Trong khi CSS3 vẫn là nền tảng vững chắc của thiết kế web hiện đại thì từ khóa "CSS4" đã bắt đầu xuất hiện nhiều hơn trong các tài liệu kỹ thuật, hội thảo lập trình và cộng đồng phát triển giao diện. Nếu bạn đang tìm kiếm một cái nhìn tổng quan cũng như những hướng dẫn dễ hiểu về phiên bản này thì bài viết này chính là một CSS4 tutorial đơn giản giúp bạn tiếp cận các khái niệm và tính năng hiện đại đang định hình tương lai của lĩnh vực thiết kế web.

CSS4 là gì?
CSS4 là phiên bản kế tiếp của CSS3, đang trong quá trình phát triển và hoàn thiện bởi W3C (World Wide Web Consortium). Không giống như các phiên bản CSS trước đây được phát hành như một gói đơn, CSS4 được xây dựng theo dạng các mô-đun riêng biệt, mỗi mô-đun tập trung vào một lĩnh vực cụ thể của CSS và bổ sung các tính năng mới nhằm nâng cao khả năng thiết kế web.

Nhìn lại lịch sử phát triển của các phiên bản CSS
Nhìn lại chặng đường phát triển của các phiên bản CSS, chúng ta thấy rõ sự phát triển mạnh mẽ từ CSS1 đến CSS4, từ các cú pháp cơ bản đến khả năng xử lý giao diện hiện đại, phản ánh đúng nhu cầu ngày càng cao trong thiết kế web. Hãy cùng điểm lại từng phiên bản qua nội dung sau!
1. CSS1
CSS1 ra đời vào tháng 12 năm 1996, là phiên bản đầu tiên của Cascading Style Sheets do W3C phát triển với mục tiêu tách biệt phần nội dung (HTML) và phần trình bày (CSS). CSS1 cung cấp những tính năng cơ bản như định dạng văn bản, thuộc tính font, màu sắc, lề, padding, background và mô hình hộp (box model). Tuy nhiên, khả năng kiểm soát bố cục còn hạn chế, chủ yếu chỉ đáp ứng các thay đổi đơn giản về giao diện.
2. CSS2
Được phát hành vào tháng 5 năm 1998, CSS2 mở rộng đáng kể khả năng của CSS1 bằng cách bổ sung các selector nâng cao, khả năng định vị phần tử (positioning), hỗ trợ nhiều loại phương tiện (media types) và các thuộc tính mới giúp kiểm soát bố cục tốt hơn.
CSS2 cũng giới thiệu các tính năng như z-index, float và khả năng in ấn tốt hơn, đáp ứng nhu cầu phát triển web đa nền tảng. Sau đó, CSS2.1 ra đời để sửa lỗi và hoàn thiện khả năng tương thích trình duyệt, trở thành tiêu chuẩn được hỗ trợ rộng rãi.
3. CSS3
Khác với các phiên bản trước, CSS3 không phải là một bản phát hành tổng thể mà được chia thành nhiều mô-đun độc lập, mỗi mô-đun tập trung vào một nhóm tính năng cụ thể như selector, box model, background & border, hiệu ứng văn bản, 2D/3D transform, animation, flexbox, grid layout..
Những đổi mới nổi bật của CSS3 gồm:
- Media queries: Giúp xây dựng giao diện responsive thích ứng với nhiều loại màn hình.
- Flexbox và Grid: Đơn giản hóa việc xây dựng bố cục phức tạp, linh hoạt.
-Transitions, Animations, Transformations: Tạo hiệu ứng động, tương tác mà không cần JavaScript.
- Visual enhancements: Đổ bóng, bo góc, hiệu ứng nền,....
4. CSS4
CSS4 là bước tiếp theo đang trong quá trình phát triển, hướng đến mở rộng hơn nữa khả năng thiết kế web hiện đại. Có thể nói, CSS3 và CSS4 là hai cột mốc đáng chú ý đánh dấu bước chuyển mình của ngôn ngữ tạo kiểu này. Nếu CSS3 mang đến sự bùng nổ về khả năng tạo hiệu ứng, bố cục linh hoạt và tương tác thì CSS4 lại hứa hẹn mở ra một kỷ nguyên mới với cú pháp tinh gọn, dễ bảo trì và phù hợp với xu hướng phát triển giao diện theo hướng component hóa, hiện đại và tối ưu hiệu suất.

Những cải tiến và tính năng nổi bật thường được gắn với CSS4
CSS4 là tập hợp tập hợp những cải tiến mới nhất giúp việc thiết kế giao diện web trở nên dễ dàng, linh hoạt và đẹp mắt hơn. Những cải tiến này không chỉ giúp CSS4 mạnh mẽ hơn về mặt kỹ thuật mà còn giúp các nhà phát triển xây dựng giao diện web hiện đại, linh hoạt, dễ bảo trì và tối ưu hiệu suất hơn bao giờ hết.
1. Selectors Level 4
Phiên bản CSS4 giới thiệu các pseudo-class mới như :matches() (hay còn gọi là :any() trong một số trình duyệt) giúp viết selector ngắn gọn và hiệu quả hơn. Mục đích chính của Selectors level 4 cho phép bạn chọn nhiều thứ chỉ trong một dòng thay vì code nhiều dòng như trước.
Ví dụ, bạn muốn tất cả tiêu đề nhỏ (h1) nằm trong phần giới thiệu, tin tức, hoặc bên trái đều có màu đỏ. CSS4 cho phép viết kiểu ngắn gọn như sau: matches (section, article, aside) h1 { color: red; }. Lúc này, các phần khác nhau được tô đỏ nhanh chóng trong tiêu đề.
2. Cascade Layers
Cascade Layers là một hệ thống mới cho phép bạn tổ chức và ưu tiên các nhóm style theo từng lớp rõ ràng. Nếu CSS trước giờ dễ bị đè lên nhau nếu nhiều người cùng chỉnh giao diện thì CSS4 chia style thành từng layer rõ ràng. Điều này giúp kiểm soát thứ tự áp dụng style, giảm xung đột và tăng khả năng bảo trì mã nguồn.
Cascade Layers rất hữu ích trong các dự án lớn hoặc khi làm việc nhóm, giúp các nhóm style không bị ghi đè lẫn nhau một cách không mong muốn.
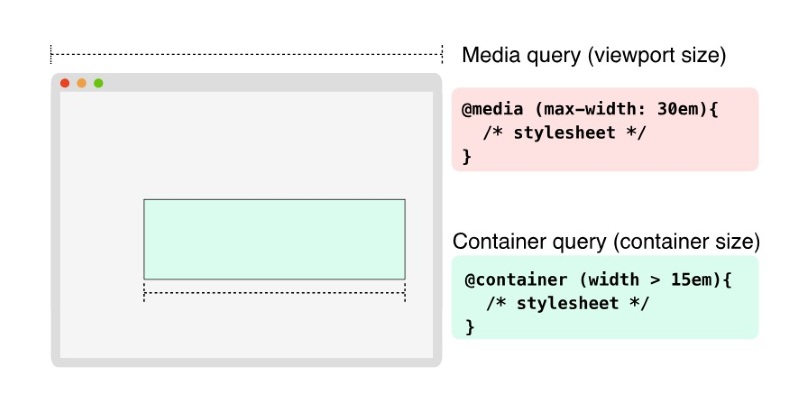
3. Container Queries
Trước đây, website chỉ thay đổi giao diện khi toàn bộ màn hình thay đổi (ví dụ thu nhỏ trình duyệt). Nhưng bây giờ, Container Queries cho phép style các phần tử dựa trên kích thước của phần tử chứa (container) thay vì chỉ dựa vào kích thước viewport như media queries truyền thống. Điều này giúp xây dựng các thành phần giao diện linh hoạt, thực sự “responsive” trong mọi bố cục, kể cả khi thành phần đó được tái sử dụng ở nhiều vị trí khác nhau
Ví dụ:
- Một thẻ sản phẩm nhỏ nằm trong website bán hàng.
- Khi khung của nó nhỏ, chữ và hình ảnh sẽ tự động co lại vừa vặn.

4. Custom Media Queries
CSS4 mở rộng khả năng của media queries, cho phép định nghĩa các media query tùy chỉnh với biến giúp tái sử dụng và quản lý các điều kiện responsive hiệu quả hơn. Chẳng hạn như khi bạn thiết kế website để hiển thị đẹp trên điện thoại, máy tính bảng, máy tính… bạn phải viết rất nhiều dòng kiểm tra kích thước màn hình, CSS4 cho phép bạn đặt tên riêng cho các điều kiện này để dùng đi dùng lại.
5. CSS Nesting
CSS4 bổ sung cú pháp lồng (nesting) tương tự như các preprocessor như SCSS, cho phép bạn viết các selector lồng nhau trực tiếp trong CSS thuần. Điều này giúp mã nguồn rõ ràng, trực quan và dễ quản lý hơn, đặc biệt với các thành phần giao diện phức tạp.
Ví dụ trước kia (CSS3):
.card {
background: white;
}
.card .title {
font-size: 20px;
}
.card .content {
padding: 10px;
}
CSS4 – Nesting:
.card {
background: white;
.title {
font-size: 20px;
}
.content {
padding: 10px;
}
}
6. New color spaces and functions
Trước đây, bạn thường dùng hệ màu đơn giản như: rgb(), hex, hsl() trong CSS. Tuy nhiên, các hệ này không phản ánh chính xác cách mắt người cảm nhận màu, gây khó khăn khi muốn điều chỉnh độ sáng, độ tương phản, hay đảm bảo tính dễ đọc.
CSS4 hỗ trợ các không gian màu mới (như Lab, LCH) và các hàm màu nâng cao, điều này cho phép bạn kiểm soát màu sắc chính xác và linh hoạt hơn, phục vụ tốt hơn cho thiết kế hiện đại và tiếp cận (accessibility). Các hệ màu mới CSS4 bổ sung bao gồm:
- lab( ): Dựa theo cách mắt người nhìn màu, chính xác hơn rgb( ).
- lch( ): Cải tiến hơn lab( ), giúp điều chỉnh sáng/tối tự nhiên hơn.
- oklab( ), oklch( ): Chuẩn màu thế hệ mới, độ chính xác cao, phù hợp màn hình hiện đại.
7. Mutability
CSS4 dự kiến bổ sung các phương thức kiểm soát trạng thái và khả năng thay đổi (mutability) của phần tử giúp tạo hiệu ứng động và tương tác mà không cần phụ thuộc quá nhiều vào JavaScript.
Mặc dù hiện tại chi tiết về mutability vẫn đang trong quá trình phát triển và chưa có chuẩn chính thức hoàn chỉnh, nhưng ý tưởng là giảm sự phụ thuộc vào JavaScript cho các hiệu ứng tương tác đơn giản, làm cho mã CSS trở nên ngắn gọn, dễ quản lý hơn.

Lợi ích mà CSS4 mang lại cho nhà phát triển và người dùng
Những thay đổi của CSS4 sẽ giúp lập trình viên tạo ra các giao diện phong phú, tương tác hơn, đồng thời giảm thiểu sự phức tạp và tăng hiệu quả trong quá trình viết và quản lý CSS.
1. Cú pháp selector ngắn gọn, dễ bảo trì hơn
Nếu như trước đây, việc viết CSS với CSS3 đôi khi khiến mã trở nên dài dòng, rối rắm thì CSS4 đã cải tiến cú pháp selector một cách đáng kể. Cụ thể, CSS4 hỗ trợ cú pháp chọn phần tử (selector) thông minh và rõ ràng hơn, giúp lập trình viên dễ dàng nhắm đúng đối tượng mà không cần viết mã dài. Việc này giúp rút ngắn thời gian viết code, dễ bảo trì và giảm rủi ro sai sót khi chỉnh sửa hoặc mở rộng giao diện.
2. Quản lý linh hoạt
Một trong những điểm mạnh của CSS3 và CSS4 chính là khả năng hỗ trợ mô-đun hóa (modularization) và scoping, tức là giới hạn phạm vi áp dụng style. Thay vì phải lo ngại việc một đoạn CSS vô tình ảnh hưởng đến toàn bộ giao diện, CSS4 cho phép bạn quản lý phong cách theo từng thành phần nhỏ, giống như cách các thư viện giao diện (component-based) hoạt động. Điều này cực kỳ hữu ích khi làm việc theo nhóm hoặc khi xây dựng các giao diện phức tạp, vì nó giảm thiểu xung đột và giúp việc tái sử dụng trở nên dễ dàng hơn.
3. Tăng tốc độ web
CSS4 mang lại nhiều cải tiến quan trọng giúp nâng cao hiệu suất website. Nhờ khả năng tối ưu hóa quá trình render và loại bỏ các đoạn mã CSS dư thừa, các trang web sử dụng CSS4 có thể tải nhanh hơn so với CSS3. Ngoài ra, trình duyệt hiện đại kết hợp CSS4 với khả năng tăng tốc GPU (GPU acceleration) cho phép xử lý hiệu ứng và chuyển động mượt mà, giảm hiện tượng giật, lag, đặc biệt quan trọng trên các thiết bị di động có cấu hình thấp. Người dùng vì vậy sẽ có trải nghiệm tốt hơn, trong khi nhà phát triển lại tiết kiệm được tài nguyên hệ thống.

Một số câu hỏi thường gặp về phiên bản CSS4
Nếu bạn là một người mới bắt đầu với CSS4, một CSS4 tutorial có thể giúp bạn hiểu rõ hơn về các tính năng mới và cách áp dụng chúng vào dự án của mình. Để giúp bạn bắt đầu dễ dàng hơn, dưới đây là những câu hỏi thường gặp cùng giải đáp chi tiết.
1. Có thực sự tồn tại một phiên bản CSS4 không?
Thực tế là chưa có phiên bản CSS4 chính thức được công bố như cách chúng ta từng biết về CSS1, CSS2 hay CSS3. Thay vào đó, CSS hiện nay được phát triển theo hướng mô-đun (modules). Mỗi mô-đun như Selectors Level 4, CSS Containment hay CSS Nesting... được cập nhật độc lập và nhiều người thường gọi chung các mô-đun hiện đại này là “CSS4” để phân biệt với các mô-đun cũ hơn trong “CSS3”.
2. CSS4 có gì khác biệt so với CSS3?
CSS3 và CSS4 khác nhau ở cách phát triển và mức độ hiện đại của tính năng. CSS3 là cột mốc lớn đầu tiên khi CSS được chia thành nhiều mô-đun, trong khi CSS4 (cách gọi không chính thức) đại diện cho làn sóng những mô-đun được cập nhật gần đây với những tính năng mạnh mẽ hơn như gợi ý trong bài viết. Những điểm này giúp code ngắn gọn hơn, dễ bảo trì và tạo ra giao diện linh hoạt, thích nghi tốt hơn với nhiều thiết bị.
3. Trình duyệt nào đã hỗ trợ các tính năng trong CSS4?
Nhiều tính năng được gọi là “CSS4” đã và đang được hỗ trợ trong các trình duyệt hiện đại như Chrome, Firefox, Safari và Edge, đặc biệt là các tính năng như :is(), :not(), @layer hay @container. Tuy nhiên, không phải tất cả trình duyệt đều hỗ trợ đầy đủ ngay từ đầu.
4. Nên bắt đầu áp dụng CSS4 như thế nào?
Bạn không cần phải "chuyển đổi" sang CSS4 một cách chính thức vì thực chất CSS4 là sự tiếp nối và mở rộng của CSS3. Để bắt đầu, bạn có thể:
- Tìm hiểu và sử dụng dần các tính năng mới được trình duyệt hỗ trợ như :is(), @layer hay container-type.
- Viết CSS theo hướng mô-đun hóa, tách biệt phạm vi áp dụng style bằng Scoping.
- Tận dụng các công cụ build như PostCSS hoặc kiểm tra tính năng trình duyệt hỗ trợ để dùng các cú pháp hiện đại một cách an toàn.

Mặc dù CSS4 không phải là một phiên bản chính thức nhưng nó đang trở thành cách gọi phổ biến cho tập hợp những tính năng CSS mới mẻ, hiện đại và cực kỳ hữu ích trong việc xây dựng giao diện web ngày nay. Từ các selector thông minh hơn, khả năng tổ chức mã qua Cascade Layers cho đến những cú pháp thân thiện như Nesting và hỗ trợ màu sắc tiên tiến, tất cả đang từng bước giúp lập trình viên tiết kiệm thời gian, giảm xung đột và tăng hiệu quả phát triển giao diện. Nắm bắt và áp dụng các tính năng trong bài viết của Phương Nam Vina không chỉ mang lại lợi ích cho nhà phát triển mà còn giúp người dùng cuối có trải nghiệm web mượt mà, thẩm mỹ và phù hợp hơn với từng thiết bị.
Tham khảo thêm:
![]() Giải pháp xây dựng web PHP hiệu quả và dễ thực hiện
Giải pháp xây dựng web PHP hiệu quả và dễ thực hiện
![]() Ngôn ngữ lập trình bậc cao là gì? Đặc điểm và phân loại
Ngôn ngữ lập trình bậc cao là gì? Đặc điểm và phân loại
![]() HTML5 là gì? Khám phá ngôn ngữ nền tảng của website hiện đại
HTML5 là gì? Khám phá ngôn ngữ nền tảng của website hiện đại










