jQuery là một thư viện JavaScript phổ biến, giúp đơn giản hóa việc lập trình và tương tác với các phần tử HTML trong phát triển web. Với sự phát triển nhanh chóng của các ứng dụng web, jQuery đã trở thành công cụ không thể thiếu đối với nhà lập trình viên web. Chúng ta hãy cùng khám phá những đặc điểm nổi bật của jQuery là gì cũng như hướng dẫn cách sử dụng jQuery chi tiết, dễ hiểu nhất dành cho người mới qua bài viết dưới đây.

- jQuery là gì?
- Lịch sử ra đời và phát triển của jQuery
- Đánh giá ưu nhược điểm của thư viện jQuery
- Ứng dụng thực tế của jQuery
- Hướng dẫn tải và cài đặt jQuery nhanh chóng, đơn giản
- Các cú pháp và phương thức thường dùng trong thư viện jQuery
- Cách sử dụng jQuery chi tiết cho người mới
- So sánh jQuery với JavaScript thuần và các framework hiện đại khác
- Một số câu hỏi thường gặp về thư viện jQuery
jQuery là gì?
jQuery là một thư viện JavaScript mã nguồn mở được thiết kế để đơn giản hóa việc tương tác với HTML DOM, xử lý sự kiện, tạo hiệu ứng động và thực hiện các yêu cầu AJAX. Thay vì phải viết rất nhiều dòng code JavaScript phức tạp để thay đổi màu sắc, ẩn hiện hoặc tạo hiệu ứng cho một phần tử nào đó, bạn chỉ cần sử dụng các phương thức đơn giản mà jQuery cung cấp. Nó cung cấp một cú pháp đơn giản giúp tiết kiệm thời gian và công sức khi phát triển các website tương tác.

Lịch sử ra đời và phát triển của jQuery
Bạn có bao giờ tự hỏi tại sao jQuery lại trở nên phổ biến đến vậy? Hãy cùng quay ngược dòng thời gian để tìm hiểu về lịch sử ra đời cùng những cột mốc quan trọng đã định hình nên vị thế của thư viện jQuery trong ngành công nghiệp phát triển web hiện nay nhé.
- jQuery được phát hành vào năm 2006 bởi John Resig tại BarCamp NYC. Ngay lập tức, nó đã thu hút sự chú ý của cộng đồng lập trình viên nhờ cú pháp ngắn gọn, dễ hiểu và hiệu suất cao.
- Nếu phiên bản 1.x đặt nền móng với các tính năng cơ bản thì phiên bản 2.x vào năm 2013 tập trung vào việc loại bỏ các tính năng lỗi thời và cải thiện hiệu năng.
- Phiên bản 3.x là phiên bản được ra mắt chính thức vào năm 2016, phiên bản này mang đến những thay đổi về API và hỗ trợ các tính năng ES6 để phù hợp hơn với các tiêu chuẩn hiện đại
- Hiện nay, đã có một số phiên bản nhỏ hơn được phát hành để sửa lỗi và bổ sung các tính năng mới. Các lập trình viên đã sử dụng jQuery để tạo ra các trang web tương tác, các ứng dụng web đơn giản (SPA) và nhiều dự án khác.

Đánh giá ưu nhược điểm của thư viện jQuery
Hiểu rõ ưu nhược điểm của thư viện JavaScript này giúp lập trình viên đưa ra quyết định sáng suốt khi chọn jQuery cho dự án của mình.
1. Ưu điểm nổi bật của jQuery
Các lợi thế vượt trội của jQuery giúp đơn giản hóa công việc của lập trình viên, đặc biệt trong phát triển giao diện web nhờ các yếu tố sau:
- Viết code ngắn gọn hơn: Các phương thức và hàm của thư viện này cho phép thực hiện các tác vụ phức tạp chỉ với vài dòng mã. Điều này không chỉ giảm thiểu lỗi mà còn tăng tốc độ phát triển, đặc biệt khi xử lý các chức năng phức tạp như thao tác với DOM hoặc gọi Ajax.
- Dễ sử dụng: Cú pháp jQuery được thiết kế theo phong cách tự nhiên, ngắn gọn và dễ đọc, giúp ngay cả các lập trình viên mới cũng có thể nhanh chóng làm quen. Ví dụ: để ẩn một phần tử HTML, bạn chỉ cần sử dụng $('#element').hide() thay vì viết một đoạn mã JavaScript thuần phức tạp hơn. Điều này không chỉ cải thiện khả năng học tập mà còn giúp triển khai nhanh các tính năng mà không cần quá nhiều kiến thức nền tảng về JavaScript.
- Tương thích với nhiều trình duyệt: jQuery đảm bảo tính tương thích cao trên các trình duyệt khác nhau giảm bớt các vấn đề phát sinh khi chạy website trên các nền tảng khác nhau. Nó giải quyết vấn đề này bằng cách tự động hóa quá trình xử lý sự khác biệt giữa các trình duyệt.
- Cộng đồng hỗ trợ mạnh mẽ: Với một cộng đồng người dùng lớn và tài liệu hướng dẫn phong phú, việc giải quyết các vấn đề gặp phải khi sử dụng thư viện trở nên dễ dàng. Ngoài ra, các bản cập nhật và cải tiến thường xuyên từ cộng đồng giúp jQuery luôn đáp ứng nhu cầu của người dùng hiện đại.
- Tiết kiệm thời gian: Thư viện này cung cấp rất nhiều tính năng sẵn có giúp lập trình viên tiết kiệm thời gian khi thực hiện các tác vụ phức tạp như tạo hiệu ứng, thao tác DOM hoặc quản lý sự kiện. Điều này đặc biệt hữu ích trong các dự án triển khai nhiều tác vụ nhỏ, có thể giảm đáng kể thời gian hoàn thiện tổng thể.
- Nhiều plugin: Có rất nhiều plugin được phát triển bởi cộng đồng giúp mở rộng chức năng của jQuery. Một số plugin phổ biến bao gồm jQuery UI (dùng để tạo các thành phần giao diện như datepicker, accordion), Slick (dùng để tạo slider) và DataTables (dùng để hiển thị bảng dữ liệu). Việc sử dụng các plugin này không chỉ giúp tiết kiệm thời gian mà còn đảm bảo chất lượng và tính ổn định nhờ sự đóng góp và kiểm thử từ cộng đồng.
2. Nhược điểm của jQuery
Bên cạnh ưu điểm, thư viện này cũng có những hạn chế cần phải lưu ý để tránh phụ thuộc quá mức hoặc gặp khó khăn khi phát triển dự án lớn.
- Kích thước tệp tin lớn: Mặc dù thư viện jQuery cung cấp rất nhiều tính năng nhưng tệp tin của nó có thể khá lớn, điều này có thể ảnh hưởng đến tốc độ tải trang, đặc biệt là trên các kết nối internet chậm.
- Hiệu suất không tối ưu cho các ứng dụng phức tạp: Đối với các ứng dụng web phức tạp và yêu cầu tối ưu hóa hiệu suất cao, nó có thể không phải là lựa chọn tốt nhất, đặc biệt khi so với các framework JavaScript mới hơn như React hay Angular.
- Dễ gây lệ thuộc: Nếu sử dụng cú pháp jQuery quá nhiều, điều này có thể khiến lập trình viên phụ thuộc vào thư viện này thay vì học cách sử dụng JavaScript thuần túy một cách hiệu quả.

Ứng dụng thực tế của jQuery
jQuery được ứng dụng rộng rãi trong việc phát triển web, đặc biệt là trong các website cần giao diện người dùng linh hoạt và tương tác cao. Các tính năng như xử lý sự kiện, thay đổi nội dung trang động, tạo hiệu ứng chuyển động và thực hiện các thao tác AJAX được hỗ trợ mạnh mẽ bởi thư viện jQuery.
Nhờ vào tính đơn giản và hiệu quả, jQuery thường được sử dụng để phát triển các ứng dụng web nhỏ vừa giúp tối ưu thời gian và công sức trong quá trình phát triển. Với sự ra đời của các framework JavaScript hiện đại, tuy nhiên, jQuery vẫn duy trì được sự phổ biến của mình nhờ vào tính dễ sử dụng và khả năng tương thích cao.

Hướng dẫn tải và cài đặt jQuery nhanh chóng, đơn giản
Cài đặt jQuery là một bước quan trọng để bắt đầu sử dụng thư viện này trong các dự án web của bạn. Dưới đây là hướng dẫn chi tiết để tải và cài đặt jQuery một cách đơn giản và hiệu quả.
1. Cài đặt jQuery trực tiếp
Nếu bạn muốn lưu trữ jQuery trên server của mình để dễ dàng quản lý và sử dụng, bạn có thể tải xuống thư viện này và thêm nó vào dự án của mình.
Bước 1: Tải file jQuery
- Bạn hãy truy cập vào trang chủ jQuery: http://jquery.com/download/ để có thể tải file về máy.
- Tải xuống phiên bản mới nhất (chọn phiên bản minified hoặc uncompressed).

Bước 2: Thêm vào dự án
- Tiếp theo, bạn hãy tạo một thư mục mới trong dự án của bạn (ví dụ: thư mục "js") và đặt file jQuery vừa tải vào thư mục này.
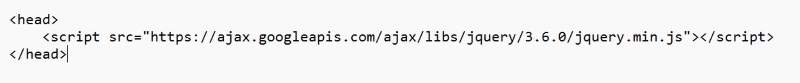
- Trong file HTML , bạn hãy thêm thẻ để liên kết đến file jQuery:

Chú ý: Đảm bảo đặt thẻ này trước khi bạn sử dụng bất kỳ đoạn code jQuery nào.
2. Cài đặt jQuery qua CDN (Content Delivery Network)
Ngoài cách tải jQuery xuống trực tiếp, bạn cũng có thể cài đặt jQuery đơn giản và nhanh chóng nhất vào dự án của bạn bằng cách sử dụng CDN. Điều này giúp bạn không phải tải xuống file mà chỉ cần thêm một dòng mã vào trong file HTML của bạn.
- Đầu tiên, bạn truy cập trang web của jQuery và sao chép đường dẫn CDN (ví dụ: Google, jQuery CDN).
- Sau đó, bạn hãy thêm dòng mã sau vào trong phần hoặc trước thẻ của file HTML:
< script src = "https://code.jquery.com/jquery-3.6.0.min.js" >
Lợi ích của việc cài đặt thư viện này qua CDN là giảm tải cho server của bạn và có thể giúp tải nhanh hơn từ các máy chủ gần người dùng.

Các cú pháp và phương thức thường dùng trong thư viện jQuery
Với cú pháp ngắn gọn và dễ hiểu cùng với những phương thức thao tác dưới đây, bạn có thể tận dụng tối đa sức mạnh của thư viện này trong việc phát triển web.
1. Cú pháp jQuery cơ bản
Cú pháp jQuery thường bắt đầu bằng dấu đô la ($) và bao gồm một bộ chọn (selector) để xác định các phần tử HTML mà bạn muốn thao tác.
Cú pháp chung: $(selector).action();
Trong đó:
- Selector: Là một chuỗi ký tự dùng để chọn các phần tử HTML dựa trên ID, class, thẻ, thuộc tính,...
Ví dụ:
- $("p"): Tất cả các thẻ
- $("#myDiv"): Phần tử có ID là "myDiv"
- $(".myClass"): Tất cả các phần tử có class là "myClass"
- .action(): Các phương thức (methods) mà jQuery cung cấp để thực hiện các thao tác trên các phần tử đã chọn.
2. Phương thức thao tác và tương tác quan trọng trong jQuery
jQuery cung cấp rất nhiều phương thức để bạn thực hiện các thao tác khác nhau trên các phần tử HTML. Dưới đây là một số phương thức thường dùng:
| Phương thức | Mô tả | Ví dụ | |
| Thao tác với DOM | .css() | Thay đổi style của phần tử | $("p").css("color", "blue"); |
| .html() | Lấy hoặc đặt nội dung HTML của phần tử | $("p").html("This is new content"); | |
| .text() | Lấy hoặc đặt nội dung văn bản của phần tử | $("p").text("This is plain text"); | |
| .append() | Thêm nội dung vào cuối phần tử | $("ul").append("Item");
| |
| .prepend() | Thêm nội dung vào đầu phần tử | $("ul").prepend("Item");
| |
| Xử lý sự kiện | .click() | Thực thi một hàm khi phần tử được click | $("button").click(function(){ alert("Button clicked"); }) |
| .hover() | Tạo hiệu ứng tương tác khi con trỏ chuột di chuyển vào và ra khỏi một phần tử. | $(selector).hover(function() { // Code khi con trỏ chuột vào phần tử }, function() { // Code khi con trỏ chuột ra khỏi phần tử }); | |
| .focus() | Đặt tiêu điểm (focus) lên một phần tử HTML cụ thể | $("#myInput").focus(); | |
| Hiệu ứng | .hide() | Ẩn phần tử | $("p").hide(); |
| .show() | Hiển thị phần tử | $("p").show(); | |
| .toggle() | Đổi trạng thái hiển thị/ẩn | $("p").toggle(); | |
| AJAX | .ajax() | Thực hiện các yêu cầu AJAX | $.ajax({ url: "demo.txt", success: function(result){ alert(result); } }); |
Cách sử dụng jQuery chi tiết cho người mới
Dưới đây là hướng dẫn sử dụng jQuery qua các bước cơ bản giúp bạn xây dựng một website như ý muốn.
1. Chọn các phần tử
jQuery sử dụng hàm $() để chọn các phần tử HTML một cách dễ dàng, tương tự như cách sử dụng các bộ chọn CSS.
- Chọn theo ID: $ ("#idElement"); // Chọn phần tử có id là "idElement".
- Chọn theo Class: $ (".classElement"); // Chọn tất cả các phần tử có class "classElement".
Ví dụ: Nếu bạn muốn chọn một thẻ < p > có class là highlight, cú pháp sẽ như sau: $ ("p.highlight ');
2. Thực hiện các thao tác
Sau khi chọn phần tử, bạn có thể thực hiện nhiều tác vụ khác nhau như thay đổi nội dung, thêm/xóa phần tử hoặc thay đổi CSS. Dưới đây là một số thao tác thường thấy:
- Thay đổi nội dung hoặc HTML:
$ ( "#example" ).text( "Nội dung mới!" ); // Thay đổi văn bản.
$ ( "#example" ).html( "Nội dung mới!" ); // Thay đổi nội dung HTML.
- Thêm hoặc xóa phần tử:
$ ( " ul " ).append( "Phần tử mới" ); // Thêm vào cuối danh sách.
$ ( " ul " ).prepend( "Phần tử đầu " ); // Thêm vào đầu danh sách.
$ ( " #example " ).remove(); // Xóa phần tử có id là "example".
3. Xử lý sự kiện
jQuery cung cấp các phương thức dễ sử dụng để gắn sự kiện vào phần tử. Dưới đây là một số ví dụ:
- Sự kiện click: Sự kiện click trong jQuery được sử dụng để xử lý khi người dùng nhấn chuột vào một phần tử cụ thể. Ví dụ như khi người dùng nhấn nút "Gửi", một thông báo hoặc hành động gửi dữ liệu sẽ được kích hoạt. Cú pháp đơn giản và dễ hiểu như sau:
$(" #button "). click (function( ) {
alert( "Bạn đã nhấn nút!" );
});
- Sự kiện hover: Sự kiện hover được sử dụng để xử lý hành động di chuột qua và rời khỏi một phần tử. Nó có thể kích hoạt hai hàm: một khi chuột vào và một khi chuột rời khỏi phần tử chẳng hạn như đổi màu nền của hộp hoặc hiển thị tooltip khi di chuột qua một mục nào đó.
Ví dụ:
$ (" p ").hover(
function() {
$ (this).css ( "background-color", "yellow");
},
function () {
$ (this).css ( " background-color ", "");
}
);
Lưu ý:
- Bạn phải đảm bảo rằng cú pháp của hàm xử lý sự kiện đúng để tránh xảy ra lỗi khi sử dụng web.
- Trong các hàm xử lý sự kiện, từ khóa "this" trỏ đến phần tử HTML mà sự kiện xảy ra. Bạn có thể chuyển nó thành đối tượng jQuery bằng cách dùng $(this) để thao tác
.jpg)
So sánh jQuery với JavaScript thuần và các framework hiện đại khác
jQuery từng là công cụ hàng đầu nhờ sự tiện lợi và cú pháp ngắn gọn so với JavaScript thuần (Vanilla JavaScript). Tuy nhiên, với sự xuất hiện của các framework hiện đại như React, Vue và Angular, vai trò của jQuery ít nhiều đã có sự thay đổi. Bảng so sánh dưới đây giữa jQuery, JavaScript thuần và các framework hiện đại sẽ giúp bạn có cái nhìn tổng quan hơn và lựa chọn được công cụ phù hợp cho dự án của mình.
| Tính năng | jQuery | JavaScript thuần | React, Angular, Vue |
| Dễ sử dụng | Rất dễ | Khó hơn | Dễ hơn jQuery nhưng phức tạp hơn JavaScript thuần |
| Hiệu suất | Tốt | Tốt nhất | Tốt, thường tốt hơn jQuery |
| Cộng đồng | Lớn | Rất lớn | Lớn và đang phát triển |
| Kích thước thư viện | Khá lớn | Nhỏ | Nhỏ hơn jQuery |
| Mẫu thiết kế | Imperative | Declarative | Declarative |
Một số câu hỏi thường gặp về thư viện jQuery
Với cú pháp gọn nhẹ và tính năng mạnh mẽ, jQuery giúp xử lý các tác vụ như thao tác DOM, quản lý sự kiện, và tạo hiệu ứng trở nên dễ dàng hơn. Để hiểu rõ hơn về cách sử dụng và vai trò của jQuery trong phát triển web hiện đại, dưới đây là danh sách các câu hỏi thường gặp cùng câu trả lời khi ứng dụng jQuery trong các dự án thực tế.
1. jQuery có phải là framework không?
Không, jQuery là một thư viện JavaScript chứ không phải là framework. Thư viện cung cấp các hàm, phương thức được đóng gói sẵn để bạn sử dụng nhằm giảm bớt công sức viết mã trong khi framework lại là nền tảng có cấu trúc cố định giúp bạn xây dựng ứng dụng theo một cách tổ chức cụ thể như React.
2. Những thuật ngữ nào cần nằm lòng khi sử dụng jQuery?
Dưới đây là một số thuật ngữ quan trọng bạn nên biết khi làm việc với jQuery:
- DOM (Document Object Model): Là cấu trúc dạng cây của tài liệu HTML, nơi jQuery thao tác để thay đổi hoặc truy xuất nội dung.
- Event Handling: Là cách xử lý các sự kiện như click, hover, keyup bằng jQuery.
- Chaining: Cho phép gọi nhiều phương thức liên tiếp trên cùng một đối tượng.
- AJAX: jQuery cung cấp các phương thức đơn giản để gọi dữ liệu từ máy chủ mà không cần tải lại trang, như $.get() hoặc $.post().
3. Xu hướng phát triển của jQuery trong tương lai như thế nào?
Mặc dù jQuery vẫn được sử dụng trong nhiều dự án cũ và nhỏ, nhưng vị trí của nó đã dần suy giảm trong phát triển web hiện đại vì các lý do:
- Framework hiện đại chiếm ưu thế: React, Angular và Vue cung cấp cách tiếp cận mạnh mẽ hơn để xây dựng giao diện phức tạp.
- JavaScript thuần mạnh hơn: Với sự ra đời của các chuẩn ES6+ (ECMAScript 2015), JavaScript thuần đã cải thiện cú pháp và tính năng, làm giảm nhu cầu sử dụng jQuery.
- Kích thước thư viện: jQuery là thư viện khá lớn (~90 KB) so với các công cụ hiện đại tối ưu hóa hơn.

Qua bài viết của Phương Nam Vina, bạn đã được trang bị những kiến thức cơ bản để sử dụng jQuery. Mặc dù sự xuất hiện của các framework JavaScript mới đã làm thay đổi landscape của phát triển web nhưng với cú pháp ngắn gọn, dễ học và cộng đồng lớn mạnh, jQuery vẫn giữ một vị trí quan trọng trong cộng đồng. Bạn có thể bắt đầu thực hành bằng cách xây dựng các dự án nhỏ và khám phá thêm các tính năng thú vị của thư viện này!
Tham khảo thêm:
![]() Entity Framework là gì? Từ A - Z về Entity Framework Core
Entity Framework là gì? Từ A - Z về Entity Framework Core
![]() ASP.NET là gì? Những điều cần biết về ASP.NET framework
ASP.NET là gì? Những điều cần biết về ASP.NET framework
![]() User flow là gì? 8 bí kíp xây dựng user flow website hiệu quả
User flow là gì? 8 bí kíp xây dựng user flow website hiệu quả










