Khi truy cập vào một trang web, bạn có bao giờ nhận ra rằng chỉ trong vài giây đầu tiên, cảm xúc của bạn đã được định hình bởi những gì bạn nhìn thấy? Không phải nội dung, không phải bố cục, mà chính màu sắc là yếu tố đầu tiên “chạm” vào tâm hồn người xem. Đó là sức mạnh của việc phối màu trong thiết kế web – một nghệ thuật tinh tế và cũng là công cụ mạnh mẽ giúp website của bạn trở nên nổi bật và ghi dấu ấn sâu sắc trong tâm trí người dùng.

- Sức mạnh của việc phối màu trong thiết kế website
- Giải mã tâm lý học màu sắc trong thiết kế website
- Bật mí 7 nguyên tắc phối màu trong thiết kế web cần nằm lòng
- Các xu hướng phối màu trong thiết kế web nổi bật hiện nay
- Một số công cụ hỗ trợ phối màu trong thiết kế web
- Những sai lầm thường gặp khi phối màu trong thiết kế website
Sức mạnh của việc phối màu trong thiết kế website
Màu sắc chính là ngôn ngữ cảm xúc mạnh mẽ nhất mà website của bạn có thể sử dụng để giao tiếp với khách hàng. Phối màu website đúng cách không chỉ là phương pháp làm đẹp mà còn là một chiến lược quan trọng để xây dựng thương hiệu, điều hướng hành động và gia tăng giá trị trải nghiệm người dùng. Nếu bạn muốn website của mình trở nên sống động, chuyên nghiệp và đáng nhớ, đừng bỏ qua sức mạnh của nghệ thuật phối màu!
1. Tạo dấu ấn mạnh mẽ ngay từ cái nhìn đầu tiên
Theo nghiên cứu, người dùng chỉ mất khoảng 90 giây để hình thành ấn tượng đầu tiên khi truy cập vào một trang web. Trong đó, 62 - 90% ấn tượng này dựa vào màu sắc. Có thể thấy rằng, màu sắc không chỉ là "lớp trang điểm" cho giao diện, mà là phương tiện giúp bạn truyền tải thông điệp thương hiệu thông qua website.
Chẳng hạn như một giao diện website với tông màu xanh lam sẽ tạo cảm giác tin cậy, chuyên nghiệp; trong khi tông màu đỏ lại kích thích năng lượng và hành động. Chính những lựa chọn màu sắc khéo léo này sẽ giúp thương hiệu của bạn ghi dấu trong tâm trí người dùng ngay từ cái nhìn đầu tiên, biến website thành một kênh giao tiếp hiệu quả hơn cả ngàn lời quảng cáo.
2. Tăng tỷ lệ chuyển đổi thông qua tâm lý học màu sắc
Không phải ngẫu nhiên mà các nút "Mua ngay" thường có màu đỏ hoặc cam rực rỡ. Nghiên cứu đã chứng minh rằng màu sắc có khả năng kích thích hành vi của người dùng. Ví dụ, màu vàng gợi sự sáng tạo và lạc quan, trong khi màu xanh lá mang lại cảm giác yên bình, cân bằng. Một bảng màu được phối hợp thông minh không chỉ giúp website trông đẹp hơn mà còn điều hướng hành động của khách hàng, giúp tăng tỷ lệ chuyển đổi đáng kể.
3. Tạo cảm giác chuyên nghiệp và đồng bộ
Sự hài hòa khi phối màu trong thiết kế website giúp bạn thể hiện sự đầu tư và chuyên nghiệp. Điều này không chỉ giúp khách hàng cảm thấy tin tưởng mà còn khiến họ ở lại lâu hơn để khám phá trang web. Hãy tưởng tượng, nếu một website sử dụng quá nhiều màu sắc hoặc các tông màu xung đột thì điều gì sẽ xảy ra? Chắc chắn rằng điều này sẽ gây rối mắt và khiến người dùng nhanh chóng rời đi.

Giải mã tâm lý học màu sắc trong thiết kế website
Màu sắc là một trong những yếu tố mạnh mẽ nhất tác động đến tâm lý người dùng trên website. Không chỉ tạo nên vẻ đẹp trực quan, màu sắc còn kích thích cảm xúc, ảnh hưởng đến hành vi và định hướng trải nghiệm của người dùng. Một bảng màu được lựa chọn đúng cách không chỉ khiến người dùng cảm thấy thoải mái mà còn thúc đẩy họ thực hiện các hành động cụ thể.
1. Nhóm màu nóng
Màu nóng thường mang lại cảm giác năng lượng, đam mê và sự khẩn trương. Chúng tạo điểm nhấn mạnh mẽ, thu hút sự chú ý và thường được sử dụng để thúc đẩy hành động.
- Màu đỏ: Kích thích cảm giác mạnh, tượng trưng cho đam mê, sự nguy hiểm hoặc khẩn cấp. Màu đỏ thường được sử dụng trong website về đồ ăn, thể thao, giải trí hoặc các nút CTA cũng thường sử dụng màu này để thúc đẩy hành động nhanh chóng.
- Màu cam: Thân thiện, sáng tạo và năng động. Màu cam thích hợp cho các thương hiệu hướng đến giới trẻ, truyền tải sự vui vẻ và sáng tạo hoặc dùng cho các nút kêu gọi hành động để tạo cảm giác gần gũi nhưng vẫn thu hút.
- Màu vàng: Tươi sáng, lạc quan, kích thích trí tưởng tượng. Màu vàng thích hợp cho các website giáo dục, sáng tạo, tuy nhiên không nên dùng màu này quá nhiều vì dễ gây mỏi mắt.

2. Nhóm màu lạnh
Màu lạnh mang lại cảm giác yên bình, thư giãn và sự tin tưởng. Đây là nhóm màu thường được sử dụng trên các website cần tạo sự chuyên nghiệp và ổn định.
- Màu xanh lam: Truyền tải sự tin cậy, an toàn và chuyên nghiệp. Cụ thể, màu xanh lam nhạt tạo cảm giác thân thiện, trong khi xanh đậm thể hiện sự quyền lực và uy tín. Màu xanh lam rất phổ biến trong các website ngành tài chính, y tế và công nghệ.
- Màu xanh lục: Gợi lên sự cân bằng, tự nhiên và sức khỏe. Màu xanh lục rất thích hợp cho các website về môi trường, sức khỏe và sản phẩm hữu cơ. Đặc biệt, xanh lục sẽ mang lại cảm giác dễ chịu khi kết hợp với màu trung tính.
- Màu tím: Sang trọng, bí ẩn và sáng tạo. Cụ thể, màu tím nhạt như oải hương tạo cảm giác nhẹ nhàng, trong khi tím đậm gợi sự uy quyền. Các thương hiệu cao cấp hoặc ngành công nghiệp sáng tạo thường sử dụng màu tím trong bộ nhận diện và website.

3. Nhóm màu trung tính
Màu trung tính đóng vai trò như nền tảng trong phối màu, giúp cân bằng và làm nổi bật các màu khác.
- Màu trắng: Sạch sẽ, đơn giản, hiện đại và tăng tính dễ đọc khi kết hợp với màu chữ tối. Màu trắng thường được ưa chuộng sử dụng trên các website tối giản, thương mại điện tử hoặc ngành y tế.
- Màu đen: Sang trọng, quyền lực và huyền bí. Màu đen thường dùng để tạo sự tương phản mạnh, thường xuất hiện trên website thời trang, sản phẩm cao cấp hoặc nghệ thuật. Đặc biệt, khi màu đen kết hợp với các màu kim loại như vàng hoặc bạc sẽ mang lại cảm giác cao cấp.
- Màu xám: Trung tính, ổn định và chuyên nghiệp. Màu xám thường được kết hợp với các gam màu sáng để tăng tính hiện đại và dùng để làm nền cho các website công nghệ hoặc giới thiệu công ty.
- Màu nâu: Ấm áp, gợi cảm giác tự nhiên và truyền thống. Màu nâu rất phù hợp cho các website về thực phẩm, nội thất hoặc di sản văn hóa.

Bật mí 7 nguyên tắc phối màu trong thiết kế web cần nằm lòng
Phối màu không chỉ là nghệ thuật mà còn là chiến lược quan trọng đối với mỗi website. Dựa trên các nguyên tắc phối màu trong thiết kế web như đơn sắc, tương đồng, bổ túc hay bộ ba, bộ bốn, bạn có thể tạo ra giao diện đẹp mắt, độc đáo và khác biệt nhưng cũng đáp ứng tốt trải nghiệm người dùng.
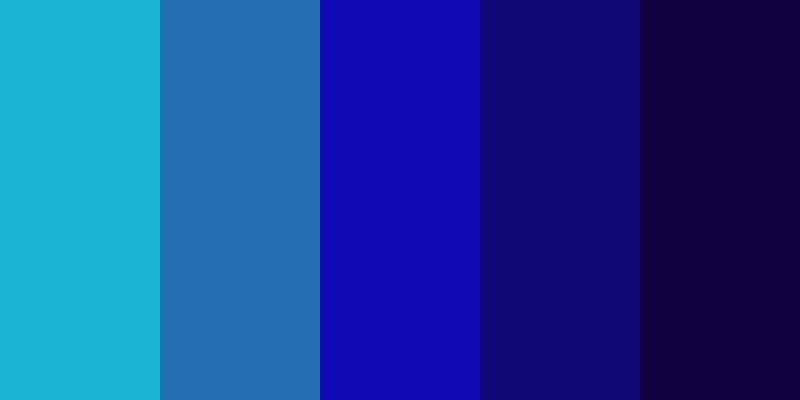
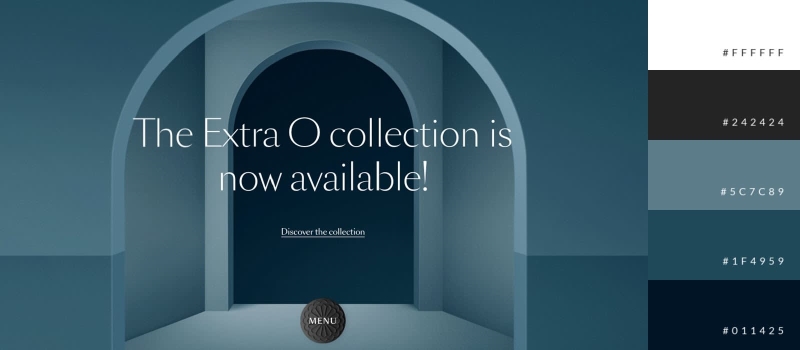
1. Đơn sắc (monochromatic)
Phối màu đơn sắc là nguyên tắc phối màu trong thiết kế web cơ bản và rất dễ áp dụng. Đây là sự kết hợp của các sắc thái khác nhau của cùng một màu, từ màu sáng đến màu tối, hoặc từ nhạt đến đậm.
Đặc điểm:
- Mang lại cảm giác hài hòa, trang nhã và thống nhất.
- Tạo nên giao diện sạch sẽ, hiện đại và dễ chịu cho mắt.
- Phù hợp với các website tối giản hoặc tập trung vào nội dung.
Ví dụ, bạn có thể sử dụng màu xanh lam với các sắc thái từ xanh nhạt đến xanh đậm để tạo độ tương phản nhẹ nhàng. Phương pháp này giúp thu hút sự chú ý mà không làm người dùng mất tập trung.

2. Tương đồng (analogous)
Phối màu tương đồng là sự kết hợp của các màu nằm gần nhau trên vòng tròn màu sắc, từ đó tạo ra một cảm giác hài hòa và dễ chịu cho trang web. Các màu này thường có một điểm chung về sắc thái, giúp tạo ra sự liên kết mượt mà giữa các phần trong website.
Đặc điểm:
- Tạo cảm giác nhẹ nhàng, thư giãn.
- Dễ sử dụng nhưng cần kiểm soát để tránh sự đơn điệu.
- Phù hợp cho các thiết kế website thiên về sự nhẹ nhàng, tự nhiên, hoặc các trang web mong muốn truyền tải cảm giác yên bình, thư giãn.
Ví dụ, phối màu xanh lá, vàng xanh và vàng cho một website về thiên nhiên, mang đến cảm giác tươi mới và cân bằng.

3. Bổ túc (complementary)
Bổ túc là cách phối màu khi thiết kế web vô cùng bắt mắt, sinh động nhưng nếu không cẩn thận có thể khiến website trở nên rối mắt. Theo đó, bạn sẽ sử dụng hai màu nằm đối diện nhau trên vòng tròn màu sắc, tạo ra sự tương phản mạnh mẽ. Đây là cách phối màu rất hiệu quả để làm nổi bật các yếu tố quan trọng trên website, như các nút kêu gọi hành động (CTA) hoặc các phần nội dung cần thu hút sự chú ý.
Đặc điểm:
- Mang lại ấn tượng thị giác mạnh, thu hút sự chú ý.
- Cần sử dụng một màu làm chủ đạo và màu còn lại để tạo điểm nhấn.
- Phù hợp với các website thương mại điện tử, thời trang hoặc quảng cáo.
Ví dụ, kết hợp màu xanh lam và cam trên website để tạo hiệu ứng bắt mắt, thu hút người dùng vào các nút hành động hoặc tiêu đề quan trọng.

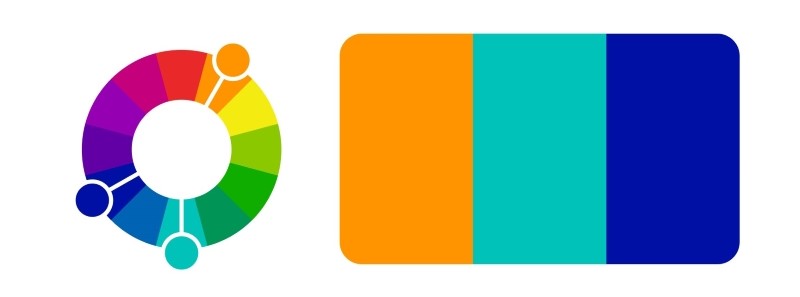
4. Bộ ba (triadic)
Nguyên tắc phối màu trong thiết kế web theo bộ ba có nghĩa là designer sẽ chọn ba màu cách đều nhau trên vòng tròn màu sắc để tạo sự cân bằng giữa hài hòa và tương phản.
Đặc điểm:
- Mang lại sự sống động nhưng không quá phô trương.
- Dễ quản lý hơn phối màu bổ túc.
- Thích hợp cho những website muốn có giao diện sống động và đa dạng nhưng vẫn đảm bảo tính thống nhất
Ví dụ, phối màu đỏ, xanh lam và vàng trên một website giáo dục để thu hút người dùng mà vẫn giữ được sự cân đối và chuyên nghiệp.

5. Bổ túc xen kẽ (split complementary)
Phối màu bổ túc xen kẽ là một biến thể của phương pháp phối màu bổ túc, trong đó thay vì sử dụng một màu đối diện trực tiếp, bạn chọn hai màu nằm cạnh màu bổ túc. Phương pháp này giữ được sự tương phản mạnh mẽ nhưng lại dễ dàng kiểm soát hơn và không quá gay gắt như phối màu bổ túc truyền thống.
Đặc điểm:
- Giảm bớt sự tương phản mạnh của phối màu bổ túc, tạo cảm giác hài hòa hơn.
- Đặc biệt hữu ích khi cần làm nổi bật nhưng vẫn giữ sự mềm mại.
- Phù hợp với các website cần sự cân bằng giữa sự thu hút và thư giãn.
Ví dụ, bạn có thể chọn màu xanh lam làm chủ đạo cho website, sau đó kết hợp với vàng cam và đỏ cam để tạo cảm giác ấm áp nhưng không quá gay gắt.

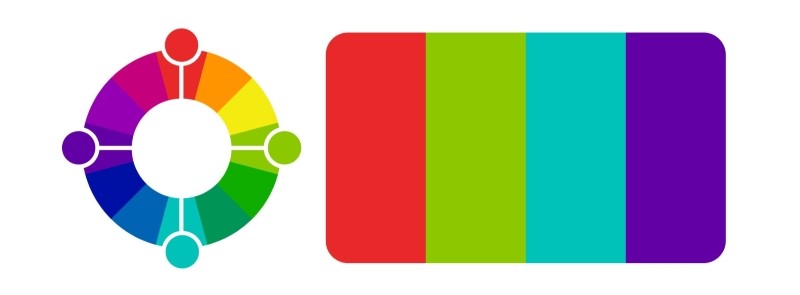
6. Phối màu chữ nhật (Rectangular tetradic)
Phối màu chữ nhật sử dụng bốn màu tạo thành hình chữ nhật trên vòng tròn màu sắc, gồm hai cặp màu bổ túc đối diện nhau. Đây là một cách phối màu khi thiết kế web khá phức tạp, giúp tạo ra một sự kết hợp màu sắc đa dạng nhưng vẫn giữ được sự cân bằng.
Đặc điểm:
- Mang lại sự đa dạng và phong phú về màu sắc.
- Yêu cầu sự cân bằng khéo léo để tránh giao diện bị rối mắt.
- Phù hợp với các website sáng tạo, nghệ thuật hoặc ngành hàng đa dạng.
Ví dụ, phối màu xanh lam, cam, xanh lá và đỏ trên một website về giải trí, tạo cảm giác trẻ trung, năng động nhưng không lộn xộn nếu biết kiểm soát tỷ lệ.

7. Phối màu vuông (Square Tetradic)
Phối màu Square Tetradic (còn gọi là phối màu vuông) là việc sử dụng bốn màu sắc được bố trí đều trong vòng tròn màu sắc, tạo thành một hình vuông. Các cặp màu này thường được chia thành hai nhóm: một nhóm màu nóng và một nhóm màu lạnh. Với sự kết hợp này, bạn có thể dễ dàng tạo ra sự tương phản mạnh mẽ giữa các phần của website mà vẫn đảm bảo sự thống nhất và không bị rối mắt.
Đặc điểm:
- Mang đến bảng màu đa dạng, giúp nhấn mạnh các phần khác nhau của website, đồng thời giữ cho giao diện không bị quá loãng màu sắc.
- Phù hợp với các dự án thiết kế web muốn thể hiện sự phong phú, năng động mà vẫn giữ được sự hài hòa.
Ví dụ, bạn có thể kết hợp màu đỏ (màu nóng) với màu xanh lá cây (màu lạnh) và phối hợp chúng với màu vàng (màu nóng) và màu xanh dương (màu lạnh). Mỗi phần của website, như thanh menu, nút CTA (call to action), hoặc các phần giới thiệu sản phẩm, có thể được tô điểm với những màu sắc nổi bật này mà không làm mất đi sự cân bằng tổng thể của giao diện.

Các xu hướng phối màu trong thiết kế web nổi bật hiện nay
Lĩnh vực phát triển web luôn vận động không ngừng, cùng với đó là các xu hướng màu sắc trong thiết kế website xuất hiện và phản ánh rõ nét những đổi mới theo thời gian. Hãy cùng khám phá những phong cách phối màu website đang "làm mưa làm gió" để có thêm ý tưởng biến trang web của bạn trở nên nổi bật và thu hút mọi ánh nhìn!
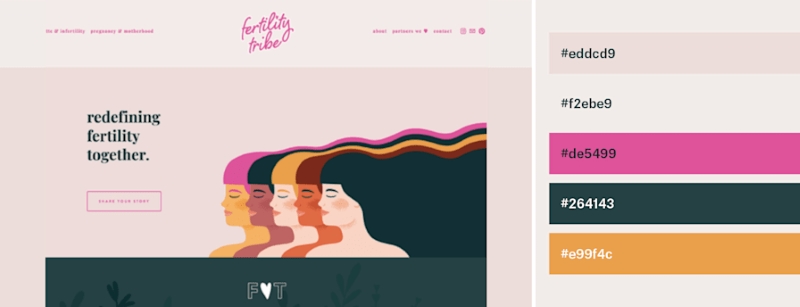
1. Màu sắc pastel
Gam màu pastel với những tông màu nhẹ nhàng, ngọt ngào như hồng phấn, xanh bạc hà, vàng nhạt,... đã và đang làm mưa làm gió trong nhiều lĩnh vực, bao gồm cả thiết kế website. Những màu này mang lại cảm giác yên bình, gần gũi, trẻ trung và dễ tiếp cận nên thường được sử dụng trong các thiết kế dành cho đối tượng trẻ tuổi, các sản phẩm liên quan đến làm đẹp, thời trang hoặc các thương hiệu muốn tạo dựng hình ảnh thân thiện.
Các trang web sử dụng màu pastel thường tạo cảm giác mềm mại, nhẹ nhàng, giúp người dùng cảm thấy thư thái khi trải nghiệm. Với sự kết hợp tinh tế, bảng màu này có thể biến một giao diện đơn giản trở nên trang nhã và thu hút.
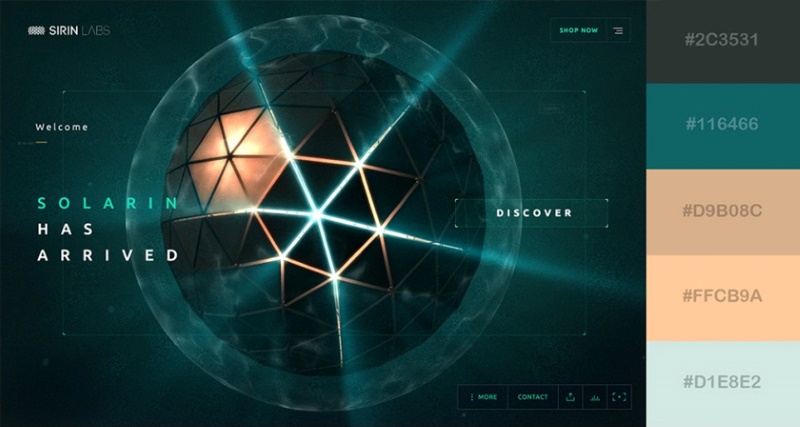
2. Chế độ tối (Dark mode)
Dark mode không chỉ là xu hướng mà còn là phong cách thiết kế mang tính biểu tượng của sự hiện đại và chuyên nghiệp. Với nền tối kết hợp các yếu tố sáng nổi bật như xanh neon, trắng hoặc đỏ, giao diện website trở nên sang trọng và dễ nhìn hơn, đặc biệt trong môi trường thiếu sáng.
Xu hướng này được ưa chuộng trong các website công nghệ, ứng dụng di động hoặc ngành sáng tạo, bởi nó không chỉ thu hút mà còn giảm căng thẳng cho mắt người dùng khi duyệt web trong thời gian dài.

3. Màu sắc lấy cảm hứng từ thiên nhiên
Các tông màu thiên nhiên như xanh lá cây, nâu đất hay xanh biển mang lại cảm giác tươi mới, bền vững và hòa quyện với tự nhiên. Xu hướng này thường xuất hiện trên các website du lịch, sản phẩm hữu cơ hoặc các dự án bảo vệ môi trường. Khi sử dụng các gam màu tự nhiên, website không chỉ truyền tải thông điệp bền vững mà còn kết nối cảm xúc sâu sắc với người dùng, tạo sự tin tưởng và ấn tượng lâu dài.
4. Phối màu retro và vintage
Phong cách retro và vintage tái hiện lại vẻ đẹp cổ điển thông qua các tông màu như vàng nghệ, cam đất, xanh olive và đỏ gạch. Những bảng màu này gợi lên cảm giác hoài niệm, độc đáo và đầy cá tính, phù hợp với các thương hiệu muốn khơi gợi ký ức hoặc xây dựng phong cách khác biệt.
Sự kết hợp khéo léo giữa các màu sắc cổ điển và thiết kế hiện đại giúp website trở nên ấn tượng hơn, tạo dấu ấn riêng biệt trong tâm trí người dùng.
5. Màu sắc đậm và tương phản cao
Những tông màu đậm như đỏ tươi, vàng chanh hoặc cam cháy kết hợp với nền trắng hoặc đen đang là xu hướng được nhiều thương hiệu trẻ yêu thích. Sự tương phản cao giúp website truyền tải thông điệp rõ ràng, thu hút sự chú ý và tăng khả năng chuyển đổi.
Xu hướng này thường xuất hiện trên các website bán hàng hoặc quảng cáo bởi nó mang đến năng lượng mạnh mẽ và cảm giác cấp bách, thúc đẩy hành động của người dùng.
6. Màu gradient
Dải màu gradient mang đến sự chuyển đổi mượt mà giữa các gam màu như xanh dương - tím, cam - vàng, tạo nên hiệu ứng thị giác độc đáo và hiện đại. Xu hướng này thường được áp dụng trong các website công nghệ, sáng tạo hoặc giải trí để tạo cảm giác năng động và trẻ trung. Bên cạnh đó, màu gradient còn giúp làm nổi bật các yếu tố quan trọng trên website, tạo chiều sâu và sự tinh tế mà các tông màu phẳng khó đạt được.

Một số công cụ hỗ trợ phối màu trong thiết kế web
- Adobe Color: Đây là một trong những công cụ phối màu website phổ biến nhất, được tích hợp trong bộ phần mềm Adobe Creative Cloud. Adobe Color cung cấp cho bạn nhiều tùy chọn để tạo và lưu trữ các bảng màu. Bạn có thể tạo bảng màu dựa trên một hình ảnh, hoặc sử dụng các công cụ để tự tạo bảng màu theo ý muốn. Đặc biệt, Adobe Color cho phép bạn xem trước cách bảng màu sẽ trông như thế nào khi áp dụng vào các thiết kế khác nhau.
- Coolors: Công cụ trực quan, dễ sử dụng, nổi bật với tính năng tạo bảng màu bằng cách nhấn phím cách (spacebar). Công cụ này cho phép khóa các màu bạn yêu thích, điều chỉnh các giá trị như độ sáng, độ bão hòa và xuất bảng màu ở nhiều định dạng khác nhau. Coolors rất hữu ích cho các dự án cần sự linh hoạt trong việc thử nghiệm phối màu.
- Paletton: tập trung vào việc giúp người dùng thử nghiệm các kết hợp màu sắc dựa trên các nguyên tắc phối màu như bổ túc hoặc bộ ba. Một tính năng độc đáo của Paletton là khả năng xem trước bảng màu được áp dụng trong giao diện website, giúp bạn hình dung rõ ràng hơn về hiệu quả thực tế của màu sắc.
- Color Hunt: Là thư viện bảng màu miễn phí, được cập nhật hàng ngày bởi cộng đồng thiết kế toàn cầu. Bạn có thể tìm kiếm các bảng màu theo xu hướng, phong cách hoặc chủ đề, từ đó lấy cảm hứng cho các dự án thiết kế web của mình. Công cụ này đặc biệt phù hợp khi bạn đang bí ý tưởng về màu sắc.
- Khroma: Sử dụng trí tuệ nhân tạo (AI) để học hỏi sở thích màu sắc của bạn và gợi ý các bảng màu cá nhân hóa. Công cụ này rất hữu ích nếu bạn muốn tìm các kết hợp màu sắc độc đáo nhưng vẫn phù hợp với phong cách thương hiệu hoặc thiết kế của mình.

Những sai lầm thường gặp khi phối màu trong thiết kế website
- Sử dụng quá nhiều màu sắc: Phối quá nhiều màu trên một giao diện khiến website trông rối mắt, thiếu sự thống nhất và không chuyên nghiệp. Khi người dùng bị "quá tải màu sắc," họ dễ bị phân tâm và không thể tập trung vào nội dung chính. Lời khuyên là bạn hãy giới hạn bảng màu từ 3-5 màu, bao gồm màu chủ đạo, màu phụ và màu nhấn để giữ sự hài hòa và tập trung.
- Không đảm bảo độ tương phản: Sử dụng màu chữ quá gần với màu nền, như xám nhạt trên nền trắng hoặc xanh nhạt trên nền xanh đậm sẽ khiến nội dung trở nên khó đọc và làm giảm trải nghiệm người dùng. Vậy nên, đảm bảo độ tương phản hợp lý giữa văn bản và nền là yếu tố tối quan trọng để giao diện vừa thẩm mỹ vừa dễ tiếp cận.
- Bỏ qua ý nghĩa của màu sắc: Mỗi màu sắc mang một ý nghĩa và cảm giác khác nhau, và việc chọn màu không phù hợp với thương hiệu hoặc thông điệp có thể làm người dùng cảm thấy khó hiểu hoặc không thoải mái. Ví dụ, sử dụng màu đỏ quá nhiều trên website y tế có thể tạo cảm giác lo lắng, trong khi màu xanh lam sẽ mang lại cảm giác tin cậy hơn.
- Phối màu không phù hợp với đối tượng mục tiêu: Thiết kế web cần dựa trên đối tượng người dùng. Ví dụ, sử dụng màu neon sặc sỡ trên một website dành cho người lớn tuổi có thể không phù hợp vì làm giảm tính thân thiện và dễ tiếp cận. Vậy nên, bạn hãy nghiên cứu đối tượng mục tiêu để chọn cách phối màu khi thiết kế web sao cho phù hợp với thị hiếu và tâm lý của họ.
- Không duy trì sự đồng nhất trong toàn bộ website: Sử dụng các màu khác nhau cho từng trang hoặc từng phần trên website khiến trải nghiệm người dùng bị gián đoạn và làm giảm tính chuyên nghiệp. Sự đồng nhất về màu sắc giúp tạo dấu ấn thương hiệu và mang lại cảm giác liền mạch, dễ chịu khi duyệt web.
- Bỏ qua đối tượng người mù màu: Không quan tâm đến người mù màu là một sai lầm lớn. Các cặp màu đỏ - xanh lá cây hoặc xanh lam - tím có thể khó phân biệt đối với người bị mù màu. Sử dụng các công cụ kiểm tra và đảm bảo lựa chọn màu sắc dễ phân biệt giúp website thân thiện hơn với mọi đối tượng người dùng.
- Chạy theo xu hướng mà quên đi bản sắc thương hiệu: Việc chạy theo xu hướng và áp dụng cách phối màu website mù quáng mà không cân nhắc sự phù hợp với thương hiệu sẽ làm mất đi bản sắc riêng. Vậy nên, hãy chọn xu hướng nào giúp website của bạn nổi bật, liên kết hơn với đối tượng mục tiêu và đảm bảo rằng màu web không chỉ đẹp mà còn kể đúng câu chuyện thương hiệu của bạn.

Phối màu trong thiết kế web không chỉ đơn thuần là sự kết hợp các sắc thái, mà còn là nghệ thuật truyền tải thông điệp và cảm xúc đến người dùng. Một bảng màu hài hòa có thể nâng cao trải nghiệm, xây dựng nhận diện thương hiệu và giữ chân khách truy cập lâu hơn. Vì thế, hãy đầu tư thời gian và tâm huyết để nghiên cứu, áp dụng các nguyên tắc phối màu phù hợp, cũng như khám phá các xu hướng mới mẻ. Đừng quên rằng, một giao diện ấn tượng bắt đầu từ việc chọn đúng sắc màu và đây chính là chìa khóa mở ra cánh cửa kết nối giữa thương hiệu và người dùng.
Nếu bạn đang tìm kiếm một đối tác uy tín để thiết kế website chuyên nghiệp từ giao diện cho đến các yếu tố hiệu suất và tính năng, hãy chọn Phương Nam Vina! Với kinh nghiệm nhiều năm trong lĩnh vực thiết kế website, Phương Nam Vina đã đồng hành cùng hàng trăm doanh nghiệp lớn nhỏ trong việc xây dựng thương hiệu trực tuyến. Chúng tôi cam kết mang đến cho bạn những giải pháp thiết kế website tối ưu nhất, giúp bạn tăng cường trải nghiệm người dùng và đạt được hiệu quả kinh doanh cao. Liên hệ ngay với Phương Nam Vina qua hotline 0912 817 117, 0915 101 017 để được tư vấn chi tiết nhé!











