Bạn có biết rằng 80% người dùng sẽ lựa chọn rời bỏ nếu website của bạn chưa tải xong trong vòng 3 giây? Điều này đồng nghĩa với việc doanh nghiệp bạn đang mất đi một lượng lớn khách hàng tiềm năng và doanh thu đến từ website. Để giải quyết vấn đề này, Google bắt đầu triển khai Core Web Vitals thành một bộ tiêu chí đánh giá chất lượng trải nghiệm người dùng trên website từ giữa năm 2021. Vậy làm thế nào để biết website của mình đã đạt được các tiêu chuẩn của Core Web Vitals hay chưa? Và nếu chưa đạt, bạn cần làm gì để cải thiện? Bài viết này sẽ cung cấp cho bạn những thông tin chi tiết và hướng dẫn áp dụng hiệu quả Core Web Vitals vào website của mình.

Core Web Vitals là gì?
Core Web Vitals là một tập hợp các chỉ số quan trọng của thuật toán xếp hạng của Google từ tháng 6/2021 để đánh giá trải nghiệm người dùng trên một trang web, bao gồm Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS). Các chỉ số này tập trung vào ba khía cạnh chính của trải nghiệm người dùng, đó là tốc độ tải trang, khả năng tương tác và sự ổn định trực quan.
Core Web Vitals không chỉ đơn thuần là các con số mà đây còn là tiêu chuẩn đánh giá vô cùng quan trọng mà mọi nhà quản trị web cần quan tâm. Trong bối cảnh thị trường số ngày càng cạnh tranh, việc nắm rõ và tối ưu các chỉ số này không chỉ giúp cải thiện hiệu suất trang mà còn tạo ra trải nghiệm người dùng mượt mà, thu hút hơn.

Tầm quan trọng của Core Web Vitals
Core Web Vitals không chỉ là các chỉ số kỹ thuật mà còn là yếu tố quan trọng quyết định sự thành công của một trang web trong môi trường số hiện đại. Dưới đây là những lý do tại sao việc tối ưu hóa Core Web Vitals lại có tầm quan trọng đến vậy.
- Ảnh hưởng đến xếp hạng tìm kiếm: Web Core Vitals là một phần quan trọng trong thuật toán xếp hạng của Google. Những trang có chỉ số Core Web Vitals tốt sẽ được ưu tiên hiển thị cao hơn, trong khi những trang không đạt chuẩn có nguy cơ bị đẩy lùi. Điều này đồng nghĩa với việc tối ưu hóa các chỉ số này có thể giúp trang web của bạn đạt được vị trí tốt hơn trên Google, từ đó tăng lưu lượng truy cập tự nhiên một cách đáng kể.
- Cải thiện trải nghiệm người dùng: Trải nghiệm người dùng (UX) không đơn thuần chỉ là việc trang web trông như thế nào mà còn là cách nó hoạt động ra sao. Các chỉ số Core Web Vitals như Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS) phản ánh sự mượt mà và sự ổn định của trang web khi người dùng tương tác. Một trang web có hiệu suất tốt trong các chỉ số này sẽ cung cấp trải nghiệm người dùng tích cực, giảm tỷ lệ thoát trang và tăng cường sự hài lòng của khách hàng.
- Tăng lợi thế cạnh tranh: Các trang web có chỉ số Core Web Vitals tốt sẽ có lợi thế cạnh tranh so với các đối thủ trong cùng lĩnh vực chỉ với một vài cải thiện kỹ thuật đơn giản.

Giải mã chi tiết các chỉ số Core Web Vitals
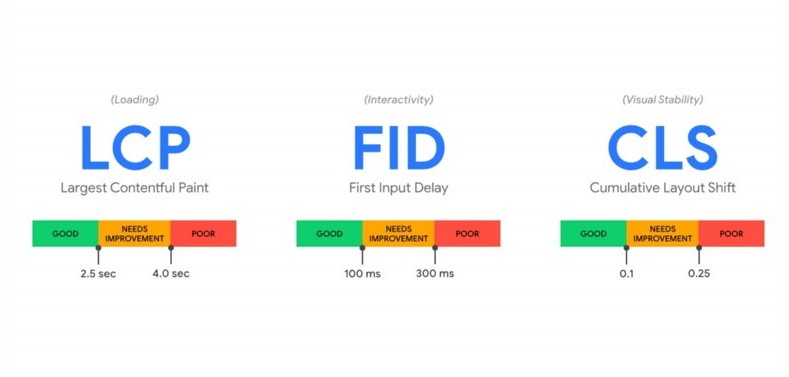
Core Web Vitals bao gồm bộ ba chỉ số chính là LCP, FID, CLS giúp đo lường hiệu suất và chất lượng trải nghiệm người dùng trên một website.
1. Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) là chỉ số đo thời gian cần thiết để tải và hiển thị phần tử nội dung lớn nhất trong khung nhìn đầu tiên của trang web. Phần tử này có thể là hình ảnh, video hoặc đoạn văn bản lớn và thường là yếu tố đầu tiên mà người dùng chú ý khi trang web tải. LCP cao có thể xảy ra khi trang web tải quá nhiều hình ảnh có kích thước lớn hoặc khi kết nối mạng kém.
Theo Google, thời gian LCP dưới 2.5 giây được coi là tốt, từ 2.5 đến 4 giây cần được cải thiện và trên 4 giây là kém. Việc đảm bảo LCP ở mức tối ưu sẽ giúp trang web của bạn tải nhanh hơn, mang lại trải nghiệm tốt hơn cho người dùng.
Cách cải thiện Largest Contentful Paint (LCP):
- Tối ưu hóa thời gian phản hồi của server: Cải thiện tốc độ phản hồi của máy chủ bằng cách sử dụng các phương pháp như giảm thời gian xử lý yêu cầu, tối ưu hóa cơ sở dữ liệu và sử dụng bộ nhớ đệm.
- Sử dụng CDN: Mạng phân phối nội dung (CDN) giúp đưa nội dung đến người dùng từ máy chủ gần nhất, giảm thời gian tải trang đáng kể.
- Tối ưu hóa và nén hình ảnh: Hình ảnh là một trong những yếu tố chính ảnh hưởng đến LCP. Bạn có thể sử dụng định dạng ảnh tối ưu như WebP và nén hình ảnh để giảm dung lượng mà không làm giảm chất lượng.

2. First Input Delay (FID)
First Input Delay (FID) là một trong những chỉ số quan trọng nhất của Core Web Vitals, đo thời gian từ khi người dùng lần đầu tương tác với trang web cho đến khi trình duyệt có thể phản hồi lại tương tác đó. Tương tác này có thể là nhấp vào một nút, liên kết, hoặc bất kỳ hành động nào đòi hỏi phản hồi từ trang web. FID phản ánh khả năng đáp ứng của trang web khi người dùng bắt đầu tương tác, và một trang web có chỉ số FID tốt sẽ mang lại cảm giác mượt mà, không bị gián đoạn.
Theo Google, FID dưới 100 mili giây được coi là tốt. Nếu FID từ 100 đến 300 mili giây, bạn cần cải thiện để đạt được mức tối ưu và trên 300 mili giây là không đạt yêu cầu.
Cách cải thiện First Input Delay (FID):
- Tối ưu hóa JavaScript: Một trong những nguyên nhân chính gây ra FID cao là quá nhiều JavaScript chạy trên trang. Việc trì hoãn hoặc tối ưu hóa các đoạn mã JavaScript không cần thiết có thể giảm thời gian tải và cải thiện FID.
- Sử dụng Web Workers: Web Workers giúp chạy các đoạn mã phức tạp trong nền mà không làm ảnh hưởng đến giao diện người dùng. Điều này giúp trang web duy trì khả năng phản hồi nhanh khi người dùng tương tác.
- Giảm thiểu các tác vụ dài: Các tác vụ dài làm trình duyệt bị khóa và không thể phản hồi lại các sự kiện đầu vào nhanh chóng. Chia nhỏ các tác vụ này thành các tác vụ nhỏ hơn có thể giúp cải thiện chỉ số FID.

3. Cumulate Layout Shift (CLS)
Cumulate Layout Shift (CLS) là chỉ số đo lường mức độ ổn định của bố cục trang web khi nội dung tải. Cụ thể, CLS đo lường mức độ thay đổi bất ngờ của các yếu tố trên trang khi người dùng đang đọc hoặc tương tác. Một trang web có chỉ số CLS cao thường gây ra sự khó chịu cho người dùng vì nội dung có thể di chuyển hoặc thay đổi vị trí đột ngột, dẫn đến các tình huống như bấm nhầm hoặc mất nội dung đang xem.
Chỉ số CLS dưới 0.1 được coi là tốt, từ 0.1 đến 0.25 cần cải thiện, và trên 0.25 là không đạt yêu cầu. Để đảm bảo trải nghiệm người dùng tốt nhất, trang web cần hạn chế tối đa các thay đổi không mong muốn trong bố cục.
Cách cải thiện Cumulate Layout Shift (CLS):
- Đặt kích thước cố định cho hình ảnh và video: Một trong những nguyên nhân phổ biến gây ra CLS là việc không định rõ kích thước cho hình ảnh và video trước khi chúng được tải. Điều này dẫn đến việc nội dung di chuyển khi hình ảnh hoặc video được tải hoàn toàn. Bạn có thể sử dụng CSS Grid hoặc Flexbox để tạo bố cục cố định, tránh sử dụng kích thước font động và đặt kích thước cho hình ảnh trước khi chúng được tải đảm bảo rằng tất cả hình ảnh và video đều có kích thước cố định sẽ giúp giảm thiểu vấn đề này.
- Tránh chèn nội dung động không đồng bộ: Nội dung được chèn vào trang sau khi trang đã tải (chẳng hạn như quảng cáo hoặc widget) cần được xử lý cẩn thận để không làm xáo trộn bố cục. Bạn nên sử dụng không gian dự phòng hoặc đặt các nội dung động này ở những vị trí không làm ảnh hưởng đến trải nghiệm người dùng.
- Sử dụng font hiển thị tối ưu: Font chữ tải chậm hoặc thay đổi sau khi trang đã được hiển thị cũng có thể gây ra CLS. Vậy nên, bạn có thể sử dụng các kỹ thuật như font-display: optional hoặc font-display: swap để giảm thiểu tác động này.

Làm thế nào để đo lường Core Web Vitals của website?
Đo lường các chỉ số Core Web Vitals là bước quan trọng để hiểu và cải thiện trải nghiệm người dùng trên website. Dưới đây là các công cụ và phương pháp hữu ích để theo dõi và phân tích những chỉ số quan trọng này.
1. Sử dụng Google PageSpeed Insights
Google PageSpeed Insights là công cụ phổ biến và dễ sử dụng để đo lường các chỉ số Core Web Vitals. Bằng cách nhập URL của trang web vào công cụ này, bạn sẽ nhận được các phân tích chi tiết về tốc độ tải trang và các chỉ số khác, cùng với các gợi ý cụ thể để cải thiện hiệu suất. Đây là một cách nhanh chóng để có cái nhìn tổng quan về tình trạng của trang web và hướng khắc phục.
2. Check Web Core Vitals với Google Search Console
Tài khoản Google Search Console cung cấp thông tin chi tiết về hiệu suất trang web của bạn trong các chỉ số Core Web Vitals. Phần báo cáo Core Web Vitals trong Google Search Console cho phép bạn theo dõi tình trạng của từng trang trên website, phát hiện các vấn đề về hiệu suất và nhận được các hướng dẫn cụ thể để cải thiện. Đây là công cụ cần thiết để kiểm tra và duy trì hiệu suất tốt cho trang web. Bằng cách phân tích dữ liệu từ Search Console, bạn có thể điều chỉnh các yếu tố ảnh hưởng đến trải nghiệm người dùng và cải thiện điểm số tổng thể.
3. Kiểm tra Vital Web với Chrome DevTools
Chrome DevTools là công cụ phát triển mạnh mẽ tích hợp trong trình duyệt Google Chrome. Nó cung cấp các công cụ để đo lường và phân tích chỉ số Core Web Vitals trong thời gian thực. Bạn có thể kiểm tra LCP, FID và CLS trực tiếp trên trang web của mình bằng cách mở DevTools và sử dụng tab "Performance" hoặc "Lighthouse" để thu thập dữ liệu và phân tích chi tiết. Công cụ này cho phép bạn xem xét sự ảnh hưởng của từng yếu tố đến hiệu suất trang và thực hiện các điều chỉnh cần thiết.
4. Sử dụng Web Vitals Extension trong Chrome
Web Vitals Extension là một tiện ích mở rộng cho trình duyệt Google Chrome, giúp theo dõi các chỉ số Core Web Vitals ngay trong quá trình duyệt web. Sau khi cài đặt, tiện ích sẽ cung cấp các số liệu thời gian thực về LCP, FID và CLS giúp bạn dễ dàng theo dõi hiệu suất của trang web trong suốt quá trình sử dụng. Tiện ích này cung cấp thông tin tức thời, giúp bạn nhanh chóng nhận diện và giải quyết các vấn đề về hiệu suất Vital Web trong thời gian thực real-time.
5. Đo lường chỉ số Core Web Vitals với WebPageTest
WebPageTest là một công cụ mạnh mẽ để đo lường và phân tích hiệu suất trang web. Bằng cách sử dụng WebPageTest, bạn có thể kiểm tra các chỉ số Core Web Vitals từ nhiều địa điểm và trình duyệt khác nhau.
Công cụ này cung cấp các báo cáo chi tiết và so sánh lịch sử, giúp bạn hiểu rõ hơn về cách trang web hoạt động và tìm ra các khu vực cần cải thiện. Ngoài ra, WebPageTest cũng cho phép bạn thực hiện các kiểm tra sâu hơn và so sánh hiệu suất giữa các phiên bản trang web khác nhau để tối ưu hóa kết quả cuối cùng.

Tóm lại, Core Web Vitals không chỉ là một tiêu chuẩn đánh giá hiện tại mà còn là một hướng đi chiến lược trong tương lai của SEO và trải nghiệm người dùng. Với sự phát triển không ngừng của công nghệ và hành vi người dùng, Google sẽ tiếp tục cập nhật các yếu tố khác của Core Web Vitals chẳng hạn như khả năng tương thích với thiết bị di động, tốc độ tải trên mạng 5G. Bằng cách hiểu rõ và áp dụng các nguyên tắc được Phương Nam Vina gợi ý trong bài viết , bạn có thể tạo ra những trải nghiệm trực tuyến tuyệt vời cho người dùng, từ đó tăng cường khả năng cạnh tranh và đạt được thành công lâu dài.
Tham khảo thêm:
![]() Bí quyết tăng thứ hạng của website trên Google hiệu quả
Bí quyết tăng thứ hạng của website trên Google hiệu quả
![]() World Wide Web là gì? Thế giới đã thay đổi thế nào khi có WWW?
World Wide Web là gì? Thế giới đã thay đổi thế nào khi có WWW?
![]() Website marketing là gì? Các chiến lược marketing website hiệu quả
Website marketing là gì? Các chiến lược marketing website hiệu quả










