Tốc độ website là một yếu tố tác động không nhỏ đến trải nghiệm của người dùng. Tốc độ load web càng nhanh thì người dùng càng muốn truy cập vào trang web của bạn và ngược lại. Vậy nên, kiểm tra tốc độ website được xem là một công việc trọng yếu và yêu cầu các nhà quản trị web cần phải tiến hành thường xuyên, nhất quán. Do đó, để có thể giúp các quản trị viên hoàn thành tốt công việc trên thì trong bài viết này, chúng tôi đã liệt kê top 15 công cụ kiểm tra tốc độ load của website được đánh giá là tốt nhất nhất hiện nay. Hãy cùng tìm hiểu để chọn ra một công cụ chất lượng giúp bạn kiểm tra tình trạng trang web của mình, từ đó đưa ra những phương án cải thiện tốt hơn nhé.

Tầm quan trọng của việc kiểm tra tốc độ website?
Có rất nhiều lý do khác nhau để khách hàng quyết định lựa chọn mua sắm trực tuyến trên website của bạn thay vì nhiều trang web khác. Đó có thể là vì chất lượng sản phẩm, màu sắc, giá cả hay dịch vụ chăm sóc khách hàng,... nhưng ít ai có thể nghĩ đến đó còn là nhờ tốc độ website. Tốc độ ở đây chính thời gian tải của website khi người dùng truy cập vào để tìm hiểu thông tin, mua sắm và yếu tố này có tác động rất lớn đến trang web của bạn, điển hình như:
- Lượng truy cập vào website: tốc độ tải trang càng nhanh sẽ làm cho người dùng cảm thấy muốn quay lại trang web của bạn nhiều hơn. Ngược lại, nếu tốc độ load web quá chậm thì điều này sẽ khiến cho người dùng cảm thấy khó chịu khi phải chờ đợi lâu, đồng thời không muốn quay lại website của bạn thêm một lần nào nữa. Khi đó, bạn sẽ mất đi một lượng lớn khách hàng tiềm năng hoặc tệ hơn là người mua hàng sẽ trực tiếp tìm đến đối thủ của bạn để mua sắm.
- Ảnh hưởng đến SERP: trên thực tế, công cụ tìm kiếm chỉ có một chút thời gian để có thể thu thập kết quả. Vậy nên, nếu website không được tải trong thời gian đó thì trang web của bạn sẽ xếp hạng thấp hơn so với đối thủ.
- Tác động đến SEO: các công cụ tìm kiếm sẽ dựa trên chính trải nghiệm của người dùng để đánh giá và xếp hạng trang web. Vậy nên, tốc độ website càng nhanh sẽ làm cho trải nghiệm của người dùng trở nên tốt hơn. Đây cũng chính là yếu tố giúp thứ hạng trang web của bạn cao hơn trên trang kết quả của công cụ tìm kiếm.
Từ những yếu tố trên, ta có thể hiểu được tại sao khi sở hữu website kinh doanh, bạn cần phải duy trì hiệu suất của trang web luôn ở mức tốt nhất và ổn định để cung cấp những trải nghiệm tốt nhất cho người dùng. Trong đó, tìm hiểu các cách kiểm tra tốc độ load của website là phương án tốt nhất mà bạn nên sử dụng.

Các yếu tố ảnh hưởng tới tốc độ website
Theo nghiên cứu của các chuyên gia, có đến 90% người dùng mạng Internet sẽ thoát ra khỏi website của bạn nếu sau 7 giây trang web vẫn không thể hiển thị bất cứ thông tin nào. Điều này cũng đồng nghĩa với việc, một website có tốc độ truy cập chậm chắc chắn sẽ khó lòng giữ chân được khách hàng. Vậy đâu là các yếu tố ảnh hưởng tới tốc độ website?
1. Vị trí đặt máy chủ quá xa
Việc thuê một server hosting có vị trí quá xa sẽ khiến cho tốc độ tải dữ liệu lên tốn rất nhiều thời gian. Ngược lại, nếu vị trí của máy chủ càng gần người truy cập thì tốc độ load trang càng nhanh. Bởi nếu máy chủ ở các quốc gia khác, các kết nối sẽ cần phải di chuyển qua nhiều ngõ mạng khác nhau và điều này sẽ làm tốn thời gian truy cập hơn. Ví dụ, nếu bạn đặt host tại Úc nhưng người dùng chủ yếu ở Việt Nam thì điều này sẽ ảnh hưởng rất nhiều đến việc truy cập, đặc biệt là khi cáp quang quốc tế bất ngờ bị đứt.
2. Tốc độ mạng Internet đang sử dụng
Tốc độ mạng Internet của thiết bị truy cập là một yếu tố khá phổ biến mà bạn có thể dễ dàng nhận biết khi website bất ngờ load chậm. Để đánh giá chính xác liệu đây có phải là nguyên nhân hay không, bạn hãy truy cập vào cùng một website trên hai thiết bị sử dụng hai mạng Internet khác nhau để thấy rõ sự chênh lệch tốc độ tải giữa hai bên.
3. Dung lượng website
Dung lượng của website sẽ bao gồm các dữ liệu về hình ảnh, nội dung, hiệu ứng nền chuyển động hay ký tự,... có trong trang web. Nếu như website chứa quá nhiều các dữ liệu này thì đây chắc chắn chính là nguyên nhân khiến cho tốc độ trang web trở nên chậm hơn rất nhiều.
4. Số lượng quảng cáo trong website
Cài đặt quảng cáo trên website hiện nay là một dịch vụ vô cùng phổ biến để mang về nguồn thu lớn. Nếu bạn chèn quảng cáo ở mức vừa đủ thì điều này sẽ không ảnh hưởng nhiều đến trang web, nhưng một khi xuất hiện quá nhiều quảng cáo thì điều này sẽ khiến cho trang web trở nên khó truy cập và chậm hơn, nhiều khi gây cảm giác khó chịu cho người dùng.
5. Cài đặt quá nhiều plugin
Khi thiết kế website, nhiều người thường có thói quen cài đặt tất cả plugin lên trang web của mình, kể cả khi chúng không thật sự cần thiết. Tuy nhiên, việc cài đặt quá nhiều ứng dụng không cần thiết và thiếu sự kiểm soát sẽ chính là nguyên khiến cho website có thêm nhiều gánh nặng, dẫn đến tốc độ tải trang bị chậm.

Tốc độ tải trang lý tưởng là bao nhiêu?
Tốc độ tải trang lý tưởng ở mức bao nhiêu để website được đánh giá ổn định có lẽ là câu hỏi mà bất kể quản trị viên nào cũng đã từng đặt ra. Theo đó, tốc độ lý tưởng của một trang web sẽ là 0,1 giây - đây được gọi là thời gian Thùy Chẩm (Occipital lobe - phần não sẽ xử lý các thông tin liên quan đến thị giác) giúp lưu trữ các thông tin dưới dạng trí nhớ tạm thời.
Do đó, nếu tốc độ tải trang chậm hơn khoảng thời gian này thì mọi sự chú ý của khách khách truy cập gần như sẽ không còn gì cả. Chưa kể, cộng thêm sự thiếu kiên nhẫn và cảm giác bị bỏ rơi trong lúc chờ đợi, người dùng sẽ không còn muốn nán lại ở trang web để tìm hiểu thông tin hay mua hàng.
Ngay cả các nhà nghiên cứu của Google cũng đã từng đề xuất rằng, để một trang web có thể góp mặt ở top đầu SERPs thì chúng cần được tối ưu hóa tốt với thời gian load dưới 0,1 giây. Tuy nhiên, thực tế thì khi kiểm tra tốc độ tải trang hiện nay thì thời gian load trung bình của các website thường sẽ dao động từ khoảng 1 - 3 giây.
Top 15 công cụ kiểm tra tốc độ website miễn phí, chính xác
Có thể nói, hiệu suất tốc độ website kém là điều mà không phải chủ sở hữu của trang web nào mong muốn trải nghiệm cả. Vậy nên, hãy chắc chắn rằng điều đó sẽ không xảy ra với bạn bằng cách đánh giá pagespeed thông qua các công cụ kiểm tra tốc độ website dưới đây. Điểm chung của các công cụ này đó là cho phép bạn theo dõi tốc độ trang web và đưa ra những phân tích về điểm yếu của nó. Nhờ cách này mà bạn có thể tiến hành chỉnh sửa lại trang web để cải thiện lại tốc độ của website một cách tốt nhất.
1. Google PageSpeed Insights
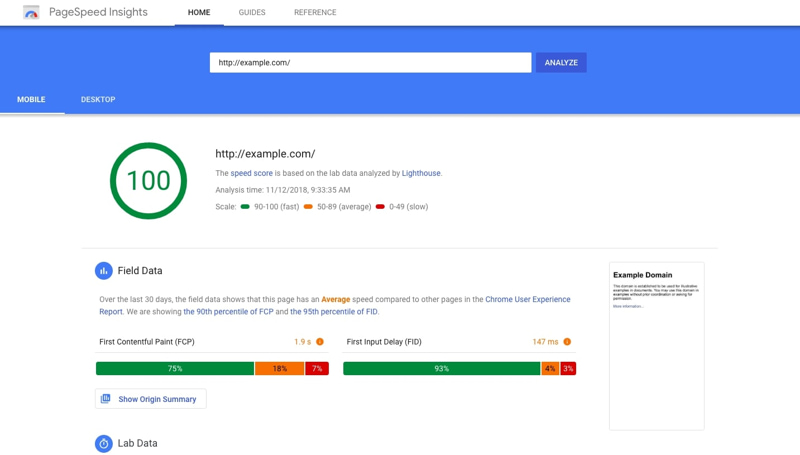
Google PageSpeed Insights là công cụ do Google triển khai nên các số liệu về trải nghiệm người dùng sẽ đều được đánh giá dựa vào hiệu suất của trang web trên Chrome UX Report, máy tính để bàn và cả thiết bị di động. Ưu điểm của công cụ này đó chính là giao diện người dùng tương đối đơn giản ngay cả với những người mới lần đầu sử dụng.
Tất cả những gì mà bạn cần làm đó chính là truy cập vào trang PageSpeed Insights và tiến hành nhập URL trang web của bạn. Sau khi đã nhập URL, bạn hãy nhấn vào nút “Phân tích”, Google PageSpeed Insights sẽ kiểm tra trang web và đưa ra kết quả theo thang điểm từ 0 đến 100. Nếu đạt từ 85 điểm trở lên, website của bạn sẽ được coi là có tốc độ nhanh, ổn định. Bên cạnh các đề xuất giúp cải thiện hiệu suất trang web, công cụ này còn cung cấp cho bạn thêm các thông tin chi tiết về mã chặn hiển thị, kích thước trang, TTFB,... cùng một số đề xuất cải thiện khác.

2. GTmetrix
Sử dụng công cụ GTmetrix chính là một trong những cách kiểm tra tốc độ website phổ biến nhất hiện nay. Phần mềm này sẽ phân tích kết quả tải trang của bạn dựa trên PageSpeed của Google và Yslow của Yahoo, sau đó đưa ra những đề xuất giúp tối ưu hóa nhằm cải thiện tốc độ load trang hiệu quả.
So với mặt bằng chung thì GTmetrix được đánh giá là công cụ kiểm tra tốc độ website phù hợp với trang web WordPress. Bởi vì mặc định nên WordPress sẽ không thể nào cung cấp cơ chế bộ nhớ cache cho trang web nên lúc này, bạn cần sử dụng các plugin như GTmetrix để giúp website thêm mượt mà hơn.

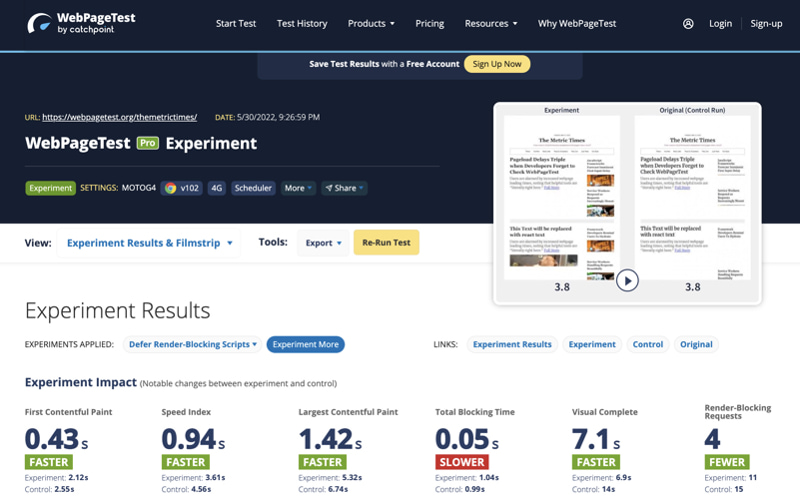
3. WebPagetest
Mặc dù là công cụ kiểm tra tốc độ website khá cũ nhưng năng lực làm việc của WebPagetest lại cực kỳ mạnh mẽ khi cho phép bạn có thể check tốc độ trang web miễn phí từ rất nhiều địa điểm khác nhau trên thế giới (bao gồm 4 châu lục và các trình duyệt khác nhau). Theo đó, công cụ này sẽ hiển thị kết quả dưới dạng đồ thị, biểu đồ hình tròn, ảnh chụp màn hình và video thể hiện quá trình tải trang một cách khoa học, logic.
Ngoài ra, công cụ này còn có thêm một tính năng khá đặc biệt là cho phép chạy một bài kiểm tra 3 lần, sau đó hiển thị cả ba tập data khác nhau. Điều này giúp cho người dùng có thể đánh giá được rằng liệu DNS hay CND có khả năng ảnh hưởng đến tốc độ load web không, cũng như kiểm tra máy chủ có đang phản hồi lại với tất cả yêu cầu không.

4. Geek Flare
Giống như nhiều công cụ kiểm tra tốc độ website khác, Geek Flare cũng cung cấp cho người dùng bản đánh giá tốc độ load trang tiêu chuẩn. Bạn có thể kiểm tra tốc độ tải của trang trên máy tính để bàn hoặc là thiết bị di động từ nhiều địa điểm khác nhau trên thế giới. Trong đó, các số liệu mà bạn có thể kiểm tra sẽ bao gồm: ảnh chụp màn hình, kích thước trang, số lượng, Time to First Byte và số lượng yêu cầu theo loại.

5. Uptrends
Uptrends là công cụ kiểm tra tốc độ của website miễn phí mà bạn có thể sử dụng để kiểm tra load time của website trên máy tính để bàn, hoặc là các thiết bị di động từ mười địa điểm khác nhau.
Đối với quá trình kiểm tra trên máy tính để bàn, bạn có thể chọn độ phân giải màn hình của một trong bốn trình duyệt (Chrome, Firefox, PhantomJS, IE), sau đó tiến hành điều chỉnh băng thông để kiểm tra tốc độ load web trong từng tình huống khác nhau.
Thông thường, bạn sẽ khó có thể thiết lập cảnh báo hoặc bất kỳ một yêu cầu nào cho phiên bản miễn phí của Uptrends. Tuy nhiên, nếu đăng ký sử dụng sản phẩm Uptrends Synthetic thì bạn sẽ cần thanh toán $12 / tháng cho 10 màn hình cơ bản, RUM cùng 60 tín dụng thư.

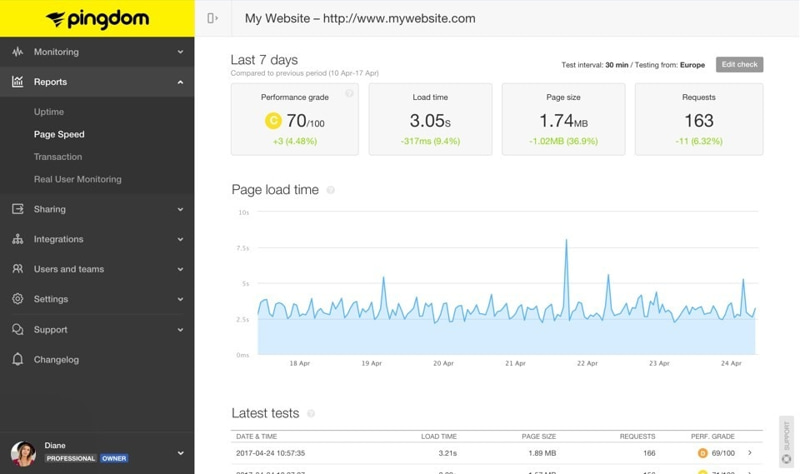
6. Pingdom
Pingdom vốn nổi tiếng là một công cụ kiểm tra tốc độ load của website đã xuất hiện từ lâu đời. Công cụ này không yêu cầu người dùng phải đăng nhập để sử dụng nhưng đổi lại, các báo cáo mà bạn nhận được sẽ không thể nào chi tiết như Google PageSpeed Insights.
Để đánh giá điểm số, Pingdom sẽ thực hiện đo lường hiệu suất của website và xếp hạng chúng từ 0 đến 100, đồng thời phân tích mã phản hồi, loại yêu cầu, yêu cầu theo miền, kích thước nội dung, biểu đồ thác nước và cho phép bạn xem chi tiết về thời gian tải tệp của mình.
Không những thế, công cụ này còn cho phép bạn chạy một bài kiểm tra từ một vị trí bất kỳ trong số 70 vị trí có sẵn. Trong trường hợp bạn lựa chọn đăng ký giải pháp Tổng hợp (Synthetic) của Pingdom, bạn sẽ cần trả mức phí $10 / tháng cho 10 lần kiểm tra thời gian hoạt động. Sau đó, bạn có thể bắt đầu thiết lập giám sát tốc độ load trang cũng như một số cảnh báo.

7. Google Test My Site
Ngày nay, số lượng người dùng điện thoại di động còn cao hơn cả các thiết bị máy tính. Vậy nên hiệu suất tải trang của các website cho di động cũng cần phải duy trì hiệu suất tương đương so với máy tính. Trong đó, Test My Site chính là công cụ kiểm tra tốc độ load của website trên các thiết bị di động và cung cấp các báo cáo tùy chỉnh, kết hợp một số đề xuất về cách cải thiện hiệu suất của trang.

8. Dotcom-Monitor
Nếu là một SEOer chuyên nghiệp thì chắc chắn, bạn không thể nào biết đến công cụ Dotcom-Monitor. Đây là một công cụ kiểm tra tốc độ của website hoàn toàn miễn phí và có khả năng hỗ trợ người dùng thao tác test website dựa trên trình duyệt của máy tính để bàn cùng các thiết bị di động khác đến từ 20 địa điểm kiểm tra trên toàn cầu.
Dotcom-Monitor có khả năng phân tích website một cách toàn diện về các yếu tố như: thời gian tải trang, số lượng yêu cầu HTTP,... cùng một lúc trên tất cả các vị trí địa lý. Bên cạnh công việc kiểm tra hiệu suất của trang web, công cụ này còn giúp bạn kiểm tra hosting của mình liệu có đang bị thuộc blacklist spam hay là không.

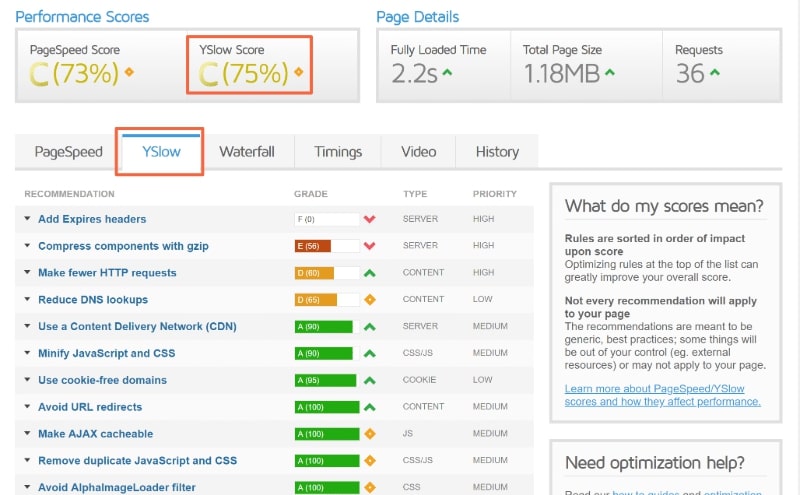
9. YSlow
YSlow là công cụ kiểm tra tốc độ website sử dụng mã nguồn mở dựa trên quy tắc của Yahoo ! YSlow và được cài đặt thông qua các tiện ích mở rộng như: Chrome, Firefox, PhantomJS, Opera, Safari hay thậm chí là qua Node.js. Với cơ chế hoạt động của mình, YSlow sẽ cung cấp cho bạn thông tin về các thành phần của website, thống kê về thời gian tải, xếp hạng, hiệu suất website và cung cấp thêm các đề xuất để cải thiện tốc độ trang của bạn.

10. Dareboost
Dareboost là công cụ giúp bạn phân tích website một cách chi tiết từ nhiều địa điểm trên toàn thế giới thông qua các thiết bị laptop và mobile. Mặc dù sở hữu giao diện khá đơn giản nhưng DareBoost lại cung cấp khá nhiều thông tin như: thời gian bắt đầu hiển thị và kết thúc trang, phản hồi của server, cung cấp mẹo về cách cải thiện hiệu suất tổng thể.
Công cụ này sẽ cung cấp cho người dùng các gói cao cấp có mức giá từ $22 / tháng cho một màn hình với thời gian lưu trữ lên tới 30 ngày. Bên cạnh đó, họ cũng bổ sung thêm các gói lớn hơn khi cung cấp đến 15 trang theo dõi với tổng thời gian theo dõi là 30 phút cho khoảng 10 người dùng cũng như cho phép bạn được lưu trữ data trong 12 tháng với mức giá $356 / tháng.

11. New Relic
New Relic là công cụ giúp bạn kiểm tra website tổng hợp miễn phí từ 9 khu vực khác nhau. Nếu bạn có yêu cầu thử nghiệm trong phạm vi rộng hơn, bạn cần thanh toán cho các gói cao cấp hơn để làm được việc này. Thông qua các chức năng đó, bạn có thể giám sát được các hệ thống thay đổi linh hoạt, phân tích tác động kinh doanh và mô phỏng hành vi của hiệu suất web.

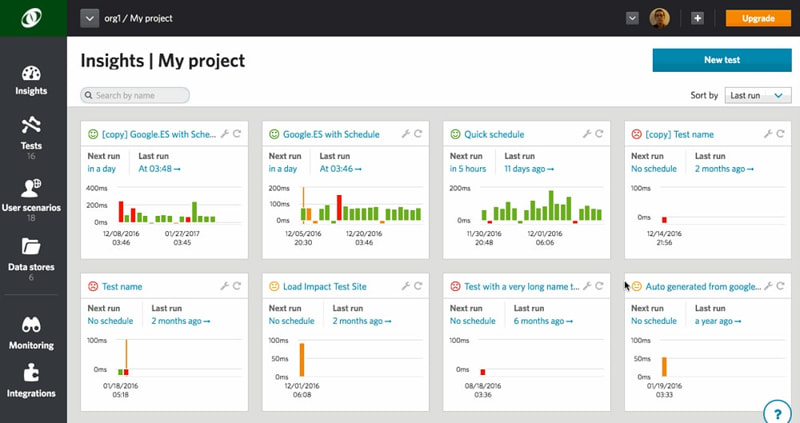
12. LoadImpact
LoadImpact là một trong những công cụ kiểm tra tốc độ website được người dùng cực kỳ ưa chuộng. Khi tiến hành kiểm tra tốc độ của trang web, LoadImpact sẽ gửi một lượng lớn các truy cập ảo vào trong website để kiểm tra tốc độ load trang và khả năng phản hồi khi web có nhiều người dùng cùng truy cập trong một thời điểm.
Không chỉ vậy, LoadImpact còn là sự lựa chọn tốt nhất nếu bạn sử dụng máy chủ được đặt ở các quốc gia khác vì công cụ này sẽ hỗ trợ kiểm tra tốc độ web trên nhiều khu vực khác nhau. Ngoài ra, thống kê mà công cụ này cung cấp còn cực kỳ chi tiết và dễ hiểu, đó cũng là một điểm mạnh mà không phải phần mềm nào cũng đáp ứng được.

13. Web Page Analyzer
Web Page Analyzer là công cụ kiểm tra tốc độ của website được phát triển vào năm 2003 với khả năng trình phân tích cực kỳ đơn giản. Công cụ miễn phí này sẽ cung cấp cho người dùng các dữ liệu về nội dung, kích thước, thời gian tải trang. Ngoài ra, Web Page Analyzer cũng sẽ mang đến cho bạn một số đề xuất cùng với những vấn đề mà website cần phải cải thiện.

14. Chrome DevTools
Nếu đang phát triển website của mình bằng Chrome thì có lẽ, bạn đã từng nghe qua không dưới một lần về công cụ này. Chrome DevTools là một công cụ đơn giản cho phép bạn có thể xem dòng thời gian waterfall với tất cả loại tài nguyên và thông tin chi tiết về các phần đang làm chậm thời gian load trang của bạn.
Để sử dụng công cụ này, bạn cần cài đặt Chrome và mở nó lên bằng cách nhấn F12 trong trường hợp đang sử dụng máy tính windows hoặc CMD + Option + I nếu là thiết bị MAC. Mặc dù Chrome DevTools không sở hữu kích hoạt cảnh báo cùng các tùy chọn chọn vị trí nhưng bù lại, công cụ này hoàn toàn miễn phí và không yêu cần bạn phải đăng nhập hay đăng ký.

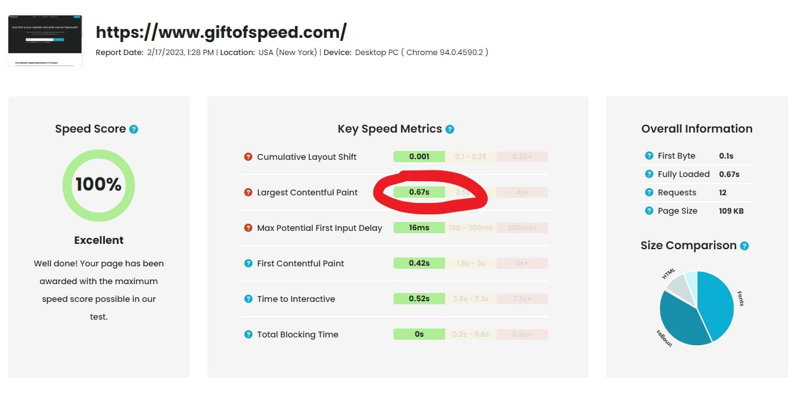
15. GiftOfSpeed
GiftOfSpeed là công cụ cho phép bạn có thể đánh giá tốc độ load trang của mình từ 8 vị trí khác nhau. Ngài ra, bạn cũng có thể sử dụng các Tools hỗ trợ cải thiện hiệu suất của website hoàn toàn miễn phí như: kiểm tra request bị hỏng, trình nén JavaScript và kiểm tra tối ưu hóa CSS.

Trên đây là danh sách các công cụ kiểm tra tốc độ website tốt nhất mà Phương Nam Vina đã tổng hợp và chia sẻ cho bạn. Như mọi người cũng đã thấy, có rất nhiều công cụ khác nhau để lựa chọn và mỗi công cụ lại sở hữu các tính năng riêng biệt. Do vậy, tùy thuộc vào nhu cầu kiểm tra website của mình mà bạn hãy lựa chọn cho mình một công cụ kiểm tra phù hợp, tiên tiến nhất.
Trong trường hợp sau khi đã tiến hành kiểm tra mà bạn không biết cách xử lý để cải thiện tốc độ load website thì có thể liên hệ với đội ngũ nhân viên của Công ty Phương Nam Vina chúng tôi qua số điện thoại 0912817117, 0915101017 để được tư vấn và hỗ trợ nhanh nhất. Xin cảm ơn!
Tham khảo thêm:
![]() Bí kíp giúp tăng tốc độ load website hiệu quả
Bí kíp giúp tăng tốc độ load website hiệu quả










