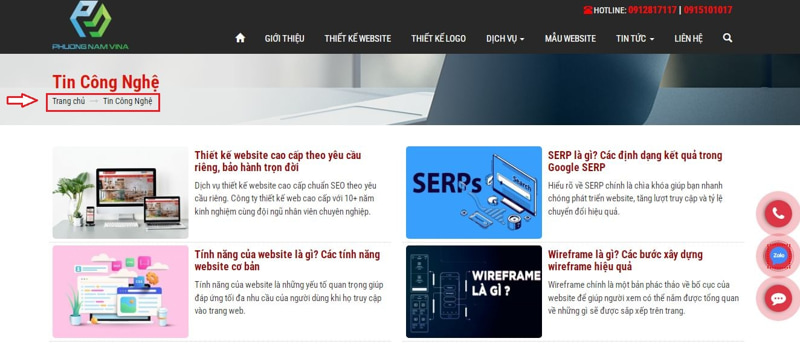
Khi người dùng không biết mình đang ở vị trí nào trên một trang web, họ sẽ thường cảm thấy khá bối rối và khó chịu, Khi đó, người dùng sẽ có xu hướng thoát ra khỏi trang web và chuyển sang một website khác để dễ dàng tìm kiếm thông tin hơn. Giả sử, nếu tình trạng này xuất hiện trên trang web của bạn và liên tục tiếp diễn thì chắc chắn, lượng traffic sẽ bị ảnh hưởng nghiêm trọng. Nhưng với breadcrumb website, mọi vấn đề trên đều sẽ được giải quyết triệt để. Vậy breadcrumb là gì? Cùng chúng tôi tìm hiểu trong bài viết này nhé.

Breadcrumb trong tiếng Anh được dịch ra với nghĩa là "vụn bánh mì". Tuy nhiên thì trong ngữ cảnh của website, breadcrumb navigation không chỉ đơn thuần là một khái niệm về những mẩu bánh mì nhỏ mà đây chính là một phương tiện hỗ trợ dẫn đường cho người dùng khi duyệt web.
Sở dĩ cần phải nhờ đến breadcrumb HTML bởi vì website vốn là một hệ thống phức tạp với nhiều hạng mục khác nhau. Trong đó, mỗi một hạng mục lại chia thành các phần nhỏ hơn và ngay cả các quản trị viên cũng có thể gặp phải khó khăn trong việc xác định vị trí của mình trên trang web nếu không có công cụ hỗ trợ.
Khi bạn truy cập vào các liên kết để tìm hiểu sâu hơn các thông tin trên website, breadcrumb sẽ giúp bạn biết chính xác mình đang ở trang nào và ở mục nào trên trang đó. Nhờ vậy mà người dùng có thể dễ dàng quay lại hoặc điều hướng đến các trang khác trên website một cách thuận lợi.
Phân loại breadcrumb
Để sử dụng breadcrumbs cho website thì trước tiên, bạn cần phải nắm rõ có những loại breadcrumbs nào đang phổ biến hiện nay và loại nào sẽ phù hợp với trang web của mình, cụ thể:
Location breadcrumbs hay còn được gọi là breadcrumbs website theo vị trí. Đây một trong những loại breadcrumbs được sử dụng phổ biến nhất hiện nay và bạn có thể dễ dàng bắt gặp trên nhiều website khác nhau. Loại breadcrumbs này sẽ giúp hiển thị vị trí hiện tại của người dùng trên trang web từ danh mục cấp cao nhất cho đến mục cấp thấp nhất. Ngoài ra, location breadcrumbs còn cung cấp thông tin về số bước cần thiết để quay lại trang chủ. Điều này sẽ giúp cho người truy cập dễ dàng điều hướng trên trang web một cách thuận tiện.
Ví dụ: Location breadcrumbs của gói dịch vụ thiết kế website doanh nghiệp trên website của một công ty thiết kế web sẽ được hiển thị với cấu trúc như sau:
Trang chủ > Dịch vụ > Thiết kế website > Thiết kế website doanh nghiệp
Trên trang này, người dùng đã điều hướng đến trang cung cấp dịch vụ thiết kế website doanh nghiệp. Location breadcrumbs đã giúp họ dễ dàng biết được vị trí của mình trên trang web và có thể quay lại trang chủ hoặc các danh mục thiết kế website khác một cách nhanh chóng.
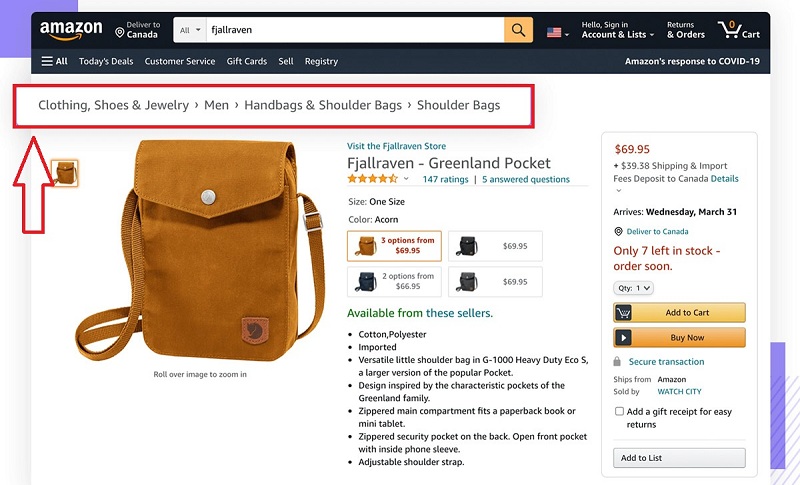
Attribute breadcrumbs là một loại breadcrumb dựa trên thuộc tính. Thay vì chỉ hiển thị các danh mục hoặc vị trí trên trang web, attribute-based breadcrumbs cho phép người dùng dễ dàng theo dõi và điều hướng nội dung thông qua các thuộc tính cụ thể của sản phẩm hoặc trang mà họ truy cập.
Hiện nay, attribute-based breadcrumbs thường được ưa chuộng hầu hết trong các trang thương mại điện tử. Lý do là vì các website thương mại điện tử thường có cấu trúc khá phức tạp, chúng chứa một lượng lớn sản phẩm và cần phân loại dựa theo nhiều tiêu chí khác nhau.
Ví dụ trên một trang web thương mại điện tử bán giày dép, attribute-based breadcrumb website có thể được hiển thị như sau:
Trang chủ > Giày > Sneakers > Nike > Nam > Màu sắc > Đen > Kích cỡ > 42
Trong trường hợp này, breadcrumbs không chỉ cho thấy vị trí của người dùng trên trang web, mà còn cho biết các thuộc tính cụ thể của sản phẩm, bao gồm thương hiệu (Nike), giới tính (Nam), màu sắc (Đen) và kích cỡ (42). Điều này giúp người dùng dễ dàng tìm hiểu và điều hướng giữa các sản phẩm và thuộc tính khác nhau một cách tiện lợi.

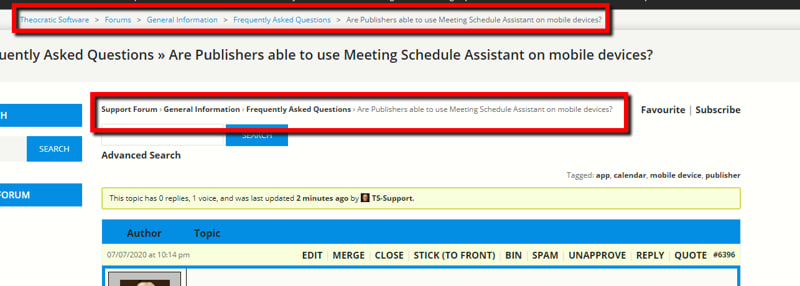
Không giống với hai loại breadcrumbs ở trên, path / history based breadcrumbs sẽ sắp xếp theo thứ tự các trang mà người dùng đã xem khi truy cập vào web. Cấu trúc cơ bản của nó sẽ là: Trang đã truy cập 1 > Trang đã truy cập 2 > Trang đã truy cập 3 >,....
Ví dụ, nếu người dùng truy cập vào một website và đã xem qua các trang sau:
- Truy cập vào trang chủ
- Xem danh sách sản phẩm
- Chọn sản phẩm "Áo thun nam"
- Xem chi tiết sản phẩm "Áo thun nam màu đen"
- Thêm sản phẩm vào giỏ hàng
- Tiến hành thanh toán
Ngay lập tức, path / history based breadcrumbs sẽ hiển thị như sau:
Trang chủ > Danh sách sản phẩm > Chi tiết sản phẩm Áo thun nam màu đen > Giỏ hàng > Thanh toán

Breadcrumb là một thành phần quan trọng không thể thiếu đối với một website, đặc biệt là đối với các trang web phức tạp có cấu trúc bao gồm nhiều trang con. Với việc sử dụng breadcrumb một cách hợp lý và thông minh, doanh nghiệp chắc chắn sẽ nhận về được nhiều lợi ích khác nhau từ chính website của mình:
1. Giúp người dùng xác định vị trí của mình trên website
Khi người dùng truy cập vào một trang web có quy mô lớn, việc tích hợp thanh breadcrumbs sẽ giúp cho họ có thể hiểu được cấu trúc tổng thể của trang web và dễ dàng tìm kiếm những thông tin mà họ cần. Không chỉ vậy, thanh breadcrumbs còn cung cấp một phương tiện linh hoạt cho người dùng để giúp họ chuyển đổi giữa các mục nội dung khác nhau trên trang web mà không cần phải tìm kiếm lại từ đầu hoặc dành nhiều thời gian để tìm hiểu.
2. Cung cấp đường link nhanh đến thư mục liên quan
Khi bạn truy cập vào một trang web và muốn khám phá thêm các thông tin liên quan, breadcrumb sẽ là công cụ hữu ích để đáp ứng tốt nhu cầu này. Ví dụ, nếu bạn đang xem các sản phẩm quần áo trong một cửa hàng trực tuyến và chọn mục "Áo sơ mi", breadcrumb sẽ hiển thị dưới dạng Bộ sưu tập > Áo > Áo sơ mi. Nếu bạn muốn quay lại xem tất cả các loại áo, bạn chỉ cần nhấp vào "Áo" thì website sẽ ngay lập tức điều hướng để đưa bạn đến danh sách các loại áo khác như áo khoác, polo, hoodie,....
Có thể thấy, việc bố trí này giúp người dùng nhanh chóng di chuyển đến nơi mình cần một cách nhanh chóng và thuận tiện hơn. Điều này góp phần không nhỏ trong việc cải thiện trải nghiệm của người dùng khi giúp họ dễ dàng khám phá thêm các thông tin liên quan trên trang web.

3. Giảm tỷ lệ thoát trang của trang web
Như đã nhấn mạnh ở trên, nếu một trang web không có breadcrumbs thì người dùng sẽ gặp khó khăn trong việc không biết nên nhấp tiếp vào đâu để tìm kiếm thông tin mình cần. Điều này có thể khiến họ cảm thấy không thoải mái và rời khỏi web, từ đó làm gia tăng tỷ lệ thoát ra khỏi trang (bounce rate) của bạn.
Ngược lại, khi người dùng có thể dễ dàng xác định được vị trí của mình trên website và quay lại để tìm kiếm thông tin trên các trang họ đã xem trước đó thì đây chính là dấu hiệu bạn đã giữ chân khách hàng thành công. Đặc biệt, nếu kết hợp với nội dung chất lượng cùng khả năng điều hướng tốt thì thời gian mà họ dành trên trang web của bạn sẽ tăng lên và tỷ lệ thoát ra khỏi trang (bounce rate) cũng giảm đi rất nhiều.
4. Nâng cao mức độ chuyên nghiệp cho website
Breadcrumbs không chỉ là một phần giao diện trên website mà còn là một yếu tố quan trọng giúp nâng cao mức độ uy tín của trang web. Bằng cách giúp hiển thị cấu trúc của trang web một cách logic và dễ hiểu, breadcrumbs sẽ tạo ra một ấn tượng chuyên nghiệp cho người dùng ngay khi họ truy cập từ lần đầu tiên.
Chưa kể, sự hiện diện của breadcrumbs còn thể hiện rằng website của bạn được xây dựng và quản lý một cách chuyên nghiệp. Điều này chính là cơ sở để tạo ra niềm tin từ phía người dùng và tăng cơ hội giữ chân họ ở lại trang web lâu hơn.

Breadcrumb không chỉ xuất hiện trong website mà còn giúp hiển thị vị trí của bài viết trên trang kết quả của công cụ tìm kiếm (SERP). Nhờ đó mà Google có thể dễ dàng tìm kiếm nội dung trên trang web của bạn và nắm rõ được một phần nào cấu trúc của website.
Một cấu trúc website mạch lạc và rõ ràng sẽ mang lại nhiều lợi ích cho các công cụ tìm kiếm trong quá trình đánh giá, xếp hạng nội dung của trang web. Đặc biệt, Google cũng có xu hướng ưu tiên hiển thị những bài viết mang lại trải nghiệm tốt cho người dùng và tất cả trong số đó đều có chứa breadcrumb.
6. Cung cấp nhiều thông tin đến người dùng hơn
Việc người dùng có thể dễ dàng quay lại các trang đã xem trước đó thông qua breadcrumbs sẽ làm tăng tỷ lệ khách hàng khám phá thêm các nội dung liên quan trên trang web. Ví dụ, khi ở mục Áo sơ mi, người dùng có thể dễ dàng quay lại mục Áo để tìm hiểu thêm các mẫu áo khác mà cửa hàng đang bán. Điều này giúp doanh nghiệp không chỉ tăng thời gian giữ chân người dùng ở lại trên trang web mà còn góp phần thúc đẩy nhu cầu mua sắm của khách hàng với các sản phẩm liên quan.

Một số nguyên tắc cần tuân thủ khi tối ưu breadcrumb
Áp dụng breadcrumbs website không phải là một việc quá khó khăn, nhưng để breadcrumb navigation hoạt động hiệu quả thì bạn cần phải lưu ý những điều dưới đây:
Google luôn ưu tiên trải nghiệm người dùng và đó là lý do họ không ngừng cải thiện thuật toán của mình theo thời gian để đảm bảo điều này. Vậy nên, nguyên tắc đầu tiên mà bạn cần tuân thủ khi thiết kế breadcrumb đó chính là đặt lợi ích của người dùng lên trên hết.
Hãy thử đặt mình vào vị trí của người dùng và xem xét trải nghiệm của họ khi tương tác với trang web của bạn. Bạn cần phải kiểm tra xem liệu khách hàng có gặp bất kỳ khó khăn nào trong việc tìm kiếm thông tin, tương tác với các tính năng hay trải nghiệm của họ có được cải thiện không. Dựa trên những phản hồi này, bạn có thể dễ dàng điều chỉnh và cải thiện trang web để phục vụ người dùng tốt hơn.
Ngoài ra, breadcrumb cũng chính là một vị trí lý tưởng để các SEOer tối ưu từ khóa. Tuy nhiên, lạm dụng việc này có thể vô tình gây ảnh hưởng đến trải nghiệm người dùng. Google cũng rất nhanh sẽ nhận ra "âm mưu" của bạn và vì thế, hãy đảm bảo rằng breadcrumb sẽ được thiết kế một cách tự nhiên, hữu ích cho người dùng. Tuyệt đối tránh trường hợp nhồi nhét từ khóa ở khu vực này và chỉ khi làm được như vậy, bạn mới có thể đạt được hiệu suất tốt nhất và thu hút được sự quan tâm của Google.
Thông thường, để giúp cho breadcrumb hoạt động hiệu quả thì chúng nên được đặt ở những vị trí có thể dễ dàng thu hút tầm nhìn của người dùng. Ví dụ như ở trên đầu trang, dưới title hoặc tại vị trí gần với thanh menu. Ngoài ra, bạn cũng có thể sử dụng các công cụ SEO để đo lường vị trí tốt nhất cho breadcrumb và đảm bảo rằng chúng phù hợp với hành vi tìm kiếm của khách hàng.

Nhiều trang web đã mắc phải lỗi khi chỉ sử dụng breadcrumb làm hệ thống điều hướng duy nhất trong các trang nội dung chi tiết. Điều này sẽ tạo ra khó khăn cho người dùng khi muốn truy cập vào các phần khác của trang mà không có trong breadcrumb.
Hãy luôn nhớ rằng, breadcrumb chỉ là một phần của hệ thống điều hướng phụ nhằm giúp người dùng xác định vị trí của họ và điều hướng đến các trang liên quan một cách thuận tiện. Vì vậy, breadcrumb không thể thay thế hoàn toàn navigation bar hoặc top menu mà chỉ nên được sử dụng để bổ sung vào. Chắc chắn, khi được kết hợp với các hệ thống điều hướng khác, breadcrumb sẽ giúp cung cấp hệ thống điều hướng toàn diện hơn, từ đó cải thiện trải nghiệm của người dùng trên trang web một cách hiệu quả.
Để có thể mang lại trải nghiệm tốt nhất cho người dùng thì việc sắp xếp breadcrumb phù hợp cũng là một nguyên tắc rất quan trọng. Theo đó, hãy sử dụng các từ ngữ và biểu tượng rõ ràng để mô tả vị trí của người dùng, đồng thời đảm bảo breadcrumb sẽ được hiển thị một cách dễ đọc, dễ hiểu, tránh sử dụng quá nhiều từ ngữ phức tạp hoặc viết tắt.
Ngoài ra, các mục breadcrumb cũng cần được sắp xếp theo thứ bậc chính xác từ mức cao nhất đến mức thấp nhất. Điều này giúp người dùng dễ dàng hiểu được cấu trúc của trang web và làm thế nào để di chuyển đến từng phần của nó.
Việc tạo nên một thiết kế breadcrumb đẹp mắt và hài hòa với trang web là một điều cần thiết để tạo ra cảm giác thoải mái cho người dùng khi họ truy cập vào. Theo đó, breadcrumb nên được thiết kế một cách đơn giản và không được quá phô trương để tránh làm mất tập trung của người đọc vào nội dung chính của trang.
Không chỉ vậy, thanh breadcrumb cũng nên được thiết kế ở góc trên cùng bên trái của trang web với kích thước font chữ vừa phải để người dùng dễ đọc và phù hợp với thiết kế tổng thể của website. Các dấu phân cách giữa các mục trên breadcrumb cũng nên được thiết kế đơn giản, ví dụ như sử dụng dấu / hoặc mũi tên > để phân biệt dễ dàng.

Trên đây là những thông tin giải đáp về khái niệm breadcrumb là gì mà Phương Nam Vina muốn chia sẻ đến bạn. Có thể thấy, breadcrumb là một phần quan trọng trên website khi vừa làm tăng trải nghiệm người dùng, vừa hỗ trợ cải thiện quá trình SEO một cách hiệu quả. Đặc biệt, với việc tuân thủ theo các nguyên tắc cơ bản vừa được hướng dẫn ở trên, chúng tôi hi vọng bạn có thể dễ dàng tạo ra breadcrumbs thật chất lượng cho trang web của mình. Chúc bạn thành công!
Tham khảo thêm:
![]() Webpage là gì? Sự khác nhau giữa webpage và website
Webpage là gì? Sự khác nhau giữa webpage và website
![]() Sidebar là gì? Vai trò, phân loại và cách tạo sidebar website
Sidebar là gì? Vai trò, phân loại và cách tạo sidebar website
![]() Thumbnail là gì? Ý nghĩa và bí quyết thiết kế thumbnail thu hút
Thumbnail là gì? Ý nghĩa và bí quyết thiết kế thumbnail thu hút