React là một thư viện mã nguồn được Facebook cùng các lập trình viên hàng đầu trên thế giới phát triển. Nổi bật với sự đơn giản, đặc tính linh hoạt và dễ sử dụng, React đã ngay lập tức trở thành một trong những công nghệ phát triển web được ưa chuộng nhất hiện nay. Vậy React là gì? Ưu nhược điểm của ReactJS như thế nào? Tất cả sẽ được chúng tôi giải đáp ngay sau đây.

React là gì?
React (hay ReactJS) là một thư viện JavaScript mã nguồn mở được xây dựng và phát triển bởi Facebook. Thư viện này được áp dụng để tạo ra các ứng dụng web thu hút với hiệu suất cao, tốc độ tải nhanh và mã nguồn tối giản. Mỗi trang web sử dụng ReactJS được kỳ vọng phải có khả năng chạy mượt mà, linh hoạt và có khả năng mở rộng, đồng thời hỗ trợ việc tương tác trở nên đơn giản.
Điểm đặc biệt của ReactJS là sự tập trung vào các thành phần riêng lẻ. Thay vì xử lý toàn bộ ứng dụng web, ReactJS framework cho phép các nhà phát triển web phân tách giao diện phức tạp thành các thành phần nhỏ hơn, giúp việc phát triển trở nên đơn giản hơn nhiều. Điều này cũng có nghĩa là việc hiển thị dữ liệu có thể được thực hiện không chỉ trên máy chủ mà còn ở phía máy khách khi sử dụng ReactJS.
Các thành phần chính của React
React là một thư viện mã nguồn mở với nhiều tính năng và thành phần mới được bổ sung liên tục. Tuy nhiên, các thành phần chính của React phải kể đến là Component, JSX, Virtual DOM, State và Props, Redux,.... Dưới đây là một số điểm nổi bật của các thành phần này.
1. Component
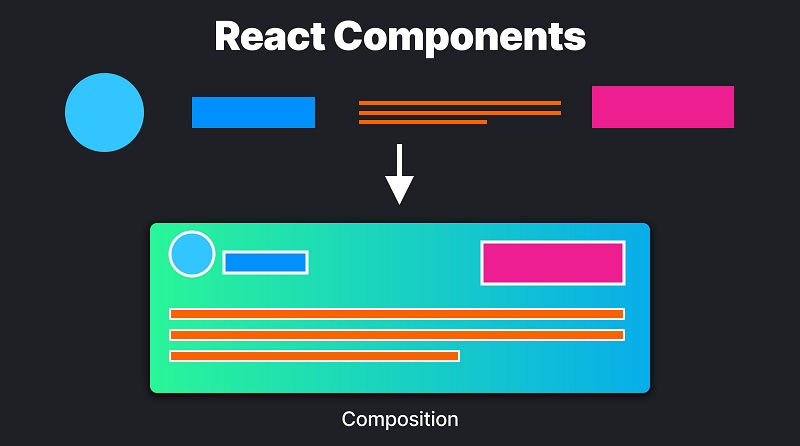
Khác với các framework khác thường sử dụng mẫu để tạo giao diện web, React sử dụng các component - những phần nhỏ có chức năng riêng biệt. Chính vì điều này nên component được xem là khái niệm cơ bản nhất mà chúng ta cần biết khi tìm hiểu về React.
Component cho phép lập trình viên chia nhỏ giao diện người dùng thành các thành phần độc lập để tăng khả năng tái sử dụng và dễ dàng quản lý code. Một điều đặc biệt là các component có thể được ghép nối với nhau để tạo thành giao diện hoàn chỉnh. Ví dụ, một website có thể có các component như Header, Navigation, Footer, Content,....
Trong hệ điều hành máy tính sẽ có sự xuất hiện của nhiều component hệ thống đang hoạt động. Mỗi component này sẽ đảm nhận một chức năng cụ thể cho phép máy tính và hệ điều hành hoạt động một cách hiệu quả và đáng tin cậy.

2. JSX
JSX (Javascript XML) là một phần mở rộng của Javascript và nó cho phép người dùng viết HTML trong file Javascript. Điều này giúp React đơn giản hóa việc xây dựng giao diện người dùng bằng cách kết hợp Javascript và HTML. Với JSX, bạn có thể sử dụng các biểu thức Javascript để điều khiển logic của giao diện, giúp tạo ra các trang web phức tạp với tính tương tác cao.
Điều thú vị là trái ngược với Javascript, JSX sẽ thuộc kiểu statically-typed, tức là nó được biên dịch trước khi chạy giống với các ngôn ngữ như Java, C++. Vậy nên mà các bug khi phát sinh sẽ được các lập trình viên phát hiện ngay trong quá trình biên dịch. Không chỉ dừng lại ở đó, JSX cũng cung cấp tính năng debug rất tốt khi biên dịch.
3. Virtual DOM
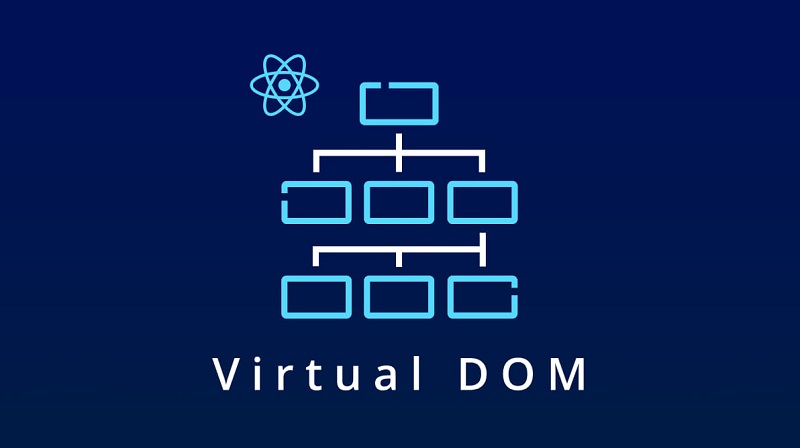
Đa số các framework đều sẽ sử dụng virtual DOM (Document Object Model – Mô hình đối tượng tài liệu) và ReactJS không ngoại lệ khi áp dụng nó để theo dõi các thay đổi trong DOM ảo. Điều đặc biệt ở đây là bạn không cần phải làm việc trực tiếp với DOM mà vẫn có thể quản lý và cập nhật các lượt xem một cách thuận tiện.
Ngoài ra, vì virtual DOM hoạt động như một mô hình nên khi có thay đổi trong một phần, nó sẽ tự động cập nhật các phần khác mà không yêu cầu sự can thiệp trực tiếp từ bạn. Tuy nhiên, bạn cũng có thể thực hiện cơ chế mù dữ liệu để gia tăng hiệu suất đáng kể cho ứng dụng, đây là một trong những lợi ích quan trọng nhất của việc sử dụng Virtual DOM mà bạn cần nên nắm vững.

4. State và Props
State và Props là hai khái niệm quan trọng mà chúng ta thường bắt gặp trong React. Trong đó, State là những dữ liệu có thể thay đổi trong component, quyết định giao diện của component đó sẽ hiển thị như thế nào, còn Props là các dữ liệu được truyền từ component cha sang component con. Với sự kết hợp giữa State và Props, bạn có thể quản lý và điều khiển nội dung của giao diện người dùng một cách linh hoạt, dễ dàng.
5. Redux
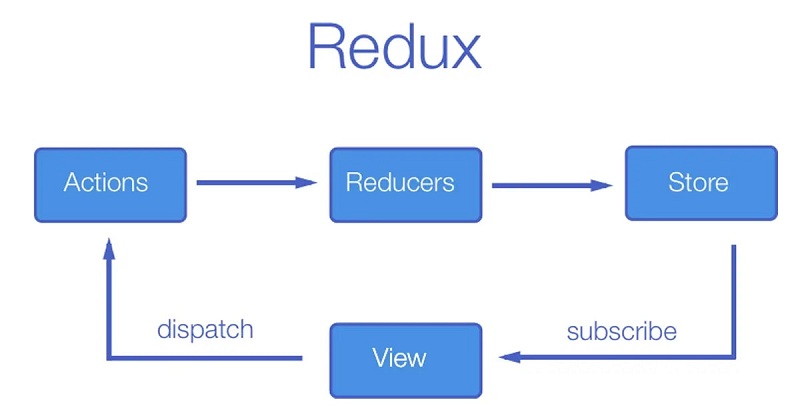
Redux là một phần quan trọng trong cộng đồng ReactJS và được các lập trình viên sử dụng rộng rãi. Cụ thể thì trong ReactJS sẽ không có các công cụ để quản lý dữ liệu nên Redux đã được giới thiệu giống như một giải pháp độc lập. Nó giúp chia nhỏ giao diện thành các phần nhỏ hơn, giúp chúng kết nối với nhau một cách chặt chẽ hơn.
Việc quản lý và tạo mối quan hệ giữa các component trong ReactJS thật sự rất quan trọng vì chỉ có một luồng dữ liệu duy nhất từ cha đến con. Điều này có thể khó khăn đối với người mới sử dụng nhưng Redux sẽ giúp giải quyết vấn đề này. Mặc dù vẫn còn có những hạn chế nhất định nhưng Redux vẫn cho phép ReactJS phát huy tối đa chức năng và vai trò của mình trong việc quản lý dữ liệu, từ đó giúp các chức năng của giao diện trở nên dễ quản lý, duy trì hơn.

React hoạt động như thế nào?
React hoạt động bằng cách sử dụng các thành phần và các phần tử DOM ảo để tạo và cập nhật giao diện người dùng một cách hiệu quả. Trong React, bạn có thể tạo các thành phần bằng cách sử dụng hàm Element trong React. Dưới đây chính là một ví dụ:
React.createElement("div", { className: "red" }, "Children Text");
React.createElement(MyCounter, { count: 3 + 5 });
Trong đó:
React.createElement("div", { className: "red" }, "Children Text"); tạo một phần tử < div > với lớp red và văn bản con là "Children Text".
React.createElement(MyCounter, { count: 3 + 5 }); tạo một thể hiện của thành phần MyCounter với thuộc tính count được truyền là kết quả của biểu thức 3 + 5.
Cú pháp này giống với XML và giúp xây dựng các thành phần trong React. Tuy nhiên, thay vì sử dụng lớp DOM truyền thống, React sử dụng thuộc tính className thay vì class để đặt các lớp cho phần tử. Các thẻ JSX bao gồm tên thẻ, các phần tử con và các thuộc tính, à chúng được biên dịch thành các cuộn gọi React.createElement.
Dưới đây là một ví dụ về React được viết bằng JSX:
< div className="red" >Children Text< /div >;
< MyCounter count={3 + 5} / >;
var GameScores = {player1: 2,player2: 5};
< DashboardUnit data-index="2" >
< h1 >Scores< /h1 >< Scoreboard className="results" scores={GameScores} / >
< /DashboardUnit >;
Trong ví dụ trên:
< MyCounter > được gọi là số đếm.
< DashboardUnit > là các thành phần được render trên trang.
scores={GameScores} là một thuộc tính của thành phần Scoreboard nhận giá trị từ GameScores, một đối tượng đã được xác định trước đó.
Hầu hết React components được viết bằng JSX để làm cho mã dễ đọc và dễ bảo trì hơn. Tuy nhiên, bạn cũng có thể tạo React components bằng JavaScript tiêu chuẩn, nhưng cú pháp này thường gây rối và khó hiểu hơn.
Lợi ích của việc sử dụng React
React mang lại nhiều lợi ích cho việc xây dựng các ứng dụng web hiện đại. Dưới đây là một số điểm nổi bật của việc sử dụng React:
1. Sử dụng dễ dàng
React rất dễ sử dụng và người dùng có thể nắm bắt ngay lập tức. Với việc sử dụng JavaScript và các vòng đời được xác định, bạn có thể dễ dàng xây dựng các trang web hoặc ứng dụng di động chuyên nghiệp một cách đơn giản. Không chỉ vậy, React cũng cho phép bạn kết hợp HTML với JavaScript, giúp tạo ra các ứng dụng mạnh mẽ và linh hoạt.
2. Hiệu suất cao
Với cách thức hoạt động thông minh của Virtual DOM và reconciliation, React đem lại hiệu suất cao cho các ứng dụng web. Việc tối ưu hóa hiệu suất này giúp cho ứng dụng có thể xử lý được nhiều yêu cầu từ người dùng cùng một lúc mà không gây ra vấn đề về performance.

3. Phù hợp với đa dạng thể loại website
React là công cụ phát triển web hot nhất hiện nay không chỉ bởi tính năng của nó mà còn bởi sự phù hợp với đa dạng thể loại website, từ những trang web đơn giản đến những ứng dụng web phức tạp. Với khả năng tái sử dụng cao, React cho phép lập trình viên xây dựng lại các component đã có sẵn cho những dự án mới, giúp tiết kiệm thời gian và tăng tính linh hoạt trong việc phát triển.
4. Khả năng tái sử dụng
Như đã đề cập ở trên, React cho phép tái sử dụng các component đã có sẵn. Điều này giúp tiết kiệm thời gian và tăng tính linh hoạt trong việc xây dựng các ứng dụng web. Ngoài ra, sự kết hợp với Redux cũng giúp quản lý state của ứng dụng một cách hiệu quả, giúp cho việc tái sử dụng các component trở nên dễ dàng hơn.
5. Hỗ trợ đa nền tảng
React có thể hoạt động trên nhiều nền tảng khác nhau bao gồm cả web, mobile ((iOS, Android) và thậm chí cả desktop. Điều này giúp cho việc phát triển ứng dụng trở nên đa năng và linh hoạt hơn, đáp ứng được nhu cầu sử dụng trên nhiều thiết bị khác nhau của người dùng.
6. Thân thiện với SEO
Với React, bạn có thể sử dụng server-side rendering để tạo ra nội dung tĩnh từ các component React. Việc này giúp cho các search engine có thể hiểu được nội dung của website và đưa ra các kết quả tìm kiếm chính xác hơn, giúp tăng khả năng tìm thấy của web trên các công cụ tìm kiếm.

Một số hạn chế của ReactJS
Mặc dù có nhiều ưu điểm, nhưng React cũng không thể tránh khỏi một số hạn chế. Dưới đây là những điểm yếu của React mà bạn cần lưu ý:
- Reactjs chỉ phục vụ cho tầng View: ReactJS chỉ tập trung vào việc xử lý tầng View trong ứng dụng web và không phải là một MVC framework. Đó chỉ là một thư viện của Facebook để hiển thị giao diện người dùng, không đi kèm với phần Model và Controller. Bên cạnh đó, React cũng không được tích hợp sẵn các tính năng như 2-way binding hay Ajax.
- Khả năng tương thích với các trình duyệt cũ: Vì React sử dụng các tính năng mới của Javascript như ES6 và JSX, nên các trình duyệt cũ có thể không hỗ trợ hoặc không tương thích với các ứng dụng được xây dựng bằng React.
- Cú pháp phức tạp: Với việc kết hợp giữa Javascript và HTML, cú pháp của React có thể trở nên phức tạp và khó hiểu đối với người mới bắt đầu.
- Chi phí cao cho việc học và triển khai: Với việc học và triển khai React, bạn sẽ cần có kiến thức về HTML, CSS và Javascript. Đồng thời cũng cần phải tìm hiểu và áp dụng các công nghệ liên quan như Redux hay Webpack. Điều này có thể đòi hỏi nhiều thời gian và chi phí cho việc học và triển khai React.
Hướng dẫn sử dụng React trong phát triển web
Để bắt đầu phát triển ứng dụng web bằng ReactJS, bạn có thể tuân theo các bước sau:
Bước 1 - Cài đặt Node.js và npm: ReactJS được xây dựng trên nền tảng Node.js nên trước tiên, bạn cần cài đặt Node.js và npm để bắt đầu phát triển.
Bước 2 - Tạo một ứng dụng React: Sử dụng lệnh "create-react-app" trong Command Prompt hoặc Terminal để tạo một ứng dụng React mới.
Bước 3 - Tạo các thành phần: Xây dựng giao diện người dùng bằng cách tạo các component bằng cách sử dụng class hoặc hàm.
Bước 4 - Xây dựng giao diện: JSX là một ngôn ngữ phân biệt được sử dụng trong ReactJS để mô tả các thành phần giao diện người dùng. Vì vậy, bạn có thể dùng JSX để xây dựng giao diện người dùng cho ứng dụng của mình.
Bước 5 - Quản lý trạng thái: Sử dụng State và Props để quản lý trạng thái của các thành phần giao diện người dùng. State là trạng thái của một thành phần được chính nó quản lý, còn Props là các giá trị được truyền vào từ bên ngoài để điều khiển, tùy chỉnh hành vi của một thành phần.
Bước 6 - Kết nối với API: Sử dụng các thư viện như Axios để kết nối với API và truy xuất dữ liệu từ máy chủ.
Bước 7 - Xây dựng và triển khai: Sử dụng lệnh "npm run build" để xây dựng ứng dụng của bạn và sau đó triển khai nó trên môi trường sản phẩm.

Những nền tảng sử dụng ReactJS thành công
Tính đến thời điểm hiện tại, react framework đang là một trong những công nghệ phát triển được nhiều công ty lớn trên thế giới áp dụng. Điển hình cần phải kể đến một số nền tảng phổ biến sau:
- Facebook: ReactJS là một phần không thể thiếu trong cơ sở công nghệ của Facebook khi được dùng để xây dựng nền tảng cho các sản phẩm như Facebook, Messenger, Instagram,....
- Netflix: Netflix sử dụng front end react để phát triển giao diện người dùng cho trang web và các ứng dụng di động của họ, qua đó mang lại trải nghiệm tốt cho người dùng khi truy cập nội dung giải trí trực tuyến.
- Dropbox: ReactJS trong Dropbox được dùng để thiết kế giao diện người dùng cho trang web và các ứng dụng di động của họ, giúp người dùng có thể quản lý, chia sẻ dữ liệu một cách dễ dàng, an toàn.
- Atlassian: ReactJS sẽ được dùng để phát triển giao diện người dùng cho các sản phẩm của họ như Jira, Confluence,... mục đích chính là giúp tăng cường hiệu suất làm việc và quản lý dự án.
- Airbnb: Airbnb dùng front end react để phát triển giao diện người dùng cho website và ứng dụng di động của họ, qua đó giúp người dùng dễ dàng tìm kiếm và đặt phòng trọ trên nền tảng của họ.
Điểm khác biệt giữa ReactJS và React Native
ReactJS và React Native là hai công nghệ hiện đại được Facebook phát triển để giúp đẩy nhanh quá trình phát triển web và ứng dụng di động. Tuy cùng xuất phát từ cùng một nguồn gốc, nhưng hai công nghệ này có những đặc điểm khác nhau. Hãy cùng xem qua bảng so sánh dưới đây để hiểu rõ hơn:
| ReactJS | React Native |
| Dùng để phát triển các ứng dụng web. | Phục vụ cho mục đích phát triển các ứng dụng di động. |
| Dùng CSS và thư viện JavaScript cho các animation. | Đi cùng với thư viện animation đã được tích hợp sẵn. |
| Dùng React-router để điều hướng website. | Kết hợp với thư viện Navigator để điều hướng app mobile. |
| Dùng thẻ HTML | Không dùng thẻ HTML |
| ReactJS sở hữu một thư viện ở cơ sở của nó nên bạn có thể dùng để phát triển giao diện người dùng (UI) đạt hiệu suất cao. | Vì là framework nên React Native không có thư viện ngôn ngữ. |
| Có thể dùng các code components để tiết kiệm thời gian. | Có thể dùng lại các React Native Ul component & module, đồng thời cho phép các hybrid apps render nguyên bản. |
| Khả năng bảo mật cao | Khả năng bảo mật thấp hơn |
| Trong Reactjs, code sẽ hiển thị từ DOM | Các API sẽ được dùng trong các app mobile. |
Tương lai của ReactJS
Hiện tại, Facebook và các nhà phát triển ReactJS vẫn đang cam kết nâng cao hiệu suất và tính linh hoạt của Front end React. Điều này cho thấy sự phát triển nhanh chóng của ReactJS và khẳng định vị thế của nó trong cộng đồng phát triển web, thậm chí còn vượt qua cả các framework khác như VueJS. Một số cập nhật từ ReactJS được mong đợi nhất trong tương lai gồm có:
- Cung cấp thêm các loại Render mới: Cập nhật này cho phép thêm các đoạn mã JSX mới một cách linh hoạt hơn mà không cần phải sử dụng keys. Điều này giúp tạo ra các đoạn mã độc đáo và phong phú hơn trong ứng dụng ReactJS.
- Cải thiện tính năng xử lý lỗi: Cập nhật này tập trung vào việc cải thiện khả năng xử lý các lỗi phát sinh trong quá trình phát triển, đặc biệt là các lỗi liên quan đến việc quản lý trạng thái của Component và quá trình Render. Việc cung cấp thông báo lỗi rõ ràng hơn và cách thức mới để xử lý, phục hồi khi xảy ra lỗi sẽ giúp người phát triển dễ dàng hơn trong quá trình làm việc.

Với sự phát triển không ngừng của công nghệ, front end react cũng đang ngày càng được cải thiện và hoàn thiện hơn. Vì vậy, nếu bạn đang tìm kiếm một công nghệ để xây dựng các ứng dụng web hiện đại, React là một lựa chọn đáng xem xét. Hi vọng bài viết này của Phương Nam Vina đã giúp bạn có cái nhìn tổng quan về React và giúp bạn quyết định xem liệu có nên sử dụng công nghệ này cho các dự án của mình hay không.
Tham khảo thêm:
![]() .NET là gì? Những kiến thức cần biết về lập trình .NET
.NET là gì? Những kiến thức cần biết về lập trình .NET










