Lỗi 401 Unauthorized là một trong những sự cố rất thường gặp trên các website hiện nay. Sự xuất hiện của lỗi 401 trong quá trình truy cập và tìm kiếm thông tin trên web sẽ khiến cho trải nghiệm của người dùng trở nên tồi tệ. Vậy nên, để có thể khắc phục được sự cố này thì đầu tiên, bạn cần phải hiểu được lỗi 401 là gì, các nguyên nhân gây ra tình trạng trên trong nội dung được chúng tôi chia sẻ ngay dưới đây.

Lỗi 401 là gì?
Lỗi 401 Status Code giống như một mã trạng thái HTTP, nó tương đương với việc trang web đang tồn tại nhưng người dùng lại không thể truy cập vào do không được cấp quyền. Quyền truy cập ở đây đó chính là ID người dùng và kèm theo password (mật khẩu) hợp lệ.
Thông thường, website chỉ có thể tải được khi người dùng đăng nhập vào lần đầu tiên bằng tài khoản và mật khẩu hợp lệ. Trong trường hợp bạn đăng nhập vào trang web và bất ngờ nhận thông báo lỗi 401 Error thì tức là thông tin được dùng đăng nhập không hợp lệ vì một lý do nào đó.

Thông báo lỗi 401 Status Code sẽ thường xuất hiện trên các trình duyệt web hoặc ứng dụng khác nhau, chúng sẽ hiển thị cho người dùng khi họ cố gắng truy cập vào trong một trang web hoặc tài nguyên cần xác thực nhưng lại không được cấp quyền. Thường thì thông báo lỗi HTTP 401 sẽ được hiển thị dưới các dạng như sau:
- 401 Unauthorized.
- Access Denied / Unauthorized.
- You are not authorized to view this page
- The request requires user authentication.
- The page you are trying to access requires authentication.
Các thông báo hiển thị lỗi này sẽ được xuất hiện trên một trang web trắng, một trang web tạm thời hoặc ngay trên trình duyệt. Hầu như các thông báo này sẽ được đi kèm với một mã lỗi http code 401 để giúp cho người dùng có thể hiểu rõ hơn về nguyên nhân gây ra lỗi, đồng thời tiến hành thực hiện các biện pháp khắc phục tương ứng.
Thông thường, lỗi 401 Unauthorized xảy ra là do nhiều nguyên nhân khác nhau. Tuy nhiên, phổ biến nhất vẫn là do người dùng không có quyền truy cập vào trong tài nguyên được yêu cầu hoặc các thông tin xác thực không hợp lệ. Để tìm hiểu chi tiết hơn thì dưới đây chính là một số nguyên nhân gây ra lỗi 401 Error trên website của bạn:
- Thông tin đăng nhập không chính xác: đây được xem là một nguyên nhân gây ra lỗi HTTP Code 401 phổ biến nhất hiện nay. Cụ thể, khi người dùng đang cố gắng truy cập vào một trang web hay tài nguyên cần phải xác thực, họ sẽ cần cung cấp tên đăng nhập và mật khẩu hoặc token (chữ ký số, chữ ký điện tử) để xác thực. Nếu như các thông tin này không chính xác hoặc đã bị hết hạn thì máy chủ sẽ trả về mã lỗi 401 Status Code.
- Quyền truy cập bị giới hạn: nếu như người dùng không có quyền truy cập vào trong tài nguyên cần yêu cầu thì máy chủ sẽ ngay lập tức từ chối yêu cầu truy cập, đồng thời trả về mã lỗi 401.
- Tài khoản bị khóa hoặc bị vô hiệu hóa: nếu tài khoản của người dùng đã bị khóa hoặc bị vô hiệu hóa bởi quản trị viên website thì họ sẽ không có quyền truy cập vào các tài nguyên cần xác thực thông qua mã lỗi 401 Error được gửi đến.
- Vấn đề với máy chủ: nếu như máy chủ (server) gặp phải sự cố hay bị quá tải thì nó sẽ không thể nào xác thực được yêu cầu của người dùng, sau đó trả về mã lỗi 401.
- Lỗi cấu trúc trang web hoặc ứng dụng: nếu cấu hình trên trang web hoặc ứng dụng bị lỗi, nó có thể gây ra tình trạng lỗi 401 Unauthorized. Chẳng hạn, nếu như một trang web được cấu hình để yêu cầu xác thực nhưng lại không cung cấp các thông tin cần xác thực thì máy chủ sẽ trả về mã lỗi 401 Error.
- Xảy ra vấn đề với phần mềm chặn quảng cáo: nếu như người dùng đang sử dụng phần mềm chặn quảng cáo, điều này có thể làm gián đoạn quá trình xác thực trên các website hoặc ứng dụng. Lúc này, mã lỗi HTTP 401 sẽ được gửi đến người dùng.
- Sự cố với tường lửa hoặc bảo mật: nếu tường lửa hoặc phần mềm bảo mật của người dùng chặn yêu cầu truy cập thì họ sẽ không thể nào truy cập được vào tài nguyên cần xác thực, sau đó thì nhận được mã lỗi HTTP Code 401.

Hướng dẫn khắc phục lỗi HTTP 401 nhanh chóng, hiệu quả
Khi đã nắm được những nguyên nhân gây ra lỗi HTTP Code 401, bạn có thể dễ dàng hơn trong việc tìm ra những phương pháp xử lý kịp thời. Cụ thể, để khắc phục lỗi 401 Status Code nhanh chóng thì bạn hãy áp dụng các phương thức thực hiện dưới đây:
1. Tải lại trang
Cách đơn giản nhất để xử lý tình trạng lỗi 401 đó chính là tải lại trang. Cách này thường có hiệu quả trong trường hợp người dùng nhập sai các thông tin đăng nhập (ID người dùng và mật khẩu).
Theo đó, nhiệm vụ của người dùng đó là nhấn F5 hoặc Ctrl + R để tải lại website. Ngoài ra, bạn cũng có thể đóng hoặc mở lại cả trình duyệt, sau đó truy cập trang web và nhập lại chính xác thông tin bảo mật. Trong trường hợp quên mật khẩu, người dùng có thể thực hiện theo hướng dẫn của website để lấy lại password.

2. Kiểm tra lại URL
Nhập URL bị sai cũng chính là một nguyên nhân phổ biến gây ra lỗi HTTP Code 401. Vậy nên, hãy đảm bảo rằng URL của bạn luôn được nhập đúng khi truy cập vào một trang web bất kỳ. Không chỉ vậy, một nguyên nhân khác mà bạn cũng cần chú ý đó chính là URL đang được điều hướng sai, không tồn tại hoặc bị hết hạn. Nó sẽ dẫn bạn đến một trang web không được như mong muốn và có thể trả về lỗi HTTP 401 do yêu cầu không được hợp lệ.
Vậy nên, trước khi thực hiện một yêu cầu thì bạn cần phải kiểm tra chắc chắn rằng URL của mình là hoàn toàn chính xác, hoặc có thể truy cập nội dung mà mình cần từ chính trang web đó.
3. Xóa bộ nhớ cache của trình duyệt
Bộ nhớ cache có vai trò hỗ trợ hiệu suất tải tối ưu nhất cho website, nhưng đồng thời đây cũng chính là nguyên nhân gây ra lỗi 401. Cụ thể, khi cache hay cookie của trình duyệt bị lỗi thời thì việc truy cập vào trang web được tải lên từ cache có thể khiến cho các thông tin không còn đảm bảo chính xác, từ đó dẫn đến lỗi 401 Status Code.
Tuy nhiên, việc xóa các thông tin không hợp lệ, chính xác được lưu trữ ở cookie, cache có thể gây gián đoạn quá trình xác thực dữ liệu của trình duyệt. Chính vì vậy mà bạn hoàn toàn có thể làm mới lại trang web bằng cách xóa cache, cookie ở Google Chrome như sau:
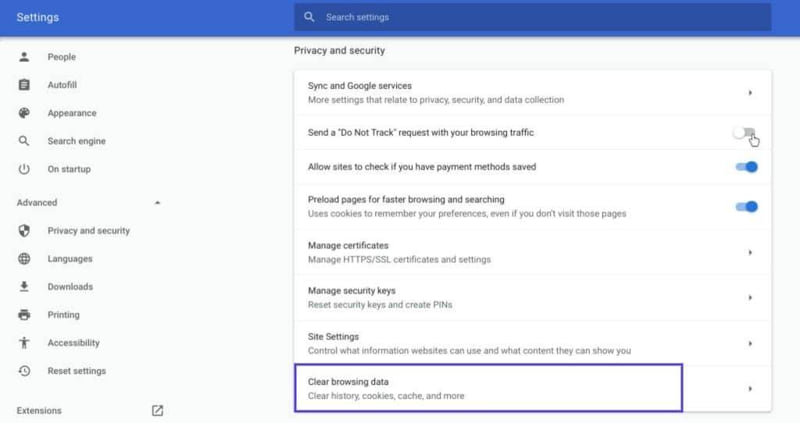
- Bước 1: truy cập vào Settings => chọn Privacy and Security => click vào Clear browsing data.

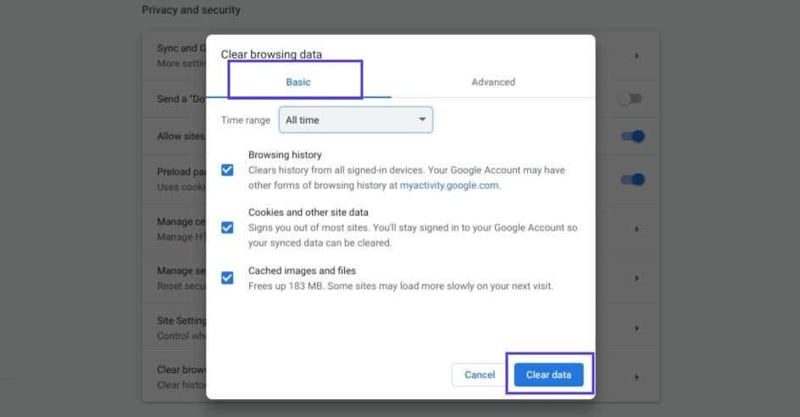
- Bước 2: Lúc này, danh mục Clear browsing data sẽ được hiện lên và tại tab Basic, bạn hãy tick vào cả 3 tùy chọn và nhấn vào Clear data là xong.

4. Xóa DNS của bạn
Mặc dù là một vấn đề khá hiếm gặp nhưng lỗi Domain Name Server (DNS) cũng là một nguyên nhân gây ra tình trạng báo lỗi 401 Unauthorized. Vậy nên lúc này, nếu đã thử các cách trên nhưng website vẫn không hoạt động được thì bạn hãy áp dụng ngay phương pháp xóa DNS bằng hai cách thức sau:
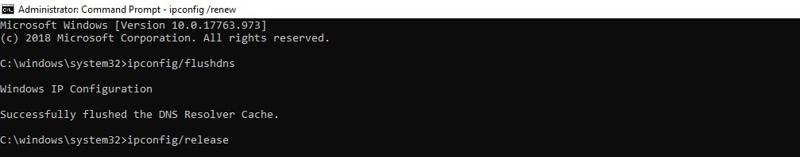
Đối với Windows
Nhấp vào Start => nhập CMD vào thanh tìm kiếm => tiếp tục nhấn Enter để mở Command Prompt => sau đó nhập lệnh ipconfig/flushdns và nhấn Enter lại lần nữa.

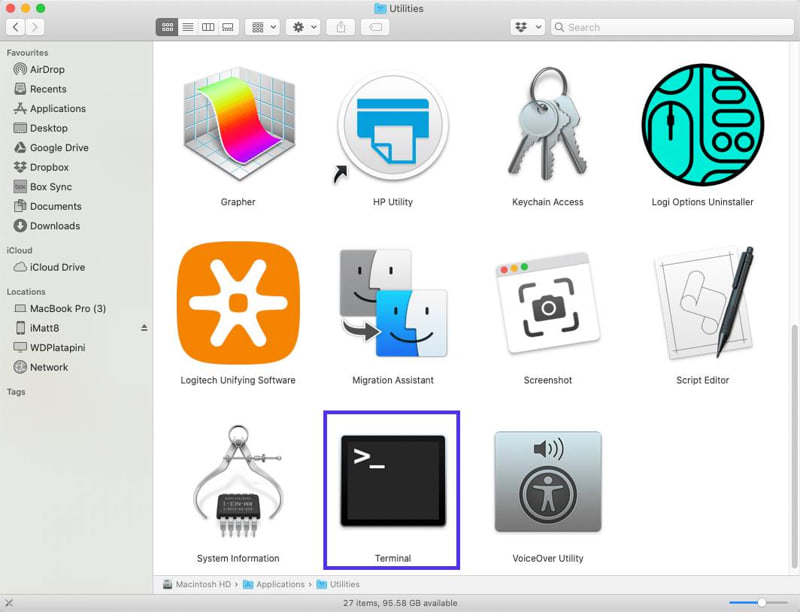
Đối với Mac
Bạn có thể thực hiện băng đi tới Finder > Applications > Utilities > Terminal:

Tại đây, hãy nhập dòng lệnh sudo killall -HUP mDNSResponder rồi nhấn Enter. Sau đó, hãy thử tải lại trang web như ở cách 1 để xem lỗi 401 Error đã được xử lý chưa.
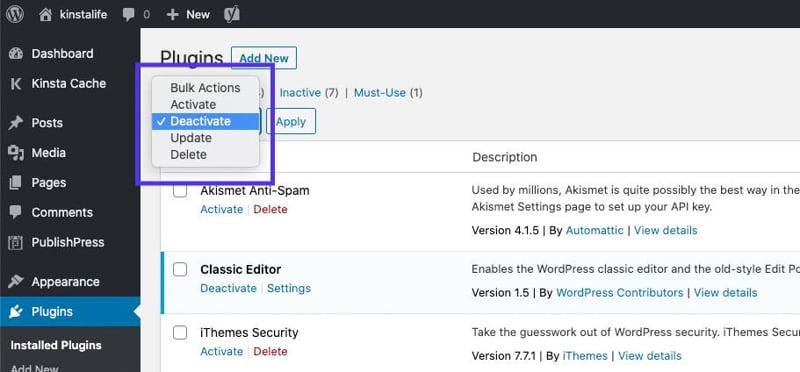
5. Hủy kích hoạt các plugin WordPress
Lỗi 401 không chỉ gây ra ở riêng trình duyệt mà còn có thể là do một hoặc nhiều plugin gây ra khi bạn truy cập vào WordPress. Trong đó, thường xuyên gặp nhất là các plugin liên quan đến vấn đề bảo mật bởi nó sẽ hiển thị khi nghi ngờ thông tin xác thực không đảm bảo an toàn. Vậy nên, khi lỗi này xảy ra thì bạn hãy tiến hành tắt tạm thời các plugin để xem trang web có hoạt động lại như bình thường không.
Để hủy tất cả các plugin trong cùng một lúc, bạn cần truy cập vào Plugin => Installed Plugins => bấm vào mục trên cùng để chọn toàn bộ plugin => chọn Bulk Actions => Deactivate và sau cùng là nhấp vào Apply là xong.

Sau khi đã thực hiện những cách trên, bạn hãy làm mới trang để kiểm tra lỗi 401 Error. Nếu thấy lỗi đã được khắc phục thì bạn chỉ cần bật lại từng plugin rồi F5 lại trang để xác định chính xác plugin nào đang bị lỗi. Sau khi đã xác định được, bạn hãy xóa nó đi và thay thế bằng một plugin khác. Ngoài ra, bạn cũng có thể chọn liên hệ với nhà cung cấp plugin đó để họ tìm cách khắc phục nhanh chóng.
6. Kiểm tra phản hồi tiêu đề xác thực WWW
Nếu các phương pháp trên không thể khắc phục được lỗi HTTP Code 401 thì rất có thể, nguyên nhân xuất phát từ chính máy chủ của bạn. Lúc này, quá trình sửa lỗi có thể sẽ trở nên phức tạp hơn một chút.
Bởi theo như tìm hiểu thì chúng ta cũng đã biết, phản hồi của lỗi 401 Status Code thường được gửi qua tiêu đề WWW-Authenticate và chúng được hiển thị dưới dạng “WWW-Authenticate: domains = ”. Trong đó, nó sẽ chứa các “challenges” hoặc chuỗi dữ liệu giúp nhận dạng được các loại xác thực, mục đích chính là cung cấp các quyền truy cập sao cho phù hợp với từng yêu cầu.
Tuy nhiên, vấn đề ở đây đó chính là bạn cần kiểm tra xem liệu phản hồi tiêu đề có hoạt động hay không và sơ đồ xác thực được sử dụng là gì. Điều này có thể sẽ giúp cho bạn có thể khoanh vùng chính xác được các nguyên nhân sinh ra lỗi, từ đó đưa ra được các giải pháp xử lý kịp thời.
Cụ thể, quá trình này sẽ được thực hiện bằng cách sau:
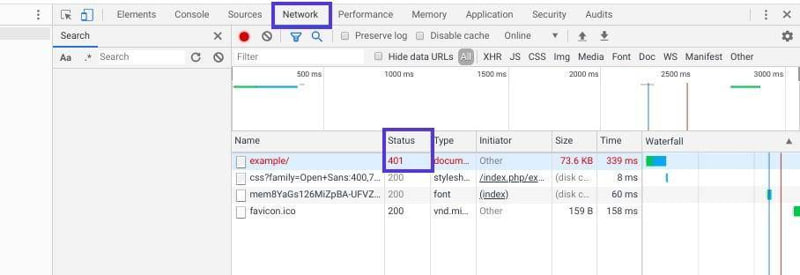
- Truy cập vào website đang bị lỗi HTTP Code 401 => vào bảng điều khiển của Chrome hoặc bạn có thể click chuột phải vào trang, sau đó bấm chọn Inspect hoặc dùng phím tắt Ctrl+Shift+J.
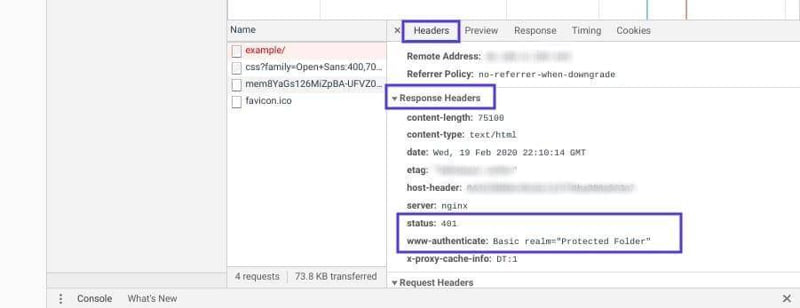
- Tiếp theo, hãy nhấn vào tab Network và tiến hành tải lại trang. Điều này sẽ tạo ra một danh sách các tài nguyên khác nhau và bạn hãy chọn header Status để sắp xếp table, sau đó tìm 401 Error Code:

Tại đây, bạn hãy tiến hành chọn vào mục có lỗi 401 => chọn tab Headers. Tại mục Response Header, bạn hãy tìm header WWW - Authenticate:

Dựa vào các thông tin có trong mục response header, đặc biệt là những scheme xác thực, bạn sẽ được cung cấp thêm về những gì đang xảy ra và có giải pháp xử lý. Ngoài ra, nó cũng sẽ giúp bạn hiểu được loại xác thực mà server đang mong đợi là gì.
7. Liên hệ với quản trị viên website
Trong trường hợp trang web mà bạn đang sử dụng không có yêu cầu về quyền truy cập nhưng chúng lại hiển thị lỗi 401 Error. Lúc này, nếu đã kiểm tra nhưng vẫn không phát hiện ra nguyên nhân là gì, bạn hãy liên hệ với quản trị viên của trang. Bởi rất có thể, lỗi này xảy ra do các vấn đề code khiến cho người dùng không thể tự mình khắc phục và cần được hỗ trợ để kiểm tra, fix lại lỗi.

Trên đây là những thông tin mà Phương Nam Vina chia sẻ về lỗi 401 là gì và các nguyên nhân, cách sửa lỗi hiệu quả. Có thể thấy, lỗi 401 Unauthorized về cơ bản đã mang đến rất nhiều phiền phức, bất tiện cho người dùng khi họ truy cập website. Vì vậy mà thông qua các cách khắc phục trong bài, chúng tôi hi vọng bạn sẽ xử lý tốt các nguyên nhân gây ra lỗi 401 để trải nghiệm lướt web được tốt hơn.
Tham khảo thêm:
![]() Lỗi 503 là gì? Cách khắc phục lỗi 503 Service Unavailable
Lỗi 503 là gì? Cách khắc phục lỗi 503 Service Unavailable










