Trong thời đại công nghệ số ngày càng phát triển, việc sở hữu một website chuyên nghiệp dường như đã trở thành điều kiện tất yếu với mọi doanh nghiệp khi họ muốn kinh doanh trên thị trường trực tuyến. Tuy nhiên, để có thể tạo ra được một trang web hoàn hảo không phải chuyện đơn giản nếu bạn chỉ mãi tập trung vào thiết kế đẹp mắt mà bỏ qua trải nghiệm và hành trình của người dùng, hay cụ thể hơn chính là user flow. Vậy user flow là gì? Theo dõi nội dung dưới đây để cùng chúng tôi tìm hiểu chi tiết hơn nhé.

- User flow là gì?
- Vai trò của user flow đối với việc xây dựng website
- 8 tuyệt chiêu giúp bạn xây dựng user flow website hiệu quả
- 1. Vạch rõ mục đích của doanh nghiệp và vấn đề cần giải quyết bởi user flow
- 2. Nghiên cứu đối tượng mục tiêu của website
- 3. Xác định các điểm bắt đầu
- 4. Thiết lập hành trình của người dùng trên web
- 5. Lựa chọn loại user flow phù hợp
- 6. Bắt đầu thiết kế user flow với sơ đồ phác thảo
- 7. Thử nghiệm nhiều user flow khác nhau
- 8. Sắp xếp các thông tin quan trọng hiển thị đúng thời điểm
User flow là gì?
User flow là một khái niệm quan trọng trong thiết kế UX khi được sử dụng để mô tả hành trình của người dùng kể từ lúc họ bắt đầu truy cập và tương tác với một website hoặc mobile app cho đến khi thoát ra ngoài. Hiểu một cách đơn giản thì đây chính là biểu đồ trực quan hóa các bước và hành động mà người dùng sẽ thực hiện để hoàn thành một tác vụ cụ thể hoặc đạt được mục tiêu nào đó (đăng ký, mua hàng,…). Vậy nên, việc hiểu rõ user flow sẽ giúp cho các nhà thiết kế có thể dự đoán chính xác hành vi của người dùng, đồng thời nhanh chóng xác định các điểm bị trục trặc và tối ưu hóa trải nghiệm của họ trên hành trình khám phá, tìm hiểu thông tin hay mua hàng.
Vai trò của user flow đối với việc xây dựng website
Trong lĩnh vực thiết kế website, có rất nhiều lý do khiến cho việc sử dụng user flow ngày càng trở nên quan trọng và dưới đây chính là một số lợi ích điển hình nhất:
1. Dễ dàng truyền đạt thông tin với các bên liên quan
Thay vì chỉ dựa vào những thông tin được truyền đạt một cách mơ hồ, user flow website giúp cho các bên liên quan có thể hình dung được rõ ràng về hành trình của người dùng khi truy cập vào một trang web, từ đó dễ dàng đưa ra các quyết định thiết kế và phát triển phù hợp. Theo đó, UX user sẽ được trình bày dưới dạng biểu đồ hoặc mô hình tương tác để giúp cho người xem có thể nhìn thấy toàn bộ hành trình của người dùng từ điểm bắt đầu cho đến kết thúc, đồng thời làm rõ các tác vụ mà họ sẽ phải thực hiện để đạt được mục tiêu sau cùng.
2. Nâng cao trải nghiệm người dùng
Bằng cách theo dõi và phân tích hành vi khách hàng trên từng bước trong user flow website, nhà thiết kế có thể biết được những điểm mà người dùng đang gặp khó khăn, thắc mắc hay gặp phải vấn đề trong quá trình truy cập. Từ đó, họ có thể nhanh chóng đưa ra các giải pháp tối ưu hóa để giải quyết các vấn đề này và cải thiện trải nghiệm người dùng một cách tốt hơn. Khi người dùng có trải nghiệm tốt khi truy cập vào website của bạn, họ cũng sẽ cảm thấy hài lòng hơn với sản phẩm và có xu hướng quay lại sử dụng lần sau hoặc giới thiệu cho người khác.

3. Hạn chế sai sót và tiết kiệm thời gian
Khi xây dựng một website, chúng ta không thể tránh khỏi việc gặp phải những sai sót trong thiết kế hay các vấn đề kỹ thuật. Vì vậy, việc sử dụng user flow sẽ giúp cho các nhà thiết kế có thể nhận biết và khắc phục các vấn đề này từ rất sớm, đồng thời tiết kiệm thời gian chỉnh sửa về sau rất nhiều. Bởi trong quá trình tạo và chỉnh sửa UX user, việc thêm tính năng mới hoặc điều chỉnh cấu trúc sẽ chỉ mất vài phút. Nhưng khi chuyển sang giai đoạn lập trình website thì những thay đổi này có thể mất đến hàng giờ hoặc thậm chí là nhiều ngày để hoàn thành.
4. Tìm ra điểm cần tối ưu của dự án
Từ những ý kiến phản hồi của khách hàng, doanh nghiệp có thể cải thiện sản phẩm / dịch vụ và trang web của mình một cách hiệu quả nhất. Nhưng đối với các doanh nghiệp mới, việc thu thập phản hồi từ người dùng có thể sẽ gặp khá nhiều khó khăn. Vậy nên, đây là lúc mà user flow trở nên quan trọng khi giúp doanh nghiệp tìm ra những vấn đề còn sai sót, hay các điểm có thể tối ưu trên trang web để trải nghiệm người dùng thêm hiệu quả hơn.
5. Nâng cao tỷ lệ chuyển đổi
Một trong những mục tiêu chính mà các doanh nghiệp cho xây dựng website chính là để đạt được tỷ lệ chuyển đổi cao, tức là tăng số lượng người dùng thực hiện thành công một hành động mong muốn (ví dụ: đăng ký, mua hàng, đặt lịch,...). Nhờ có sự hỗ trợ của user flow website, các nhà thiết kế có thể tối ưu hóa trải nghiệm người dùng và giúp cho doanh nghiệp dễ dàng đạt được mục tiêu sau cùng đó là gia tăng tỷ lệ chuyển đổi. Ví dụ, việc giảm bớt số lượng bước hoặc đơn giản hóa các bước trong user flow sẽ làm cho người dùng dễ dàng hoàn thành tác vụ một cách nhanh chóng và hiệu quả hơn.

8 tuyệt chiêu giúp bạn xây dựng user flow website hiệu quả
Như chúng ta cũng đã biết, hầu hết các doanh nghiệp ngày nay khi kinh doanh trực tuyến đều có một trang web để giới thiệu sản phẩm / dịch vụ của mình. Tuy nhiên, chỉ có một số ít các doanh nghiệp thực sự thành công trong việc thu hút khách hàng và tạo ra doanh số từ chính website của mình. Lý do dẫn đến việc này chính là do cách thức xây dựng user flow không hợp lý. Vì thế, để tránh rơi vào tình cảnh tương tự thì các bạn hãy cùng tìm hiểu cách vẽ user flow mà chúng tôi muốn chia sẻ dưới đây:
1. Vạch rõ mục đích của doanh nghiệp và vấn đề cần giải quyết bởi user flow
Trước khi xây dựng user flow cho website, bạn cần phải xác định rõ mục đích mà doanh nghiệp sẽ đạt được thông qua trang web (tăng doanh số, tạo khách hàng tiềm năng hay cung cấp thông tin) và những vấn đề mà user flow sẽ giải quyết. Điều này sẽ giúp cho doanh nghiệp của bạn có thể tập trung tối đa vào mục tiêu đã xác định và tạo ra một user flow phù hợp.
Cụ thể, điều quan trọng nhất mà bạn cần làm lúc này đó là đặt mình vào vị trí của người dùng. Chỉ khi có là người dùng thì bạn mới có thể nhận ra các vấn đề mà họ đang gặp phải trong quá trình truy cập và tìm cách giải quyết chúng một cách hiệu quả. Tuy nhiên, vì mỗi khách hàng có thể sẽ có cách tiếp cận khác nhau nên bạn cũng cần cung cấp các giải pháp đa dạng để đáp ứng nhu cầu của họ.
Dưới đây là một số câu hỏi bạn có thể sử dụng để đánh giá trải nghiệm thực tế của người dùng và xây dựng user flow:
- Người dùng đang cố gắng thực hiện điều gì trên trang web của bạn?
- Tại sao họ lại thực hiện hành động đó? Điều gì đang thúc đẩy họ?
- Trang web của bạn có đáp ứng đúng mục đích của khách hàng không?
- Có những rào cản gì đang ngăn cản họ đạt được mục tiêu trên website của bạn?

2. Nghiên cứu đối tượng mục tiêu của website
Hiểu rõ về đối tượng mục tiêu của website sẽ giúp bạn có thể tạo ra một user flow đáp ứng nhu cầu và mong đợi của họ. Cụ thể, những thông tin mà bạn cần thu thập có thể bao gồm độ tuổi, giới tính, địa điểm, nghề nghiệp và thu nhập. Ngoài ra, bạn cũng cần phải tìm hiểu về hành vi của họ khi truy cập vào website, chẳng hạn như thường xuyên sử dụng thiết bị di động hay máy tính để truy cập, tương tác với nội dung trên web như thế nào và thói quen mua hàng của họ.
Không chỉ vậy, bạn cũng cần phải tìm hiểu những lý do tại sao họ lại quan tâm đến sản phẩm / dịch vụ của bạn và những lợi ích mà họ có thể nhận được từ việc sử dụng chúng. Điều này sẽ giúp bạn định hướng cách thiết kế user flow cho phù hợp với nhu cầu và mong đợi của đối tượng mục tiêu.
3. Xác định các điểm bắt đầu
Khi đã có đầy đủ thông tin về đối tượng mục tiêu của website, bạn cần phải xác định các điểm bắt đầu trong user flow. Đây chính là nơi mà người dùng sẽ bắt đầu hành trình trên website của bạn và họ có thể bắt đầu từ nhiều điểm khác nhau tùy thuộc vào mục đích, nhu cầu sử dụng. Ví dụ, một người dùng có thể bắt đầu từ trang chủ để tìm hiểu về sản phẩm hoặc dịch vụ của bạn, trong khi một người khác có thể bắt đầu từ một bài viết bất kỳ trên website. Do đó, việc xác định các điểm bắt đầu sẽ giúp bạn có cái nhìn tổng quan về user flow và tạo ra một kế hoạch phù hợp để hướng dẫn người dùng đến mục tiêu cuối cùng.
4. Thiết lập hành trình của người dùng trên web
Bằng cách thiết lập hành trình sử dụng của người dùng, doanh nghiệp có thể xác định các hành động mà họ sẽ thực hiện trong quá trình tương tác với trang web của mình. Để hành trình này hoàn chỉnh và tối ưu nhất, bạn cũng cần phải thu thập đầy đủ thông tin về khoảng thời gian mà người dùng sẽ cần để trải qua mọi cảm xúc, suy nghĩ và cuối cùng là thực hiện hành động.
Ví dụ, hành trình của một người dùng trên website có thể bao gồm các bước sau: Truy cập vào trang chủ → Tìm kiếm sản phẩm hoặc dịch vụ cần mua → Chọn sản phẩm hoặc dịch vụ → Thêm vào giỏ hàng → Thanh toán → Hoàn tất đơn hàng. Trong đó, những điểm tiếp xúc touchpoint sẽ có ảnh hưởng lớn đến hành động tiếp theo của người dùng.

5. Lựa chọn loại user flow phù hợp
Khi xây dựng một trang web, việc phát triển một lộ trình người dùng tối ưu sẽ chịu ảnh hưởng rất lớn bởi loại user flow được áp dụng. Nổi bật cần phải kể đến hai loại user flow quan trọng trong thiết kế UX mà doanh nghiệp nên triển khai.
User flow dựa trên nguồn traffic
User flow dựa trên nguồn traffic sẽ giúp bạn có thể biết được người dùng đã truy cập vào website của bạn từ đâu và họ thực hiện những hành vi nào trên trang web của bạn.
| | Direct | PPC |
| Link in Google Result (nhấp vào liên kết ở trên trang kết quả tìm kiếm được Google trả về) | Direct to Your Site (trực tiếp truy cập vào website doanh nghiệp) | Click on a PPC Ads (nhấn vào PPC Ads – Quảng cáo mà doanh nghiệp trả tiền cho mỗi lần truy cập) |
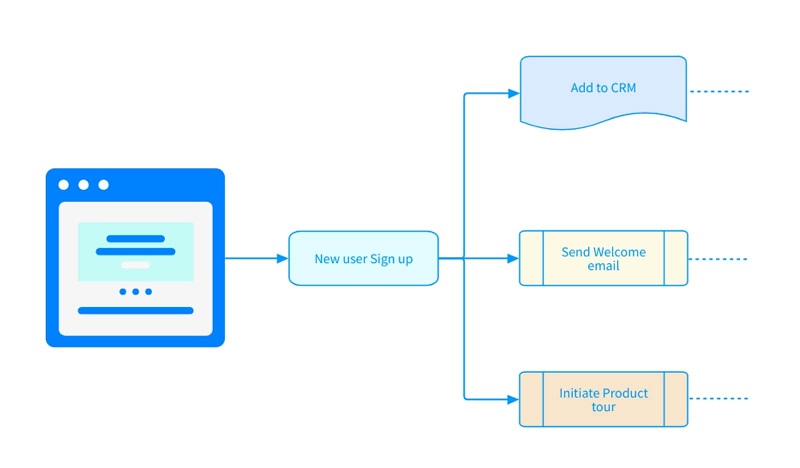
Dựa vào mô hình đa bước
User flow dựa vào mô hình đa bước sẽ tạo ra các bước tiếp theo cho người dùng sau khi hoàn thành một hành động cụ thể trên website. Ví dụ:
Click on an Ads (nhấp vào trong quảng cáo) → Landing Page (đi đến trang đích) → Join Email List (để lại Email nhằm được hỗ trợ tư vấn) → Get an Email (nhận được Email từ phía doanh nghiệp) → Product Page (truy cập đến trang sản phẩm) → Add to Cart (thêm sản phẩm vào giỏ hàng) → Complete a Purchase (hoàn tất thanh toán đơn hàng)
Nhìn chung, mô hình đa bước là một cách tiếp cận tiên tiến hơn và thường được doanh nghiệp sử dụng khi họ có nhiều mục tiêu cùng một lúc. Ví dụ, doanh nghiệp có thể muốn thu thập thông tin liên hệ từ khách hàng ngay từ lần đầu họ truy cập website nhưng đồng thời cũng muốn khuyến khích người dùng mua sản phẩm hoặc dịch vụ của mình.
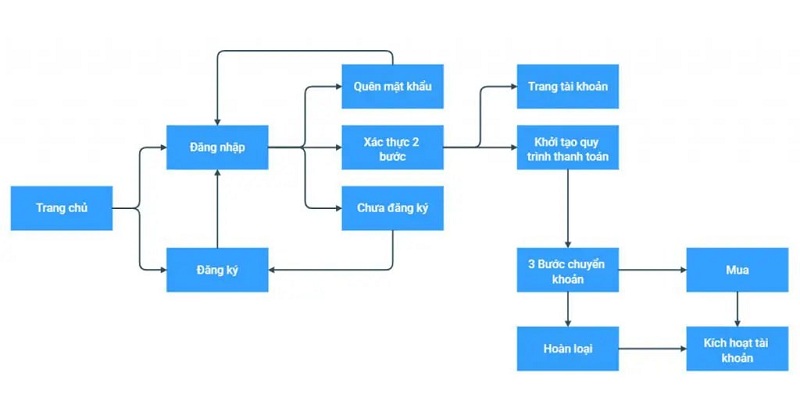
6. Bắt đầu thiết kế user flow với sơ đồ phác thảo
Trước khi bắt đầu tạo ra một user flow website hoàn chỉnh thì doanh nghiệp nên bắt đầu từ một wireframe hay bản phác thảo đơn giản nhất. Điều này sẽ giúp cho doanh nghiệp có thể dễ dàng chỉnh sửa, thay đổi các bước hoặc vị trí không chính xác. Ngoài ra thì ở trong giai đoạn này, nếu người dùng mới chỉ đang làm quen với sơ đồ user flow thì việc giữ cho bản phác thảo đơn giản và dễ hiểu sẽ giúp chúng ta nắm bắt thông tin được nhanh chóng, chính xác hơn.
Sau khi đã chỉnh sửa và đảm bảo mọi thứ hoạt động một cách ổn định trên bản phác thảo cơ bản, doanh nghiệp có thể dễ dàng chuyển sang việc xây dựng một sơ đồ user flow đẹp mắt hơn và chi tiết hơn.

7. Thử nghiệm nhiều user flow khác nhau
Trên thực tế, không có một user flow nào hoàn hảo và phù hợp với tất cả các trang web. Đây cũng chính là lý do vì sao mà bạn cần phải thử nghiệm và đánh giá hiệu quả của từng loại user flow để tìm ra loại nào phù hợp nhất với website của bạn. Trong đó, A/B testing là phương pháp cho phép bạn so sánh hai phiên bản khác nhau của user flow và xem phiên bản nào mang lại hiệu quả hơn. Bạn có thể thử nghiệm các yếu tố như màu sắc, vị trí của các nút chuyển hướng, hoặc nội dung của từng bước trong user flow để xem xét sự ảnh hưởng của chúng đối với hành vi của người dùng.
Không chỉ vậy, để hiểu rõ hơn về trải nghiệm của người dùng trên website thì bạn cũng nên thu thập phản hồi từ khách hàng sau khi họ hoàn thành user flow. Lúc này, việc áp dụng các biểu đồ phản hồi, khảo sát người dùng hoặc ý kiến trực tiếp từ khách hàng sẽ giúp bạn nhận ra được những điểm mạnh / yếu của user flow hiện tại và từ đó lên kế hoạch cải thiện chúng.
8. Sắp xếp các thông tin quan trọng hiển thị đúng thời điểm
Hiển thị các thông tin quan trọng đúng thời điểm cho người xem trong quá trình thiết kế website sẽ tối ưu hóa khả năng chốt đơn hàng. Dưới đây là một số điều doanh nghiệp cần lưu ý để thúc đẩy đối tượng mục tiêu tiến đến các giai đoạn tiếp theo và hướng họ vào luồng người dùng cuối cùng:
- Đưa ra những đặc điểm nổi bật của sản phẩm / dịch vụ sẽ mang lại giá trị đối với khách hàng.
- Cô đọng lại nội dung, loại bỏ những thông tin không cần thiết và giảm thiểu số lượng các bước cần thực hiện.
- Tối ưu hóa thời gian tải trang của website.
- Sử dụng CTA mạnh mẽ và hấp dẫn để kêu gọi hành động một cách dễ hiểu, đồng thời chú ý thiết kế nút CTA thu hút.

Như vậy, Phương Nam Vina vừa chia sẻ cho bạn khái niệm user flow là gì và bí kíp xây dựng UX user hiệu quả cho trang web. Với lợi ích mà nó mang lại, chúng tôi hi vọng các bạn sẽ hiểu rõ vai trò của user flow đối với việc dự đoán hành vi của người dùng, từ đó nâng cao trải nghiệm của họ thêm tốt hơn để góp phần cải thiện tỷ lệ chuyển đổi trong quá trình xây dựng website.
Tham khảo thêm:
![]() Navigation bar là gì? Cách tạo và tối ưu navigation bar
Navigation bar là gì? Cách tạo và tối ưu navigation bar










