Bạn có bao giờ cảm thấy bực mình khi phải lùng sục khắp website chỉ để tìm kiếm một sản phẩm? Chính lúc này, search box - một công cụ nhỏ bé nhưng vô cùng hữu ích sẽ giúp bạn giải quyết vấn đề. Theo nghiên cứu, 70% người dùng sẽ sử dụng search box ngay khi truy cập vào một website. Điều này cho thấy tầm quan trọng của search box trong việc hỗ trợ người dùng tìm kiếm thông tin một cách nhanh chóng và hiệu quả.

- Search box là gì?
- Lý do bạn nên đầu tư vào search box khi thiết kế website
- Cách thức hoạt động của search bar
- Các loại search box thường gặp hiện nay
- 1. Search box cơ bản
- 2. Search box tự động gợi ý (Auto-complete)
- 3. Search box có bộ lọc (Faceted Search)
- 4. Search box dựa trên từ khóa có liên quan (Semantic Search)
- 5. Search bar tìm kiếm theo thời gian thực (Real-time Search)
- 7. Voice search box (Tìm kiếm bằng giọng nói)
- 8. Search box hình ảnh (Image Search)
- Bí quyết giúp bạn tạo nên một search box hoàn hảo
Search box là gì?
Search box (hay search bar, hộp tìm kiếm) là một công cụ rất phổ biến trên các trang web và ứng dụng, cho phép người dùng nhập từ khóa hoặc cụm từ để tìm kiếm thông tin mà họ muốn một cách nhanh chóng. Khi bạn truy cập vào một trang web có nhiều nội dung, search box giống như một trợ thủ đắc lực, giúp bạn tiết kiệm thời gian bằng cách tìm thấy thông tin cần thiết mà không phải lướt qua hàng loạt trang khác nhau.

Lý do bạn nên đầu tư vào search box khi thiết kế website
Bạn có biết rằng một search box được thiết kế tốt có thể thay đổi hoàn toàn cách khách hàng tương tác với website của bạn không? Bằng cách đầu tư vào search bar website, bạn không chỉ giúp khách hàng dễ dàng tìm thấy những gì họ cần mà còn mang đến nhiều lợi ích thiết thực.
- Nâng cao trải nghiệm người dùng: Search bar đóng vai trò quan trọng trong việc giúp người dùng nhanh chóng tìm thấy thông tin họ cần mà không cần phải lướt qua toàn bộ website. Điều này không chỉ tiết kiệm thời gian mà còn giúp người dùng cảm thấy thoải mái hơn khi sử dụng website, đặc biệt đối với các trang web có lượng nội dung hoặc danh mục sản phẩm lớn.
- Tăng khả năng tương tác và giữ chân người dùng: Khi người dùng dễ dàng tìm thấy thông tin, họ có xu hướng ở lại website lâu hơn và khám phá nhiều nội dung hơn nữa. Search bar website là công cụ giúp điều hướng nhanh, tăng khả năng tương tác với các trang khác, từ đó giúp doanh nghiệp giữ chân khách hàng và giảm tỷ lệ thoát trang.
- Hỗ trợ tối ưu SEO và cải thiện hiệu suất website: Mỗi khi người dùng thực hiện tìm kiếm qua search box, dữ liệu về từ khóa và hành vi tìm kiếm sẽ được ghi nhận. Điều này giúp chủ website nắm bắt được xu hướng tìm kiếm của người dùng, từ đó cải thiện nội dung và chiến lược SEO hiệu quả hơn.
- Tối ưu hóa cho website thương mại điện tử: Trong các trang web bán hàng, search box là công cụ vô cùng quan trọng. Nó giúp khách hàng tìm kiếm sản phẩm theo nhu cầu cụ thể, từ đó tăng khả năng mua hàng và doanh thu. Search bar có thể đi kèm với bộ lọc nâng cao, giúp người dùng dễ dàng thu hẹp kết quả và tìm đúng sản phẩm mong muốn.

Cách thức hoạt động của search bar
Cách hoạt động của search bar thật ra rất đơn giản, người dùng chỉ cần nhập từ khóa vào hộp tìm kiếm, hệ thống sẽ tự động xử lý và trả về kết quả phù hợp nhất. Cụ thể:
Bước 1: Người dùng nhập từ khóa
Người dùng nhập từ khóa, cụm từ hoặc câu hỏi vào search box để tìm kiếm thông tin cụ thể trên website. Từ khóa này có thể là tên sản phẩm, chủ đề hoặc bất cứ nội dung nào mà người dùng muốn tìm.
Bước 2: Xử lý từ khóa
Sau khi nhận từ khóa, hệ thống phía sau search bar (thường là một công cụ tìm kiếm nội bộ hoặc các thuật toán lập trình sẵn) sẽ xử lý và phân tích từ khóa. Hệ thống này sẽ so sánh từ khóa với dữ liệu được lưu trữ trên website, từ các bài viết, sản phẩm cho đến hình ảnh hoặc video.
Bước 3: Tìm kiếm trong cơ sở dữ liệu
Search box sẽ quét cơ sở dữ liệu của trang web để tìm ra các nội dung liên quan, thông qua quá trình so khớp từ khóa. Công nghệ này có thể bao gồm việc sử dụng các kỹ thuật tìm kiếm như phù hợp chính xác hoặc tìm kiếm mờ (fuzzy search), giúp phát hiện các kết quả có liên quan ngay cả khi từ khóa không hoàn toàn chính xác.
Bước 4: Hiển thị kết quả
Sau khi hoàn tất tìm kiếm, search bar sẽ trả về danh sách các kết quả phù hợp. Danh sách này thường được sắp xếp theo mức độ liên quan, với những kết quả chính xác nhất sẽ được hiển thị ở vị trí đầu tiên. Kết quả có thể bao gồm các bài viết, trang sản phẩm, hình ảnh, hoặc bất kỳ nội dung nào có chứa từ khóa mà người dùng tìm kiếm.
Bước 5: Tương tác với kết quả
Người dùng sẽ chọn kết quả phù hợp từ danh sách tìm kiếm và truy cập trực tiếp vào nội dung mong muốn. Một số search box hiện đại còn tích hợp thêm tính năng gợi ý, hiển thị các từ khóa liên quan ngay khi người dùng bắt đầu nhập, giúp việc tìm kiếm trở nên nhanh chóng và hiệu quả hơn.

Các loại search box thường gặp hiện nay
Ngày nay, với sự phát triển của công nghệ, search box đã trở nên đa dạng và thông minh hơn bao giờ hết với nhiều loại khác nhau để đáp ứng nhu cầu ngày càng cao của người dùng.
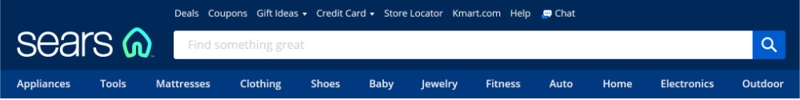
1. Search box cơ bản
Đây là loại search box đơn giản nhất và phổ biến nhất trên các website. Search box cơ bản thường chỉ bao gồm một trường nhập văn bản, nơi người dùng nhập từ khóa tìm kiếm và một nút tìm kiếm để bắt đầu quá trình tìm kiếm. Kết quả trả về thường dựa trên từ khóa được nhập và hiển thị các trang có chứa từ khóa đó.
- Phù hợp cho: Các website nhỏ hoặc blog với lượng nội dung vừa phải.
- Ưu điểm: Dễ cài đặt và sử dụng, phản hồi nhanh.
- Nhược điểm: Tìm kiếm thường dựa trên phù hợp chính xác (exact match) nên kết quả có thể không hoàn toàn tối ưu nếu người dùng nhập sai hoặc không chính xác.
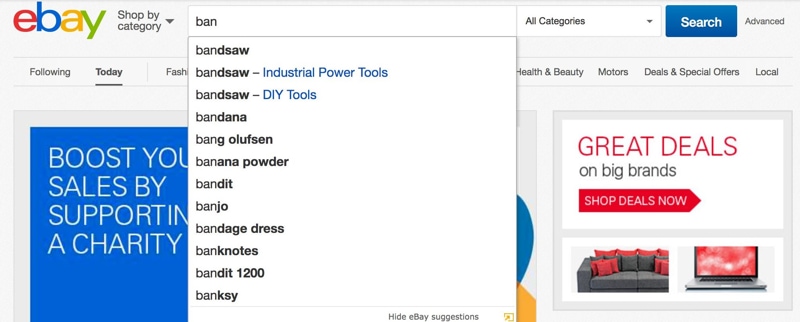
2. Search box tự động gợi ý (Auto-complete)
Loại website search bar này hiện đại hơn, khi người dùng bắt đầu nhập từ khóa, hệ thống sẽ tự động gợi ý các từ khóa hoặc cụm từ liên quan ngay lập tức. Điều này giúp người dùng dễ dàng tìm kiếm thông tin ngay cả khi họ không biết rõ từ khóa chính xác.
- Phù hợp cho: Các website thương mại điện tử, website tin tức hoặc những trang có nhiều nội dung.
- Ưu điểm: Giúp người dùng tìm kiếm nhanh hơn, cải thiện trải nghiệm và giảm thiểu sai sót khi nhập từ khóa.
- Nhược điểm: Yêu cầu xử lý dữ liệu lớn hơn, có thể phức tạp khi cài đặt và cần một hệ thống xử lý mạnh.

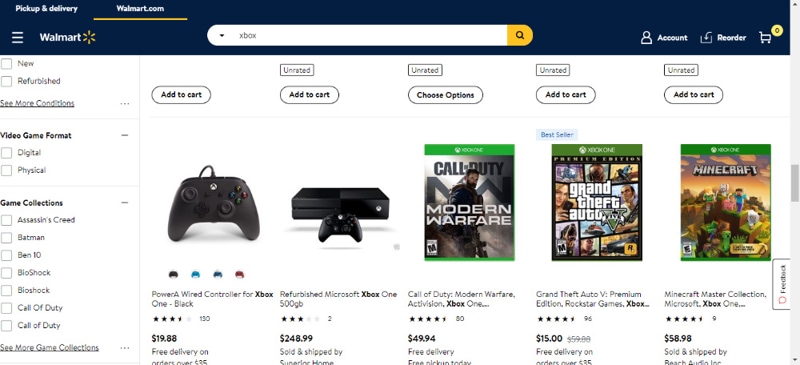
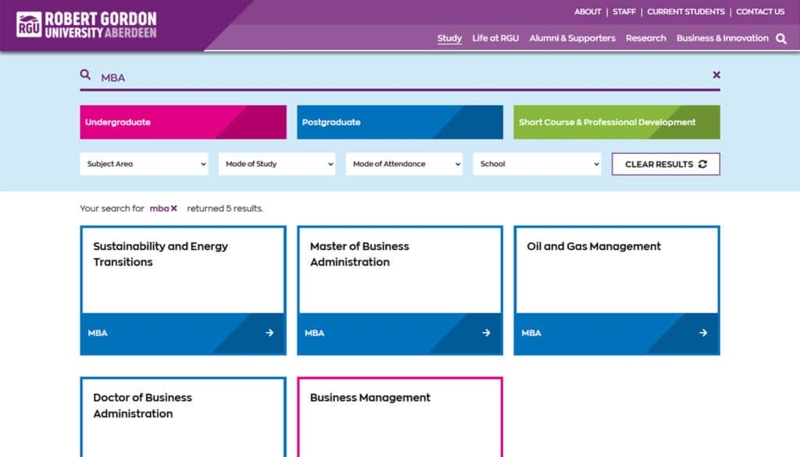
3. Search box có bộ lọc (Faceted Search)
Loại search bar này thường xuất hiện trên các trang web thương mại điện tử hoặc các trang có nhiều loại nội dung khác nhau. Người dùng có thể tìm kiếm thông qua các bộ lọc như danh mục, giá cả, kích thước, màu sắc, v.v., giúp kết quả tìm kiếm cụ thể hơn và dễ dàng tìm thấy sản phẩm hoặc thông tin phù hợp.
- Phù hợp cho: Website thương mại điện tử, trang tin tức hoặc thư viện tài liệu.
- Ưu điểm: Tạo ra kết quả tìm kiếm chính xác và phù hợp với yêu cầu của người dùng.
- Nhược điểm: Cần thiết kế giao diện phức tạp và tích hợp nhiều dữ liệu từ các danh mục khác nhau.

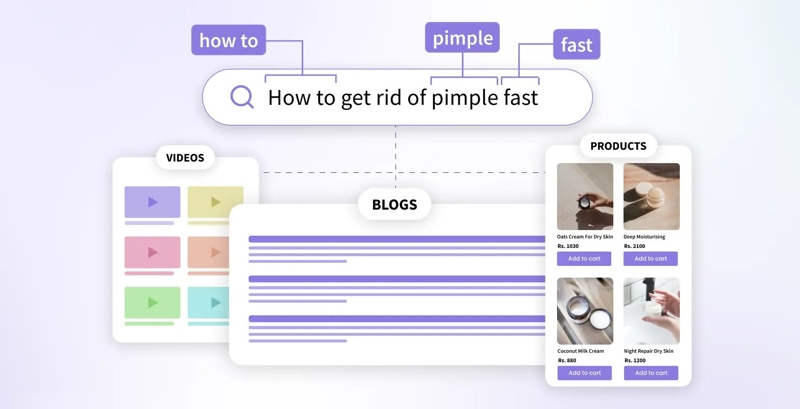
4. Search box dựa trên từ khóa có liên quan (Semantic Search)
Loại website search bar này sử dụng công nghệ tiên tiến để hiểu ngữ cảnh và ý nghĩa từ khóa mà người dùng nhập thay vì chỉ so khớp từ khóa một cách chính xác. Điều này cho phép search box trả về các kết quả liên quan, ngay cả khi từ khóa không xuất hiện chính xác trong nội dung.
- Phù hợp cho: Các trang web có quy mô lớn với nội dung phong phú, như Google, Amazon, hoặc các trang mạng xã hội.
- Ưu điểm: Cải thiện chất lượng tìm kiếm, kết quả tìm kiếm sát với nhu cầu thực tế của người dùng hơn.
- Nhược điểm: Chi phí phát triển và vận hành cao, đòi hỏi hệ thống AI hoặc xử lý ngôn ngữ tự nhiên (NLP).

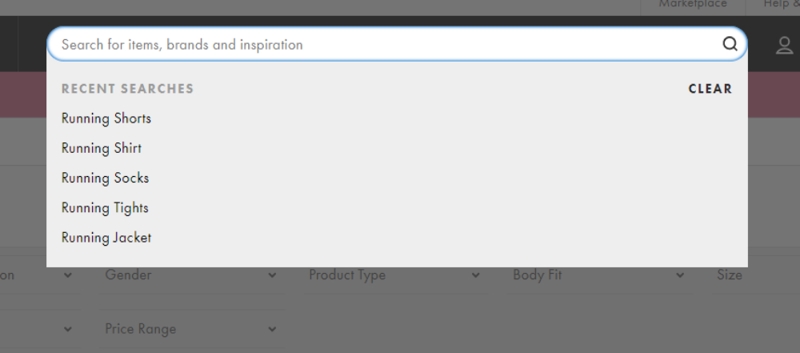
5. Search bar tìm kiếm theo thời gian thực (Real-time Search)
Tìm kiếm theo thời gian thực cho phép người dùng xem kết quả ngay lập tức khi họ nhập từ khóa, không cần nhấn nút tìm kiếm. Kết quả sẽ tự động thay đổi dựa trên từng ký tự mà người dùng nhập, giúp họ nhận được phản hồi nhanh chóng và chính xác.
- Phù hợp cho: Các trang web bán hàng, website tin tức có nội dung thay đổi liên tục.
- Ưu điểm: Trải nghiệm người dùng được cải thiện rõ rệt với thời gian phản hồi nhanh.
- Nhược điểm: Tốn nhiều tài nguyên xử lý hơn, đòi hỏi cơ sở hạ tầng của website phải đủ mạnh để hỗ trợ quá trình tìm kiếm theo thời gian thực.

7. Voice search box (Tìm kiếm bằng giọng nói)
Loại search bar hiện đại này cho phép người dùng tìm kiếm thông qua giọng nói thay vì gõ từ khóa. Công nghệ này sử dụng nhận dạng giọng nói để chuyển đổi âm thanh thành từ khóa và tìm kiếm thông tin tương ứng. Voice search ngày càng trở nên phổ biến nhờ sự phát triển của các trợ lý ảo như Siri, Google Assistant.
- Phù hợp cho: Các trang web muốn cải thiện trải nghiệm người dùng, đặc biệt là trên di động.
- Ưu điểm: Tiện lợi và hiện đại, đặc biệt mang lại trải nghiệm tốt đối với người dùng trên các thiết bị di động hoặc khi không thể sử dụng bàn phím.
- Nhược điểm: Yêu cầu công nghệ phức tạp và có thể gặp khó khăn trong việc hiểu giọng nói, đặc biệt là với các từ khó hoặc ngữ âm khác nhau.

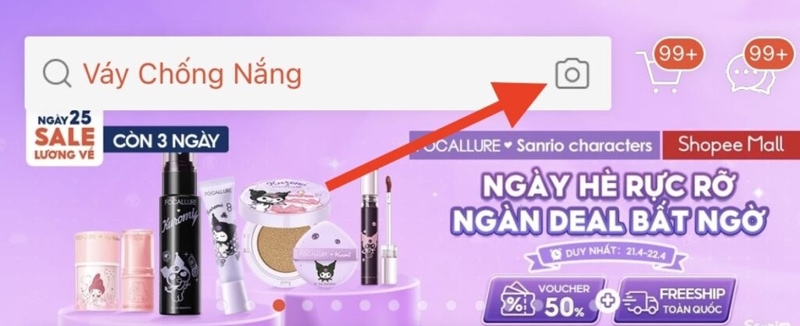
8. Search box hình ảnh (Image Search)
Thay vì nhập từ khóa, loại search box này cho phép người dùng tải lên hoặc kéo thả hình ảnh để tìm kiếm thông tin hoặc các hình ảnh tương tự. Công nghệ tìm kiếm bằng hình ảnh thường dựa trên các thuật toán phân tích hình ảnh để so sánh và đưa ra kết quả.
- Phù hợp cho: Website thương mại điện tử, các công cụ tìm kiếm như Google Images.
- Ưu điểm: Cung cấp khả năng tìm kiếm bằng hình ảnh chính xác, đặc biệt khi người dùng không biết rõ tên sản phẩm hoặc từ khóa cụ thể.
- Nhược điểm: Cần xử lý dữ liệu phức tạp và yêu cầu một hệ thống nhận dạng hình ảnh mạnh mẽ.

Bí quyết giúp bạn tạo nên một search box hoàn hảo
Một search box được thiết kế tốt không chỉ giúp người dùng tìm thấy thông tin cần thiết một cách nhanh chóng mà còn góp phần nâng cao trải nghiệm người dùng trên website của bạn. Bằng cách áp dụng những bí quyết dưới đây, bạn hoàn toàn có thể tạo ra một thanh tìm kiếm hoàn hảo cho website của mình.
1. Thiết kế đơn giản và trực quan
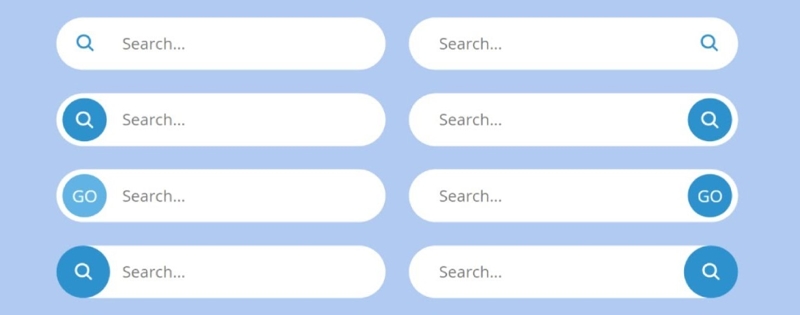
Một search bar website hiệu quả cần được thiết kế rõ ràng và dễ sử dụng. Đảm bảo rằng trường nhập và nút tìm kiếm dễ nhận thấy, không bị lẫn với các thành phần khác trên trang web. Bên cạnh đó, kích thước của search box cần đủ lớn để người dùng dễ dàng nhập liệu mà không gây khó chịu.
Ngoài ra, màu sắc của search box nên tạo sự tương phản so với các thành phần khác trên trang web, làm cho nó dễ nhận biết và không bị hòa lẫn. Màu sắc tươi sáng hoặc các đường viền tinh tế là cách tuyệt vời để làm nổi bật chức năng này.
2. Thêm nút tìm kiếm với biểu tượng phù hợp
Biểu tượng kính lúp là tiêu chuẩn của search box và việc thêm nó vào nút tìm kiếm giúp người dùng dễ dàng nhận diện chức năng. Đảm bảo rằng nút tìm kiếm nằm gần ô nhập liệu, có kích thước vừa phải và được gắn kết trực quan để người dùng có thể tìm kiếm ngay lập tức sau khi nhập xong từ khóa.
3. Chọn vị trí hiển thị phù hợp
Vị trí của search bar website là yếu tố quan trọng quyết định trải nghiệm người dùng. Vậy nên, để tối ưu hóa sự tiện dụng, search box nên được đặt ở góc trên bên phải của trang web hoặc trong khu vực dễ nhìn thấy nhất, gần header. Điều này giúp người dùng nhanh chóng tìm kiếm nội dung mà không cần phải di chuyển qua nhiều phần của trang.
4. Bổ sung placeholder hữu ích
Placeholder trong search box là một gợi ý tuyệt vời giúp người dùng biết họ có thể tìm kiếm gì. Bạn nên sử dụng các cụm từ ngắn gọn, súc tích như "Tìm kiếm sản phẩm", "Nhập từ khóa", hoặc "Tìm kiếm bài viết" để hướng dẫn người dùng cách thức sử dụng box này.

5. Tối ưu search bar cho mọi thiết bị
Với sự phổ biến của thiết bị di động, việc đảm bảo website search bar hiển thị tốt trên cả phiên bản máy tính và điện thoại là rất quan trọng. Hãy chắc chắn rằng nó tương thích với mọi kích thước màn hình, phản hồi nhanh, và không gây trở ngại cho trải nghiệm người dùng trên các thiết bị khác nhau.
6. Tối ưu tốc độ tìm kiếm
Trong thời đại mà thông tin được tiêu thụ với tốc độ chóng mặt, tốc độ phản hồi của hộp tìm kiếm là yếu tố quan trọng đối với mọi website. Người dùng mong đợi kết quả tìm kiếm được trả về nhanh chóng, vì vậy bạn hãy tối ưu hóa quá trình tìm kiếm và đảm bảo hệ thống có thể xử lý dữ liệu nhanh mà không bị chậm trễ.
7. Sử dụng công nghệ tìm kiếm thông minh
Hộp tìm kiếm cần được trang bị công nghệ tìm kiếm tiên tiến để hiểu ngữ cảnh và ý nghĩa của từ khóa. Chẳng hạn, công nghệ tìm kiếm ngữ nghĩa (semantic search) hoặc xử lý ngôn ngữ tự nhiên (NLP) có thể giúp cải thiện độ chính xác của kết quả tìm kiếm.
8. Kết quả tìm kiếm hiển thị rõ ràng và có tổ chức
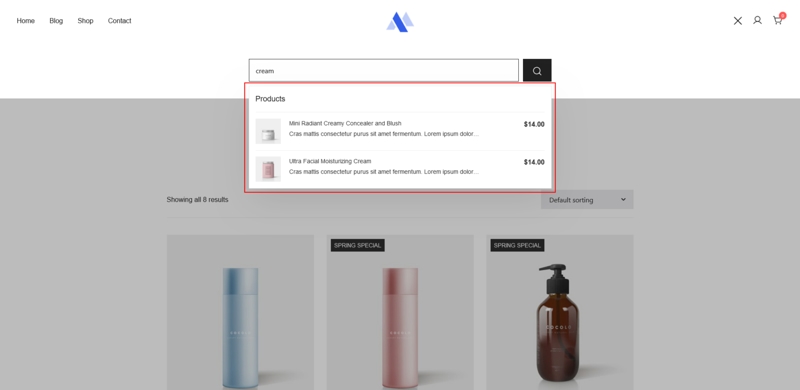
Khi trả về kết quả, hãy đảm bảo các mục tìm kiếm được sắp xếp rõ ràng, dễ nhìn và có liên quan trực tiếp đến từ khóa đã nhập. Bạn có thể chia các kết quả theo thứ tự ưu tiên rõ ràng và thành nhiều danh mục như: bài viết, sản phẩm, hình ảnh hoặc video để giúp người dùng nhanh chóng tìm thấy nội dung họ cần.
Tại đây, bạn cũng có thể cho hiển thị một đoạn mô tả ngắn gọn về mỗi kết quả, giúp người dùng xác định liệu nó có phù hợp với nhu cầu tìm kiếm hay không.

Như vậy, qua thông tin mà Phương Nam Vina vừa chia sẻ, hi vọng bạn đã hiểu rõ search box là gì, vai trò cũng như cách tối ưu hộp tìm kiếm hiệu quả. Có thể thấy search bar không chỉ đơn giản là công cụ tìm kiếm trên website mà còn đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng, giúp họ dễ dàng tiếp cận thông tin nhanh chóng và thuận tiện. Khi được thiết kế thông minh và tối ưu đúng cách, search box không chỉ cải thiện sự hài lòng của khách hàng mà còn góp phần tăng tỷ lệ chuyển đổi, giữ chân người dùng ở lại lâu hơn trên trang web. Vì vậy, nếu bạn muốn website của mình thực sự hữu ích và thân thiện, việc đầu tư vào một search box chất lượng là điều không thể bỏ qua.
Tham khảo thêm:
![]() FAQ là gì? Bí quyết xây dựng trang FAQ website hoàn hảo
FAQ là gì? Bí quyết xây dựng trang FAQ website hoàn hảo
![]() Tính năng của website là gì? Các tính năng website cơ bản
Tính năng của website là gì? Các tính năng website cơ bản
![]() Sidebar là gì? Vai trò, phân loại và cách tạo sidebar website
Sidebar là gì? Vai trò, phân loại và cách tạo sidebar website










