Bạn mệt mỏi với những giới hạn của các trình tạo trang web truyền thống? Bạn muốn xây dựng một trang web độc đáo và chuyên nghiệp mà không cần phải viết một dòng code nào? Elementor sẽ giúp bạn làm điều đó! Với hơn 11 triệu lượt cài đặt đang hoạt động và được sử dụng tại hơn 150 quốc gia, plugin Elementor đã chứng minh được sức hút của mình đối với cộng đồng người dùng WordPress. Vậy Elementor là gì và tại sao plugin này lại trở nên phổ biến đến vậy? Hãy khám phá câu trả lời trong bài viết sau!

Elementor là gì?
Elementor là một builder plugin giúp bạn tạo và chỉnh sửa các trang web trên nền tảng WordPress một cách dễ dàng mà không cần phải biết lập trình. Bạn chỉ cần kéo và thả các phần tử như văn bản, hình ảnh, video vào đúng vị trí mong muốn, mọi thay đổi sẽ được hiển thị trực tiếp trên trang web ngay lập tức.
Elementor rất phổ biến và được sử dụng rộng rãi trên toàn thế giới vì có thể tạo ra các trang web đẹp đầy đủ tính năng mà không cần người thiết kế phải biết nhiều kiến thức kỹ thuật. Trước khi WordPress và các CMS tương tự xuất hiện, chỉ có những lập trình viên Front-End mới có thể xây dựng một trang web có đầy đủ tính năng. Chính vì vậy, sự ra đời của Elementor được xem như " vị cứu tinh" giúp người dùng tạo ra những trang web nhanh chóng, dễ dàng mà không cần kinh nghiệm coding.

Các tính năng chính của plugin Elementor
Plugin Elementor là một trong những công cụ xây dựng trang web mạnh mẽ nhất dành cho WordPress. Dưới đây là các tính năng chính của Elementor Plugin:
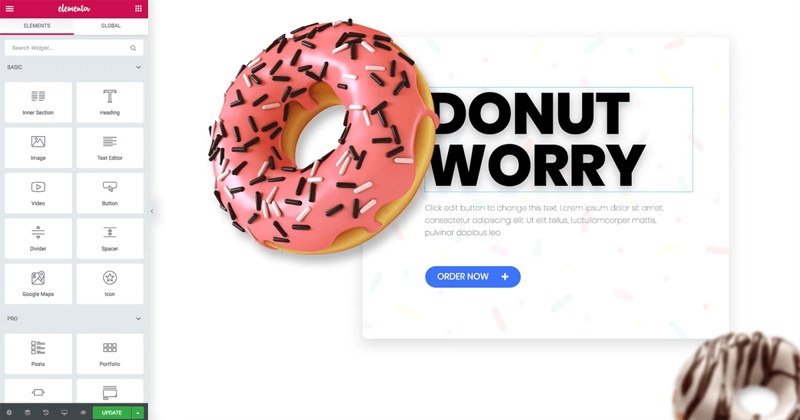
- Trình chỉnh sửa trực quan (Visual Editor): Elementor cung cấp một giao diện kéo và thả thân thiện, cho phép bạn dễ dàng thêm, chỉnh sửa và sắp xếp các phần tử trên trang web mà không cần bất kỳ kỹ năng lập trình nào.
- Thư viện mẫu (Template Library): Elementor cung cấp một thư viện đa dạng với nhiều mẫu website sẵn có bao gồm cả Page (trang) và Block (khối). Bạn có thể sử dụng các mẫu này để tiết kiệm thời gian thiết kế và giảm thiểu công sức. Đặc biệt hơn, phiên bản Elementor Pro mở rộng thư viện mẫu này với hơn 100 template để giúp bạn tạo ra các trang web đẹp và chuyên nghiệp.
- Responsive design: Elementor hỗ trợ thiết kế trang web tương thích với mọi thiết bị và cho phép bạn xem trước trang trên các màn hình khác nhau để đảm bảo nó hoạt động tốt. Vì vậy, có thể dễ dàng chỉnh sửa phiên bản dành riêng cho thiết bị di động và máy tính bảng để làm cho trang web hấp dẫn hơn đối với người dùng hơn.
- Widget đa dạng: Elementor cung cấp nhiều loại widget từ cơ bản đến nâng cao, bao gồm văn bản, hình ảnh, video, biểu mẫu, nút gọi hành động (CTA), thanh trượt (slider) và nhiều yếu tố khác để tạo ra nhiều trang web.
- Theme Builder: Bạn có thể tạo và tùy chỉnh các thành phần của trang web như header, footer, trang đơn lẻ (single post) và trang lưu trữ (archive page) để kiểm soát giao diện và cấu trúc trang web.
- Trình tạo popup: Elementor cho phép tạo các cửa sổ bật lên (popup) tùy chỉnh để thu hút sự chú ý của khách truy cập, chẳng hạn như thông báo khuyến mãi, biểu mẫu đăng ký hoặc thông báo quan trọng.
- Custom CSS: Elementor cung cấp khả năng thêm CSS tùy chỉnh cho từng phần tử, cho phép bạn kiểm soát hoàn toàn về thiết kế và phong cách của trang web.
- Hỗ trợ WooCommerce: Nếu sử dụng WooCommerce, bạn có thể tùy chỉnh các trang sản phẩm, giỏ hàng, và thanh toán một cách linh hoạt tạo ra các trang bán hàng trực tuyến đẹp mắt và hiệu quả.
- Tính năng toàn cầu (Global settings): Thiết lập các cài đặt chung như màu sắc, phông chữ và kiểu dáng cho toàn bộ trang web để đảm bảo tính nhất quán cho một website hoàn chỉnh.

So sánh hai phiên bản của Elementor WordPress
Elementor WordPress có hai phiên bản chính Elementor Free và Elementor Pro. Hãy cùng khám phá sự khác biệt giữa 2 phiên bản này để có cái nhìn tổng quan hơn về các tính năng nổi bật cũng như lợi ích của Elementor Pro so với phiên bản miễn phí.
| Tính năng | Elementor Free | Elementor Pro |
| Số lượng tiện ích | Cung cấp các tiện ích cơ bản như văn bản, hình ảnh, nút, băng chuyền hình ảnh. | Hơn 100 tiện ích nâng cao, bao gồm các tiện ích như tiêu đề động, bảng giá và các tiện ích WooCommerce để tạo các trang liên quan đến cửa hàng. |
| Mẫu | Cung cấp một số mẫu cơ bản cho các trang đơn giản. | Hàng trăm mẫu chất lượng cao cho toàn bộ các trang, khối riêng lẻ, chủ đề sáng/tối. Tùy chỉnh dễ dàng và nhanh chóng cho các loại trang khác nhau như trang chủ, trang sản phẩm và trang liên hệ. |
| Hỗ trợ khách hàng | Hỗ trợ cộng đồng và tài liệu trực tuyến. | Hỗ trợ ưu tiên từ đội ngũ hỗ trợ của Elementor và tài liệu hướng dẫn chuyên sâu. |
| Tiện ích toàn cầu | Không có | Cho phép tạo các khối tái sử dụng (như CTA, biểu mẫu) mà khi chỉnh sửa từ bản sao chính, các thay đổi sẽ tự động áp dụng ở mọi nơi tiện ích xuất hiện. |
| Hiệu ứng cuộn và chuột | Không có | Cung cấp nhiều hiệu ứng đặc biệt như cuộn dọc, cuộn ngang, trong suốt, làm mờ và tỷ lệ. Các hiệu ứng này tạo chiều sâu và tăng sự tương tác cho trang web. |
| Popup Builder | Không có | Tạo và tùy chỉnh các popup cho trang web như cửa sổ đăng ký email, thông báo hoặc khuyến mãi. |
| Công cụ quản lý vai trò | Không có | Cung cấp quyền truy cập và kiểm soát cho các vai trò người dùng khác nhau trong việc chỉnh sửa và quản lý trang web. |
| Theme Builder | Không có | Tùy chỉnh toàn bộ các phần của trang web, bao gồm tiêu đề, chân trang, trang lưu trữ, kết quả tìm kiếm, sản phẩm đơn lẻ và nhiều mẫu khác. Tạo chủ đề từ đầu hoặc sửa đổi các chủ đề hiện có với các tiện ích của Elementor. |
| Tích hợp WooCommerce | Không có | Các tiện ích và mẫu dành riêng cho WooCommerce tạo các trang sản phẩm, giỏ hàng và thanh toán chuyên nghiệp. |
| CSS tùy chỉnh | Không có | Cho phép thêm CSS tùy chỉnh vào các phần tử để thiết kế chi tiết và chính xác hơn. |
Đánh giá ưu nhược điểm của Elementor plugin
Elementor plugin đã nhanh chóng chiếm được cảm tình của hàng triệu người dùng WordPress nhờ vào khả năng tùy biến mạnh mẽ và giao diện trực quan. Tuy nhiên, như bất kỳ công cụ nào khác, plugin Elementor cũng có những ưu điểm và nhược điểm riêng.
1. Ưu điểm của Elementor plugin
Elementor WordPress nổi bật với khả năng tạo trang web dễ dàng và hiệu quả nhờ những lợi thế sau:
- Dễ sử dụng: mọi người đều có thể tạo trang web ngay cả khi không có bất kỳ kiến thức xây dựng trang web và mã hóa chuyên nghiệp nào. Bạn có thể tùy chỉnh các trang của mình theo ý muốn và tạo các thiết kế phức tạp bằng trình tạo trang này. Hơn nữa, có thể sử dụng các templates có sẵn và tùy chỉnh để trang web trở nên độc đáo.
- Tiết kiệm chi phí: Elementor WordPress có cả phiên bản miễn phí và trả phí, bạn hoàn toàn có thể sử dụng bản free để có 1 website cơ bản.Nếu bạn không có ý định tạo một cửa hàng thương mại điện tử hoặc một trang web phức tạp, Elementor là một lựa chọn rất tiết kiệm chi phí cho những ai cố gắng cắt giảm mọi chi phí không cần thiết.
- Thân thiện với thiết bị di động: Thiết kế website chuẩn mobile friendly là rất quan trọng trong thời đại ngày nay. Nếu trang web không hoạt động tốt trên điện thoại di động và máy tính bảng thì đương nhiên sẽ không đạt được thứ hạng cao trên các công cụ tìm kiếm bởi thuật toán của Google. Vì vậy, tính thân thiện với mobile của Elementor giúp bạn thiết kế trang web để tự động phản hồi và hoạt động tốt trên tất cả các thiết bị.
2. Nhược điểm của plugin Elementor
Mặc dù là một công cụ mạnh mẽ và phổ biến cho việc xây dựng trang web nhưng Elementor vẫn còn tồn tại một số nhược điểm như:
- Tải trang chậm: Các trang web được tạo bằng Elementor có thể gặp vấn đề về tốc độ tải trang do mã CSS và JS sinh ra từ plugin có thể lớn và phức tạp.
- Tiêu tốn tài nguyên: Elementor plugin có thể tiêu tốn nhiều tài nguyên hệ thống, điều này có thể ảnh hưởng đến hiệu suất trang web và máy chủ nếu không được tối ưu hóa.
- Phụ thuộc plugin: Việc sử dụng Elementor có thể tạo ra sự phụ thuộc vào plugin này, làm cho việc chuyển sang công cụ xây dựng trang khác có thể trở nên khó khăn hơn trong tương lai.

Cách cài đặt plugin Elementor cho website từ A - Z
Giống như các plugin WordPress khác, cài đặt Elementor là một quy trình nhanh gọn và dễ dàng. Dưới đây là các cách đơn giản để thêm plugin này vào trang web của bạn:
1. Cách cài đặt Elementor WordPress Free
Để cài đặt plugin Elementor cho website WordPress, hãy làm theo các bước dưới đây:
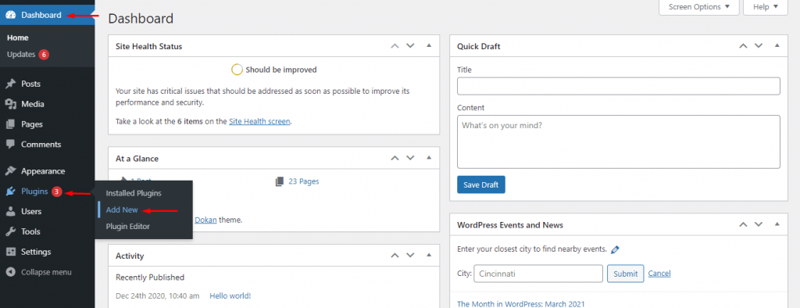
Bước 1: Đi đến trang Dashboard cài đặt plugin
Truy cập trang quản trị của website WordPress bằng cách đăng nhập vào tài khoản quản trị. Trong bảng điều khiển bên trái, chọn "Plugins" và sau đó nhấp vào "Add New" (Thêm mới).

Bước 2: Cài đặt plugin Elementor
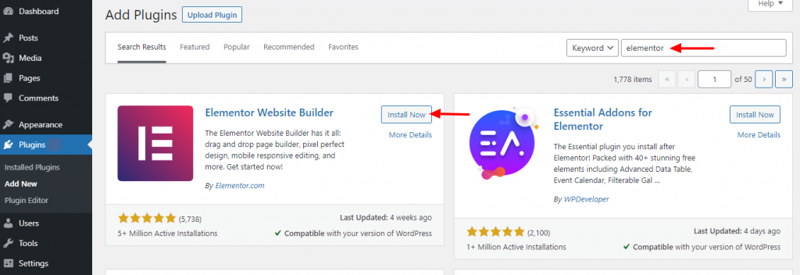
- Trong thanh tìm kiếm ở góc trên bên phải, nhập "Elementor". Bạn sẽ thấy danh sách các plugin liên quan.
- Tìm plugin "Elementor Website Builder" do Elementor.com phát triển. Sau đó, click vào "Install Now" (Cài đặt ngay) để bắt đầu quá trình cài đặt.

Bước 3: Kích hoạt plugin Elementor
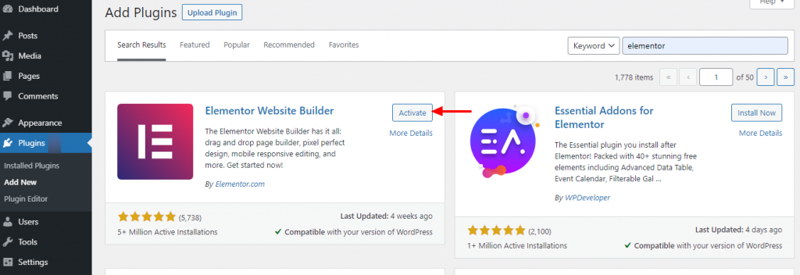
Sau khi cài đặt hoàn tất, nút "Install Now" sẽ đổi thành "Activate" (Kích hoạt). Nhấp vào "Activate" để kích hoạt plugin Elementor trên website của bạn.

Bước 4: Tạo trang mới với Elementor
Sau khi kích hoạt, bạn sẽ thấy mục "Elementor" xuất hiện trong menu bên trái của bảng điều khiển. Lúc này, bạn đã có thể bắt đầu tạo trang.
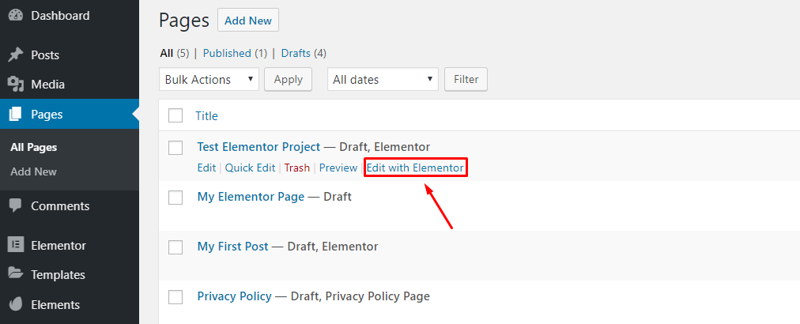
Để bắt đầu sử dụng Elementor, bạn có thể tạo một trang mới hoặc chỉnh sửa một trang hiện có. Trong giao diện chỉnh sửa trang, nhấp vào "Edit with Elementor" (Chỉnh sửa với Elementor) để mở trình chỉnh sửa của Elementor và bắt đầu thiết kế trang.

2. Các bước cài đặt plugin Elementor Pro
Để cài đặt Elementor Pro trên website WordPress, bạn cần thực hiện các bước sau:
Bước 1: Mua và tải Elementor Pro
Truy cập trang web chính thức của Elementor và chọn gói Elementor Pro phù hợp. Hoàn tất quy trình thanh toán và tải file ZIP của Elementor Pro từ trang quản lý tài khoản của bạn.
Bước 2: Cài đặt Elementor Pro
Bạn vào Dashboard của WordPress và thực hiện các thao tác cài đặt plugin Elementor Pro giống như cài đặt Elementor bản miễn phí.
Bước 3: Nhập mã kích hoạt Elementor Pro
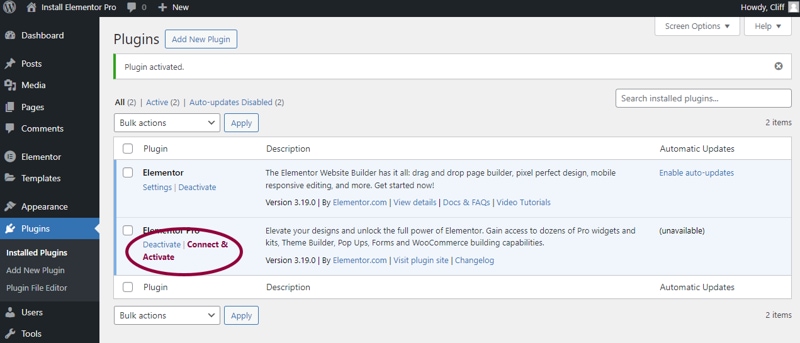
Sau khi cài đặt xong, nhấp vào "Activate" (Kích hoạt). Elementor Pro sẽ yêu cầu bạn nhập mã kích hoạt.
Vào "Elementor" > "License" (Giấy phép) trong bảng điều khiển WordPress. Nhập mã kích hoạt mà bạn nhận được khi mua Elementor Pro và click vào "Activate" (Kích hoạt).
Bước 4: Cấu hình Elementor Pro
Sau khi kích hoạt, bạn có thể truy cập các tính năng nâng cao của Elementor Pro như Theme Builder, mẫu Pro và các tiện ích bổ sung. Từ đây, bạn có thể truy cập các tính năng này thông qua bảng điều khiển Elementor trong WordPress và bắt đầu thiết kế trang web với các tính năng mạnh mẽ và linh hoạt mà Elementor Pro cung cấp.

Hướng dẫn sử dụng Elementor cơ bản
Để bạn có thể sử dụng trình tạo trang Elementor WordPress, đầu tiên chúng ta sẽ tạo Trang chủ cho một trang web. Tạo một trang Elementor bao gồm các bước sau:
Bước 1: Tạo trang mới
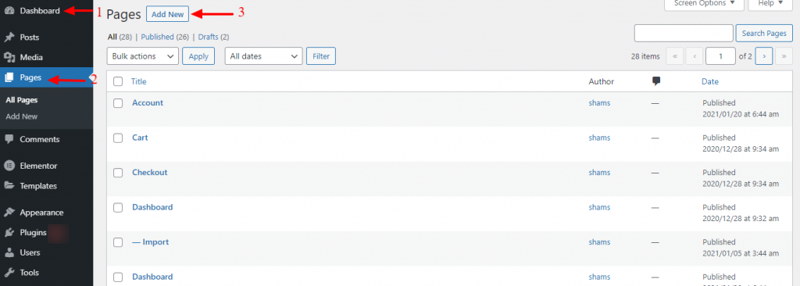
Truy cập bảng Dashboard của WordPress => Pages= > Add new

- Đặt tên cho trang: Nhập tên bất kỳ mà ban muốn đặt cho trang, ví dụ như "Trang chủ".
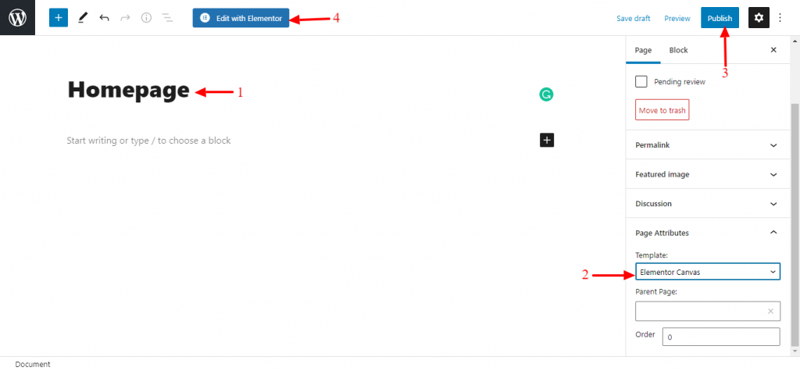
- Chọn mẫu trang: Trong phần "Page Attributes" (Thuộc tính trang) hoặc bên phải màn hình, chọn mẫu "Elementor Canvas". Mẫu này sẽ giúp bạn thiết kế toàn bộ trang bằng Elementor mà không bị ảnh hưởng bởi các yếu tố khác của chủ đề.
- Nhấn vào "Publish"(Xuất bản): Publish nằm ở thanh bên phải để tạo trang mới. Bạn cũng có thể chọn "Save Draft" (Lưu bản nháp) nếu muốn hoàn thiện trang sau.
- Bấm vào "Edit with Elementor" (Chỉnh sửa với Elementor): Trang web sẽ chuyển hướng đến trình chỉnh sửa Elementor để bắt đầu thiết kế cho trang chủ.

Bước 2: Chọn template phù hợp cho trang
Elementor WordPress cung cấp nhiều template miễn phí và chuyên nghiệp. Chính vì vậy, bạn không cần phải thiết kế trang web từ trước mà chỉ cần chọn một mẫu hiện có để bắt đầu.
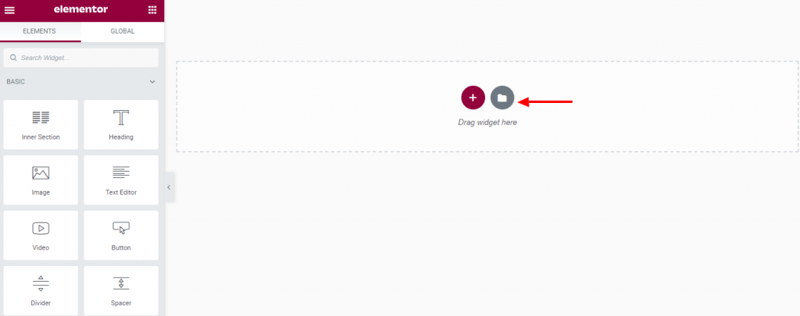
- Nhấp vào nút Add Template.

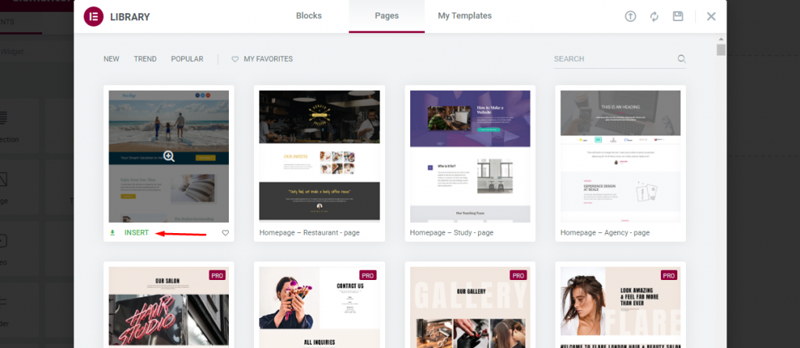
- Bạn sẽ nhận được một loạt các template có sẵn, bạn có thể chọn bất kỳ mẫu nào và tùy chỉnh theo nhu cầu.
- Sau khi quyết định mẫu website, bạn hãy nhấp vào tùy chọn Insert.

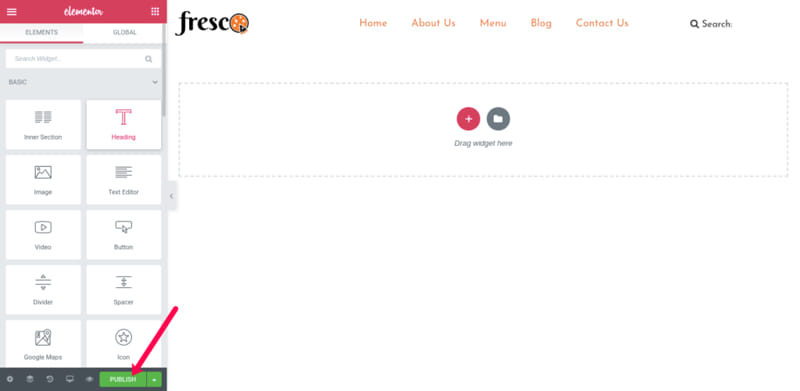
Bước 3: Thêm heading cho trang chủ
Sau khi chèn mẫu, trang web đã sẵn sàng và bạn có thể tùy chỉnh để sử dụng trang web.
- Thêm tiêu đề: Tiêu đề là phần hiển thị tên và khẩu hiệu của trang web giúp khách truy cập nhận diện thương hiệu của bạn. Để thêm tiêu đề, chỉ cần kéo và thả các phần tử tiêu đề vào trang.
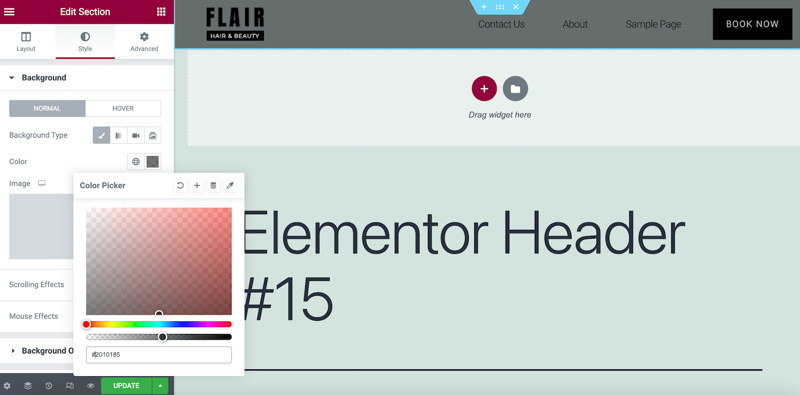
- Tùy chỉnh tiêu đề: Thực hiện các điều chỉnh kiểu dáng, màu sắc để phù hợp với thiết kế của bạn. Sau khi hoàn tất việc thêm và tùy chỉnh tiêu đề, bạn có thể tiếp tục làm việc với phần thân của trang chủ để hoàn thiện trang web.

Bước 4: Thiết kế giao diện Elementor
Sau khi hoàn tất phần tiêu đề, tiếp theo là thiết kế phần chính của trang chủ.
- Thêm và tùy chỉnh hình ảnh: Bạn có thể tải lên hình ảnh từ bộ nhớ cục bộ hoặc thay thế hình ảnh hiện có bằng hình ảnh đã được tải lên từ phần phương tiện.
- Chỉnh sửa các thông tin: Điều chỉnh chiều cao, chiều rộng, độ mờ, lề, khoảng đệm và các thuộc tính khác thông qua các tùy chọn chỉnh sửa.
- Thêm các yếu tố khác: Thêm nút CTA, văn bản và mô tả để làm nổi bật các tiện ích của sản phẩm, dịch vụ mà website bạn cung cấp.
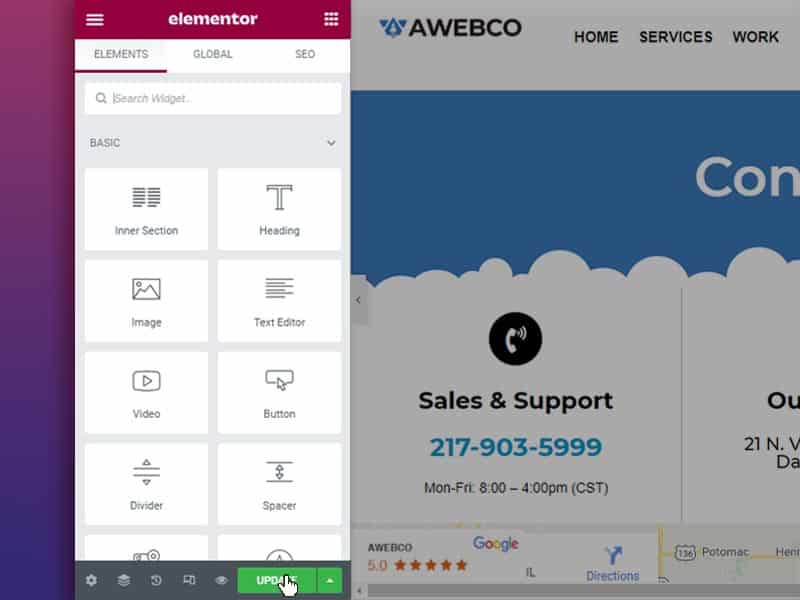
- Thêm các widget: Các phần tử nhỏ như tiêu đề, hình ảnh, nút, biểu mẫu,... mà bạn có thể kéo và thả vào các section và cột để tạo thành giao diện trang chủ hoàn chỉnh.

Bước 5: Xuất bản trang
Khi bạn đã hoàn tất thiết kế và muốn xem trước trang của mình, hãy thực hiện các bước sau:
- Xem trước trang: Nhấp vào biểu tượng hình con mắt ở góc dưới bên trái của bảng điều khiển để xem trước trang.
- Cài đặt hiển thị: Chọn các cài đặt hiển thị mà bạn muốn cho trang.
- Xuất bản trang: Để xuất bản trang, nhấp vào nút "Xuất bản" màu xanh lá cây ở góc dưới bên trái của bảng điều khiển.

Một số thủ thuật khi sử dụng Elementor
Dưới đây là một số mẹo và thủ thuật hữu ích khi sử dụng Elementor để tối ưu hóa quy trình thiết kế và cải thiện hiệu quả làm việc của bạn:
- Ưu tiên các mẫu sẵn có trong thư viện template: Elementor cung cấp nhiều mẫu và khối thiết kế sẵn có mà bạn có thể sử dụng các mẫu này để tiết kiệm thời gian và tạo ra những trang web đẹp mắt một cách nhanh chóng.
- Giảm thiểu các phần tử không cần thiết: Để cải thiện tốc độ tải trang, chỉ sử dụng các phần tử và hiệu ứng thực sự cần thiết. Kết hợp với các công cụ tối ưu hóa trang web như plugin cache để đảm bảo trang của bạn tải nhanh chóng.
- Lưu bản nháp và sao lưu thiết kế: Để tránh mất công sức, hãy lưu bản nháp thường xuyên khi làm việc với Elementor. Đặc biệt, trước khi thực hiện các thay đổi lớn, hãy sao lưu thiết kế hiện tại của bạn để dễ dàng khôi phục nếu cần.

Elementor đã chứng tỏ mình là một công cụ mạnh mẽ và linh hoạt cho việc xây dựng trang web trên nền tảng WordPress. Với giao diện kéo và thả trực quan, thư viện mẫu phong phú và các tính năng nâng cao như Theme Builder và Popup Builder, Elementor giúp người dùng dễ dàng tạo ra những trang web đẹp mắt và chức năng mà không cần code HTML hay CSS. Nếu bạn cần thêm thông tin về cách tối ưu hóa trang web của mình hoặc cần hướng dẫn sử dụng Elementor, hãy liên hệ với Phương Nam Vina qua hotline 0912817117 - 0915101017 để chúng tôi tư vấn và hỗ trợ kỹ thuật để giúp bạn tận dụng tối đa các công cụ và tính năng Elementor nhé!










