Trong cấu trúc HTML của một trang web, thẻ H1 đóng vai trò như tiêu đề chính, giúp định hướng cả công cụ tìm kiếm lẫn người dùng về nội dung trọng tâm của trang. Đây không chỉ là yếu tố định dạng văn bản, mà còn là một thành phần quan trọng trong SEO onpage. Việc sử dụng thẻ H1 một cách hợp lý và hiệu quả sẽ giúp Google hiểu rõ hơn nội dung bạn muốn truyền tải, đồng thời cải thiện trải nghiệm người dùng ngay từ cái nhìn đầu tiên.

Thẻ H1 là gì?
Thẻ H1 (Heading 1) là một trong những thẻ HTML quan trọng nhất trong việc xây dựng cấu trúc nội dung của một trang web. Đây là thẻ dùng để đánh dấu tiêu đề chính của trang hoặc bài viết. Tag H1 SEO giúp công cụ tìm kiếm như Google hiểu được nội dung chính của trang và đánh giá mức độ liên quan của nó với các từ khóa tìm kiếm.
Cú pháp cơ bản của thẻ HTML H1:
< h1 > Tiêu đề của trang hoặc bài viết < /h1 >
Trong đó:
- < h1 > là thẻ mở.
- < /h1 > là thẻ đóng.
- Nội dung giữa hai thẻ là tiêu đề của trang hoặc bài viết.
Phân biệt thẻ H1 và thẻ title
Thẻ H1 trong HTML và thẻ Title đều đóng vai trò quan trọng trong SEO và giúp cải thiện trải nghiệm người dùng nhưng chúng có sự khác biệt rõ rệt về mục đích sử dụng, vị trí hiển thị và ảnh hưởng đến SEO.
| Yếu tố | Thẻ H1 | Thẻ Title |
| Vị trí hiển thị | Trên trang web (trong nội dung) | Trên thanh tab trình duyệt và trong kết quả tìm kiếm |
| Mục đích sử dụng | Đánh dấu tiêu đề chính của trang | Hiển thị tiêu đề trong kết quả tìm kiếm và tab trình duyệt |
| Ảnh hưởng đến SEO | Giúp Google hiểu nội dung trang | Ảnh hưởng lớn đến thứ hạng và CTR trên SERP |
| Số lượng | Một trang có thể có nhiều tag H1 SEO nhưng nên chỉ có 1 thẻ HTML H1 duy nhất | Mỗi trang chỉ có 1 thẻ Title duy nhất |
Tầm quan trọng của thẻ H1 trong SEO và trải nghiệm người dùng
Tối ưu thẻ HTML H1 đúng cách không chỉ giúp cải thiện thứ hạng SEO mà còn nâng cao trải nghiệm người dùng, giúp họ dễ dàng tiếp cận thông tin. Cùng khám phá vai trò của thẻ H1 qua hai khía cạnh sau:
1. Đối với SEO
Trong việc xây dựng nội dung chuẩn SEO, thẻ H1 trong HTML không chỉ là phần mở đầu cho nội dung của một trang web mà còn là một trong những yếu tố then chốt ảnh hưởng trực tiếp đến khả năng hiển thị trên công cụ tìm kiếm.
- Giúp công cụ tìm kiếm hiểu nội dung chính của trang: Thẻ HTML H1 thường chứa từ khóa chính, là một tín hiệu mạnh để Google và các công cụ tìm kiếm khác xác định chủ đề của trang.
- Tăng khả năng lập chỉ mục chính xác: Một tiêu đề rõ ràng giúp Google lập chỉ mục nhanh và đúng trọng tâm, hỗ trợ tăng cơ hội hiển thị khi người dùng tìm kiếm.
- Cải thiện cấu trúc nội dung: Tag H1 SEO giúp phân cấp nội dung, từ đó cải thiện cấu trúc website và giúp Google hiểu rõ mối quan hệ giữa các phần nội dung khác nhau.
- Hỗ trợ tăng thứ hạng từ khóa mục tiêu: Khi từ khóa chính xuất hiện tự nhiên trong thẻ HTML H1, nó góp phần tăng khả năng xếp hạng cho từ khóa đó nếu nội dung toàn trang đồng nhất và giá trị.
2. Đối với trải nghiệm người dùng
Không chỉ quan trọng với công cụ tìm kiếm, tag H1 SEO còn đóng vai trò then chốt trong việc định hướng người dùng khi họ vừa truy cập vào một trang web.
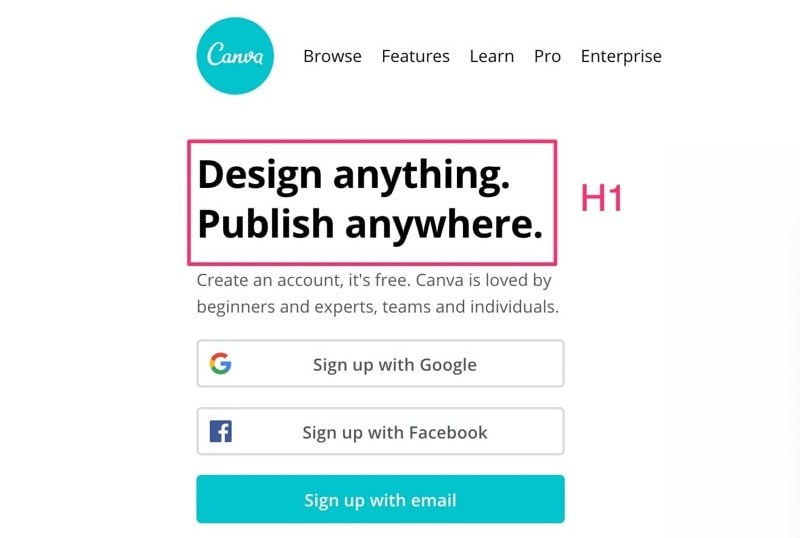
- Tạo ấn tượng đầu tiên mạnh mẽ: Người dùng khi truy cập vào trang sẽ thấy ngay thẻ HTML H1, giúp họ nhanh chóng biết được trang đang nói về điều gì. Một tiêu đề rõ ràng, cuốn hút sẽ giữ chân người đọc lâu hơn.
- Hỗ trợ khả năng quét nội dung nhanh chóng: Với những người đọc lướt, tag H1 SEO giúp họ xác định nhanh xem nội dung có đúng với nhu cầu tìm kiếm hay không.
- Góp phần vào bố cục logic, dễ theo dõi: Khi kết hợp với các thẻ heading phụ (H2, H3,...), thẻ H1 SEO là điểm khởi đầu cho bố cục nội dung rõ ràng, điều hướng tốt và giúp người dùng dễ dàng tiếp cận thông tin mong muốn.
- Tăng sự chuyên nghiệp và tin cậy cho website: Một thẻ HTML H1 được đầu tư viết chỉn chu, đúng trọng tâm có thể nâng cao ấn tượng về chất lượng nội dung và uy tín của trang web trong mắt người đọc.

5 nguyên tắc cần nhớ khi tối ưu thẻ H1 trong SEO
Để tận dụng tối đa giá trị của thẻ H1, bạn cần tuân thủ một số nguyên tắc cơ bản nhưng cực kỳ quan trọng. Dưới đây là 5 nguyên tắc cần ghi nhớ khi tối ưu thẻ H1 trong SEO.
1. Chỉ sử dụng một thẻ H1 duy nhất trên mỗi trang
Thẻ Heading 1 được ví như tiêu đề lớn nhất hoặc tiêu đề chính của một trang web. Vì vậy, Google và các công cụ tìm kiếm ưu tiên sự rõ ràng và cấu trúc nội dung mạch lạc nên việc sử dụng duy nhất một thẻ HTML H1 trên mỗi trang là điều cần thiết.
Khi có nhiều thẻ H1 xuất hiện trên cùng một trang sẽ dẫn đến nhiều hệ lụy như:
- Công cụ tìm kiếm có thể gặp khó khăn trong việc xác định nội dung chính của trang là gì.
- Khả năng lập chỉ mục bị sai lệch hoặc không chính xác.
- Người dùng cũng có thể bị rối, không biết phần nào là chủ đề chính nếu có quá nhiều tiêu đề lớn cùng cấp độ.
2. Thẻ H1 phải chứa từ khóa chính
Việc đưa từ khóa chính vào tag H1 SEO giúp công cụ tìm kiếm hiểu rõ chủ đề của trang. Đây là một trong những yếu tố quan trọng trong việc tối ưu SEO onpage. Tuy nhiên, bạn nên chèn từ khóa một cách tự nhiên, tránh nhồi nhét gây phản cảm hoặc khó đọc cho người dùng.
Ví dụ: Thẻ HTML H1: "Hướng dẫn chi tiết cách chọn camera an ninh cho gia đình". Trong ví dụ này, từ khóa chính "chọn camera an ninh cho gia đình" được đặt tự nhiên trong thẻ H1, giúp người dùng và công cụ tìm kiếm hiểu rõ về nội dung trang.
3. Ngắn gọn, súc tích và phản ánh đúng nội dung chính của trang
Một H1 hiệu quả cần truyền đạt chính xác nội dung chính của trang web chỉ trong một câu ngắn gọn. Điều này giúp người dùng nhanh chóng hiểu họ sẽ nhận được gì từ nội dung, đồng thời giúp công cụ tìm kiếm dễ dàng lập chỉ mục chủ đề của trang.
- Độ dài lý tưởng: Tag H1 SEO nên giới hạn trong khoảng 50 - 70 ký tự. Dài quá sẽ gây khó hiểu, ngắn quá lại thiếu thông tin.
- Dễ đọc, dễ hiểu: Tránh sử dụng từ ngữ chuyên môn quá phức tạp hoặc dài dòng.
- Tránh “giật tít”: Không nên dùng những cụm từ gây hiểu lầm chỉ để thu hút click, vì điều này dễ làm giảm trải nghiệm người dùng và tăng tỷ lệ thoát trang.
4. Vị trí đặt thẻ H1 hợp lý
Tag H1 SEO nên nằm ở phần đầu nội dung ngay sau phần header hoặc banner nếu có. Điều này đảm bảo người dùng tiếp cận ngay với nội dung chính khi vừa truy cập trang. Đồng thời, nó cũng giúp Google dễ lập chỉ mục và đánh giá nội dung hiệu quả hơn.
5. Đảm bảo sự liên kết logic giữa H1 và các heading phụ
Một hệ thống heading tốt không chỉ giúp SEO hiệu quả mà còn cải thiện trải nghiệm đọc. Thẻ HTML H1 nên được hỗ trợ bởi các thẻ H2, H3... bên dưới theo đúng trình tự và logic nội dung. Điều này giúp website được tổ chức nội dung mạch lạc, dễ hiểu và điều hướng tốt hơn cả cho Googlebot và người dùng.
Ví dụ:
- H1: Cách chăm sóc da mặt mùa hè
- H2: 1. Vì sao da dễ tổn thương vào mùa hè?
- H2: 2. Các bước chăm sóc da cơ bản cho mùa hè
- H3: Tẩy trang và rửa mặt
- H3: Dưỡng ẩm nhẹ và chống nắng

Hướng dẫn kiểm tra lỗi thẻ H1 nhanh và chính xác
Kiểm tra tag H1 SEO trên trang web là một bước quan trọng trong việc tối ưu hóa SEO. Thẻ H1 trong HTML giúp Google và các công cụ tìm kiếm hiểu nội dung chính của trang, vì vậy việc đảm bảo thẻ H1 được sử dụng đúng cách sẽ giúp cải thiện thứ hạng và trải nghiệm người dùng. Dưới đây là cách kiểm tra thẻ H1 một cách nhanh chóng và chính xác.
1. Kiểm tra thủ công trên trang web
Đây là cách đơn giản và nhanh chóng để kiểm tra thẻ HTML H1 trên trang web của bạn.
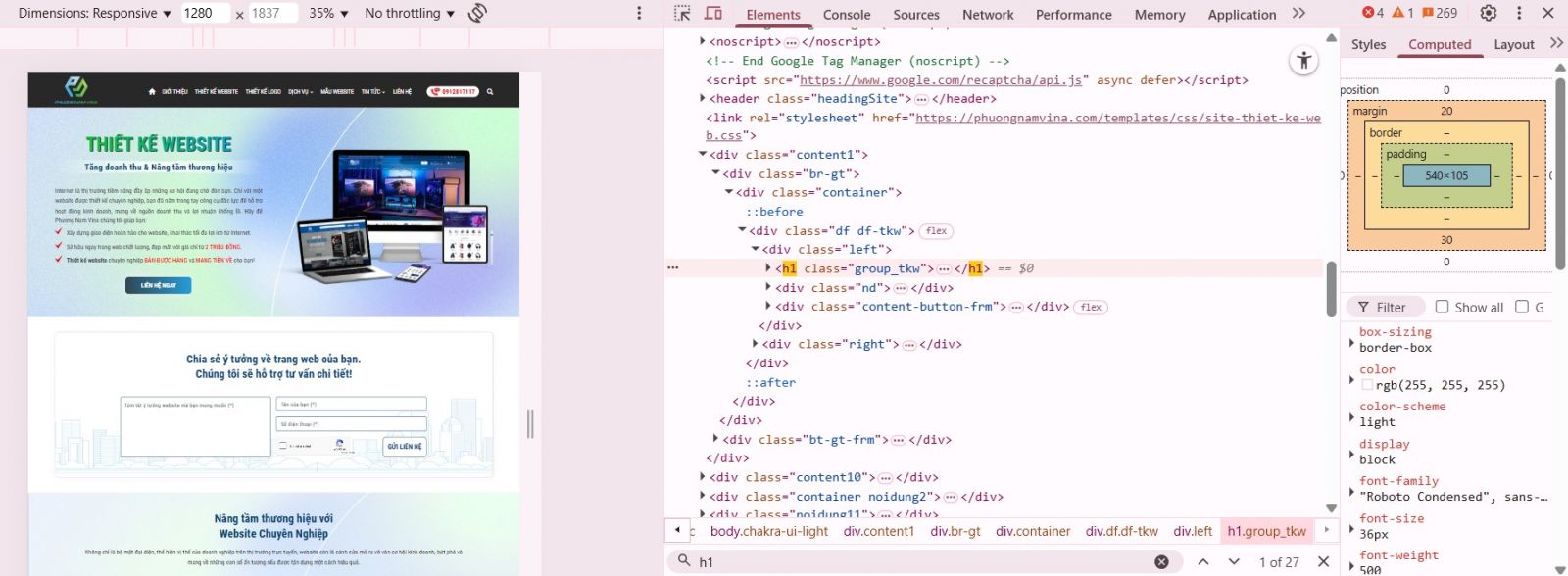
Cách làm: Mở trang web bạn muốn kiểm tra, sau đó sử dụng Inspect (Ctrl + Shift + I) trong Chrome hoặc công cụ tương tự trên các trình duyệt khác.
Trong phần Elements, tìm kiếm thẻ < h1 >. Nếu có nhiều H1, bạn sẽ nhận ra ngay lập tức.
Lưu ý: Mỗi trang chỉ nên có một thẻ H1 duy nhất. Nếu có nhiều thẻ H1, đó là lỗi cần sửa.

2. Sử dụng công cụ SEO để kiểm tra thẻ H1
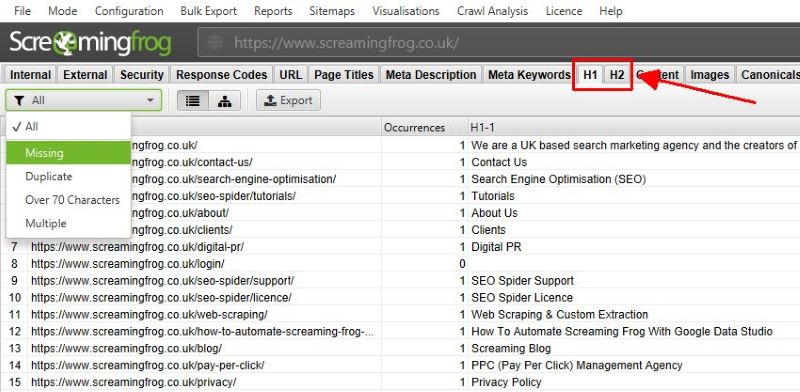
Các công cụ SEO như Screaming Frog SEO Spider, SEMrush, Ahrefs, hay Google Search Console cung cấp chức năng kiểm tra H1 trên toàn bộ trang web.
Cách làm: Tải công cụ và quét trang web của bạn. Công cụ sẽ liệt kê tất cả các tag H1 SEO mà nó tìm thấy.
Lợi ích: Phương pháp này giúp dễ dàng kiểm tra toàn bộ trang web, đặc biệt là khi có quá nhiều page và bạn cần tìm lỗi nhanh chóng.

Các lỗi thường gặp liên quan đến tag H1 SEO và cách khắc phục
Thẻ H1 là yếu tố quan trọng trong việc tối ưu hóa SEO và trải nghiệm người dùng. Tuy nhiên, có nhiều lỗi mà người quản trị website có thể mắc phải khi sử dụng H1. Dưới đây là các lỗi thường gặp liên quan đến tag H1 SEO và cách khắc phục cụ thể.
1. Nhồi nhét từ khóa vào tag H1 SEO
Nhồi nhét từ khóa trong thẻ HTML H1 là một lỗi phổ biến trong SEO. Việc cố gắng đưa càng nhiều từ khóa vào thẻ H1 càng tốt có thể khiến tiêu đề trở nên gượng gạo và không tự nhiên. Google hiện nay có thể nhận diện các hành vi thao túng như vậy và đánh giá trang của bạn không cao, ảnh hưởng đến xếp hạng.
Giải pháp: Chỉ sử dụng từ khóa chính một lần trong tag H1 SEO và làm sao để câu tiêu đề nghe tự nhiên, dễ hiểu. Tránh nhồi nhét từ khóa hoặc lặp lại chúng quá nhiều lần.
2. Không có thẻ H1 trên trang
Một số trang web có thể thiếu thẻ HTML H1 hoặc sử dụng các thẻ khác để làm tiêu đề chính, điều này khiến Google không hiểu được nội dung trọng tâm của trang. Thẻ H1 đóng vai trò quan trọng trong việc truyền tải thông tin về chủ đề của trang đến công cụ tìm kiếm.
Giải pháp: Đảm bảo mỗi trang đều có tag H1 SEO. Thẻ này cần phản ánh rõ ràng và chính xác nội dung của trang, giúp Google lập chỉ mục đúng và cải thiện khả năng xếp hạng.
3. Thẻ H1 quá dài hoặc quá ngắn
Một thẻ H1 quá dài sẽ không hiển thị đầy đủ trên các kết quả tìm kiếm và có thể bị cắt bớt, gây khó khăn cho người đọc. Ngược lại, thẻ H1 quá ngắn có thể không cung cấp đủ thông tin về chủ đề của trang, làm giảm khả năng SEO.
Giải pháp: Tag H1 SEO nên có độ dài từ 50 đến 70 ký tự, đủ để mô tả tóm tắt chính xác nội dung của trang nhưng không quá dài để bị cắt bớt. Thẻ H1 ngắn gọn, súc tích nhưng vẫn đảm bảo đầy đủ thông tin.

4. Dùng thẻ H1 sai ngữ cảnh
Việc sử dụng H1 sai ngữ cảnh có thể gây nhầm lẫn cho cả công cụ tìm kiếm và người dùng. Thẻ HTML H1 nên đại diện cho chủ đề chính của trang và không nên được sử dụng cho những yếu tố không quan trọng như tên sản phẩm hoặc tiêu đề phụ.
Giải pháp: Sử dụng tag H1 SEO cho tiêu đề chính của trang, phản ánh rõ nội dung và mục đích của trang đảm bảo rằng thẻ H1 là yếu tố đầu tiên và quan trọng nhất trên trang.
5. Nội dung thẻ H1 trùng lặp ở nhiều trang khác nhau
Nếu nhiều trang trên website có nội dung H1 trùng lặp, Google sẽ gặp khó khăn trong việc phân biệt các trang, làm giảm khả năng xếp hạng của chúng. Điều này cũng làm giảm tính duy nhất và giá trị của từng trang.
Giải pháp: Đảm bảo rằng mỗi trang có một thẻ HTML H1 duy nhất, phản ánh chính xác và cụ thể nội dung của trang đó. Điều này giúp Google hiểu được sự khác biệt giữa các trang và xếp hạng chúng tốt hơn.
6. Thẻ H1 và tiêu đề (meta title) không liên quan đến nhau
Sự không nhất quán giữa tag H1 SEO và tiêu đề (meta title) có thể gây nhầm lẫn cho người dùng và ảnh hưởng đến SEO. Google và người dùng mong đợi sự liên kết rõ ràng giữa tiêu đề trang và nội dung thẻ H1. Nếu không có sự tương thích, trang của bạn có thể bị đánh giá thấp hơn.
Giải pháp: Đảm bảo rằng H1 và meta title đều mô tả cùng một nội dung, giúp người dùng và công cụ tìm kiếm dễ dàng nhận diện chủ đề của trang. Mặc dù không cần phải giống hệt nhau, nhưng chúng cần có sự nhất quán.
7. Thẻ H1 bị ẩn hoặc khó nhìn thấy đối với người dùng
Một số trang web có thể thiết kế thẻ H1 sao cho chúng không dễ nhìn thấy đối với người dùng như bằng cách ẩn nó bằng CSS hoặc làm cho nó quá nhỏ so với các phần tử khác trên trang. Điều này gây ảnh hưởng đến khả năng tương tác của người dùng và khả năng tìm kiếm.
Giải pháp: Đảm bảo rằng thẻ H1 không bị ẩn và hiển thị rõ ràng cho người dùng. Tag H1 SEO cần được thể hiện rõ ràng trên trang web và dễ dàng nhận diện. Ngoài ra, hãy đảm bảo rằng H1 có kích thước chữ và kiểu dáng dễ đọc.

Qua bài viết của Phương Nam Vina, thẻ H1 đóng một vai trò vô cùng quan trọng trong việc tối ưu hóa SEO và cải thiện trải nghiệm người dùng trên website. Không chỉ giúp công cụ tìm kiếm hiểu rõ nội dung chính của trang, thẻ HTML H1 còn là yếu tố quyết định giúp trang web của bạn đạt được thứ hạng cao trên các công cụ tìm kiếm. Việc sử dụng tag H1 SEO đúng cách từ việc đảm bảo chỉ sử dụng một thẻ H1 duy nhất cho mỗi trang đến việc lồng ghép từ khóa chính một cách tự nhiên, sẽ giúp tối ưu hóa website một cách hiệu quả.










