Thời gian gần đây, cấu trúc schema ngày càng được nhiều SEOer cài đặt vào website nhằm mục đích hỗ trợ quá trình tối ưu SEO. Không chỉ giúp trang web gia tăng thứ hạng, schema còn giúp website nhanh chóng thoát khỏi vùng Sandbox của Google chỉ với một lần submit URL. Vậy schema là gì? Có bao nhiêu loại schema phổ biến? Theo dõi bài viết này để cùng tìm kiếm câu trả lời nhé.

Schema là gì?
Schema là đoạn code HTML hoặc JavaScript được sử dụng để đánh dấu các dữ liệu có cấu trúc ngắn gọn. Việc sử dụng schema sẽ giúp cho các công cụ tìm kiếm có thể đọc và hiểu nội dung website của bạn một cách dễ dàng hơn, đồng thời cải thiện khả năng xếp hạng trên các kết quả tìm kiếm.
Khi người dùng tìm kiếm cùng một nội dung, Google thường sẽ bị hiểu theo nhiều cách khác nhau và từ đó dẫn đến việc kết quả trả về không được như mong đợi. Nhưng với việc cung cấp dữ liệu cụ thể, schema sẽ giúp Search Engine hiểu rõ nội dung và chủ đề của website đang muốn đề cập, từ đó trả về kết quả chính xác với nhu cầu tìm kiếm của người dùng.
Những lợi ích schema mang lại
Lợi ích của schema sẽ được thể hiện một cách toàn diện dựa trên 3 phương diện chính là bộ máy tìm kiếm, đối với người dùng và website. Tùy theo từng đối tượng cụ thể mà schema sẽ có những vai trò nhất định, cụ thể cần phải kể đến như sau:
1. Với bộ máy tìm kiếm
Khi tìm hiểu thông tin, mặc dù người dùng có thể dễ dàng hiểu nội dung website nhưng công cụ tìm kiếm lại gặp khó khăn trong việc giải thích chính xác các ngôn ngữ phức tạp. Ví dụ, từ "Sunset" có thể mang nhiều ý nghĩa khác nhau như: hoàng hôn, tên bài hát hoặc bộ phim,... tùy theo ngữ cảnh.
Lúc này, để công cụ tìm kiếm hiểu và phân loại thông tin chính xác thì việc xây dựng website cần chú trọng sắp xếp và hướng dẫn theo cú pháp cụ thể. Khi đó, schema sẽ giúp cung cấp dữ liệu rõ ràng để công cụ tìm kiếm hiểu nội dung, thể loại và chủ đề của website.
2. Đối với người dùng
Xét trên phương diện người dùng, Schema giúp website trở nên ấn tượng và thu hút hơn, đồng thời cung cấp thông tin hữu ích một cách hiệu quả. Ví dụ, Schema có thể hiển thị thông tin chi tiết về sự kiện của doanh nghiệp, như địa điểm và thời gian, giúp trang web trở nên ý nghĩa hơn. Với nhiều loại Schema khác nhau, cách hiển thị trên kết quả tìm kiếm cũng sẽ đa dạng, từ đó nâng cao giá trị và hiệu quả của website.
3. Đối với website
Về phía website, việc áp dụng schema SEO sẽ giúp trang web của bạn nổi bật hơn trên trang kết quả tìm kiếm. Thông tin lúc này sẽ được hiển thị một cách thông minh và quản lý rich snippet hiệu quả hơn. Điều này sẽ giúp lưu lượng truy cập và tỷ lệ nhấp (CTR) vào website tăng nhanh, đồng thời mang lại hiệu quả tích cực cho hoạt động kinh doanh của bạn.

Các loại schema phổ biến nhất hiện nay
Nếu đã tìm hiểu xong phần schema là gì thì tiếp theo đây, chúng tôi sẽ tổng hợp ngay cho bạn danh sách các loại schema phổ biến được nhiều người sử dụng nhất hiện nay.
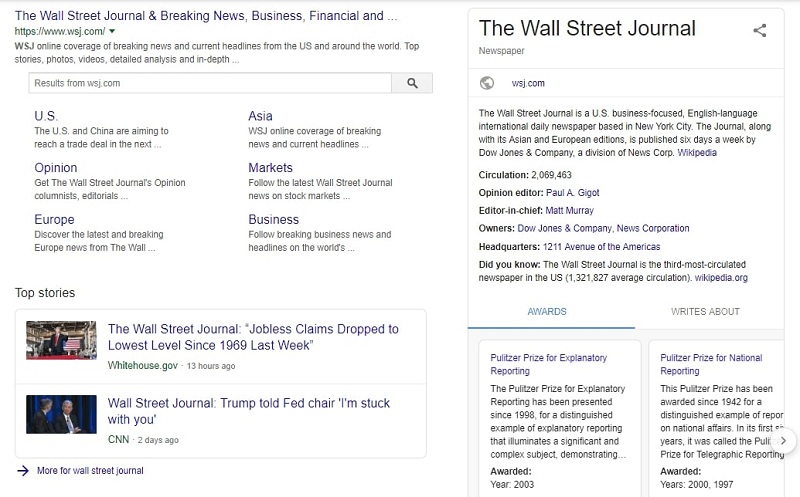
1. Schema công ty / cá nhân
Organization schema markup (schema công ty) là một định dạng dữ liệu có mục đích là giới thiệu một công ty hoặc tổ chức. Nó bao gồm logo chính thức, thông tin liên hệ, địa chỉ và cung cấp thông tin chi tiết về công ty như lĩnh vực hoạt động, sản phẩm / dịch vụ, mục tiêu, giá trị cốt lõi hay bất kỳ thông tin nào mà mọi người cần biết về công ty đó.
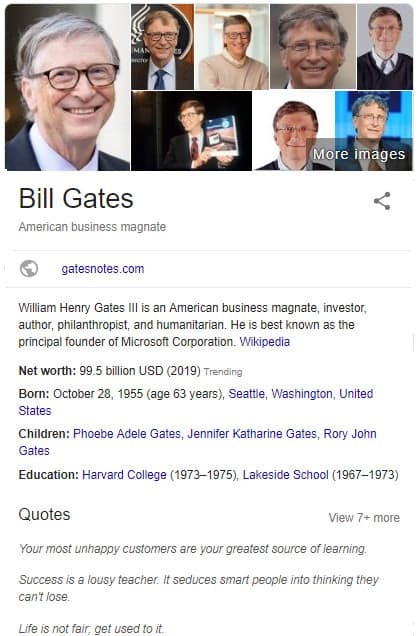
Person markup schema (schema cá nhân) là một định dạng dữ liệu để hiển thị thông tin cơ bản về một cá nhân. Thông tin này có thể bao gồm tên, ngày sinh, học vấn, thành viên gia đình, thành tựu và các thông tin quan trọng khác về cá nhân đó.

2. Schema đánh giá / điểm số
Schema này sẽ giúp khách hàng đưa ra quyết định dựa trên điểm số hoặc đánh giá trực tiếp ngay trên trang kết quả tìm kiếm (SERPs) trước khi họ quyết định mua sản phẩm / dịch vụ, xem phim, mua hàng hay một số hoạt động khác.

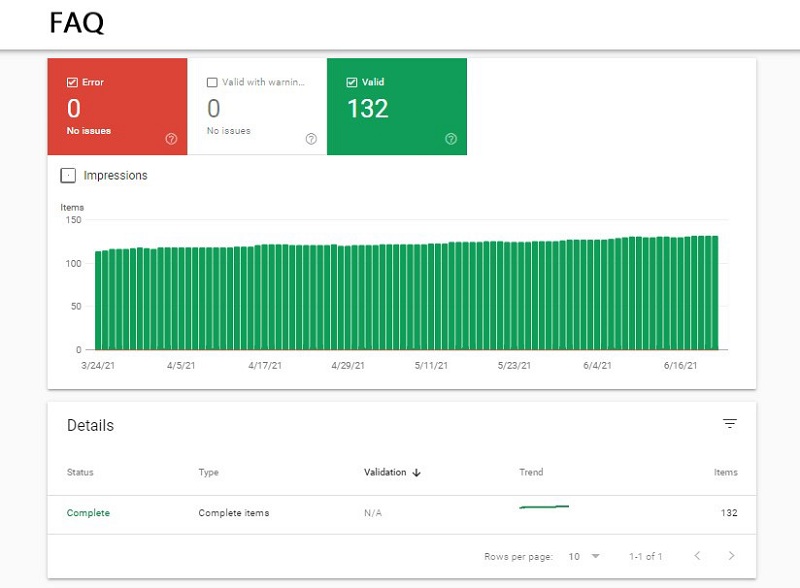
3. FAQ schema markup
FAQ schema markup sẽ giúp liệt kê các câu hỏi và câu trả lời liên quan đến một chủ đề theo định dạng thả xuống. Điều này khuyến khích người dùng nhấp vào trang web để tìm hiểu thông tin, từ đó gia tăng lượt truy cập trang web.
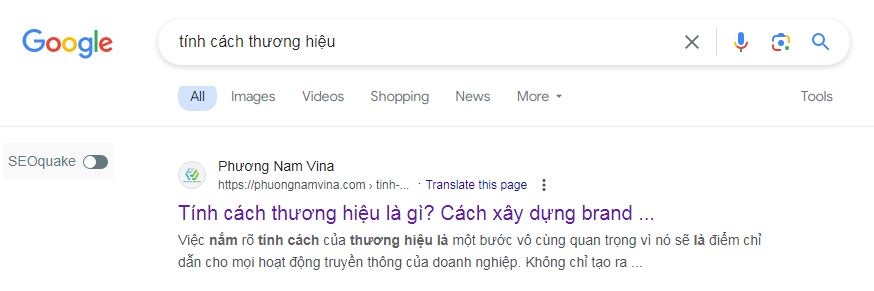
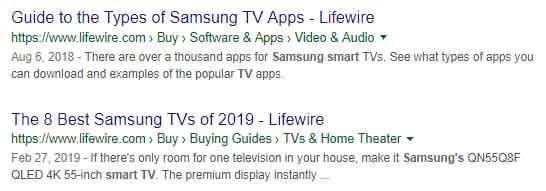
4. Article schema markup
Article shema markup là một trong những định dạng được sử dụng phổ biến cho các bài đăng blog / tin tức. Nó giúp các công cụ tìm kiếm dễ dàng hiểu nội dung bài viết bằng cách cung cấp thông tin về tiêu đề, thời gian xuất bản, featured image hoặc video.

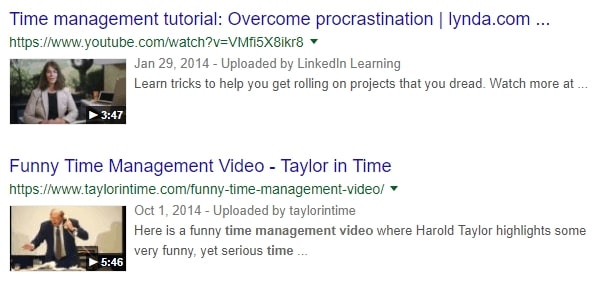
5. Video schema
Video Schema Markup được dùng để thu thập dữ liệu và đánh chỉ mục video của Google trên trang web. Ngoài ra, Schema cũng cho phép video được hiển thị trên Google Video Search cùng với các nền tảng khác như YouTube.

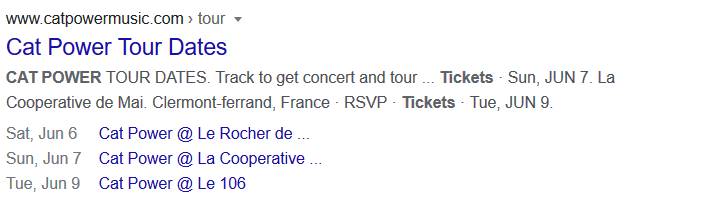
6. Event schema
Event Schema Markup cung cấp thông tin chi tiết về các sự kiện sắp tới, bao gồm ngày diễn ra, địa điểm và giá vé. Điều này giúp người tìm kiếm dễ dàng tìm thấy các thông tin quan trọng trên kết quả tìm kiếm.

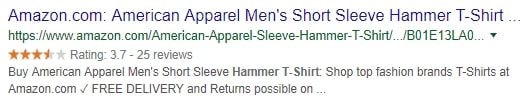
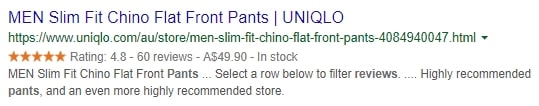
7. Product & Offer schema
Product & Offer schema là các định dạng dữ liệu dành riêng cho việc mua bán sản phẩm và dịch vụ. Cả hai loại schema cung cấp thông tin như giá cả và tình trạng hiện có. Tuy nhiên, schema markup offer yêu cầu cung cấp thông tin về giá cả và đơn vị tiền tệ, trong khi markup product chỉ cần tên sản phẩm là được.

Schema Product

Schema Offer
Breadcrumbs schema markup giữ vai trò trong việc hiển thị cấu trúc của trang web. Nó làm nổi bật các liên kết đến trang mà người dùng đang tìm kiếm, qua đó giúp họ dễ dàng điều hướng trên trang web của bạn.

9. Recipe schema
Nếu website của bạn thường đề cập đến các chủ đề liên quan đến công thức nấu ăn, làm đẹp hay những nội dung tương tự,... thì việc áp dụng recipe schema là điều cần thiết. Recipe schema giúp hiển thị chi tiết về nguyên liệu, thời gian chuẩn bị hay thời gian nấu ăn ngay trong kết quả tìm kiếm. Điều này giúp người dùng có cái nhìn tổng quan khi họ truy cập vào trang của bạn.

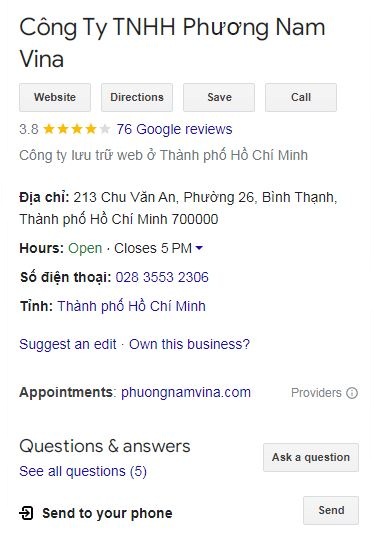
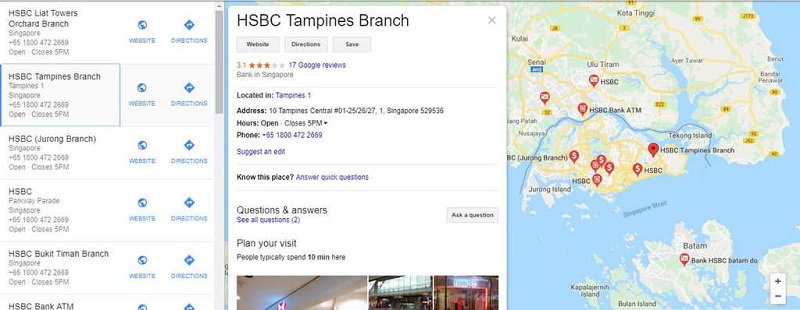
10. Local business schema
Schema local business là một công cụ hữu ích cho các doanh nghiệp có địa chỉ cụ thể như nhà hàng, bệnh viện. Điều này giúp khách hàng dễ dàng tìm thông tin về địa chỉ, giờ mở cửa và thông tin liên hệ của công ty.

Cách tạo và thêm schema vào website
Với schema markup, bạn sẽ dễ dàng hơn trong việc cải thiện tốc độ tải trang và gia tăng traffic hiệu quả. Vì vậy, không có lý do gì mà bạn lại không thêm schema vào website của mình theo hướng dẫn mà chúng tôi chia sẻ dưới đây:
1. Cách tạo và thêm schema cho website WordPress
Một cách đơn giản và hiệu quả để thêm schema vào trang web của bạn là sử dụng một plugin schema. Plugin này không chỉ tương thích với các schema cũ mà còn tích hợp vào plugin Yoast SEO.
Để cài đặt plugin này, bạn chỉ cần vào mục Plugins › Add New trong trang quản trị WordPress và tìm từ khóa "Schema".

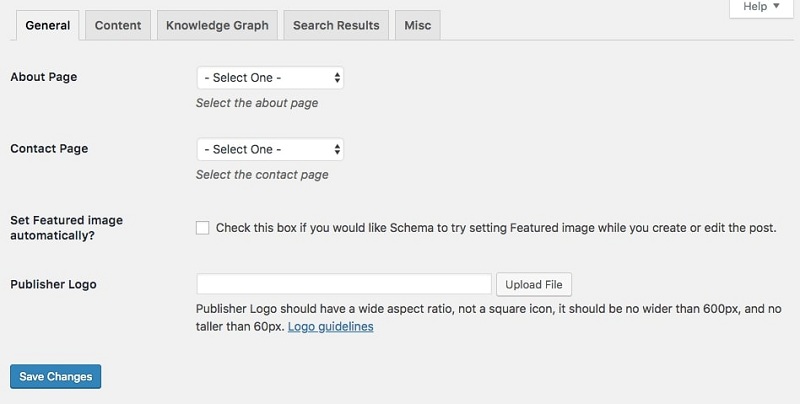
Sau khi cài đặt và kích hoạt plugin, bạn có thể điều chỉnh cấu hình bằng cách truy cập vào mục Schema › Settings.

Tại đây, bạn có thể điền thông tin cơ bản như trang About Page, Contact Page và tải lên logo trang web của bạn.
Bằng cách điền thông tin vào các trường như content, knowledge graph và search result, bạn có thể tối ưu hóa kết quả tìm kiếm trên từng phần của trang web của bạn.
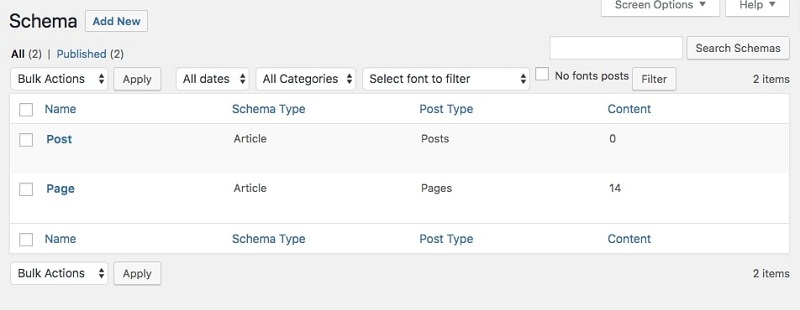
Tiếp theo, bạn có thể truy cập vào mục Schema › Types và xác định loại schema nào sẽ được thêm vào từng loại hoặc danh mục của bài viết.

Nếu plugin trước đó không phù hợp với nhu cầu của bạn, dưới đây là một số lựa chọn plugin schema khác mà bạn có thể xem xét:
- All In One Schema.org Rich Snippets
- WPSSO Schema JSON-LD Markup
- Rich Reviews
- WP SEO Structured Data Schema
- Markup (JSON-LD) structured in schema.org
2. Tạo và thêm schema vào website code tay
Phương pháp hiệu quả nhất để thêm schema thủ công vào trang web của bạn là sử dụng JSON-LD - định dạng được khuyến nghị bởi Google. Đây là phương thức dựa trên JavaScript và bạn có thể tự thêm schema vào trang web của mình thông qua một đoạn mã script. Điều này giúp mã schema trở nên dễ đọc và dễ dàng debug lỗi hơn.

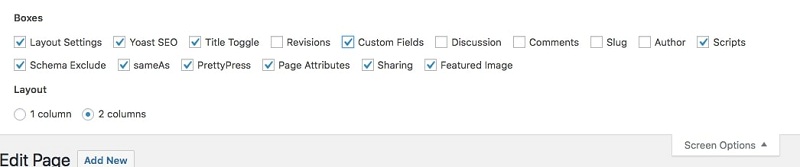
Để sử dụng phương pháp này, bạn chỉ cần chuyển đến bất kỳ bài viết hoặc trang nào mà bạn muốn thêm schema markup. Nhấn vào nút "screen option" ở phía trên cùng của trang và chọn cả hai trường 'Custom Fields'.
Sau đó, bạn hãy cuộn xuống dưới cùng của trang đến phần Custom Field và nhấp vào nút Enter new để tạo một trường tùy chỉnh mới. Lúc này, bạn hãy đặt tên cho trường là schema và điền vào đoạn mã sau đây (đây là một ví dụ về thông tin doanh nghiệp):
Plain text
Copy to clipboard
Open code in new window
EnlighterJS 3 Syntax Highlighter
< script type="application/ld+json" >
{
"@context": "http://schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressRegion": "Neverland",
"streetAddress": "667 Acme Road"
},
"description": "The Acme Organization has been run by the Acme family for generations.",
"name": "Acme Organization",
"telephone": "(0)12 34 56 789"
}
< /script >
< script type="application/ld+json" > { "@context": "http://schema.org", "@type": "Organization", "address": { "@type": "PostalAddress", "addressRegion": "Neverland", "streetAddress": "667 Acme Road" }, "description": "The Acme Organization has been run by the Acme family for generations.", "name": "Acme Organization", "telephone": "(0)12 34 56 789" } < /script >
< script type="application/ld+json" >
{
"@context": "http://schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressRegion": "Neverland",
"streetAddress": "667 Acme Road"
},
"description": "The Acme Organization has been run by the Acme family for generations.",
"name": "Acme Organization",
"telephone": "(0)12 34 56 789"
}
< /script >
Bây giờ, hãy nhấp vào nút add custom field và sau đó cập nhật trang của bạn.
Tiếp theo, bạn cần chỉnh sửa file header.php bằng cách mở file này và chèn đoạn mã sau vào trước thẻ đóng < /head >:
Plain text
Copy to clipboard
Open code in new window
EnlighterJS 3 Syntax Highlighter
$schemamarkup = get_post_meta(get_the_ID(), 'schemamarkup', true);
if(!empty($schemamarkup)) {
echo $schemamarkup;
}
? >
< ?php $schemamarkup = get_post_meta(get_the_ID(), 'schemamarkup', true); if(!empty($schemamarkup)) { echo $schemamarkup; } ? >
< ?php
$schemamarkup = get_post_meta(get_the_ID(), 'schemamarkup', true);
if(!empty($schemamarkup)) {
echo $schemamarkup;
}
?>
Việc này sẽ giúp WordPress schema markup được tải lên cùng với metadata của bài viết. Với phương pháp này, bạn có thể thêm bất kỳ loại schema markup nào vào trang web WordPress của mình.
Hướng dẫn kiểm tra schema đang hoạt động
Sau khi thêm schema vào trong website của mình, bạn hãy tiến hành kiểm tra lại để xem chúng có bị gặp lỗi markup không thông qua hai cách dưới đây:
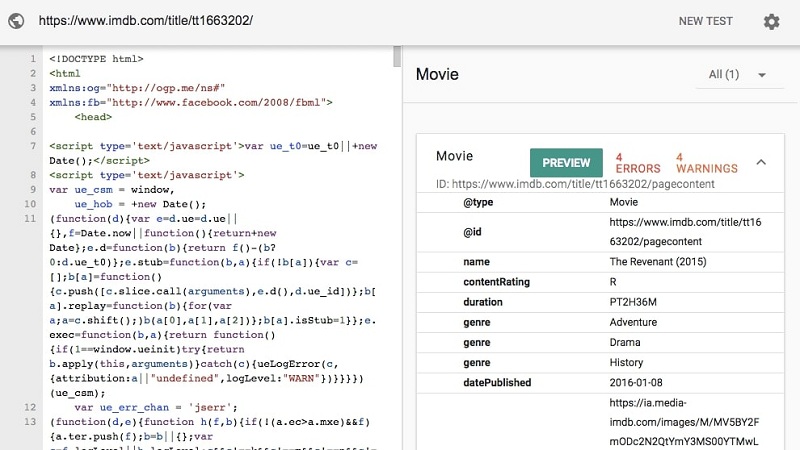
1. Kiểm tra schema với công Structured Data Testing Tool
Để xem trước cách trang của bạn sẽ hiển thị sau khi thêm schema markup, hãy sử dụng Structured Data Testing Tool. Bạn có thể dán mã code của trang web của bạn vào công cụ hoặc cung cấp URL của trang web để kiểm tra.

Nếu cần thiết, bạn có thể chỉnh sửa HTML trực tiếp trong công cụ để cập nhật lại schema và xem trước kết quả.
2. Kiểm tra schema bằng Google Search Console
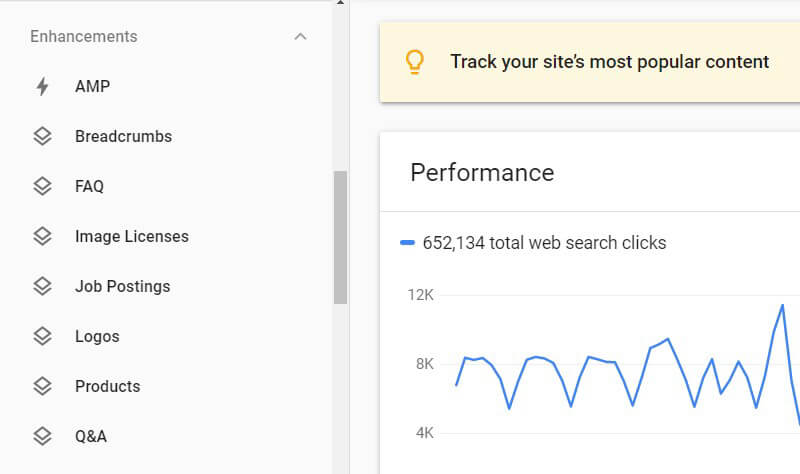
Trong tài khoản Google Search Console liên kết với website, bạn có thể xem tất cả các loại markup đã được phát hiện trong tab Enhancements.

Nhấp vào từng loại schema cụ thể để xem báo cáo chi tiết.

Nếu bạn đã xác minh markup trước khi triển khai, thì khả năng cao là bạn sẽ không gặp sự cố gì ở đây. Tuy nhiên, hãy nhớ rằng một số thuộc tính là bắt buộc đối với một số loại Schema. Thiếu các thuộc tính này có thể gây ra lỗi. May mắn là những lỗi này thường không quan trọng nên bạn cũng đừng quá lo lắng.
Một số lưu ý quan trọng khi cài đặt schema không phải ai cũng biết
Schema đóng vai trò quan trọng trong việc hỗ trợ website, đặc biệt là cho SEO. Tuy nhiên, để sử dụng nó một cách hiệu quả, bạn cần chú ý đến một số điều sau:
- Để cài đặt schema cho website, bạn cần sự hỗ trợ của các định dạng như JSON-LD, RDFa hoặc Microdata.
- Hãy tránh lạm dụng schema, ví dụ như tạo ra nhiều đánh giá ảo hoặc tự tạo các câu hỏi và trả lời trong phần hỏi đáp.
- Tập trung vào nội dung hiển thị trên trang web vì nội dung chất lượng là yếu tố quan trọng nhất.
- Không nên gắn mọi URL của trang web mà không xác định rõ ràng vị trí gắn Schema Person và Schema Local Business vì điều này có thể gây ra sai sót và ảnh hưởng đến hiệu quả SEO.

Trên đây là những thông tin về schema mà Phương Nam Vina muốn chia sẻ đến bạn. Có thể thấy rằng, schema chính là một yếu tố quan trọng để cải thiện thứ hạng SEO, đồng thời giúp trang web thân thiện với người dùng hơn. Vì vậy, bạn cũng đừng bỏ qua những lợi ích mà schema mang lại để áp dụng cho website của mình nhé.
Tham khảo thêm:
![]() Navigation bar là gì? Cách tạo và tối ưu navigation bar
Navigation bar là gì? Cách tạo và tối ưu navigation bar