Bạn có để ý rằng hầu hết các website hiện nay đều có biểu mẫu để đăng ký, liên hệ hay đặt hàng không? Đó chính là webform – một công cụ quan trọng giúp thu thập thông tin, tối ưu trải nghiệm người dùng và thúc đẩy chuyển đổi. Nhưng webform không chỉ đơn thuần là một khung nhập liệu! Khi được thiết kế đúng cách, nó có thể giúp doanh nghiệp tương tác tốt hơn với khách hàng và cải thiện hiệu suất website. Vậy webform là gì? Có những loại nào và làm sao để tận dụng yếu tố này hiệu quả nhất?

Webform là gì?
Webform (biểu mẫu web) là một biểu mẫu kỹ thuật số được nhúng vào website hoặc ứng dụng web để người dùng nhập và gửi thông tin về cho máy chủ xử lý. Nói một cách đơn giản, webform chính là cầu nối giữa người dùng và trang web, thông qua đó người dùng có thể cung cấp thông tin, thực hiện yêu cầu hoặc tương tác với các dịch vụ trực tuyến.
Bạn có thể dễ dàng nhận thấy webforms ở khắp mọi nơi trên Internet, ví dụ như trong các trang đăng ký tài khoản, biểu mẫu liên hệ, trang đặt hàng trực tuyến hay thậm chí là khung tìm kiếm. Về mặt kỹ thuật, webform được xây dựng bằng các ngôn ngữ đánh dấu như HTML và thường kết hợp với các ngôn ngữ lập trình phía máy chủ như PHP, Python, Java,... để xử lý dữ liệu được gửi đi.

Cấu trúc cơ bản của một webform
Webforms là một thành phần quan trọng của website, giúp thu thập thông tin từ người dùng. Một webform cơ bản bao gồm các thành phần chính như Nhãn (Labels), Trường nhập liệu (Input Fields), Nút gửi (Submit Button) và Thông báo lỗi/thành công (Error/Success Messages).
1. Nhãn (Labels)
Nhãn (label) là phần văn bản hiển thị trước hoặc bên cạnh các trường nhập liệu, giúp người dùng hiểu rõ thông tin họ cần nhập vào, điều này hỗ trợ trải nghiệm người dùng tốt hơn và tránh nhầm lẫn khi điền dữ liệu.
Một nhãn tốt cần phải ngắn gọn, súc tích và dễ hiểu, chẳng hạn như label địa chỉ email được đặt ngay phía trước trường nhập liệu sẽ giúp người dùng ngay lập tức nhận biết đây là nơi họ cần nhập địa chỉ email của mình. Sử dụng nhãn không chỉ giúp biểu mẫu web trở nên chuyên nghiệp hơn mà còn cải thiện đáng kể trải nghiệm người dùng, giảm thiểu sự nhầm lẫn và tăng tỷ lệ hoàn thành biểu mẫu thành công.
2. Trường nhập liệu (Input fields):
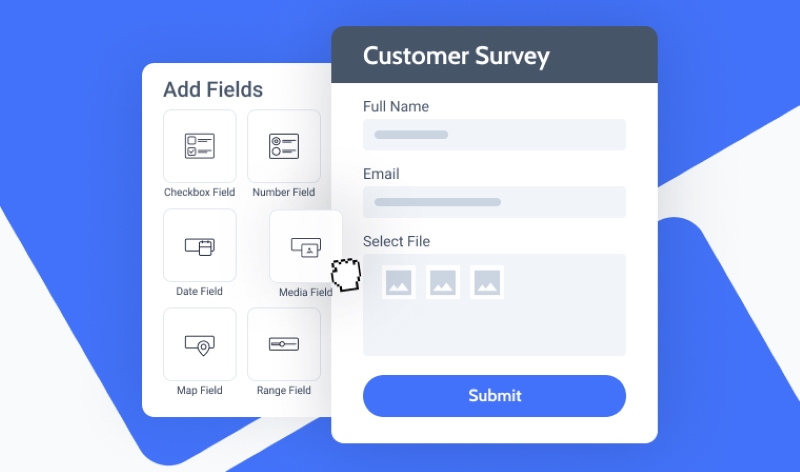
Trường nhập liệu (input fields) là nơi người dùng điền thông tin vào biểu mẫu. Input fields đa dạng về hình thức, được thiết kế để thu thập nhiều loại dữ liệu khác nhau tùy thuộc vào mục đích sử dụng.
Các loại trường nhập liệu phổ biến:
- Text field (Ô văn bản): Cho phép người dùng nhập chữ và số (tên, địa chỉ email, tiêu đề...).
- Textarea (Vùng văn bản): Nhập văn bản dài (nội dung tin nhắn, mô tả...).
- Password field (Ô mật khẩu): Nhập mật khẩu (ẩn ký tự).
- Email field (Ô email): Nhập địa chỉ email (kiểm tra định dạng).
- Number field (Ô số): Nhập số (số lượng, tuổi...).
- Dropdown (Menu thả xuống): Chọn từ danh sách có sẵn.
- Checkbox (Ô kiểm): Chọn một hoặc nhiều tùy chọn.
- Radio button (Nút radio): Chọn một tùy chọn duy nhất.
- Date picker (Bộ chọn ngày tháng): Chọn ngày tháng năm.
- File upload (Tải lên tập tin): Tải lên hình ảnh, tài liệu.
Việc lựa chọn loại input field phù hợp cho từng loại thông tin là vô cùng quan trọng. Ví dụ, để thu thập địa chỉ email thì ô văn bản là phù hợp, để hỏi người dùng có muốn nhận bản tin hay không thì hộp kiểm là lựa chọn tốt và để hỏi giới tính, nút radio là lựa chọn lý tưởng.
Một trường nhập liệu được thiết kế tốt cần phải trực quan, dễ sử dụng và phù hợp với loại dữ liệu mà nó thu thập. Nó cũng nên có kích thước hợp lý để người dùng dễ dàng nhìn thấy và thao tác, đặc biệt trên các thiết bị di động. Input fields hiệu quả không chỉ giúp thu thập thông tin chính xác mà còn tạo ra trải nghiệm nhập liệu mượt mà và thoải mái cho người dùng.

Nút gửi (Submit button) là điểm kết thúc quan trọng của một biểu mẫu. Đây là nút hành động mà người dùng nhấn sau khi đã hoàn thành việc điền thông tin vào tất cả các trường nhập liệu. Nút gửi có vai trò kích hoạt quá trình gửi dữ liệu từ trình duyệt của người dùng đến máy chủ web để xử lý.
Thiết kế của nút gửi cần phải nổi bật và dễ nhận biết để người dùng nhanh chóng thao tác. Vị trí của nút gửi thường đặt ở cuối form, sau tất cả các trường nhập liệu để hoàn tất quy trình tương tác với biểu mẫu một cách trọn vẹn.
Nội dung văn bản trên nút gửi cũng rất quan trọng, cần ngắn gọn, rõ ràng và hướng hành động. Những cụm từ như "Gửi", "Đăng ký", "Đặt hàng", "Tìm kiếm",... thường được sử dụng để thể hiện rõ mục đích của việc nhấn nút.
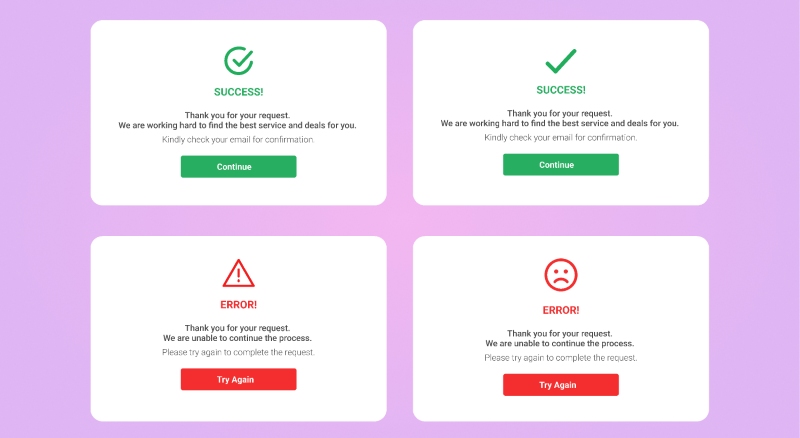
4. Thông báo lỗi/thành công (Error/Success Messages)
Thông báo lỗi/thành công là hệ thống phản hồi quan trọng giúp người dùng biết được kết quả của hành động gửi. Thông báo này cung cấp thông tin phản hồi tức thì về việc dữ liệu đã được gửi thành công hay gặp phải vấn đề gì. Đây là yếu tố then chốt để đảm bảo tính minh bạch và tin cậy của webforms, đồng thời hướng dẫn người dùng cách khắc phục lỗi nếu có.
- Thông báo lỗi: Xuất hiện khi người dùng nhập thông tin không hợp lệ hoặc bỏ sót các trường bắt buộc. Chúng cần được hiển thị rõ ràng, ngay lập tức và gần với trường gây lỗi, giúp người dùng dễ dàng nhận biết và sửa chữa. Thông báo lỗi tốt cần cụ thể, dễ hiểu và hướng dẫn cách khắc phục lỗi, ví dụ như "Địa chỉ email không hợp lệ. Vui lòng nhập đúng định dạng email." hoặc "Trường này là bắt buộc. Vui lòng điền thông tin." Màu sắc thường dùng cho thông báo lỗi là màu đỏ để gây sự chú ý.
- Thông báo thành công: Xuất hiện khi dữ liệu được gửi thành công, giúp xác nhận với người dùng rằng hành động của họ đã hoàn tất và mang lại cảm giác tích cực. Ví dụ, "Đăng ký thành công! Cảm ơn bạn đã đăng ký." hoặc "Thông tin của bạn đã được gửi đi thành công." Màu sắc thường dùng cho thông báo thành công là màu xanh lá cây để tạo cảm giác an tâm.

Mục đích của việc sử dụng webforms
Trong thế giới số ngày nay, việc thu thập và xử lý thông tin từ người dùng là yếu tố quan trọng giúp doanh nghiệp vận hành hiệu quả, tăng trưởng bền vững và webforms chính là công cụ hỗ trợ đắc lực cho mục tiêu này.
1. Thu thập thông tin khách hàng
Bất kỳ doanh nghiệp nào cũng cần hiểu khách hàng của mình để có chiến lược tiếp thị hiệu quả. Các loại biểu mẫu web giúp thu thập các thông tin quan trọng như họ tên, số điện thoại, email, nhu cầu, mong muốn,.... Từ đó, doanh nghiệp có thể xây dựng danh sách khách hàng tiềm năng, gửi bản tin, ưu đãi định kỳ để giữ chân khách hàng.
Ví dụ: Một trang web thương mại điện tử có form đăng ký nhận bản tin khuyến mãi. Khi khách hàng điền thông tin, doanh nghiệp có thể gửi email giới thiệu sản phẩm mới, ưu đãi hấp dẫn, từ đó gia tăng tỷ lệ chuyển đổi.
2. Kết nối nhanh chóng và tạo trải nghiệm tương tác
Không phải lúc nào khách hàng cũng muốn gọi điện hay nhắn tin trực tiếp. Một biểu mẫu liên hệ chuyên nghiệp sẽ giúp họ gửi yêu cầu hỗ trợ nhanh chóng, đồng thời giúp doanh nghiệp phản hồi hiệu quả. Bên cạnh đó, webforms cho phép tạo ra các trải nghiệm tương tác giữa người dùng và website, chẳng hạn như thực hiện tìm kiếm, bình luận, đánh giá,....
Ví dụ: Trên website của một công ty thiết kế web có form liên hệ yêu cầu báo giá. Khi khách hàng điền thông tin, đội ngũ tư vấn sẽ tiếp cận và gửi đề xuất phù hợp, giúp tối ưu trải nghiệm khách hàng. Hay trên một trang web bán hàng trực tuyến, form tìm kiếm cho phép người dùng nhập từ khóa để tìm kiếm sản phẩm mong muốn.

3. Quản lý khách tham dự dễ dàng
Tổ chức sự kiện trực tuyến hay offline? Đừng quên sử dụng webform! Chỉ cần một biểu mẫu đơn giản, bạn có thể thu thập thông tin người tham dự, gửi email xác nhận và quản lý danh sách tham dự dễ dàng.
Ví dụ: Một công ty phần mềm tổ chức hội thảo về công nghệ AI có form đăng ký trên website. Nhờ vậy, ban tổ chức dễ dàng quản lý số lượng người tham dự, gửi lời mời và nhắc nhở qua email.
5. Khảo sát để cải thiện sản phẩm, dịch vụ
Muốn biết khách hàng nghĩ gì về sản phẩm/dịch vụ của mình? Sử dụng biểu mẫu web chính là giải pháp tuyệt vời! Việc thu thập phản hồi giúp doanh nghiệp cải thiện chất lượng và mang đến trải nghiệm tốt hơn.
Ví dụ: Sau khi khách hàng mua sản phẩm trên một trang thương mại điện tử, hệ thống gửi email kèm link form khảo sát để họ đánh giá chất lượng dịch vụ. Dựa vào phản hồi, doanh nghiệp có thể nâng cấp sản phẩm, cải thiện dịch vụ chăm sóc khách hàng.
6. Đơn giản hóa quy trình đặt hàng, thanh toán
Webforms đóng vai trò quan trọng trong việc xử lý đơn hàng và thanh toán trực tuyến. Chỉ cần điền thông tin, chọn phương thức thanh toán và nhấn nút gửi, khách hàng có thể hoàn tất giao dịch một cách nhanh chóng.
Ví dụ: Các website bán hàng trực tuyến như Shopee, Lazada đều thiết kế webform giúp khách hàng nhập địa chỉ nhận đơn, phương thức thanh toán và hoàn tất đơn hàng dễ dàng.

Các loại webform phổ biến
Webform là một phần không thể thiếu trên website, giúp thu thập thông tin từ người dùng, hỗ trợ tương tác và thực hiện các giao dịch trực tuyến. Dưới đây là các loại webform phổ biến nhất hiện nay.
1. Form liên hệ (Contact form)
Form liên hệ là công cụ giúp người dùng gửi tin nhắn, câu hỏi hoặc yêu cầu hỗ trợ đến quản trị viên website mà không cần gọi vào hotline hay gửi email. Đây là phương thức liên lạc nhanh chóng, tiện lợi và chuyên nghiệp.
Một form liên hệ thường bao gồm các trường thông tin như:
- Họ và tên – Xác định danh tính người gửi.
- Email hoặc số điện thoại – Cung cấp phương thức phản hồi.
- Nội dung tin nhắn – Người dùng nhập câu hỏi, yêu cầu hoặc góp ý.
- Mã xác thực (CAPTCHA) – Giúp ngăn chặn spam từ bot tự động.
Ứng dụng: Website doanh nghiệp, dịch vụ, blog cá nhân muốn nhận phản hồi từ độc giả và website bán hàng cần thông tin để hỗ trợ khách hàng.
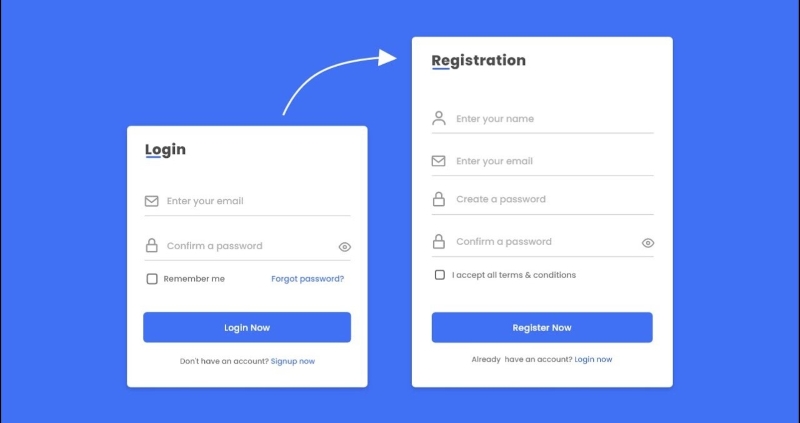
2. Form đăng ký/đăng nhập (Registration/Login form)
Một website chuyên nghiệp không thể thiếu tính năng đăng ký và đăng nhập. Loại form này giúp người dùng tạo tài khoản, truy cập để quản lý thông tin cá nhân, đăng ký sự kiện, truy cập nội dung và dịch vụ cá nhân hóa trên website.
Các trường thông tin thường gặp:
- Form đăng ký: Họ và tên, email, mật khẩu, xác nhận mật khẩu, chấp nhận điều khoản sử dụng.
- Form đăng nhập: Email hoặc tên đăng nhập, mật khẩu, tùy chọn ghi nhớ đăng nhập, liên kết quên mật khẩu.
Ứng dụng: Website thương mại điện tử, mạng xã hội, diễn đàn, website tin tức yêu cầu tài khoản để bình luận, hệ thống học trực tuyến, phần mềm SaaS.

3. Form đặt hàng/thanh toán (Order/Checkout form)
Form đặt hàng/thanh toán (order/checkout form) giúp khách hàng cung cấp thông tin cần thiết để hoàn tất giao dịch mua hàng trực tuyến trên website.
Các trường thông tin thường gặp:
- Thông tin sản phẩm: Tên sản phẩm, số lượng, đơn giá
- Thông tin giao hàng: Họ và tên, địa chỉ, số điện thoại
- Thông tin thanh toán: Phương thức thanh toán (ví dụ: thẻ tín dụng, chuyển khoản), thông tin thẻ (nếu có)
- Mã giảm giá (nếu có): Nhập code giảm giá hoặc khách hàng có thể tick chọn mã từ danh sách có sẵn.
Ứng dụng: Sàn thương mại điện tử, website bán hàng của doanh nghiệp, dịch vụ đặt vé, đặt tour du lịch.
4. Form khảo sát (Survey form)
Form khảo sát giúp thu thập ý kiến người dùng về một sản phẩm, dịch vụ hoặc xu hướng nào đó, hỗ trợ nghiên cứu thị trường, xác định nhu cầu thực tế, từ đó hỗ trợ doanh nghiệp xây dựng kế hoạch cải thiện sản phẩm, dịch vụ.
Các trường thông tin thường gặp:
- Câu hỏi trắc nghiệm – Lựa chọn một hoặc nhiều đáp án.
- Câu hỏi dạng hộp kiểm (Checkboxes) – Cho phép chọn nhiều tùy chọn.
- Câu hỏi mở – Người dùng nhập câu trả lời của riêng họ.
- Thang đánh giá (Rating scale) – Ví dụ: Chấm điểm từ 1 đến 5 sao.
Ứng dụng: Website công ty muốn khảo sát ý kiến khách hàng, trang tin tức, blog khảo sát xu hướng độc giả, website trường học, tổ chức khảo sát mức độ hài lòng của học viên
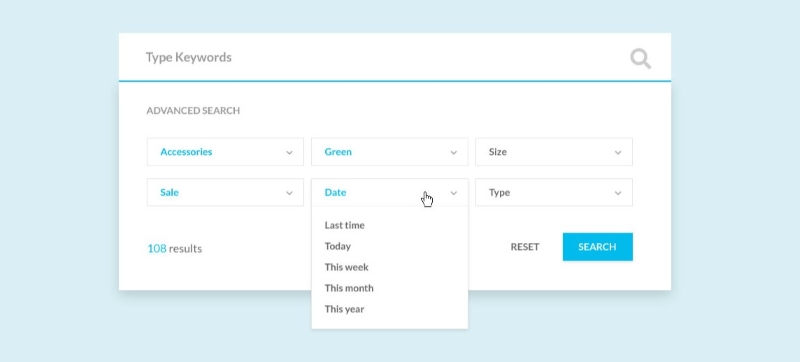
5. Form tìm kiếm (Search form)
Form tìm kiếm (search form, search bar) giúp người dùng nhập từ khóa để tìm nội dung hoặc sản phẩm trên website nhanh chóng.
Các trường thông tin thường gặp:
- Ô nhập từ khóa – Người dùng nhập nội dung cần tìm.
- Nút tìm kiếm (Search button) – Kích hoạt quá trình tìm kiếm.
- Gợi ý tìm kiếm tự động – Hỗ trợ tìm nội dung nhanh hơn.
- Bộ lọc kết quả (Filters) – Tinh chỉnh kết quả theo danh mục, giá, ngày đăng.
Ứng dụng: Website thương mại điện tử (tìm kiếm sản phẩm), blog, website tin tức (tìm bài viết theo từ khóa), website học tập, thư viện số (tìm tài liệu, khóa học).

Một số công cụ hỗ trợ tạo webform hiệu quả, nhanh chóng
- Google Forms: Là công cụ miễn phí của Google giúp tạo biểu mẫu khảo sát, đăng ký hoặc thu thập thông tin đơn giản với nhiều loại câu hỏi như trắc nghiệm, hộp kiểm, câu hỏi mở. Dữ liệu được lưu trực tiếp vào Google Sheets, dễ dàng quản lý và phân tích.
- Typeform: Một công cụ tạo webform chuyên nghiệp với giao diện trực quan, hiện đại, cho phép tạo các biểu mẫu tương tác cao.Typeform hỗ trợ câu hỏi điều kiện (Logic Jump) giúp cá nhân hóa trải nghiệm người dùng và tích hợp với nhiều công cụ như Zapier, Google Sheets, Mailchimp.
- JotForm: Là một công cụ tạo biểu mẫu web chuyên nghiệp với nhiều tùy chọn thiết kế, biểu mẫu có sẵn phù hợp với nhiều mục đích khác nhau, kéo thả dễ dàng và tích hợp mạnh mẽ.
- WPForms (Dành cho WordPress): Là plugin tạo webform phổ biến nhất trên nền tảng WordPress, giúp người dùng dễ dàng tạo form chỉ bằng thao tác kéo thả, đồng thời hỗ trợ CAPTCHA chống spam.
- Microsoft Forms: Là công cụ tạo webform của Microsoft, phù hợp cho doanh nghiệp và tổ chức giáo dục để thu thập phản hồi hoặc khảo sát. Đặc biệt, Microsoft Forms có tính năng tạo câu hỏi trắc nghiệm với chấm điểm tự động.
Những sai lầm thường gặp khi thiết kế webform
Webform là công cụ quan trọng giúp thu thập dữ liệu, tương tác với khách hàng và thúc đẩy chuyển đổi. Tuy nhiên, rất nhiều doanh nghiệp lại mắc những sai lầm nghiêm trọng khiến webforms trở nên kém hiệu quả, thậm chí gây khó chịu cho người dùng.
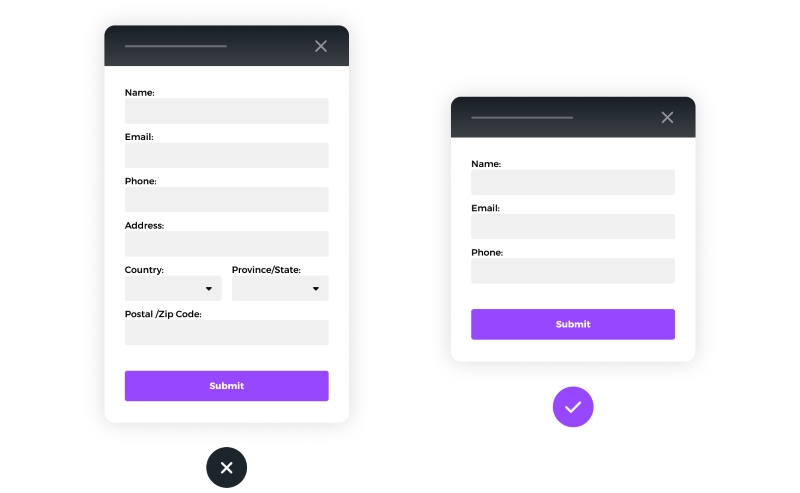
1. Thiết kế webform quá dài, quá phức tạp
Một trong những sai lầm phổ biến nhất là yêu cầu quá nhiều thông tin từ người dùng. Khi phải điền hàng loạt trường dữ liệu không cần thiết, khách hàng sẽ dễ bỏ cuộc giữa chừng.
Cách khắc phục:
- Chỉ yêu cầu những thông tin thực sự cần thiết.
- Sử dụng thiết kế tối giản, tập trung vào trải nghiệm người dùng.
- Nếu cần nhiều thông tin, hãy chia thành nhiều bước nhỏ (multi-step form) để giảm cảm giác quá tải.
- Sử dụng logic nhảy, ẩn các trường thông tin không liên quan dựa trên câu trả lời của người dùng.

2. Không tối ưu trên thiết bị di động
Ngày nay, phần lớn người dùng truy cập web trên điện thoại. Nếu biểu mẫu của bạn không được tối ưu hóa cho thiết bị di động, việc nhập liệu sẽ trở nên khó khăn và giảm tỷ lệ hoàn thành form.
Cách khắc phục:
- Sử dụng thiết kế responsive, đảm bảo thiết kế webform hiển thị tốt trên mọi kích thước màn hình.
- Kiểm tra form trên nhiều thiết bị để đảm bảo trải nghiệm mượt mà.
- Dùng bàn phím phù hợp cho từng loại dữ liệu (bàn phím số cho số điện thoại, bàn phím email cho email,...).
3. Không hỗ trợ tự động điền
Người dùng thích sự tiện lợi! Nếu biểu mẫu web của bạn không hỗ trợ tính năng tự động điền (Auto-fill) hoặc kiểm tra lỗi dữ liệu nhập sai, họ sẽ nhanh chóng cảm thấy phiền phức.
Cách khắc phục:
- Bật tính năng tự động điền để giúp người dùng nhập thông tin nhanh hơn.
- Sử dụng xác thực dữ liệu (validation) theo thời gian thực để cảnh báo lỗi ngay khi nhập sai.
- Hiển thị thông báo lỗi rõ ràng, dễ hiểu thay vì chỉ hiện dòng chữ “Lỗi”.
4. Không có thông báo xác thực sau khi gửi form
Người dùng sẽ băn khoăn: “Mình đã gửi form thành công chưa?” nếu không có thông báo xác nhận. Điều này khiến họ hoang mang và có thể phải gửi lại form nhiều lần.
Cách khắc phục:
- Hiển thị thông báo rõ ràng sau khi người dùng hoàn tất form.
- Gửi email xác nhận hoặc thông báo trên màn hình để trấn an họ.
- Nếu cần xử lý thêm, hãy giải thích thời gian phản hồi dự kiến (ví dụ: “Chúng tôi sẽ liên hệ với bạn trong vòng 24 giờ”).
5. Không bảo mật dữ liệu người dùng
Một lỗi nghiêm trọng nhưng thường bị bỏ qua là bảo mật kém, khiến dữ liệu người dùng dễ bị lộ hoặc lợi dụng trái phép.
Cách khắc phục:
- Mã hóa dữ liệu khi gửi và lưu trữ.
- Sử dụng reCAPTCHA để chống spam.
- Chỉ thu thập thông tin thực sự cần thiết để giảm rủi ro bảo mật.
6. Không kiểm tra và tối ưu hiệu suất webform
Một biểu mẫu web có thể hoạt động rất tốt lúc đầu nhưng vẫn có thể gặp lỗi sau một thời gian nếu không được kiểm tra và tối ưu thường xuyên.
Cách khắc phục:
- Kiểm tra biểu mẫu web định kỳ để phát hiện lỗi.
- Sử dụng công cụ theo dõi như Google Analytics để đánh giá tỷ lệ hoàn thành form.
- Thử nghiệm A/B để tìm ra phiên bản form hiệu quả nhất.

Một số câu hỏi thường gặp về webforms
Trong phần này, chúng ta sẽ cùng giải đáp những câu hỏi phổ biến nhất về webforms, giúp bạn hiểu rõ và áp dụng tốt hơn cho website của mình.
1. Webforms có quan trọng với SEO không?
Thiết kế webform có ảnh hưởng nhất định đến SEO, đặc biệt là về trải nghiệm người dùng (UX) và tỷ lệ chuyển đổi. Google đánh giá cao các trang web mang lại trải nghiệm tốt và một biểu mẫu tối ưu giúp giữ chân người dùng lâu hơn, giảm tỷ lệ thoát trang. Ngoài ra, biểu mẫu giúp thu thập thông tin khách hàng, cải thiện chiến lược tiếp thị và tối ưu hóa nội dung theo nhu cầu tìm kiếm.
2. Tôi có thể tạo webform mà không cần biết code không?
Hoàn toàn có thể! Hiện nay, có rất nhiều công cụ hỗ trợ tạo webform mà không yêu cầu kỹ năng lập trình. Các nền tảng như Google Forms, JotForm, Typeform, HubSpot Form Builder, hay các trình tạo form tích hợp sẵn trong WordPress (WPForms, Contact Form 7) cho phép bạn kéo – thả các trường thông tin và tùy chỉnh giao diện dễ dàng.
3. Làm sao để chống spam trên webforms?
Spam là vấn đề phổ biến với các biểu mẫu web nếu không có biện pháp bảo vệ phù hợp. Để ngăn chặn spam, bạn có thể sử dụng reCAPTCHA (Google reCAPTCHA v3 không cần nhập mã nhưng vẫn xác minh người dùng thật), hệ thống xác thực email hoặc số điện thoại, ẩn các trường honeypot để bẫy bot spam và giới hạn số lần gửi form từ cùng một địa chỉ IP. Ngoài ra, sử dụng các công cụ lọc dữ liệu để tự động chặn các từ khóa hoặc nội dung đáng ngờ cũng là một cách hiệu quả để giảm spam trên biểu mẫu trực tuyến của bạn.

Qua bài viết của Phương Nam Vina, có thể thấy rằng webforms không chỉ đơn thuần là một biểu mẫu thu thập thông tin mà còn là công cụ quan trọng giúp doanh nghiệp tăng cường tương tác, cải thiện trải nghiệm người dùng và thúc đẩy chuyển đổi. Việc thiết kế webform hiệu quả không chỉ giúp bạn dễ dàng thu thập dữ liệu mà còn nâng cao độ tin cậy của website trong mắt khách hàng. Nếu bạn chưa tận dụng webform đúng cách, đã đến lúc tối ưu yếu tố này để khai thác tối đa tiềm năng!
Tham khảo thêm:
![]() FAQ là gì? Bí quyết xây dựng trang FAQ website hoàn hảo
FAQ là gì? Bí quyết xây dựng trang FAQ website hoàn hảo
![]() Sidebar là gì? Vai trò, phân loại và cách tạo sidebar website
Sidebar là gì? Vai trò, phân loại và cách tạo sidebar website
![]() Cách tích hợp thanh toán trực tuyến vào web bán hàng chi tiết
Cách tích hợp thanh toán trực tuyến vào web bán hàng chi tiết










