Bạn đã dành thời gian và công sức để thiết kế landing page tuyệt đẹp, nhưng liệu nó đã thực sự thân thiện với người dùng trên mọi thiết bị hay chưa? Kích thước landing page không phù hợp có thể phá hỏng trải nghiệm người dùng, khiến họ rời đi mà không thực hiện bất kỳ hành động nào. Vậy đâu là kích thước landing page tối ưu giúp trang đích của bạn hiển thị đẹp mắt, từ đó tạo ấn tượng tốt với khách hàng và tăng khả năng họ thực hiện chuyển đổi?

- Lợi ích của việc tối ưu theo kích thước landing page chuẩn
- Kích thước landing page chuẩn theo từng thiết bị
- Các yếu tố ảnh hưởng đến kích thước landing
- Một số lưu ý quan trọng khi thiết kế landing page theo kích thước chuẩn
- Dịch vụ thiết kế landing page chuyên nghiệp, giá rẻ
Lợi ích của việc tối ưu theo kích thước landing page chuẩn
- Cải thiện trải nghiệm người dùng: Tối ưu kích thước landing page giúp nội dung hiển thị rõ ràng, dễ đọc. Đồng thời, kích thước chuẩn giúp đảm bảo các yếu tố điều hướng (như nút kêu gọi hành động - CTA, menu) được đặt ở vị trí dễ thấy và dễ thao tác. Người dùng sẽ dễ dàng tìm kiếm thông tin và thực hiện hành động tương tác hơn.
- Đảm bảo tính tương thích đa nền tảng: Trang đích được thiết kế theo kích thước chuẩn sẽ hiển thị đồng đều và đẹp mắt trên mọi thiết bị, từ máy tính để bàn, máy tính bảng đến điện thoại di động. Người dùng sẽ không gặp phải tình trạng bố cục bị vỡ, chữ quá nhỏ hoặc hình ảnh bị méo mó, dù họ truy cập bằng thiết bị nào.
- Giảm tỷ lệ thoát trang: Trải nghiệm người dùng tốt sẽ giữ chân khách truy cập ở lại trang lâu hơn. Khi trang tải nhanh, dễ đọc và dễ thao tác, người dùng sẽ ít có xu hướng rời đi ngay lập tức.
- Tạo ấn tượng chuyên nghiệp và đáng tin cậy: Một landing page được thiết kế theo kích thước chuẩn sẽ có giao diện chuyên nghiệp, giúp thương hiệu tạo ấn tượng tốt và gia tăng độ tin cậy trong mắt khách hàng.
- Nâng cao tỷ lệ chuyển đổi: Kích thước chuẩn cho phép bạn thiết kế bố cục trang một cách chiến lược, tập trung sự chú ý của người dùng vào nội dung quan trọng và lời kêu gọi hành động. Chẳng hạn như đặt các yếu tố quan trọng như form đăng ký, nút mua hàng, thông tin liên hệ ở vị trí nổi bật, thúc đẩy người dùng thực hiện hành động chuyển đổi.
- Tốc độ tải trang nhanh hơn: Kích thước trang được tối ưu hóa thường đi kèm với việc tối ưu hóa hình ảnh, code và các yếu tố khác, giúp trang tải nhanh hơn.
- Tăng hiệu quả SEO: Google ưu tiên các trang web có trải nghiệm người dùng tốt, tốc độ tải nhanh và hiển thị chuẩn trên mọi thiết bị. Do đó, tối ưu kích thước landing page giúp cải thiện thứ hạng SEO và thu hút thêm nhiều lượt truy cập tự nhiên hơn.
- Giảm chi phí chỉnh sửa và bảo trì: Trang đích được thiết kế tốt ngay từ đầu, theo kích thước chuẩn sẽ ít phát sinh lỗi và vấn đề về hiển thị hơn, giảm chi phí chỉnh sửa và bảo trì sau này.

Kích thước landing page chuẩn theo từng thiết bị
Tối ưu kích thước landing page theo từng loại thiết bị là yếu tố quan trọng giúp website hiển thị tốt, cải thiện trải nghiệm người dùng và tăng tỷ lệ chuyển đổi. Dưới đây là kích thước chuẩn của landing page trên từng thiết bị phổ biến hiện nay
1. Kích thước landing page trên máy tính để bàn (desktop)
Máy tính để bàn là thiết bị có màn hình lớn, cho phép hiển thị đầy đủ nội dung mà không cần cuộn trang nhiều. Tuy nhiên, nếu không tối ưu kích thước landing page hợp lý trên desktop, giao diện có thể bị giãn quá mức hoặc thừa khoảng trống, làm giảm trải nghiệm người dùng.
Chiều rộng (width) chuẩn
1200px đến 1440px là chiều rộng phổ biến và được khuyến nghị cho landing page trên desktop. Đây là kích thước phù hợp với hầu hết các độ phân giải màn hình máy tính để bàn hiện nay, từ màn hình HD (1366x768px) đến Full HD (1920x1080px) và cao hơn. Lý do sử dụng kích thước này là để:
- Đảm bảo hiển thị đầy đủ nội dung: Chiều rộng này đủ lớn để hiển thị đầy đủ các thành phần nội dung, hình ảnh, video và form đăng ký mà không bị cắt xén hoặc tràn lề.
- Tối ưu không gian hiển thị: Tận dụng tối đa không gian màn hình lớn của desktop để trình bày thông tin một cách rõ ràng, mạch lạc và hấp dẫn.
- Phù hợp với xu hướng thiết kế hiện đại: Nhiều website và landing page hiện nay sử dụng layout rộng rãi để tạo cảm giác thoáng đãng và chuyên nghiệp.
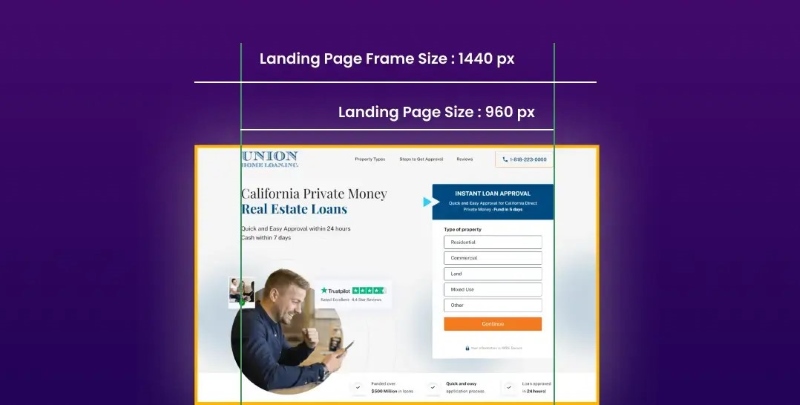
Chiều rộng nội dung (content width)
Trong phạm vi chiều rộng tổng thể (1200px - 1440px), chiều rộng nội dung nên được giới hạn trong khoảng 960px đến 1200px. Áp dụng kích thước content width chuẩn trong landing page sẽ giúp:
- Tập trung sự chú ý: Giới hạn chiều rộng nội dung giúp tập trung sự chú ý của người đọc vào văn bản và các yếu tố quan trọng, tránh tình trạng mắt phải di chuyển quá nhiều trên màn hình rộng.
- Tối ưu typography: Font chữ có kích thước từ 16px – 18px để dễ đọc.
- Cải thiện khả năng đọc: Dòng văn bản quá dài trên màn hình lớn có thể gây khó khăn cho việc đọc. Chiều rộng nội dung hợp lý giúp cải thiện khả năng đọc và tiếp thu thông tin.
- Tạo khoảng trắng (Whitespace): Khoảng trắng xung quanh nội dung là yếu tố quan trọng trong thiết kế, giúp trang web trông sạch sẽ, dễ thở và chuyên nghiệp hơn.

Chiều cao (height)
Chiều cao của landing page trên desktop không có kích thước cố định. Nó phụ thuộc vào lượng nội dung bạn muốn trình bày. Tuy nhiên, cần lưu ý:
- Tránh trang quá dài: Người dùng có thể mất kiên nhẫn nếu phải cuộn chuột quá nhiều để xem hết nội dung. Hãy cố gắng trình bày thông tin một cách cô đọng và hiệu quả nhất.
- Ưu tiên nội dung quan trọng "above the fold": "Above the fold" là phần nội dung hiển thị ngay khi trang vừa tải, mà không cần cuộn chuột. Hãy đặt những thông tin quan trọng nhất, lời kêu gọi hành động và các yếu tố thu hút sự chú ý vào khu vực này.

2. Kích thước của landing page trên điện thoại di động (mobile)
Với sự gia tăng mạnh mẽ của người dùng di động, việc thiết kế landing page thân thiện với màn hình nhỏ là yếu tố bắt buộc. Nếu kích thước không chuẩn mobile friendly, trang có thể bị lỗi hiển thị, chữ quá nhỏ hoặc nút bấm quá khó thao tác. Do đó, bạn cần đảm bảo tối ưu chiều rộng, chiều cao và vị trí các yếu tố quan trọng để mang lại trải nghiệm mượt mà nhất.
Chiều rộng tiêu chuẩn
360px đến 480px là chiều rộng phổ biến và được tối ưu cho landing page trên mobile. Đây là kích thước phù hợp với hầu hết các loại điện thoại thông minh hiện nay vì:
- Phù hợp với màn hình nhỏ: Chiều rộng này vừa vặn với kích thước màn hình điện thoại, đảm bảo nội dung hiển thị đầy đủ và không bị tràn ngang.
- Tối ưu trải nghiệm cuộn dọc: Thiết kế mobile thường tập trung vào trải nghiệm cuộn dọc. Kích thước chiều rộng này giúp bố cục trang được sắp xếp theo chiều dọc một cách hợp lý, dễ dàng điều hướng và xem nội dung.
- Tải trang nhanh: Kích thước trang nhỏ hơn thường đồng nghĩa với việc tải trang nhanh hơn, đặc biệt quan trọng trên mobile với kết nối Internet có thể không ổn định.
Ngoài ra, các kích thước phổ biến khác theo từng dòng điện thoại có thể kể đến là:
- 360px (Samsung, Xiaomi, Oppo, Vivo...).
- 375px (iPhone SE, iPhone 11, iPhone 13...).
- 414px (iPhone Plus, iPhone 14 Pro Max...).
Chiều rộng nội dung (content width)
Trên mobile, chiều rộng nội dung thường chiếm gần như toàn bộ chiều rộng màn hình (khoảng 90% - 100%). Mục đích của việc này là để:
- Tận dụng tối đa không gian hạn chế: Màn hình mobile có không gian hiển thị hạn chế. Việc sử dụng gần như toàn bộ chiều rộng giúp trình bày nội dung một cách đầy đủ và dễ đọc trên màn hình nhỏ.
- Thiết kế một cột (Single-column layout): Landing page mobile thường được thiết kế theo bố cục một cột để tối ưu hóa trải nghiệm cuộn dọc và hiển thị nội dung một cách rõ ràng trên màn hình hẹp.
Chiều cao landing page trên mobile
Tương tự như desktop, chiều cao landing page mobile không cố định và phụ thuộc vào nội dung. Tuy nhiên, cần đặc biệt chú ý:
- Thiết kế "mobile-first": Ưu tiên thiết kế cho mobile trước, sau đó điều chỉnh cho desktop. Đảm bảo các yếu tố quan trọng được hiển thị tốt và dễ thao tác trên màn hình nhỏ.
- Tối ưu hóa tốc độ tải: Giảm thiểu dung lượng hình ảnh, code và các yếu tố khác để trang tải nhanh trên mobile, đặc biệt quan trọng với người dùng di động.

3. Kích thước landing page trên máy tính bảng (tablet)
Máy tính bảng có kích thước màn hình trung gian giữa desktop và mobile, tạo ra thách thức trong việc tối ưu giao diện. Nếu thiết kế không linh hoạt, trang có thể bị thu nhỏ quá mức hoặc không tận dụng hết không gian hiển thị. Do đó, việc lựa chọn kích thước landing page hợp lý sẽ giúp landing page cân bằng giữa tính thẩm mỹ và tính tiện dụng.
Chiều rộng tiêu chuẩn
768px đến 1024px là chiều rộng phổ biến cho landing page trên tablet. Tablet nằm giữa desktop và mobile về kích thước màn hình, do đó kích thước của landing page cũng cần linh hoạt để phù hợp. Cụ thể:
- Phù hợp với kích thước trung bình: Kích thước này phù hợp với nhiều loại tablet khác nhau, từ tablet cỡ nhỏ (7-8 inch) đến tablet cỡ lớn (10 inch trở lên).
- Kết hợp ưu điểm desktop và mobile: Tablet có thể hiển thị bố cục phức tạp hơn mobile nhưng vẫn cần tối ưu cho trải nghiệm cảm ứng và khả năng di động.
Chiều rộng nội dung (content width)
Tương tự desktop, chiều rộng nội dung trên tablet nên được giới hạn trong khoảng 960px đến 1200px để đảm bảo khả năng đọc và tập trung sự chú ý. Nguyên nhân là do:
- Cân bằng giữa không gian và khả năng đọc: Tablet có màn hình lớn hơn mobile nhưng vẫn nhỏ hơn desktop. Việc giới hạn chiều rộng nội dung giúp cân bằng giữa việc tận dụng không gian và đảm bảo khả năng đọc tốt.
- Linh hoạt bố cục: Với kích thước này, bạn có thể sử dụng bố cục một cột, hai cột hoặc thậm chí ba cột tùy thuộc vào nội dung và mục tiêu của landing page.
- Font chữ phù hợp: Nên dùng từ 16px – 18px để đảm bảo dễ đọc trên màn hình lớn hơn mobile nhưng nhỏ hơn desktop.
Chiều cao landing page trên tablet
Tương tự desktop và mobile, chiều cao landing page tablet không cố định. Tuy nhiên, bạn cần lưu ý:
- Tối ưu cho cả chế độ dọc và ngang: Tablet thường được sử dụng ở cả chế độ dọc và ngang. Hãy đảm bảo landing page hiển thị tốt ở cả hai chế độ này.
- Kiểm tra kỹ lưỡng trên nhiều loại tablet: Do sự đa dạng về kích thước màn hình tablet, hãy kiểm tra landing page của bạn trên nhiều loại tablet khác nhau để đảm bảo tính tương thích.

Các yếu tố ảnh hưởng đến kích thước landing
Không có một kích thước landing page cố định áp dụng cho mọi trường hợp. Kích thước tối ưu phụ thuộc vào sự kết hợp hài hòa của nhiều yếu tố, trong đó bao gồm mục tiêu, loại sản phẩm/dịch vụ và đối tượng khách hàng. Việc hiểu rõ những yếu tố này sẽ giúp bạn xác định đúng kích thước của landing page, tối ưu hóa trải nghiệm người dùng và tăng hiệu quả chuyển đổi.
1. Mục tiêu của landing page
Mục tiêu của landing page là yếu tố tiên quyết, chi phối trực tiếp đến kích thước và cấu trúc của trang. Mỗi mục tiêu khác nhau sẽ đòi hỏi một cách tiếp cận nội dung và thiết kế khác nhau, từ đó ảnh hưởng đến độ dài và dung lượng tổng thể của trang.
- Landing page thu thập thông tin khách hàng (lead generation) thường có kích thước ngắn gọn, tập trung vào biểu mẫu đăng ký và lời kêu gọi hành động (CTA).
- Landing page bán hàng (sales page) có thể dài hơn, bao gồm nhiều thông tin chi tiết về sản phẩm, đánh giá khách hàng, hình ảnh trực quan,... để thuyết phục người mua ngay lập tức.
- Landing page giới thiệu sự kiện thường tối ưu theo kích thước phù hợp với nội dung sự kiện, thời gian và địa điểm, tránh làm người dùng mất tập trung.
- Landing page giới thiệu thương hiệu (brand awareness) thường có kích thước đa dạng, tùy thuộc vào thông điệp muốn truyền tải và thường tập trung vào yếu tố hình ảnh, video, câu chuyện thương hiệu.
2. Loại sản phẩm/dịch vụ
Độ phức tạp, giá trị và tính chất của sản phẩm/dịch vụ có ảnh hưởng đáng kể đến kích thước của landing page.
- Sản phẩm đơn giản, giá thấp: Các landing page cho sản phẩm giá rẻ hoặc dễ hiểu (như quần áo, phụ kiện) thường có kích thước nhỏ gọn, tập trung vào hình ảnh và CTA.
- Sản phẩm/dịch vụ phức tạp, giá cao: Những sản phẩm cần sự giải thích chi tiết (như phần mềm, khóa học, bất động sản) yêu cầu landing page dài hơn để trình bày thông tin rõ ràng, thuyết phục khách hàng ra quyết định.
- Sản phẩm/dịch vụ cần chứng minh giá trị: Một số landing page cần nhiều nội dung, video, hình ảnh và đánh giá khách hàng để xây dựng lòng tin, dẫn đến kích thước lớn hơn.
3. Đối tượng mục tiêu
Hiểu rõ đối tượng mục tiêu là chìa khóa để thiết kế landing page phù hợp về cả nội dung và kích thước.
- Khách hàng có ít thời gian: Nếu nhóm đối tượng bận rộn, không thích đọc nhiều, landing page nên ngắn gọn, tập trung vào thông điệp chính và CTA rõ ràng.
- Khách hàng cần nghiên cứu kỹ: Nếu sản phẩm/dịch vụ đòi hỏi khách hàng tìm hiểu sâu, landing page cần dài hơn, có đầy đủ thông tin chi tiết, lợi ích, và bằng chứng xã hội.
- Đối tượng phổ thông, không chuyên: Cần trình bày thông tin đơn giản, dễ hiểu, tập trung vào lợi ích thiết thực. Tránh sử dụng thuật ngữ chuyên môn, tập trung vào giải quyết vấn đề và đáp ứng nhu cầu cơ bản của họ.
- Người dùng trên thiết bị di động: Landing page cho mobile nên có kích thước gọn nhẹ, dễ điều hướng để đảm bảo trải nghiệm mượt mà trên màn hình nhỏ.

Một số lưu ý quan trọng khi thiết kế landing page theo kích thước chuẩn
Kích thước chuẩn là yếu tố quan trọng giúp landing page hiển thị đẹp mắt và hoạt động hiệu quả trên mọi thiết bị. Tuy nhiên, để landing page thực sự chất lượng và mang về kết quả như mong đợi, bạn không nên bỏ qua một số lưu ý hữu ích dưới đây.
1. Sử dụng responsive design
Thay vì tốn thời gian và chi phí để tạo ra các phiên bản landing page riêng biệt cho từng thiết bị, thiết kế responsive là giải pháp tối ưu nhất. Responsive design cho phép landing page tự động điều chỉnh bố cục và kích thước để phù hợp với mọi kích thước màn hình.
- Viewport Meta Tag: Sử dụng thẻ < meta name = "viewport" content = "width = device-width, initial-scale = 1.0" > trong phần < head > của HTML để kích hoạt responsive design.- CSS Media Queries: Sử dụng CSS Media Queries để áp dụng các kiểu dáng khác nhau cho từng kích thước màn hình (ví dụ: @media (max-width: 768px) { ... } cho mobile).
- Fluid Grids và Flexible Images: Sử dụng hệ thống lưới linh hoạt (fluid grids) và hình ảnh linh hoạt (flexible images) để các thành phần trên trang co giãn và sắp xếp lại một cách tự động theo kích thước màn hình.
Banner là yếu tố quan trọng giúp thu hút sự chú ý ngay từ khi người dùng truy cập vào landing page. Một banner chuẩn không chỉ cần hình ảnh sắc nét mà còn phải có kích thước phù hợp để hiển thị đẹp trên mọi thiết bị. Cụ thể, kích thước banner landing page chuẩn cho từng thiết bị như sau:
- Desktop: 1920 x 600px hoặc 1600 x 500px (đảm bảo hiển thị tốt trên màn hình lớn).
- Mobile: 1080 x 1920px hoặc 750 x 1334px (tỷ lệ dọc phù hợp với điện thoại).
- Tablet: 1200 x 500px hoặc 1024 x 400px (tối ưu cho màn hình trung bình).

3. Kích thước ảnh landing page
Hình ảnh là yếu tố trực quan giúp tăng sự hấp dẫn và truyền tải thông điệp một cách nhanh chóng. Tuy nhiên, nếu không tối ưu kích thước ảnh, trang có thể bị tải chậm, ảnh bị méo hoặc cắt xén không đúng tỉ lệ. Kích thước ảnh landing page tiêu chuẩn như sau:
- Ảnh nền (Background Image): 1920 x 1080px (tối ưu cho màn hình lớn).
- Ảnh sản phẩm / dịch vụ: 800 x 800px hoặc 1200 x 1200px (giữ độ sắc nét khi phóng to).
- Ảnh minh họa / infographic: 1200 x 628px hoặc 1000 x 500px (phù hợp với đa số giao diện).
4. Kiểm tra và thử nghiệm
Sau khi thiết kế landing page, hãy kiểm tra kỹ lưỡng trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo hiển thị đúng chuẩn và không có lỗi. Sử dụng các công cụ kiểm tra responsive design trực tuyến để hỗ trợ quá trình này.
5. Ưu tiên trải nghiệm người dùng
Kích thước chuẩn chỉ là một trong nhiều yếu tố góp phần tạo nên một landing page hiệu quả. Điều quan trọng hơn là bạn cần đảm bảo landing page mang lại trải nghiệm người dùng tốt nhất trên mọi thiết bị. Để làm được điều đó, bạn cần tập trung vào thiết kế cấu trúc landing page trực quan, nội dung hấp dẫn, tốc độ tải nhanh và thao tác dễ dàng, giúp người dùng nhanh chóng tiếp cận thông tin và thực hiện hành động mong muốn.

Dịch vụ thiết kế landing page chuyên nghiệp, giá rẻ
Trong kỷ nguyên số, landing page đóng vai trò then chốt trong mọi chiến dịch marketing và bán hàng trực tuyến. Một landing page hiệu quả không chỉ thu hút ánh nhìn mà còn phải mời gọi khách hàng hành động, biến lượt truy cập thành doanh thu thực tế. Nếu bạn đang tìm kiếm một giải pháp thiết kế landing page chuyên nghiệp với kích thước chuẩn, tối ưu hóa chuyển đổi với chi phí rẻ thì dịch vụ thiết kế landing page của Phương Nam Vina sẽ là lựa chọn tốt nhất.
Phương Nam Vina không chỉ đơn thuần là một đơn vị thiết kế web, chúng tôi là đối tác chiến lược của bạn trên hành trình chinh phục khách hàng. Với đội ngũ chuyên gia thiết kế giàu kinh nghiệm và am hiểu sâu sắc về marketing, Phương Nam Vina tự tin mang đến cho bạn những trang đích "đo ni đóng giày" cho từng chiến dịch, giúp bạn:
- Thu hút khách hàng tiềm năng: Landing page được thiết kế bắt mắt, chuyên nghiệp, gây ấn tượng mạnh mẽ ngay từ cái nhìn đầu tiên, thu hút sự chú ý và giữ chân khách truy cập.
- Tối ưu hóa tỷ lệ chuyển đổi: Chúng tôi tập trung vào cấu trúc nội dung landing page mạch lạc, lời kêu gọi hành động mạnh mẽ và bố cục trải nghiệm người dùng tối ưu, hướng dẫn khách hàng thực hiện mục tiêu chuyển đổi một cách tự nhiên và hiệu quả nhất.
- Thể hiện bản sắc thương hiệu: Mỗi landing page được thiết kế độc đáo, sáng tạo, mang đậm dấu ấn thương hiệu riêng biệt, giúp bạn nổi bật giữa vô vàn đối thủ cạnh tranh.
- Chuẩn SEO, tối ưu kích thước landing page và tốc độ tải: Landing page được thiết kế với kích thước linh hoạt, chuẩn SEO, tối ưu tốc độ tải trang, giúp tăng thứ hạng của trang đích trên Google để tiếp cận lượng lớn khách hàng mục tiêu.
- Đáp ứng mọi mục tiêu marketing: Dù bạn cần landing page để thu thập lead (khách hàng tiềm năng), giới thiệu sản phẩm, quảng bá sự kiện hay tăng doanh số bán hàng, Phương Nam Vina đều có giải pháp thiết kế phù hợp, đáp ứng mọi nhu cầu đa dạng của bạn.
- Hỗ trợ toàn diện: Chúng tôi không chỉ thiết kế, mà còn tư vấn chiến lược, hỗ trợ kỹ thuật và đồng hành cùng bạn trong suốt quá trình triển khai và tối ưu hóa landing page, đảm bảo chiến dịch của bạn đạt được thành công vượt trội.
- Chi phí hợp lý: Phương Nam Vina cung cấp dịch vụ thiết kế landing page giá rẻ nhưng chất lượng cao, phù hợp với mọi ngân sách của khách hàng.
Đừng để landing page kém hiệu quả làm lãng phí ngân sách quảng cáo của bạn! Phương Nam Vina sẽ giúp bạn thiết kế một landing page chuyên nghiệp, tối ưu chuyển đổi, giúp thu hút khách hàng và gia tăng doanh thu. Liên hệ ngay với chúng tôi qua hotline 0912817117, 0915101017 để được tư vấn miễn phí và nhận ưu đãi thiết kế hấp dẫn!

Kích thước landing page không chỉ ảnh hưởng đến giao diện mà còn tác động trực tiếp đến trải nghiệm người dùng và tỷ lệ chuyển đổi. Một landing page được thiết kế với kích thước chuẩn sẽ giúp hiển thị đẹp mắt trên mọi thiết bị, đảm bảo tốc độ tải nhanh và tối ưu hiệu quả marketing. Tuy nhiên, bên cạnh việc chọn kích thước phù hợp, bạn cũng cần chú ý đến bố cục, nội dung và các yếu tố UX/UI để mang lại trải nghiệm tốt nhất cho khách hàng. Nếu bạn đang tìm kiếm một công ty thiết kế landing page chuyên nghiệp, chuẩn kích thước và tối ưu chuyển đổi, hãy liên hệ ngay với Phương Nam Vina để được tư vấn và hỗ trợ thiết kế!











