Mỗi ngày, bạn có dành hàng giờ để xử lý công việc trên Gmail, thư giãn trên Youtube TV hay tìm kiếm cơ hội trên Forbes, Upwork? Có lẽ bạn sẽ bất ngờ khi biết rằng, đằng sau giao diện mượt mà và tính năng mạnh mẽ của những website nổi tiếng này là Angular - một framework JavaScript hàng đầu. Vậy Angular là gì? Tại sao nó lại được các “ông lớn” trong ngành công nghệ tin dùng để tạo ra những trang web mạnh mẽ, hiện đại và phức tạp? Tất cả sẽ được giải đáp trong bài viết dưới đây.

Angular là gì?
Angular là một framework JavaScript mã nguồn mở (open-source) được phát triển và duy trì bởi Google. Đây là một công cụ mạnh mẽ giúp xây dựng các ứng dụng web động, hiện đại, và tối ưu hóa trải nghiệm người dùng. Angular được viết bằng TypeScript, một superset của JavaScript, mang lại khả năng gõ tĩnh (static typing) và các tính năng lập trình hướng đối tượng mạnh mẽ, giúp code dễ bảo trì và mở rộng hơn.

Lịch sử phát triển của Angular framework
Lịch sử phát triển của lập trình Angular được chia thành hai giai đoạn chính:
1. AngularJS (Angular 1.x)
- Năm 2009: Misko Hevery và Adam Abrons bắt đầu phát triển AngularJS như một dự án cá nhân. Ban đầu nó được gọi là "GetAngular".
- Năm 2010: Google tham gia và chính thức phát hành AngularJS phiên bản 1.0. Đây là một framework JavaScript client-side giúp đơn giản hóa việc phát triển các ứng dụng web động. AngularJS sử dụng kiến trúc Model-View-Controller (MVC), giúp tách biệt logic ứng dụng, giao diện người dùng và dữ liệu.
2. Angular (Từ 2.x trở đi)
Nhận thấy những hạn chế của AngularJS, Google đã quyết định viết lại hoàn toàn framework, tạo ra Angular 2. Đây là một bước chuyển mình lớn, đánh dấu sự ra đời của một framework hoàn toàn mới, không còn tương thích ngược với AngularJS. Các phiên bản Angular được phát hành định kỳ (6 tháng/lần) với nhiều cải tiến và tính năng mới.
- Năm 2016: Angular 2 được phát hành. Đây là phiên bản cải tiến, chuyển sang sử dụng TypeScript và áp dụng kiến trúc Component-Based, giúp cải thiện hiệu suất và khả năng mở rộng.
- Các phiên bản tiếp theo (Angular 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17,...): Google tiếp tục phát triển và cải tiến framework này với chu kỳ phát hành ổn định (6 tháng một phiên bản chính). Mỗi phiên bản mang đến những tính năng mới, cải thiện hiệu suất, bảo mật và trải nghiệm nhà phát triển.

Các tính năng nổi bật của Angular framework
Angular là một framework mạnh mẽ và toàn diện, được thiết kế để phát triển các trang web hiện đại và phức tạp. Dưới đây là những tính năng nổi bật khiến framework trở thành lựa chọn hàng đầu của lập trình viên và doanh nghiệp trên toàn thế giới:
1. Kiến trúc dựa trên Component (Component-based Architecture)
Lập trình Angular sử dụng kiến trúc dựa trên component, giúp chia nhỏ ứng dụng thành các phần độc lập, dễ dàng quản lý và tái sử dụng. Mỗi component chịu trách nhiệm cho một phần giao diện cụ thể, giúp mã nguồn sạch sẽ, có tổ chức và dễ bảo trì.
Ví dụ, hãy tưởng tượng bạn xây dựng một website bán hàng. Bạn có thể tạo các component như product-card, header, footer, shopping-cart... Mỗi component này hoạt động độc lập và có thể được sử dụng ở nhiều nơi trong ứng dụng.
2. Data binding (Ràng buộc dữ liệu)
Data binding giúp tự động đồng bộ dữ liệu giữa component class (logic) và template (giao diện). Khi dữ liệu thay đổi trong component, giao diện sẽ tự động cập nhật và ngược lại. Các loại data binding bao gồm:
- Interpolation: {{ value }} (Hiển thị giá trị)
- Property Binding: [ property ] = "value" (Gán giá trị cho thuộc tính HTML)
- Event Binding: (event) = "handler" (Xử lý sự kiện)
- Two-way Binding: [ (ngModel) ] = "value" (Ràng buộc dữ liệu hai chiều)
Ví dụ: Khi bạn nhập dữ liệu vào ô input, giá trị đó sẽ tự động cập nhật vào biến trong component và ngược lại.
3. Directives (Chỉ thị)
Chỉ thị (Directives) là một cơ chế mạnh mẽ cho phép bạn mở rộng cú pháp HTML bằng cách thêm hành vi cho các phần tử DOM. Điều này có nghĩa là bạn có thể tạo ra các thẻ HTML tùy chỉnh hoặc biến đổi các thẻ HTML hiện có để thực hiện các tác vụ phức tạp hơn, như tạo hiệu ứng động, xác thực dữ liệu, hoặc quản lý các sự kiện người dùng. Angular cung cấp nhiều loại chỉ thị khác nhau, bao gồm:
- Attribute Directive (thay đổi hành vi hoặc giao diện của một phần tử. Ví dụ như ngStyle, ngClass).
- Structural Directive (thay đổi cấu trúc DOM, ví dụ: *ngIf, *ngFor).
- Custom Directive (chỉ thị tùy chỉnh do lập trình viên định nghĩa).
Ví dụ: *ngIf cho phép hiển thị hoặc ẩn một phần tử dựa trên điều kiện, *ngFor cho phép lặp qua một mảng và hiển thị các phần tử.
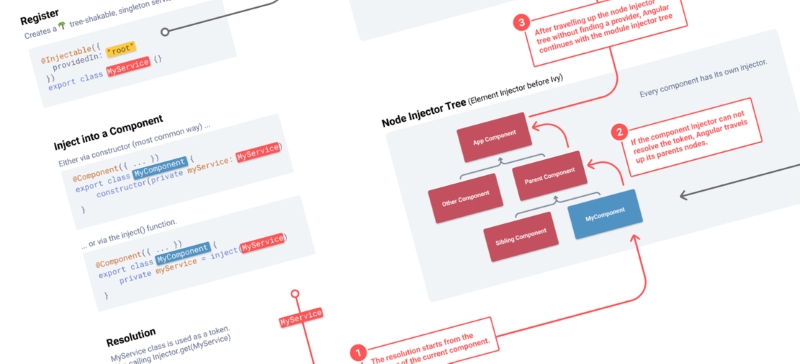
4. Dependency Injection (DI)
Dependency Injection là một cơ chế mạnh mẽ trong Angular, giúp quản lý các thành phần của ứng dụng và giảm phụ thuộc giữa chúng. DI hoạt động bằng cách cung cấp các dịch vụ cần thiết (service) khi được yêu cầu, thay vì tự khởi tạo. Ngoài ra, DI giúp code dễ test hơn bằng cách cho phép bạn inject các mock object vào component.
Ví dụ: Một component cần sử dụng một service để lấy dữ liệu từ server. DI sẽ tự động cung cấp instance của service đó cho component.

5. Routing (Định tuyến)
Framework Angular cung cấp một hệ thống routing linh hoạt, cho phép xây dựng các ứng dụng Single Page Applications (SPA) với khả năng điều hướng giữa các trang mà không cần tải lại toàn bộ ứng dụng. Ví dụ, khi người dùng truy cập /products, Angular Router sẽ hiển thị component ProductListComponent. Tính năng này giúp tăng tốc độ tải trang, trải nghiệm người dùng và hỗ trợ điều hướng động dựa trên trạng thái hoặc thông tin người dùng.
6. Angular CLI (Command-Line Interface)
Angular CLI là một công cụ dòng lệnh mạnh mẽ giúp đơn giản hóa và tăng tốc quá trình phát triển web. Nó cung cấp một loạt các lệnh giúp bạn thực hiện các tác vụ phổ biến một cách nhanh chóng, từ việc khởi tạo một dự án mới đến việc tạo các component, service, directive,.... Thay vì phải cấu hình thủ công các file và dependencies, Angular CLI tự động xử lý hầu hết các công việc này cho bạn. Một số lệnh cơ bản và thường được sử dụng nhất bao gồm:
- ng new < project-name >: Tạo một dự án mới với cấu trúc thư mục và các file cấu hình được thiết lập sẵn.
- ng serve: Khởi chạy development server và tự động reload trình duyệt khi có thay đổi trong code, giúp bạn xem trước ứng dụng trong quá trình phát triển.
- ng generate < schematic > < name >: Tạo các thành phần của ứng dụng như component (ng generate component my-component), service (ng generate service my-service), module (ng generate module my-module),...
- ng build: Biên dịch ứng dụng để chuẩn bị cho việc triển khai.
- ng test: Chạy các unit test.
- ng e2e: Chạy các end-to-end test.
7. RxJS và Reactive Programming
RxJS (Reactive Extensions for JavaScript) cung cấp các công cụ để xử lý dữ liệu bất đồng bộ dưới dạng các observable (luồng dữ liệu) một cách nhanh nhạy. Đồng thời, Angular development tích hợp RxJS để quản lý sự kiện, yêu cầu HTTP và các trạng thái ứng dụng.
Chẳng hạn, bạn có thể sử dụng RxJS để xử lý API và biến đổi dữ liệu như sau:
this.apiService.getData ()
.pipe (map (data => data.filter (item => item.isActive)))
.subscribe (filteredData => console.log (filteredData));
8. TypeScript
Angular framework được xây dựng trên TypeScript, một ngôn ngữ lập trình mở rộng từ JavaScript với khả năng kiểm tra kiểu tĩnh và các tính năng nâng cao như interface, decorator và generic.
Điều này giúp phát hiện lỗi sớm trong quá trình phát triển, cải thiện khả năng bảo trì và giúp code dễ đọc, dễ hiểu hơn.
Ví dụ: Khi bạn khai báo một biến là kiểu string, TypeScript sẽ báo lỗi nếu bạn gán giá trị số cho biến đó.
9. Ahead-of-Time (AOT) Compilation
Ahead-of-Time (AOT) Compilation là một phương thức biên dịch trong lập trình Angular, cho phép biên dịch từ mã TypeScript và HTML thành mã JavaScript hiệu quả trước khi trình duyệt tải ứng dụng.
Khác với Just-in-Time (JIT) compilation, nơi mà việc biên dịch được thực hiện trong trình duyệt khi ứng dụng đang chạy, AOT thực hiện việc này trong quá trình build (xây dựng) ứng dụng. Quá trình biên dịch AOT sẽ phân tích template HTML và component TypeScript, tạo ra mã JavaScript tối ưu, sẵn sàng để được thực thi bởi trình duyệt.

Đánh giá ưu nhược điểm của lập trình Angular
Angular là một framework mạnh mẽ cho việc xây dựng và phát triển các trang web hiện đại, mang lại nhiều lợi ích cho nhà phát triển. Tuy nhiên, không có framework nào là hoàn hảo. Để đưa ra quyết định sáng suốt, việc đánh giá cả ưu và nhược điểm của framework Angular là điều cần thiết.
1. Ưu điểm của framework Angular
- Framework mạnh mẽ và toàn diện: Angular là một framework hoàn chỉnh với đầy đủ các công cụ hỗ trợ, như Dependency Injection, Routing, và Angular CLI. Người dùng không cần tích hợp thêm các thư viện bên ngoài, giúp giảm thiểu công việc cấu hình và đảm bảo tính nhất quán trong dự án.
- Hỗ trợ phát triển ứng dụng Single Page Application (SPA): Angular được thiết kế để phát triển các ứng dụng SPA, giúp người dùng trải nghiệm mượt mà khi chuyển đổi giữa các trang mà không cần tải lại toàn bộ ứng dụng.
- Khả năng tái sử dụng và bảo trì mã dễ dàng: Với sự hỗ trợ của Dependency Injection, các thành phần trong framework Angular được tổ chức tốt, giảm sự phụ thuộc lẫn nhau, giúp việc tái sử dụng mã trở nên dễ dàng hơn. Đồng thời, mô hình module-based hỗ trợ chia nhỏ dự án thành các phần độc lập, dễ kiểm soát và bảo trì.
- Hiệu suất cao: Với cơ chế change detection tối ưu và Ahead-of-Time (AOT) compilation, Angular development mang lại hiệu suất tốt cho các trang web.
- Cộng đồng lớn và tài liệu phong phú: Framework này có cộng đồng lập trình viên rộng lớn, nhiều tài nguyên học tập, plugin và hỗ trợ từ Google, giúp dễ dàng tìm kiếm giải pháp khi gặp vấn đề.
2. Nhược điểm của Angular development
- Độ phức tạp cao: Cấu trúc mã và các khái niệm như Dependency Injection, RxJS, và AOT Compilation khiến người mới bắt đầu có thể mất thời gian dài để làm quen và hiểu rõ cách hoạt động. Ngoài ra, cú pháp dài và yêu cầu cấu hình cao đôi khi gây khó khăn, nhất là với các dự án nhỏ.
- Kích thước framework lớn: So với các framework khác như React hay Vue, Angular có kích thước lớn hơn, điều này có thể ảnh hưởng đến hiệu suất nếu không tối ưu hóa tốt.
- Khó khăn cho SEO nếu không được xử lý đúng cách: Do là một framework client-side, việc index nội dung bởi các công cụ tìm kiếm có thể gặp khó khăn. Tuy nhiên, với Server-Side Rendering (SSR) hoặc các kỹ thuật pre-rendering, vấn đề này có thể được giải quyết.
- Cập nhật thường xuyên: Vòng đời cập nhật nhanh chóng với nhiều phiên bản mới được phát hành định kỳ. Mặc dù điều này mang lại các tính năng mới, nhưng cũng có thể gây khó khăn cho việc duy trì và nâng cấp dự án lớn.

Khi nào nên sử dụng Angular framework?
Angular là một framework mạnh mẽ và toàn diện, nhưng không phải lúc nào cũng là lựa chọn tối ưu. Việc lựa chọn framework phù hợp phụ thuộc vào nhiều yếu tố, bao gồm quy mô dự án, yêu cầu về hiệu suất, kinh nghiệm của đội ngũ phát triển và nhiều yếu tố khác.
1. Xây dựng web động và tương tác cao
Lập trình Angular là lựa chọn lý tưởng cho quá trình lập trình website yêu cầu tương tác phong phú giữa người dùng và giao diện nhờ kiến trúc component-based và tính năng Directives.
- Ứng dụng cần giao diện tương tác trực tiếp: Hệ thống cho phép người dùng nhập dữ liệu, cập nhật trạng thái mà không cần tải lại trang.
- Các trang web thương mại điện tử: Hỗ trợ tính năng giỏ hàng, xem sản phẩm nhanh, bộ lọc linh hoạt, và quy trình thanh toán một trang (one-page checkout).
Ví dụ: Một trang web thương mại điện tử với bộ lọc sản phẩm động, hiển thị ngay lập tức kết quả khi khách hàng thay đổi tiêu chí tìm kiếm.
2. Phát triển Single Page Application (SPA)
Framework Angular được thiết kế để tối ưu hóa trải nghiệm người dùng trong các ứng dụng SPA, nơi nội dung được tải động mà không cần làm mới toàn bộ trang web.
- Ứng dụng quản lý nội dung (CMS): Các hệ thống quản lý nội dung nâng cao, hỗ trợ biên tập trực tiếp và xuất bản ngay trên giao diện web.
- Các ứng dụng học trực tuyến: Hỗ trợ hiển thị bài giảng, bài tập, và kết quả một cách liền mạch.
Ví dụ: Một nền tảng học trực tuyến cho phép học viên xem video bài giảng, trả lời câu hỏi của giáo viên và nhận kết quả mà không cần tải lại trang.
3. Dự án yêu cầu tối ưu hiệu suất và trải nghiệm người dùng
Angular development sử dụng Ahead-of-Time (AOT) Compilation, giúp tối ưu hóa mã nguồn trước khi ứng dụng được tải trên trình duyệt, mang lại trải nghiệm mượt mà cho người dùng. Do đó, framework này sẽ thích hợp với:
- Ứng dụng cần tải nhanh: Các dự án yêu cầu tốc độ tải trang nhanh để cải thiện tỷ lệ giữ chân người dùng.
- Trang web doanh nghiệp lớn: Với nhiều danh mục sản phẩm, dịch vụ và tính năng phức tạp. Chẳng hạn, bạn có thể xây dựng trang web doanh nghiệp nơi khách hàng có thể tìm kiếm sản phẩm, đặt lịch hẹn và gửi yêu cầu hỗ trợ ngay trên giao diện web.
4. Phát triển hệ thống quản lý web phức tạp
Lập trình Angular hỗ trợ các dự án thiết kế web với nhiều tính năng phức tạp và khả năng quản lý dữ liệu linh hoạt.
- Hệ thống quản trị backend: Bảng điều khiển dành cho quản trị viên để quản lý người dùng, sản phẩm, đơn hàng.
- Ứng dụng dashboard: Các bảng theo dõi số liệu, thống kê trực quan và biểu đồ động.
Ví dụ: Một hệ thống quản lý dữ liệu khách hàng (CRM), nơi quản trị viên có thể theo dõi các giao dịch, phân tích doanh số qua các biểu đồ động.
5. Khi cần giao diện tùy chỉnh cao và linh hoạt
Framework Angular cho phép tạo giao diện độc đáo nhờ tính năng Directives, hỗ trợ mở rộng HTML với các hành vi tùy chỉnh. Điều này phù hợp cho:
- Trang web thương hiệu cao cấp: Yêu cầu giao diện độc quyền, nổi bật và tương tác tốt với người dùng.
- Các dự án cần hiệu ứng động: Hiển thị các phần tử như menu, bảng, hoặc hoạt ảnh động mượt mà.
Ví dụ: Một trang web giới thiệu thương hiệu thời trang cao cấp với hiệu ứng động cuốn hút khi người dùng lướt qua từng bộ sưu tập.
6. Dự án yêu cầu khả năng mở rộng và bảo trì dễ dàng
Angular development sử dụng mô hình module-based và Dependency Injection, giúp tổ chức mã nguồn chặt chẽ, dễ dàng mở rộng và bảo trì trong các dự án dài hạn.
- Hệ thống web doanh nghiệp: Cần mở rộng tính năng và cập nhật thường xuyên theo nhu cầu.
- Ứng dụng đa ngôn ngữ: Hỗ trợ dễ dàng tích hợp thêm ngôn ngữ mà không ảnh hưởng đến cấu trúc mã.
Ví dụ: Một hệ thống đặt vé trực tuyến cần bổ sung thêm tính năng thanh toán quốc tế hoặc tích hợp các cổng API mới.

So sánh Angular với các framework khác
Khi bắt đầu một dự án phát triển web, việc lựa chọn framework phù hợp có thể là một quyết định mang tính chiến lược. Angular là một trong những framework phổ biến nhất, nhưng liệu nó có phải là lựa chọn tối ưu so với các đối thủ như React hay Vue.js? Hãy cùng khám phá sự khác biệt giữa Angular và các framework khác thông qua bảng so sánh chi tiết dưới đây.
| Tiêu chí | Angular | React | Vue.js |
| Loại | Framework đầy đủ (full-stack) với nhiều tính năng tích hợp sẵn | Thư viện UI, tập trung chủ yếu vào View, có thể dùng như framework. | Framework nhẹ, dễ học và sử dụng |
| Ngôn ngữ chính | TypeScript | JavaScript (với JSX) | JavaScript |
| Độ khó học | Khó (cấu trúc phức tạp, yêu cầu học TypeScript và kiến trúc MVC phức tạp). | Trung bình (dễ học hơn Angular, nhưng cần hiểu JSX) | Dễ (cú pháp đơn giản, dễ tiếp cận) |
| Tính năng | Đầy đủ (routing, state management, forms, ...) | Cần thêm thư viện để có đầy đủ tính năng | Đầy đủ cho các ứng dụng vừa và nhỏ |
| Hiệu suất | Tốt trong các ứng dụng lớn nhờ cơ chế Dependency Injection | Tốt, nhưng cần tối ưu hóa thủ công ở một số trường hợp | Tốt với các ứng dụng nhỏ và trung bình, không tối ưu cho dự án quá lớn |
| Tích hợp | Ít linh hoạt hơn vì là framework toàn diện. | Linh hoạt cao, dễ dàng kết hợp với các thư viện hoặc công nghệ khác | Linh hoạt, nhưng không mạnh mẽ như React |
| Kích thước bundle | Lớn | Nhỏ hơn Angular | Nhỏ nhất trong ba framework |
Mỗi framework đều có điểm mạnh và hạn chế riêng, phù hợp với từng loại dự án cụ thể. Angular là sự lựa chọn lý tưởng cho các trang web và ứng dụng lớn, phức tạp, yêu cầu tính ổn định và bảo tri cao trong khi React mang lại sự linh hoạt và tốc độ, thích hợp cho web động, SPA, UI tương tác. Nếu bạn tìm kiếm sự đơn giản, Vue.js là một ứng cử viên sáng giá cho các trang web vừa và nhỏ, yêu cầu tốc độ phát triển nhanh.

Tóm lại, qua bài viết của Phương Nam Vina, có thể thấy rằng Angular không chỉ là một framework mà là nền tảng mạnh mẽ, cung cấp đầy đủ công cụ để xây dựng các trang web phức tạp, hiện đại, hiệu suất cao và dễ dàng bảo trì. Với sự hỗ trợ mạnh mẽ từ Google và một cộng đồng phát triển năng động, Angular framework đang tiếp tục khẳng định vị thế của mình trong bối cảnh công nghệ web ngày càng phát triển. Nếu bạn đang tìm kiếm một giải pháp vững chắc cho dự án web tầm cỡ, Angular xứng đáng là ứng viên hàng đầu..










