Bạn có biết rằng việc trang web phản hồi chậm ngay từ lần nhấp chuột đầu tiên có thể khiến người dùng bỏ đi ngay lập tức? Trong thời đại số, sự kiên nhẫn của người dùng ngày càng rút ngắn, do đó chỉ số FID (first input delay) đã trở thành yếu tố quan trọng quyết định đến sự thành bại của một website. Vậy FID là gì? Làm thế nào để đo lường, tối ưu chỉ số FID website và mang lại trải nghiệm tốt nhất cho người dùng? Tất cả sẽ được bật mí trong bài viết dưới đây!

FID là gì?
FID (viết tắt của first input delay) là một trong ba chỉ số quan trọng nhất của Core Web Vitals, được Google giới thiệu để đánh giá trải nghiệm người dùng trên trang web. Cụ thể, FID đo lường thời gian từ khi người dùng tương tác lần đầu tiên với trang (ví dụ: nhấp chuột vào nút, link hoặc bất kỳ yếu tố nào trên trang) đến khi trình duyệt có thể bắt đầu phản hồi sự kiện tương tác đó. Nói cách khác, FID đo thời gian phản hồi của trang web đối với hành động của người dùng.
Ví dụ, bạn vào một trang web bán hàng online và muốn tìm kiếm sản phẩm. Bạn nhập từ khóa vào ô tìm kiếm và nhấn Enter. Thời gian từ lúc bạn nhấn Enter đến khi trang web bắt đầu hiển thị kết quả tìm kiếm chính là FID. Hoặc khi bạn click vào nút "Mua hàng", thời gian từ khi bạn click đến khi màn hình chuyển sang trạng thái "Đang xử lý" hoặc hiện ra hộp thoại xác nhận được tính là FID.
Chỉ số first input delay thường được đo bằng đơn vị mili giây, lưu ý rằng hành động cuộn trang hay zoom mặc dù ảnh hưởng đến trải nghiệm người dùng nhưng không được tính vào FID vì chúng chỉ đơn giản là hiển thị phần nội dung mới, không có sự tương tác trực tiếp với các phần tử.
Chỉ số FID bao nhiêu là tốt?
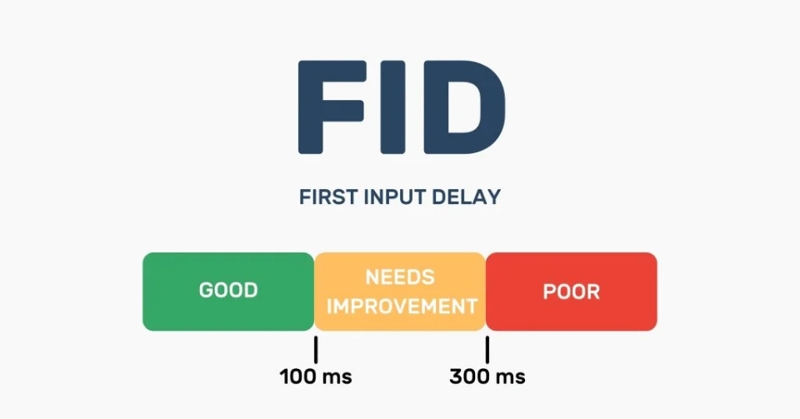
Một chỉ số FID tốt được Google và các chuyên gia khuyến nghị là dưới 100ms (0,1 giây) cho 75% số lượt tải trang. Điều này có nghĩa là trang web của bạn nên phản hồi lại hành động đầu tiên của người dùng trong vòng 100 mili giây để đảm bảo trải nghiệm mượt mà và nhanh chóng.
- Dưới 100ms: Đây là chỉ số lý tưởng, cho thấy trang web của bạn phản hồi gần như ngay lập tức với người dùng. Với FID dưới 100ms, người dùng sẽ cảm thấy trang web của bạn rất nhanh và mượt mà.
- Từ 100ms đến 300ms: Đây là mức chấp nhận được nhưng không phải là tốt nhất và cần cải thiện. Người dùng có thể cảm nhận được một chút chậm trễ, nhưng trải nghiệm vẫn khá ổn.
- Trên 300ms: Rất kém và được coi là dấu hiệu cảnh báo. Nếu FID vượt quá 300ms, người dùng sẽ bắt đầu cảm thấy trang web phản hồi chậm, điều này có thể dẫn đến sự thất vọng và giảm trải nghiệm người dùng.

Tại sao tối ưu first input delay lại quan trọng đối với website?
Khi người dùng truy cập trang web của bạn, ấn tượng đầu tiên không chỉ đến từ giao diện hay nội dung mà còn là cách website phản hồi với các thao tác của họ. Chính vì vậy, first input delay là một chỉ số rất quan trọng khi nói đến trải nghiệm người dùng trên website.
- Nâng cao cảm nhận của người dùng: Không ai thích phải chờ đợi, vậy nên nếu thời gian phản hồi dài (FID cao) sẽ khiến người dùng cảm thấy trang web chậm chạp, không chuyên nghiệp và khó chịu. Đặc biệt, trong thời đại mà người dùng ngày càng thiếu kiên nhẫn, sự chậm trễ này có thể khiến họ nhanh chóng rời khỏi trang web của bạn và không quay lại.
- Cải thiện tỷ lệ chuyển đổi: Người dùng có trải nghiệm tốt trên trang web sẽ có xu hướng mua hàng hoặc thực hiện các hành động mong muốn khác nhiều hơn.
- Tác động đến hiệu quả SEO: Google đã đưa Core Web Vitals, bao gồm FID vào trong các yếu tố xếp hạng tìm kiếm. Điều này có nghĩa là một FID tốt có thể giúp trang web của bạn có thứ hạng cao hơn trên trang kết quả của search engine, giúp tăng lưu lượng truy cập và tiềm năng kinh doanh.
Mối liên hệ giữa FID và các chỉ số hiệu năng khác
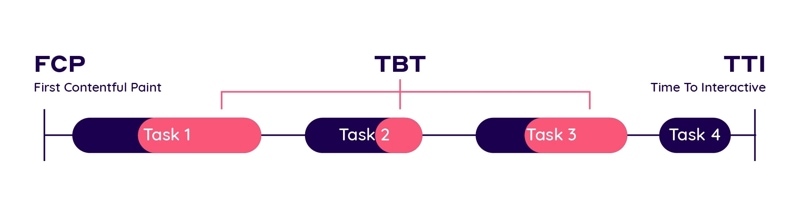
First input delay chỉ là một phần của bức tranh lớn về hiệu suất của một trang web. Để có cái nhìn toàn diện hơn, chúng ta cần xem xét các chỉ số khác như FCP (first contentful paint), TBT (total blocking time), TTI (time to interactive) và cả main thread.
| Chỉ số | Mô tả | Mối liên hệ với chỉ số FID |
| First contentful paint (FCP) | Thời gian để nội dung đầu tiên (text, hình ảnh) được hiển thị trên màn hình. | FCP đo lường thời gian để nội dung đầu tiên hiển thị, nhưng không đo lường khả năng tương tác của trang. Trang có thể hiển thị nhanh chóng (FCP thấp), nhưng nếu FID cao, người dùng vẫn có thể cảm thấy trang không phản hồi. |
| Total blocking time (TBT) | Đo lường tổng thời gian mà Main Thread bị chặn, ngăn không cho xử lý các tương tác của người dùng. | Nếu TBT cao, FID cũng có khả năng cao, vì các tác vụ nặng nề khiến Main Thread không thể phản hồi kịp thời các sự kiện người dùng. Tuy nhiên, TBT là một chỉ số tổng hợp, còn FID đo lường một sự kiện cụ thể. |
| Time to Interactive (TTI) | Thời gian từ khi trang bắt đầu tải đến khi nó trở nên tương tác hoàn toàn (nghĩa là có thể phản hồi ngay lập tức với các tương tác của người dùng). | TTI đo thời gian để trang web trở nên sẵn sàng tương tác, nhưng không đo lường thời gian phản hồi cho các tương tác cụ thể như FID. TTI dài có thể dẫn đến FID cao, nhưng không nhất thiết hai chỉ số này phải giống nhau. |
| Main thread | Là nơi trình duyệt thực hiện các tác vụ chính như render, xử lý sự kiện và thực thi JavaScript. | Main thread không phải là một chỉ số mà là một thành phần kỹ thuật. FID phụ thuộc vào trạng thái của main thread, nếu main thread bận rộn xử lý mã JavaScript, FID sẽ tăng lên vì không thể phản hồi sự kiện người dùng ngay lập tức. |
Để dễ hình dung, bạn hãy tưởng tượng mình đang ở trong một nhà hàng, lúc này có thể hiểu về các chỉ số này như sau:
- FID: Là thời gian từ khi bạn gọi món đến khi nhân viên ghi nhận đơn hàng của bạn.
- FCP: Là thời gian từ khi bạn vào nhà hàng đến khi thấy món khai vị đầu tiên được bưng ra.
- TBT: Là thời gian bạn phải chờ đợi để được thưởng thức các món ăn, đặc biệt là khi nhà bếp quá tải.
- TTI: Là thời gian từ khi bạn vào nhà hàng đến khi bạn có thể thoải mái gọi thêm món hoặc thanh toán.
- Main thread: Là đầu bếp chính trong nhà bếp, chịu trách nhiệm cho việc chuẩn bị tất cả các món ăn.

Hướng dẫn đo lường chỉ số FID website
Đo lường chỉ số first input delay giúp bạn hiểu được khả năng phản hồi của website khi người dùng thực hiện thao tác đầu tiên, từ đó cải thiện hiệu suất và mang lại trải nghiệm tốt nhất cho khách truy cập. Dưới đây là một số cách phổ biến giúp bạn đo lường chỉ số FID website:
1. Sử dụng Google PageSpeed Insights
Google PageSpeed Insights là một công cụ trực tuyến miễn phí giúp bạn đo lường FID mà không cần cài đặt phần mềm. Cách thực hiện vô cùng đơn giản như sau:
Bước 1: Truy cập PageSpeed Insights.
Bước 2: Nhập URL của trang web bạn muốn kiểm tra và nhấn Analyze.
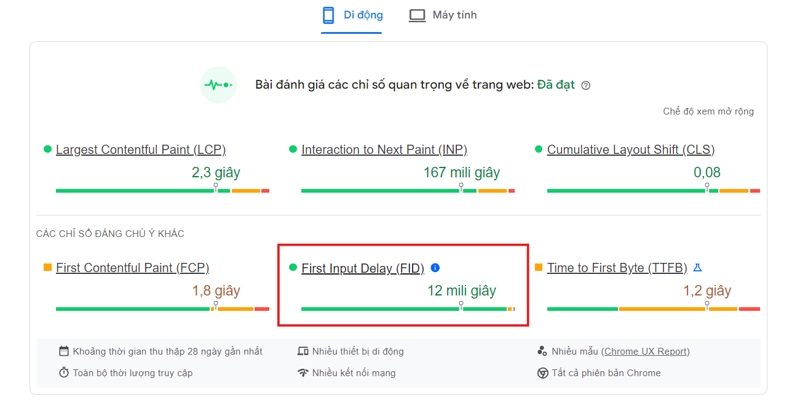
Bước 3: Sau vài giây, bạn sẽ nhận được một báo cáo chi tiết về hiệu suất trang web. Ở phần Core Web Vitals, bạn sẽ thấy chỉ số FID (nếu có sẵn từ dữ liệu thực tế của người dùng).
Lưu ý: First input delay chỉ hiển thị nếu công cụ này thu thập đủ dữ liệu từ người dùng thực tế. Nếu không, bạn có thể thấy một chỉ số tương tự là total blocking time (TBT) trong môi trường thử nghiệm.

2. Sử dụng Google Chrome DevTools
Google Chrome DevTools là công cụ mạnh mẽ và dễ sử dụng để kiểm tra hiệu suất của trang web. Để đo lường FID website, bạn hãy thực hiện theo các bước sau:
Bước 1: Mở trình duyệt Google Chrome và truy cập vào website mà bạn muốn đo lường.
Bước 2: Nhấn phím F12 hoặc Ctrl + Shift + I (trên Windows) hoặc Cmd + Option + I (trên Mac) để mở DevTools.
Bước 3: Chọn tab Performance, sau đó nhấp vào nút Start profiling and reload page (biểu tượng tròn màu xanh).
Bước 4: Khi trang web tải lại, DevTools sẽ ghi lại các sự kiện liên quan đến hiệu suất, bao gồm cả first input delay.
Bước 5: Sau khi trang tải xong, bạn có thể xem biểu đồ thời gian và tìm phần first input delay trong báo cáo. Điều này sẽ cho bạn biết thời gian phản hồi đầu tiên của trang web.
3. Sử dụng Google Search Console
Khi truy cập vào tài khoản Google Search Console, bạn có thể kiểm tra chỉ số FID từ dữ liệu thực tế của người dùng:
Bước 1: Đăng nhập vào Google Search Console và chọn trang web bạn muốn kiểm tra.
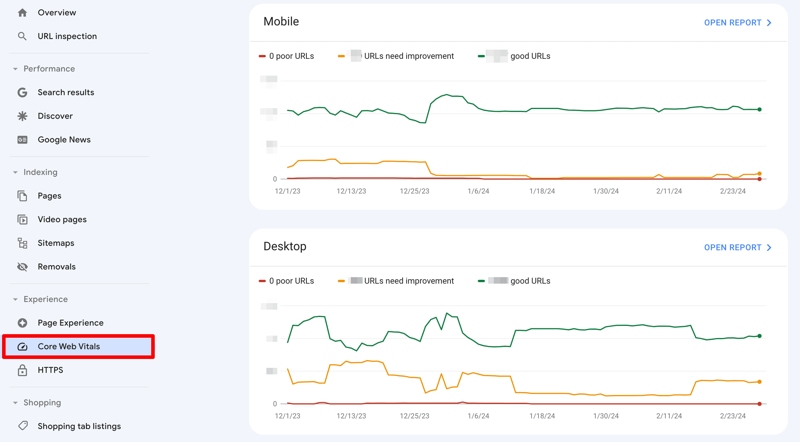
Bước 2: Trong bảng điều khiển bên trái, chọn Core Web Vitals.
Bước 3: Bạn sẽ thấy báo cáo về trải nghiệm người dùng thực tế, bao gồm cả first input delay. Báo cáo này giúp bạn hiểu rõ trang web của mình hoạt động như thế nào đối với người dùng thực.

Các yếu tố chính ảnh hưởng đến FID và cách khắc phục
Một trang web phản hồi chậm có thể làm giảm đáng kể trải nghiệm của người dùng và ảnh hưởng đến doanh thu của bạn trên môi trường trực tuyến. Đó chính là lý do tại sao hiểu rõ các yếu tố chính ảnh hưởng đến chỉ số first input delay và cách khắc phục chúng là điều vô cùng quan trọng.
1. JavaScript
JavaScript đóng vai trò quan trọng trong việc tạo ra các tương tác trên trang web, nhưng khi mã JavaScript quá nặng hoặc không được tối ưu hóa, nó có thể làm chậm trang web và ảnh hưởng trực tiếp đến FID. Đặc biệt, khi trình duyệt đang bận xử lý một đoạn JavaScript lớn, nó sẽ không thể ngay lập tức phản hồi với các thao tác của người dùng, dẫn đến first input delay tăng cao.
Cách khắc phục:
- Tối ưu hóa JavaScript: Giảm thiểu hoặc trì hoãn việc tải các đoạn mã JavaScript không cần thiết ngay lập tức. Bạn cũng có thể chia nhỏ các đoạn mã lớn để trình duyệt xử lý dễ dàng hơn.
- Giảm kích thước file JavaScript: Sử dụng các công cụ nén mã để giảm kích thước file, giúp trang tải nhanh hơn.
2. Total blocking time - TBT
TBT là tổng thời gian mà main thread bị chặn, không thể xử lý các tương tác của người dùng. Khi TBT cao, chỉ số FID cũng sẽ cao vì trình duyệt không thể phản hồi nhanh chóng với hành động của người dùng.
Cách khắc phục:
- Tối ưu hóa thời gian thực thi mã: Giảm thiểu thời gian thực thi các đoạn mã JavaScript đồng bộ, vì chúng thường là nguyên nhân khiến trình duyệt bị chặn.
- Chia nhỏ các tác vụ lớn: Phân nhỏ các tác vụ JavaScript thành những phần nhỏ hơn để tránh tình trạng trình duyệt bị chặn quá lâu.

3. Resource loading
Khi trang web phải tải quá nhiều tài nguyên (như hình ảnh, video, CSS, JavaScript) cùng một lúc có thể gây ra tình trạng tắc nghẽn mạng, làm giảm tốc độ phản hồi của trang và khiến FID tăng. Điều này đặc biệt ảnh hưởng đến các thiết bị di động với băng thông thấp.
Cách khắc phục:
- Sử dụng lazy loading: Kỹ thuật này giúp tải những tài nguyên cần thiết khi người dùng cuộn đến chúng để giảm tải cho trang ban đầu và cải thiện FID website.
- Tối ưu hóa thứ tự tải tài nguyên: Đảm bảo các tài nguyên quan trọng như CSS và JavaScript, được tải trước tiên để trang có thể sẵn sàng phản hồi sớm hơn.
4. Main thread
Main thread là nơi trình duyệt thực hiện các tác vụ chính như render (vẽ lại trang), xử lý sự kiện và thực thi JavaScript. Nếu main thread bị quá tải bởi các tác vụ nặng, nó sẽ không thể phản hồi nhanh chóng khi người dùng tương tác, dẫn đến chỉ số first input delay tăng cao.
Cách khắc phục:
- Sử dụng web workers: Web workers giúp chuyển các tác vụ nặng ra khỏi main thread, giúp trang phản hồi nhanh hơn với các sự kiện người dùng.
- Tối ưu hóa quá trình render: Hãy đảm bảo quá trình render được tối ưu hóa, tránh thực hiện các thay đổi DOM phức tạp hoặc không cần thiết.
5. Page load time
Nếu trang web tải chậm, chỉ số first input delay có thể bị ảnh hưởng do các tài nguyên cần thiết chưa sẵn sàng khi người dùng thực hiện hành động trên web. Trang web tải chậm không chỉ gây khó chịu mà còn làm tăng thời gian phản hồi đầu tiên.
Cách khắc phục:
- Giảm số lượng yêu cầu HTTP: Hạn chế số lượng yêu cầu tới máy chủ bằng cách gộp các file CSS và JavaScript, đồng thời sử dụng các định dạng hình ảnh tối ưu.
- Sử dụng bộ nhớ đệm (Caching): Tận dụng bộ nhớ đệm để lưu trữ các tài nguyên đã tải trước đó, giúp tăng tốc độ tải trang trong các lần truy cập tiếp theo.

Qua những thông tin Phương Nam Vina vừa chia sẻ, có thể thấy rằng first input delay là một chỉ số không thể thiếu để đánh giá trải nghiệm người dùng trên website. Bằng cách liên tục theo dõi và cải thiện chỉ số FID, bạn không chỉ tạo ra một trang web nhanh hơn, mượt mà hơn mà còn góp phần nâng cao thứ hạng SEO và tăng tỷ lệ chuyển đổi.
Tham khảo thêm:
![]() Bí quyết tăng thứ hạng của website trên Google hiệu quả
Bí quyết tăng thứ hạng của website trên Google hiệu quả
![]() LCP là gì? Cách đo lường và tối ưu largest contentful paint
LCP là gì? Cách đo lường và tối ưu largest contentful paint
![]() Nâng cấp website là gì? Những cách nâng cấp website hiệu quả
Nâng cấp website là gì? Những cách nâng cấp website hiệu quả










