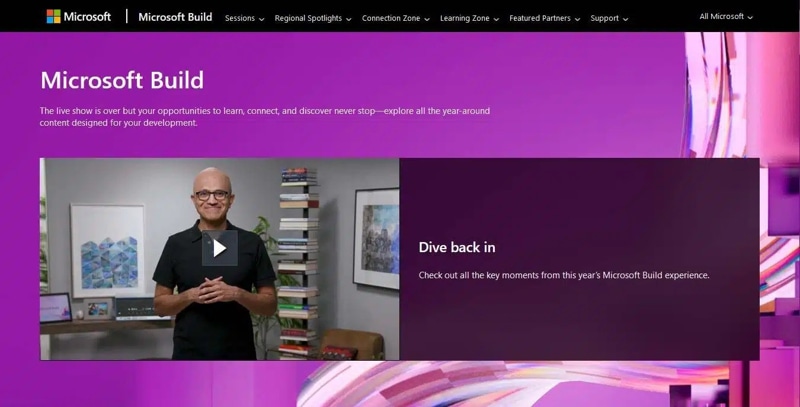
Giao diện web phẳng Microsoft Buld sử dụng gam màu độc đáo để tạo nét ấn tượng

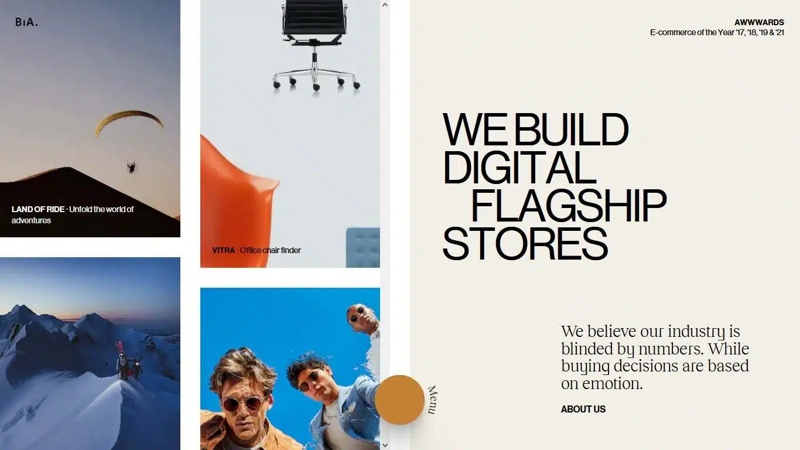
Mẫu flat design web của Build in Amsterdam liên tiếp giành giải thưởng thiết kế ấn tượng trong 4 năm qua

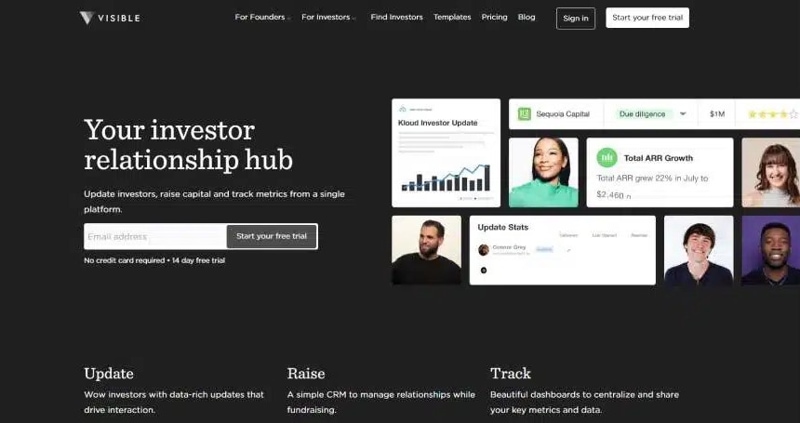
Mẫu thiết kế website phẳng của Visible với gam màu đen trắng và hình ảnh nổi bật

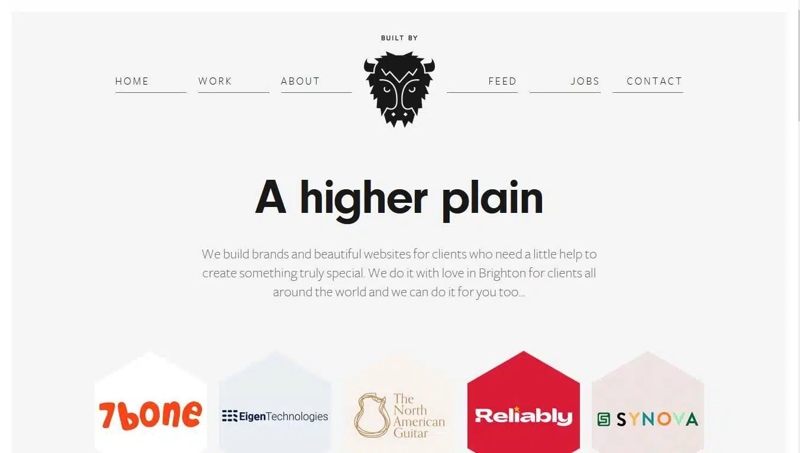
Giao diện web phẳng của Buffalo theo phong cách tối giản

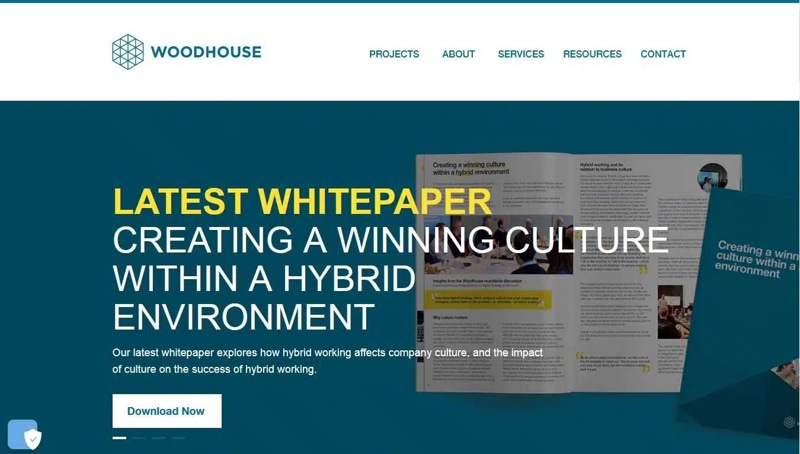
Mẫu thiết kế website phẳng của Woodhouse với cách sắp xếp thông tin độc đáo
Với sự phát triển không ngừng của công nghệ và thiết kế, phong cách web phẳng vẫn tiếp tục chứng tỏ sức hấp dẫn của mình. Bằng cách tập trung vào các yếu tố cơ bản và loại bỏ những chi tiết không cần thiết, flat design web giúp bạn tạo ra những giao diện đẹp mắt, dễ điều hướng và tối ưu hóa trải nghiệm người dùng. Để bắt kịp xu hướng này, tất cả những gì bạn cần làm là liên hệ với Phương Nam Vina ngay hôm nay qua hotline 0912817117 - 0915101017 để chúng tôi có thể biến ý tưởng của bạn thành một trang web phẳng hoàn hảo và ấn tượng.










