Bạn mới bắt đầu làm website và không biết cách sử dụng heading cho đúng? Hay bạn là một SEOer nhưng không tìm được từ khóa phù hợp cho heading website vì thị trường chưa có nhiều cạnh tranh? Bài viết này sẽ giúp bạn hiểu rõ hơn về thẻ heading là gì, cách sử dụng và đưa ra những mẹo thực tế để áp dụng vào website để cải thiện thứ hạng trên trang kết quả của công cụ tìm kiếm và làm cho trang web của bạn hấp dẫn hơn!

Heading là gì?
Thẻ heading là các thành phần trong mã HTML được sử dụng để xác định tiêu đề và tiêu đề phụ trên các trang web. Chúng đóng vai trò rất quan trọng trong việc tổ chức thông tin, giúp người đọc và các công cụ tìm kiếm hiểu rõ cấu trúc và sự liên quan của nội dung trong trang.
HTML (Hypertext Markup Language) là ngôn ngữ được dùng để tạo ra các trang web. Nó cung cấp nhiều loại thẻ khác nhau để tổ chức và trình bày thông tin một cách hợp lý. Một trong những loại thẻ quan trọng là thẻ heading, bao gồm các thẻ từ bao gồm các thẻ từ < h1 > đến < h6 >.
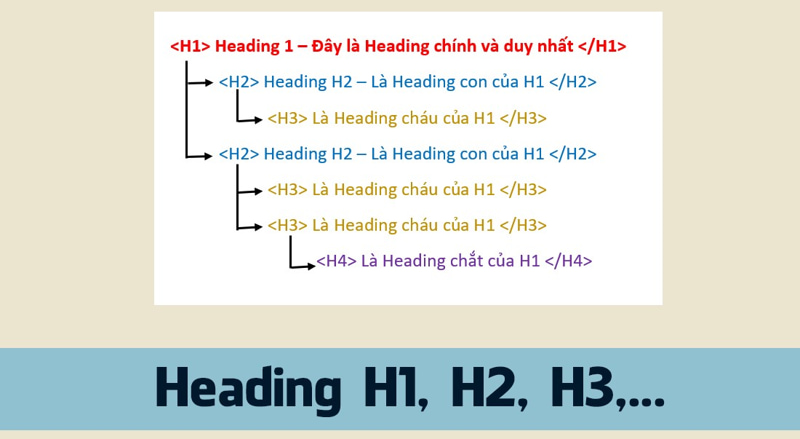
- Thẻ < h1 > là cấp cao nhất, thường được sử dụng để chỉ ra tiêu đề chính của trang. Chỉ nên có một thẻ < h1 > trên mỗi trang để xác định rõ chủ đề chính.
- Thẻ < h6 > là cấp thấp nhất, được dùng cho các tiêu đề nhỏ hơn, thể hiện các tiểu mục trong nội dung.
Mỗi thẻ biểu thị một mức độ quan trọng khác nhau trong nội dung. Khi bạn sử dụng đúng, bài viết sẽ trở nên dễ đọc hơn, giúp người đọc nhanh chóng tìm thấy thông tin mà họ cần.
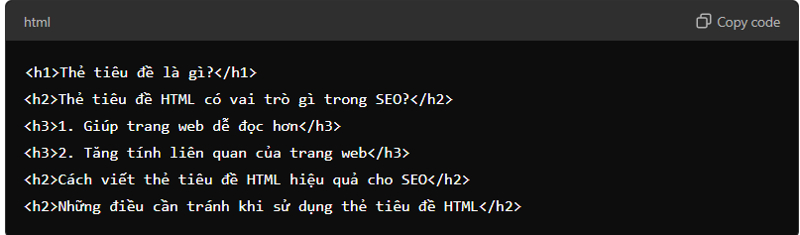
Ví dụ, trên thực tế, bạn có thể xem các thẻ heading trong mã HTML như sau:

Phân biệt thẻ heading và headline
Để hiểu rõ hơn về sự khác biệt giữa thẻ heading và headline, chúng ta cùng phân tích qua bảng sau:
| Đặc điểm | Heading | Headline |
| Định nghĩa | Thẻ HTML dùng để cấu trúc nội dung trên một trang web. | Tiêu đề chính của một bài viết, bài báo, đoạn video... |
| Vai trò | Tổ chức nội dung, cải thiện SEO | Thu hút sự chú ý, tóm tắt nội dung |
| Cấp bậc | Có nhiều cấp bậc (H1, H2, H3...) | Thường chỉ có một tiêu đề chính |
| Vị trí | Trong mã nguồn của trang web | Ở đầu bài viết, bài báo... |
| Mục tiêu | Giúp máy tìm kiếm hiểu rõ nội dung, cải thiện trải nghiệm người dùng | Thu hút người đọc, tăng tỷ lệ click |
| Ngữ cảnh sử dụng | Trong thiết kế web, lập trình | Trong viết lách, marketing |
| Mối quan hệ | Headline thường là H1 của một trang web | Có thể trùng nhau hoặc khác nhau |
Tầm quan trọng của thẻ heading website
Chú trọng đến cách sử dụng thẻ heading website là rất quan trọng trong quá trình xây dựng nội dung trên web.
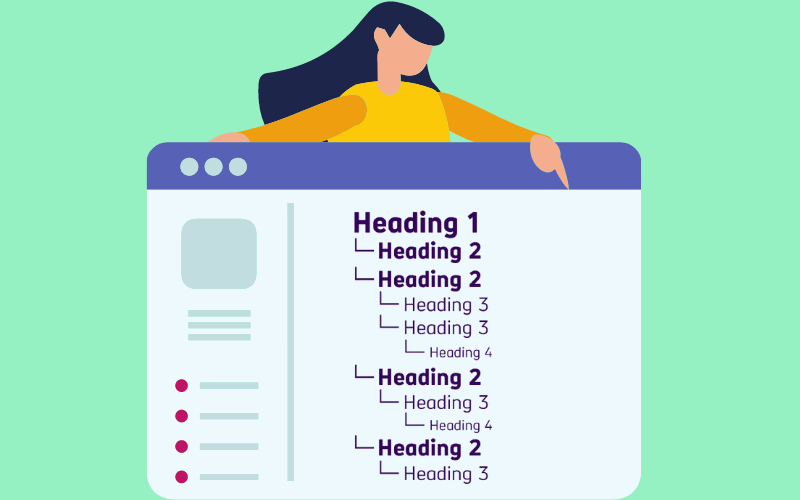
- Tạo cấu trúc rõ ràng: Thẻ heading (tiêu đề) giúp bài viết có cấu trúc dễ hiểu. Từ tiêu đề chính (H1) đến các phần nhỏ hơn (H2, H3), người đọc có thể thấy rõ các phần khác nhau trong bài viết. Theo nghiên cứu của Nielsen Norman Group, người dùng chỉ dành khoảng 20% thời gian để đọc nội dung trên trang web, trong khi 80% thời gian còn lại là để quét qua bài viết. Sử dụng thẻ hợp lý giúp tăng khả năng đọc lướt của người dùng, cho phép họ xác định nhanh chóng các phần nội dung quan trọng.
- Giúp người đọc dễ dàng tìm thông tin: Nếu có nhiều heading, người đọc có thể nhanh chóng tìm thấy nội dung họ cần. Khi không có các heading rõ ràng, người đọc sẽ phải đọc toàn bộ nội dung để tìm thông tin mình cần, điều này có thể gây nhàm chán và mất thời gian.
- Hỗ trợ SEO: Các công cụ tìm kiếm sử dụng heading để hiểu nội dung của trang. Chính vì vậy, sử dụng thẻ tiêu đề đúng cách có thể giúp trang web của bạn xuất hiện cao hơn trong kết quả tìm kiếm, tăng khả năng tiếp cận với người đọc. Google và các công cụ tìm kiếm khác đánh giá thẻ H1 như một yếu tố quan trọng trong việc xác định on-page SEO. Việc sử dụng đúng cách có thể giúp tăng khả năng xuất hiện của trang web trong kết quả tìm kiếm, từ đó làm tăng tỷ lệ nhấp chuột (CTR) của người dùng.

Hướng dẫn kiểm tra thẻ heading trên website
Để đảm bảo rằng heading tag đã được sử dụng đúng cách, bạn có thể kiểm tra chúng thông qua hai phương pháp chính: kiểm tra trong mã nguồn và sử dụng các công cụ SEO. Dưới đây là hướng dẫn chi tiết.
1. Kiểm tra heading tag trong mã nguồn
Phương pháp đầu tiên để kiểm tra thẻ heading website là thông qua mã nguồn của trang web. Để thực hiện điều này, bạn có thể làm theo các bước sau:
Bước 1: Mở trang web bạn muốn kiểm tra.
Bước 2: Nhấn chuột phải và chọn "Xem nguồn trang" (hoặc nhấn Ctrl + U trên bàn phím).
Bước 3: Tìm kiếm các heading tag bằng cách nhấn Ctrl + F và nhập H1, H2, H3, H4, H5 hoặc H6. Điều này sẽ giúp bạn nhanh chóng xác định vị trí và số lượng các thẻ trong mã nguồn.
Bằng cách kiểm tra mã nguồn, bạn có thể đảm bảo rằng thẻ heading đã được sử dụng một cách hợp lý và đúng quy tắc.

2. Tìm thẻ heading bằng công cụ SEO
Ngoài việc kiểm tra mã nguồn, bạn có thể sử dụng các công cụ SEO để tìm và phân tích các thẻ heading website một cách dễ dàng và hiệu quả hơn. Dưới đây là một số công cụ hữu ích:
Công cụ 1: SEOquake
Bước 1. Cài đặt SEOquake bằng cách tìm SEOquake trên cửa hàng tiện ích của trình duyệt (như Chrome) và cài đặt.
Bước 2. Mở trang web bạn muốn kiểm tra.
Bước 3. Nhấp vào biểu tượng SEOquake trên thanh công cụ. Biểu tượng này giống như một cái kính lúp.
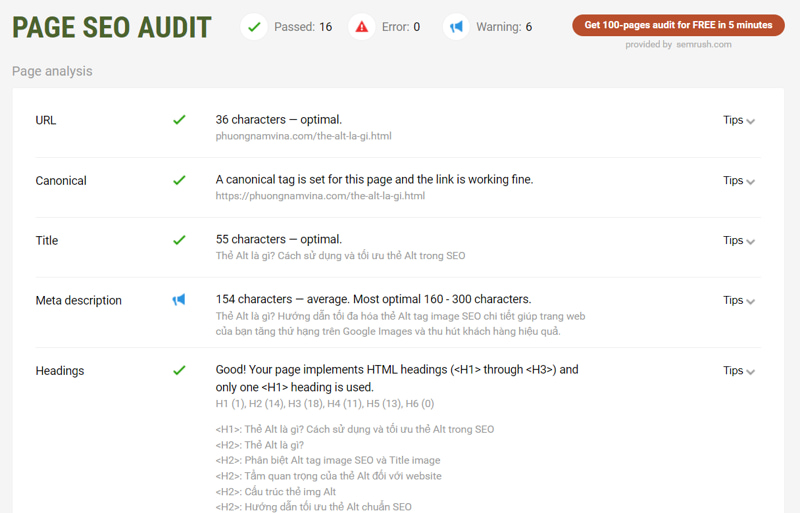
Bước 4. Chọn "Page Audit". Bạn sẽ thấy thông tin về các thẻ như H1, H2 và H3.

Công cụ 2: Web developer
Bước 1. Cài đặt Web Developer bằng cách tìm Web Developer trên cửa hàng tiện ích của trình duyệt và cài đặt. Mở trang web bạn muốn kiểm tra.
Bước 2. Nhấp vào biểu tượng Web Developer. Biểu tượng này thường có hình bánh xe.
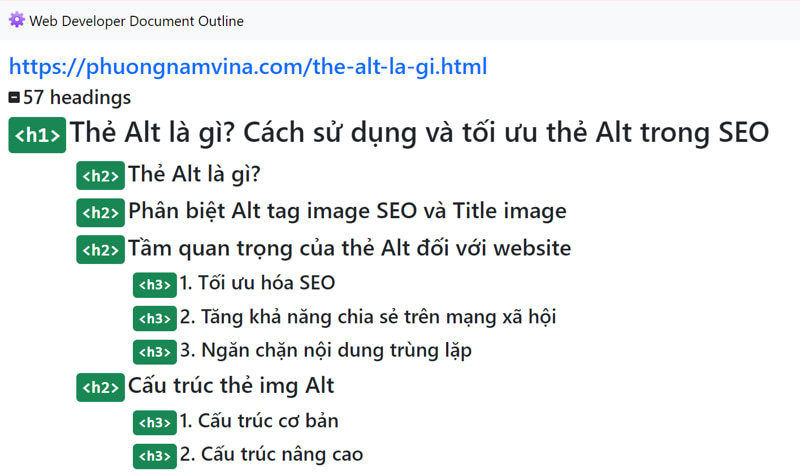
Bước 3. Bấm chọn "Information" > "View Document Outline". Tại đây, bạn sẽ thấy một danh sách tất cả các thẻ tiêu đề được đặt trên trang.

Các cấp độ heading website thường gặp
Khi viết bài trên website, việc sử dụng các tiêu đề rất quan trọng để tổ chức nội dung một cách rõ ràng và dễ hiểu hơn. Hãy cùng tìm hiểu các cấp độ tiêu đề thường gặp và cách chúng giúp bài viết trên website tốt hơn!
1. Heading 1 (H1)
H1 là tiêu đề chính của trang, thường được sử dụng để cho biết nội dung chính mà bài viết muốn truyền đạt. Bạn chỉ nên có một H1 duy nhất trên mỗi trang để xác định rõ chủ đề chính.
Khi viết tiêu đề H1, bạn hãy cố gắng sử dụng từ khóa chính liên quan đến nội dung bài viết. Điều này giúp công cụ tìm kiếm hiểu được bài viết của bạn đang nói về điều gì, từ đó giúp tăng khả năng xuất hiện khi người khác tìm kiếm thông tin liên quan.
Ví dụ: Nếu bạn viết về cách sử dụng meta tag trong SEO, tiêu đề H1 có thể là: "Hướng dẫn sử dụng meta tag trong SEO".
2. Heading 2 (H2)
H2 là tiêu đề 2 giúp chia nhỏ nội dung lớn thành các phần rõ ràng hơn. Một bài viết có thể có nhiều H2 và chúng thường xuất hiện ngay dưới H1. H2 giúp người đọc dễ dàng theo dõi từng phần của bài viết.
H2 không chỉ giúp bài viết dễ đọc mà còn giúp SEO. Bạn có thể đưa các từ khóa phụ vào H2 để cải thiện khả năng tìm thấy thông tin của bài viết. Một lưu ý quan trọng bạn cần nhớ các từ khóa ở H2 liên quan đến chủ đề chính nhưng không trùng lặp với H1.
Ví dụ: Nếu tiêu đề chính là H1, thì H2 có thể là: "Tại sao meta tag quan trọng trong SEO?"
3. Heading 3 (H3)
H3 là tiêu đề 3 được sử dụng để chia nhỏ các phần đã được đề cập trong H2. Điều này giúp bạn chi tiết hóa thông tin hơn và dễ dàng tổ chức nội dung. H3 sẽ hỗ trợ người đọc và công cụ tìm kiếm hiểu rõ hơn về cấu trúc của bài viết. Bạn có thể sử dụng từ khóa dài hơn (Long-tail keywords) trong H3 để tăng khả năng tìm thấy thông tin cụ thể hơn.
Trong một bài viết dài khoảng 1000 từ, bạn có thể sử dụng từ 3 đến 5 H3, tùy thuộc vào độ phức tạp của nội dung. Nếu bài viết dài 2000 từ, số lượng H3 có thể từ 5 đến 7. Điều này giúp người đọc dễ dàng xác định các thông tin cần thiết mà không cần phải cuộn qua toàn bộ bài viết.
4. Heading 4, 5, 6 (H4, H5, H6)
H4, H5 và H6 là các tiêu đề cấp thấp hơn, được sử dụng để tổ chức thông tin chi tiết hơn trong bài viết. H4 thường được dùng để làm rõ thêm thông tin trong H3, trong khi H5 và H6 ít được sử dụng hơn.
Những tag này giúp bài viết của bạn có cấu trúc tốt hơn. Tuy nhiên, bạn cần nhớ rằng không phải nhồi nhét nhiều từ khóa giống nhau vào các thẻ heading này. Bạn nên áp dụng chiến thuật semantic seo cùng với các LSI keywords để tìm kiếm các từ liên quan để củng cố tính liên quan liên kết để nội dung chất lượng và có chiều sâu. Có thể sử dụng các công cụ keyword research để hỗ trợ phần này.

Bí quyết tối ưu thẻ heading thu hút, tăng hiệu quả SEO
Để tối ưu hóa thẻ heading hiệu quả nhất cho website, dưới đây là một số lưu ý cần ghi nhớ:
- Sử dụng một H1 duy nhất: Trên mỗi trang, bạn chỉ nên có một thẻ H1. Điều này giúp cho cả người đọc và công cụ tìm kiếm hiểu rõ được chủ đề chính của trang.
- Sắp xếp thứ tự và phân cấp hợp lý: Hệ thống thẻ heading cần có cấu trúc phân cấp rõ ràng. Thứ tự của các thẻ phải được sắp xếp từ lớn đến nhỏ. H1 phải đứng trước H2 và H2 phải đứng trước H3. Việc này giúp xây dựng một cấu trúc rõ ràng cho nội dung và làm cho bài viết trở nên mạch lạc, dễ đọc và thân thiện với công cụ tìm kiếm.
- Sử dụng từ khóa tự nhiên: Đưa từ khóa liên quan vào các thẻ một cách tự nhiên. Tránh nhồi nhét từ khóa vì điều này có thể gây phản tác dụng trong SEO.
- Tạo tiêu đề hấp dẫn, kích thích người đọc: Đặt thẻ tiêu đề hấp dẫn không chỉ tăng tỷ lệ nhấp (CTR) mà còn giữ chân người đọc lâu hơn, điều này giúp cải thiện chỉ số thời gian trên trang và giảm tỷ lệ thoát.
- Không lạm dụng thẻ heading: Tránh việc sử dụng quá nhiều thẻ heading cho một trang. Số lượng phải hợp lý để người đọc không cảm thấy rối mắt và dễ dàng theo dõi nội dung.
- Duy trì sự nhất quán: Cố gắng duy trì cách sử dụng heading trên toàn bộ website. Việc này giúp tạo ra sự nhất quán và chuyên nghiệp cho trang web của bạn.

Tóm lại, việc sử dụng thẻ heading một cách chính xác không chỉ cải thiện khả năng đọc của người dùng mà còn tăng cường hiệu quả SEO cho trang web của bạn. Hãy chắc chắn rằng mỗi thẻ heading được sử dụng hợp lý và phản ánh đúng nội dung của bài viết. Khi bạn biết cách tối ưu hóa thẻ heading, website sẽ trở nên dễ đọc hơn và thu hút nhiều người đọc hơn. Bắt đầu áp dụng ngay các hướng dẫn trong bài viết của Phương Nam Vina để thấy sự khác biệt trong việc tăng thứ hạng tìm kiếm của website bạn!
Tham khảo thêm:
![]() Navigation bar là gì? Cách tạo và tối ưu navigation bar
Navigation bar là gì? Cách tạo và tối ưu navigation bar
![]() User flow là gì? 8 bí kíp xây dựng user flow website hiệu quả
User flow là gì? 8 bí kíp xây dựng user flow website hiệu quả
![]() Thiết kế website chuẩn SEO là gì? 18 yếu tố để web chuẩn SEO
Thiết kế website chuẩn SEO là gì? 18 yếu tố để web chuẩn SEO










