Một trong những kỹ thuật thiết kế website nổi bật giúp nâng cao sự tương tác và thẩm mỹ của trang web chính là parallax effect. Hiệu ứng này không chỉ làm cho các trang web trở nên sinh động mà còn giúp tạo ra cảm giác chiều sâu và không gian giúp nâng cao trải nghiệm người dùng. Từ việc tạo ra những hiệu ứng scrolling động cho đến việc tương tác trực tiếp với chuột, parallax effect mang lại khả năng sáng tạo và trải nghiệm tuyệt vời trên các website hiện nay.

Parallax là gì?
Parallax là một kỹ thuật thiết kế web tạo ra hiệu ứng thị giác bằng cách di chuyển các lớp hình ảnh hoặc nội dung trên trang web với tốc độ khác nhau khi người dùng cuộn trang. Điều này tạo ra một cảm giác chiều sâu và chuyển động, mang lại trải nghiệm thú vị và sinh động hơn cho người xem.
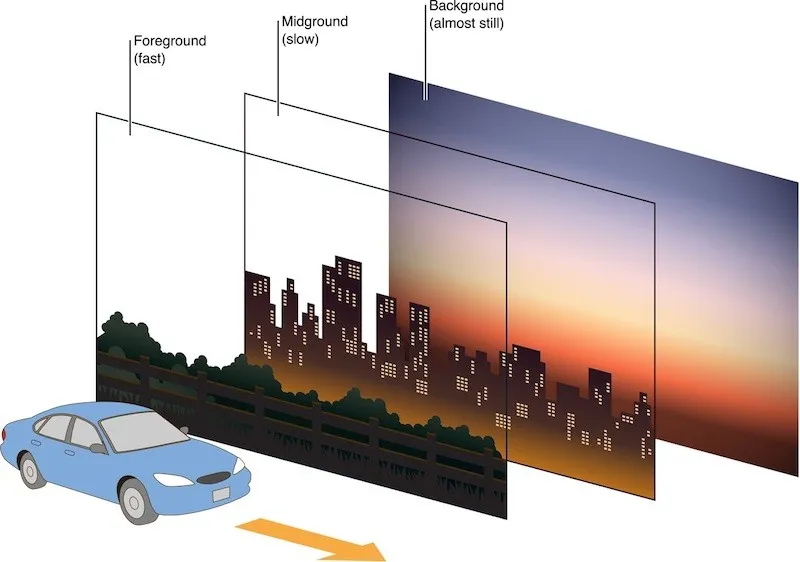
Parallax effect thực chất có nguồn gốc từ các trò chơi điện tử và đồ họa máy tính để tạo ra ảo giác về chiều sâu trên màn hình phẳng. Trong các trò chơi điện tử cổ điển, effect parallax được tạo ra bằng cách sử dụng nhiều lớp hình ảnh (gọi là layers) di chuyển với tốc độ khác nhau khi người chơi di chuyển nhân vật. Các lớp nền thường di chuyển chậm hơn so với lớp tiền cảnh, tạo ra cảm giác chiều sâu và không gian ba chiều trên màn hình hai chiều.
Đến năm 2011, với sự ra đời và phổ biến của HTML5 và CSS3, kỹ thuật này được đưa vào lĩnh vực thiết kế web và đã thay đổi hoàn toàn cách người dùng trải nghiệm website. Các công nghệ này cho phép các nhà thiết kế web dễ dàng tạo ra hiệu ứng parallax trực tiếp trên trang web mà không cần sử dụng các công cụ hoặc phần mềm phức tạp.
Từ đó, hiệu ứng thị sai đã trở thành một yếu tố quan trọng trong thiết kế web hiện đại nhằm tạo ra trải nghiệm trực quan phong phú và thu hút người dùng. Các nhà thiết kế tận dụng hiệu ứng này rất tốt để tạo những câu chuyện hấp dẫn thể hiện lượng thông tin khổng lồ khi người dùng lướt web nhằm khuyến khích họ khám phá thêm.

Lợi ích của việc sử dụng hiệu ứng parallax website
Bằng cách tạo ra sự chuyển động và chiều sâu, hiệu ứng parallax giúp giao diện trang web trở nên trực quan và hấp dẫn hơn. Dưới đây là một số lợi ích mà hiệu ứng parallax giúp nâng cao giá trị và hiệu quả của trang web.
1. Khả năng kể chuyện cuốn hút
Hiệu ứng parallax là một yếu tố thiết kế lý tưởng để các doanh nghiệp kể câu chuyện về thương hiệu một cách sống động. Trang web với parallax thu hút người dùng theo cách mà các trang web tĩnh khó có thể đạt được bằng những thiết kế ấn tượng và đáng nhớ. Kỹ thuật storytelling bằng hình ảnh này cung cấp những trải nghiệm hình ảnh nhất quán và truyền tải thông điệp của thương hiệu vô cùng hiệu quả.
2. Tối ưu hóa chuyển đổi
Parallax website không chỉ mang tính chất giải trí mà còn rất thực tế nếu bạn tận dụng triệt để. Khác với trang web tĩnh, website với hiệu ứng độc đáo này hoàn toàn có thể dẫn dắt người xem qua từng phần thông tin một cách tự nhiên.
Bằng cách hướng sự chú ý của người dùng đến các yếu tố chính trên trang như lời kêu gọi hành động (CTA), biểu mẫu đăng ký hoặc thông tin liên hệ, hiệu ứng effect parallax sẽ cải thiện tỷ lệ chuyển đổi từ việc định hướng hành vi của khách truy cập.
2. Tăng micro-interactives
Parallax effect tạo những tương tác nhỏ nhưng vô cùng tinh tế giữa trang web và người dùng. Ví dụ như khi người dùng cuộn đến một phần nhất định hoặc con trỏ biến đổi khi di chuột qua văn bản, màn hình web sẽ tự động thay đổi màu sắc. Những tương tác “tưởng chừng như không” này làm cho trang web trở nên sống động và thân thiện hơn, tạo cảm giác phản hồi nhanh chóng.

Điểm danh các loại parallax effect website nổi bật
Các loại parallax effect trên website có thể tạo ra những hiệu ứng khác nhau và mang lại trải nghiệm người dùng đa dạng. Dưới đây là một số loại parallax effect phổ biến:
1. Hiệu ứng parallax cuộn (Scroll parallax)
Đây là một kỹ thuật thiết kế web phổ biến được sử dụng để tạo trải nghiệm tương tác động hấp dẫn khi người dùng cuộn trang. Các lớp nền và lớp tiền cảnh di chuyển với tốc độ khác nhau, tạo ra ảo giác về không gian 3D. Kỹ thuật này thường được sử dụng để tạo trải nghiệm tương tác hấp dẫn và động trên các trang web hiện đại.
Mặc dù hiệu quả trong việc tạo ấn tượng thị giác, cần sử dụng một cách cẩn trọng để tránh gây chóng mặt hoặc khó chịu cho người dùng. Đồng thời, cần đảm bảo hiệu suất trang web bằng cách tối ưu hóa code và hình ảnh.
2. Hiệu ứng parallax nền (Background parallax)
Đây là một biến thể của hiệu ứng parallax tạo ra ảo giác chiều sâu bằng cách di chuyển nền chậm hơn so với nội dung chính khi người dùng cuộn trang. Kỹ thuật này thường được sử dụng để tạo ra trải nghiệm hấp dẫn và độc đáo, đặc biệt hiệu quả với các trang web one-page hoặc landing page.
Cần lưu ý rằng hiệu ứng này có thể ảnh hưởng đến hiệu suất trang web trên các thiết bị có cấu hình thấp, vì vậy việc tối ưu hóa hình ảnh và hạn chế số lượng lớp parallax là quan trọng.
3. Hiệu ứng parallax di chuyển (Move parallax)
Đây là một kỹ thuật tạo chiều sâu động bằng cách di chuyển các phần tử trên trang web với tốc độ khác nhau khi người dùng cuộn hoặc di chuyển chuột. Hiệu ứng này tạo ra cảm giác các phần tử đang "trôi nổi" hoặc di chuyển độc lập, làm tăng tính tương tác và hấp dẫn cho trang web.
Hiệu ứng parallax di chuyển thường được áp dụng cho các phần tử đồ họa, hình ảnh hoặc các khối nội dung nhỏ. Mỗi phần tử có thể được gán một tốc độ và hướng di chuyển riêng tạo ra một cảnh quan động phức tạp. Điều này đặc biệt hiệu quả trong các trang đích, trang giới thiệu sản phẩm hoặc các trang web sáng tạo.

4. Hiệu ứng parallax lớp (Layer parallax)
Hiệu ứng này sử dụng nhiều lớp hình ảnh di chuyển ở các tốc độ khác nhau để tạo ra sự chuyển động và chiều sâu. Các lớp có thể bao gồm nền, đối tượng trung gian và các yếu tố nổi bật, mỗi lớp di chuyển với một tốc độ riêng biệt. Kỹ thuật này tạo ra một cảm giác không gian ba chiều phong phú và động, làm tăng đáng kể sự hấp dẫn thị giác của trang web.
Khi sử dụng hiệu ứng này, bạn cần chú ý đến việc tối ưu hóa hiệu suất, đặc biệt là khi sử dụng nhiều lớp hình ảnh. Kỹ thuật lazy loading và nén hình ảnh có thể giúp cải thiện thời gian tải trang. Ngoài ra, việc cung cấp một phiên bản thay thế cho các thiết bị di động hoặc trình duyệt không hỗ trợ là cần thiết để đảm bảo trải nghiệm người dùng tốt trên mọi nền tảng.
5. Hiệu ứng parallax 3D (3D parallax)
Đây là một kỹ thuật advanced của effect parallax tạo ra ảo giác không gian ba chiều thực sự trên trang web. Bằng cách sử dụng các phép biến đổi 3D và phối cảnh, các phần tử trên trang web có thể được điều chỉnh để di chuyển và xoay trong không gian ba chiều khi người dùng cuộn hoặc di chuyển chuột.
Hiệu ứng parallax thường được sử dụng khi thiết kế web 3D sáng tạo, portfolio của nghệ sĩ hoặc trang giới thiệu sản phẩm để tạo ra trải nghiệm đắm chìm và ấn tượng. Nó có thể bao gồm các yếu tố như xoay, nghiêng và thay đổi phối cảnh của các đối tượng.

Làm thế nào để tạo hiệu ứng parallax web?
Có khá nhiều cách để thực hiện hiệu ứng cuộn parallax website từ việc sử dụng mã tùy chỉnh đến áp dụng các mẫu trang web có sẵn dành cho nhiều đối tượng sử dụng khác nhau.
1. Sử dụng CSS để tạo hiệu ứng parallax
Đối với phương pháp này, bạn sẽ cần ít nhất một số kiến thức cơ bản về CSS và HTML. Cách đơn giản nhất là tạo một phần tử chứa với chiều cao hình nền và sử dụng thuộc tính background-attachment: fixed. Điều này tạo ra hiệu ứng nền di chuyển chậm hơn khi người dùng cuộn trang.
Ví dụ:
.parallax {
background-image: url('your-image.jpg');
height: 500px; /* Chiều cao của phần tử */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
2. Tạo hiệu ứng parallax trên WordPress
Khi sử dụng WordPress, bạn có thể sử dụng dòng code parallax, chủ đề hoặc plugin để thêm hiệu ứng hút mắt này cho website. Chẳng hạn như với builder page Elementor, bạn có thể dễ dàng áp dụng các hiệu ứng chuyển động tiên tiến và tùy chỉnh parallax cho bất kỳ phần tử. Việc tắt hiệu ứng parallax cũng khá dễ dàng trên Elementor trên các thiết bị khác nhau để đảm bảo trải nghiệm người dùng tốt nhất.
3. Sử dụng template trang web có sẵn
Một lựa chọn khác dễ dàng nhất để tạo parallax website chính là sử dụng các template trang web đã được thiết kế sẵn với hiệu ứng parallax. Những mẫu này thường bao gồm các phần tử parallax được tích hợp sẵn đơn giản và phù hợp với những ai cần một giải pháp nhanh chóng và không cần tùy chỉnh nhiều.

Một số lưu ý quan trọng khi sử dụng parallax effect
Khi áp dụng hiệu ứng parallax trong thiết kế website, có một số lưu ý quan trọng để đảm bảo rằng hiệu quả của nó không làm giảm chất lượng trải nghiệm người dùng. Dưới đây là các điểm cần lưu ý:
1. Hiệu ứng parallax có thể làm chậm trang web
Sử dụng quá nhiều hiệu ứng hoạt hình phức tạp có thể khiến trang web của bạn chậm lại. Hiệu ứng parallax thường liên quan đến hình ảnh lớn và hoạt hình, điều này có thể làm giảm thời gian tải trang.
Để đảm bảo hiệu suất tối ưu, hãy đo tốc độ trang web bằng các công cụ phân tích và tối ưu hóa kích thước tệp phương tiện, giảm thiểu mã và sử dụng lưu trữ đệm hiệu quả. Điều này giúp cải thiện thời gian tải và tránh làm khách truy cập thất vọng.
2. Ưu tiên nội dung hơn hiệu ứng
Mục tiêu chính của bất kỳ trang web nào là cung cấp thông tin nhanh chóng và dễ dàng. Đảm bảo rằng thông tin quan trọng luôn dễ dàng tìm thấy và không bị che khuất bởi hiệu ứng parallax. Sắp xếp thông tin một cách hợp lý và đặt nội dung quan trọng ở trên cùng để tránh gây nhầm lẫn cho người dùng.
3. Chọn màu sắc cẩn thận
Với thiết kế parallax, bạn có hai yếu tố chuyển động độc lập do đó việc chọn màu sắc rất quan trọng. Đảm bảo rằng màu nền và màu văn bản có độ tương phản đủ mạnh để người dùng dễ dàng đọc nội dung. Điều này giúp cải thiện trải nghiệm người dùng và làm cho trang web dễ tiếp cận hơn.
4. Thiết kế mobile-friendly
Với xu hướng người dùng sử dụng thiết bị di động, thiết kế responsive website là điều rất cần thiết để web tương thích với nhiều sizes màn hình khác nhau. Hiệu ứng parallax không phải lúc nào cũng hoạt động tốt trên màn hình nhỏ. Để duy trì hiệu ứng này trên thiết bị di động, bạn có thể giảm tốc độ cuộn hoặc giảm lượng nội dung hiển thị trên mỗi trang để người dùng dễ dàng theo dõi và thao tác bằng tay.
5. Cung cấp tùy chọn tắt hiệu ứng cho người dùng
Hiệu ứng parallax gây ấn tượng mạnh mẽ ngay từ lần đầu người dùng vô trang web của bạn nhưng có thể trở nên nhàm chán sau một thời gian. Để tối ưu hóa trải nghiệm người dùng, hãy cân nhắc thêm nút tắt hiệu ứng. Điều này không chỉ giúp những người dùng nhạy cảm với chuyển động mà còn giúp người dùng quay trở lại nhiều lần trên website.

Chiêm ngưỡng các website sử dụng parallax effect trong thực tế
Dưới đây là một số ví dụ tiêu biểu rất ấn tượng sử dụng parallax effect website nâng cao trải nghiệm người dùng.
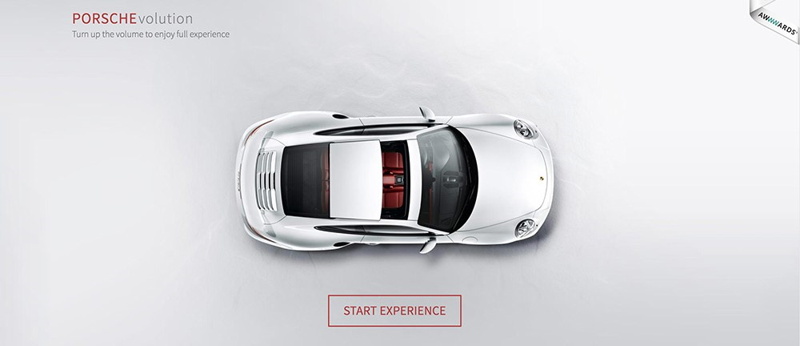
1. Porschevolution
Trang web Porsche Volution mang đến một trải nghiệm nổi bật nhờ vào việc sử dụng hiệu ứng parallax để làm nổi bật các mẫu xe Porsche. Khi người dùng lướt xuống phía dưới trang web, các lớp hình ảnh di chuyển với tốc độ khác nhau thể hiện một cái nhìn rõ nét về thiết kế và tính năng của từng mẫu xe. Những chuyển động tinh tế ở các góc độ khác nhau giúp bạn cảm nhận được sự sang trọng và hiệu suất của các mẫu xe. Các yếu tố giao diện như hình ảnh động, hiệu ứng ánh sáng cũng góp phần làm cho trang web trở nên hấp dẫn hơn và phản ánh sự tinh tế của thương hiệu Porsche.

2. Web design & Art history
Web design & Art history không chỉ là một hướng dẫn về sự phát triển của nghệ thuật và sự kết nối với lối design hiện đại mà còn mang đến một trải nghiệm hình ảnh tuyệt vời. Với đồ họa ấn tượng, kiểu chữ lấy cảm hứng và các hiệu ứng parallax website sáng tạo, trang web này không chỉ khám phá sâu sắc nghệ thuật và thiết kế web mà còn là một nguồn tài liệu phong phú về hoạt ảnh cuộn.

3. The Goonies
Trang web của The Goonies là một ví dụ xuất sắc về việc sử dụng hiệu ứng parallax để tái hiện không khí của bộ phim cổ điển. Các lớp nền và hoạt ảnh động được sắp xếp một cách khéo léo với các lớp nền di chuyển nhanh chậm so với các yếu tố tiền cảnh. Điều này không chỉ tạo ra một cảm giác ba chiều mà còn giúp người dùng cảm nhận được sự hòa quyện của các yếu tố phim ảnh và trò chơi. Người dùng sẽ thấy mình như bước vào thế giới của The Goonies với các cảnh vật, nhân vật từ bộ phim hiện lên một cách sống động.

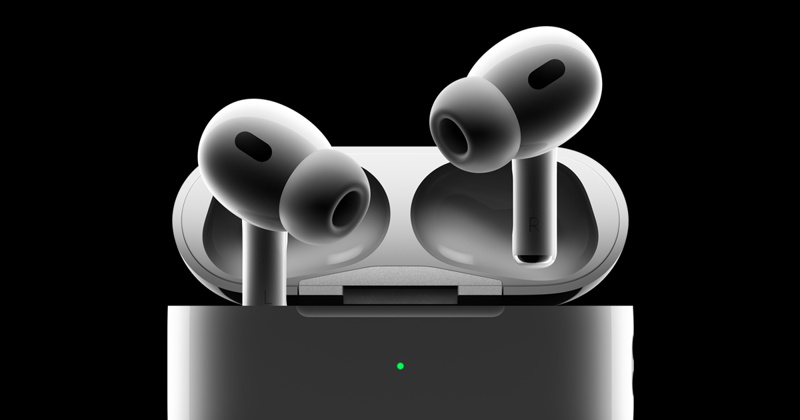
4. AirPods Pro
Trang web AirPods Pro sử dụng hiệu ứng parallax để tạo ra một trải nghiệm tương tác hấp dẫn, làm nổi bật các tính năng và ưu điểm của sản phẩm. Các lớp hình ảnh chuyển động zoom mượt mà làm nổi bật từng chi tiết của sản phẩm dễ theo dõi thông tin.
Ví dụ, khi cuộn xuống, hình ảnh của AirPods Pro có thể di chuyển nhẹ nhàng hoặc zoom vào trong khi các mô tả sản phẩm nổi bật bên cạnh chúng. Parallax effect cũng giúp người dùng hiểu rõ hơn về các đặc điểm nổi bật của AirPods Pro như khả năng chống ồn, chất lượng âm thanh và thiết kế ergonomics qua các phần minh họa trực quan và thông tin chi tiết.

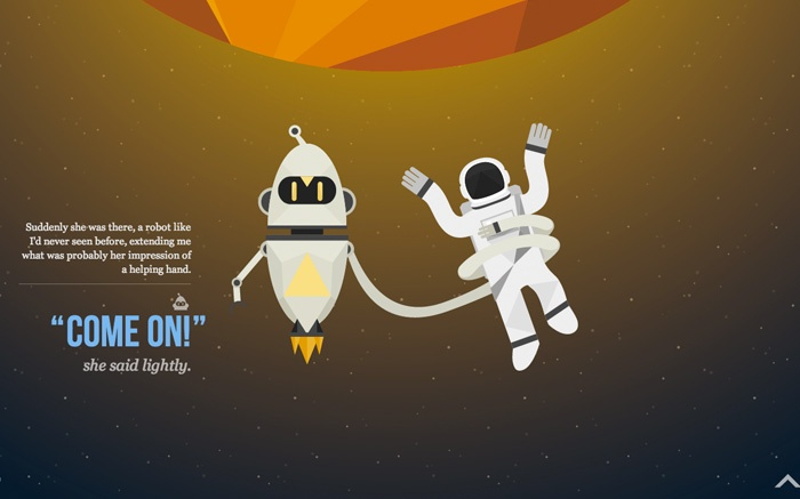
5. Nasa Prospect
Hiệu ứng parallax trên trang web của NASA tạo nên sự sống động khiến người dùng cảm thấy như đang bước vào một cuộc phiêu lưu khám phá vũ trụ. Các hình ảnh động của hành tinh, tàu vũ trụ và biểu đồ nghiên cứu không ngừng di chuyển và biến đổi, mang lại một trải nghiệm đắm chìm trong không gian và nổi bật các công nghệ hàng đầu mà NASA đã và đang phát triển.

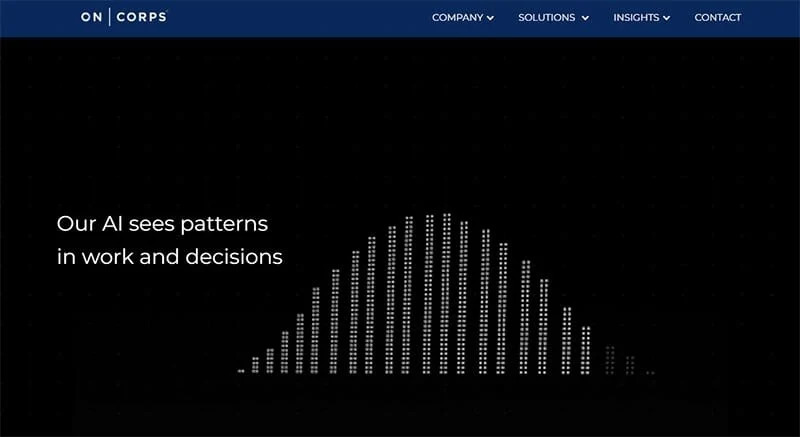
6. OnCorps AI
Hiệu ứng parallax trên trang web OnCorp AI tạo ra một sự chuyển động hài hòa giữa các lớp nội dung từ các giải pháp công nghệ cho đến các ứng dụng thực tế của AI. Ví dụ, các biểu đồ và đồ họa liên quan đến trí tuệ nhân tạo có thể di chuyển cùng với văn bản mô tả giúp users dễ dàng nắm bắt và hiểu các khái niệm phức tạp. Trang web cũng có thể sử dụng các hiệu ứng chuyển động để làm nổi bật các trường hợp sử dụng và các tính năng chính của công nghệ, tạo ra một giao diện hấp dẫn và thân thiện với người dùng.

7. Louie Sellers
Một trong những điểm nổi bật của website Louie Sellers là khả năng tinh tế trong việc tạo ra các tương tác độc đáo. Nổi tiếng là một nhà thiết kế UX với cái nhìn độc lạ và sáng tạo đổi mới, các hiệu ứng parallax nổi bật trong portfolio trực tuyến bao gồm một chiếc bút tự động mở nắp và lắp lại khi bạn cuộn từ trên xuống dưới. Ngoài ra, mỗi dự án của anh đều sử dụng hiệu ứng parallax. Khi di chuột qua một dự án, các chi tiết sẽ tự động xuất hiện và hình ảnh sẽ dịch chuyển tạo cảm giác ba chiều sống động.

8. Parallax Template
Parallax Template cung cấp các mẫu thiết kế web sử dụng hiệu ứng parallax dễ dàng tạo ra các trang web với hiệu ứng cuộn tinh tế. Những mẫu này được thiết kế để phù hợp với nhiều loại trang web từ các landing pages sản phẩm đến các dự án sáng tạo.
Các mẫu parallax điển hình trên trang này cho phép tích hợp các hiệu ứng cuộn đẹp mắt vào trang web của mình mà không cần phải viết mã từ đầu. Bạn có thể chọn từ các mẫu đã được tối ưu hóa cho nhiều mục đích khác nhau, tất cả đều bao gồm các hiệu ứng parallax đã được tinh chỉnh để cung cấp một trải nghiệm người dùng mượt mà và hấp dẫn.

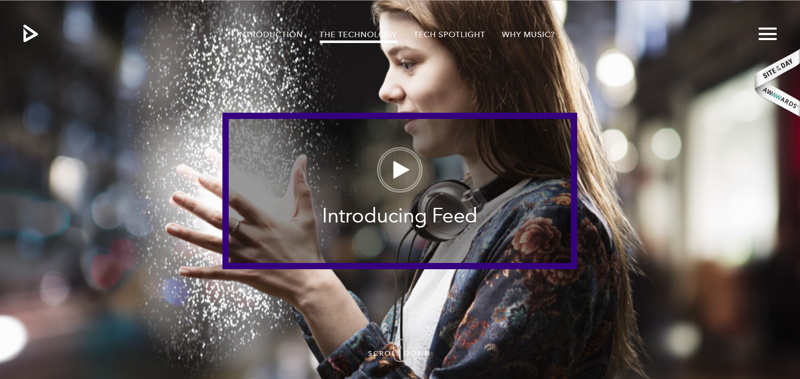
9. Feed Music
Trang web Feed Music sử dụng hiệu ứng parallax để tạo ra một trải nghiệm nghe nhạc trực tuyến thú vị. Khi người dùng cuộn trang, các hình ảnh và nội dung âm nhạc chuyển động một cách độc đáo làm nổi bật các bài hát và album. Hình ảnh album có thể di chuyển hoặc thay đổi khi người dùng cuộn và các phần nội dung âm nhạc có thể được làm nổi bật với các hiệu ứng chuyển động.

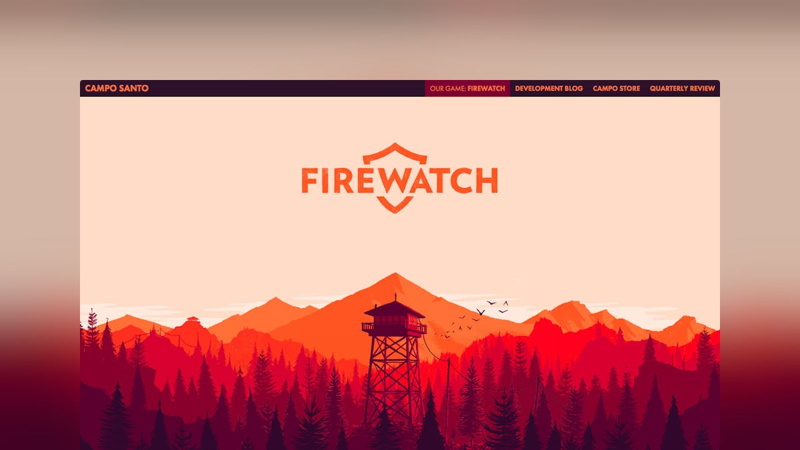
10. Firewatch
Trang web Firewatch áp dụng hiệu ứng parallax website để làm nổi bật trò chơi phiêu lưu của mình. Các lớp hình ảnh và hiệu ứng chuyển động làm cho cho người dùng cảm thấy như đang tham gia vào cuộc phiêu lưu của Firewatch. Các cảnh vật và nhân vật từ trò chơi xuất hiện với các lớp nền và tiền cảnh di chuyển khác nhau để tạo ra hiệu ứng 3D vô cùng sống động.

Tóm lại, hiệu ứng parallax đang là xu hướng hàng đầu trong thiết kế web hiện đại ngày nay. Khi được áp dụng một cách khéo léo, parallax effect không chỉ thu hút người dùng mà còn giúp tăng cường tương tác và nâng cao hiệu quả chuyển đổi. Với kinh nghiệm dày dặn, Phương Nam Vina sẽ giúp bạn tạo ra những trang web với hiệu ứng parallax độc đáo và đáp ứng mọi yêu cầu. Đừng ngần ngại liên hệ tới qua hotline 0912817117 - 0915101017 để chúng tôi tư vấn và hỗ trợ kỹ thuật nhé!










