Nếu là một lập trình viên thường xuyên làm việc với các website thì chắc chắn, thuật ngữ webhook không còn là một cái tên xa lạ. Webhook đóng vai trò như là một công cụ để tối ưu hóa quá trình vận hành của mọi trang web, đồng thời giúp những hoạt động kết nối, thông báo trở nên nhanh chóng và mang tính tức thời hơn. Vậy webhook là gì? Để giúp bạn tìm hiểu chi tiết hơn về khái niệm này thì trong nội dung dưới đây, chúng tôi sẽ chia sẻ một số kiến thức quan trọng về webhook để bạn tham khảo, đồng thời áp dụng hiệu quả vào trong công việc của mình.

Webhook là gì?
Webhook hay còn được biết đến với tên gọi là web callback và HTTP push API. Đây là một tính năng cực kỳ hữu ích trong việc triển khai các sự kiện phát sinh (event reaction) trên máy chủ. Webhook cũng chính là công cụ cung cấp các giải pháp để giúp cho ứng dụng server - side (phía máy chủ) có thể nhanh chóng thông báo cho ứng dụng ở client - side (phía máy khách) nếu như xuất hiện các sự kiện phát sinh trên máy chủ.
Ngoài ra, webhook address còn thường được gọi là Reverse APIs bởi công cụ này đã cung cấp một số lượng tương ứng với thông số API. Quá trình hoạt động của webhook thường sẽ phụ thuộc vào phản ứng sự kiện. Do đó, khi ứng dụng client - side thì cần phải không ngừng thăm dò ứng dụng server - side để tiến hành kiểm tra những sự kiện mới. Ứng dụng server - sive này có thể gọi ứng dụng client - side bất cứ lúc nào nếu như server - sive có thông tin mới báo cho máy khách.

Các khái niệm cơ bản liên quan đến webhook
Để có thể hiểu rõ hơn về thuật ngữ webhook là gì và cách để ứng dụng được tính năng này một cách tốt nhất, bạn cần tìm hiểu chi tiết một số các khái niệm dưới đây:
1. Consuming a webhook
Để sử dụng webhook site thì đầu tiên, bạn cần phải chuẩn bị sẵn một URL cho website của mình. Tất nhiên, điều kiện đi kèm đó là trang web hoặc ứng dụng cần phải được công khai (public) để mọi người có thể truy cập vào được. Sau khi đã có URL, bạn hãy gửi chúng đến cho webhook và webhook provider sẽ có vai trò gửi lại request cho phía người dùng.
Thông thường, sẽ có hai hình thức chủ yếu được webhook phản hồi lại dữ liệu cho URL của người dùng đó là JSON (thông thường) và XML (blech). Trước khi quá trình bắt đầu, người dùng sẽ nhận được các thông tin về những API này và bạn thậm chí có thể thiết kế lại API theo nhu cầu sử dụng của bản thân.
2. Debugging a webhook
Debugging chính là một công đoạn cần thiết để webhook có thể hoạt động trơn tru và phù hợp với từng chương trình, dự án khác nhau. Tuy nhiên, việc debugging a webhook đôi khi lại khiến cho người ta cảm thấy phiền phức bởi quá trình thực hiện khá rắc rối và tốn nhiều thời gian. Vì vậy, bạn cần phải kích hoạt từng phần rồi theo dõi các phản ứng của chúng, từ đó đưa ra được các chẩn đoán về lỗi sai và lên kế hoạch khắc phục kịp thời. Hiện nay, có khá nhiều công cụ hỗ trợ cho quá trình debugging a webhook được phát triển và bạn hãy cân nhắc lựa chọn để giúp cho việc sửa lỗi webhook không còn gặp nhiều trở ngại nữa:
- Nếu như bạn cảm thấy việc quan sát và chẩn đoán lỗi của webhook gây ra nhiều khó khăn thì hãy sử dụng RequestBin. Công cụ này sẽ có nhiệm vụ quan sát, thu thập các phản ứng mà webhook đưa ra và việc của bạn đó là tiếp nhận danh sách phản ứng lỗi mà RequestBin đã tổng hợp.
- Nếu bạn không biết cách tạo lập yêu cầu sao cho phù hợp để có thể webhook response thì hãy sử dụng một số tool (công cụ) thông minh như: Postman hoặc cURL. Các công cụ này có khả năng tạo ra những yêu cầu giả lập với độ chính xác cực cao.
- Người dùng cũng có thể xuất bản các code trên local machine bằng công cụ ngrok hay thực hiện theo dõi quá trình vận hành bằng runscope.
3. Securing a webhook
Đây là quá trình bảo mật để ngăn chặn những trường hợp xâm nhập không được phép. Bởi lẽ, các URL mà bạn cung cấp cho webhook đều công khai nên kẻ xấu có thể lần theo những thông tin đó để gửi phản hồi giả. Chưa kể, bản thân người dùng cũng cần phải nâng cao độ bảo mật cho webhook để ngăn chặn những rủi ro không đáng có.
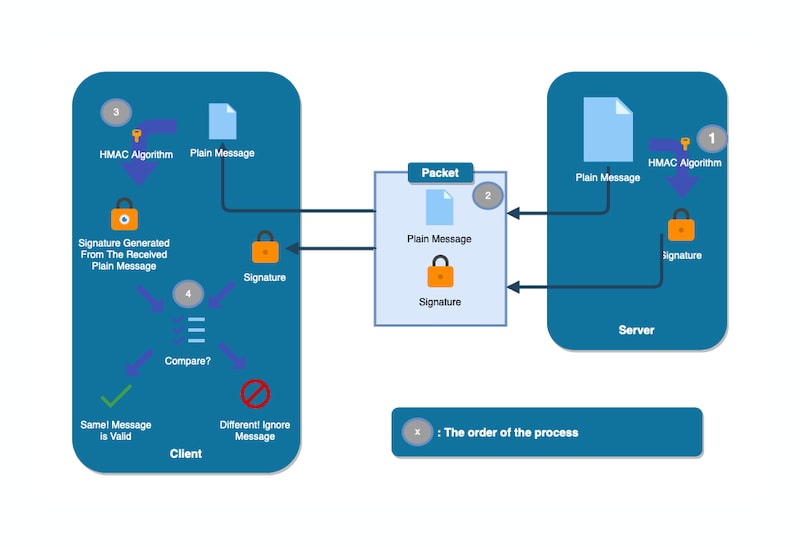
Để bảo mật cho webhook, cách thường hay sử dụng nhất đó là thêm mã thông báo vào URL. Với cách làm này, URL của bạn sẽ được hoạt động giống như một nhận dạng duy nhất và kẻ xấu sẽ không có cơ hội đánh cắp hay nhân bản thông của bạn. Tuy nhiên, trong trường hợp hacker lựa chọn phương án làm giả thông báo và phản hồi thì bạn có thể trang bị thêm signature đi cùng với dữ liệu. Tất cả mọi hoạt động trao đổi dữ liệu nên cần phải có signature đi cùng để xác định độ trung thực. Như vậy thì kể xấu sẽ không còn có cơ hội để làm giả các request thêm lần nào nữa.
4. Important gotchas
Hiện nay, có hai loại cấu tạo webhook vô cùng phổ biến, bao gồm:
- Loại webhook đầu tiên sau khi hoàn thành nhiệm vụ gửi data (dữ liệu) đến máy khách thì sẽ không quan tâm thêm bất kỳ điều gì. Nếu khi đó, bên website có xảy ra lỗi thì những dữ liệu đã được gửi đến máy khách sẽ ngay lập tức biến mất. Đồng thời, nếu bên server không được thông báo thì cũng sẽ không biết đến sự tồn tại của những lỗi vừa xảy ra.
- Loại webhook thứ hai thì được đánh giá cẩn thận hơn. Theo đó, hệ thống webhook sẽ lưu trữ một bản sao chép trước khi tiến hành gửi data cho máy khách. Sau khi đã có phản hồi lại từ client - side, webhook mới xác nhận là nhiệm vụ đã hoàn thành xong. Còn trong trường hợp không thành công, loại webhook này sẽ gửi lại hoặc thông báo về quá trình thất bại của requests đến máy chủ.
Từ hai loại này, bạn cần nên xác định trước webhook mà mình sử dụng là loại nào để có được những phương án xử lý phù hợp khi gặp lỗi.

Cách thức hoạt động của webhook
Cách thức hoạt động của webhook được ví như một hệ thống chuông cửa với một nút bấm được đặt ở cổng, đồng thời có bộ chuông báo được đặt bên trong nhà của bạn. Khi có khách nhấn vào nút chuông, bạn có thể nghe được tiếng chuông cửa reo trong nhà. Điều này cho biết đang có người đứng trước cửa và tiếng reo này cũng chính là tín hiệu được gửi từ nút đến chuông cửa.
Tương tự, phương thức hoạt động của webhook cũng giống như vậy. Lúc này, “cửa ra vào” chính là một ứng dụng của bên thứ ba (nhà cung cấp dịch vụ kết nối web) sẽ tiến hành gửi tín hiệu khi một sự kiện cụ thể diễn ra và chuông trong nhà của bạn chính là “người nghe”. Trình nghe ở đây chính là URL đã nhận webhool và thực hiện một hành động được xác định trước sau đó.
Về cơ bản, webhook chính là một lệnh gọi HTTP do người dùng xác định. Công cụ này được kích hoạt bởi các sự kiện cụ thể và khi nào các sự kiện này xảy ra trong dịch vụ của bên thứ ba thì webhook sẽ thấy sự kiện, thu thập dữ liệu và gửi chúng đến URL do bạn chỉ định dưới dạng yêu cầu HTTP.

Một vài ví dụ điển hình về webhook
Dưới đây chính là một vài ví dụ về webhook mà mọi người có thể tham khảo để có thể phần nào hình dung một cách rõ ràng hơn về thuật ngữ này.
1. MailChimp
MailChimp là một dịch vụ email marketing và có nhiệm vụ gửi email hàng loạt cho đối tác, khách hàng của doanh nghiệp. Nền tảng này cho phép người dùng có thể tạo và quản lý list email, tạo mẫu, tùy chỉnh nội dung và theo dõi hiệu quả mà chiến dịch email marketing mang lại.
Với webhook online, MailChimp đã sử dụng để thực hiện một số chức năng cụ thể như: đăng ký nhận bản tin (subscribing), hủy đăng ký (unsubscribing) hay thay đổi lại thông tin người dùng. Cụ thể, cách hoạt động của MailChimp sẽ được diễn ra như sau:
- Giai đoạn 1: MailChimp cập nhật danh sách các khách hàng đăng ký nhận thông báo hoặc có lượt mua trên trang web.
- Giai đoạn 2: tùy theo từng trường hợp mà khi có sự kiện được diễn ra, MailChimp sẽ tiến hành gửi thông báo cho khách hàng qua email.
Nhờ vậy mà người đăng ký tài khoản trên website được kết nối với MailChimp sẽ giúp cho việc quản lý dữ liệu, data hay gửi email hàng ngày trở nên dễ dàng, đơn giản.
2. Stripe
Stripe được biết đến là một nền tảng thanh toán trực tuyến được dùng để xử lý các giao dịch trên ứng dụng hay website khi mua hàng. Với Stripe, người dùng có thể chấp nhận thanh toán trực tuyến bằng đa dạng các phương thức khác nhau từ thẻ tín dụng, ví điện tử, thẻ ghi nợ cho đến một số loại hình khác.
Stripe cho phép sử dụng webhook với nhiều loại sự kiện khác nhau, chẳng hạn như: ngày tháng có đúng thực tế không? Xác định thanh toán có được không?.... Những dữ liệu này chính là căn cứ để giúp cho quá trình thanh toán trở nên chính xác, đầy đủ hơn.
3. Sendgrid
Tương tự như MailChimp, SendGrid cũng được biết đến là một nền tảng email marketing và hỗ trợ gửi email hàng loạt cho khách hàng của doanh nghiệp. Nó sẽ cung cấp một loạt các tính năng để giúp cho người dùng có thể tạo và gửi email chuyên nghiệp, bao gồm các nhiệm vụ như: quản lý danh sách email, tạo mẫu, tùy chỉnh nội dung và theo dõi hiệu suất của chiến dịch email marketing.
Việc gửi email cho khách hàng sau khi họ vừa mua sắm hay nhận được yêu cầu hỗ trợ là một điều quan trọng và diễn ra rất thường xuyên. Vì vậy, Sendgrid đã sử dụng webhook để giúp cho chủ sở hữu trang web có thể gửi được những email quan trọng đến người dùng. Qua đó, họ có thể biết được liệu khách hàng của mình đang gặp phải vấn đề gì, đồng thời tìm ra phương hướng để khắc phục hiệu quả.

Nên sử dụng webhook trong những trường hợp nào?
Webhook address thường được các lập trình viên ứng dụng để có thể cập nhật các sự kiện theo thời gian thực sao cho tiết kiệm tài nguyên nhất có thể. Đây cũng là trường hợp mà webhook được sử dụng nhiều nhất.
Bên cạnh đó, webhook còn được dùng qua API là khi API đang trong trạng thái không tốt hay thậm chí là không có API để bắt đầu. Vì vậy mà lúc này, bạn có thể thay thế bằng webhook để làm một giải pháp tạm thời nhằm cung cấp dữ liệu, qua đó giúp phần mềm / ứng dụng của bạn được hoạt động.
Khả năng linh động và tiết kiệm tài nguyên là một lợi thế lớn của webhook. Thế nhưng, bạn cần phải lưu ý rằng dù khả năng này có tương đối linh hoạt nhưng nếu không gọi dữ liệu thường xuyên thì công cụ này sẽ rất có thể không được cập nhật phiên bản mới, nhất là khi hệ thống đột ngột ngừng hoạt động.
Các chức năng hỗ trợ của webhook
Hiện tại, webhook site đang có 4 chức năng để giúp hỗ trợ việc thiết kế website gồm thêm mới sản phẩm, thêm mới khách hàng, thêm mới đơn hàng và duyệt các đơn hàng. Bên cạnh đó, webhook còn là cuộc gọi được người dùng thực hiện và định nghĩa bằng HTTP. Thông thường, công cụ này sẽ được kích hoạt thông qua một số sự kiện khác nhau, chẳng hạn: bình luận được đăng tải trên blog, đẩy mã vào kho lưu trữ. Nếu sự kiện xuất hiện, trang nguồn có thể tạo ra yêu cầu HTTP đến URL được cấu hình cho webhook.
Mặc khác, người dùng cũng có thể định cấu hình chúng để tạo ra một sự kiện trên website, sau đó gọi hành vi trên một trang khác. Việc sử dụng một cách thường xuyên sẽ giúp kích hoạt những bản dụng cùng với hệ thống tích hợp liên tục. Trong một số trường hợp sẽ tiến hành thông báo đến hệ thống theo dõi lỗi. Sở dĩ được xem như vậy là bởi webhook có thể sử dụng HTTP, đồng thời nó sẽ được tích hợp vào các dịch vụ web mà không cần phải thêm cơ sở hạ tầng mới.
Những lưu ý quan trọng khi sử dụng webhook
Khi sử dụng webhook, người dùng cần phải lưu ý đến hai vấn đề quan trọng dưới đây:
- Webhook cung cấp dữ liệu cho ứng dụng của bạn và có thể ngừng quan tâm sau khi yêu cầu: tức là nếu ứng dụng của bạn bị lỗi thì dữ liệu hoàn toàn có thể bị mất. Nhiều webhook sẽ chú ý đến việc phản hồi và tiến hành gửi lại yêu cầu nếu như ứng dụng bị lỗi. Hơn nữa, nếu như ứng dụng của bạn xử lý yêu cầu mà vẫn bị lỗi thì dữ liệu có thể bị trùng lặp trong ứng dụng. Do đó, việc hiểu cách nhà cung cấp webhook xử lý các phản hồi sẽ giúp cho bạn chuẩn bị tốt hơn nếu xảy ra tình trạng lỗi ứng dụng.
- Webhook có thể thực hiện rất nhiều yêu cầu: điều này sẽ xảy ra khi nhà cung cấp cần thực thi các event hoặc có nhiều yêu cầu cần gửi đến khách hàng một cách liên tục. Tuy nhiên, việc nhà cung cấp có quá nhiều event có thể dẫn đến tình trạng DDoS (Tấn công từ chối dịch vụ). Vậy nên, hãy đảm bảo cho ứng dụng của bạn có thể xử lý quy mô webhook trong dự tính.
Một số câu hỏi thường gặp về webhook
1. Điểm khác biệt giữa API và webhook là gì?
Webhook và API là hai thuật ngữ giống nhau nhưng webhook lại không phức tạp giống như API. API chính là một ứng dụng với các tính năng như thêm mới, điều chỉnh, tìm kiếm dữ liệu. Tuy nhiên, nếu bạn lựa chọn API thì điều này có nghĩa là tất cả mọi thứ đều do bạn tự mình làm hết. Ví dụ, nếu bạn sử dụng API để tạo nên ứng dụng liên kết với ứng dụng khác thì bạn cần phải đảm bảo rằng sẽ có một giải pháp để ứng dụng kia có thể truyền dữ liệu lúc cần thiết.
Trong khi đó, webhook chỉ thuộc một phần cụ thể của ứng dụng và cho phép truyền thông tin tới các ứng dụng khác một cách tự động. Bạn có thể chỉ có một webhook dành cho những liên hệ mới và khi có một một liên hệ mới nào đó được thêm vào thì ứng dụng sẽ nhanh chóng chuyển thông tin tới URL webhook của ứng dụng khác.
2. Có giới hạn nào khi sử dụng webhook không?
Mặc dù webhook online chính là một công cụ mạnh mẽ để có thể chia sẻ dữ liệu theo thời gian thực, tuy nhiên thì chúng vẫn còn một số hạn chế:
- Chúng dựa trên sự sẵn có của cả ứng dụng gửi và nhận nên nếu một trong hai bên bị ngừng hoạt động, webhook có thể xảy ra lỗi.
- Webhook site thường không đồng bộ, tức là ứng dụng gửi không đợi phản hồi từ ứng dụng nhận. Điều này có thể dẫn đến sự không thống nhất dữ liệu tiềm ẩn nếu như ứng dụng cần xử lý dữ liệu webhook kịp thời.
- Việc triển khai webhook có thể sẽ yêu cầu những nỗ lực bảo trì, phát triển bổ sung so với việc sử dụng API, nhất là khi làm việc với nhiều ứng dụng gửi và nhận.
3. Bảo mật webhook như thế nào?
Để có thể bảo mật webhook của mình, bạn có thể áp dụng một số cách sau:
- Sử dụng HTTPS để truyền dữ liệu được an toàn nhất.
- Xác minh nguồn yêu cầu webhook bằng cách kiểm tra chữ ký yêu cầu hoặc thông qua địa chỉ IP.
- Tiến hành triển khai các cơ chế kiểm soát quyền truy cập, chẳng hạn như khóa API hay mã thông báo xác định nhằm hạn chế quyền truy cập vào trong URL webhook.
- Thường xuyên cập nhật cơ sở hạ tầng webhook với các bản vá bảo mật cùng phương pháp hay nhất.

Trên đây là những kiến thức quan trọng về webhook mà Phương Nam Vina muốn chia sẻ đến bạn. Hi vọng thông qua bài viết này, bạn có thể nắm rõ khái niệm webhook là gì và cách sử dụng công cụ này. Có thể thấy, webhook chính là một phần quan trọng không thể thiếu của website và ngày càng được sử dụng nhiều. Bên cạnh đó, người dùng cũng có thể tạo các kết nối webhook với những ứng dụng của chính mình.
Tham khảo thêm:
![]() Hosting là gì? Tổng hợp những kiến thức về hosting website
Hosting là gì? Tổng hợp những kiến thức về hosting website
![]() IPv6 là gì? Hướng dẫn đổi địa chỉ IPv4 sang IPv6 nhanh chóng
IPv6 là gì? Hướng dẫn đổi địa chỉ IPv4 sang IPv6 nhanh chóng
![]() Website marketing là gì? Các chiến lược marketing website hiệu quả
Website marketing là gì? Các chiến lược marketing website hiệu quả










