Nếu bạn là một lập trình viên đang bắt đầu tìm hiểu về các phần mềm bổ ích và phổ biến thì không thể nào bỏ qua MVC (viết tắt của Model - View - Controller) - Ứng dụng hoàn hảo đáp ứng các nhu cầu cần thiết đối với mô hình kiến trúc phần mềm một cách linh hoạt và hiệu quả. Bài viết dưới đây sẽ giải đáp tất tần tật về MVC, từ khái niệm, cách thức hoạt động và những ứng dụng của nó trong thực tế.

MVC là gì?
MVC (còn gọi là Model - View - Controller) là mô hình thiết kế được sử dụng phổ biến trong kỹ thuật phần mềm. MVC ra đời vào những năm 70 của thế kỷ 20 bởi Trygve Reenskaug, tại phòng thí nghiệm Xerox PARC ở Palo Alto. Sau đó được công khai lần đầu tiên trong Smalltalk-80.
Mô hình MVC thường được dùng để phát triển giao diện người dùng, cung cấp thành phần cơ bản để thiết chương trình điện thoại di động, máy tính, hay các ứng dụng web. MVC được tách biệt logic thành 3 phần chính và có nhiệm vụ riêng:
- Model: Xử lý dữ liệu và logic kinh doanh. Nó là nơi lưu trữ thông tin, thực hiện cập nhật và truy vấn dữ liệu.
- View: Hiển thị giao diện người dùng và chịu trách nhiệm hiển thị thông tin từ Model.
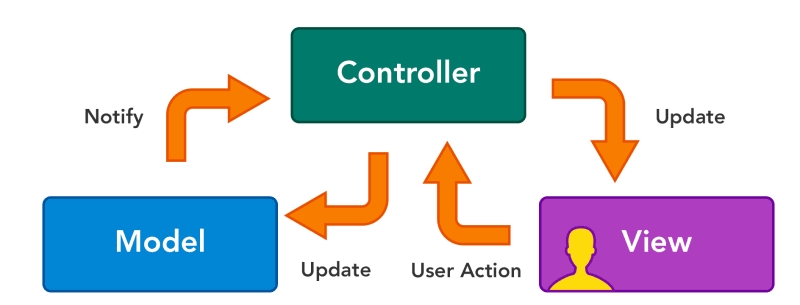
- Controller: Bộ điều khiển giúp điều phối dữ liệu giữa Model và View. Cụ thể là nhận lệnh từ người dùng thông qua View rồi mới cập nhật Model dựa trên điều hướng hiển thị của View.

Các thành phần chính trong mô hình MVC
Mô hình MVC gồm 3 thành phần chính bên trong:
1. Model
Đây là bộ phận có chức năng lưu trữ và xử lý dữ liệu của ứng dụng với các logic liên quan tại miền dữ liệu (data domain) mà không phụ thuộc vào View (dữ liệu hiển thị) và cách người dùng tương tác với dữ liệu. Model MVC thể hiện trạng thái ứng dụng gồm các lớp, các phương thức truy xuất - thao tác dữ liệu và các đối tượng. Ngoài ra, dữ liệu tại Model được truyền giữa phần View và Controller hoặc các dữ liệu liên quan đến logic của doanh nghiệp.
VD: Giả sử bạn đang phát triển ứng dụng phát nhạc. Model sẽ chỉ định các sản phẩm âm nhạc trên trang chủ có thể phát gồm những dữ liệu như thumbnails, tiêu đề, chi tiết sản phẩm,... và những dữ liệu đã hiện sẵn trên trang chủ.
2. View
View là nơi hiển thị dữ liệu và thu thập thông tin tương tác từ người dùng. Nó là giao diện mà người dùng của ứng dụng và bao gồm các tệp CSS, HTML và Java5Script. Hơn nữa, nó không chứa logic xử lý dữ liệu nhưng nhận dữ liệu từ model và hiển thị dưới dạng đồ họa.
VD: Trong ứng dụng phát nhạc, View sẽ xác định cách hiển thị trang chủ người dùng và nhận các dữ liệu Model để hiển thị các thông tin đó. View bao gồm các thành phần giao diện người dùng như nút bấm, các lệnh thao tác âm thanh, hình ảnh... đã tương tác lần cuối.
3. Controller
Controller nhận yêu cầu từ người dùng, sau đó xử lý dữ liệu và gửi lại phản hồi. Nó trực tiếp làm việc giữa Model và View. Ngoài ra còn xử lý các giá trị chuỗi truy vấn và chuyển giá trị cho Model, từ Model tiếp tục truy vấn cơ sở dữ liệu khi sử dụng các giá trị đó. Còn View hiển thị nội dung do Controller đã xử lý và phản hồi từ tương tác của người dùng.
VD: Trong ứng dụng phát nhạc, trang chủ của người dùng có thể thêm button cho phép thay đổi các bài hát muốn nghe. Người dùng yêu cầu Model phải cập nhật, từ đó đầu vào sẽ được gửi đến Controller. Cuối cùng, Controller sẽ thao tác với Model cho phù hợp và gửi dữ liệu cập nhật đến View.
Ứng dụng mô hình MVC trong lập trình web
MVC là mô hình đơn giản và dễ dàng học tập, nhờ vậy mà các nhà phát triển đã áp dụng mô hình này vào lập trình website giúp phân tách dễ dàng logic Model (xử lý dữ liệu), View (giao diện người dùng), Controller (bộ điều khiển).
Khi ứng dụng mô hình MVC Model vào lập trình web, mỗi thành phần của MVC đều có thể được kiểm thử tách biệt, từ đó đảm bảo chất lượng ứng dụng. Ngoài ra, nó còn giúp tăng khả năng tái sử dụng trong nhiều ứng dụng khác và tiết kiệm thời gian cũng như công sức của nhà tuyển dụng. Bên cạnh đó, MVC còn giúp cải thiện hiệu suất của ứng dụng bằng cách tách biệt logic xử lý dữ liệu (Model) khỏi logic hiển thị (View).
Tóm lại, mô hình MVC chính là một công cụ hàng đầu giúp các nhà phát triển tạo ra các ứng dụng web hiệu quả, mở rộng và có thể bảo trì riêng biệt từng thành phần mà không ảnh hưởng đến các thành phần khác.
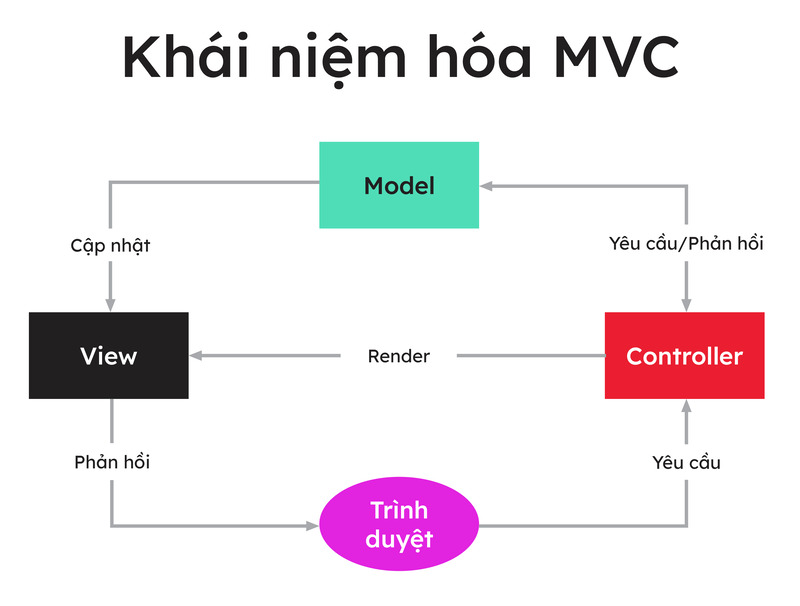
Cách thức hoạt động của MVC Model
Mô hình MVC Model hoạt động đơn giản và dễ dàng học tập. Cách thức hoạt động như sau.
- Người dùng tương tác với View thông qua trình duyệt => Sau khi tiếp nhận thông tin, View phản hồi yêu cầu đến Controller => Controller làm việc gửi thông tin đã nhận đến Model => Model lưu trữ thông tin và xử lý nó.
- Sau khi xử lý xong, Model gửi thông tin đã xử lý đến Controller => Controller truyền thông tin đã nhận đến View => View hiển thị thông tin đã xử lý cho người dùng.

Những lợi ích nổi bật khi sử dụng mô hình MVC
Nhờ những lợi ích đặc biệt mà mô hình Model - View - Controller được ưu tiên lựa chọn để xây dựng kiến trúc phần mềm, đó là:
1. Tính tách biệt cao
MVC model có tính tách biệt rõ ràng giữa 3 thành phần cụ thể là Model, View và Controller. Điều này giúp mã nguồn dễ quản lý và bảo trì hơn. Mỗi thành phần trong MVC đều có nhiệm vụ riêng, không ảnh hưởng nhau, vì vậy dễ dàng sửa lỗi và nâng cao chất lượng thành phần khi cần mà không lo chuỗi hoạt động của MVC bị ảnh hưởng.
2. Hỗ trợ gọi phương thức không đồng bộ AMI
Với MVC model, bạn có thể sử dụng thư viện hỗ trợ phổ biến giúp đơn giản hóa phương thức không đồng AMI trong MVC như Microsoft.AspNet.WebApi.Async, NAsync, Task Parallel Library, từ đó xây dựng ứng dụng web nhanh hơn. Ngoài ra, còn có thể sử dụng phương thức Async và Await để viết mã AMI theo cách đồng bộ, từ đó thuận tiện và nhanh chóng hơn.
3. Cải thiện hiệu suất lập trình
Nhờ các thành phần làm việc riêng biệt mà có thể phân chia việc sửa lỗi hay nâng cấp dễ dàng cho nhiều lập trình viên cùng lúc, giúp tối ưu hóa thời gian mà không cần phải chờ sửa từng phần. Từ đó cho phép dễ dàng thực hiện nghiệp vụ đẩy nhanh quá trình lập trình gấp bốn lần trên mô hình MVC.
4. Dễ dàng sửa đổi, mở rộng
Nhờ tính hoạt động độc lập của các thành phần trong MVC mà việc sửa chữa cũng trở nên dễ dàng hơn, không cần phải lo về việc ảnh hưởng đến các thành phần khác. Bên cạnh đó, nhà lập trình cũng sẽ dễ dàng mở rộng nâng cấp tính năng ứng dụng thông qua 3 thành phần của MVC mà không lo ảnh hưởng đến thành phần hiện có.
5. MVC model hỗ trợ TTD
TTD (Test-Driven Development) là phương pháp phát triển phần mềm thông qua bài kiểm tra đã được viết trước khi viết mã, đảm bảo mã đã viết đáp ứng yêu cầu và giảm thiểu lỗi.
Khi kết hợp MVC Model và TTD sẽ tạo ra ứng dụng phần mềm có thể bảo trì nhanh chóng và đáng tin cậy. Một số cách mà MVC hỗ trợ TTD chính là:
- Khả năng kiểm thử cao: Giúp dễ dàng kiểm thử các thành phần ứng dụng. Model được kiểm thử bằng cách sử dụng khung kiểm đơn vị, View được kiểm bằng công cụ thử giao diện người dùng và Controller được kiểm bằng kỹ thuật kiểm thử tích hợp.
- Dễ bảo trì mã: MVC tạo ra mã dễ bảo trì giúp dễ dàng xác định phần bị ảnh hưởng của ứng dụng và thay đổi nó.
- Dễ dàng phát hiện lỗi sớm: Việc này giúp giảm thời gian và chi phí gỡ lỗi.
6. Lập kế hoạch dễ dàng
MVC cung cấp cho lập trình viên bản phác thảo về cách sắp xếp ý tưởng thành code thực tế. Chính vì vậy mà MVC cực kỳ hữu ích trong giai đoạn lập kế hoạch ban đầu của ứng dụng, nó còn hạn chế việc sao chép code và dễ dàng bảo trì.
7. Trả về dữ liệu code không cần định dạng
Mô hình MVC cho phép tạo ra công cụ xem của riêng bạn thông qua cách trả về dữ liệu code không định dạng. Điều đó vô cùng hữu ích vì có thể sử dụng lại các thành phần với bất kỳ giao diện nào.
8. MVC thân thiện với SEO
Nền tảng MVC hỗ trợ phát triển ứng dụng web thân thiện với SEO. Chính vì vậy, framework MVC cung cấp một cách phát triển các URL RESTful thân thiện với SEO để tăng lượt truy cập từ ứng dụng cụ thể.

Nhược điểm của mô hình MVC
Bên cạnh những lợi ích tuyệt vời, MVC cũng có một số nhược điểm không đáng kể như:
1. Độ phức tạp
MVC hay MVC framework yêu cầu lập trình viên phải tách code thành 3 thành phần riêng là Model, View và Controller. Điều này dẫn đến phát sinh nhiều tệp, lớn và có thể dẫn đến sự khó hiểu về ứng dụng hơn, đặc biệt là các dự án nhỏ và đơn giản. Ngoài ra, việc quản lý tương tác giữa các thành phần cũng trở nên phức tạp hơn.
2. Khó khăn trong giai đoạn đầu áp dụng
Có thể rất khó trong việc duy trì ứng dụng MVC trong trường hợp không có tài liệu phù hợp và tiêu chuẩn code chính xác. Khi dự án thay đổi, dẫn đến việc quản lý và thông tin bảo quản cũng thay đổi, nếu không cập nhật MVC framework kịp thời sẽ trở nên rất cồng kềnh.
3. Không linh hoạt trong một số trường hợp
Trong một số trường hợp framework MVC hoạt động khá cứng nhắc, nó chỉ phù hợp với các ứng dụng có yêu cầu cụ thể về cách dữ liệu truyền qua hệ thống. Chẳng hạn, như các dự án có tính động hoặc thay đổi nhanh, các yêu cầu thay đổi nhanh chóng mà MVC Model không phải là mô hình linh hoạt, dẫn đến gặp khó khăn trong quá trình thay đổi kiến trúc ứng dụng.
4. Khó tổ chức và quản lý khi số lượng tệp tăng lên
Mô hình MVC có 3 thành phần chính, nhưng để quản lý các thành phần này phải tốn rất nhiều số lượng tệp trong dự án. Thật chất nó sẽ có lợi có các ứng dụng lớn và phức tạp, tuy nhiên lại đối với các dự án nhỏ hơn, nó sẽ dẫn đến việc dư thừa tệp không cần thiết, khó quản lý và tổ chức hơn.
5. Tốn thời gian và chi phí phát triển
Trong một dự án, nếu không cập nhật MVC framework kịp thời sẽ dẫn đến một chuỗi các hoạt động sai lệch, từ đó dẫn đến phải giải quyết vấn đề cần khắc phục, khiến lập trình viên bị tốn thời gian và chi phí phát triển nếu không cẩn thận.

So sánh MVC với các mô hình khác được sử dụng trong lập trình web
Việc lựa chọn mô hình kiến trúc phù hợp là một yếu tố quan trọng quyết định sự thành công của dự án lập trình web. Trong đó, ba mô hình kiến trúc phổ biến nhất hiện nay là MVC (Model-View-Controller), MVP (Model-View-Presenter), và MVVM (Model-View-ViewModel). Mỗi mô hình đều có những đặc điểm riêng, phù hợp với từng loại dự án và nhu cầu cụ thể của các nhà phát triển.
Để phân biệt giữa mô hình MVC, MVP và MVVM, mời bạn đọc tham khảo ngay bảng phân tích chi tiết dưới đây:
| MVC (Model - View - Controller) | MVP (Model - View - Presenter) | MVVM (Model - View - ViewModel) | |
| Điểm chung | - Mô hình kiến trúc phần mềm chia nhỏ ứng dụng web thành các phần nhỏ để dễ quản lý và bảo trì. - Tách biệt các mối quan tâm để tăng tính tái sử dụng, khả năng kiểm thử, sửa chữa khắc phục và hoạt động linh hoạt. - Gồm 3 thành phần chính: Model (dữ liệu), View (Hiển thị dữ liệu) và controller/View Model/Presenter (trung gian giữa Model và View). | ||
| Luồng hoạt động | View -> Controller-> Model | View -> Presenter -> Model | View ⇔ ViewModel ⇔ Model |
| Liên kết dữ liệu | Một chiều (Controller cập nhật View trong MVC) | Một chiều (Presenter cập nhật View trong MVP) | Hai chiều (ViewModel cập nhật View và Model trong MVVP) |
| Mức độ phức tạp | Đơn giản nhất | Trung bình | Phức tạp nhất |
| Mức độ kiểm thử | - Dễ kiểm thử Model và View. - Khó kiểm thử Controller. | - Dễ kiểm thử Model và View. - Khó kiểm thử Presenter. | Dễ kiểm thử Model, View và ViewModel |
| Mức độ linh hoạt | Khó mở rộng/ nâng cao đối với ứng dụng phức tạp. | Dễ mở rộng/ nâng cao hơn MVC. | Dễ mở rộng với tất cả ứng dụng từ đơn giản đến phức tạp. |
| Ứng dụng phù hợp | Web đơn giản, nhỏ gọn, ít phức tạp. | Web có nhiều tương tác người dùng, | Web phức tạp, dễ mở rộng, linh hoạt, giao diện người dùng phức tạp. |
| Ví dụ cụ thể | Django, Rails | React Native, Android | Xamarin, WPF |
Một số câu hỏi thường gặp về MVC Model
Dưới đây là phần giải đáp một số câu hỏi liên quan đến MVC mà bạn đọc có thể tham khảo thêm để hiểu hơn về mô hình đặc biệt này.
1. Làm cách nào để sắp xếp mã nguồn hợp lý trong ứng dụng MVC?
Để sắp xếp mã nguồn hợp lý trong MVC, bạn có thể tham khảo thực hiện phương pháp dưới đây:
- Đặt tên phù hợp cho lớp, phương thức và biến có ý nghĩa giúp tăng khả năng đọc code.
- Mỗi phần ứng dụng đều có nhiệm vụ cụ thể, cần tuân thủ nguyên tắc phân chia logic một cách hợp lý để đảm bảo tổ chức code tốt nhất.
- Đảm bảo code có đầy đủ document và chú thích.
- Đảm bảo phần View chỉ có trách nhiệm giao diện, logic nghiệp vụ nên được đặt tại Controller hoặc View Model (đối với mô hình MVVM).
2. Những framework nào sử dụng mẫu thiết kế MVC?
Các framework sử dụng mẫu thiết kế MVC gồm có:
- Laravel: dùng MVC đơn giản. Laravel xử lý định tuyến, xác thực và bộ định tuyến mà không bị mất chức năng.
- Django: Framework Python mạnh mẽ, hỗ trợ MVC linh hoạt.
- Ruby on Rails: Framework MVC được xây dựng trên Rails, dùng MVC nguyên bản và hiệu quả.
- Spring MVC: Đây là framework Java phổ biến, cung cấp giải pháp toàn diện để phát triển web khi tích hợp MVC vào Spring Framework.
- Catalyst: Framework Ruby linh hoạt, dùng MVC với nhiều tính năng hiện đại khác.
- CakePHP: Framework PHP dễ sử dụng, giúp MVC rõ ràng và nhiều phát triển nhiều tính năng bổ ích.
- CherryPy: Framework Python đơn giản và nhẹ, phù hợp với dự án nhỏ gọn, dùng MVC cơ bản.
Ngoài ra MVC còn được tích hợp trong mô hình di động Android và hệ điều hành di động IOS của Apple giúp hoạt động mạnh mẽ và hiệu quả.

Với những thông tin hữu ích trên đây, hy vọng bạn đã giải đáp được câu hỏi MVC là gì và tất cả những thông liên quan đến nó. Mong bài viết của Phương Nam Vina đã giúp bạn có thêm kiến thức bổ ích để áp dụng vào trong công việc của mình. Chúc bạn thành công!
Tham khảo thêm:
![]() Platform là gì? Top 10 loại hình platform phổ biến nhất
Platform là gì? Top 10 loại hình platform phổ biến nhất










