Với sự phát triển của công nghệ và xu hướng thiết kế website hiện đại, sidebar đã trở thành một phần không thể thiếu trong việc tạo ra một trang web chuyên nghiệp và thu hút người dùng. Vậy thì sidebar là gì? Trong bài viết này, chúng ta sẽ tìm hiểu về khái niệm sidebar website và vai trò, cách tạo sidebar trên nền tảng WordPress để bạn có thể áp dụng hiệu quả.

Sidebar hay còn được gọi là thanh bên - khu vực linh hoạt dọc theo một bên của trang web, blog hoặc ứng dụng, thường chứa các liên kết, tiện ích và thông tin bổ sung. Sở dĩ được gọi là thanh bên vì sidebar thường xuất hiện trong bài viết ở vị trí bên trái, bên phải hoặc cả hai tùy thuộc vào mẫu giao diện mà bạn chọn.
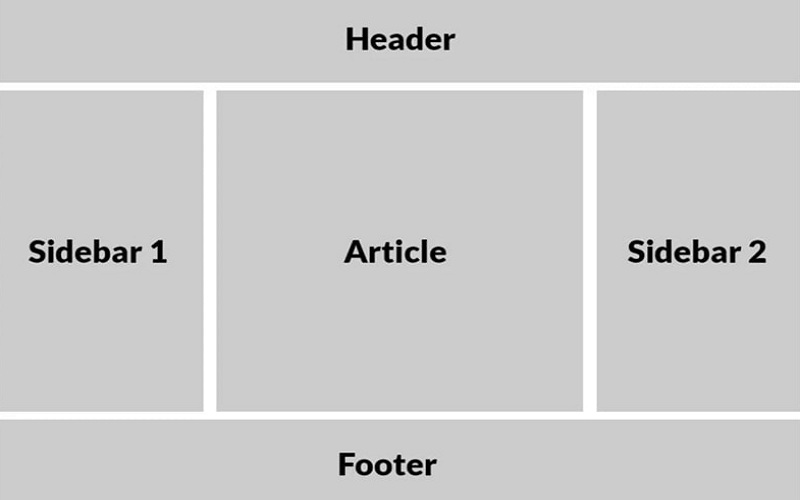
Khi thiết kế website với cấu trúc 2 hoặc 3 cột, việc bố trí sidebar phù hợp và cân xứng với các yếu tố khác là nhiệm vụ rất quan trọng. Theo đó, bạn cần xác định rõ khu vực nào dành cho nội dung chính của bài viết (thường đặt ở giữa giao diện) và nơi cho các yếu tố phụ khác.
Hiện nay, có rất nhiều ý kiến cho rằng sidebar chỉ nên được hiển thị ở bên trái hoặc bên phải của giao diện. Tuy nhiên, thực tế là nó có thể xuất hiện ở bất kỳ vị trí nào trên trang web, bao gồm cả phần thanh dọc trang, thanh bên hay thậm chí là tích hợp vào header hoặc footer.
Tùy thuộc vào khu vực hiển thị mà mỗi sidebar sẽ có vai trò riêng và góp phần tạo nên cấu trúc tổng thể của trang web. Thành phần này giúp người dùng dễ dàng tiếp cận các nội dung như: bài viết mới nhất, các bài phổ biến, quảng cáo và nhiều yếu tố khác để tạo ra trải nghiệm tiện ích cho người dùng và giúp các tùy chọn điều hướng dễ dàng hơn.

Mặc dù sidebar và widget thường được sử dụng cùng lúc và có vẻ trông rất giống nhau nhưng trên thực tế, chúng lại có những điểm khác biệt đáng kể. Trong khi sidebar là một phần của trang web thì widget lại là một phần tử được thêm vào trong sidebar hoặc bất kỳ vị trí nào khác trên trang.
Hiểu một cách đơn giản thì sidebar sẽ tạo ra một không gian trống bên cạnh nội dung chính, qua đó tạo điều kiện cho widget cùng nhiều yếu tố khác hiển thị và hoạt động. Mỗi widget sẽ lại mang đến một chức năng hoặc tính năng độc đáo, chẳng hạn như hiển thị bài viết mới nhất, hiển thị quảng cáo, tìm kiếm nội dung hoặc bảng xếp hạng. Nhà quản trị web có thể tùy chỉnh các widget theo nhu cầu cụ thể của họ để phản ánh nội dung và mục tiêu của trang web.
Sidebar đóng một vai trò quan trọng trong thiết kế website bởi nó không chỉ cung cấp một không gian bổ sung cho nội dung mà còn là một nền tảng mạnh mẽ để tăng cường trải nghiệm người dùng, đồng thời nâng cao sự tương tác trên trang web. Cụ thể, dưới đây chính là những lợi ích quan trọng của sidebar website mà bạn cần lưu ý.
1. Tăng cường trải nghiệm người dùng
Tại sao sidebar lại đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng trên website? Những lý do dưới đây sẽ giúp bạn giải quyết vấn đề này:
- Dễ dàng tiếp cận thông tin: Như đã tìm hiểu, sidebar cung cấp một không gian rộng rãi để hiển thị các liên kết quan trọng, danh mục bài viết, bài đăng mới nhất, bảng xếp hạng hoặc bất kỳ thông tin nào mà người dùng có thể quan tâm. Điều này giúp họ dễ dàng tiếp cận thông tin một cách nhanh chóng mà không cần phải truy cập từng danh mục khác nhau hay mất thời gian tìm kiếm.
- Nâng cao khả năng điều hướng: Sidebar cũng có thể giúp người dùng điều hướng trang web một cách dễ dàng hơn. Thay vì phải tìm kiếm các liên kết ở phần đầu hoặc cuối trang, người dùng có thể sử dụng sidebar để truy cập nhanh chóng đến các phần quan trọng của trang web.
- Tăng tính tương tác: Ngoài ra, sidebar còn chứa các widget với nút kêu gọi hành động (CTA), biểu mẫu đăng ký, nút chia sẻ mạng xã hội,... để giúp tăng tương tác của người dùng với trang web. Ví dụ, nếu trang web có tính năng đăng ký nhận tin tức hoặc thông báo mới nhất, sidebar có thể chứa biểu mẫu đăng ký để người dùng có thể dễ dàng đăng ký và theo dõi thông tin từ trang web.
2. Nâng cao hiệu quả chuyển đổi
Một trong những lợi ích lớn nhất của sidebar đó là hỗ trợ rất lớn trong việc nâng cao tỷ lệ chuyển đổi trên website, từ đó giúp doanh nghiệp cải thiện doanh thu hiệu quả, cụ thể:
- Khuyến khích hành động: Sidebar có thể được sử dụng để khuyến khích người dùng thực hiện các hành động nhất định ngay trên website, từ việc đăng ký nhận tin tức, mua sản phẩm cho đến liên hệ với trang hỗ trợ. Với sự xuất hiện của các nút CTA (call-to-action) trong sidebar, người dùng có thể dễ dàng thực hiện các hành động này một cách thuận tiện và nhanh chóng.
- Tăng tỷ lệ chuyển đổi: Nếu được thiết kế và sắp xếp một cách hợp lý, sidebar có thể giúp người dùng dễ dàng tiếp cận và tìm kiếm thông tin hoặc sản phẩm mà họ quan tâm. Điều này giúp tăng khả năng chuyển đổi của trang web, từ việc chuyển đổi khách hàng mới cho đến việc tăng doanh số bán hàng.
- Hỗ trợ chiến lược marketing: Bên cạnh CTA thì sidebar cũng có thể chứa các quảng cáo hoặc liên kết đến các trang landing page, giúp tăng khả năng quảng bá và tiếp cận với nhiều khách hàng tiềm năng hơn. Điều này giúp trang web có thể thu hút được nhiều lượt truy cập hơn và tăng khả năng chuyển đổi cho doanh nghiệp.

3. Tối ưu hóa SEO
Bên cạnh việc phát triển kinh doanh, sidebar cũng đóng góp công sức không nhỏ trong sự phát triển của website, qua đó hỗ trợ quá trình SEO thêm hiệu quả.
- Cải thiện cấu trúc website: Với việc hỗ trợ cải thiện cấu trúc của trang web, sidebar website đã giúp người dùng dễ dàng tiếp cận, tìm kiếm thông tin hoặc sản phẩm mà họ quan tâm. Việc này không chỉ giúp làm tăng tính thẩm mỹ mà còn hỗ trợ cải thiện trải nghiệm người dùng trên website, từ đó tạo ra ấn tượng tốt với các công cụ tìm kiếm và giúp cải thiện thứ hạng của trang web trên bảng xếp hạng.
- Tăng cường nội dung liên quan: Vì có khả năng chứa các liên kết đến các bài viết liên quan hoặc các sản phẩm tương tự nên sidebar đã giúp tăng tính liên kết và tương tác giữa các bài viết / sản phẩm trên trang web.
- Cải thiện trải nghiệm người dùng: Với sự xuất hiện của các liên kết đến các bài viết liên quan hoặc các sản phẩm tương tự, người dùng có thể dễ dàng tìm kiếm và tiếp cận các thông tin hoặc sản phẩm mà họ quan tâm. Việc này giúp trải nghiệm người dùng của trang web, thêm ấn tượng tốt với người dùng và giúp tăng khả năng chuyển đổi.
Ngoài những lợi ích trên thì sidebar website còn mang đến những lợi ích ấn tượng sau:
- Tăng tính thẩm mỹ: Sidebar có thể được sử dụng như một phần của thiết kế website, giúp tăng tính thẩm mỹ và sự hấp dẫn của trang. Với sự kết hợp hài hòa giữa màu sắc, hình ảnh và nội dung, sidebar có thể tạo nên một điểm nhấn thu hút người dùng một cách ấn tượng.
- Tiết kiệm diện tích màn hình: Với sự phát triển của công nghệ di động, việc tối ưu hóa diện tích màn hình trở thành một yếu tố quan trọng trong lĩnh vực thiết kế web. Nhưng với sidebar, màn hình sẽ được tối ưu hiệu quả bằng cách chứa các thông tin và liên kết quan trọng, giúp người dùng dễ dàng tiếp cận mà không phải cuộn xuống quá nhiều.
- Dễ dàng tùy chỉnh: Sidebar cũng có thể được tùy chỉnh để phù hợp với nội dung và mục đích của trang web. Với sự linh hoạt trong việc thay đổi vị trí, kích thước và nội dung của sidebar, người dùng có thể dễ dàng điều chỉnh và tùy biến theo ý muốn của mình.

Lựa chọn vị trí phù hợp cho sidebar không chỉ giúp phản ánh đúng nội dung cụ thể của trang web mà còn đóng vai trò quan trọng đối với hiệu quả chuyển đổi người dùng. Cụ thể, dưới đây là một số vị trí sidebar thường được ứng dụng phổ biến trên website hiện nay.
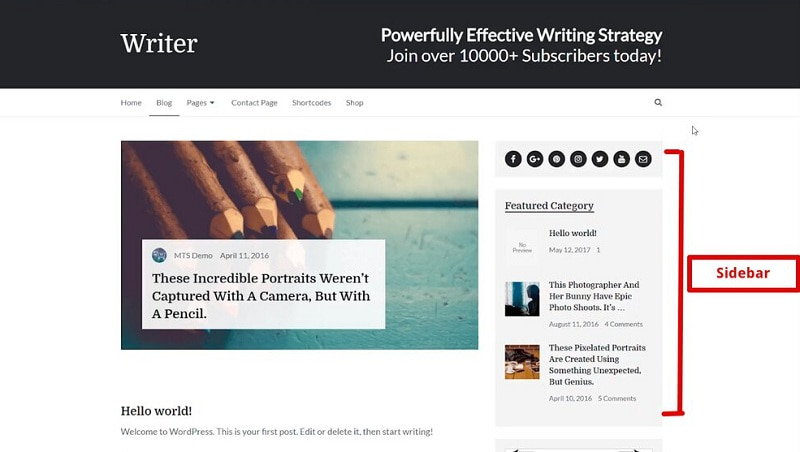
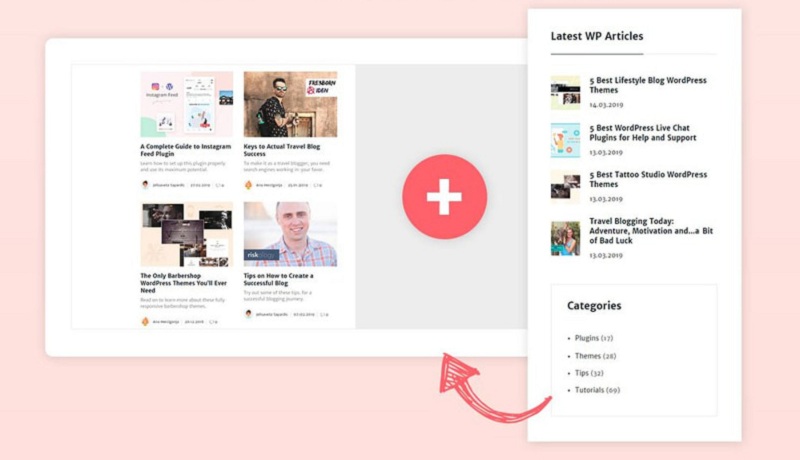
Một trong những vị trí phổ biến và hiệu quả nhất để đặt sidebar là bên phải của trang web. Vị trí này được ưa chuộng vì nó không làm gián đoạn quá nhiều luồng đọc của người dùng, giúp duy trì sự liên tục trong trải nghiệm của họ. Trong sidebar bên phải, bạn có thể hiển thị các nội dung có liên quan đến bài viết chính, như các bài viết cùng chủ đề, bài viết mới nhất, bình luận gần đây và nhiều nội dung khác.
Bên cạnh đó, bạn cũng có thể đặt các quảng cáo hoặc widget khác ở đây để giúp thu hút sự chú ý của người dùng một cách tự nhiên. Điều này không chỉ giúp tối ưu hóa không gian trên trang web mà còn tạo ra một trải nghiệm người dùng mượt mà và tiện lợi.
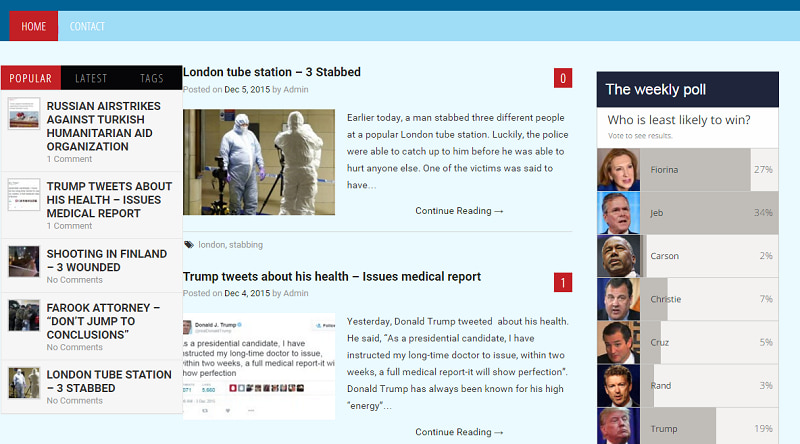
Một vị trí khác để đặt sidebar chính là bên trái của trang web, tuy nhiên thì vị trí này lại thường ít được ưa chuộng hơn so với sidebar bên phải. Lý do là vì sidebar bên trái có thể gây phân vân cho người xem khi họ đọc từ trái sang phải, qua đó dễ dẫn đến việc bị bỏ lỡ các nội dung quan trọng. Tuy nhiên, nếu bạn vẫn muốn tạo sự độc đáo cho website của mình hoặc muốn nhấn mạnh vào nội dung trong sidebar thì việc đặt sidebar ở bên trái có thể là một lựa chọn thú vị.
Sidebar bên trái thường được sử dụng để hiển thị các nội dung chung cho toàn bộ trang web như menu, thanh tìm kiếm, logo, liên kết mạng xã hội và nhiều nội dung khác. Bên cạnh đó, bạn cũng có thể đặt quảng cáo hoặc các widget khác ở sidebar bên trái để tạo nguồn thu thụ động cho trang web của mình.
Đây là một lựa chọn đặc biệt khi cho phép bạn hiển thị hai sidebar ở cả hai bên nội dung của bài viết chính. Đây được xem là một giải pháp hữu ích khi giúp bạn tối ưu hóa không gian trên web hiệu quả và cung cấp nhiều thông tin hữu ích hơn cho người dùng. Tuy nhiên, cần nhớ rằng việc sử dụng sidebar ở cả hai bên có thể làm giảm diện tích của bài viết chính và ảnh hưởng đến trải nghiệm đọc. Vì vậy mà trước khi áp dụng, bạn cần xem xét kỹ lưỡng và chỉ chọn những nội dung quan trọng nhất để hiển thị trên sidebar.
Ngoài ra thì sidebar ở cả hai cũng sẽ được dùng để hiển thị cho hai loại thông tin khác nhau. Ví dụ, sidebar bên trái có thể chứa các mục như menu, ô tìm kiếm, logo và liên kết mạng xã hội, trong khi sidebar bên phải sẽ cho hiển thị các bài viết liên quan, quảng cáo và nhiều nội dung tương tự,....

Trong thiết kế website, sidebar không chỉ đơn giản là một khoảng trống để bổ sung thông tin quan trọng mà trên thực tế, nó còn đa dạng và linh hoạt với nhiều biến thể khác nhau. Theo đó, dưới đây là một số loại sidebar phổ biến mà bạn có thể gặp:
- Sidebar tĩnh: Sidebar tĩnh là một thành phần ổn định trong giao diện trang web, chúng giữ nguyên vị trí và nội dung khi người dùng điều hướng qua các trang khác. Thông thường, sidebar tĩnh sẽ chứa các liên kết cố định và widget không thay đổi để mang lại sự tiện lợi, dễ sử dụng hơn cho người dùng.
- Sidebar động: Trái ngược với sidebar tĩnh, sidebar động lại có khả năng thay đổi tùy theo trang mà người dùng đang truy cập. Sidebar này cũng xuyên được cập nhật để chứa các liên kết và widget phù hợp với nội dung cụ thể của trang hiện tại, qua đó mang lại trải nghiệm cá nhân hóa và hữu ích cho người dùng.
- Sidebar cuộn: Sidebar cuộn là một loại thanh bên được đặt ở cạnh bên trái hoặc bên phải của trang web và tự động xuất hiện khi người dùng cuộn trang xuống. Chúng thường chứa các liên kết và widget quan trọng nhằm hỗ trợ người dùng tiếp cận thông tin một cách thuận tiện, nhanh chóng.
- Sidebar ẩn: Đây là loại sidebar đặc biệt khi được ẩn hoặc thu gọn mặc định và chỉ hiển thị khi người dùng thực hiện một hành động cụ thể, chẳng hạn như nhấn vào một biểu tượng hoặc nút nào đó.
Khi thiết kế sidebar cho một trang web, việc xem xét đến một số yếu tố quan trọng là yếu tố rất cần thiết để đảm bảo rằng nó sẽ mang lại trải nghiệm tốt nhất có thể cho người dùng. Cụ thể, dưới đây là những yếu tố quan trọng mà bạn cần chú ý:
Trước khi thiết kế sidebar, việc xác định rõ mục tiêu mà bạn muốn đạt được là yếu tố vô cùng quan trọng. Mục tiêu ở đây có thể bao gồm việc tăng lượt truy cập, tăng doanh thu, tăng sự tương tác và nhiều mục tiêu khác. Dựa trên mục tiêu này, bạn có thể lựa chọn nội dung phù hợp để đưa vào sidebar của mình.
Khi đưa nội dung vào trong sidebar, bạn cũng cần phải chọn lựa thông tin cẩn thận và bố trí sao cho phù hợp với tính chất và đặc điểm của trang web. Tùy thuộc vào mục đích của quản trị viên mà bạn có thể thêm bất kỳ nội dung nào vào sidebar và cập nhật miễn sao đảm bảo được tính hợp lý. Cụ thể, dưới đây là một số nội dung phổ biến được khuyến khích sử dụng trên sidebar mà bạn có thể tham khảo:
- Các bài viết mới nhất: Bao gồm bài viết về dịch vụ, sản phẩm, ưu đãi, quảng cáo,...
- Hộp đăng ký nhận email: Cung cấp thông tin email để nhận thông báo mới.
- Các nút chia sẻ trên mạng xã hội: Giúp người dùng dễ dàng chia sẻ nội dung trên trang web.
- Các chỉ số: Chỉ số đánh giá, chứng nhận liên quan đến doanh nghiệp hoặc trang web.

Lựa chọn vị trí và loại sidebar đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng và thúc đẩy sự tương tác của họ với trang web. Việc lựa chọn vị trí phù hợp (bên trái, bên phải hay cả hai) và loại sidebar (dạng tĩnh, dạng động, cuộn hay ẩn) sẽ phụ thuộc vào kiểu thiết kế tổng thể của trang web, cũng như các tính năng và đặc điểm mà sidebar đang sở hữu. Mục đích chính là để thu hút sự chú ý của người dùng và tạo điều kiện thuận lợi nhất cho họ tương tác.
3. Thiết kế website hiệu quả
Việc lựa chọn loại sidebar phù hợp đóng vai trò quan trọng trong việc tạo ra một trải nghiệm người dùng tốt nhất có thể trên trang web. Khi quyết định loại sidebar nào nên sử dụng, bạn cũng cần xem xét các yếu tố sau:
- Thiết kế tổng thể của trang web: Xác định liệu trang web có hỗ trợ sidebar hay không và sidebar có phù hợp với bố cục tổng thể của trang web hay không. Bởi hiện nay, một số trang web được thiết kế tập trung vào nội dung chính và không cần sidebar, trong khi những trang khác có cấu trúc phức tạp hơn sẽ sử dụng sidebar để tổ chức thông tin và cung cấp các liên kết hữu ích cho người dùng.
- Kích thước và màu sắc: Chọn kích thước và màu sắc của sidebar sao cho phù hợp với thiết kế tổng thể của website và thu hút sự chú ý của người dùng. Một điều mà bạn cần lưu ý là sidebar không nên quá lớn để bởi nó sẽ thu hút ánh nhìn của người dùng khỏi nội dung chính của trang, nhưng cũng không nên quá nhỏ để không thể thu hút được sự chú ý.
- Tính năng và mục đích sử dụng: Việc xác định mục đích chính của sidebar sẽ giúp bạn có thể lựa chọn được loại sidebar nào sẽ phù hợp để xuất hiện bên cạnh nội dung của website, qua đó tạo ra trải nghiệm tốt nhất cho người dùng.
Trong bối cảnh số lượng truy cập từ thiết bị di động ngày càng gia tăng, việc tối ưu hóa sidebar cho các thiết bị di động là vô cùng quan trọng. Nhà thiết kế cần áp dụng các công nghệ responsive để đảm bảo rằng sidebar có thể hiển thị một cách mượt mà và thuận tiện trên mọi loại thiết bị.

Sidebar là một phần quan trọng trong việc quản lý trang web đối với các quản trị viên website. Tuy nhiên, không phải ai cũng có kiến thức về cách tạo sidebar cho WordPress vì quy trình này có thể khá phức tạp. Vậy nên, dưới đây chính là hai cách cơ bản và đơn giản nhất để bạn có thể tạo sidebar WordPress hiệu quả.
Widget là những thành phần linh hoạt khi cho phép bạn tạo và điều chỉnh các thành phần trên trang web một cách dễ dàng. Dưới đây là cách tạo sidebar WordPress thông qua widget mà bạn có thể tham khảo:
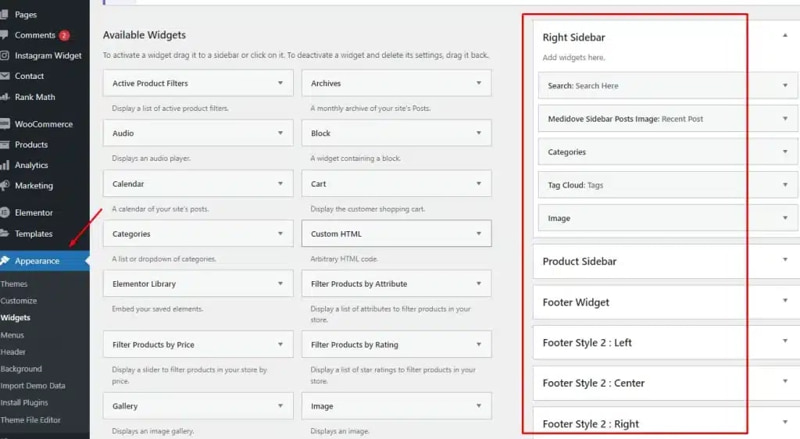
Bước 1: Truy cập vào trang quản trị WordPress của bạn và chọn Appearance > Widgets.
Bước 2: Sắp xếp các Widget:
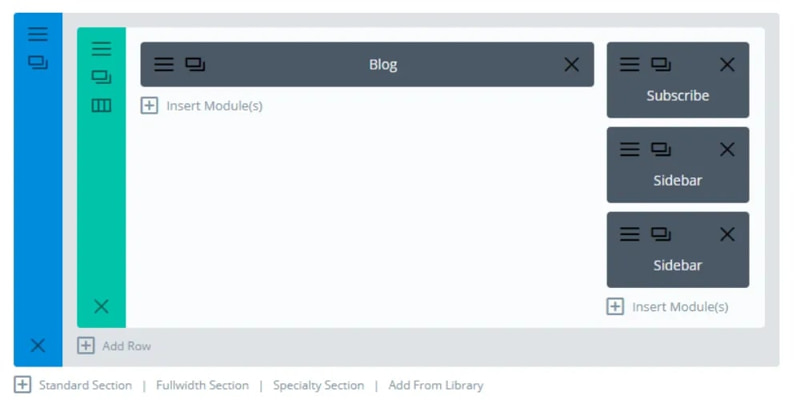
Trong trang "Widgets", bạn sẽ thấy danh sách các widget sẵn có trên cột bên trái và các khu vực hiển thị khác nhau trên cột bên phải. Kéo và thả các widget từ cột bên trái vào khu vực sidebar tương ứng bên phải. Mỗi widget có thể có chức năng riêng biệt như bài viết gần đây, danh sách liên kết, danh mục bài viết,....
Bước 3: Tùy chỉnh và Xem Trước:
Sau khi thêm widget vào sidebar, bạn có thể tùy chỉnh chúng bằng cách nhấp vào và điều chỉnh các tùy chọn. Sau khi tùy chỉnh xong, bạn có thể xem trước trên trang web của mình để đảm bảo sidebar hiển thị chính xác và hài hòa với giao diện của trang. Với cách tạo sidebar thông qua widget, bạn có thể linh hoạt điều chỉnh nội dung và cấu trúc của sidebar một cách dễ dàng và hiệu quả.

Customize là một tính năng giúp bạn cá nhân hóa giao diện và nội dung của trang web một cách dễ dàng. Để tạo sidebar thông qua thẻ này, bạn có thể thực hiện theo hướng dẫn sau:
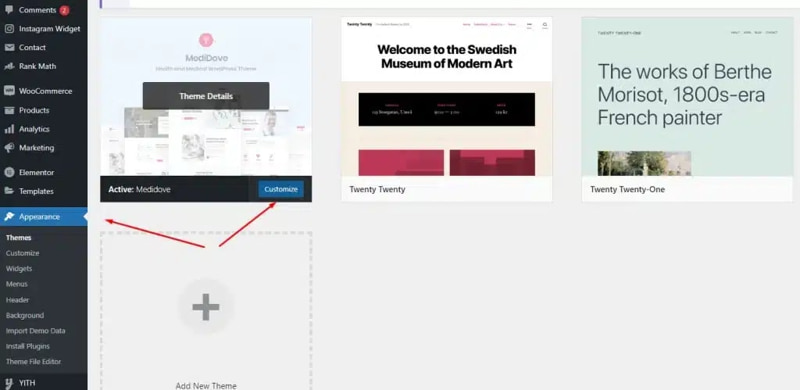
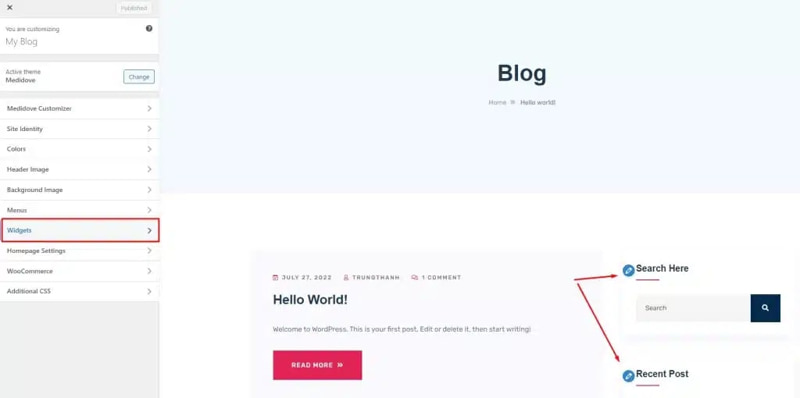
Bước 1: Vào trang quản trị WordPress, sau đó chọn Appearance > Customize.

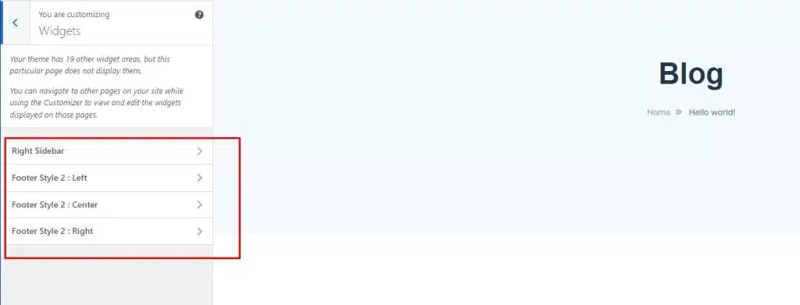
Bước 2: Tại đây, bạn sẽ thấy một thanh công cụ ở phía bên trái và một khung xem trước trang web ở bên phải. Trên thanh công cụ, bạn cũng sẽ thấy các mục tùy chỉnh khác nhau dựa trên giao diện đang sử dụng. Lúc này, hãy tìm mục có tên là "Widgets" hoặc "Sidebar" và nhấn vào đó.

Bước 3: Trong phần widgets hoặc sidebar, bạn sẽ thấy các khu vực hiển thị khác nhau và hãy chọn khu vực hiển thị Sidebar. Ở đó, bạn sẽ thấy một loạt các widget đã được thêm vào sidebar (nếu có). Lúc này, bạn có thể dễ dàng chỉnh sửa chúng theo nhu cầu của mình. Khi đã hoàn tất chỉnh sửa, đừng quên nhấn nút "Publish" để lưu lại các thay đổi.
Bước 4: Sau khi thêm và điều chỉnh các widget cho sidebar, bạn có thể xem trước kết quả trên khung xem trước trang web ở bên phải. Trong trường hợp bạn muốn xóa hoặc di chuyển vị trí của các widget thì hãy quay lại phần widgets hoặc sidebar, sau đó thực hiện các thao tác chỉnh sửa cho đến khi bạn hài lòng.

Trên đây là cách tạo sidebar trong WordPress, vậy với những website tự code thì người dùng cần phải có kiến thức về lập trình. Đối với những người mới sử dụng hoặc quản trị website không quen thuộc với những đoạn mã code thì chắc chắn, việc tạo sidebar có thể trở nên khó khăn. Trong trường hợp này, việc tìm đến các đơn vị thiết kế web chuyên nghiệp hoặc các dịch vụ thiết kế web có kinh nghiệm để hỗ trợ cài đặt sidebar là điều cần thiết.
Với hơn 10 năm kinh nghiệm, Phương Nam Vina tự hào là một trong những công ty thiết kế website uy tín hàng đầu hiện nay. Sở hữu đội ngũ nhân viên chuyên nghiệp, chúng tôi cam kết mang đến cho bạn một trang web chất lượng với sidebar được thiết kế đẹp, đáp ứng yêu cầu sử dụng và mang về lượt chuyển đổi cao. Ngoài ra, Phương Nam Vina còn cung cấp thêm dịch vụ SEO web và Google Ads để giúp website của bạn nhanh chóng nâng cao thứ hạng trên trang kết quả của công cụ tìm kiếm, qua đó dễ dàng tiếp cận khách hàng trên thị trường trực tuyến để cải thiện công việc kinh doanh của mình. Vậy nên, nếu bạn đang quan tâm đến dịch vụ thiết kế web của chúng tôi thì hãy liên hệ với đội ngũ nhân viên hỗ trợ của Phương Nam Vina hoặc gọi số Hotline: 0912817117, 0915101017 để được tư vấn thông tin chi tiết. Xin cảm ơn!

Sau khi bạn đã thành công trong việc tạo sidebar, bạn có thể tích hợp nó vào theme WordPress của mình thông qua 3 phương pháp sau:
Cách 1: Để sử dụng cách thứ nhất, bạn cần tạo tệp sidebar.php trước và hiển thị nó trong thư mục của theme WordPress bằng cách sử dụng hàm dynamic_sidebar. Bạn có thể kết hợp việc sử dụng hàm get_sidebar để thêm sidebar.php vào vị trí mong muốn trong theme.
Cách 2: Để gắn sidebar vào theme WordPress của bạn, bạn có thể sử dụng hàm dynamic_sidebar trực tiếp tại vị trí phù hợp trong mã của bạn. Tuy nhiên thì trong quá trình này, bạn hãy chú ý đến tham số quan trọng và duy nhất trong hàm, đó là id hoặc name của sidebar.
Cách 3: Bước đầu tiên, bạn cần cài đặt và kích hoạt plugin Easy Custom Sidebar. Sau khi plugin đã được kích hoạt, bạn có thể truy cập vào menu Giao diện (Appearance) và chọn mục Chủ đề thanh bên (Theme Sidebar) để bắt đầu tạo và tùy chỉnh nội dung hiển thị trên sidebar.

Sau quá trình trên, bạn có thể tiếp tục thao tác theo 5 bước sau:
Bước 1: Đặt tên cho thanh bên theo nhu cầu của bạn và nhấn vào "Create Sidebar" để hoàn thành quá trình tạo.
Bước 2: Chọn vị trí hiển thị cho sidebar tùy chỉnh mới bằng cách duyệt qua panel bên trái. Dựa vào mục đích sử dụng, chọn kiểu nội dung và phong cách hiển thị phù hợp.
Bước 3: Nhấn vào "Save Sidebar" để lưu lại cấu trúc nội dung đã chọn.
Bước 4: Tìm và chọn các widget phù hợp để hiển thị trên thanh bên tùy chỉnh. Bạn có thể làm điều này bằng cách đi đến Appearance > Widgets, sau đó kéo và thả các widget mà bạn muốn sử dụng vào sidebar.

Vừa rồi là những thông tin quan trọng mà Phương Nam Vina muốn chia sẻ để giúp bạn hiểu rõ về sidebar là gì và cả cách cài đặt, hiển thị sidebar website. Có thể thấy, sidebar chính là một tiện ích hữu hiệu để bạn có thể sử dụng nhằm điều chỉnh nội dung hiển thị trên website một cách linh hoạt, qua đó thu hút và giữ chân khách hàng được nhiều hơn.
Tham khảo thêm:
![]() Webpage là gì? Sự khác nhau giữa webpage và website
Webpage là gì? Sự khác nhau giữa webpage và website
![]() Thumbnail là gì? Ý nghĩa và bí quyết thiết kế thumbnail thu hút
Thumbnail là gì? Ý nghĩa và bí quyết thiết kế thumbnail thu hút
![]() Website marketing là gì? Các chiến lược marketing website hiệu quả
Website marketing là gì? Các chiến lược marketing website hiệu quả










