Hiểu rõ các Widget là rất quan trọng cho dù bạn là một chuyên gia Wordpress hay một beginner. Chúng không chỉ đảm bảo tính thẩm mỹ mà còn đáp ứng về chức năng và tạo trải nghiệm duyệt web liền mạch cho khách truy cập của bạn. Trong bài viết này, hãy cùng chúng tôi tìm hiểu Widget là gì cũng như những lợi ích, phân loại, cách quản lý chúng hiệu quả và các lưu ý cần thiết để tối đa hóa trải nghiệm người dùng với Widgets nhé!

Widget là gì?
Widget là 1 ứng dụng đặc biệt dùng để thể hiện một phần nội dung hoặc toàn bộ các ứng dụng khác trên màn hình trên các thiết bị điện tử. Chúng thường được cài đặt trên các thiết bị điện tử với 2 hệ điều hành chính, bao gồm iOS và Android. Nhìn chung, các widget trên điện thoại được xem như các phím tắt trên màn hình chính hoặc trong ứng dụng.
Widget website là gì?
Trong lĩnh vực thiết kế web, Widget website chính là các khối nhỏ thực hiện các chức năng cụ thể và có thể được đặt trong các khu vực sẵn sàng cho tiện ích được chỉ định trong template của trang, thường là thanh bên, chân trang hoặc các khu vực được tiện ích hóa khác. Bạn có thể sử dụng các đơn vị mô-đun này để thêm, xóa hoặc sắp xếp lại trong các khu vực được xác định trước trên trang web của bạn.
Có thể sử dụng các Widget website thêm, bớt các tính năng và nội dung mà không cần phải viết mã code, từ đó người dùng có thể dễ dàng tùy chỉnh và update trang web của mình.

Lợi ích của Widgets đối với website
Widgets đóng vai trò thiết yếu trong việc tối ưu hóa trải nghiệm người dùng trên các website. Không chỉ mang lại tính thẩm mỹ mà còn cung cấp các chức năng hữu ích giúp tăng tương tác người dùng và khả năng tiếp cận thông tin. Dưới đây là một số lợi ích chính của Widgets đối với website:
1. Cung cấp thông tin hữu ích cho người dùng
Widget website cho phép người dùng hiển thị thông tin cần thiết như bài đăng, comments mới nhất hoặc sự kiện sắp tới rất dễ dàng nhận biết trên trang web của bạn. Điều này giúp người truy cập được cập nhật thông tin nhanh chóng và tương tác hiệu quả mà không cần phải điều hướng qua nhiều trang.
2. Tăng tính thẩm mỹ và chuyên nghiệp cho website
Bằng cách tích hợp các widget một cách bài bản và có chiến lược, người dùng có thể trực tiếp chỉnh sửa, nâng cao sự hấp dẫn của trang web. Các tiện ích cung cấp các yếu tố thiết kế có sẵn làm cho giao diện trang web của doanh nghiệp chuyên nghiệp, chỉn chu.
3. Tăng khả năng tương tác với người dùng
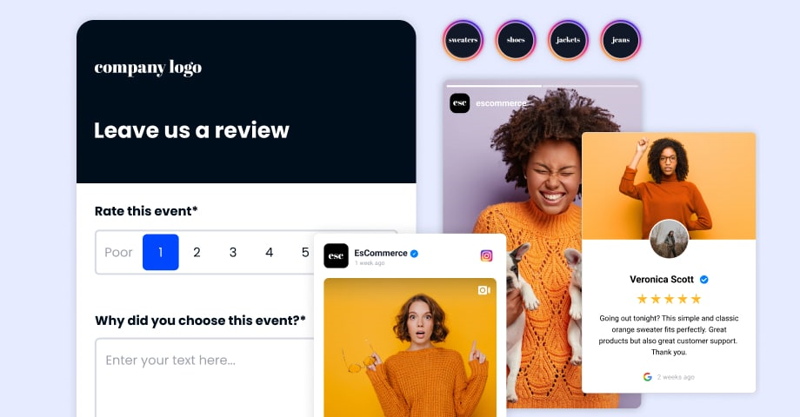
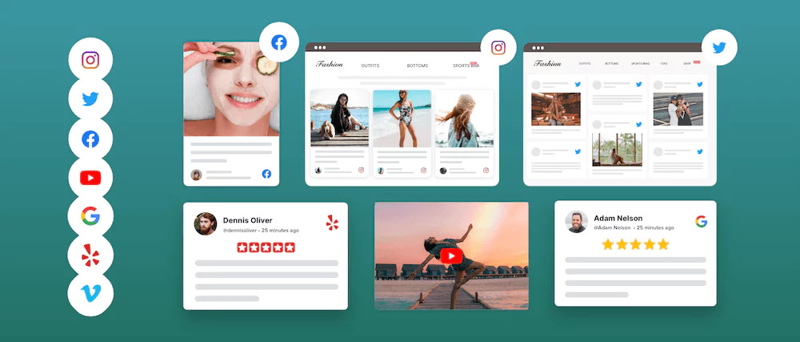
Các Widget được xem như nguồn cấp dữ liệu social, comment hoặc các biểu mẫu tương tác sẽ khuyến khích sự tham gia của người dùng. Chúng tạo điều kiện thuận lợi cho việc giao tiếp và tương tác, từ đó tạo ra cộng đồng riêng và khuyến khích khách truy cập quay lại trang web của bạn. Đây cũng chính là cách giữ chân các khách hàng cũ và tìm kiếm những khách hàng tiềm năng hiệu quả.
4. Dễ dàng quản lý và tùy chỉnh
Các Widget được thiết kế thân thiện với người dùng, cho phép người truy cập trang web dễ dàng quản lý và tùy chỉnh chúng thông qua bảng điều khiển dành cho admin. Bạn có thể dễ dàng thêm, xóa hoặc sắp xếp lại các tiện ích để phù hợp với nhu cầu phát triển trên trang web.

Các loại Widget website thường gặp trong WordPress
WordPress cung cấp một loạt các Widget phục vụ cho các mục đích và chức năng khác nhau. Dưới đây là một số Widget website phổ biến nhất trong WordPress:
1. Widget Recent Post
Widget Recent Post giúp hiển thị danh sách các bài viết mới nhất trên trang web của bạn dưới dạng một hình ảnh thu nhỏ. Trên màn hình sẽ hiện thêm một số hình ảnh đi cùng với bài viết đó cung cấp liên kết trực tiếp đến các bài viết để người dùng dễ dàng truy cập.
2. Widget Recent Comment
Widget Recent Comment cho phép website hiển thị nhận xét thực tế từ trải nghiệm của người dùng cũng như cũng có thể hiển thị hình đại diện và khả năng hiển thị hoặc ẩn ngày nhận xét.
3. Widget Call to Action
Widget CTA giúp bạn tạo các box hấp dẫn để khuyến khích khách hàng truy cập đường link trên trang web của bạn và thực hiện các hành động cụ thể. Chẳng hạn như đăng ký nhận bản tin, mua hàng hoặc liên hệ với bạn. Nó có thể là văn bản hoặc một hình ảnh để thu hút sự chú ý và thu hút sự tương tác. Ngoài ra, tính năng này cũng sử dụng hoạt ảnh và hiệu ứng CSS để tạo tương tác với người dùng xuất hiện khi người dùng di chuột.
Tiện ích này cho phép người dùng có thể lướt đến tất cả các nội dung của website trên PC, máy tính bảng hoặc điện thoại di động. Chỉ cần cài đặt tiện ích trong bất kỳ khu vực thanh bên nào bằng Classic Editor hoặc Content Navigation Block bằng trình Gutenberg editor và nó sẽ tự động tạo ‘mục lục’ cho bài đăng hoặc trang. Khi nhấp vào, phần tài liệu sẽ hiện ra mà không cần tải lại trang.
5. Widget Media
Tính năng này trình bày nhiều loại phương tiện như video, âm thanh, hình ảnh hoặc nội dung trang web trên bảng thông tin Dịch vụ Báo cáo (RS) Bạn có thể đưa phương tiện vào để cung cấp thông tin cơ bản về dữ liệu hoặc hướng dẫn về cách sử dụng trang tổng quan RS.
Widget Social Media là một tiện ích sidebar đơn giản cho phép người dùng nhập URL hồ sơ trang web truyền thông social (Facebook, Google+, LinkedIn,..) và các tùy chọn đăng ký khác để hiển thị biểu tượng trên thanh bên cho trang web social đó và hơn thế nữa mở ra trong một cửa sổ trình duyệt riêng.

7. Widget Shopping Cart
Plugin Shopping Cart cho phép bạn bán sản phẩm và dịch vụ trực tiếp từ trang WordPress của riêng bạn và biến blog Wordpress của bạn thành một trang thương mại điện tử. Như vậy, khách hàng của bạn có thể thuận tiện thanh toán cho các mặt hàng đã chọn bằng các cổng thanh toán phổ biến như PayPal.
8. Widget Form
Widget Form trong WordPress cho phép bạn nhúng biểu mẫu trực tiếp vào trang web giúp khách truy cập gửi thông tin dễ dàng. Cho dù đó là biểu mẫu liên hệ, biểu mẫu đăng ký hay khảo sát, các tiện ích biểu mẫu sẽ hợp lý hóa việc liên lạc và thu thập dữ liệu mà không yêu cầu người dùng rời khỏi trang web của bạn.
9. Widget Google Maps
Tiện ích Google Maps trình bày trực quan dữ liệu địa lý để nâng cao khả năng điều hướng và tương tác của người dùng. Công cụ này sẽ cung cấp cho người dùng của bạn các thông tin chính xác về vị trí địa lý của doanh nghiệp, cửa hàng, văn phòng hoặc bất kỳ địa điểm nào bạn muốn chia sẻ với khách hàng và người dùng.
10. Login Widget
Login Widget nâng cao trải nghiệm người dùng bằng cách loại bỏ nhu cầu khách truy cập điều hướng đến trang đăng nhập WordPress riêng biệt mà đăng nhập trực tiếp trên sidebar hoặc footer của trang web.
Điều này cải thiện khả năng giữ chân người dùng, khuyến khích sự tương tác của người dùng và tăng cường bảo mật trang web bằng cách cung cấp trải nghiệm đăng nhập liền mạch trực tiếp trong trang web WordPress.
11. Widget Search
Widget Search cung cấp một công cụ truy xuất nội dung nhanh chóng, khuyến khích người dùng khám phá nội dung trang web và tăng cường khả năng sử dụng tổng thể của website. Người dùng có thể nhập các từ khóa liên quan và tìm kiếm các bài viết, trang, sản phẩm hoặc thông tin mà họ quan tâm.

Hướng dẫn quản lý Widget trong WordPress
Các Widget là những ô nhỏ chứa các chức năng cụ thể và có thể được đặt trong các vị trí sẵn có trong theme của WordPress, chẳng hạn như thanh sidebar, footer, hay các vùng sidebar khác. Cách quản lý widget trong WordPress rất đơn giản và linh hoạt.
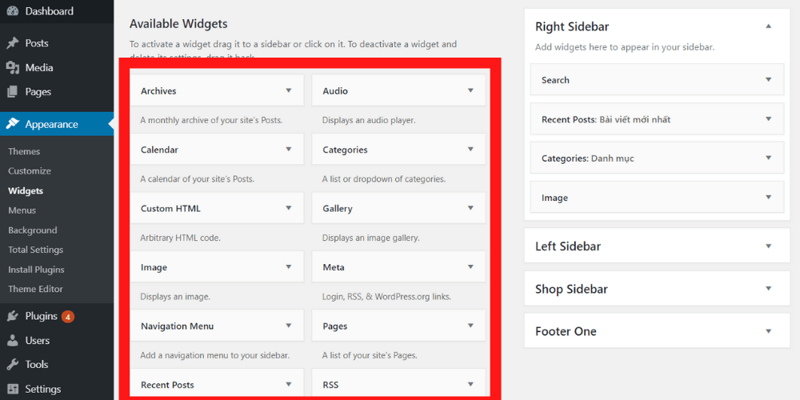
1. Quản lý Widget mặc định (Available Widgets)
Bất kỳ theme nào cũng sẽ có một bộ available widgets từ trước trong Wordpress Website. Để xem các widget có trên trang web, bạn hãy điều hướng đến bảng điều khiển WordPress, sau đó nhấp vào thẻ Appearance > Widgets. Tại đây, bạn sẽ tìm thấy danh sách các tiện ích có sẵn mà bạn có thể kéo và thả vào các khung có sẵn trong Website.
2. Quản lý vị trí đặt Widget (Primary Widget Area)
Thông thường, Widget WordPress sẽ có một khu vực riêng và đặt ở bên phải hay còn gọi là sidebar hoặc đặt ở vị trí cuối trang (footer). Vì vậy, nội dung trang web thường sẽ nằm ở bên phải.
Việc sắp xếp các Widget thì không có quy định nào nên tùy nhu cầu của người sử dụng mà có thể đặt ở những nơi mình mong muốn.
3. Quản lý Widget không sử dụng (Inactive Widgets)
Một widget không còn sử dụng nữa sẽ nằm trong khu vực Inactive Widgets này. Nếu muốn sử dụng lại, người dùng chỉ kéo Widget này lại vị trí và bạn mong muốn mà không nhất thiết phải tạo thêm bất kỳ widget nào. Các Widgets này khi bạn sử dụng lại sẽ không phải tốn nhiều công sức và thời gian để thiết lập các thông tin mới nữa.

Chi tiết cách tạo và xóa Widget WordPress
WordPress sẽ cung cấp cho user một số widget có sẵn có để bạn có thể sử dụng trực tiếp từ dashboard. Ngoài ra, bạn cũng có thể tự tạo Widget trong WordPress và xóa chúng nếu muốn. Nội dung dưới đây sẽ hướng dẫn cho bạn cách tạo và xóa 1 widget trong WordPress dễ dàng.
1. Cách tạo Widget trong WordPress
Trong WordPress, bạn phải tạo một tiện ích tùy chỉnh bằng cách sử dụng lớp Widget WP tiêu chuẩn từ API Widgets. Có khoảng 20 chức năng mà bạn có thể sử dụng. Trong số này, bốn yêu cầu tối thiểu để tạo bất kỳ một Widget nào bao gồm:
- construct(): hàm xây dựng nơi bạn có thể xác định các tham số của tiện ích.
- widget(): chứa đầu ra của widget.
- form(): xác định cài đặt tiện ích trong bảng điều khiển WordPress.
- update(): cập nhật cài đặt widget.
Về quy trình, để tạo một widget mới trong WordPress, bạn có thể làm theo các bước sau:
- Bước 1: Đăng nhập vào trang quản trị WordPress của bạn.
- Bước 2: Trên thanh menu bên trái, di chuột qua mục Giao diện và chọn Widget. Bạn sẽ thấy danh sách các vùng chứa Widget như sidebar, footer, header,...
- Bước 3: Nhấp vào vùng chứa mà bạn muốn thêm widget.
- Bước 4: Trên danh sách các widget có sẵn, kéo và thả widget bạn muốn vào vùng chứa đó.
- Bước 5: Sau khi kéo và thả widget vào vùng chứa, bạn có thể tinh chỉnh các thiết lập của widget đó. Các tùy chọn này có thể khác nhau tuỳ theo loại widget bạn chọn.
- Bước 6: Khi hoàn tất tinh chỉnh, nhấp vào nút Lưu để lưu lại các thay đổi.
2. Cách xóa Widget WordPress
Xóa widget trong WordPress khá đơn giản. Bạn chỉ cần làm 4 bước như sau:
- Bước 1: Di chuột qua mục Appearance (Giao diện) trong menu bên trái của trang quản lý.
- Bước 2: Khi di chuột qua mục Appearance (Giao diện), sẽ xuất hiện danh sách các mục con. Hãy nhấp vào Widgets.
- Bước 3: Click vào tiêu đề của widget để mở ra các cài đặt chi tiết. Sau đó, nhấn vào nút Xóa hoặc Loại bỏ để xóa widget khỏi trang web.
- Bước 4: Nhấn nút Save để lưu những thay đổi mà bạn vừa làm.

Một số lưu ý quan trọng khi sử dụng Widget
Khi sử dụng Widget trong WordPress, có một số lưu ý quan trọng mà bạn nên cân nhắc để đảm bảo trang web của mình hoạt động một cách hiệu quả và mượt mà. Dưới đây là những lưu ý quan trọng:
- Cân nhắc về hiệu suất: Mặc dù có nhiều tiện ích nâng cao nhưng việc sử dụng quá nhiều Widget cùng lúc mà không có định hướng rõ ràng có thể ảnh hưởng đến hiệu suất trang web của bạn. Vậy nên, hãy ưu tiên chọn các widget dung lượng thấp và theo dõi tác động của chúng đến tốc độ trang web.
- Khả năng tương thích: Nên kiểm tra thường xuyên đảm bảo rằng các widget tương thích với Theme WordPress và các plugin khác để tránh xung đột hoặc sự cố về bố cục.
- Cập nhật thường xuyên: Luôn cập nhật các tiện ích để hưởng lợi từ các tính năng mới, bản vá bảo mật và cải tiến khả năng tương thích do nhà phát triển cung cấp.

Tóm lại, Widget là chức năng tùy chỉnh linh hoạt đa dạng và dễ sử dụng nên xây dựng 1 website bằng Wordpress trở nên thuận tiện và phù hợp với nhiều nhu cầu sử dụng khác nhau: giới thiệu nội dung, tăng mức độ tương tác hay điều hướng hợp lý. Vì vậy, khi xây dựng website bằng Wordpress bạn không thể bỏ qua những tiện ích này. Nếu bạn cần được giải đáp các kiến thức hay vấn đề liên quan đển Widget Wordpress website, liên hệ với Phương Nam Vina - Công ty thiết kế web uy tín, chuyên nghiệp qua hotline 0912817117, 091510101 để được tư vấn nhanh nhất nhé!
Tham khảo thêm:
![]() Schema là gì? Các loại schema phổ biến và cách cài đặt
Schema là gì? Các loại schema phổ biến và cách cài đặt
![]() Tính năng của website là gì? Các tính năng website cơ bản
Tính năng của website là gì? Các tính năng website cơ bản
![]() Plugin là gì? Những kiến thức về plugin có thể bạn chưa biết
Plugin là gì? Những kiến thức về plugin có thể bạn chưa biết










