Trong thế giới thiết kế web, CSS đóng vai trò quan trọng trong việc tạo nên giao diện trực quan và trải nghiệm người dùng mượt mà. Tuy nhiên khi công nghệ phát triển và yêu cầu về tính linh hoạt ngày càng cao, CSS3 ra đời như một phiên bản cải tiến toàn diện của CSS truyền thống. Vậy CSS3 là gì, có gì nổi bật hơn so với phiên bản cũ? Bài viết dưới đây sẽ giúp bạn hiểu rõ khái niệm CSS3, phân biệt điểm khác biệt giữa CSS và CSS3 cũng như lý do vì sao CSS3 lại được các lập trình viên và nhà thiết kế web ưa chuộng đến vậy.

CSS3 là gì?
CSS3 (Cascading Style Sheets Level 3) là phiên bản thứ ba của ngôn ngữ CSS – công cụ dùng để định dạng và trình bày nội dung HTML trên website. Nếu HTML là phần “xương sống” tạo nên cấu trúc trang web thì CSS chính là phần giúp website trở nên bắt mắt, dễ nhìn và chuyên nghiệp hơn.
CSS3 ra đời nhằm mở rộng và cải tiến các tính năng của CSS cũ, mang lại nhiều hiệu ứng trực quan hơn như bo góc, đổ bóng, hiệu ứng chuyển động, responsive layout (giao diện phản hồi trên nhiều thiết bị) và nhiều tiện ích hiện đại khác mà trước đây phải dùng thêm JavaScript mới làm được. Với CSS3, việc thiết kế giao diện web trở nên linh hoạt, nhanh chóng và tối ưu trải nghiệm người dùng hơn bao giờ hết.

Những điểm khác biệt giữa CSS và CSS3
Dù cùng là ngôn ngữ dùng để định dạng giao diện website, nhưng CSS3 đã có những cải tiến đáng kể so với phiên bản CSS cũ. Dưới đây là những điểm khác biệt giữa CSS và CSS3 nổi bật nhất:
- Cấu trúc phân module: CSS3 được chia thành nhiều module nhỏ như: Selectors, Box Model, Backgrounds and Borders, Text Effects, Animations,... giúp dễ dàng cập nhật và quản lý hơn so với CSS trước đây, vốn là một khối thống nhất.
- Hỗ trợ hiệu ứng động (animations, transitions): Trong khi CSS truyền thống gần như không có khả năng tạo hiệu ứng chuyển động thì CSS3 hỗ trợ các transition (chuyển tiếp) và animation (hoạt họa) giúp website sinh động và tương tác hơn mà không cần dùng JavaScript.
- Tính năng bo góc và đổ bóng: CSS3 cho phép bo góc (border-radius) và đổ bóng (box-shadow, text-shadow) trực tiếp bằng mã CSS đơn giản, trong khi CSS cũ phải phụ thuộc vào hình ảnh hoặc thủ thuật phức tạp.
- Thiết kế responsive dễ dàng hơn: CSS3 hỗ trợ media queries, cho phép giao diện web tự động điều chỉnh theo kích thước thiết bị (máy tính, tablet, điện thoại) rất cần thiết trong thiết kế web hiện đại.
- Kiểu chữ và font linh hoạt: CSS3 cho phép sử dụng font tùy chỉnh với @font-face thay vì chỉ dùng font mặc định của hệ thống như CSS truyền thống.

Các tính năng nổi bật của phiên bản CSS3
CSS3 không chỉ kế thừa những gì CSS truyền thống đã làm được mà còn mở ra hàng loạt tính năng mới giúp lập trình viên thiết kế giao diện web đẹp mắt, linh hoạt và hiện đại hơn.
1. Nhóm tính năng về Border và Background
CSS3 cho phép bạn kiểm soát chi tiết hơn về viền và nền của các phần tử HTML:
- Bo góc (border-radius): Giúp tạo các khối nội dung có góc cong mềm mại mà không cần dùng hình ảnh. Ví dụ: border-radius: 10px;
- Đổ bóng (box-shadow): Tạo chiều sâu và hiệu ứng nổi bật cho các khối nội dung. Ví dụ: box-shadow: 0 4px 8px rgba (0, 0, 0, 0.1);
- Nhiều lớp nền (multiple backgrounds): Có thể thêm nhiều hình nền trên một phần tử và định vị chúng riêng biệt.
- Background-size và background-origin: Giúp căn chỉnh kích thước và vị trí nền chính xác hơn.
2. Nhóm tính năng về Text
Với phiên bản CSS3, văn bản không chỉ rõ ràng hơn mà còn mang tính thẩm mỹ cao hơn nhờ:
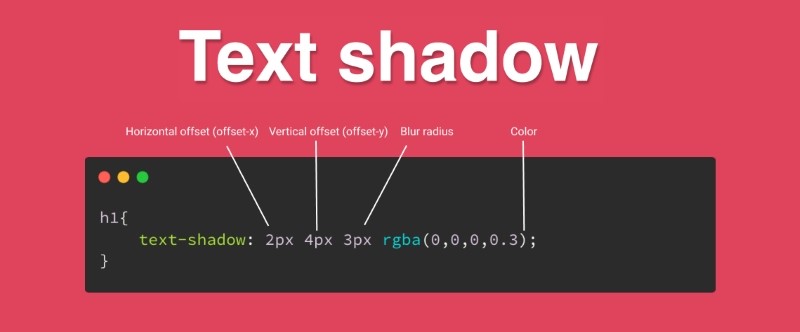
- Text-shadow: Thêm bóng cho chữ để tạo hiệu ứng nổi bật. Ví dụ: text-shadow: 2px 4px 3px gray;
- Word-wrap và text-overflow: Kiểm soát cách chữ xuống dòng hoặc hiển thị khi quá dài.
- Web fonts với @font-face: Tính năng này giúp sử dụng phông chữ tùy chỉnh, không bị giới hạn bởi font mặc định của máy tính người dùng.

3. Nhóm tính năng về Transitions và Animations
Đây là một trong những tính năng “đắt giá” nhất của phiên bản CSS3, giúp website của bạn trở nên sinh động mà không cần dùng đến JavaScript:
- Transition: Cho phép thay đổi trạng thái CSS (như màu, kích thước, vị trí...) một cách mượt mà theo thời gian. Ví dụ, transition: all 0.3s ease-in-out;
- Animation: Tạo chuỗi chuyển động có thể lặp lại hoặc diễn ra theo kịch bản riêng. Sử dụng kết hợp @keyframes và animation-name, animation-duration,….
4. Nhóm tính năng về Layout
CSS cung cấp nhiều công cụ mạnh mẽ để xây dựng bố cục trang web một cách linh hoạt và hiện đại. Các tính năng Layout giúp kiểm soát cách phần tử hiển thị, sắp xếp và phân bổ không gian.
- Flexbox (Flexible Box Layout): Cho phép căn chỉnh các phần tử con theo chiều ngang hoặc dọc, tự động giãn ra hoặc co lại dựa trên không gian sẵn có. Nhóm này phù hợp cho bố cục một chiều.
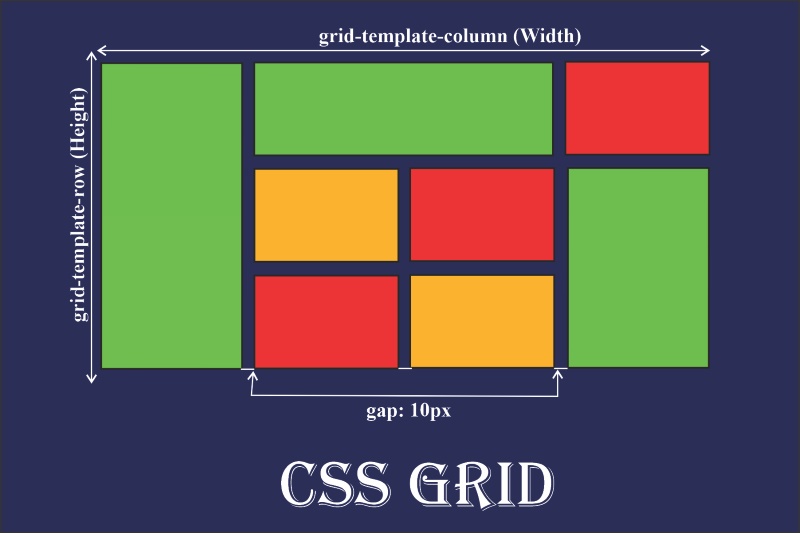
- CSS Grid: Là hệ thống bố cục hai chiều mạnh mẽ, giúp chia layout thành hàng và cột với độ linh hoạt cao.
- Positioning: Kiểm soát vị trí tuyệt đối, tương đối, cố định hoặc dính của phần tử.
- Float & Clear: Dù không còn phổ biến, vẫn được dùng trong một số trường hợp.
- Multi-column Layouts: Tạo bố cục chia cột như báo chí.

5. Nhóm tính năng về Transforms
Nhóm này cho phép bạn thay đổi hình dạng, vị trí hoặc kích thước của phần tử mà không làm thay đổi luồng tài liệu.
2D Transforms:
- transform : translate(x, y); – Di chuyển phần tử.
- transform : rotate(deg); – Xoay phần tử.
- transform : scale(x, y); – Phóng to hoặc thu nhỏ.
- transform : skew(x, y); – Nghiêng phần tử.
3D Transforms:
- transform : rotateX(), rotateY(), perspective() – Tạo hiệu ứng ba chiều.
Origin & Transition:
- transform-origin : Xác định điểm xoay.
- transition : Tạo hiệu ứng chuyển đổi mượt mà giữa các trạng thái.
6. Nhóm tính năng về Media Queries
Media Queries là phần cốt lõi trong thiết kế web responsive (phản hồi linh hoạt theo thiết bị). Nhờ đó, bạn có thể áp dụng các style khác nhau cho từng độ phân giải màn hình, hướng thiết bị, hoặc môi trường sử dụng.
Các điều kiện phổ biến:
- min-width, max-width: Phù hợp cho các thiết bị khác nhau.
- orientation: portrait hoặc landscape.
- resolution: Độ phân giải thiết bị.
- prefers-color-scheme: Hỗ trợ chế độ sáng/tối (light/dark mode).

Tại sao phiên bản CSS3 được ưa chuộng?
CSS3 đã trở thành tiêu chuẩn chủ đạo trong thiết kế web hiện đại nhờ vào những ưu điểm vượt trội mà nó mang lại.
- Tăng cường tính tương thích với nhiều trình duyệt: Phiên bản CSS3 hỗ trợ đa số các trình duyệt web hiện nay như Chrome, Firefox, Safari, Edge và Internet Explorer giúp đảm bảo tính tương thích và khả năng hiển thị chuẩn mực trên nhiều nền tảng.
- Cải thiện khả năng đồ họa và hiệu ứng động: CSS3 mang lại nhiều hiệu ứng đồ họa tiên tiến như transitions và animations, giúp tạo ra các chuyển động mượt mà mà không cần sử dụng JavaScript, giúp website trở nên sinh động và hấp dẫn hơn.
- Tiết kiệm tài nguyên và giảm thiểu mã nguồn: CSS3 cho phép thay thế nhiều tác vụ đồ họa phức tạp bằng các tính năng border-radius, box-shadow, text-shadow, giúp giảm bớt việc sử dụng hình ảnh ngoài và tăng tốc độ tải trang.
- Tính linh hoạt với các layout và bố cục: Nhờ vào các tính năng như Flexbox và CSS Grid, xây dựng bố cục phức tạp trở nên dễ dàng hơn rất nhiều. Các phần tử có thể được căn chỉnh, phân bố không gian và thay đổi linh hoạt tùy thuộc vào kích thước màn hình.
- Tối ưu cho thiết kế responsive: CSS3 hỗ trợ tốt việc responsive design, giúp thiết kế trang web tự động điều chỉnh kích thước và bố cục phù hợp với nhiều kích cỡ màn hình khác nhau từ desktop, tablet cho đến mobile.
- Tính bảo mật và hiệu suất cao: CSS3 cải thiện hiệu suất bằng cách giảm tải cho server, không cần phải tải quá nhiều file hình ảnh hoặc sử dụng JavaScript để xử lý các hiệu ứng. Điều này không chỉ giúp cải thiện tốc độ tải trang mà còn làm tăng tính bảo mật cho website.

Ứng dụng thực tế của CSS3 trong thiết kế web
CSS3 không chỉ mang lại cú hích lớn trong cách xây dựng giao diện mà còn giúp các nhà phát triển dễ dàng tạo nên trải nghiệm người dùng hấp dẫn, nhất quán và hiện đại hơn. Dưới đây là những ứng dụng nổi bật của CSS3 trong thiết kế web ngày nay.
- Thiết kế hiệu ứng chuyển động mượt mà: Với transitions và animations, bạn có thể tạo hiệu ứng hover, chuyển cảnh, xuất hiện nội dung hoặc hiệu ứng cuộn mượt mà mà không cần dùng đến JavaScript. Điều này giúp website sinh động và thu hút hơn mà vẫn tối ưu hiệu suất.
- Tùy biến kiểu chữ và định dạng văn bản phong phú: Nhờ @font-face, text-shadow, letter-spacing và nhiều thuộc tính khác, CSS3 cho phép sử dụng font chữ tùy chỉnh và thiết kế văn bản mang tính thương hiệu cao, độc đáo hơn so với các font hệ thống cơ bản.
- Xây dựng bố cục linh hoạt bằng Flexbox và Grid: CSS3 giúp chia cột, căn giữa, sắp xếp phần tử nhanh chóng và gọn gàng với Flexbox hoặc Grid Layout. Những layout phức tạp ngày trước cần nhiều dòng mã, giờ chỉ cần vài dòng CSS là hoàn tất.
- Tạo hình khối và hiệu ứng hình ảnh trực tiếp bằng CSS: Không cần Photoshop hay hình ảnh PNG, bạn có thể tạo bo tròn góc (border-radius), đổ bóng (box-shadow), gradient nền và nhiều hiệu ứng thị giác đẹp mắt trực tiếp từ CSS3.

Khả năng tương thích của CSS3 với trình duyệt
CSS3 ra đời nhằm giải quyết nhiều hạn chế của các phiên bản trước và mang đến trải nghiệm giao diện hiện đại, mượt mà hơn. Tuy nhiên để khai thác tối đa sức mạnh của CSS3, hiểu rõ khả năng tương thích trình duyệt (browser compatibility) là yếu tố bắt buộc đối với bất kỳ lập trình viên nào.
1. Các trình duyệt hiện đại đều hỗ trợ CSS3
Hầu hết các trình duyệt phổ biến ngày nay như Google Chrome, Mozilla Firefox, Microsoft Edge, Safari và Opera đều hỗ trợ rất tốt phần lớn các mô-đun CSS3 như:
- Flexbox
- Grid Layout
- Animations & Transitions
- Media Queries
- Custom Fonts (@font-face)
- Border-radius, Box-shadow, Gradient, v.v.
2. Những tính năng cần chú ý về tương thích
Dù hầu hết trình duyệt hiện đại đã hỗ trợ tốt CSS3 vẫn còn một số tính năng cần thận trọng khi sử dụng hoặc kiểm tra kỹ khả năng hỗ trợ, đặc biệt trên các phiên bản cũ:
- grid layout: Không được hỗ trợ tốt trên Internet Explorer 11 (chỉ hỗ trợ bản rút gọn, thiếu nhiều tính năng).
- backdrop-filter, mix-blend-mode: Hạn chế trên Safari cũ và một số trình duyệt Android đời thấp.
- position: sticky: Trên IE và Edge cũ có thể không hoạt động chính xác.

Qua bài viết của Phương Nam Vina, chúng ta có thể thấy CSS3 không chỉ đơn thuần là một bản nâng cấp của CSS, mà là một bước ngoặt lớn trong thiết kế giao diện web hiện đại. Với loạt tính năng mạnh mẽ như Flexbox, Grid, Media Queries hay hiệu ứng động, CSS3 giúp lập trình viên và nhà thiết kế tạo nên những trải nghiệm người dùng mượt mà, linh hoạt và hấp dẫn hơn bao giờ hết. Tuy nhiên để khai thác tối đa tiềm năng của CSS3, việc nắm rõ khả năng tương thích với trình duyệt và áp dụng các chiến lược như fallback hay progressive enhancement là điều cần thiết. Khi sử dụng đúng cách, CSS3 sẽ trở thành công cụ đắc lực, góp phần nâng cao hiệu suất website, cải thiện trải nghiệm người dùng và giữ chân khách truy cập lâu hơn.
Tham khảo thêm:
![]() .NET là gì? Những kiến thức cần biết về lập trình .NET
.NET là gì? Những kiến thức cần biết về lập trình .NET
![]() Các font chữ đẹp trong CSS cho thiết kế giao diện website
Các font chữ đẹp trong CSS cho thiết kế giao diện website
![]() Web động là gì? Web tĩnh là gì? Phân biệt web tĩnh và web động
Web động là gì? Web tĩnh là gì? Phân biệt web tĩnh và web động










