Tốc độ tải trang chính là một trong những tiêu chí hàng đầu mà các SEOer cần đảm bảo để giúp cho trải nghiệm người dùng trên website được diễn ra hiệu quả. Và để có thể đo lường được yếu tố này, chỉ số Largest Contentful Paint (LCP) đã được triển khai và nhanh chóng áp dụng phổ biến trong lĩnh vực digital marketing. Vậy LCP là gì? Làm thế nào để đo lường và tối ưu Largest Contentful Paint hiệu quả? Theo dõi bài viết này để tìm kiếm câu trả lời chính xác nhé!

- LCP là gì?
- Vai trò quan trọng của LCP đối với website
- Chỉ số LCP bao nhiêu là tốt?
- Các phần tử được xem xét trong LCP
- Làm thế nào phát hiện ra phần tử có kích cỡ lớn nhất?
- Thời gian load và thời gian render trong LCP
- Các công cụ đo chỉ số LCP nhanh chóng, chính xác
- Bí quyết tối ưu LCP cho website hiệu quả
LCP là gì?
LCP được viết tắt bởi từ Largest Contentful Paint, đây là một trong những chỉ số quan trọng trong việc đánh giá hiệu suất của trang web. Cụ thể, LCP sẽ đo lường thời gian mà phần nội dung lớn nhất trên trang web xuất hiện trên màn hình của người dùng. Phần nội dung lớn nhất này thường là các hình ảnh, video hoặc một khối văn bản dài. Khi thời gian tải LCP càng nhanh, website sẽ càng hoạt động mượt mà để mang lại trải nghiệm tốt cho người dùng tốt hơn, đồng thời gia tăng cơ hội tương tác và chia sẻ.
Vai trò quan trọng của LCP đối với website
Chỉ số LCP (Largest Contentful Paint) giữ vai trò then chốt trong việc đánh giá hiệu suất của một website nhờ tác động sâu rộng đến trải nghiệm người dùng và các khía cạnh quan trọng khác. Cụ thể:
- Trải nghiệm người dùng: LCP sẽ đo lường thời gian để nội dung quan trọng nhất trên trang web xuất hiện trên màn hình. Một khi mà chỉ số LCP chậm, điều đó có thể khiến người dùng cảm thấy khó chịu khi phải chờ đợi và rời khỏi trang web, từ đó gây ấn tượng xấu đối với website của bạn.
- Ảnh hưởng trực tiếp đến tốc độ tải trang: Tối ưu LCP là một việc làm quan trọng để quyết định đến tốc độ tải trang. Khi LCP nhanh, trang web cũng sẽ tải nhanh hơn để mang đến trải nghiệm mượt mà khi người dùng truy cập, đồng thời giúp giữ chân khách hàng hiệu quả trên trang web.
- Mối quan hệ chặt chẽ với SEO: Google và các công cụ tìm kiếm khác sẽ sử dụng chỉ số LCP như một tiêu chí để xếp hạng trang web. Vì vậy, nếu LCP chậm thì thứ hạng của trang web trên các kết quả tìm kiếm cũng sẽ bị giảm, dẫn đến việc tụt traffic và mất nhiều cơ hội tiếp cận khách hàng tiềm năng.
Chỉ số LCP bao nhiêu là tốt?
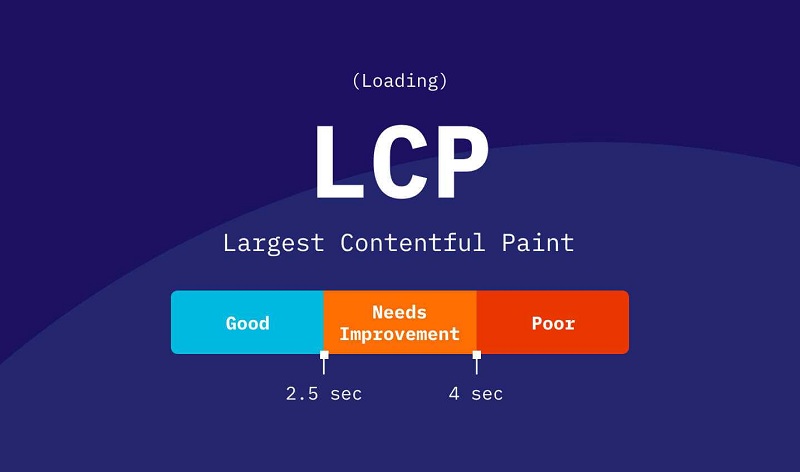
Công cụ tìm kiếm Google đã xác định rõ các ngưỡng để người dùng có thể đánh giá hiệu suất của trang web thông qua chỉ số Largest Contentful Paint (LCP). Cụ thể, các ngưỡng này gồm có:
- Tốt: Dưới 2,5 giây.
- Trung bình: Từ 2,5 giây đến 4 giây.
- Kém: Trên 4 giây.
Vậy nên, để đảm bảo trải nghiệm người dùng tốt thì trang web cần phải đạt mức hiển thị Largest Contentful Paint trong vòng 2,5 giây đầu tiên kể từ khi trang bắt đầu tải. Đây là một tiêu chí quan trọng mà các trang web cần đạt được để đảm bảo trải nghiệm người dùng tối ưu và cải thiện thứ hạng trang web trên kết quả tìm kiếm của Google.

Các phần tử được xem xét trong LCP
Trong LCP API, các phần tử được kiểm tra sẽ gồm có phần tử lớn nhất đang hiển thị ngay trên trang web tại thời điểm được đo lường, cụ thể:
- Các thẻ < img > (hình ảnh).
- Các thẻ < image > bên trong thẻ .
- Các thẻ < video > (sử dụng ảnh poster).
- Các phần tử có ảnh nền được tải qua hàm url(), không phải CSS gradient.
- Các khối chứa văn bản hoặc các phần tử con văn bản.
Lưu ý rằng, việc giới hạn các phần tử ở trên sẽ giữ cho quá trình đo lường trở nên đơn giản hơn ngay từ đầu. Những phần tử khác như < svg > và < video > thì có thể được bổ sung sau này.
Làm thế nào phát hiện ra phần tử có kích cỡ lớn nhất?
Để có thể phát hiện phần tử lớn nhất trong LCP API, bạn cần sử dụng câu lệnh performance.getEntriesByType('largest-contentful-paint') để tiến hành lấy các thành phần LCP trong bộ đệm hiệu suất. Kế tiếp, bạn cần lọc các thành phần đã lấy được để tìm phần tử có kích thước lớn nhất bằng cách sử dụng thuộc tính size của mỗi phần tử, sau đó tiến hành so sánh để xác định đâu là phần tử lớn nhất.
Ngoài ra, kích cỡ của phần tử trong chỉ số LCP thường là kích cỡ hiển thị cho người dùng trong viewport (khung nhìn trình duyệt). Nếu phần tử bị tràn ra ngoài viewport hoặc bị cắt, phần dôi ra đó sẽ không được tính vào kích thước của thành phần.
Trong trường hợp các phần tử ảnh được resize (thay đổi kích cỡ) từ intrinsic size (kích thước tự nhiên) của chúng, kích thước được báo cáo lúc này sẽ là kích thước hiển thị hoặc kích thước intrinsic (kích thước nhỏ hơn sẽ được lấy). Ví dụ, các ảnh được thu nhỏ lại sẽ chỉ báo cáo kích thước hiển thị của chúng. Trong khi đó, các ảnh được kéo dài hoặc mở rộng hơn so với ảnh gốc sẽ chỉ báo cáo kích thước intrinsic của chúng. Với các phần tử là văn bản, chỉ kích cỡ của những điểm nút văn bản mới được tiến hành xem xét.
Đặc biệt, với toàn bộ các phần tử thì bất kỳ padding (lề trong), margin (lề ngoài) hay border (đường viền) nào được sử dụng thông qua CSS cũng sẽ không được tính vào.
Thời gian load và thời gian render trong LCP
Để hiểu rõ hơn về LCP, ta cần phân biệt hai yếu tố chính cấu thành nên nó:
- Thời gian load (Load time): là thời gian cần thiết để trình duyệt web tải xuống tất cả các tài nguyên cần thiết để hiển thị trang web, bao gồm HTML, CSS, JavaScript, hình ảnh, video,... Yếu tố ảnh hưởng đến load time thường là tốc độ kết nối mạng của người dùng, kích thước tệp của các tài nguyên, hiệu quả của máy chủ web,.... Ví dụ: Nếu hình ảnh trên trang web có kích thước lớn, thời gian load sẽ lâu hơn.
- Thời gian render (Render time): là thời gian cần thiết để trình duyệt web xây dựng và hiển thị DOM (Document Object Model) của trang web sau khi đã tải xuống tất cả các tài nguyên. Các yếu tố ảnh hưởng đến render time bao gồm hiệu suất của trình duyệt web, tốc độ xử lý của CPU và độ phức tạp của DOM. Ví dụ: Nếu trang web có nhiều mã JavaScript phức tạp, thời gian render sẽ lâu hơn.
Từ hai thành tố này, ta có công thức tính toán LCP như sau:
LCP = Thời gian load + Thời gian render
Ví dụ:
- Nếu thời gian load là 2 giây và thời gian render là 1 giây, thì LCP sẽ là 3 giây.
- Nếu thời gian load là 4 giây và thời gian render là 0,5 giây, thì LCP sẽ là 5 giây.

Các công cụ đo chỉ số LCP nhanh chóng, chính xác
Hiện nay, có khá nhiều công cụ giúp đo lường Largest Contentful Paint (LCP) hiệu quả. Bạn có thể tham khảo và lựa chọn sử dụng để đánh giá tốc độ tải trang của mình, cụ thể:
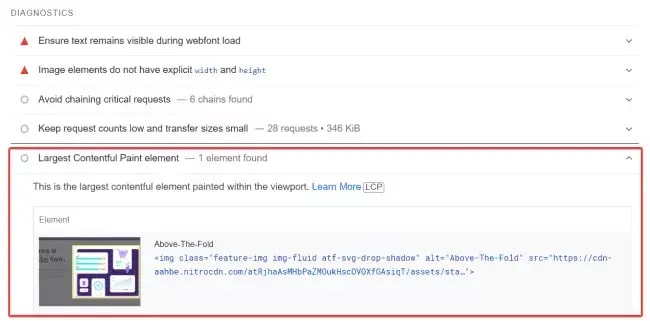
1. PageSpeed Insights
PageSpeed Insights là một công cụ miễn phí được phát triển từ Google để đo tốc độ tải trang web và cung cấp các báo cáo về hiệu suất của website, trong đó bao gồm cả chỉ số Largest Contentful Paint (LCP). Theo đó, bạn có thể sử dụng PageSpeed Insights để kiểm tra phần tử lớn nhất trên trang web nhanh chóng thông qua phần Diagnostics hoặc panel Performance trong DevTools.

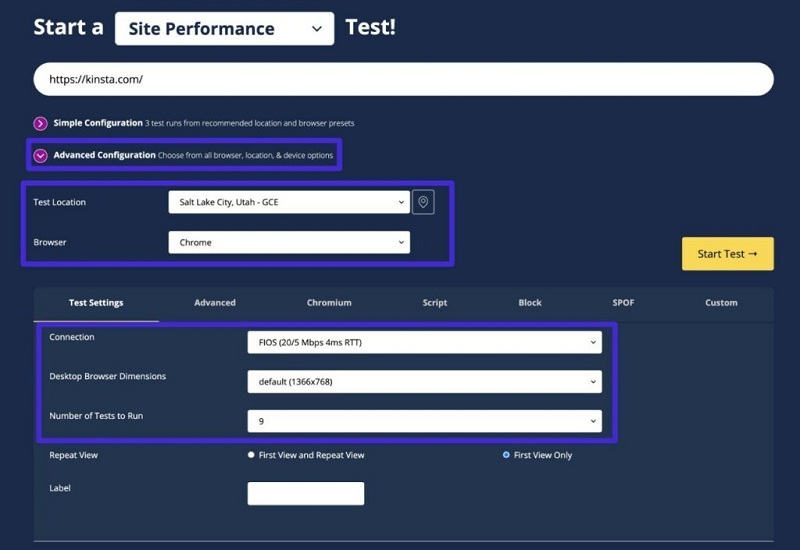
2. WebPageTest
WebPageTest là nền tảng cho phép bạn kiểm tra trang web từ hơn 20 địa điểm khác nhau và hỗ trợ mô phỏng kết nối Internet với các cấu hình cụ thể. Sau khi quá trình kiểm tra hoàn thành, bạn có thể xem các thông số như Observed Metrics và Real User Measurements để hiểu về hiệu suất tải trang của trang web.

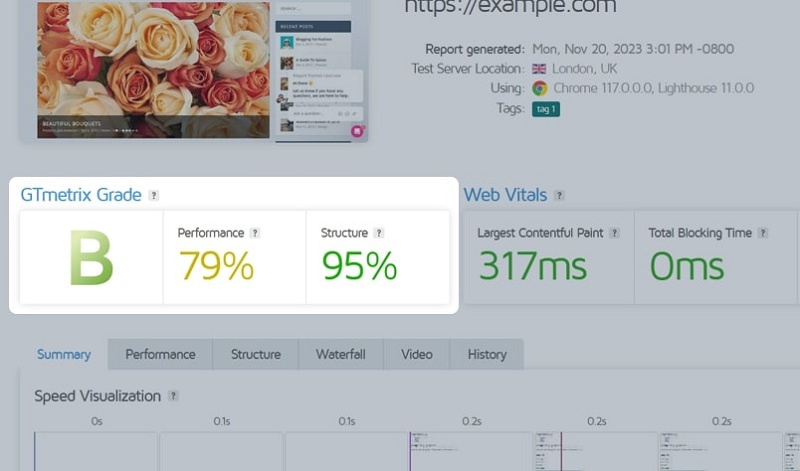
3. GTMetrix
GTMetrix là một công cụ đo hiệu suất trang web trực tuyến. Nó sẽ cung cấp cho bạn một bản báo cáo chi tiết về các yếu tố hiệu suất của trang web, bao gồm tốc độ tải trang và đặc biệt là chỉ số LCP, từ đó giúp bạn có thể tối ưu hóa trang web để cải thiện thời gian load web hiệu quả.

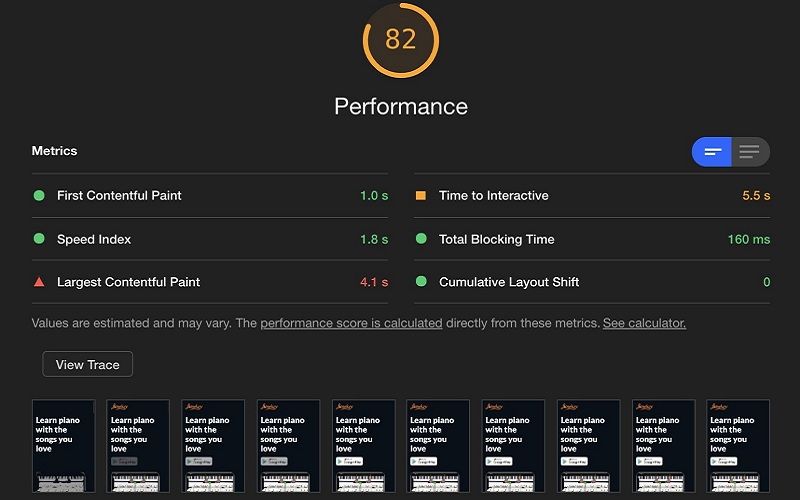
4. Google Lighthouse
Google Lighthouse là một công cụ miễn phí từ Google được sử dụng để đo hiệu suất của trang web. Nó cho phép bạn đo lường chỉ số LCP và các yếu tố hiệu suất khác như First Contentful Paint (FCP), Time to Interactive (TTI) và Cumulative Layout Shift (CLS). Báo cáo từ công cụ này sẽ cung cấp thông tin cần thiết để tối ưu hóa trang web và cải thiện trải nghiệm người dùng một cách hiệu quả.

Bí quyết tối ưu LCP cho website hiệu quả
Google khuyến nghị rằng trải nghiệm người dùng sẽ được cải thiện khi giá trị LCP của trang web nhỏ hơn hoặc bằng 2,5 giây. Để đạt được điều này, việc tối ưu thời gian tải của các phần tử trên trang web theo hướng dẫn dưới đây thật sự rất cần thiết.
1. Tối ưu hình ảnh
Tối ưu hình ảnh là một kỹ thuật giúp cải thiện hiệu quả chỉ số load của trang web, đồng thời giúp giảm thiểu sự thay đổi bố cục (CLS). Dưới đây là một số cách để bạn tối ưu hình ảnh hiệu quả.
Nén ảnh
Nén ảnh là quá trình giảm kích thước của hình ảnh bằng cách loại bỏ hoặc nhóm các phần của nó lại với nhau. Có hai phương pháp nén chính: lossy (mất dữ liệu) và lossless (không mất dữ liệu). Nén lossy loại bỏ một phần dữ liệu để giảm kích thước (thường phổ biến với JPEG và GIF), trong khi nén lossless sẽ giữ lại chất lượng gốc của hình ảnh (áp dụng cho RAW và PNG).
Để lựa chọn phương pháp nén phù hợp, bạn sẽ cần thử nghiệm dựa trên nhiều phương pháp khác nhau, chẳng hạn như sử dụng công cụ imagemin và Optimizilla. Với sự gia tăng của số lượng hình ảnh trên website, việc nén ảnh trở nên quan trọng hơn bao giờ hết để đảm bảo quá trình tải trang được diễn nhanh chóng, đồng thời hỗ trợ cải thiện trải nghiệm người dùng.

Chọn định dạng ảnh
Lựa chọn định dạng ảnh phù hợp là một việc làm không hề đơn giản nên bạn sẽ phải cân nhắc giữa tốc độ tải và chất lượng hình ảnh. Ảnh chất lượng cao thì thường có kích thước lớn, trong khi ảnh có kích thước nhỏ thường làm chất lượng bị giảm đi.
Mặc dù vậy, một số trang web có yêu cầu cao về chất lượng hình ảnh sẽ chấp nhận tốc độ tải của mình bị chậm đi. Do đó, việc chọn định dạng ảnh sẽ còn phụ thuộc vào nhu cầu cụ thể của từng người. Để lựa chọn đúng định dạng ảnh, bạn có thể áp dụng các cách sau:
- Sử dụng định dạng SVG cho các hình ảnh đơn giản như logo để giữ chất lượng và kích thước file nhỏ.
- Nếu trang web của bạn chú trọng về chất lượng hình ảnh thì bạn có thể chọn định dạng PNG.
- Để đảm bảo được sự cân bằng giữa chất lượng và tốc độ tải thì bạn có thể thử nghiệm với định dạng WebP, nhưng cũng cần lưu ý rằng không phải trình duyệt nào cũng đều hỗ trợ.
Sử dụng thuộc tính srcset
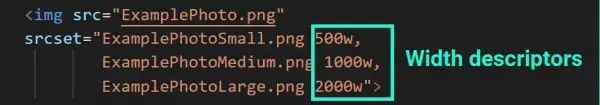
Một sai lầm phổ biến mà nhiều website thường mắc phải đó là chỉ cung cấp một ảnh lớn duy nhất cho toàn bộ các kích thước màn hình. Điều này dẫn đến tình trạng lãng phí băng thông, đặc biệt là trên các thiết bị nhỏ. Thay vào đó, bạn có thể cung cấp nhiều phiên bản hình ảnh có kích thước khác nhau để giúp trình duyệt chọn lựa phiên bản phù hợp với kích thước màn hình của thiết bị. Để làm được điều này, bạn có thể sử dụng thuộc tính srcset để chỉ định trực tiếp các độ rộng cho ảnh của mình, ví dụ:

Preload hero image
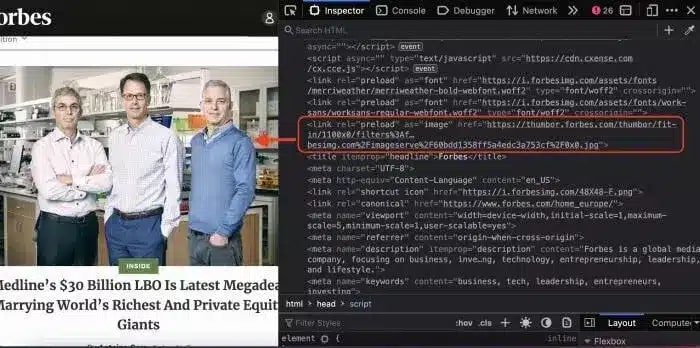
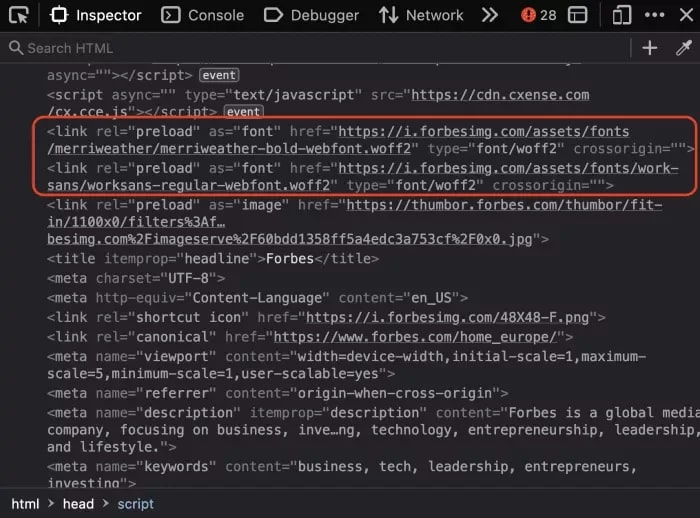
Hero image là thuật ngữ dùng để chỉ những tấm ảnh có giá trị lớn nhất trong màn hình đầu nên sẽ được ưu tiên load nhanh hơn. Để làm được điều này, bạn có thể sử dụng liên kết rel=preload được thể hiện thông ví dụ website Forbes dưới đây:

Đây là kỹ thuật yêu cầu trình duyệt ưu tiên load trước ảnh khi tiến hành render trang, từ đó cải thiện LCP hiệu quả.
2. Tối ưu hóa CSS và JavaScript
Trước khi trình duyệt hiển thị một trang web, nó phải tải, phân tích và thực thi tất cả các file CSS và JavaScript trong quá trình phân tích mã HTML. Do đó, CSS và JavaScript được xem là các phần tử chặn hiển thị (render-blocking) theo mặc định. Nếu không tối ưu hoá các phần tử này, tốc độ tải trang có thể bị ảnh hưởng tiêu cực, từ đó gây ra ảnh hưởng đến chỉ số LCP. Dưới đây là một số kỹ thuật hiệu quả để tối ưu CSS và JavaScript cho website mà bạn có thể tham khảo:
Thu nhỏ và nén file code
Thu nhỏ và nén file là hai kỹ thuật quan trọng giúp cải thiện hiệu suất của website bằng cách loại bỏ các phần không cần thiết như comment, khoảng trắng và ngắt đoạn, đồng thời giảm kích thước dữ liệu trong file code.
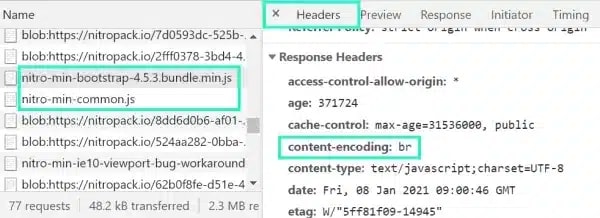
Trong DevTools, bạn hãy chuyển đến tab Network để kiểm tra và phân tích các header của những file phản hồi.

Đa số các file đã được thu nhỏ thường có đuôi .min trong tên, trong khi các file đã được nén sẽ có một header content-encoding với giá trị thường là gzip hoặc br.
Triển khai các CSS quan trọng
Quá trình triển khai CSS quan trọng sẽ bao gồm ba bước sau:
- Xác định CSS đảm nhận việc tạo kiểu cho nội dung trong màn hình đầu tiên trên nhiều viewport khác nhau.
- Thêm CSS trực tiếp vào thẻ head của trang bằng cách sử dụng inline CSS.
- Tối ưu và triển khai phần còn lại của CSS.
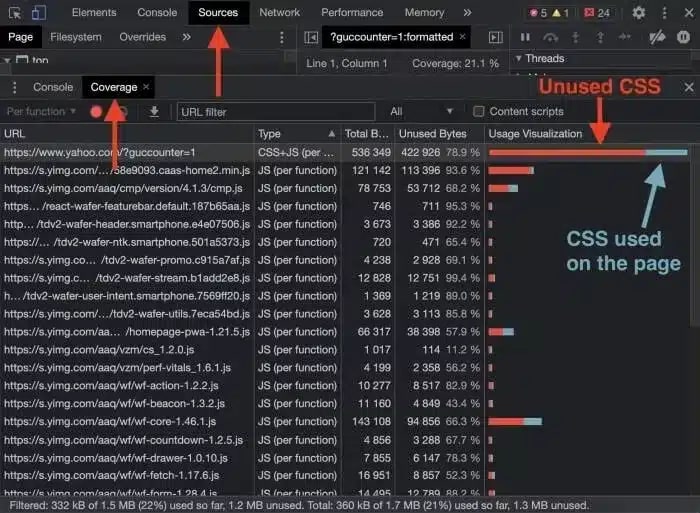
Ngoài ra, để bắt đầu thực hiện thì bạn có thể sử dụng panel Coverage trong DevTools để kiểm tra lượng sử dụng của từng file CSS trên trang.

Bạn có thể tổ chức tài nguyên theo loại và xem từng file CSS, JS để dễ dàng quản lý.
Các file CSS không được dùng trên trang lúc này sẽ không còn cần thiết nữa nên việc loại bỏ chúng sẽ giúp cải thiện tốc độ render trang.
Tiếp theo, bạn cần xem mã nguồn (hoặc sử dụng các công cụ như criticalCSS hoặc critical) để trích xuất các CSS quan trọng. Sau khi đã có CSS quan trọng thì bạn hãy thêm chúng trực tiếp vào thẻ head của trang (inline). Tiếp đó thì tải phần còn lại của CSS (không đồng bộ).
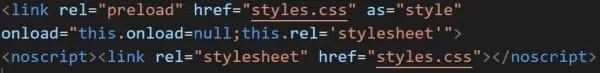
Ngoài ra, Google cũng khuyến khích sử dụng liên kết rel="preload", as="style", onload=null và đặt liên kết đến stylesheet vào một phần tử noscript như hình sau:

Gửi payload JavaScript nhỏ hơn
Đối với website, JavaScript thường là một trong những yếu tố chính gây ra sự chậm trễ, làm ảnh hưởng đến hiệu suất tổng thể. Do đó, việc tối ưu JavaScript đóng vai trò quan trọng trong việc cải thiện largest contentful paint. Cụ thể, một giải pháp hiệu quả mà bạn nên áp dụng đó là chia nhỏ các gói JavaScript và chỉ gửi mã cần thiết cho các tuyến đầu tiên. Những phần còn lại nếu không cần thiết thì có thể được gửi sau. Kết quả là trình duyệt sẽ phải xử lý và biên dịch ít mã JavaScript hơn, giúp tăng cường hiệu suất của trang web.
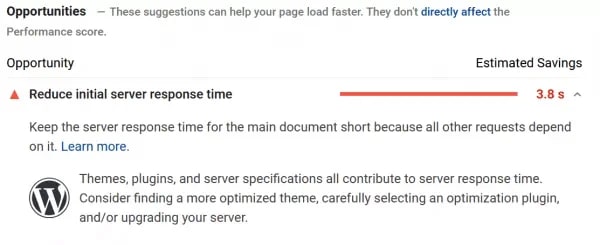
3. Cải thiện tốc độ phản hồi server
Cải thiện tốc độ phản hồi của server là một yếu tố quan trọng trong việc tối ưu hóa hiệu suất của trang web vì nó ảnh hưởng trực tiếp đến thời gian mà website sẽ phải đợi để nhận phản hồi từ máy chủ sau mỗi yêu cầu. Để cải thiện tốc độ phản hồi của máy chủ, có ba kỹ thuật quan trọng mà bạn cần lưu ý:
- Cache: Sử dụng bộ nhớ cache để lưu trữ các tài nguyên phổ biến như logo, hình ảnh và các tệp HTML tĩnh. Việc này giúp giảm thời gian phản hồi từ máy chủ bằng cách cung cấp các tài nguyên đã lưu trữ trước đó từ bộ nhớ cache của trình duyệt người dùng.
- Sử dụng CDN: Sử dụng mạng phân phối nội dung (CDN) để phân phối các tài nguyên trang web đến người dùng từ các máy chủ vật lý gần họ nhất. Cách này sẽ giúp giảm độ trễ và tăng tốc độ phản hồi của máy chủ bằng cách cung cấp nội dung từ các máy chủ có kết nối nhanh chóng, gần gũi với người dùng.
- Sử dụng service worker: Sử dụng service worker để xử lý các yêu cầu mạng và tạo ra các trang hoàn chỉnh trên trình duyệt của người dùng. Service worker có thể loại bỏ sự lặp lại của các phần tử, đồng thời tối ưu hóa tải trọng HTML, từ đó giảm thời gian phản hồi của máy chủ và cải thiện trải nghiệm người dùng.

4. Tối ưu render phía client
Client-side rendering (CSR) hoặc còn được gọi là tối ưu hóa render phía client. Đây là quá trình sử dụng JavaScript để tiến hành render trang web trực tiếp trong trình duyệt của người dùng. Về cơ bản, phương pháp này sẽ giúp giảm bớt công việc xử lý từ phía máy chủ và chuyển sang phía client. Mặc dù CSR trông có vẻ là một giải pháp hấp dẫn với nhiều ưu điểm nhưng khi lượng mã JavaScript tăng lên, việc bảo trì sẽ trở nên khó khăn hơn.
Nếu đã triển khai CSR thì việc tối ưu JavaScript là rất quan trọng, nó bao gồm các hoạt động tách, nén hoặc thu nhỏ mã code để giảm thiểu thời gian tải và tăng tốc độ render trang. Ngoài ra, bạn cũng có thể sử dụng HTTP/2 Server Push hoặc liên kết rel=preload để giúp phân phối các tài nguyên cần thiết sớm hơn.
Đặc biệt, bạn cũng có thể thử kết hợp CSR với pre-render hoặc render ở phía máy chủ. Sự lựa chọn giữa các giải pháp này sẽ phụ thuộc vào cấu trúc công nghệ của trang web. Tuy nhiên, điều quan trọng mà bạn cần đảm bảo là nhận thức về số lượng công việc được thực hiện ở phía client và cách nó ảnh hưởng đến hiệu suất tổng thể của trang web.
5. Sử dụng rel=preload, rel=preconnect và rel=dns-prefetch
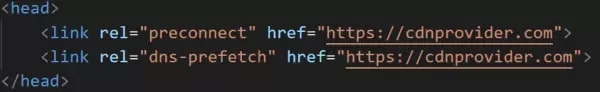
Ba thuộc tính el=preload, rel=preconnect và rel=dns-prefetch sẽ cho phép trang web chỉ định những tài nguyên cần xử lý trước nhằm cải thiện hiệu suất tải trang. Trong đó, rel=preload thường được sử dụng cho các tài nguyên quan trọng như hình ảnh, video, font hoặc CSS mà trang cần ưu tiên tải trước.
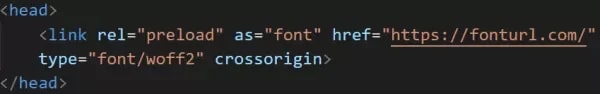
Dưới đây là một đoạn mã mẫu để thêm vào thẻ < head > của trang web:

Khi preload font, bạn có thể sử dụng thuộc tính as="font", cùng với type="font/woff2" và crossorigin để trình duyệt có thể ưu tiên xử lý tài nguyên khi render trang. Việc preload font giúp giảm thiểu các thay đổi bố cục không mong muốn (layout shift), từ đó tạo ra trải nghiệm người dùng mượt mà hơn.

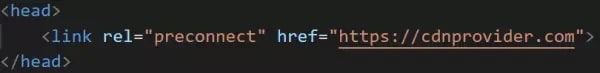
Sau đó, thuộc tính rel=preconnect được sử dụng để yêu cầu trình duyệt thiết lập một kết nối đến domain ngay lập tức. Hành động này giúp giảm thiểu thời gian đợi cho việc vận chuyển hai chiều đến các miền quan trọng, qua đó cải thiện hiệu suất tải trang tốt hơn.

Tuy nhiên, bạn chỉ nên sử dụng thuộc tính rel=preconnect cho các tên miền cần thiết để thiết lập kết nối ngay lập tức. Nếu áp dụng kỹ thuật này cho các host không quan trọng thì nó có thể làm gián đoạn quá trình request DNS cho các miền khác.
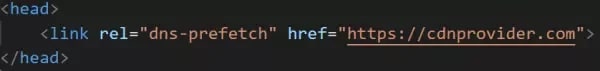
Và cuối cùng là thuộc tính rel=dns-prefetch giúp giảm thời gian thực hiện DNS lookup cho các kết nối không cần thiết.

Lúc này, prefetching cũng có thể được dùng:

Như vậy, thông qua những nội dung vừa được chia sẻ, Phương Nam Vina hi vọng bạn sẽ có cái nhìn cụ thể hơn về khái niệm LCP là gì, cũng như nắm được tầm quan trọng mà chỉ số này mang lại trong việc đánh giá hiệu suất của trang web. Hãy áp dụng ngay các kiến thức vừa tìm hiểu để nhanh chóng tối ưu tốc độ tải trang cho website của mình, từ đó nâng cao trải nghiệm người dùng một cách hiệu quả nhất.
Tham khảo thêm:
![]() Bí kíp giúp tăng tốc độ load website hiệu quả
Bí kíp giúp tăng tốc độ load website hiệu quả
![]() Thiết kế website chuẩn SEO là gì? 18 yếu tố để web chuẩn SEO
Thiết kế website chuẩn SEO là gì? 18 yếu tố để web chuẩn SEO
![]() Nâng cấp website là gì? Những cách nâng cấp website hiệu quả
Nâng cấp website là gì? Những cách nâng cấp website hiệu quả










