Khi bạn sử dụng một trang web có giao diện phức tạp cùng nhiều chức năng khác nhau, việc phải di chuyển qua nhiều menu để tìm kiếm danh mục mình cần có thể làm bạn mất thời gian và cảm thấy bực bội. Đó chính là lý do vì sao mà sự xuất hiện của navigation bar sẽ giúp bạn giải quyết vấn đề này. Vậy cụ thể thì navigation bar là gì? Cùng chúng tôi theo dõi bài viết này để có được câu trả lời chính xác nhé.

- Navigation bar là gì?
- Tầm quan trọng của navigation bar
- Top 6 loại website navigation bar thông dụng hiện nay
- 1. Horizontal navigation bar (Thanh điều hướng ngang)
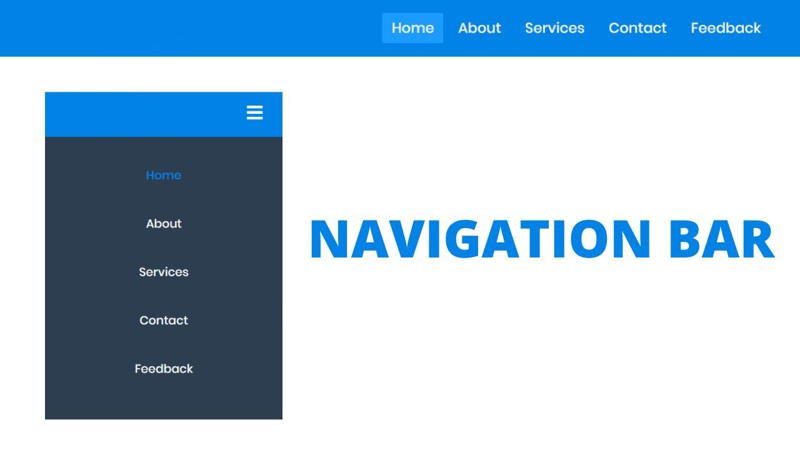
- 2. Vertical navigation bar (Thanh điều hướng dọc)
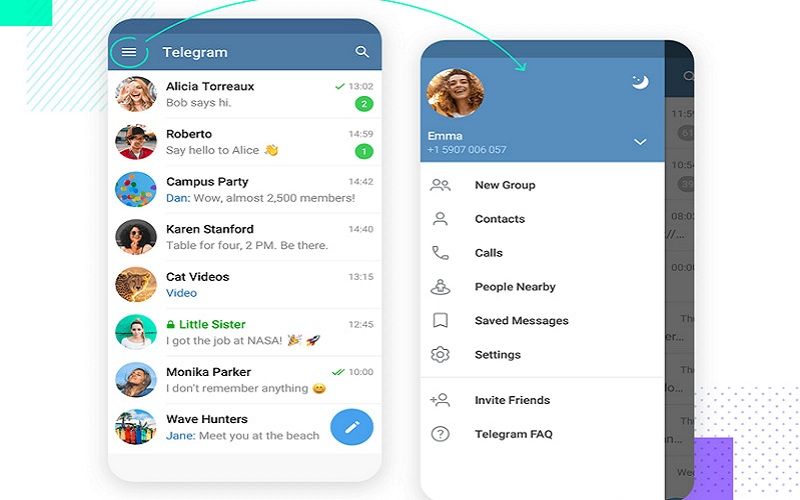
- 3. Hamburger menu (Thanh điều hướng hamburger)
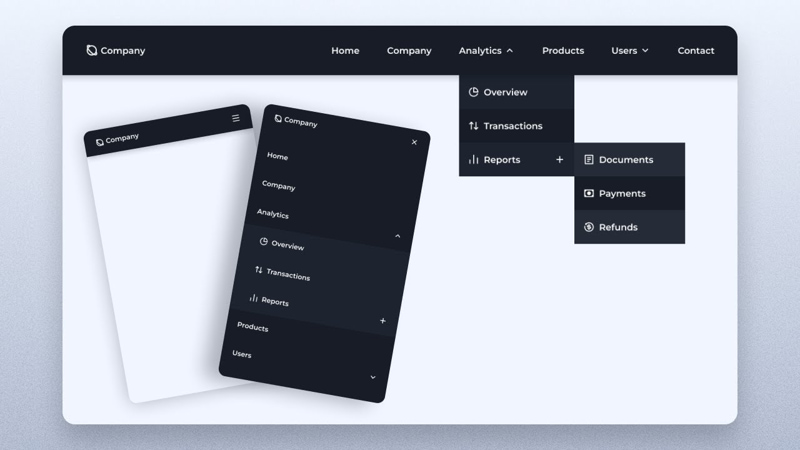
- 4. Dropdown navigation bar (Thanh điều hướng thả xuống)
- 5. Fixed navigation bar (Thanh điều hướng cố định)
- 6. Sticky navigation bar (Thanh điều hướng dính)
- Hướng dẫn tạo navigation bar nhanh chóng, đơn giản
- Bí quyết tối ưu navigation bar mang lại hiệu quả tốt nhất
- 1. Lập kế hoạch điều hướng
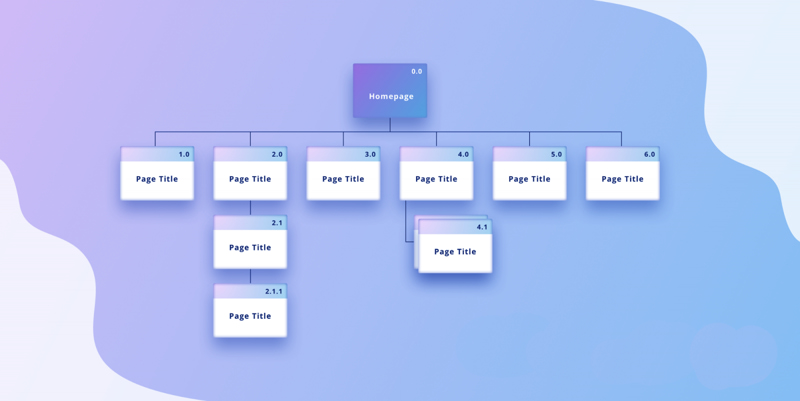
- 2. Xây dựng sơ đồ trang web
- 3. Thiết lập navigation bar logic, đơn giản
- 4. Nhất quán trong cách định dạng và thiết kế menu bar
- 5. Tối ưu navigation menu tương thích với mọi thiết bị
- 6. Ưu tiên những liên kết quan trọng
- 7. Đảm bảo navigation bar hiển thị rõ ràng, nổi bật
- 8. Tránh điều hướng dựa trên định dạng
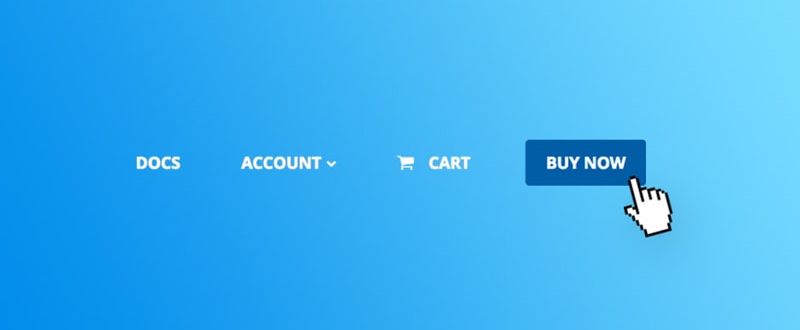
- 9. Thêm CTA kêu gọi hành động
- 10. Quyết định thứ tự điều hướng trang web
- 11. Bổ sung breadcrumb
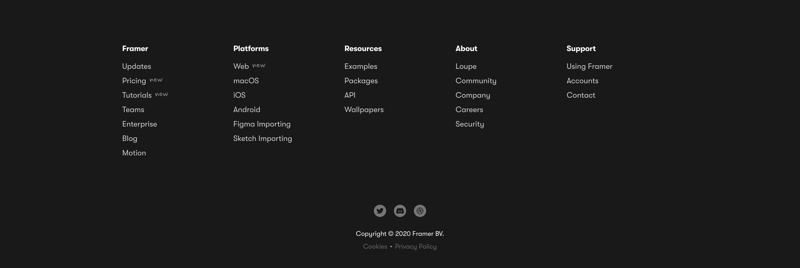
- 12. Xem xét thiết kế navigation bar ở footer web
- Một số mẫu navigation bar nổi bật từ các thương hiệu nổi tiếng
Navigation bar hay còn được gọi là thanh điều hướng. Công cụ này thường được đặt ở đầu website với mục đích là giúp người dùng khi truy cập có thể dễ dàng bao quát toàn bộ nội dung của trang web. Còn ở trên điện thoại di động, thanh điều hướng sẽ được đặt ở vị trí trên cùng và ở bên góc trái hoặc góc phải của trang.
Về cơ bản, navigation bar có vai trò chứa các liên kết nội bộ và dẫn người dùng đến tất cả các trang mà họ muốn tìm hiểu, chẳng hạn như trang sản phẩm / dịch vụ, về chúng tôi, liên hệ hay câu hỏi thường gặp,.... Không chỉ có khả năng điều hướng khách truy cập đến các trang khác nhau, menu bar còn giúp đưa người dùng từ các trang quan trọng nhất cho đến các trang ít quan trọng hơn và quay trở lại trang chủ thông qua menu điều hướng.

Navigation bar có tầm quan trọng vô cùng lớn khi là sợi dây liên kết trong thiết kế và trải nghiệm người dùng của một trang web. Cụ thể, navigation menu sẽ giúp người dùng hiểu được cấu trúc của trang web, từ đó dễ dàng điều hướng họ đến các mục cần thiết để tìm kiếm thông tin một cách thuận tiện, nhanh chóng mà không tốn nhiều thời gian. Điều này có ý nghĩa rất lớn trong việc giữ cho người dùng không bị lạc lõng giữa hàng loạt thông tin trên web và giúp họ tiếp cận nội dung một cách dễ dàng.
Không những vậy, navigation bar có thể giúp cải thiện thứ hạng SEO cho website của bạn vì các search engine sẽ dễ dàng thu thập thông tin về cấu trúc trang web thông qua thanh điều hướng, từ đó hiểu rõ hơn về nội dung website và xếp hạng website cao hơn trong trang kết quả của công cụ tìm kiếm.
Ngoài ra, navigation bar còn có thể được sử dụng để tạo ra các liên kết đến những phần quan trọng như trang chủ, về chúng tôi, sản phẩm / dịch vụ, liên hệ và nhiều nội dung khác. Điều này tạo điều kiện thuận lợi cho người dùng tương tác với trang web, tăng tỷ lệ chuyển đổi bằng cách dẫn dắt họ đến với những trang quan trọng, tiêu biểu là những sản phẩm và dịch vụ chính mà bạn đang cung cấp.
Điều hướng chính là một phần quan trọng trong quá trình thiết kế website. Hiểu một cách đơn giản thì website menu bar đóng vai trò như bản đồ chỉ đường để giúp người dùng dễ dàng tìm kiếm thông tin trên trang web của bạn. Vì vậy, cách mà bạn tổ chức và thiết kế điều hướng sẽ ảnh hưởng đến cách người dùng tương tác với trang web của bạn, đồng thời quyết định liệu họ sẽ tiếp tục khám phá trang web hay không. Do đó mà khi thiết kế web, bạn cần cân nhắc đến việc sử dụng một trong 6 loại thanh điều hướng website dưới đây:
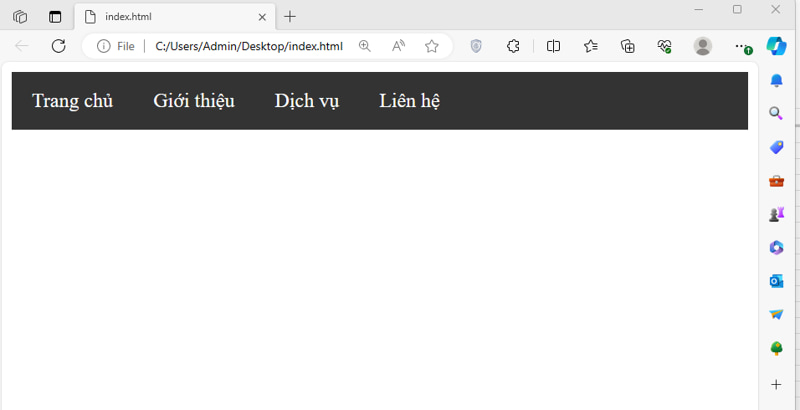
Horizontal navigation bar (Thanh điều hướng ngang) là một trong những loại được ứng dụng phổ biến nhất trên các trang web hiện nay bởi nó phù hợp với hầu hết các giao diện website hiện đại. Chưa kể, vị trí ngang còn giúp cho người truy cập dễ dàng quan sát và tiếp cận, từ đó dễ dàng tìm kiếm thông tin cần thiết một cách nhanh chóng.
Thông thường, một thanh điều hướng ngang sẽ bao gồm các danh mục cơ bản như: Trang chủ, Giới thiệu, Sản phẩm / Dịch vụ, Liên hệ và các mục khác tùy thuộc vào nhu cầu cụ thể của trang web. Tuy nhiên, dù có thêm danh mục nào thì điều quan trọng đó là bạn nên giữ cho số lượng danh mục trong thanh điều hướng ở mức vừa phải, không nên vượt quá 10 danh mục để tránh làm cho thanh điều hướng trở nên quá tải và khó sử dụng.
Trong những năm gần đây, việc sử dụng thanh điều hướng dọc đang dần xuất hiện một cách phổ biến trên các trang web thuộc nhiều lĩnh vực. Chúng thường được đặt ở vị trí bên trái của trang với mục đích thu hút sự chú ý tự nhiên của người dùng và là một điểm tập trung quan trọng để giúp họ dễ dàng tiếp cận đến các liên kết, danh mục trên web.
Ngoài ra, việc sử dụng thanh điều hướng dọc còn giúp không gian trên trang web được tối ưu hóa hơn, chúng cho phép sản phẩm / dịch vụ cùng các nội dung được hiển thị một cách rộng rãi và dễ nhận biết. Tuy nhiên, thiết kế thanh điều hướng dọc cũng đối diện với một số nhược điểm, đặc biệt là trong việc cân đối với các chi tiết trên trang web.
Đây là một loại navigation bar được thiết kế theo hình dáng của chiếc bánh Hamburger với ba dấu gạch ngang chồng lên nhau (hoặc cũng có thể là ba dấu chấm tròn nhỏ hoặc biểu tượng bánh răng). Khi người truy cập rê chuột hoặc nhấp chuột vào biểu tượng này, thanh điều hướng sẽ ngay lập tức hiển thị. Mặc dù về cơ bản, thanh điều hướng này sẽ giúp người dùng dễ dàng chuyển trang hơn nhưng thực tế thì không phải ai cũng biết đến tính năng này, từ đó gây ảnh hưởng đến trải nghiệm của người dùng khi mới truy cập vào website lần đầu.
Dropdown navigation bar có tính năng khá giống với hamburger menu nhưng lại được hiển thị dưới dạng văn bản trong danh mục. Cụ thể, khi người dùng tương tác (như di chuột hoặc nhấp chuột) vào một liên kết hoặc mục trên trang, các mục con tương ứng sẽ hiển thị dưới dạng menu thả xuống từ mục cha. Điều này giúp người dùng dễ dàng truy cập vào các trang con hoặc danh mục khác mà không cần phải chuyển sang trang mới.
Hiện nay, dropdown navigation bar thường được sử dụng để tổ chức và hiển thị các liên kết hoặc danh mục sản phẩm một cách rõ ràng, đồng thời giúp tiết kiệm không gian trên trang web.

Fixed navigation bar là thanh điều hướng dạng cố định ở vị trí trên cùng của trình duyệt ngay cả khi người dùng cuộn trang xuống. Nhìn chung, fixed navigation bar giúp người dùng dễ dàng truy cập vào các phần quan trọng của trang web mà không cần phải quay lại đầu trang. Điều này tạo ra một trải nghiệm người dùng thuận tiện và giúp họ tiết kiệm thời gian khi duyệt trang web.
Mặc dù có vẻ giống nhau khi đều giữ vị trí cố định trên trang web nhưng sticky navigation bar lại khác fixed navigation bar ở chỗ nó chỉ hiển thị khi người dùng cuộn trang xuống và sẽ biến mất khi người dùng cuộn trang lên đầu.

Để có thể tạo navigation bar nhanh chóng, bạn có thể tham khảo theo hai bước sau đây:
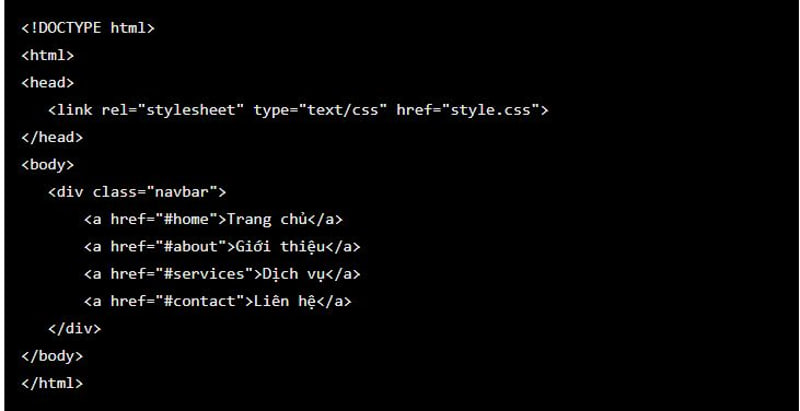
Bước 1: Trước tiên, bạn cần tạo HTML cho menu bar. Dưới đây là một ví dụ về mã HTML đơn giản cho một thanh điều hướng website mà bạn có thể tham khảo:
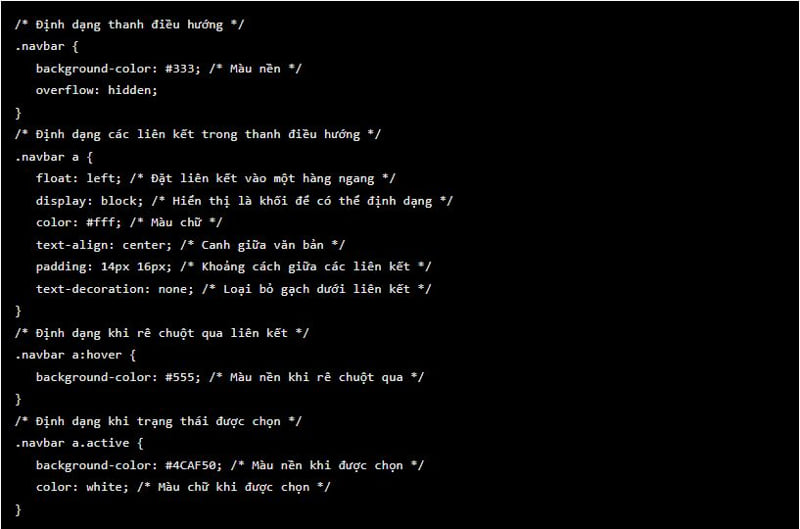
Bước 2: Tiến hành thiết lập CSS cho navigation menu
Sau khi hoàn thành hai bước trên thì chúng ta sẽ có được kết quả như dưới đây:

Như chúng ta cũng đã tìm hiểu, navigation bar đóng vai trò quan trọng trong việc cung cấp trải nghiệm người dùng tốt trên một trang web. Vì vậy, việc thiết kế và tối ưu hóa navigation menu đòi hỏi sự cẩn thận, chi tiết để đảm bảo người dùng có thể dễ dàng tìm kiếm thông tin một cách nhanh chóng và thuận tiện. Cụ thể, dưới đây là bí quyết tối ưu navigation bar hiệu quả mà bạn không nên bỏ qua:
1. Lập kế hoạch điều hướng
Để tối ưu thì trước tiên, bạn cần xác định một cách chính xác các tính năng mà trang web của bạn sẽ cung cấp. Sau đó, bạn có thể tạo một sơ đồ trang web để mô tả cấu trúc và phân cấp thông tin. Điều này sẽ giúp cho bạn có thể nắm rõ cách mà các trang được kết nối với nhau như thế nào để dễ dàng cung cấp luồng di chuyển tốt nhất cho người truy cập.
2. Xây dựng sơ đồ trang web
Để tối ưu trải nghiệm người dùng khi truy cập web thì bạn cần xác định mục tiêu của navigation bar. Theo đó, thanh điều hướng phải đảm bảo sự thuận tiện và dễ sử dụng để người dùng có thể truy cập đến các phần quan trọng của trang web. Hãy xem xét các trang con mà thanh điều hướng sẽ dẫn đến và đảm bảo chúng được phân loại một cách rõ ràng. Lúc này, việc sử dụng sơ đồ trang web để tạo ra một bức tranh tổng quan về cách các trang kết nối với nhau như thế nào đóng vai trò cực kỳ quan trọng. Ví dụ như:

Thiết lập navigation bar đơn giản và logic chính là yếu tố quan trọng để người dùng có thể dễ dàng tìm thấy thông tin mà họ cần. Để làm được điều này, bạn cần đáp ứng được những yêu cầu sau:
- Phân loại mục con một cách cẩn thận: Bạn có thể thêm các mục con vào danh mục chính nhưng đảm bảo chúng không quá nhiều để tránh làm cho thanh điều hướng trở nên quá phức tạp. Mỗi danh mục con không nên vượt quá 8 mục để người đọc có thể tập trung và tiếp cận thông tin dễ dàng.
- Sử dụng ngôn ngữ dễ hiểu và thân thiện: Tránh sử dụng từ ngữ phức tạp, tiếng lóng hoặc đa nghĩa và hãy chọn các từ ngữ rõ ràng, dễ hiểu. Không chỉ vậy, văn bản cũng nên được viết ngắn gọn để giúp người đọc hiểu rõ thông điệp mà không cần phải tốn quá nhiều thời gian và nỗ lực.
Sự nhất quán chính là chìa khóa để tạo ra một thanh điều hướng hiệu quả và điều này được thực hiện bằng cách sử dụng cùng một kiểu định dạng, thiết kế cho tất cả các mục của menu bar. Với việc sử dụng màu sắc, phông chữ cùng kích thước văn bản nhất quán, người dùng sẽ dễ dàng quét qua thanh điều hướng và tìm kiếm các thông tin mà họ cần.
Với sự phổ biến ngày càng tăng của thiết bị di động, việc tối ưu hóa thanh điều hướng để hiển thị tốt trên mọi loại thiết bị trở nên cực kỳ quan trọng. Do đó, hãy đảm bảo rằng thanh điều hướng của bạn có khả năng co dãn linh hoạt và hiển thị chính xác trên cả máy tính để bàn, máy tính bảng và điện thoại di động để tối ưu trải nghiệm người dùng.

6. Ưu tiên những liên kết quan trọng
Trong quá trình thiết kế thanh điều hướng, hãy ưu tiên hiển thị những liên kết quan trọng nhất đến người dùng. Điều này sẽ giúp họ dễ dàng truy cập vào các trang quan trọng mà bạn muốn hướng họ đến, từ việc mua hàng đến việc đọc thông tin hay liên hệ với doanh nghiệp của bạn.
Ví dụ, Navigation Bar có thể bao gồm các liên kết đến trang giới thiệu, liên hệ, blog và sau đó là các nút gọi hành động (CTA) như tải xuống hoặc dùng thử. Nhờ những danh mục quan trọng này mà người dùng sẽ nhanh chóng tìm thấy thông tin cần thiết và thực hiện các hành động mục tiêu mà bạn mong muốn.
Để đảm bảo thanh điều hướng hiển thị rõ ràng và nổi bật hơn trên trang web, bạn có thể áp dụng một số biện pháp sau:
- Màu sắc: Sử dụng màu sắc tương phản hoặc màu sắc đặc trưng để làm nổi bật thanh điều hướng so với nền trang web. Hãy đảm bảo rằng màu sắc được chọn sẽ phù hợp với chủ đề tổng thể của website và tạo ra sự tương phản đủ để thu hút sự chú ý của người dùng.
- Kích thước và kiểu chữ cho hypertext: Sử dụng kích thước chữ lớn hơn và kiểu chữ đậm để làm nổi bật các siêu liên kết trong thanh điều hướng. Ngoài ra, khoảng cách giữa các mục hypertext cũng nên được căn giữa và có khoảng cách đủ rộng để người xem dễ dàng nhận diện.
- Hiển thị trên cùng: Dù chọn loại navigation bar nào thì bạn cũng nên ưu tiên đặt chúng ở vị trí cố định trên cùng của trang web để người dùng dễ dàng truy cập và tiếp cận mọi lúc.
8. Tránh điều hướng dựa trên định dạng
Hãy tránh sử dụng nhãn điều hướng như video hoặc ảnh vì trên menu bar vì chúng không cung cấp thông tin cụ thể về nội dung. Thay vào đó, hãy tập trung vào việc hướng dẫn người dùng đến các thông tin cụ thể mà họ có thể quan tâm và cần tìm kiếm.
9. Thêm CTA kêu gọi hành động
CTA (Call to Action) là một yếu tố quan trọng giúp kích thích hành động từ phía người dùng. Bằng cách thêm các CTA như "Mua ngay", "Đăng ký", "Liên hệ" vào trong thanh điều hướng, bạn có thể dễ dàng gia tăng cơ hội chuyển đổi và tạo ra một trải nghiệm tốt hơn cho người dùng.

10. Quyết định thứ tự điều hướng trang web
Trong quá trình thiết kế thanh điều hướng của trang web, việc đặt các mục ở đầu và cuối là một chiến lược hiệu quả. Lý do vì vị trí này sẽ thu hút sự chú ý cao nhất từ người truy cập và có khả năng giữ họ lại lâu hơn, cụ thể:
- Hiệu ứng ưu tiên: Các mục nằm ở đầu của thanh điều hướng sẽ dễ nhớ hơn, vì người dùng thường tập trung vào những gì được hiển thị đầu tiên.
- Hiệu ứng lần truy cập gần nhất: Ngược lại, các mục ở cuối cũng dễ được ghi nhớ hơn do người dùng thường gặp chúng gần nhất trước khi di chuyển hoặc kết thúc phiên truy cập.
Dựa trên những hiệu ứng này, bạn có thể đưa ra quyết định về thứ tự các mục trong thanh điều hướng để tối ưu hóa hiệu quả chuyển đổi khách hàng thành công.
11. Bổ sung breadcrumb
Breadcrumb là một phần quan trọng giúp người dùng biết họ đang ở đâu trên trang web của bạn. Breadcrumb cũng giúp họ dễ dàng quay lại trang trước hoặc điều hướng đến các trang liên quan một cách thuận tiện.
Ngoài ra thì breadcrumb cũng không tốn nhiều không gian trên giao diện website. Thanh điều hướng phụ này thường bao gồm các liên kết văn bản được phân tách bằng ký hiệu “lớn hơn” (>) và được đặt dưới tiêu đề.
Menu footer thường được tích hợp hoặc mở rộng từ thanh điều hướng ngang. Tuy nhiên, trường trường hợp nếu khách truy cập không thấy liên kết điều hướng mà họ cần trong thanh điều hướng chính thì họ có thể cuộn xuống phía cuối trang để truy cập thêm nhiều tùy chọn trong menu footer.

Trên thực tế, không có bất kỳ một giới hạn nào dành cho bạn khi thiết kế navigation menu cho website, miễn là nó có thể hỗ trợ cho người dùng tìm thấy thông tin họ cần một cách dễ dàng. Và để chứng minh cho điều này, dưới đây là một số menu bar nổi bật đến từ các thương hiệu hàng đầu mà bạn có thể tham khảo.
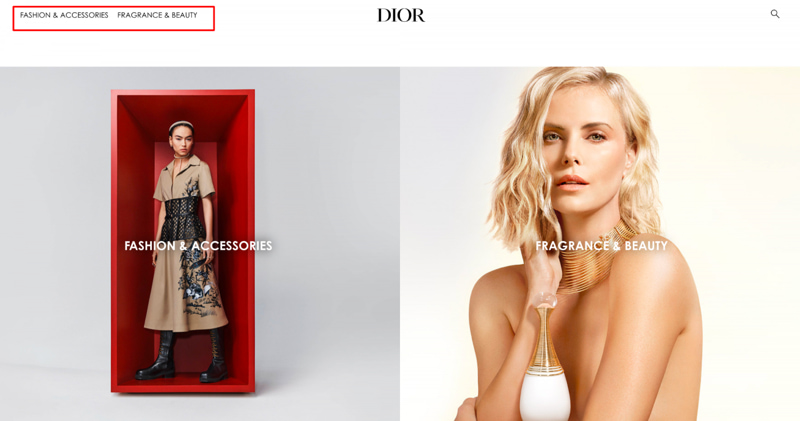
Website của thương hiệu Dior đình đám sử dụng một thanh điều hướng dạng ngang tối giản để hướng dẫn người dùng đến hai danh mục chính của họ là: "Fashion & Accessories" và "Fragrance & Beauty". Trong thanh điều hướng dạng ngang, các mục sản phẩm chính được Dior phân loại từ trái qua phải. Logo của họ sẽ được đặt ở trung tâm website với biểu tượng khung tìm kiếm nằm ở phía bên phải. Với thiết kế tối giản, Dior đã giúp người dùng dễ dàng truy cập vào các sản phẩm của họ một cách nhanh chóng.

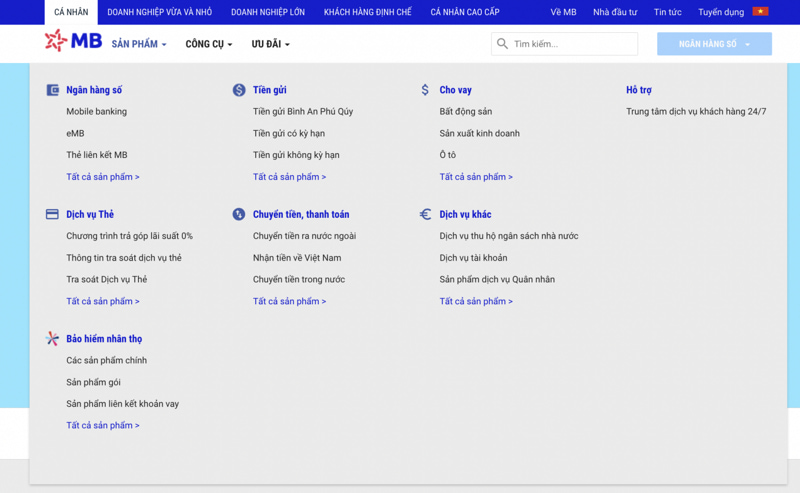
Để phù hợp với danh mục sản phẩm đa dạng của mình, MB Bank đã triển khai một menu lớn trên trang web của mình. Khi người dùng di chuột qua mục “Sản phẩm” trong thanh điều hướng ngang, một danh sách liên kết khổng lồ sẽ xuất hiện để giúp người dùng dễ dàng tìm kiếm thông tin mà họ quan tâm.

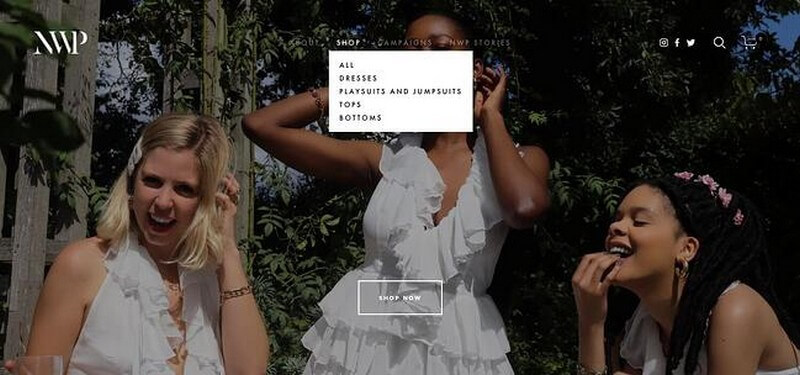
NWP là một trang web thương mại điện tử khác có thanh điều hướng dạng ngang. Khác với Dior, thanh điều hướng của NWP được thiết kế dưới dạng một menu kết hợp. Khi trang web được tải thì chỉ có các liên kết điều hướng chính được hiển thị. Tuy nhiên, khi bạn di chuột qua mục “Mua sắm”, một menu thả xuống sẽ tự động xuất hiện và liệt kê các danh mục phụ khác nhau về các sản phẩm bạn có thể mua trên trang web.

Trên đây là những thông tin liên quan đến navigation bar và một số bí quyết tối ưu thanh điều hướng hiệu quả. Hy vọng rằng với những thông tin mà Phương Nam Vina vừa cung cấp sẽ giúp bạn có cái nhìn tổng quan hơn về thanh điều hướng website để từ đó dễ dàng định hướng phát triển trang web của bạn một cách hiệu quả.
Tham khảo thêm:
![]() Lập trình web là gì? Cách lập trình web cơ bản từ A - Z
Lập trình web là gì? Cách lập trình web cơ bản từ A - Z
![]() Tính năng của website là gì? Các tính năng website cơ bản
Tính năng của website là gì? Các tính năng website cơ bản
![]() Sidebar là gì? Vai trò, phân loại và cách tạo sidebar website
Sidebar là gì? Vai trò, phân loại và cách tạo sidebar website