Dù chỉ là một thành phần nhỏ và rất dễ bị bỏ qua nhưng thẻ em trong HTML lại đóng vai trò then chốt trong việc truyền tải ngữ nghĩa và hỗ trợ SEO cho nội dung web. Thẻ em được dùng để nhấn mạnh một từ hoặc cụm từ giúp người đọc cả thị giác lẫn sử dụng công nghệ hỗ trợ nhận biết ngay ý chính cần chú ý. Về mặt SEO, < em > giúp công cụ tìm kiếm hiểu rõ phần nội dung quan trọng, từ đó nâng cao khả năng đánh giá và xếp hạng trang. Hãy cùng khám phá chi tiết về thẻ em trong HTML là gì và cách sử dụng hiệu quả để tối ưu cả trải nghiệm người dùng lẫn thứ hạng tìm kiếm.

Thẻ em trong HTML là gì?
Trong HTML, thẻ em (viết tắt của emphasis, nghĩa là nhấn mạnh) là một thẻ nội tuyến (inline) và thường nằm trong phần thân trang, tức là bên trong thẻ body. Cụ thể, thẻ HTML em được dùng để nhấn mạnh nội dung văn bản về mặt ngữ nghĩa và trình duyệt thường hiển thị nội dung này dưới dạng chữ nghiêng (italic).
Tuy nhiên, điều này khác với việc chỉ đơn thuần làm cho văn bản in nghiêng về mặt hình thức (thường dùng thẻ < i > hoặc CSS). Thẻ < em > mang ý nghĩa quan trọng hơn đối với các công cụ đọc màn hình cho người khuyết tật thị giác và cả các công cụ tìm kiếm của Google trong việc hiểu cấu trúc và trọng tâm nội dung của bạn. Do đó, hiểu và sử dụng đúng thẻ HTML em sẽ giúp nội dung web của bạn thống nhất về mặt ngữ nghĩa, dễ tiếp cận và thân thiện với công cụ tìm kiếm.

Cú pháp sử dụng thẻ em HTML
Cú pháp để sử dụng thẻ HTML em cực kỳ đơn giản. Đây là một thẻ cặp, nghĩa là luôn có thẻ mở và thẻ đóng.
< em > Nội dung văn bản cần nhấn mạnh < /em >
Trong đó:
- < em >: Là thẻ mở, đánh dấu điểm bắt đầu của phần văn bản bạn muốn nhấn mạnh.
- Nội dung văn bản cần nhấn mạnh: Là chính xác đoạn văn bản mà bạn muốn thêm sự nhấn mạnh về ngữ nghĩa.
- < /em >: Là thẻ đóng, đánh dấu điểm kết thúc của phần văn bản được nhấn mạnh. Dấu gạch chéo (/) đứng trước tên thẻ là dấu hiệu của thẻ đóng.
Hãy xem ví dụ sau để hiểu cách áp dụng:
Giả sử bạn có một trang nói về "Cách nấu chè bưởi":
- Thẻ < title >: “Cách nấu chè bưởi ngon tại nhà”
- Thẻ < h1 >: “Cách nấu chè bưởi đơn giản và chuẩn vị miền Tây”
- Nội dung đoạn văn: < p > Bí quyết là < em > gạn sạch tinh dầu trong vỏ bưởi < /em > để chè không bị đắng. < /p >
Khi đó:
- < title > và < h1 > giúp Google hiểu chủ đề tổng thể.
- < em > làm nổi bật ý nhỏ nhưng quan trọng bên trong nội dung.
Theo mặc định của hầu hết các trình duyệt web, nội dung được đặt trong thẻ < em > sẽ hiển thị dưới dạng chữ in nghiêng. Tuy nhiên, hãy nhớ rằng mục đích chính của thẻ < em > là nhấn mạnh ngữ nghĩa, không chỉ là hình thức. Nếu bạn chỉ muốn chữ in nghiêng mà không có ý nghĩa nhấn mạnh đặc biệt, bạn nên sử dụng thẻ < i > hoặc CSS.

Vai trò của thẻ em trong SEO và accessibility
Mặc dù nhỏ gọn và dễ bị bỏ qua, thẻ em trong HTML lại có tác động đáng kể đến cả SEO (tối ưu hóa công cụ tìm kiếm) lẫn trải nghiệm người dùng, đặc biệt là những người sử dụng công nghệ hỗ trợ.
1. Đối với SEO
Thẻ em trong HTML giúp nhấn mạnh một đoạn văn bản trong nội dung, cho phép công cụ tìm kiếm như Google nhận biết rằng phần nội dung đó mang tính ngữ nghĩa đặc biệt. Mặc dù tác động SEO của em không mạnh như thẻ h1, h2,...) , nhưng nó vẫn hỗ trợ cải thiện khả năng hiểu ngữ cảnh của văn bản, đặc biệt là trong các đoạn giải thích dài. Khi được dùng hợp lý, thẻ em HTML góp phần tạo nên nội dung có cấu trúc tốt hơn, giúp bot của Google thu thập dữ liệu chính xác hơn.
2. Đối với accessibility
Trong khía cạnh truy cập cho mọi người (accessibility), thẻ em có vai trò đặc biệt quan trọng. Các trình đọc màn hình (screen readers) thường phát hiện thẻ em và thay đổi ngữ điệu hoặc nhấn mạnh khi đọc nội dung, giúp người khiếm thị hiểu được nội dung được nhấn mạnh. Điều này cải thiện trải nghiệm người dùng bằng cách giúp họ nắm bắt được các điểm quan trọng trong văn bản giống như người nhìn thấy. Từ đó, trang web trở nên dễ tiếp cận hơn và thân thiện hơn với đa dạng người dùng.
Giả sử bạn có một đoạn văn như sau trên trang web:
< p > Vui lòng < em > không chia sẻ mật khẩu < /em > với bất kỳ ai.< /p >
- Với người dùng bình thường, đoạn này hiển thị với phần “không chia sẻ mật khẩu” được in nghiêng, thu hút sự chú ý.
- Với người khiếm thị sử dụng trình đọc màn hình như NVDA (Windows) hoặc VoiceOver (macOS), khi đến phần em, trình đọc sẽ thay đổi giọng đọc (ví dụ: cao độ hoặc nhấn mạnh) hoặc ngắt nhịp trước khi đọc phần được nhấn mạnh nhằm giúp người dùng hiểu rằng đây là phần cần chú ý đặc biệt trong câu.

Khi nào nên và không nên dùng thẻ em trong HTML?
Sử dụng thẻ HTML em đúng cách không chỉ giúp trình bày nội dung rõ ràng mà còn cải thiện khả năng truy cập và hỗ trợ SEO. Tuy nhiên, nếu dùng sai mục đích hoặc lạm dụng, thẻ này có thể gây hiểu nhầm cả cho người đọc và công cụ tìm kiếm. Dưới đây là những trường hợp nên và không nên dùng thẻ em trong HTML.
1. Trường hợp nên dùng thẻ em
Bằng cách chọn lọc và áp dụng đúng các trường hợp sau đây, thẻ HTML em sẽ phát huy tối đa giá trị về cả mặt ngữ nghĩa, trải nghiệm người dùng và tối ưu SEO.
- Nhấn mạnh ý nghĩa trong câu: Khi một từ hoặc cụm từ cần được người đọc chú ý vì nó làm thay đổi nghĩa của cả câu. Song song đó, Google hiểu đây là thành tố quan trọng, hỗ trợ phân tích ý chính trong nội dung.
- Giao tiếp cảm xúc, nhấn mạnh trong hội thoại: Dùng để thể hiện cách nói, thái độ hoặc cảm xúc trong văn bản mô phỏng lời thoại để tạo cảm giác “chân thực” như đang nghe trực tiếp lời thoại và người đọc nhận ra ngay đâu là từ được nhấn giọng, tránh hiểu sai giọng điệu.
- Thông báo quan trọng hoặc cảnh báo nhẹ nhàng: Nhấn mạnh thông tin trong các câu hướng dẫn, cảnh báo người dùng. Lợi ích của thông báo này chính là dễ dàng truyền đạt cảnh báo mà vẫn giữ tính mềm mại trong văn phong và hỗ trợ người dùng nhanh chóng nhận diện hành động cần chú ý.
- Hỗ trợ trải nghiệm người dùng sử dụng trình đọc màn hình: Giúp những người khiếm thị phân biệt phần nội dung cần được nhấn mạnh khi truy cập web và mang lại trải nghiệm đồng nhất giữa người bình thường và người dùng công nghệ hỗ trợ.
2. Trường hợp không nên dùng thẻ em HTML
Trong thực tế phát triển web, không phải lúc nào bạn cũng cần nhấn mạnh nội dung. Phần này sẽ chỉ ra những tình huống không nên sử dụng thẻ HTML em giúp bạn giữ cho cấu trúc nội dung rõ ràng và dễ tiếp cận.
- Chỉ để làm nghiêng chữ vì mục đích thẩm mỹ: Nếu bạn chỉ muốn làm nghiêng chữ mà không có mục đích nhấn mạnh ngữ nghĩa, bạn hãy dùng CSS hoặc thẻ < i > (trong những trường hợp hợp lý như tên tác phẩm, từ ngoại ngữ...).
- Lạm dụng quá nhiều trong cùng đoạn văn: Việc nhấn mạnh quá nhiều phần văn bản sẽ khiến hiệu ứng bị loãng, người dùng khó tập trung và trình đọc màn hình mất rõ ràng.
- Dùng để thay cho tiêu đề hoặc heading: Thẻ em HTML không thay thế được các thẻ tiêu đề như h1, việc này sẽ khiến nội dung mất cấu trúc ngữ nghĩa.

Phân biệt thẻ em với các thẻ ngữ nghĩa khác
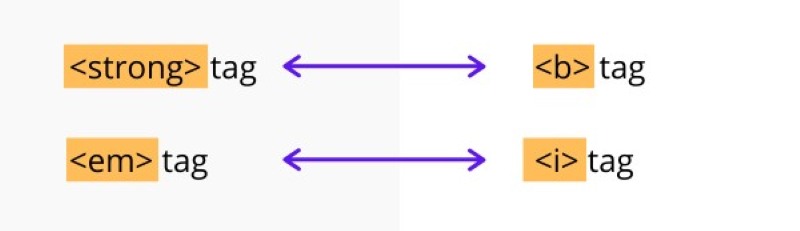
Mỗi thẻ trong HTML đều mang một ý nghĩa riêng, không chỉ về hình thức hiển thị mà còn về ngữ nghĩa và cách trình duyệt hoặc trình đọc màn hình hiểu nội dung. Dưới đây là sự khác biệt giữa các thẻ thường dùng để nhấn mạnh hoặc định dạng văn bản:
| Thẻ HTML | Ngữ nghĩa (semantic) | Hiển thị mặc định | Dùng khi nào? |
| < em > | Nhấn mạnh nhẹ, mang tính cảm xúc, ngữ điệu | Chữ nghiêng | Khi cần nhấn mạnh ngữ nghĩa hoặc nhấn giọng trong câu |
| < strong > | Nhấn mạnh rõ ràng, cấp độ cao hơn | Chữ đậm | Khi thông tin là quan trọng, cần người đọc đặc biệt chú ý (ví dụ: cảnh báo, lưu ý quan trọng) |
| < i > | Không có ngữ nghĩa cụ thể, chỉ thay đổi kiểu chữ | Chữ nghiêng | Dùng cho từ ngoại ngữ, tên tác phẩm, ký hiệu khoa học, thuật ngữ kỹ thuật không mang ngữ nghĩa nhấn mạnh |
| < b > | Tô đậm, không mang ngữ nghĩa | Chữ đậm | Dùng khi cần làm nổi bật văn bản về mặt hình thức, nhưng không có ngữ nghĩa đặc biệt (ví dụ: từ khóa trong kết quả tìm kiếm) |
Các sai lầm thường gặp khi sử dụng thẻ em trong HTML
Thẻ em là công cụ đơn giản nhưng mạnh mẽ giúp nhấn mạnh ngữ nghĩa trong nội dung HTML. Tuy nhiên, nếu không hiểu rõ chức năng của nó, người viết dễ mắc phải những sai lầm gây ảnh hưởng đến trải nghiệm người dùng và SEO.
1. Lạm dụng thẻ em
Một số người dùng thẻ em quá nhiều trong cùng một đoạn văn hoặc toàn bộ bài viết, khiến hiệu ứng nhấn mạnh bị loãng. Điều này làm mất đi mục đích ban đầu của thẻ, khiến người dùng và cả trình đọc màn hình khó xác định phần nào thực sự quan trọng.
Cách khắc phục:
Bạn chỉ nên sử dụng < em > khi thực sự cần nhấn mạnh ý nghĩa hoặc sắc thái cảm xúc của từ/cụm từ trong bối cảnh câu. Mỗi đoạn chỉ nên dùng một vài chỗ được nhấn mạnh, có chọn lọc.
2. Nhầm lẫn với các thẻ trình bày
Nhiều người dùng em chỉ vì muốn chữ nghiêng hoặc thay cho < i > trong các trường hợp như tên tác phẩm, ký hiệu khoa học,… Điều này dẫn đến sai lệch về mặt ngữ nghĩa, gây khó khăn cho cả trình đọc màn hình lẫn công cụ tìm kiếm.
Cách khắc phục:
Bạn nên tìm hiểu rõ và chỉ dùng các thẻ HTML với đúng vai trò của nó.
- Thẻ < em > khi muốn truyền đạt cảm xúc, thái độ hoặc nhấn mạnh ý nghĩa trong câu.
- Thẻ < i > cho các từ nước ngoài, thuật ngữ, tên tác phẩm không cần nhấn mạnh.
- CSS (font-style: italic) nếu bạn chỉ muốn nghiêng chữ để trình bày mà không mang ý nghĩa ngữ nghĩa.
3. Vấn đề tương thích trình duyệt
Một số lập trình viên lo ngại rằng thẻ < em > có thể không được trình duyệt hoặc trình đọc màn hình xử lý đúng cách. Tuy nhiên, chính sự sử dụng không đồng nhất hoặc thiếu cấu trúc rõ ràng mới là nguyên nhân chính khiến trình duyệt hiểu sai.
Cách khắc phục:
- Chỉ sử dụng < em > đúng theo chuẩn HTML5, tránh lồng nhiều thẻ không cần thiết.
- Kiểm tra trên các trình đọc màn hình phổ biến như NVDA, VoiceOver hoặc sử dụng DevTools Accessibility Tree trong trình duyệt để đảm bảo nội dung được đọc đúng.
- Luôn kết hợp cấu trúc semantic HTML hợp lý (thẻ heading, đoạn, danh sách...) để đảm bảo ngữ cảnh rõ ràng.

Một số câu hỏi thường gặp về thẻ HTML em
Dưới đây là một số thắc mắc thường gặp liên quan đến thẻ em trong HTML, giúp bạn giải đáp những băn khoăn về cú pháp, ngữ nghĩa và cách áp dụng thẻ này một cách hiệu quả trong thực tế phát triển web. Hãy cùng xem qua những câu hỏi phổ biến và lời giải đáp chi tiết nhé!
1. Có thể lồng nhiều thẻ em trong một đoạn không?
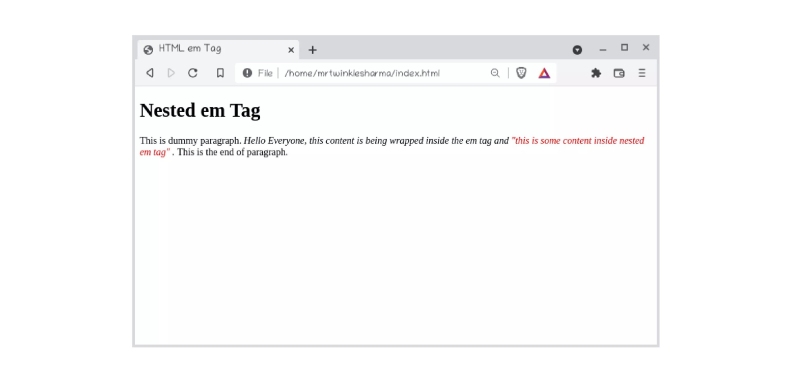
Về mặt cú pháp HTML, bạn hoàn toàn có thể lồng nhiều thẻ HTML em trong cùng một đoạn văn. Tuy nhiên, về mặt thực tiễn thì bạn cần lưu ý:
- Không nên lạm dụng: Lồng quá nhiều thẻ HTML em sẽ khiến hiệu ứng nhấn mạnh bị loãng và người dùng sẽ khó phân biệt phần nào quan trọng nhất.
- Ngữ nghĩa rõ ràng: Chỉ lồng khi thật sự cần nhấn mạnh từng cấp độ sắc thái, và đảm bảo rằng mỗi lần nhấn mạnh mang ý nghĩa khác nhau (ví dụ: cấp 1 là nhấn mạnh chính, cấp 2 là nhấn nhẹ).
2. Có thể dùng CSS để thay thế thẻ em HTML không?
Về mặt trình bày, CSS hoàn toàn có thể làm cho chữ nghiêng giống như em (ví dụ: font-style: italic;). Tuy nhiên:
- Thẻ < em > mang ngữ nghĩa (semantic) giúp trình đọc màn hình và công cụ tìm kiếm hiểu rằng phần nội dung này được nhấn mạnh.
- Nếu chỉ cần định dạng về mặt hình thức (không cần nhấn mạnh ngữ nghĩa), bạn có thể dùng CSS.
3. Trong một bài viết phức tạp, thẻ em nên được sử dụng thế nào?
Với các bài dài và phức tạp, bạn cần:
- Lập kế hoạch nhấn mạnh: Xác định các ý chính, phụ từng đoạn. Sau đó, bạn dùng HTML em để nhấn vào những cụm từ mang ý nghĩa then chốt nhất, không dàn trải khắp nơi.
- Kết hợp với cấu trúc semantic khác: Bạn nên sử dụng đầy đủ thẻ heading, danh sách và các thẻ ngữ nghĩa như strong, blockquote để định hình bố cục.
- Kiểm tra trải nghiệm: Quá trình đọc màn hình hoặc bằng mắt thường để đảm bảo nội dung đọc lên vừa rõ ràng, vừa không bị quá tải nhấn mạnh.

Qua bài viết của Phương Nam Vina, có thể thấy dù chỉ là một thẻ nhỏ, thẻ < em > giữ vai trò then chốt trong việc truyền tải ngữ nghĩa, cải thiện trải nghiệm người dùng và hỗ trợ SEO hiệu quả. Khi được sử dụng hợp lý, thẻ HTML này giúp làm nổi bật ý chính, tạo điểm nhấn cảm xúc trong hội thoại và hỗ trợ người khiếm thị thông qua các trình đọc màn hình. Ngược lại, việc lạm dụng hoặc dùng sai mục đích có thể làm giảm giá trị và gây hiểu nhầm cho cả người đọc lẫn công cụ tìm kiếm. Vì vậy hãy ghi nhớ chọn lọc những từ, cụm từ quan trọng để đặt dấu nhấn bằng < em >, từ đó tối ưu hóa nội dung rõ ràng, thân thiện và chuyên nghiệp trên mọi trang web bạn phát triển.










